Инструмент Draw 9-patch — это редактор WYSIWYG, включенный в Android Studio. Этот инструмент позволяет создавать растровые изображения, размер которых автоматически изменяется в соответствии с содержимым представления и размером экрана. Вы можете масштабировать выбранные части изображения по горизонтали или по вертикали в зависимости от индикаторов, нарисованных на изображении.
Для ознакомления с графикой NinePatch и тем, как она работает, прочтите Drawables NinePatch .

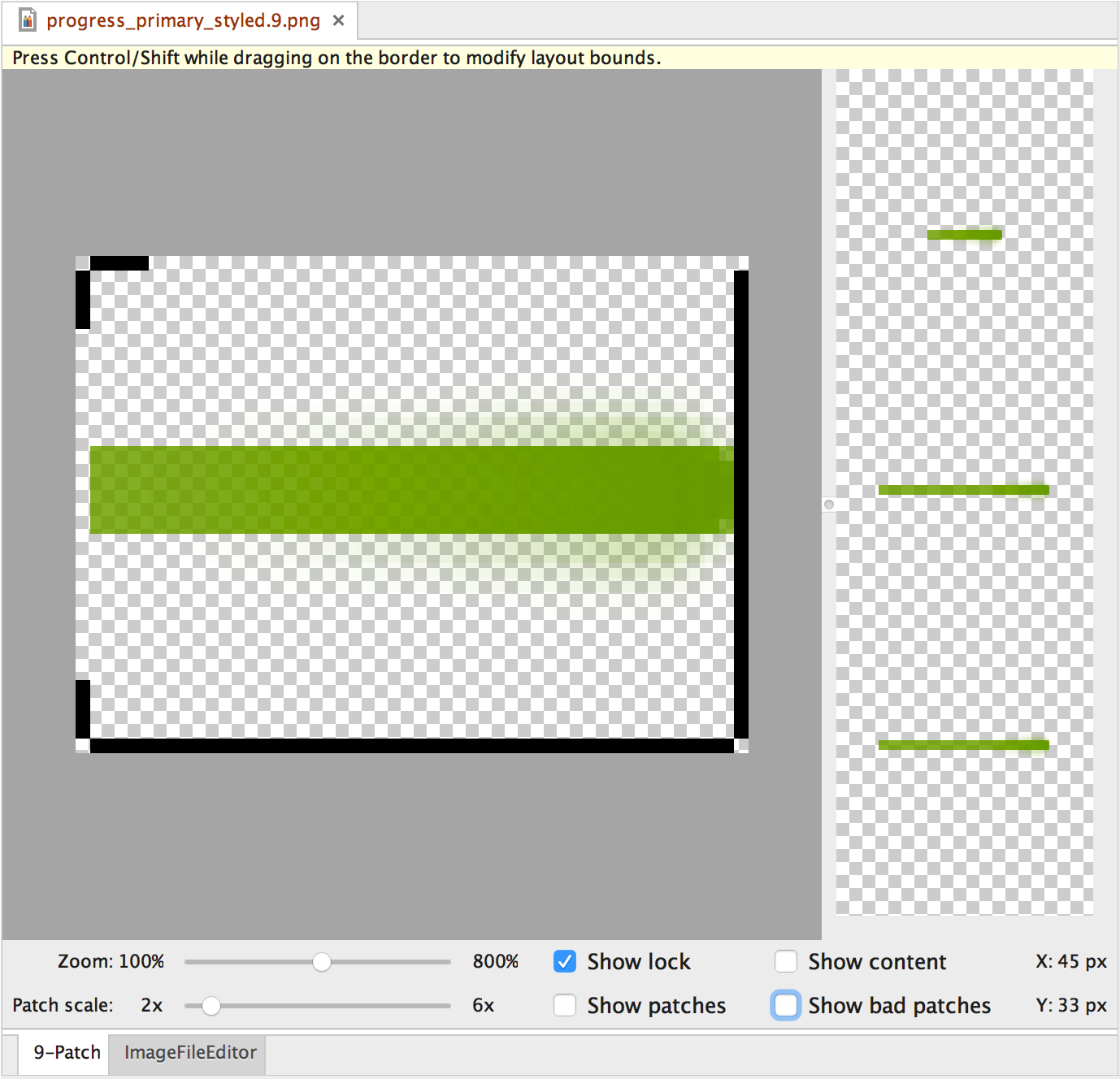
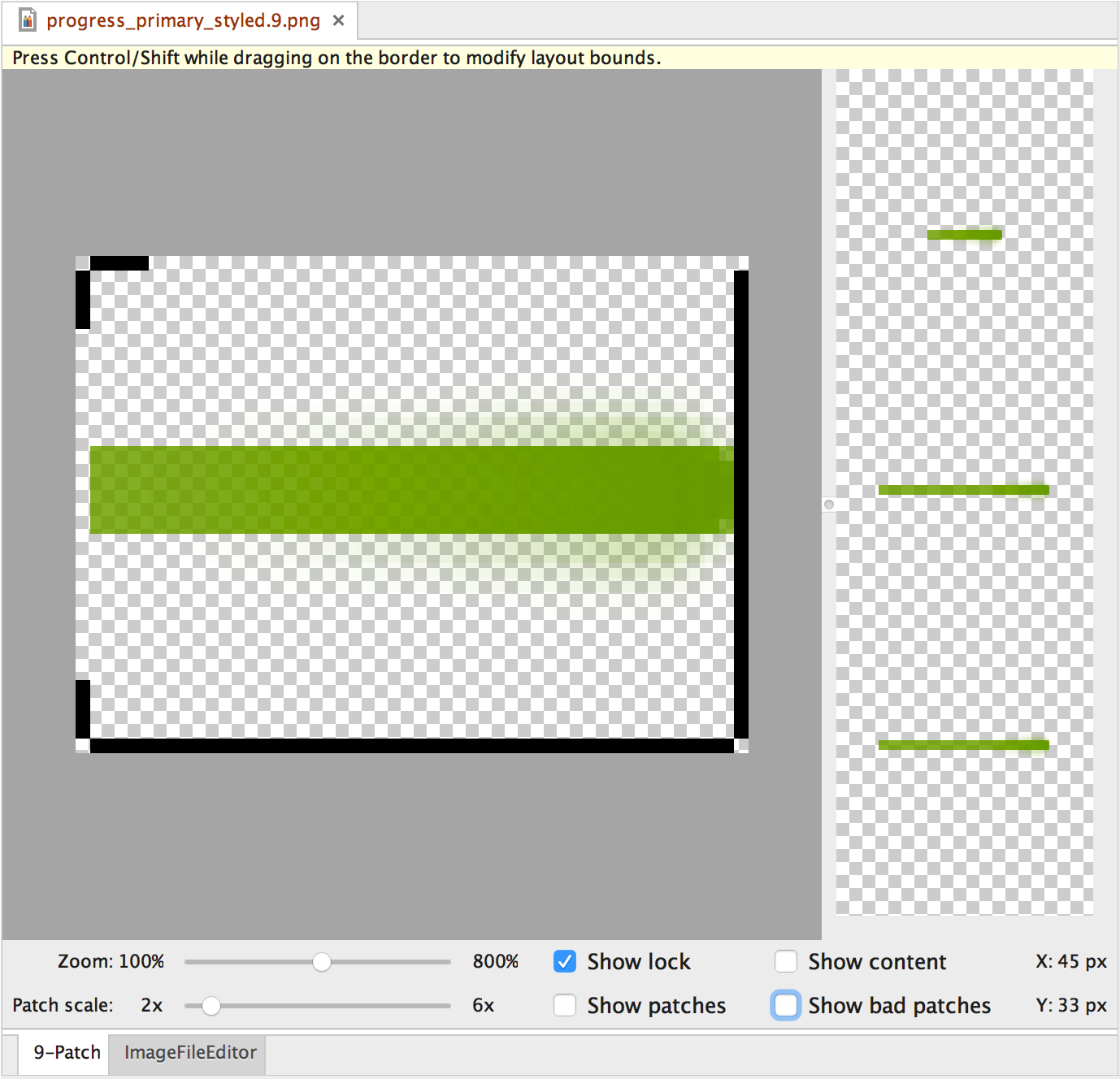
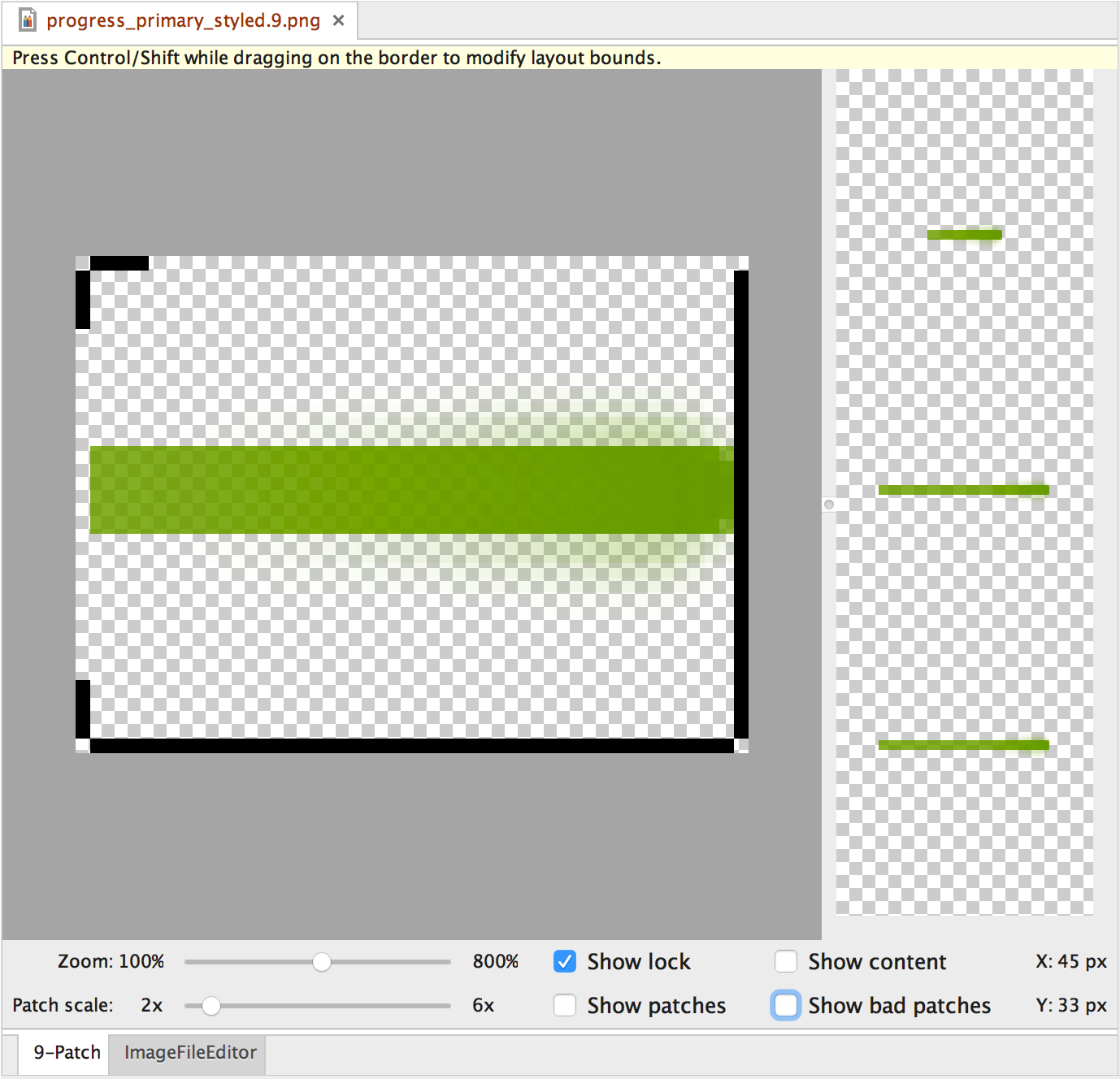
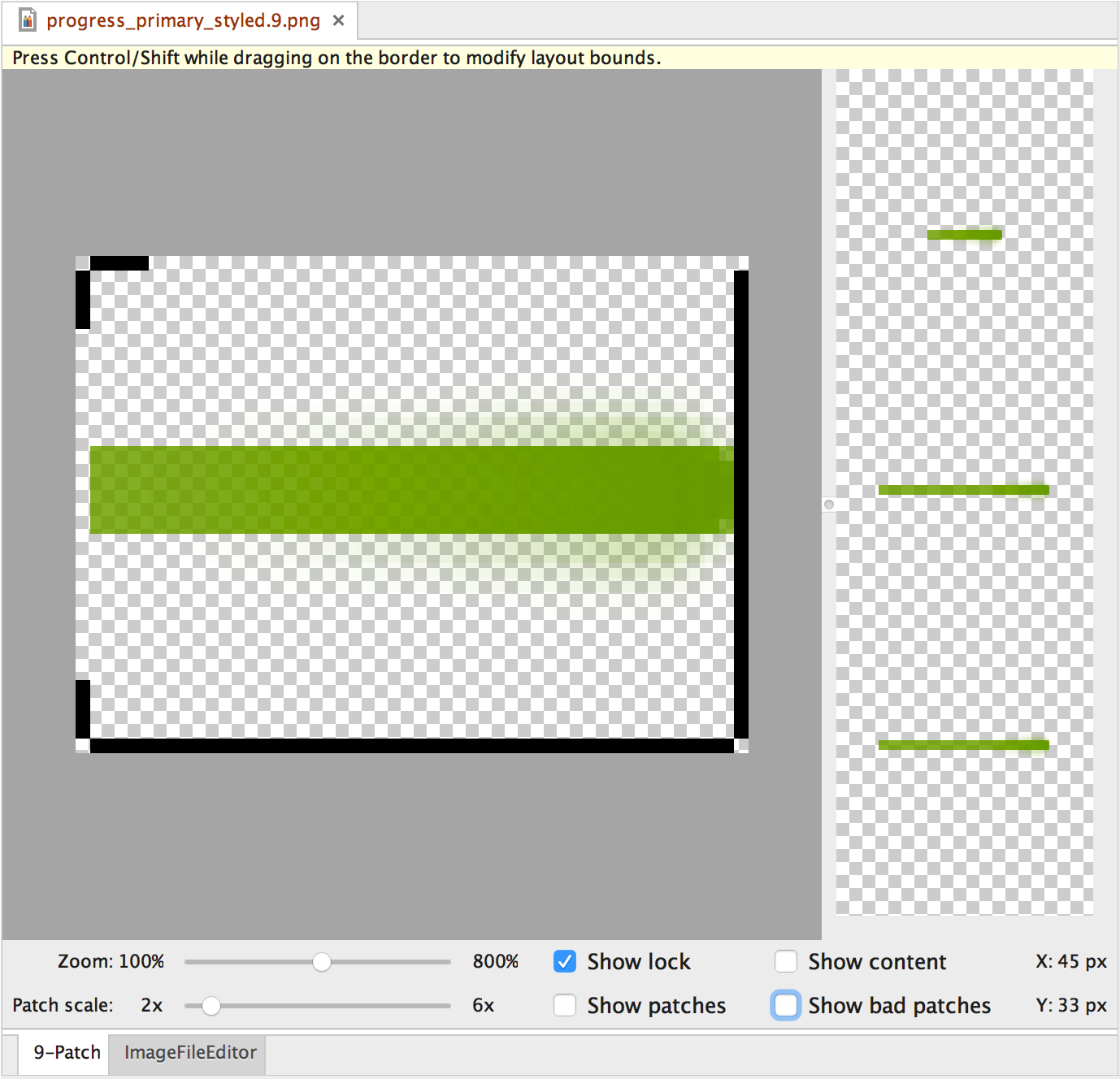
Рис. 1. Инструмент Draw 9-patch в Android Studio, отображающий изображение NinePatch.
Выполните следующие действия, чтобы создать графику NinePatch с помощью инструмента Draw 9-patch в Android Studio. Вам понадобится изображение PNG, из которого вы хотите создать изображение NinePatch.
- В Android Studio щелкните правой кнопкой мыши изображение PNG, из которого вы хотите создать изображение NinePatch, затем нажмите «Создать файл с 9 патчами» .
- Введите имя файла для вашего образа NinePatch и нажмите «ОК» . Ваше изображение будет создано с расширением файла
.9.png. - Дважды щелкните новый файл NinePatch, чтобы открыть его в Android Studio.
