Card bileşeni, tek bir konuyla ilgili içerik ve işlemler içerir.

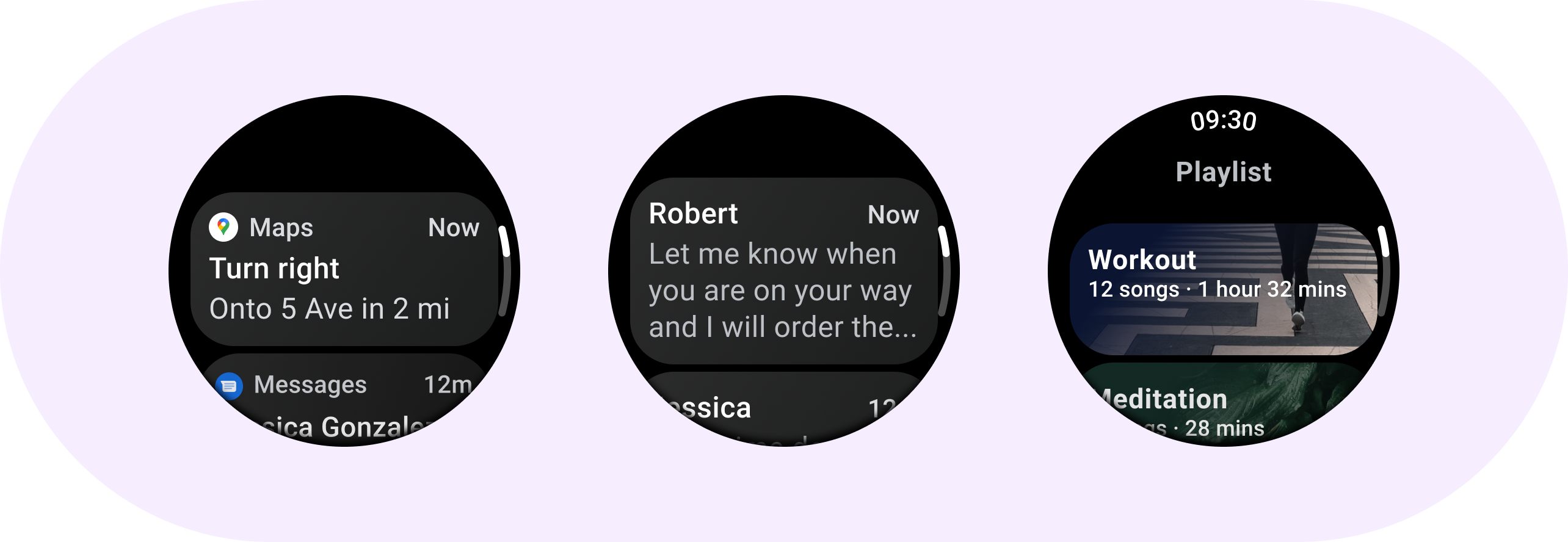
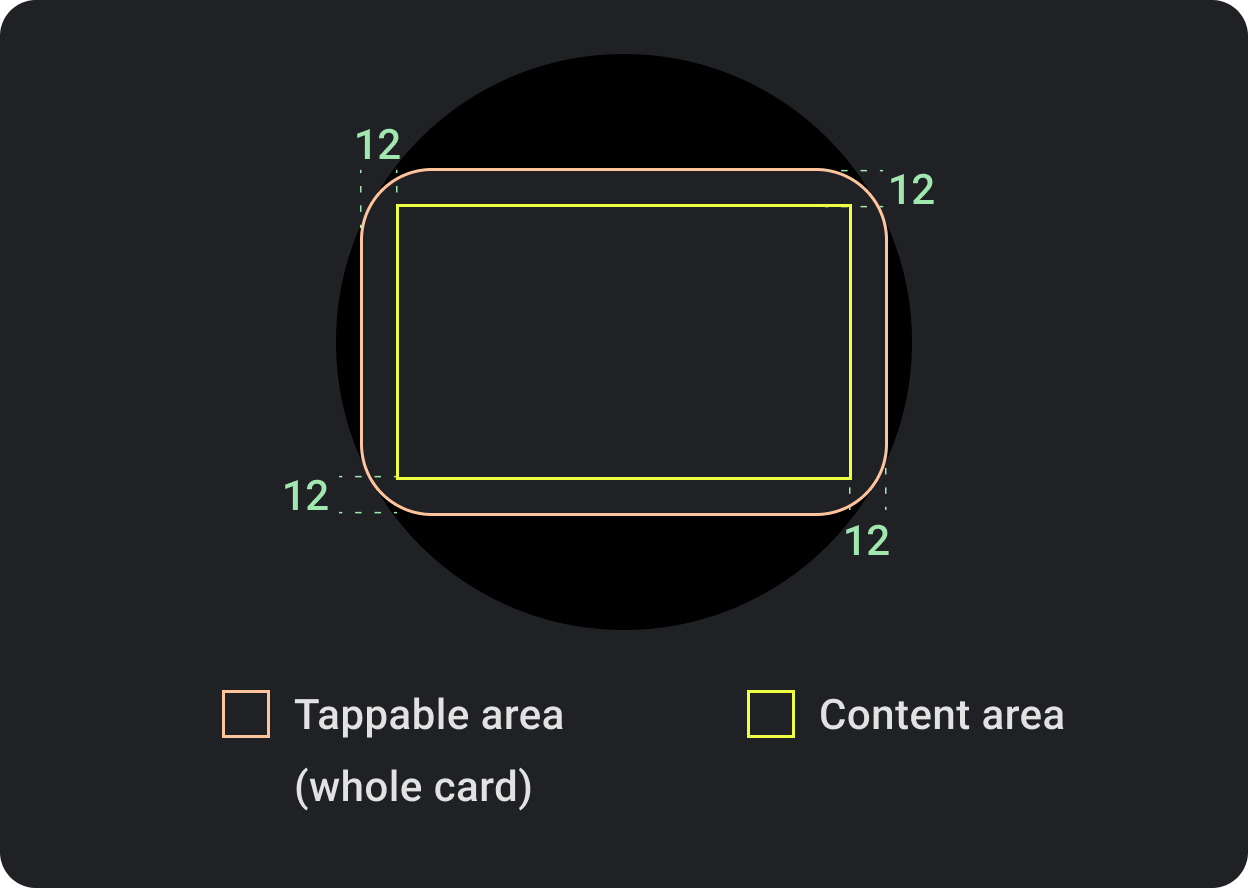
Anatomi

Kartlar varsayılan olarak köşeleri yuvarlatılmış ve gradyanlı arka plana sahip dikdörtgendir. Dairesel ekranlar ekranın üst ve alt kısmının% 20'sine kadar kırpılabilir. Bu nedenle, kartınızın ekranda tamamen görüntülendiğinden emin olmak için kartınızın maksimum yüksekliğini% 60'a ayarlayın.
