بیشتر ترافیک دانلود شامل تصاویر است. در نتیجه، هرچه بتوانید تصاویر قابل دانلود خود را کوچکتر کنید، برنامه شما می تواند تجربه شبکه بهتری را برای کاربران فراهم کند. این صفحه راهنمایی هایی را برای کوچکتر کردن فایل های تصویری و سازگارتر با شبکه ارائه می دهد.
درباره فرمت های تصویر
برنامههای اندروید معمولاً از تصاویری استفاده میکنند که در یک یا چند فرمت فایل زیر هستند: AVIF، PNG، JPG و WebP. برای هر یک از این فرمت ها، مراحلی وجود دارد که می توانید برای کاهش اندازه تصویر بردارید.
AVIF
اندروید 12 (سطح API 31) و تصاویر بالاتر از تصاویری که از فرمت فایل تصویری AV1 (AVIF) استفاده میکنند، پشتیبانی میکنند. AVIF یک فرمت کانتینری برای تصاویر و دنبالهای از تصاویر است که با استفاده از AV1 کدگذاری شدهاند. AVIF از محتوای رمزگذاری شده درون فریم از فشرده سازی ویدیو بهره می برد. این به طور چشمگیری کیفیت تصویر را برای همان اندازه فایل در مقایسه با فرمت های تصویر قدیمی تر، مانند JPEG، بهبود می بخشد. برای نگاهی عمیق به مزایای این قالب، به پست وبلاگ جیک آرچیبالد مراجعه کنید.
PNG
کلید کوچکتر کردن فایلهای PNG، کاهش تعداد رنگهای منحصربهفرد استفاده شده در هر ردیف پیکسلی است که تصویر را تشکیل میدهد. با استفاده از رنگ های کمتر، پتانسیل فشرده سازی را در تمام مراحل دیگر خط لوله بهبود می بخشید.
کاهش تعداد رنگهای منحصربهفرد تفاوت قابلتوجهی ایجاد میکند، زیرا اثربخشی فشردهسازی PNG تا حدی تابعی از درجه تغییر رنگهای پیکسل مجاور افقی است. بنابراین، کاهش تعداد رنگ های منحصر به فرد در هر ردیف از تصاویر PNG شما می تواند به کاهش اندازه فایل آنها کمک کند.
هنگام تصمیم گیری در مورد اینکه آیا این استراتژی را دنبال کنید، باید به خاطر داشته باشید که کاهش تعداد رنگ های منحصر به فرد به طور موثر به معنای اعمال یک مرحله رمزگذاری با اتلاف بر روی تصویر است. با این حال، یک ابزار رمزگذاری ممکن است قضاوت خوبی در مورد اینکه یک خطای به ظاهر کوچک چقدر بد به نظر می رسد برای چشم انسان نباشد. بنابراین، باید این کار را به صورت دستی انجام دهید تا از تعادل مناسب بین فشرده سازی کارآمد و کیفیت تصویر قابل قبول اطمینان حاصل کنید.
دو رویکرد بسیار مفید وجود دارد که میتوانید از آنها استفاده کنید: تلاش برای قالبهای نمایهسازیشده، و استفاده از کوانتیزاسیون برداری.
برای فرمت های نمایه شده تلاش کنید
هر تلاشی برای کاهش رنگ باید با تلاش برای بهینه سازی رنگ های خود شروع شود تا بتوانید هنگام صادرات تصویر به عنوان PNG از فرمت INDEXED استفاده کنید. حالت رنگ INDEXED با انتخاب بهترین 256 رنگ برای استفاده، و جایگزینی تمام مقادیر پیکسل با شاخص ها در آن پالت رنگ کار می کند. نتیجه کاهش از 16 میلیون رنگ (بالقوه) به تنها 256 رنگ است: از 3 (بدون شفافیت) یا 4 (با شفافیت) بایت در هر پیکسل به 1 بایت در هر پیکسل. این تغییر یک کاهش قابل توجه اندازه فایل در مرحله اول است.
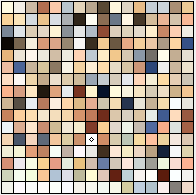
شکل 1 یک تصویر و نوع نمایه شده آن را نشان می دهد.

شکل 1. تصویر قبل و بعد از تبدیل به فرمت INDEXED.
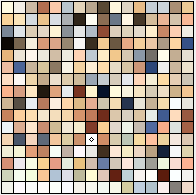
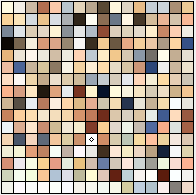
شکل 2 پالت رنگی تصویر را در شکل 1 نشان می دهد:

شکل 2. پالت رنگ برای تصویر در شکل 1.
نشان دادن تصویر شما به عنوان یک تصویر پالت شده تا حد زیادی به بهبود اندازه فایل کمک می کند، بنابراین بررسی اینکه آیا اکثر تصاویر شما قابل تبدیل هستند یا خیر ارزش دارد.
البته، هر تصویری را نمی توان به طور دقیق تنها با 256 رنگ نشان داد. برای مثال، برخی از تصاویر ممکن است به ۲۵۷، ۳۱۰، ۵۱۲ یا ۹۱۲ رنگ نیاز داشته باشند تا درست به نظر برسند. در چنین مواردی، کوانتیزاسیون برداری نیز می تواند مفید باشد.
کوانتیزاسیون برداری
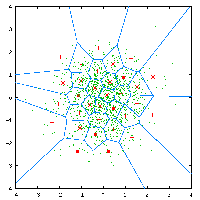
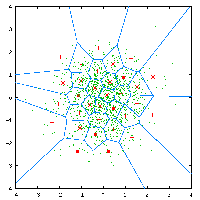
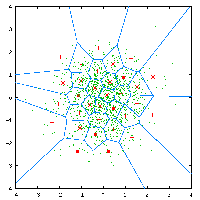
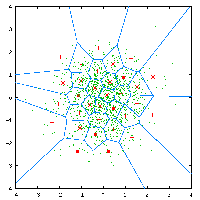
فرآیند ایجاد یک تصویر نمایه شده را می توان بهتر به عنوان کوانتیزه برداری برداری (VQ) توصیف کرد. VQ به عنوان یک فرآیند گرد کردن برای اعداد چند بعدی عمل می کند. در این فرآیند، تمام رنگهای تصویر شما بر اساس شباهتشان گروهبندی میشوند. برای یک گروه معین، همه رنگهای آن گروه با یک مقدار نقطه مرکزی جایگزین میشوند، که خطا را برای رنگهای آن سلول (یا «سایت» اگر از اصطلاحات Voronoi استفاده میکنید، به حداقل میرساند). در شکل 3، نقاط سبز رنگ های ورودی را نشان می دهند و نقاط قرمز نقاط مرکزی هستند که جایگزین رنگ های ورودی می شوند. هر سلول با خطوط آبی محدود شده است.

شکل 3. اعمال کوانتیزاسیون برداری بر روی رنگ های یک تصویر.
نتیجه اعمال VQ بر روی یک تصویر، تعداد رنگهای منحصربهفرد را کاهش میدهد و هر گروه از رنگها را با یک رنگ که از نظر کیفیت بصری «بسیار نزدیک» است، جایگزین میکند.
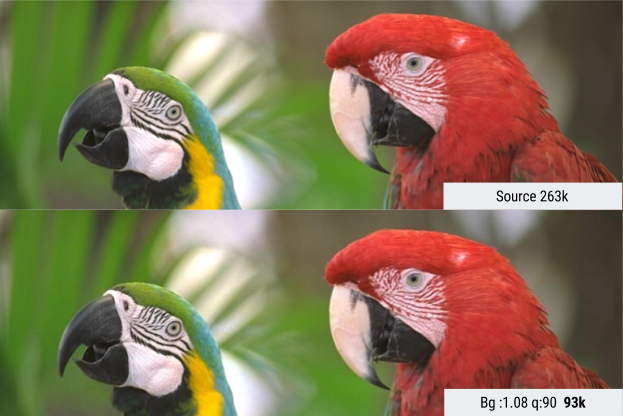
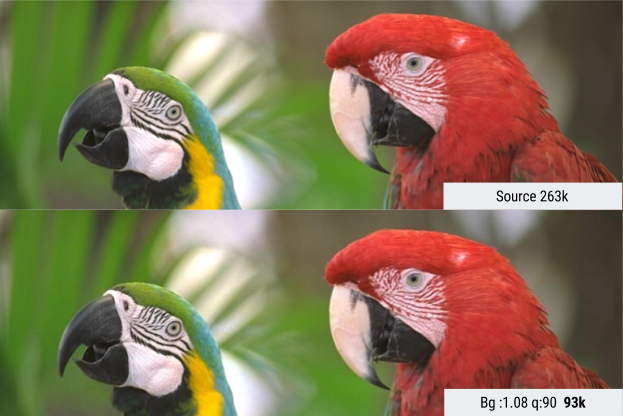
این تکنیک همچنین به شما امکان می دهد حداکثر تعداد رنگ های منحصر به فرد را در تصویر خود تعریف کنید. به عنوان مثال، شکل 4 سر طوطی را در 16.7 میلیون رنگ (24 بیت در هر پیکسل یا bpp) در کنار نسخهای نشان میدهد که تنها امکان استفاده از 16 (3 bpp) رنگ منحصر به فرد را میدهد.