В открывшейся рабочей области левая панель — это область рисования, где вы можете редактировать линии растягиваемых патчей и область содержимого. Правая панель — это область предварительного просмотра, где вы можете просмотреть растянутую графику.
- Щелкните по периметру размером в 1 пиксель, чтобы нарисовать линии, определяющие растягиваемые фрагменты и (необязательно) область содержимого.
Щелкните правой кнопкой мыши, чтобы стереть ранее нарисованные линии (на Mac удерживайте Shift и щелкните).
- По завершении нажмите Файл > Сохранить , чтобы сохранить изменения.
Чтобы открыть существующий файл NinePatch в Android Studio, дважды щелкните файл.
Чтобы убедиться, что ваша графика NinePatch правильно масштабируется, убедитесь, что все растягиваемые области имеют размер не менее 2x2 пикселей. В противном случае эти регионы могут исчезнуть при уменьшении масштаба. Чтобы избежать интерполяции во время масштабирования, которая может привести к изменению цвета на границах, обеспечьте 1 пиксель дополнительного безопасного пространства в графике до и после растягиваемых областей.
Примечание. Обычный файл PNG ( *.png ) загружается с добавленной вокруг изображения пустой рамкой в 1 пиксель. Вы можете нарисовать растягиваемые фрагменты и область содержимого внутри границы. Ранее сохраненный файл NinePatch ( *.9.png ) загружается как есть, без добавления области рисования, поскольку она уже существует.

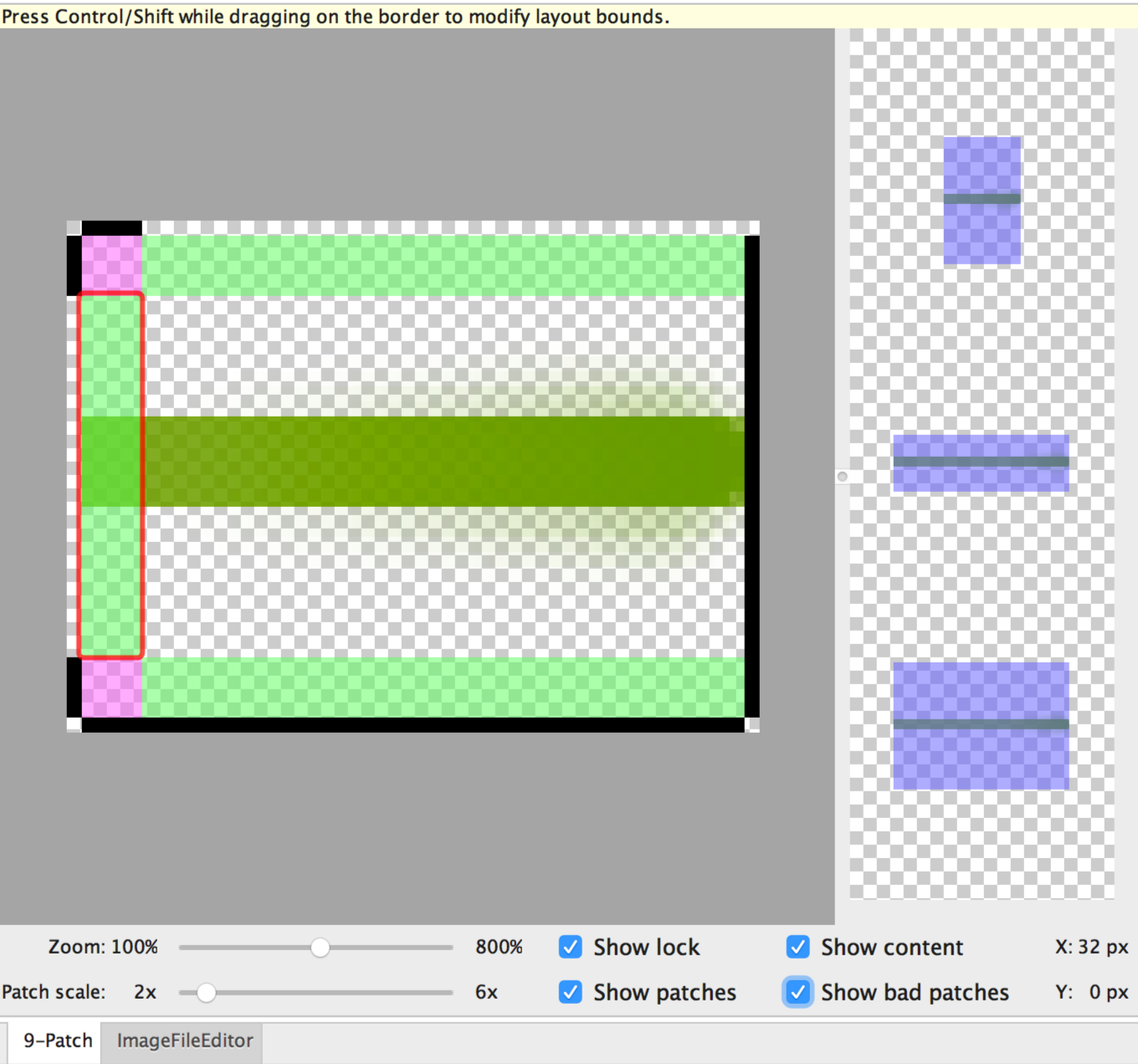
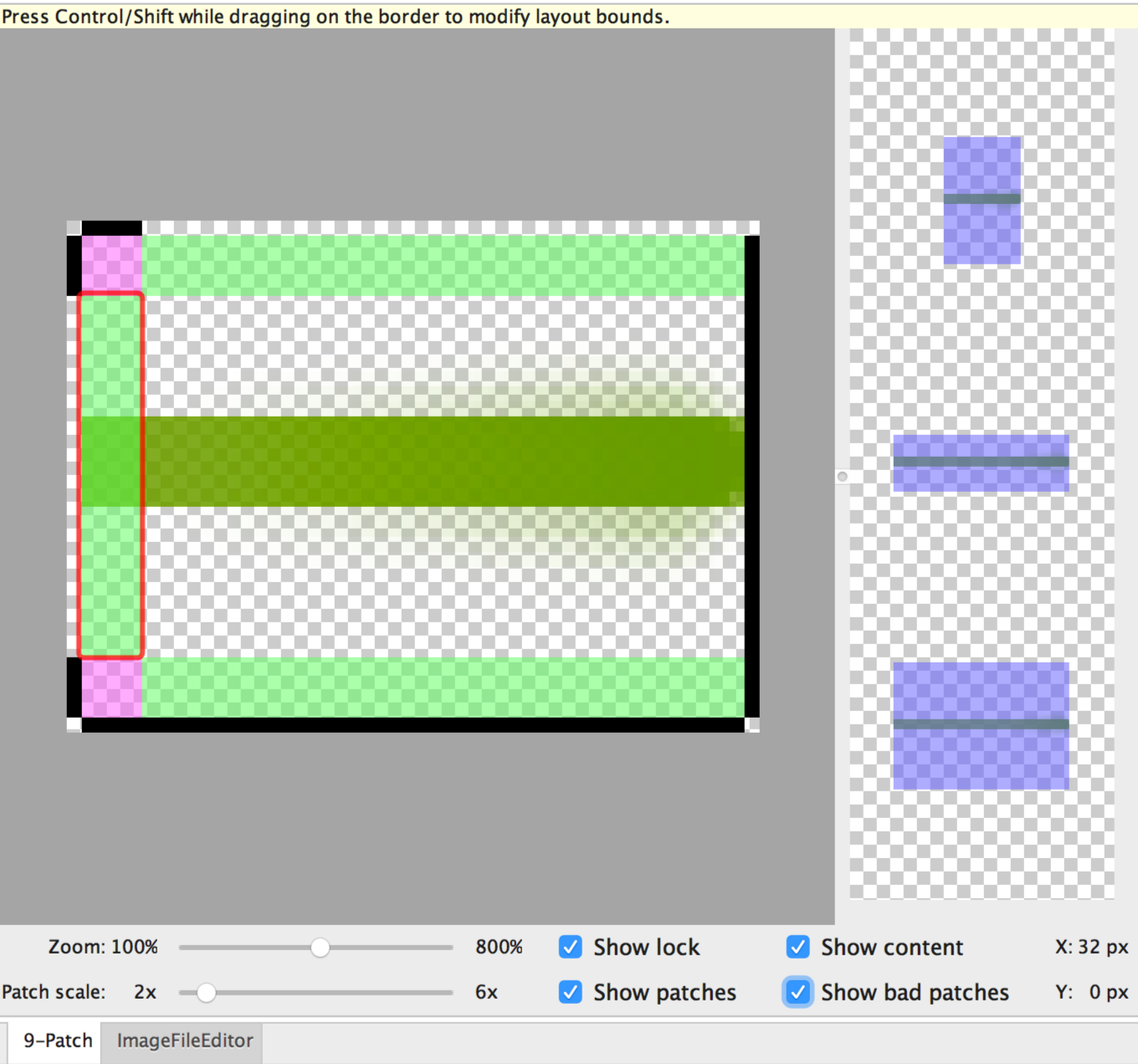
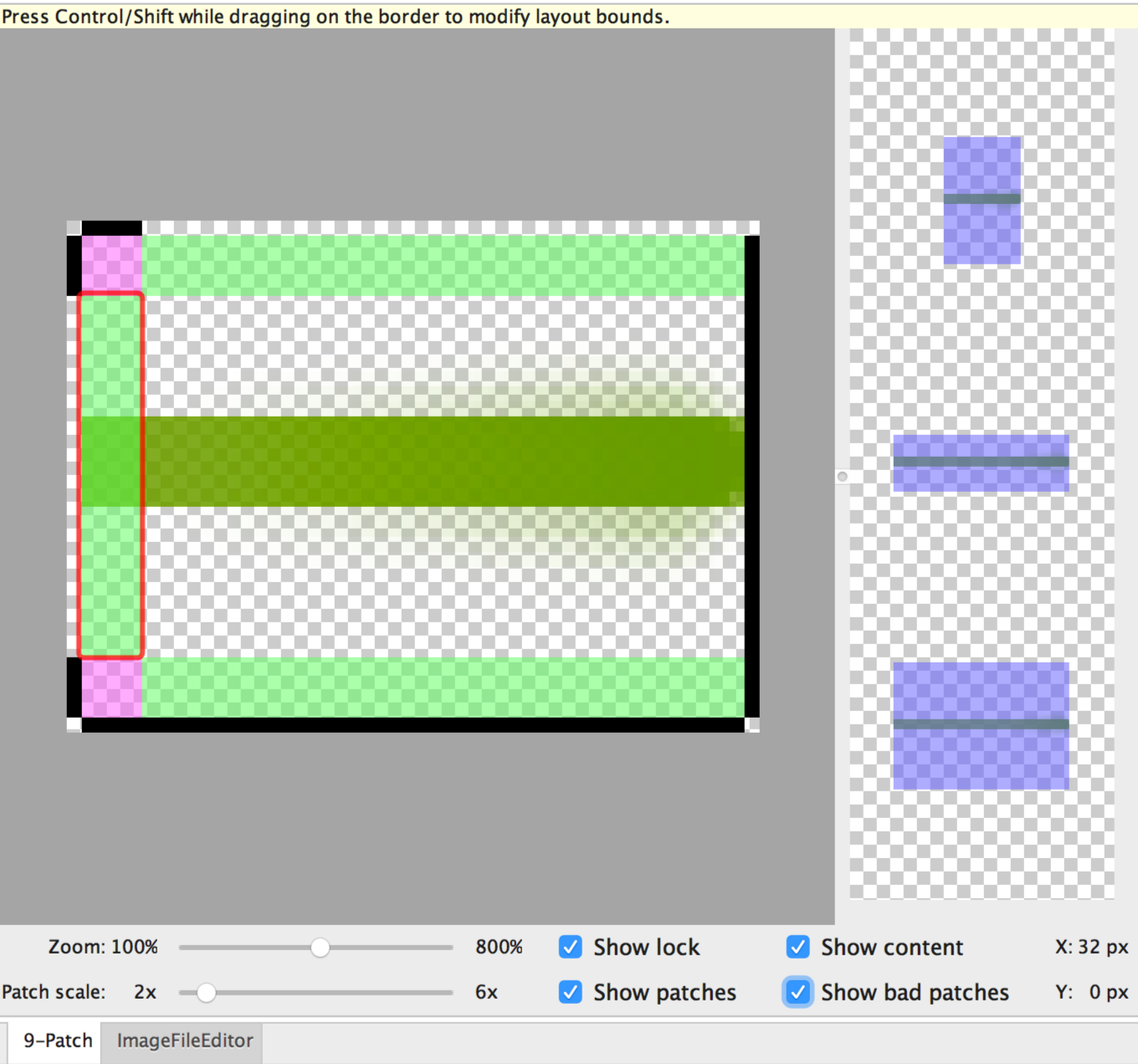
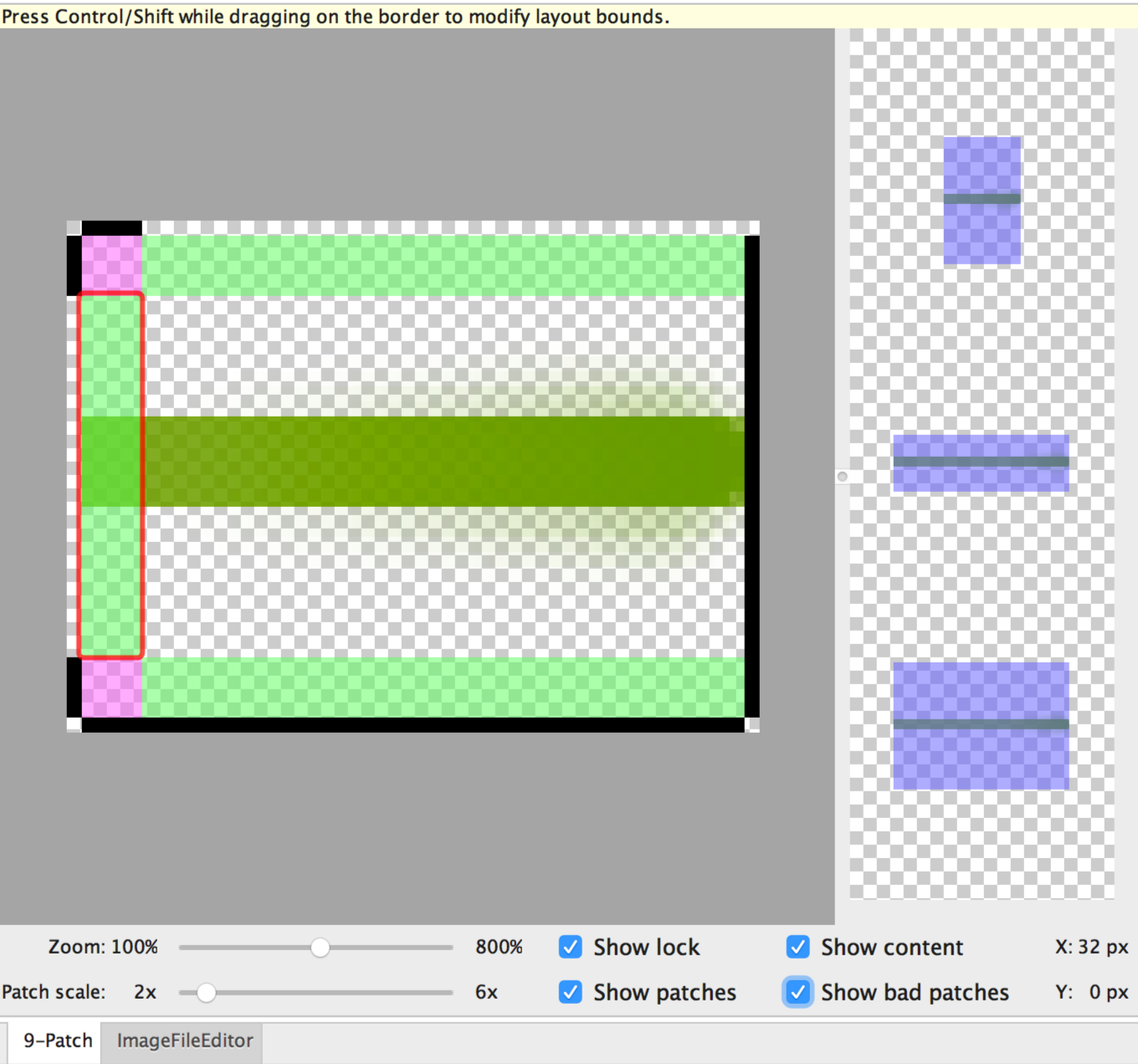
Рис. 2. Изображение NinePatch в Android Studio, показывающее содержимое, исправления и плохие исправления.