İlgili bileşenler


Başlık Kartı
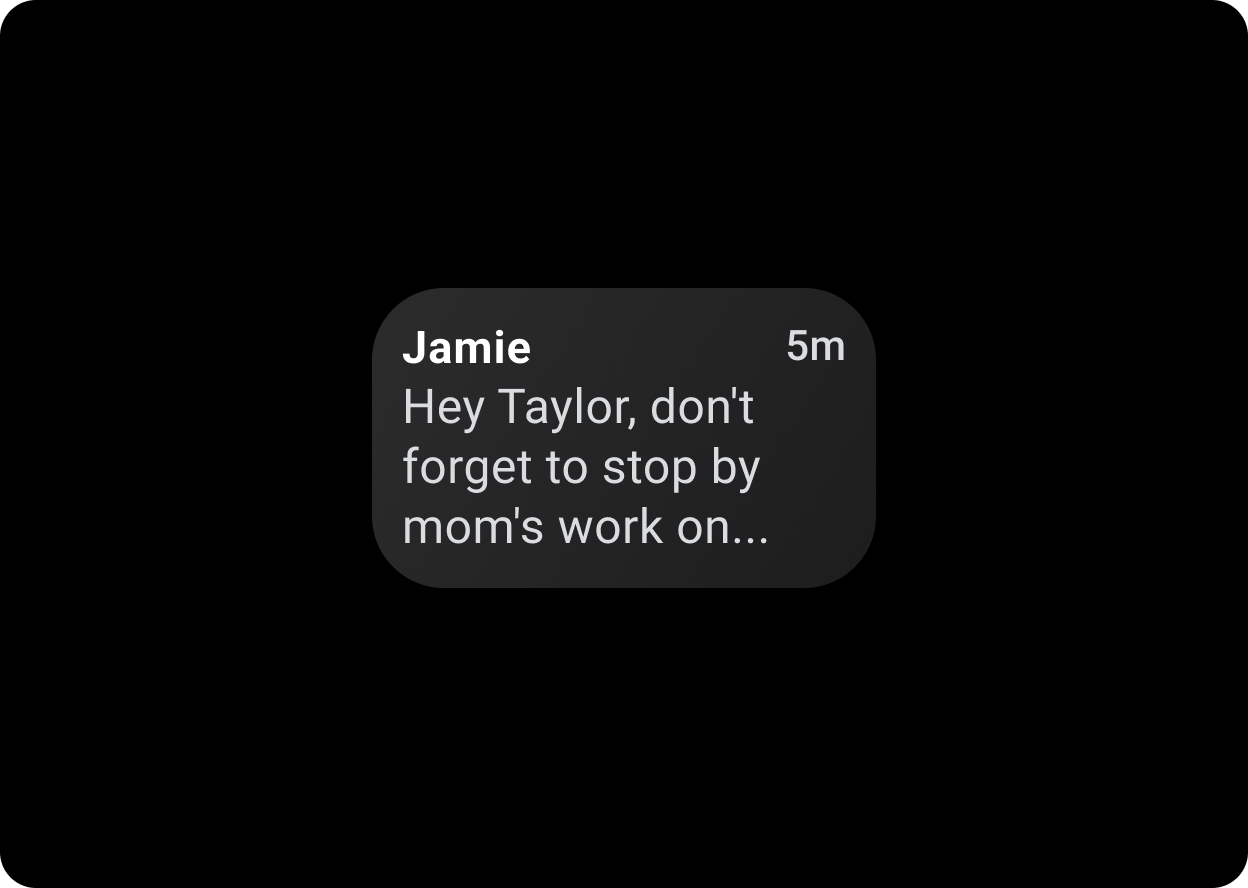
Uygulama içinde, mesaj gibi bilgileri göstermek için Başlık kartlarını kullanın. Başlık kartları; bir başlık, isteğe bağlı bir zaman alanı ve resim veya metin olan ilgili içeriğin yer aldığı üç slotlu bir düzene sahiptir.
