Ora che hai due implementazioni di TabHelper e CompatTab, una per Android 3.0 e versioni successive e una per le versioni precedenti della piattaforma, è il momento di intervenire. Questa lezione illustra la creazione della logica per passare da un'implementazione all'altra, creare layout sensibili alle versioni e, infine, utilizzare il componente dell'interfaccia utente compatibile con le versioni precedenti.
Aggiungere la logica di passaggio
La classe astratta TabHelper funge da fabbrica per creare istanze TabHelper e CompatTab appropriate alla versione, in base alla versione della piattaforma del dispositivo corrente:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Creare un layout di attività con riconoscimento della versione
Il passaggio successivo consiste nel fornire per la tua attività dei layout in grado di supportare le due implementazioni delle schede. Per l'implementazione precedente (TabHelperEclair), devi assicurarti che il layout dell'attività contenga TabWidget e TabHost, insieme a un contenitore per i contenuti delle schede:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
Per l'implementazione di TabHelperHoneycomb, è sufficiente un FrameLayout che contenga i contenuti delle schede, poiché gli indicatori di scheda sono forniti da ActionBar:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
In fase di runtime, Android deciderà quale versione del layout main.xml gonfiare a seconda della versione della piattaforma. Si tratta della stessa logica mostrata nella sezione precedente per determinare quale implementazione di TabHelper utilizzare.
Usa TabHelper nelle tue attività
Nel metodo onCreate() della tua attività, puoi ottenere un oggetto TabHelper e aggiungere schede con il seguente codice:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Durante l'esecuzione dell'applicazione, questo codice gonfia il layout dell'attività corretto e crea un'istanza di un oggetto TabHelperHoneycomb o TabHelperEclair. La classe concreta effettivamente utilizzata è opaca all'attività, poiché condividono l'interfaccia TabHelper comune.
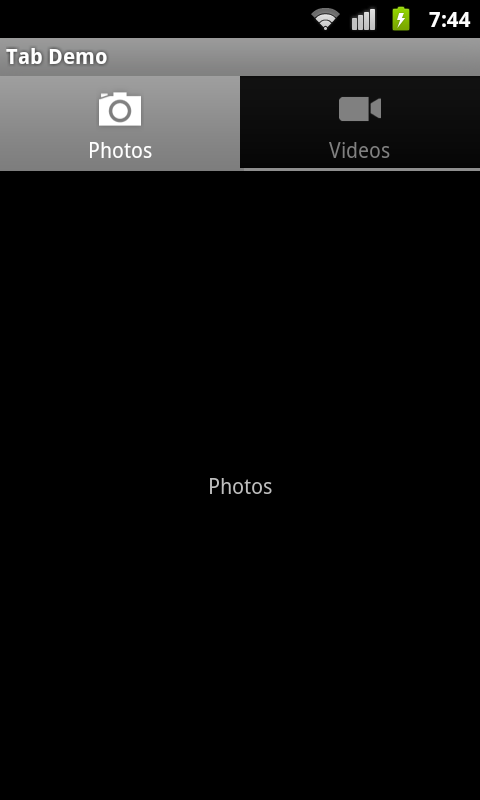
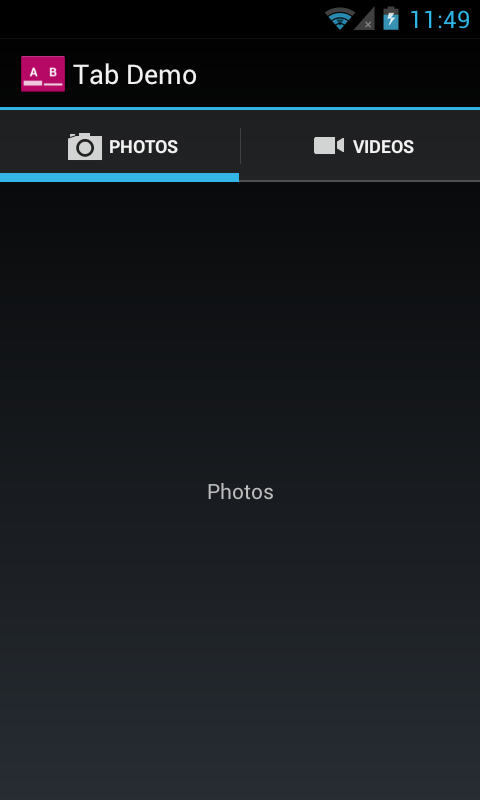
Di seguito sono riportati due screenshot di questa implementazione in esecuzione su dispositivi Android 2.3 e Android 4.0.


Figura 1. Screenshot di esempio di schede compatibili con le versioni precedenti eseguite su un dispositivo Android 2.3 (con TabHelperEclair) e su un dispositivo Android 4.0 (con TabHelperHoneycomb).
