Desain Material memperkenalkan elevasi untuk elemen UI. Elevasi membantu pengguna memahami kepentingan relatif setiap elemen dan memfokuskan perhatian mereka untuk tugas saat ini.
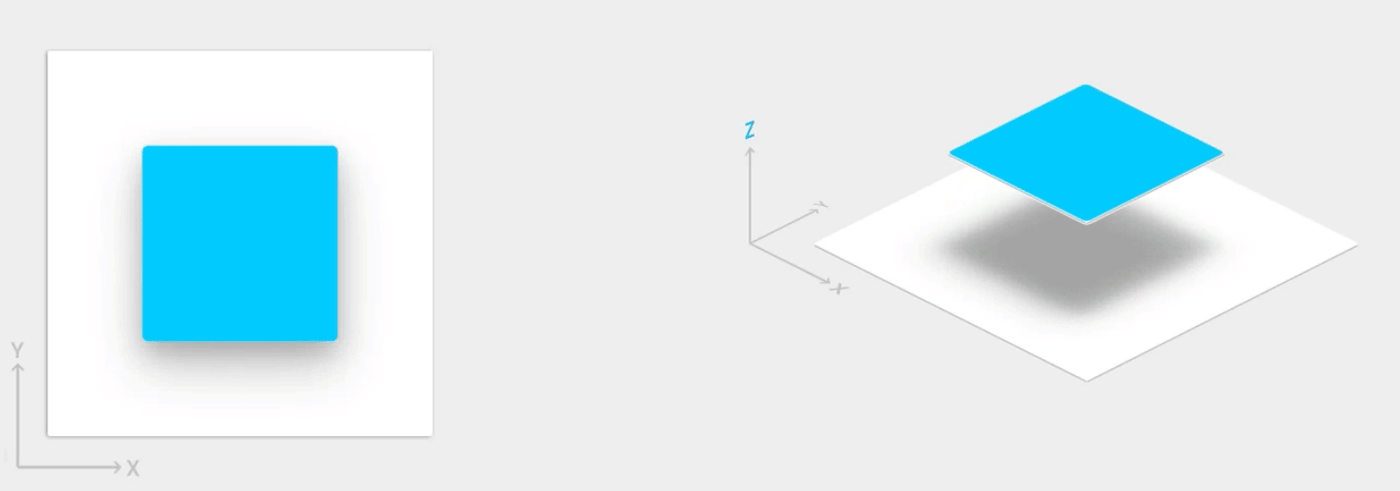
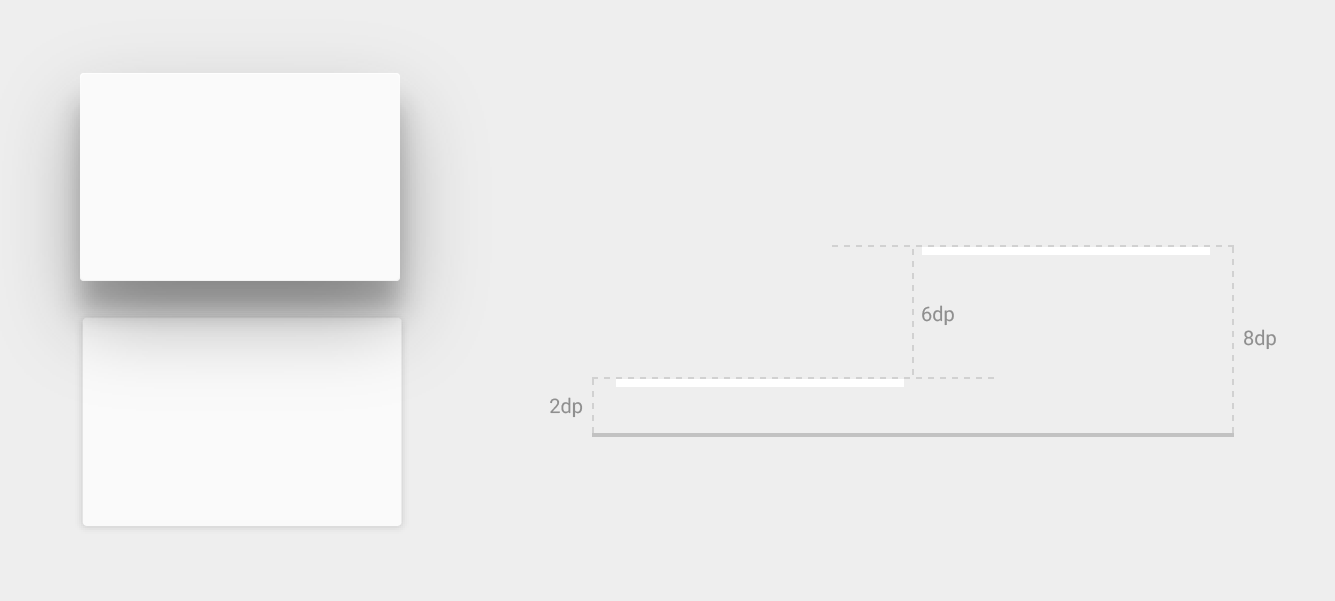
Elevasi tampilan, yang diwakili oleh properti Z, menentukan tampilan visual bayangannya. Tampilan dengan nilai Z yang lebih tinggi menghasilkan transmisi yang lebih besar, bayangan yang lebih halus, dan menghalangi tampilan dengan nilai Z yang lebih rendah. Namun, Nilai Z tampilan tidak memengaruhi ukuran tampilan.