Uygulama kartı
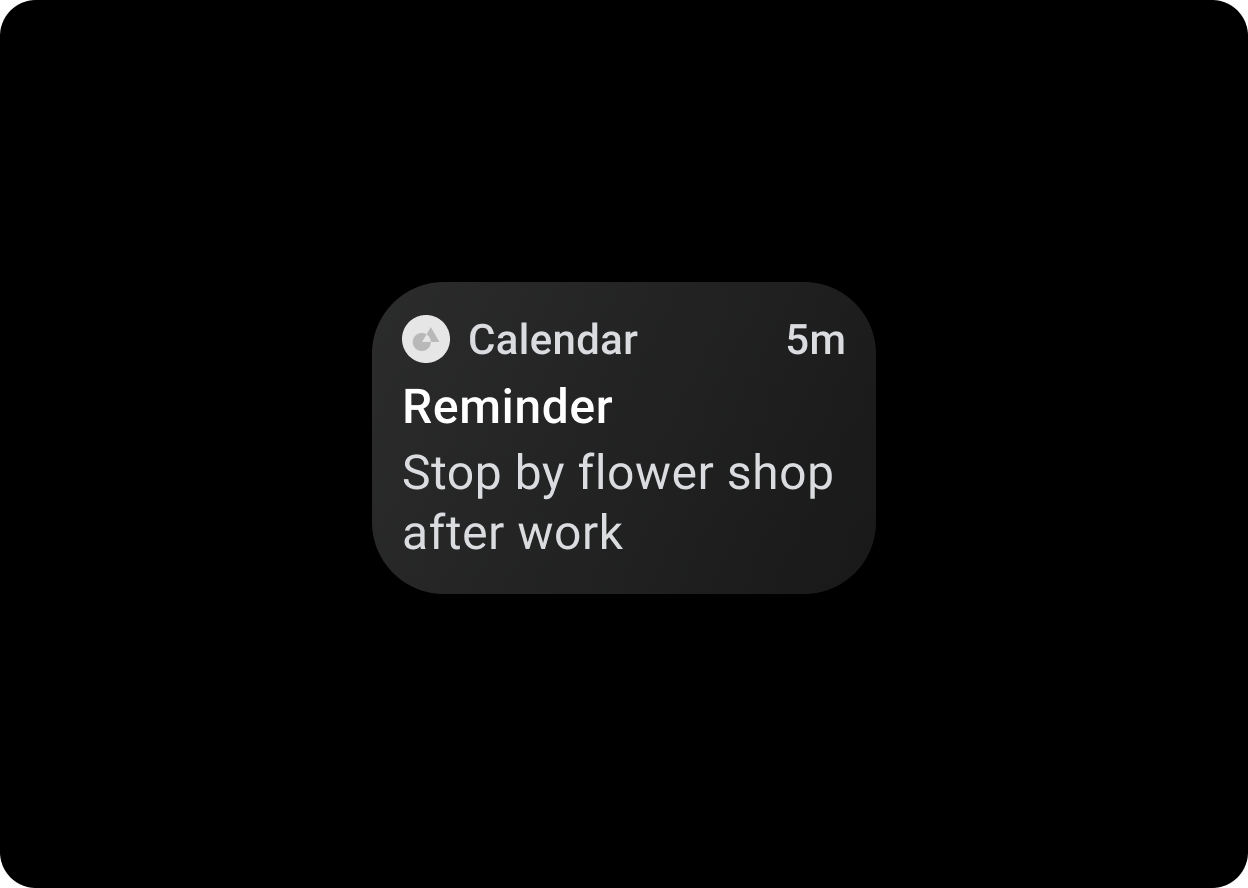
Birden çok uygulamadan etkileşimli öğeleri göstermek için uygulama kartlarını kullanın. Uygulama kartlarında uygulama simgesi, uygulama adı, etkinliğin gerçekleştiği saat, bir tür başlık ve resim ya da metin şeklinde ilgili içeriğin yer aldığı beş yuvalı düzen bulunur.