شکل 4. تصویر قبل و بعد از اعمال کمیت برداری.
بلافاصله، شما می توانید ببینید که از دست دادن کیفیت وجود دارد. بیشتر رنگهای گرادیان جایگزین شدهاند و یک جلوه نواری به تصویر میدهند. این تصویر به بیش از 16 رنگ منحصر به فرد نیاز دارد.
راهاندازی مرحله VQ در خط لوله میتواند به شما کمک کند تا درک بهتری از تعداد واقعی رنگهای منحصربهفردی که تصویرتان استفاده میکند داشته باشید و به شما در کاهش چشمگیر آنها کمک کند. تعدادی ابزار به آسانی در دسترس وجود دارد که می توانید برای اجرای این تکنیک به شما کمک کند.
JPG
اگر از تصاویر JPG استفاده می کنید، چندین تغییر کوچک وجود دارد که می توانید انجام دهید که به طور بالقوه باعث صرفه جویی قابل توجهی در اندازه فایل می شود. این موارد عبارتند از:
- تولید اندازه فایل کوچکتر از طریق روشهای مختلف رمزگذاری (بدون تأثیر بر کیفیت).
- کمی کیفیت را به منظور فشرده سازی بهتر تنظیم کنید.
دنبال کردن این استراتژی ها اغلب می تواند باعث کاهش حجم فایل تا 25 درصد شود.
هنگام انتخاب ابزار، به یاد داشته باشید که ابزارهای صادرکننده عکس می توانند ابرداده های غیرضروری مانند اطلاعات GPS را در تصاویر شما وارد کنند. حداقل، سعی کنید از ابزارهای موجود برای کمک به حذف این اطلاعات از فایل های خود استفاده کنید.
وب پی
WebP یک فرمت تصویر جدیدتر است که از Android 4.2.1 (سطح API 17) پشتیبانی می شود. این فرمت فشرده سازی بدون اتلاف و تلفات عالی را برای تصاویر در وب فراهم می کند. با استفاده از WebP، توسعه دهندگان می توانند تصاویر کوچکتر و غنی تری ایجاد کنند. فایل های تصویری بدون اتلاف WebP به طور متوسط 26 درصد کوچکتر از PNG هستند. این فایل های تصویری همچنین از شفافیت (همچنین به عنوان کانال آلفا شناخته می شود) با هزینه تنها 22٪ بایت بیشتر پشتیبانی می کنند.
تصاویر با اتلاف WebP 25 تا 34 درصد کوچکتر از تصاویر JPG قابل مقایسه با شاخص های کیفیت SSIM معادل هستند. برای مواردی که فشردهسازی RGB با اتلاف قابل قبول است، WebP با اتلاف از شفافیت نیز پشتیبانی میکند و معمولاً اندازه فایلها را ۳ برابر کوچکتر از PNG تولید میکند.
برای اطلاعات بیشتر در مورد WebP، به سایت WebP مراجعه کنید.
با استفاده از Android Studio می توانید تصاویر BMP، JPG، PNG یا استاتیک GIF را به فرمت WebP تبدیل کنید. برای اطلاعات بیشتر، به ایجاد تصاویر WebP با استفاده از Android Studio مراجعه کنید.
انتخاب فرمت
فرمت های مختلف تصویر برای انواع مختلف تصاویر مناسب است. JPG و PNG فرآیندهای فشرده سازی بسیار متفاوتی دارند و نتایج کاملاً متفاوتی تولید می کنند.
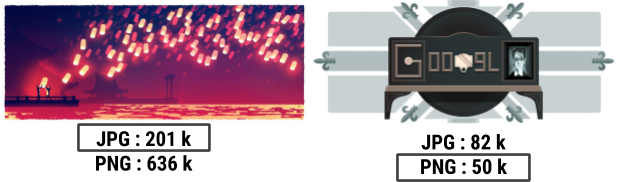
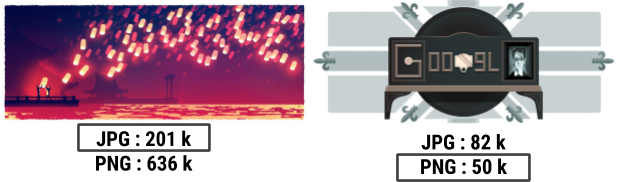
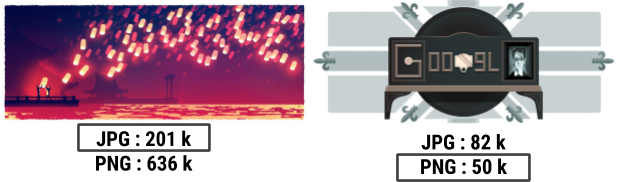
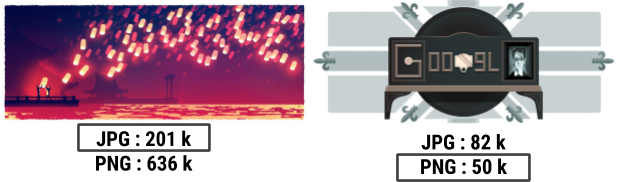
تصمیم بین PNG و JPG اغلب به پیچیدگی خود تصویر بستگی دارد. شکل 5 دو تصویر را نشان می دهد که بسته به طرح فشرده سازی که توسعه دهنده اعمال می کند، کاملاً متفاوت ظاهر می شوند. تصویر سمت چپ دارای جزئیات بسیار کوچکی است و بنابراین با JPG کارآمدتر فشرده می شود. تصویر سمت راست، با اجراهای همرنگ، با PNG کارآمدتر فشرده می شود.

شکل 5. موارد مناسب برای JPG در مقابل PNG
WebP به عنوان یک فرمت می تواند از هر دو حالت با اتلاف و بدون اتلاف پشتیبانی کند و آن را به یک جایگزین ایده آل برای PNG و JPG تبدیل می کند. تنها چیزی که باید در نظر داشته باشید این است که فقط در دستگاههای دارای اندروید 4.2.1 (سطح API 17) و بالاتر از پشتیبانی بومی برخوردار است. خوشبختانه، اکثر دستگاه ها این نیاز را برآورده می کنند.
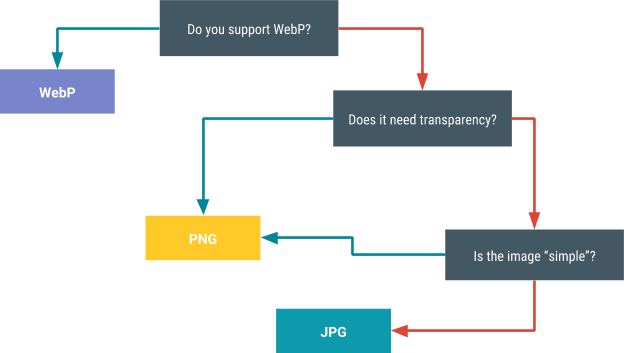
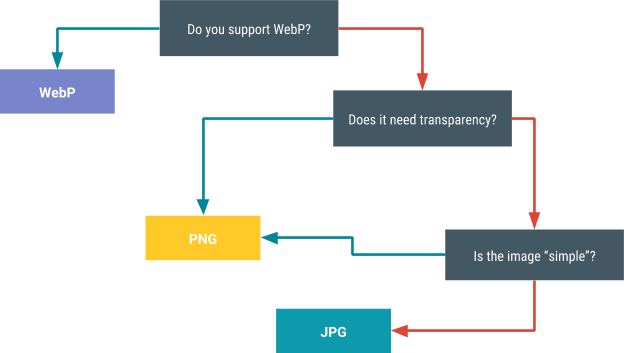
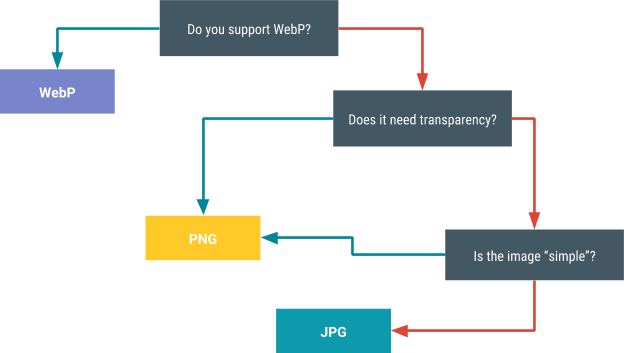
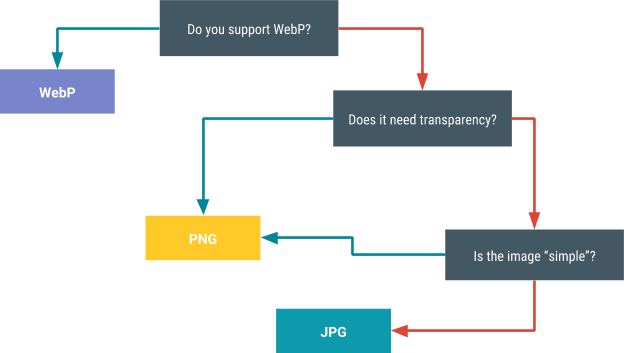
شکل 6 تجسم ساده ای را ارائه می دهد تا به شما کمک کند تصمیم بگیرید از کدام طرح فشرده سازی استفاده کنید.