Bayangan digambar oleh induk tampilan yang ditingkatkan. Mereka tunduk kepada pemotongan tampilan standar dan dipotong oleh induk secara bawaan.
Elevasi juga berguna untuk membuat animasi tempat {i>widget<i} muncul untuk sementara di atas bidang tampilan saat melakukan tindakan.
Untuk informasi selengkapnya, lihat Ketinggian dalam Desain Material.
Menetapkan ketinggian pada tampilan Anda
Nilai Z untuk tampilan memiliki dua komponen:
- Elevasi: komponen statis
- Terjemahan: komponen dinamis yang digunakan untuk animasi
Z = elevation + translationZ
Nilai Z diukur dalam satuan dp (piksel kepadatan mandiri).

Untuk menyetel elevasi default (istirahat) tampilan, gunakan atribut
Atribut android:elevation dalam tata letak XML. Untuk mengatur ketinggian
tampilan dalam kode aktivitas, gunakan metode
View.setElevation()
.
Untuk menyetel terjemahan tampilan, gunakan
View.setTranslationZ()
.
Tujuan
ViewPropertyAnimator.z()
dan
ViewPropertyAnimator.translationZ()
memungkinkan Anda menganimasikan elevasi tampilan. Untuk informasi selengkapnya, lihat
Referensi API untuk
ViewPropertyAnimator
dan properti
animasi panduan developer.
Anda juga dapat menggunakan
StateListAnimator
untuk menentukan animasi ini secara deklaratif. Hal ini sangat berguna untuk
kasus saat perubahan status memicu animasi, seperti saat pengguna mengetuk tombol.
Untuk informasi selengkapnya, lihat
Tampilan animasi
perubahan status menggunakan StateListAnimator.
Menyesuaikan bayangan dan garis batas tampilan
Batas-batas drawable latar belakang tampilan menentukan bentuk default-nya bayangan. Garis tepi mewakili bentuk luar objek grafis dan menentukan area riak untuk respons sentuh.
Perhatikan tampilan berikut, yang ditentukan dengan drawable latar belakang:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Drawable latar belakang ditentukan sebagai persegi panjang dengan sudut-sudut melengkung:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
Tampilan ini menghasilkan bayangan dengan sudut membulat, karena drawable latar belakang mendefinisikan garis batas tampilan. Memberikan garis batas kustom akan menggantikan garis batas default bentuk bayangan tampilan.
Untuk mendefinisikan garis luar khusus suatu tampilan dalam kode Anda, lakukan hal berikut:
- Memperluas
ViewOutlineProvider. - Ganti
getOutline(). - Tetapkan penyedia garis batas baru ke tampilan Anda dengan elemen
View.setOutlineProvider().
Anda dapat membuat garis luar oval dan persegi panjang dengan sudut membulat menggunakan
metode dalam
Outline
. Penyedia garis batas default untuk tampilan memperoleh garis batas dari
latar belakang tampilan. Untuk mencegah tampilan memunculkan bayangan, atur agar
penyedia garis besar ke null.
Penayangan klip
Memangkas tampilan memungkinkan Anda mengubah bentuk tampilan. Anda dapat memangkas penayangan untuk
konsistensi dengan elemen desain lain atau
untuk mengubah bentuk tampilan pada
respons terhadap input pengguna. Anda bisa memotong tampilan ke area garis batasnya dengan menggunakan
View.setClipToOutline()
. Hanya garis besar yang berbentuk persegi panjang, lingkaran, dan persegi panjang bulat yang didukung
{i>clipping<i}, seperti yang ditentukan oleh
Outline.canClip()
.
Untuk memotong tampilan ke bentuk drawable, setel drawable sebagai
latar belakang tampilan—seperti yang ditunjukkan dalam contoh sebelumnya—dan panggil
metode View.setClipToOutline().
Memangkas tampilan adalah operasi yang mahal, jadi jangan animasikan bentuk yang Anda gunakan untuk memotong tampilan. Untuk mendapatkan efek ini, gunakan ungkapkan animasi.