Дополнительные элементы управления включают в себя:
- Масштаб : регулировка уровня масштабирования изображения в области рисования.
- Масштаб патча : отрегулируйте масштаб изображений в области предварительного просмотра.
- Показать блокировку : Визуализация нерисуемой области изображения при наведении курсора мыши.
- Показать патчи : предварительный просмотр розовых растягивающихся патчей в области рисования. Розовым цветом обозначен растягивающийся участок, как показано на рисунке 2.
- Показать содержимое : выделите область содержимого на изображениях предварительного просмотра. Фиолетовый цвет обозначает область, где разрешен контент, как показано на рисунке 2.
- Показывать плохие пятна : добавляет красную рамку вокруг областей исправлений, которые при растягивании могут создавать артефакты на графике, как показано на рис. 2. Если вы удалите все плохие пятна, вы сохраните визуальную целостность растянутого изображения.
- В Android Studio щелкните правой кнопкой мыши изображение PNG, из которого вы хотите создать изображение NinePatch, затем нажмите «Создать файл с 9 патчами» .
- Введите имя файла для вашего образа NinePatch и нажмите «ОК» . Ваше изображение будет создано с расширением файла
.9.png. - Дважды щелкните новый файл NinePatch, чтобы открыть его в Android Studio.
В открывшейся рабочей области левая панель — это область рисования, где вы можете редактировать линии растягиваемых патчей и область содержимого. Правая панель — это область предварительного просмотра, где вы можете просмотреть растянутую графику.
- Щелкните по периметру размером в 1 пиксель, чтобы нарисовать линии, определяющие растягиваемые фрагменты и (необязательно) область содержимого.
Щелкните правой кнопкой мыши, чтобы стереть ранее нарисованные линии (на Mac удерживайте Shift и щелкните).
- По завершении нажмите Файл > Сохранить , чтобы сохранить изменения.
- Масштаб : отрегулируйте уровень масштабирования изображения в области рисования.
- Масштаб патча : отрегулируйте масштаб изображений в области предварительного просмотра.
- Показать блокировку : Визуализация нерисуемой области изображения при наведении курсора мыши.
- Показать патчи : предварительный просмотр розовых растягивающихся патчей в области рисования. Розовым цветом обозначен растягивающийся участок, как показано на рисунке 2.
- Показать содержимое : выделите область содержимого на изображениях предварительного просмотра. Фиолетовый цвет обозначает область, в которой разрешен контент, как показано на рисунке 2.
- Показывать плохие пятна : добавляет красную рамку вокруг областей исправлений, которые при растягивании могут создавать артефакты на графике, как показано на рис. 2. Если вы удалите все плохие пятна, вы сохраните визуальную целостность растянутого изображения.
- В Android Studio щелкните правой кнопкой мыши изображение PNG, из которого вы хотите создать изображение NinePatch, затем нажмите «Создать файл с 9 патчами» .
- Введите имя файла для вашего образа NinePatch и нажмите «ОК» . Ваше изображение будет создано с расширением файла
.9.png. - Дважды щелкните новый файл NinePatch, чтобы открыть его в Android Studio.
В открывшейся рабочей области левая панель — это область рисования, где вы можете редактировать линии растягиваемых патчей и область содержимого. Правая панель — это область предварительного просмотра, где вы можете просмотреть растянутую графику.
- Щелкните по периметру размером в 1 пиксель, чтобы нарисовать линии, определяющие растягиваемые фрагменты и (необязательно) область содержимого.
Щелкните правой кнопкой мыши, чтобы стереть ранее нарисованные линии (на Mac удерживайте Shift и щелкните).
- По завершении нажмите Файл > Сохранить , чтобы сохранить изменения.
- Масштаб : регулировка уровня масштабирования изображения в области рисования.
- Масштаб патча : отрегулируйте масштаб изображений в области предварительного просмотра.
- Показать блокировку : Визуализация нерисуемой области изображения при наведении курсора мыши.
- Показать патчи : предварительный просмотр розовых растягивающихся патчей в области рисования. Розовым цветом обозначен растягивающийся участок, как показано на рисунке 2.
- Показать содержимое : выделите область содержимого на изображениях предварительного просмотра. Фиолетовый цвет обозначает область, где разрешен контент, как показано на рисунке 2.
- Показывать плохие пятна : добавляет красную рамку вокруг областей исправлений, которые при растягивании могут создавать артефакты на графике, как показано на рис. 2. Если вы удалите все плохие пятна, вы сохраните визуальную целостность растянутого изображения.
- В Android Studio щелкните правой кнопкой мыши изображение PNG, из которого вы хотите создать изображение NinePatch, затем нажмите «Создать файл с 9 патчами» .
- Введите имя файла для вашего образа NinePatch и нажмите «ОК» . Ваше изображение будет создано с расширением файла
.9.png. - Дважды щелкните новый файл NinePatch, чтобы открыть его в Android Studio.
В открывшейся рабочей области левая панель — это область рисования, где вы можете редактировать линии растягиваемых фрагментов и область содержимого. Правая панель — это область предварительного просмотра, где вы можете просмотреть растянутую графику.
- Щелкните по периметру размером в 1 пиксель, чтобы нарисовать линии, определяющие растягиваемые фрагменты и (необязательно) область содержимого.