شکل 6. تصمیم گیری در مورد یک طرح فشرده سازی
مقادیر بهینه کیفیت را تعیین کنید
چندین تکنیک وجود دارد که می توانید برای دستیابی به تعادل مناسب بین فشرده سازی و کیفیت تصویر استفاده کنید. یک تکنیک از مقادیر اسکالر استفاده می کند و بنابراین فقط برای JPG و WebP کار می کند. تکنیک دیگر از کتابخانه Butteraugli بهره می برد و برای همه فرمت های تصویر قابل استفاده است.
مقادیر اسکالر (فقط JPG و WebP)
قدرت JPG و WebP از این واقعیت ناشی می شود که می توانید از یک مقدار اسکالر برای متعادل کردن کیفیت و اندازه فایل استفاده کنید. ترفند این است که بفهمید مقدار کیفیت مناسب برای تصویر شما چقدر است. سطح کیفیت بسیار پایین باعث تولید یک فایل کوچک به قیمت کیفیت تصویر می شود. سطح کیفی بسیار بالا، حجم فایل را افزایش می دهد بدون اینکه مزیت قابل توجهی برای کاربر ایجاد کند.
ساده ترین راه حل این است که مقداری غیر حداکثر را انتخاب کنید و از آن مقدار استفاده کنید. با این حال، توجه داشته باشید که ارزش کیفیت بر روی هر تصویر متفاوت تأثیر می گذارد. در حالی که به عنوان مثال، کیفیت 75٪ ممکن است در اکثر تصاویر خوب به نظر برسد، ممکن است مواردی نیز وجود داشته باشد که به خوبی انجام نشوند. شما باید مطمئن شوید که حداکثر مقدار انتخابی خود را در برابر نمونه ای از تصاویر آزمایش کنید. همچنین، مطمئن شوید که تمام تستهای خود را بر اساس تصاویر اصلی انجام دهید، نه بر روی نسخههای فشرده.
برای برنامه های رسانه ای بزرگ که روزانه میلیون ها JPG آپلود و دوباره ارسال می کنند، تنظیم دستی برای هر دارایی غیرعملی است. شما ممکن است با تعیین چندین سطح کیفی مختلف، با توجه به دسته بندی تصویر، این چالش را برطرف کنید. به عنوان مثال، ممکن است 35٪ را به عنوان تنظیمات کیفیت برای تصاویر کوچک تنظیم کنید، زیرا یک تصویر کوچکتر مصنوعات فشرده سازی بیشتری را پنهان می کند.
بوتراوگلی
پروژه Butteraugli کتابخانه ای برای آزمایش آستانه خطای روانی تصویری است: نقطه ای که در آن بیننده شروع به مشاهده تخریب تصویر می کند. به عبارت دیگر، این پروژه تلاش می کند تا میزان تحریف تصویر فشرده شده شما را تعیین کند.
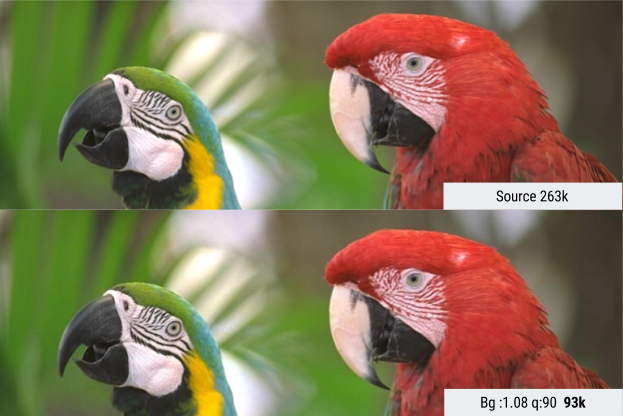
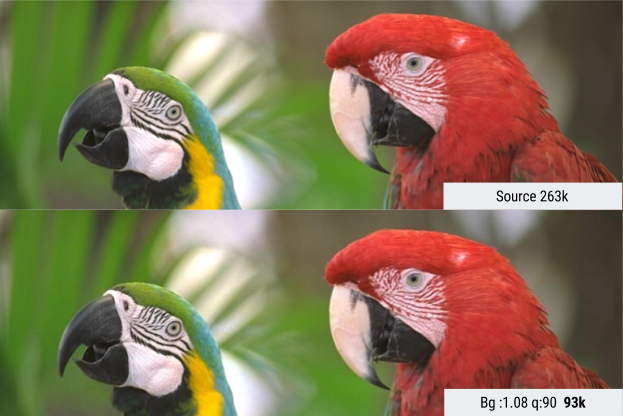
Butteraugli به شما امکان می دهد هدفی را برای کیفیت بصری تعریف کنید و سپس فشرده سازی های PNG، JPG، WebP lossy و WebP را اجرا کنید. سپس می توانید تصویری را انتخاب کنید که بهترین تعادل بین اندازه فایل و سطح Butteraugli باشد. شکل 7 مثالی از نحوه استفاده از Butteraugli برای یافتن حداقل سطح کیفیت JPG قبل از اینکه اعوجاج بصری به اندازه کافی بالا باشد تا کاربر بتواند مشکلی را درک کند را نشان می دهد. نتیجه کاهش تقریباً 65٪ در اندازه فایل است.

شکل 7. تصویر قبل و بعد از استفاده از فناوری Butteraugli.
Butteraugli به شما امکان می دهد بر اساس خروجی یا ورودی کار کنید. به این معنا که میتوانید قبل از اینکه کاربر اعوجاج قابل توجهی را در تصویر ایجاد شده درک کند، به دنبال پایینترین تنظیمات کیفیت بگردید، یا میتوانید به طور مکرر سطوح اعوجاج تصویر را برای یادگیری سطوح کیفیت مرتبط با آنها تنظیم کنید.
اندازه های سرو
نگه داشتن تنها یک رزولوشن تصویر در سرور وسوسه انگیز است. هنگامی که یک دستگاه به تصویر دسترسی پیدا می کند، سرور آن را با همان وضوح نمایش می دهد و کاهش مقیاس را به دستگاه واگذار می کند.
این راه حل برای توسعه دهنده راحت است، اما به طور بالقوه برای کاربر دردناک است، زیرا راه حل کاربر را مجبور می کند تا داده های بسیار بیشتری از آنچه نیاز دارد دانلود کند. در عوض باید چندین اندازه از تصاویر را ذخیره کنید و اندازه ای را که برای یک مورد خاص مناسب است، ارائه دهید. به عنوان مثال، برای یک تصویر کوچک، ارائه یک تصویر کوچک واقعی به جای ارائه و کاهش مقیاس یک نسخه کامل، پهنای باند شبکه بسیار کمتری مصرف می کند.
این رویکرد برای سرعت دانلود خوب است و برای کاربرانی که ممکن است از برنامه های داده محدود یا اندازه گیری شده استفاده کنند، هزینه کمتری دارد. این کار همچنین باعث میشود که تصویر فضای کمتری روی دستگاه و حافظه اصلی اشغال کند. در مورد تصاویر بزرگ، مانند تصاویر 4K، این روش همچنین دستگاه را از تغییر اندازه تصاویر قبل از بارگذاری آنها نجات می دهد.
اجرای این رویکرد مستلزم داشتن یک سرویس تصویر پشتیبان برای ارائه تصاویر با وضوح های مختلف با کش مناسب است. خدمات موجودی وجود دارد که می تواند به این کار کمک کند. به عنوان مثال، App Engine با قابلیت تغییر اندازه تصویر از قبل نصب شده است.
،بیشتر ترافیک دانلود شامل تصاویر است. در نتیجه، هرچه بتوانید تصاویر قابل دانلود خود را کوچکتر کنید، برنامه شما می تواند تجربه شبکه بهتری را برای کاربران فراهم کند. این صفحه راهنمایی هایی را برای کوچکتر کردن فایل های تصویری و سازگارتر با شبکه ارائه می دهد.
درباره فرمت های تصویر
برنامههای اندروید معمولاً از تصاویری استفاده میکنند که در یک یا چند فرمت فایل زیر هستند: AVIF، PNG، JPG و WebP. برای هر یک از این فرمت ها، مراحلی وجود دارد که می توانید برای کاهش اندازه تصویر بردارید.
AVIF
اندروید 12 (سطح API 31) و تصاویر بالاتر از تصاویری که از فرمت فایل تصویری AV1 (AVIF) استفاده میکنند، پشتیبانی میکنند. AVIF یک فرمت کانتینری برای تصاویر و دنبالهای از تصاویر است که با استفاده از AV1 کدگذاری شدهاند. AVIF از محتوای رمزگذاری شده درون فریم از فشرده سازی ویدیو بهره می برد. این به طور چشمگیری کیفیت تصویر را برای همان اندازه فایل در مقایسه با فرمت های تصویر قدیمی تر، مانند JPEG، بهبود می بخشد. برای نگاهی عمیق به مزایای این قالب، به پست وبلاگ جیک آرچیبالد مراجعه کنید.
PNG
کلید کوچکتر کردن فایلهای PNG، کاهش تعداد رنگهای منحصربهفرد استفاده شده در هر ردیف پیکسلی است که تصویر را تشکیل میدهد. با استفاده از رنگ های کمتر، پتانسیل فشرده سازی را در تمام مراحل دیگر خط لوله بهبود می بخشید.
کاهش تعداد رنگهای منحصربهفرد تفاوت قابلتوجهی ایجاد میکند، زیرا اثربخشی فشردهسازی PNG تا حدی تابعی از درجه تغییر رنگهای پیکسل مجاور افقی است. بنابراین، کاهش تعداد رنگ های منحصر به فرد در هر ردیف از تصاویر PNG شما می تواند به کاهش اندازه فایل آنها کمک کند.
هنگام تصمیم گیری در مورد اینکه آیا این استراتژی را دنبال کنید، باید به خاطر داشته باشید که کاهش تعداد رنگ های منحصر به فرد به طور موثر به معنای اعمال یک مرحله رمزگذاری با اتلاف بر روی تصویر است. با این حال، یک ابزار رمزگذاری ممکن است قضاوت خوبی در مورد اینکه یک خطای به ظاهر کوچک چقدر بد به نظر می رسد برای چشم انسان نباشد. بنابراین، باید این کار را به صورت دستی انجام دهید تا از تعادل مناسب بین فشرده سازی کارآمد و کیفیت تصویر قابل قبول اطمینان حاصل کنید.
دو رویکرد بسیار مفید وجود دارد که میتوانید از آنها استفاده کنید: تلاش برای قالبهای نمایهسازیشده، و استفاده از کوانتیزاسیون برداری.
برای فرمت های نمایه شده تلاش کنید
هر تلاشی برای کاهش رنگ باید با تلاش برای بهینه سازی رنگ های خود شروع شود تا بتوانید هنگام صادرات تصویر به عنوان PNG از فرمت INDEXED استفاده کنید. حالت رنگ INDEXED با انتخاب بهترین 256 رنگ برای استفاده، و جایگزینی تمام مقادیر پیکسل با شاخص ها در آن پالت رنگ کار می کند. نتیجه کاهش از 16 میلیون رنگ (بالقوه) به تنها 256 رنگ است: از 3 (بدون شفافیت) یا 4 (با شفافیت) بایت در هر پیکسل به 1 بایت در هر پیکسل. این تغییر یک کاهش قابل توجه اندازه فایل در مرحله اول است.
شکل 1 یک تصویر و نوع نمایه شده آن را نشان می دهد.