Tasarım önerileri

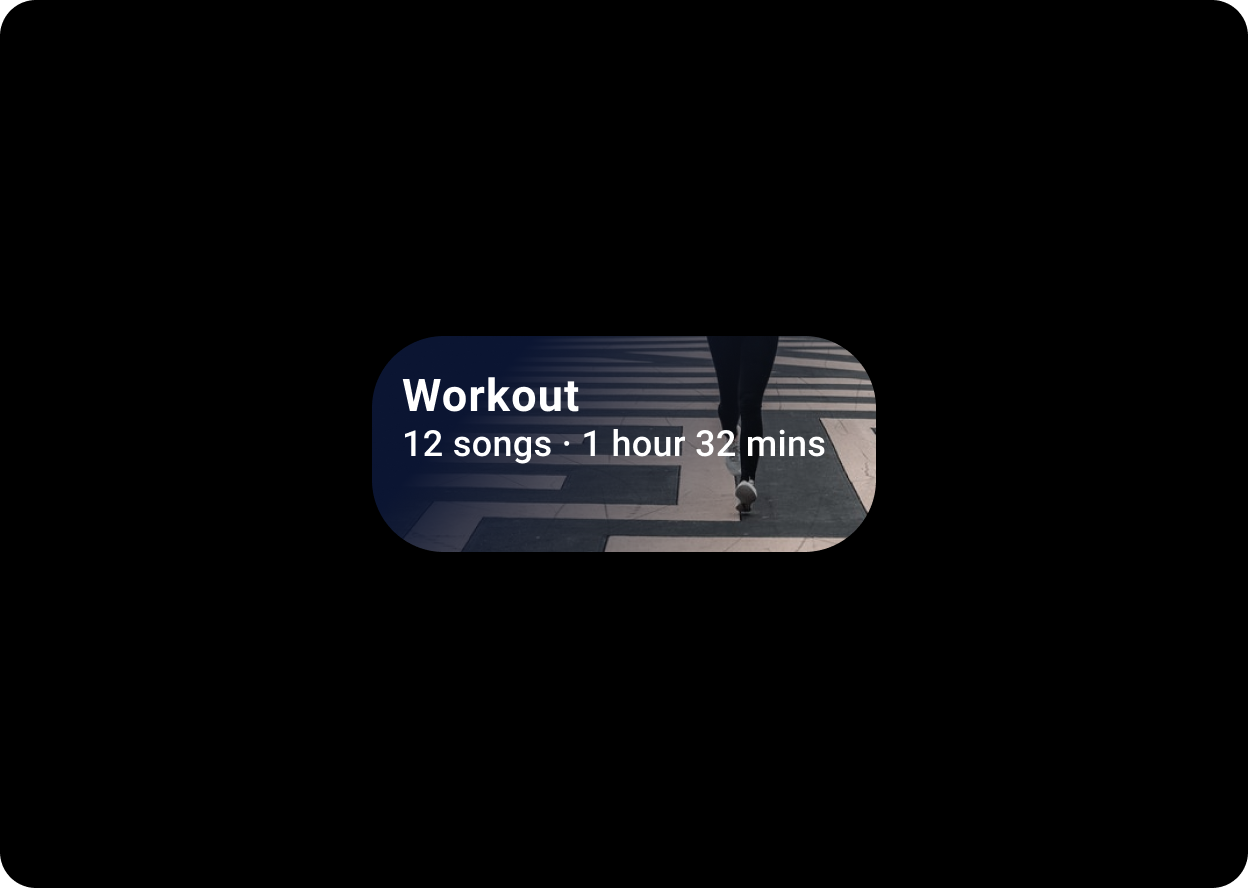
Resim kartları, tek bir konuyla ilgili içerikleri arka plan resmiyle gösterir. Resim kartları bağımsız resimler de görüntüleyebilir.
TitleCard(
onClick = { ... },
title = { Text("Workout") },
backgroundPainter = CardDefaults.imageWithScrimBackgroundPainter(
backgroundImagePainter = painterResource(id = R.drawable.backgroundimage)
),
contentColor = MaterialTheme.colors.onSurface,
titleColor = MaterialTheme.colors.onSurface
) {
Text("12 songs · 1 Hour 32 mins")
}
Boyutlar

Kartlar varsayılan olarak kapsayıcının maksimum genişliğini belirler.
Kart yüksekliği
Kart yüksekliği esnektir. Bileşenlerin içeriğine göre belirlenir.
Yuvarlak saat kadranlarında, ekran yüksekliğinin% 60'ından daha uzun olan kartlar kırpılır.