شکل 1. تصویر قبل و بعد از تبدیل به فرمت INDEXED.
شکل 2 پالت رنگی تصویر را در شکل 1 نشان می دهد:

شکل 2. پالت رنگ برای تصویر در شکل 1.
نشان دادن تصویر شما به عنوان یک تصویر پالت شده تا حد زیادی به بهبود اندازه فایل کمک می کند، بنابراین بررسی اینکه آیا اکثر تصاویر شما قابل تبدیل هستند یا خیر ارزش دارد.
البته، هر تصویری را نمی توان به طور دقیق تنها با 256 رنگ نشان داد. برای مثال، برخی از تصاویر ممکن است به ۲۵۷، ۳۱۰، ۵۱۲ یا ۹۱۲ رنگ نیاز داشته باشند تا درست به نظر برسند. در چنین مواردی، کوانتیزاسیون برداری نیز می تواند مفید باشد.
کوانتیزاسیون برداری
فرآیند ایجاد یک تصویر نمایه شده را می توان بهتر به عنوان کوانتیزه برداری برداری (VQ) توصیف کرد. VQ به عنوان یک فرآیند گرد کردن برای اعداد چند بعدی عمل می کند. در این فرآیند، تمام رنگهای تصویر شما بر اساس شباهتشان گروهبندی میشوند. برای یک گروه معین، همه رنگهای آن گروه با یک مقدار نقطه مرکزی جایگزین میشوند، که خطا را برای رنگهای آن سلول (یا «سایت» اگر از اصطلاحات Voronoi استفاده میکنید، به حداقل میرساند). در شکل 3، نقاط سبز رنگ های ورودی را نشان می دهند و نقاط قرمز نقاط مرکزی هستند که جایگزین رنگ های ورودی می شوند. هر سلول با خطوط آبی محدود شده است.

شکل 3. اعمال کوانتیزاسیون برداری بر روی رنگ های یک تصویر.
نتیجه اعمال VQ بر روی یک تصویر، تعداد رنگهای منحصربهفرد را کاهش میدهد و هر گروه از رنگها را با یک رنگ که از نظر کیفیت بصری «بسیار نزدیک» است، جایگزین میکند.
این تکنیک همچنین به شما امکان می دهد حداکثر تعداد رنگ های منحصر به فرد را در تصویر خود تعریف کنید. به عنوان مثال، شکل 4 سر طوطی را در 16.7 میلیون رنگ (24 بیت در هر پیکسل یا bpp) در کنار نسخهای نشان میدهد که تنها امکان استفاده از 16 (3 bpp) رنگ منحصر به فرد را میدهد.

شکل 4. تصویر قبل و بعد از اعمال کمیت برداری.
بلافاصله، شما می توانید ببینید که از دست دادن کیفیت وجود دارد. بیشتر رنگهای گرادیان جایگزین شدهاند و یک جلوه نواری به تصویر میدهند. این تصویر به بیش از 16 رنگ منحصر به فرد نیاز دارد.
راهاندازی مرحله VQ در خط لوله میتواند به شما کمک کند تا درک بهتری از تعداد واقعی رنگهای منحصربهفردی که تصویرتان استفاده میکند داشته باشید و به شما در کاهش چشمگیر آنها کمک کند. تعدادی ابزار به آسانی در دسترس وجود دارد که می توانید برای اجرای این تکنیک به شما کمک کند.
JPG
اگر از تصاویر JPG استفاده می کنید، چندین تغییر کوچک وجود دارد که می توانید انجام دهید که به طور بالقوه باعث صرفه جویی قابل توجهی در اندازه فایل می شود. این موارد عبارتند از:
- تولید اندازه فایل کوچکتر از طریق روشهای مختلف رمزگذاری (بدون تأثیر بر کیفیت).
- کمی کیفیت را به منظور فشرده سازی بهتر تنظیم کنید.
دنبال کردن این استراتژی ها اغلب می تواند باعث کاهش حجم فایل تا 25 درصد شود.
هنگام انتخاب ابزار، به یاد داشته باشید که ابزارهای صادرکننده عکس می توانند ابرداده های غیرضروری مانند اطلاعات GPS را در تصاویر شما وارد کنند. حداقل، سعی کنید از ابزارهای موجود برای کمک به حذف این اطلاعات از فایل های خود استفاده کنید.
وب پی
WebP یک فرمت تصویر جدیدتر است که از Android 4.2.1 (سطح API 17) پشتیبانی می شود. این فرمت فشرده سازی بدون اتلاف و تلفات عالی را برای تصاویر در وب فراهم می کند. با استفاده از WebP، توسعه دهندگان می توانند تصاویر کوچکتر و غنی تری ایجاد کنند. فایل های تصویری بدون اتلاف WebP به طور متوسط 26 درصد کوچکتر از PNG هستند. این فایل های تصویری همچنین از شفافیت (همچنین به عنوان کانال آلفا شناخته می شود) با هزینه تنها 22٪ بایت بیشتر پشتیبانی می کنند.
تصاویر با اتلاف WebP 25 تا 34 درصد کوچکتر از تصاویر JPG قابل مقایسه با شاخص های کیفیت SSIM معادل هستند. برای مواردی که فشردهسازی RGB با اتلاف قابل قبول است، WebP با اتلاف از شفافیت نیز پشتیبانی میکند و معمولاً اندازه فایلها را ۳ برابر کوچکتر از PNG تولید میکند.
برای اطلاعات بیشتر در مورد WebP، به سایت WebP مراجعه کنید.
با استفاده از Android Studio می توانید تصاویر BMP، JPG، PNG یا استاتیک GIF را به فرمت WebP تبدیل کنید. برای اطلاعات بیشتر، به ایجاد تصاویر WebP با استفاده از Android Studio مراجعه کنید.
انتخاب فرمت
فرمت های مختلف تصویر برای انواع مختلف تصاویر مناسب است. JPG و PNG فرآیندهای فشرده سازی بسیار متفاوتی دارند و نتایج کاملاً متفاوتی تولید می کنند.
تصمیم بین PNG و JPG اغلب به پیچیدگی خود تصویر بستگی دارد. شکل 5 دو تصویر را نشان می دهد که بسته به طرح فشرده سازی که توسعه دهنده اعمال می کند، کاملاً متفاوت ظاهر می شوند. تصویر سمت چپ دارای جزئیات بسیار کوچکی است و بنابراین با JPG کارآمدتر فشرده می شود. تصویر سمت راست، با اجراهای همرنگ، با PNG کارآمدتر فشرده می شود.

شکل 5. موارد مناسب برای JPG در مقابل PNG
WebP به عنوان یک فرمت می تواند از هر دو حالت با اتلاف و بدون اتلاف پشتیبانی کند و آن را به یک جایگزین ایده آل برای PNG و JPG تبدیل می کند. تنها چیزی که باید در نظر داشته باشید این است که فقط در دستگاههای دارای اندروید 4.2.1 (سطح API 17) و بالاتر از پشتیبانی بومی برخوردار است. خوشبختانه، اکثر دستگاه ها این نیاز را برآورده می کنند.
شکل 6 تجسم ساده ای را ارائه می دهد تا به شما کمک کند تصمیم بگیرید از کدام طرح فشرده سازی استفاده کنید.

شکل 6. تصمیم گیری در مورد یک طرح فشرده سازی
مقادیر بهینه کیفیت را تعیین کنید
چندین تکنیک وجود دارد که می توانید برای دستیابی به تعادل مناسب بین فشرده سازی و کیفیت تصویر استفاده کنید. یک تکنیک از مقادیر اسکالر استفاده می کند و بنابراین فقط برای JPG و WebP کار می کند. تکنیک دیگر از کتابخانه Butteraugli بهره می برد و برای همه فرمت های تصویر قابل استفاده است.
مقادیر اسکالر (فقط JPG و WebP)
قدرت JPG و WebP از این واقعیت ناشی می شود که می توانید از یک مقدار اسکالر برای متعادل کردن کیفیت و اندازه فایل استفاده کنید. ترفند این است که بفهمید مقدار کیفیت مناسب برای تصویر شما چقدر است. سطح کیفیت بسیار پایین باعث تولید یک فایل کوچک به قیمت کیفیت تصویر می شود. سطح کیفی بسیار بالا، حجم فایل را افزایش می دهد بدون اینکه مزیت قابل توجهی برای کاربر ایجاد کند.
ساده ترین راه حل این است که مقداری غیر حداکثر را انتخاب کنید و از آن مقدار استفاده کنید. با این حال، توجه داشته باشید که ارزش کیفیت بر روی هر تصویر متفاوت تأثیر می گذارد. در حالی که به عنوان مثال، کیفیت 75٪ ممکن است در اکثر تصاویر خوب به نظر برسد، ممکن است مواردی نیز وجود داشته باشد که به خوبی انجام نشوند. شما باید مطمئن شوید که حداکثر مقدار انتخابی خود را در برابر نمونه ای از تصاویر آزمایش کنید. همچنین، مطمئن شوید که تمام تستهای خود را بر اساس تصاویر اصلی انجام دهید، نه بر روی نسخههای فشرده.
برای برنامه های رسانه ای بزرگ که روزانه میلیون ها JPG آپلود و دوباره ارسال می کنند، تنظیم دستی برای هر دارایی غیرعملی است. شما ممکن است با تعیین چندین سطح کیفی مختلف، با توجه به دسته بندی تصویر، این چالش را برطرف کنید. به عنوان مثال، ممکن است 35٪ را به عنوان تنظیمات کیفیت برای تصاویر کوچک تنظیم کنید، زیرا یک تصویر کوچکتر مصنوعات فشرده سازی بیشتری را پنهان می کند.
بوتراوگلی
پروژه Butteraugli کتابخانه ای برای آزمایش آستانه خطای روانی تصویری است: نقطه ای که در آن بیننده شروع به مشاهده تخریب تصویر می کند. به عبارت دیگر، این پروژه تلاش می کند تا میزان تحریف تصویر فشرده شده شما را تعیین کند.
Butteraugli به شما امکان می دهد هدفی را برای کیفیت بصری تعریف کنید و سپس فشرده سازی های PNG، JPG، WebP lossy و WebP را اجرا کنید. سپس می توانید تصویری را انتخاب کنید که بهترین تعادل بین اندازه فایل و سطح Butteraugli باشد. شکل 7 مثالی از نحوه استفاده از Butteraugli برای یافتن حداقل سطح کیفیت JPG قبل از اینکه اعوجاج بصری به اندازه کافی بالا باشد تا کاربر بتواند مشکلی را درک کند را نشان می دهد. نتیجه کاهش تقریباً 65٪ در اندازه فایل است.

شکل 7. تصویر قبل و بعد از استفاده از فناوری Butteraugli.
Butteraugli به شما امکان می دهد بر اساس خروجی یا ورودی کار کنید. به این معنا که میتوانید قبل از اینکه کاربر اعوجاج قابل توجهی را در تصویر ایجاد شده درک کند، به دنبال پایینترین تنظیمات کیفیت بگردید، یا میتوانید به طور مکرر سطوح اعوجاج تصویر را برای یادگیری سطوح کیفیت مرتبط با آنها تنظیم کنید.
اندازه های سرو
نگه داشتن تنها یک رزولوشن تصویر در سرور وسوسه انگیز است. هنگامی که یک دستگاه به تصویر دسترسی پیدا می کند، سرور آن را با همان وضوح نمایش می دهد و کاهش مقیاس را به دستگاه واگذار می کند.
این راه حل برای توسعه دهنده راحت است، اما به طور بالقوه برای کاربر دردناک است، زیرا راه حل کاربر را مجبور می کند تا داده های بسیار بیشتری از آنچه نیاز دارد دانلود کند. در عوض باید چندین اندازه از تصاویر را ذخیره کنید و اندازه ای را که برای یک مورد خاص مناسب است، ارائه دهید. به عنوان مثال، برای یک تصویر کوچک، ارائه یک تصویر کوچک واقعی به جای ارائه و کاهش مقیاس یک نسخه کامل، پهنای باند شبکه بسیار کمتری مصرف می کند.
این رویکرد برای سرعت دانلود خوب است و برای کاربرانی که ممکن است از برنامه های داده محدود یا اندازه گیری شده استفاده کنند، هزینه کمتری دارد. این کار همچنین باعث میشود که تصویر فضای کمتری روی دستگاه و حافظه اصلی اشغال کند. در مورد تصاویر بزرگ، مانند تصاویر 4K، این روش همچنین دستگاه را از تغییر اندازه تصاویر قبل از بارگذاری آنها نجات می دهد.
اجرای این رویکرد مستلزم داشتن یک سرویس تصویر پشتیبان برای ارائه تصاویر با وضوح های مختلف با کش مناسب است. خدمات موجودی وجود دارد که می تواند به این کار کمک کند. به عنوان مثال، App Engine با قابلیت تغییر اندازه تصویر از قبل نصب شده است.
،بیشتر ترافیک دانلود شامل تصاویر است. در نتیجه، هرچه بتوانید تصاویر قابل دانلود خود را کوچکتر کنید، برنامه شما می تواند تجربه شبکه بهتری را برای کاربران فراهم کند. این صفحه راهنمایی هایی را برای کوچکتر کردن فایل های تصویری و سازگارتر با شبکه ارائه می دهد.
درباره فرمت های تصویر
برنامههای اندروید معمولاً از تصاویری استفاده میکنند که در یک یا چند فرمت فایل زیر هستند: AVIF، PNG، JPG و WebP. برای هر یک از این فرمت ها، مراحلی وجود دارد که می توانید برای کاهش اندازه تصویر بردارید.
AVIF
اندروید 12 (سطح API 31) و تصاویر بالاتر از تصاویری که از فرمت فایل تصویری AV1 (AVIF) استفاده میکنند، پشتیبانی میکنند. AVIF یک فرمت کانتینری برای تصاویر و دنبالهای از تصاویر است که با استفاده از AV1 کدگذاری شدهاند. AVIF از محتوای رمزگذاری شده درون فریم از فشرده سازی ویدیو بهره می برد. این به طور چشمگیری کیفیت تصویر را برای همان اندازه فایل در مقایسه با فرمت های تصویر قدیمی تر، مانند JPEG، بهبود می بخشد. برای نگاهی عمیق به مزایای این قالب، به پست وبلاگ جیک آرچیبالد مراجعه کنید.
PNG
کلید کوچکتر کردن فایلهای PNG، کاهش تعداد رنگهای منحصربهفرد استفاده شده در هر ردیف پیکسلی است که تصویر را تشکیل میدهد. با استفاده از رنگ های کمتر، پتانسیل فشرده سازی را در تمام مراحل دیگر خط لوله بهبود می بخشید.
کاهش تعداد رنگهای منحصربهفرد تفاوت قابلتوجهی ایجاد میکند، زیرا اثربخشی فشردهسازی PNG تا حدی تابعی از درجه تغییر رنگهای پیکسل مجاور افقی است. بنابراین، کاهش تعداد رنگ های منحصر به فرد در هر ردیف از تصاویر PNG شما می تواند به کاهش اندازه فایل آنها کمک کند.
هنگام تصمیم گیری در مورد اینکه آیا این استراتژی را دنبال کنید، باید به خاطر داشته باشید که کاهش تعداد رنگ های منحصر به فرد به طور موثر به معنای اعمال یک مرحله رمزگذاری با اتلاف بر روی تصویر است. با این حال، یک ابزار رمزگذاری ممکن است قضاوت خوبی در مورد اینکه یک خطای به ظاهر کوچک چقدر بد به نظر می رسد برای چشم انسان نباشد. بنابراین، باید این کار را به صورت دستی انجام دهید تا از تعادل مناسب بین فشرده سازی کارآمد و کیفیت تصویر قابل قبول اطمینان حاصل کنید.
دو رویکرد بسیار مفید وجود دارد که میتوانید از آنها استفاده کنید: تلاش برای قالبهای نمایهسازیشده، و استفاده از کوانتیزاسیون برداری.
برای فرمت های نمایه شده تلاش کنید
هر تلاشی برای کاهش رنگ باید با تلاش برای بهینه سازی رنگ های خود شروع شود تا بتوانید هنگام صادرات تصویر به عنوان PNG از فرمت INDEXED استفاده کنید. حالت رنگ INDEXED با انتخاب بهترین 256 رنگ برای استفاده، و جایگزینی تمام مقادیر پیکسل با شاخص ها در آن پالت رنگ کار می کند. نتیجه کاهش از 16 میلیون رنگ (بالقوه) به تنها 256 رنگ است: از 3 (بدون شفافیت) یا 4 (با شفافیت) بایت در هر پیکسل به 1 بایت در هر پیکسل. این تغییر یک کاهش قابل توجه اندازه فایل در مرحله اول است.
شکل 1 یک تصویر و نوع نمایه شده آن را نشان می دهد.

شکل 1. تصویر قبل و بعد از تبدیل به فرمت INDEXED.
شکل 2 پالت رنگی تصویر را در شکل 1 نشان می دهد:

شکل 2. پالت رنگ برای تصویر در شکل 1.
نشان دادن تصویر شما به عنوان یک تصویر پالت شده تا حد زیادی به بهبود اندازه فایل کمک می کند، بنابراین بررسی اینکه آیا اکثر تصاویر شما قابل تبدیل هستند یا خیر ارزش دارد.
البته، هر تصویری را نمی توان به طور دقیق تنها با 256 رنگ نشان داد. برای مثال، برخی از تصاویر ممکن است به ۲۵۷، ۳۱۰، ۵۱۲ یا ۹۱۲ رنگ نیاز داشته باشند تا درست به نظر برسند. در چنین مواردی، کوانتیزاسیون برداری نیز می تواند مفید باشد.
کوانتیزاسیون برداری
فرآیند ایجاد یک تصویر نمایه شده را می توان بهتر به عنوان کوانتیزه برداری برداری (VQ) توصیف کرد. VQ به عنوان یک فرآیند گرد کردن برای اعداد چند بعدی عمل می کند. در این فرآیند، تمام رنگهای تصویر شما بر اساس شباهتشان گروهبندی میشوند. برای یک گروه معین، همه رنگهای آن گروه با یک مقدار نقطه مرکزی جایگزین میشوند، که خطا را برای رنگهای آن سلول (یا «سایت» اگر از اصطلاحات Voronoi استفاده میکنید، به حداقل میرساند). در شکل 3، نقاط سبز رنگ های ورودی را نشان می دهند و نقاط قرمز نقاط مرکزی هستند که جایگزین رنگ های ورودی می شوند. هر سلول با خطوط آبی محدود شده است.

شکل 3. اعمال کوانتیزاسیون برداری بر روی رنگ های یک تصویر.
نتیجه اعمال VQ بر روی یک تصویر، تعداد رنگهای منحصربهفرد را کاهش میدهد و هر گروه از رنگها را با یک رنگ که از نظر کیفیت بصری «بسیار نزدیک» است، جایگزین میکند.
این تکنیک همچنین به شما امکان می دهد حداکثر تعداد رنگ های منحصر به فرد را در تصویر خود تعریف کنید. به عنوان مثال، شکل 4 سر طوطی را در 16.7 میلیون رنگ (24 بیت در هر پیکسل یا bpp) در کنار نسخهای نشان میدهد که تنها امکان استفاده از 16 (3 bpp) رنگ منحصر به فرد را میدهد.

شکل 4. تصویر قبل و بعد از اعمال کمیت برداری.
بلافاصله، شما می توانید ببینید که از دست دادن کیفیت وجود دارد. بیشتر رنگهای گرادیان جایگزین شدهاند و یک جلوه نواری به تصویر میدهند. این تصویر به بیش از 16 رنگ منحصر به فرد نیاز دارد.
راهاندازی مرحله VQ در خط لوله میتواند به شما کمک کند تا درک بهتری از تعداد واقعی رنگهای منحصربهفردی که تصویرتان استفاده میکند داشته باشید و به شما در کاهش چشمگیر آنها کمک کند. تعدادی ابزار به آسانی در دسترس وجود دارد که می توانید برای اجرای این تکنیک به شما کمک کند.
JPG
اگر از تصاویر JPG استفاده می کنید، چندین تغییر کوچک وجود دارد که می توانید انجام دهید که به طور بالقوه باعث صرفه جویی قابل توجهی در اندازه فایل می شود. این موارد عبارتند از:
- تولید اندازه فایل کوچکتر از طریق روشهای مختلف رمزگذاری (بدون تأثیر بر کیفیت).
- کمی کیفیت را به منظور فشرده سازی بهتر تنظیم کنید.
دنبال کردن این استراتژی ها اغلب می تواند باعث کاهش حجم فایل تا 25 درصد شود.
هنگام انتخاب ابزار، به یاد داشته باشید که ابزارهای صادرکننده عکس میتوانند ابردادههای غیرضروری مانند اطلاعات GPS را در تصاویر شما وارد کنند. حداقل، سعی کنید از ابزارهای موجود برای کمک به حذف این اطلاعات از فایل های خود استفاده کنید.
وب پی
WebP یک فرمت تصویر جدیدتر است که از Android 4.2.1 (سطح API 17) پشتیبانی می شود. این فرمت فشرده سازی بدون اتلاف و تلفات عالی را برای تصاویر در وب فراهم می کند. با استفاده از WebP، توسعه دهندگان می توانند تصاویر کوچکتر و غنی تری ایجاد کنند. فایل های تصویری بدون اتلاف WebP به طور متوسط 26 درصد کوچکتر از PNG هستند. این فایل های تصویری همچنین از شفافیت (همچنین به عنوان کانال آلفا شناخته می شود) با هزینه تنها 22٪ بایت بیشتر پشتیبانی می کنند.
تصاویر با اتلاف WebP 25 تا 34 درصد کوچکتر از تصاویر JPG قابل مقایسه با شاخص های کیفیت SSIM معادل هستند. برای مواردی که فشردهسازی RGB با اتلاف قابل قبول است، WebP با اتلاف از شفافیت نیز پشتیبانی میکند و معمولاً اندازه فایلها را ۳ برابر کوچکتر از PNG تولید میکند.
برای اطلاعات بیشتر در مورد WebP، به سایت WebP مراجعه کنید.
با استفاده از Android Studio می توانید تصاویر BMP، JPG، PNG یا استاتیک GIF را به فرمت WebP تبدیل کنید. برای اطلاعات بیشتر، به ایجاد تصاویر WebP با استفاده از Android Studio مراجعه کنید.
انتخاب فرمت
فرمت های مختلف تصویر برای انواع مختلف تصاویر مناسب است. JPG و PNG فرآیندهای فشرده سازی بسیار متفاوتی دارند و نتایج کاملاً متفاوتی تولید می کنند.
تصمیم بین PNG و JPG اغلب به پیچیدگی خود تصویر بستگی دارد. شکل 5 دو تصویر را نشان می دهد که بسته به طرح فشرده سازی که توسعه دهنده اعمال می کند، کاملاً متفاوت ظاهر می شوند. تصویر سمت چپ دارای جزئیات بسیار کوچکی است و بنابراین با JPG کارآمدتر فشرده می شود. تصویر سمت راست، با اجراهای همرنگ، با PNG کارآمدتر فشرده می شود.

شکل 5. موارد مناسب برای JPG در مقابل PNG
WebP به عنوان یک فرمت می تواند از هر دو حالت اتلاف و بدون اتلاف پشتیبانی کند، که آن را به یک جایگزین ایده آل برای PNG و JPG تبدیل می کند. تنها چیزی که باید در نظر داشته باشید این است که فقط در دستگاههای دارای اندروید 4.2.1 (سطح API 17) و بالاتر از پشتیبانی بومی برخوردار است. خوشبختانه اکثر دستگاه ها این نیاز را برآورده می کنند.
شکل 6 تجسم ساده ای را ارائه می دهد تا به شما کمک کند تصمیم بگیرید از کدام طرح فشرده سازی استفاده کنید.

شکل 6. تصمیم گیری در مورد یک طرح فشرده سازی
مقادیر بهینه کیفیت را تعیین کنید
چندین تکنیک وجود دارد که می توانید برای دستیابی به تعادل مناسب بین فشرده سازی و کیفیت تصویر استفاده کنید. یک تکنیک از مقادیر اسکالر استفاده می کند و بنابراین فقط برای JPG و WebP کار می کند. تکنیک دیگر از کتابخانه Butteraugli بهره می برد و برای همه فرمت های تصویر قابل استفاده است.
مقادیر اسکالر (فقط JPG و WebP)
قدرت JPG و WebP از این واقعیت ناشی می شود که می توانید از یک مقدار اسکالر برای متعادل کردن کیفیت و اندازه فایل استفاده کنید. ترفند این است که بفهمید مقدار کیفیت مناسب برای تصویر شما چقدر است. سطح کیفیت بسیار پایین باعث تولید یک فایل کوچک به قیمت کیفیت تصویر می شود. سطح کیفی بسیار بالا، حجم فایل را افزایش می دهد بدون اینکه مزیت قابل توجهی برای کاربر ایجاد کند.
ساده ترین راه حل این است که مقداری غیر حداکثر را انتخاب کنید و از آن مقدار استفاده کنید. با این حال، توجه داشته باشید که ارزش کیفیت بر روی هر تصویر متفاوت تأثیر می گذارد. در حالی که به عنوان مثال، کیفیت 75٪ ممکن است در اکثر تصاویر خوب به نظر برسد، ممکن است مواردی نیز وجود داشته باشد که به خوبی انجام نشوند. شما باید مطمئن شوید که حداکثر مقدار انتخابی خود را در برابر نمونه ای از تصاویر آزمایش کنید. همچنین ، حتماً تمام تست های خود را در برابر تصاویر اصلی انجام دهید ، و نه در نسخه های فشرده شده.
برای برنامه های بزرگ رسانه ای که روزانه میلیون ها JPG را بارگذاری و مجدداً ارسال می کنند ، تنظیم دستی برای هر دارایی غیر عملی است. شما ممکن است با مشخص کردن چندین سطح با کیفیت مختلف ، مطابق با دسته تصویر ، به این چالش بپردازید. به عنوان مثال ، شما ممکن است 35 ٪ به عنوان تنظیم کیفیت کوچک برای تصاویر کوچک تنظیم کنید ، زیرا یک تصویر کوچکتر مصنوعات فشرده سازی بیشتری را پنهان می کند.
کره
پروژه Butteraugli یک کتابخانه برای آزمایش آستانه خطای روانی و بصری یک تصویر است: نقطه ای که یک بیننده شروع به توجه به تخریب تصویر می کند. به عبارت دیگر ، این پروژه تلاش می کند تا اندازه گیری تصویر فشرده شده شما را تعیین کند.
Butteraugli به شما امکان می دهد تا یک هدف را برای کیفیت بصری تعریف کنید و سپس فشرده سازی های PNG ، JPG ، WebP Lossy و WebP را اجرا کنید. سپس می توانید تصویری را انتخاب کنید که بهترین تعادل اندازه پرونده و سطح Butteraugli باشد. شکل 7 نمونه ای از چگونگی استفاده از Butteraugli برای یافتن حداقل سطح کیفیت JPG قبل از تحریف بصری به اندازه کافی برای کاربر می تواند یک مشکل را درک کند. نتیجه تقریباً 65 ٪ کاهش در اندازه پرونده است.

شکل 7. تصویری قبل و بعد از استفاده از فناوری Butteraugli.
Butteraugli به شما امکان می دهد بر اساس خروجی یا ورودی ادامه دهید. یعنی شما می توانید قبل از اینکه کاربر تحریف قابل توجه را در تصویر حاصل درک کند ، به دنبال کمترین کیفیت باشید ، یا می توانید سطح تحریف تصویر را به طور مکرر برای یادگیری سطح کیفیت مرتبط با آنها تنظیم کنید.
اندازه خدمت
وسوسه انگیز است که فقط یک وضوح تصویر یک تصویر را روی سرور نگه دارید. هنگامی که یک دستگاه به تصویر دسترسی پیدا می کند ، سرور آن را در آن وضوح یک وضوح ارائه می دهد و پایین آمدن دستگاه را به دستگاه می گذارد.
این راه حل برای توسعه دهنده مناسب است ، اما به طور بالقوه برای کاربر دردناک است ، زیرا راه حل کاربر را وادار می کند تا داده های بیشتری را از آنچه لازم است بارگیری کند. در عوض باید چندین اندازه از تصاویر را ذخیره کنید و اندازه ای را که برای یک مورد استفاده خاص مناسب است ، سرو کنید. به عنوان مثال ، برای یک تصویر کوچک ، خدمت به یک تصویر کوچک واقعی به جای خدمت و پایین آمدن یک نسخه با اندازه کامل ، پهنای باند شبکه بسیار کمتری را مصرف می کند
این روش برای سرعت بارگیری مناسب است و برای کاربرانی که ممکن است از برنامه های داده محدود یا اندازه گیری استفاده کنند ، هزینه کمتری دارد. ادامه این کار همچنین باعث می شود که تصویر فضای کمتری در دستگاه و حافظه اصلی داشته باشد. در مورد تصاویر بزرگ ، مانند 4K نمونه ها ، این روش همچنین دستگاه را از تغییر اندازه تصاویر قبل از بارگیری آنها نجات می دهد.
اجرای این رویکرد مستلزم آن است که شما یک سرویس تصویر پس زمینه برای تهیه تصاویر در قطعنامه های مختلف با حافظه پنهان مناسب داشته باشید. خدمات موجود وجود دارد که می توانند در این کار کمک کنند. به عنوان مثال ، App Engine با عملکرد تغییر شکل تصویر از قبل نصب شده است.
،بیشتر ترافیک بارگیری شامل تصاویر است. در نتیجه ، هر چه کوچکتر می توانید تصاویر قابل بارگیری خود را بسازید ، تجربه شبکه شما بهتر است که برنامه شما می تواند برای کاربران فراهم کند. در این صفحه راهنمایی در مورد کوچکتر و دوستانه شبکه های تصویری راهنمایی می شود.
درباره قالب های تصویر
برنامه های Android به طور معمول از تصاویری استفاده می کنند که در یک یا چند قالب پرونده زیر قرار دارند: AVIF ، PNG ، JPG و WebP. برای هر یک از این قالب ها ، مراحلی وجود دارد که می توانید برای کاهش اندازه تصویر انجام دهید.
AVIF
Android 12 (API سطح 31) و تصاویر پشتیبانی بالاتر که از فرمت فایل تصویر AV1 (AVIF) استفاده می کنند. AVIF یک قالب کانتینر برای تصاویر و توالی تصاویر رمزگذاری شده با استفاده از AV1 است. AVIF از محتوای رمزگذاری شده درون قاب از فشرده سازی ویدیویی استفاده می کند. این به طور چشمگیری کیفیت تصویر را برای همان اندازه پرونده در مقایسه با قالب های تصویر قدیمی مانند JPEG بهبود می بخشد. برای نگاهی عمیق به مزایای این قالب ، به پست وبلاگ جیک Archibald مراجعه کنید.
PNG
یک کلید برای کوچکتر کردن پرونده های PNG شما ، کاهش تعداد رنگهای منحصر به فرد مورد استفاده در هر ردیف پیکسل است که شامل تصویر است. با استفاده از رنگ های کمتری ، پتانسیل فشرده سازی را در تمام مراحل دیگر خط لوله بهبود می بخشید.
کاهش تعداد رنگهای منحصر به فرد تفاوت معنی داری ایجاد می کند زیرا اثربخشی فشرده سازی PNG تا حدودی تابعی از میزان تغییر رنگ های پیکسل به صورت افقی است. بنابراین ، کاهش تعداد رنگ های منحصر به فرد در هر ردیف تصاویر PNG شما می تواند در کاهش اندازه پرونده آنها کمک کند.
هنگام تصمیم گیری در مورد پیگیری این استراتژی ، باید در نظر داشته باشید که کاهش تعداد رنگهای منحصر به فرد به طور مؤثر به استفاده از یک مرحله رمزگذاری ضرر در تصویر است. با این حال ، یک ابزار رمزگذاری ممکن است قاضی خوبی در مورد چگونگی خطای به ظاهر کوچک به چشم انسان باشد. بنابراین ، شما باید این کار را به صورت دستی انجام دهید تا از تعادل مناسب بین فشرده سازی کارآمد و کیفیت تصویر قابل قبول اطمینان حاصل شود.
دو رویکرد مخصوصاً مفید وجود دارد که می توانید از آنها استفاده کنید: تلاش برای قالبهای ایندکس شده و استفاده از کمیت بردار.
برای قالبهای فهرست بندی شده تلاش کنید
هرگونه تلاش برای کاهش رنگ باید با تلاش برای بهینه سازی رنگ های خود شروع شود تا بتوانید هنگام صادر کردن تصویر به عنوان PNG از قالب فهرست بندی شده استفاده کنید. حالت رنگی ایندکس شده با انتخاب بهترین 256 رنگ برای استفاده و جایگزین کردن تمام مقادیر پیکسل با شاخص ها در آن پالت رنگ کار می کند. نتیجه کاهش از 16 میلیون رنگ (بالقوه) فقط به 256 رنگ است: از 3 (بدون شفافیت) یا 4 (با شفافیت) بایت در هر پیکسل به 1 بایت در هر پیکسل. این تغییر یک کاهش قابل توجه اندازه پرونده مرحله اول است.
شکل 1 یک تصویر و نوع فهرست بندی شده آن را نشان می دهد.

شکل 1. یک تصویر قبل و بعد از تبدیل به قالب فهرست بندی شده.
شکل 2 پالت رنگ را برای تصویر در شکل 1 نشان می دهد:

شکل 2. پالت رنگ برای تصویر در شکل 1.
نمایندگی تصویر شما به عنوان یک تصویر پالت زده به سمت بهبود چشمگیر اندازه پرونده می رود ، بنابراین ارزش دارد که آیا اکثر تصاویر شما قابل تبدیل هستند.
البته ، هر تصویر فقط با 256 رنگ قابل نمایش نیست. به عنوان مثال ، برخی از تصاویر ممکن است به 257 ، 310 ، 512 یا 912 رنگ نیاز داشته باشند تا صحیح به نظر برسند. در چنین مواردی ، کمیت بردار نیز می تواند مفید باشد.
کوانتیزاسیون برداری
فرآیند ایجاد یک تصویر ایندکس شده ممکن است به عنوان کمیت بردار (VQ) توصیف شود. VQ به عنوان یک فرآیند گرد برای اعداد چند بعدی عمل می کند. در این فرایند ، تمام رنگ های موجود در تصویر شما بر اساس شباهت آنها گروه بندی می شوند. برای یک گروه معین ، تمام رنگ های موجود در آن گروه با یک مقدار نقطه مرکز واحد جایگزین می شوند ، که در صورت استفاده از اصطلاحات Voronoi ، خطای رنگ در آن سلول (یا "سایت" را به حداقل می رساند). در شکل 3 ، نقاط سبز رنگهای ورودی را نشان می دهند و نقاط قرمز نقاط مرکزی هستند که جایگزین رنگهای ورودی می شوند. هر سلول توسط خطوط آبی محدود می شود.

شکل 3 استفاده از کمیت بردار بر روی رنگ ها در یک تصویر.
نتیجه استفاده از VQ در یک تصویر باعث کاهش تعداد رنگهای منحصر به فرد می شود و هر گروه از رنگ ها را با یک رنگ واحد جایگزین می کند که از نظر کیفیت بصری "بسیار نزدیک" است.
این تکنیک همچنین به شما امکان می دهد حداکثر تعداد رنگهای منحصر به فرد را در تصویر خود تعریف کنید. به عنوان مثال ، شکل 4 سر طوطی را در 16.7 میلیون رنگ (24 بیت در هر پیکسل یا BPP) در کنار نسخه ای نشان می دهد که فقط فقط 16 (3 BPP) از رنگ های منحصر به فرد استفاده می کند.

شکل 4. تصویر قبل و بعد از استفاده از اندازه گیری بردار.
بلافاصله ، می بینید که از دست دادن کیفیت وجود دارد. بیشتر رنگهای شیب جایگزین شده اند و اثر باند را به تصویر منتقل می کنند. این تصویر به بیش از 16 رنگ منحصر به فرد نیاز دارد.
راه اندازی یک مرحله VQ در خط لوله شما می تواند به شما کمک کند تا از تعداد واقعی رنگهای منحصر به فرد که تصویر شما استفاده می کند ، احساس بهتری داشته باشید و می تواند به شما در کاهش قابل توجهی کمک کند. تعدادی از ابزارهای به راحتی در دسترس وجود دارد که می توانید از آنها برای کمک به اجرای این تکنیک استفاده کنید.
JPG
اگر از تصاویر JPG استفاده می کنید ، چندین تغییر کوچک وجود دارد که می توانید آن را به طور بالقوه پس انداز قابل توجهی در اندازه پرونده فراهم کنید. این موارد عبارتند از:
- تولید اندازه پرونده کوچکتر از طریق روشهای مختلف رمزگذاری (بدون تأثیر بر کیفیت).
- تنظیم کیفیت کمی به منظور ایجاد فشرده سازی بهتر.
پیگیری این استراتژی ها اغلب می تواند کاهش اندازه پرونده شما تا 25 ٪ را خالص کند.
هنگام انتخاب ابزارها ، به یاد داشته باشید که ابزارهای صادراتی عکس می توانند ابرداده غیر ضروری مانند اطلاعات GPS را در تصاویر شما وارد کنند. حداقل ، سعی کنید از ابزارهای موجود استفاده کنید تا به حذف این اطلاعات از پرونده های خود کمک کنید.
وب پی
WebP یک قالب تصویر جدیدتر است که از Android 4.2.1 (سطح API 17) پشتیبانی می شود. این فرمت فشرده سازی بدون ضرر و ضرر برتر برای تصاویر موجود در وب را فراهم می کند. با استفاده از WebP ، توسعه دهندگان می توانند تصاویر کوچکتر و غنی تری ایجاد کنند. فایلهای تصویر بدون ضرر وب ، به طور متوسط 26 ٪ کوچکتر از PNG هستند. این پرونده های تصویری همچنین از شفافیت (همچنین به عنوان کانال آلفا نیز شناخته می شوند) با هزینه فقط 22 ٪ بایت بیشتر پشتیبانی می کنند.
تصاویر از دست دادن وب 25-34 ٪ کوچکتر از تصاویر JPG قابل مقایسه در شاخص های کیفیت SSIM معادل هستند. برای مواردی که فشرده سازی RGB از دست دادن قابل قبول است ، وب سایت ضرر نیز از شفافیت پشتیبانی می کند ، به طور معمول اندازه پرونده 3 برابر کوچکتر از PNG تولید می کند.
برای اطلاعات بیشتر در مورد وب ، به سایت وب مراجعه کنید.
شما می توانید با استفاده از Android Studio ، تصاویر BMP ، JPG ، PNG یا Static GIF را به قالب WebP تبدیل کنید. برای اطلاعات بیشتر ، به ایجاد تصاویر وب با استفاده از Android Studio مراجعه کنید.
انتخاب یک قالب
قالب های مختلف تصویر برای انواع مختلف تصاویر مناسب هستند. JPG و PNG فرآیندهای فشرده سازی بسیار متفاوتی دارند و نتایج کاملاً متفاوتی به دست می آورند.
تصمیم بین PNG و JPG اغلب به پیچیدگی خود تصویر می رسد. شکل 5 دو تصویر را نشان می دهد که بسته به اینکه کدام طرح فشرده سازی توسعه دهنده اعمال می شود ، کاملاً متفاوت است. تصویر در سمت چپ جزئیات کوچک زیادی دارد و بنابراین با JPG کارآمدتر می شود. تصویر در سمت راست ، با اجرای همان رنگ ، با PNG کارآمدتر می شود.

شکل 5 موارد مناسب برای JPG در مقابل PNG
WebP به عنوان یک فرمت می تواند از حالت های ضرر و بدون ضرر پشتیبانی کند و آن را به یک جایگزین ایده آل برای PNG و JPG تبدیل کند. تنها نکته ای که باید در نظر داشته باشید این است که فقط در دستگاه هایی که Android 4.2.1 (API سطح 17) و بالاتر دارند ، پشتیبانی بومی دارد. خوشبختانه ، اکثریت عمده دستگاه ها این نیاز را برآورده می کنند.
شکل 6 یک تجسم ساده برای کمک به شما در تصمیم گیری در مورد کدام طرح فشرده سازی برای استفاده فراهم می کند.

شکل 6 تصمیم گیری در مورد یک طرح فشرده سازی
مقادیر کیفیت بهینه را تعیین کنید
چندین تکنیک وجود دارد که می توانید برای دستیابی به تعادل مناسب بین فشرده سازی و کیفیت تصویر استفاده کنید. یک تکنیک از مقادیر مقیاس استفاده می کند و بنابراین فقط برای JPG و وب کار می کند. تکنیک دیگر از کتابخانه Butteraugli استفاده می کند و برای همه قالب های تصویر قابل استفاده است.
مقادیر مقیاس (فقط JPG و وب)
قدرت JPG و WebP از این واقعیت ناشی می شود که می توانید از یک مقدار مقیاس برای تعادل کیفیت در برابر اندازه پرونده استفاده کنید. ترفند این است که می فهمیم مقدار کیفیت صحیح برای تصویر شما چیست. یک سطح با کیفیت بسیار پایین یک فایل کوچک را با هزینه کیفیت تصویر تولید می کند. یک سطح با کیفیت بسیار بالا باعث افزایش اندازه پرونده می شود بدون اینکه یک مزیت قابل توجه برای کاربر فراهم کند.
ساده ترین راه حل انتخاب مقداری مقدار غیر حداکثر و استفاده از آن مقدار است. با این حال ، توجه داشته باشید که مقدار کیفیت بر هر تصویر متفاوت تأثیر می گذارد. به عنوان مثال ، در حالی که کیفیت 75 ٪ ، ممکن است در اکثر تصاویر خوب به نظر برسد ، ممکن است مواردی نیز وجود داشته باشد. شما باید حداکثر مقدار انتخاب شده خود را در برابر نمونه نماینده تصاویر آزمایش کنید. همچنین ، حتماً تمام تست های خود را در برابر تصاویر اصلی انجام دهید ، و نه در نسخه های فشرده شده.
برای برنامه های بزرگ رسانه ای که روزانه میلیون ها JPG را بارگذاری و مجدداً ارسال می کنند ، تنظیم دستی برای هر دارایی غیر عملی است. شما ممکن است با مشخص کردن چندین سطح با کیفیت مختلف ، مطابق با دسته تصویر ، به این چالش بپردازید. به عنوان مثال ، شما ممکن است 35 ٪ به عنوان تنظیم کیفیت کوچک برای تصاویر کوچک تنظیم کنید ، زیرا یک تصویر کوچکتر مصنوعات فشرده سازی بیشتری را پنهان می کند.
کره
پروژه Butteraugli یک کتابخانه برای آزمایش آستانه خطای روانی و بصری یک تصویر است: نقطه ای که یک بیننده شروع به توجه به تخریب تصویر می کند. به عبارت دیگر ، این پروژه تلاش می کند تا اندازه گیری تصویر فشرده شده شما را تعیین کند.
Butteraugli به شما امکان می دهد تا یک هدف را برای کیفیت بصری تعریف کنید و سپس فشرده سازی های PNG ، JPG ، WebP Lossy و WebP را اجرا کنید. سپس می توانید تصویری را انتخاب کنید که بهترین تعادل اندازه پرونده و سطح Butteraugli باشد. شکل 7 نمونه ای از چگونگی استفاده از Butteraugli برای یافتن حداقل سطح کیفیت JPG قبل از تحریف بصری به اندازه کافی برای کاربر می تواند یک مشکل را درک کند. نتیجه تقریباً 65 ٪ کاهش در اندازه پرونده است.

شکل 7. تصویری قبل و بعد از استفاده از فناوری Butteraugli.
Butteraugli به شما امکان می دهد بر اساس خروجی یا ورودی ادامه دهید. یعنی شما می توانید قبل از اینکه کاربر تحریف قابل توجه را در تصویر حاصل درک کند ، به دنبال کمترین کیفیت باشید ، یا می توانید سطح تحریف تصویر را به طور مکرر برای یادگیری سطح کیفیت مرتبط با آنها تنظیم کنید.
اندازه خدمت
وسوسه انگیز است که فقط یک وضوح تصویر یک تصویر را روی سرور نگه دارید. هنگامی که یک دستگاه به تصویر دسترسی پیدا می کند ، سرور آن را در آن وضوح یک وضوح ارائه می دهد و پایین آمدن دستگاه را به دستگاه می گذارد.
این راه حل برای توسعه دهنده مناسب است ، اما به طور بالقوه برای کاربر دردناک است ، زیرا راه حل کاربر را وادار می کند تا داده های بیشتری را از آنچه لازم است بارگیری کند. در عوض باید چندین اندازه از تصاویر را ذخیره کنید و اندازه ای را که برای یک مورد استفاده خاص مناسب است ، سرو کنید. به عنوان مثال ، برای یک تصویر کوچک ، خدمت به یک تصویر کوچک واقعی به جای خدمت و پایین آمدن یک نسخه با اندازه کامل ، پهنای باند شبکه بسیار کمتری را مصرف می کند
این روش برای سرعت بارگیری مناسب است و برای کاربرانی که ممکن است از برنامه های داده محدود یا اندازه گیری استفاده کنند ، هزینه کمتری دارد. ادامه این کار همچنین باعث می شود که تصویر فضای کمتری در دستگاه و حافظه اصلی داشته باشد. در مورد تصاویر بزرگ ، مانند 4K نمونه ها ، این روش همچنین دستگاه را از تغییر اندازه تصاویر قبل از بارگیری آنها نجات می دهد.
اجرای این رویکرد مستلزم آن است که شما یک سرویس تصویر پس زمینه برای تهیه تصاویر در قطعنامه های مختلف با حافظه پنهان مناسب داشته باشید. خدمات موجود وجود دارد که می توانند در این کار کمک کنند. به عنوان مثال ، App Engine با عملکرد تغییر شکل تصویر از قبل نصب شده است.