Щелкните правой кнопкой мыши, чтобы стереть ранее нарисованные линии (на Mac удерживайте Shift и щелкните).
- По завершении нажмите Файл > Сохранить , чтобы сохранить изменения.
- Масштаб : регулировка уровня масштабирования изображения в области рисования.
- Масштаб патча : отрегулируйте масштаб изображений в области предварительного просмотра.
- Показать блокировку : Визуализация нерисуемой области изображения при наведении курсора мыши.
- Показать патчи : предварительный просмотр розовых растягивающихся патчей в области рисования. Розовым цветом обозначен растягивающийся участок, как показано на рисунке 2.
- Показать содержимое : выделите область содержимого на изображениях предварительного просмотра. Фиолетовый цвет обозначает область, где разрешен контент, как показано на рисунке 2.
- Показывать плохие пятна : добавляет красную рамку вокруг областей исправлений, которые при растягивании могут создавать артефакты на графике, как показано на рис. 2. Если вы удалите все плохие пятна, вы сохраните визуальную целостность растянутого изображения.
- ,
Инструмент Draw 9-patch — это редактор WYSIWYG, включенный в Android Studio. Этот инструмент позволяет создавать растровые изображения, размер которых автоматически изменяется в соответствии с содержимым представления и размером экрана. Вы можете масштабировать выбранные части изображения по горизонтали или по вертикали в зависимости от индикаторов, нарисованных на изображении.
Для ознакомления с графикой NinePatch и тем, как она работает, прочтите Drawables NinePatch .

Рис. 1. Инструмент Draw 9-patch в Android Studio, отображающий изображение NinePatch.
Выполните следующие действия, чтобы создать графику NinePatch с помощью инструмента Draw 9-patch в Android Studio. Вам понадобится изображение PNG, из которого вы хотите создать изображение NinePatch.
Чтобы открыть существующий файл NinePatch в Android Studio, дважды щелкните файл.
Чтобы убедиться, что ваша графика NinePatch правильно масштабируется, убедитесь, что все растягиваемые области имеют размер не менее 2x2 пикселей. В противном случае эти регионы могут исчезнуть при уменьшении масштаба. Чтобы избежать интерполяции во время масштабирования, которая может привести к изменению цвета на границах, обеспечьте 1 пиксель дополнительного безопасного пространства в графике до и после растягиваемых областей.
Примечание. Обычный файл PNG ( *.png ) загружается с добавленной вокруг изображения пустой рамкой в 1 пиксель. Вы можете нарисовать растягиваемые фрагменты и область содержимого внутри границы. Ранее сохраненный файл NinePatch ( *.9.png ) загружается как есть, без добавления области рисования, поскольку она уже существует.

Рис. 2. Изображение NinePatch в Android Studio, показывающее содержимое, исправления и плохие исправления.
Дополнительные элементы управления включают в себя:
- ,
Инструмент Draw 9-patch — это редактор WYSIWYG, включенный в Android Studio. Этот инструмент позволяет создавать растровые изображения, размер которых автоматически изменяется в соответствии с содержимым представления и размером экрана. Вы можете масштабировать выбранные части изображения по горизонтали или по вертикали в зависимости от индикаторов, нарисованных на изображении.
Для ознакомления с графикой NinePatch и тем, как она работает, прочтите Drawables NinePatch .

Рис. 1. Инструмент Draw 9-patch в Android Studio, отображающий изображение NinePatch.
Выполните следующие действия, чтобы создать графику NinePatch с помощью инструмента Draw 9-patch в Android Studio. Вам понадобится изображение PNG, из которого вы хотите создать изображение NinePatch.
Чтобы открыть существующий файл NinePatch в Android Studio, дважды щелкните файл.
Чтобы убедиться, что ваша графика NinePatch правильно масштабируется, убедитесь, что все растягиваемые области имеют размер не менее 2x2 пикселей. В противном случае эти регионы могут исчезнуть при уменьшении масштаба. Чтобы избежать интерполяции во время масштабирования, которая может привести к изменению цвета на границах, обеспечьте 1 пиксель дополнительного безопасного пространства в графике до и после растягиваемых областей.
Примечание. Обычный файл PNG ( *.png ) загружается с пустой рамкой в 1 пиксель, добавленной вокруг изображения. Вы можете нарисовать растягиваемые фрагменты и область содержимого внутри границы. Ранее сохраненный файл NinePatch ( *.9.png ) загружается как есть, без добавления области рисования, поскольку она уже существует.

Рис. 2. Изображение NinePatch в Android Studio, показывающее содержимое, исправления и плохие исправления.
Дополнительные элементы управления включают в себя:
- ,
Инструмент Draw 9-patch — это редактор WYSIWYG, включенный в Android Studio. Этот инструмент позволяет создавать растровые изображения, размер которых автоматически изменяется в соответствии с содержимым представления и размером экрана. Вы можете масштабировать выбранные части изображения по горизонтали или по вертикали в зависимости от индикаторов, нарисованных на изображении.
Для ознакомления с графикой NinePatch и тем, как она работает, прочтите Drawables NinePatch .

Рис. 1. Инструмент Draw 9-patch в Android Studio, отображающий изображение NinePatch.
Выполните следующие действия, чтобы создать графику NinePatch с помощью инструмента Draw 9-patch в Android Studio. Вам понадобится изображение PNG, из которого вы хотите создать изображение NinePatch.
Чтобы открыть существующий файл NinePatch в Android Studio, дважды щелкните файл.
Чтобы убедиться, что ваша графика NinePatch правильно масштабируется, убедитесь, что все растягиваемые области имеют размер не менее 2x2 пикселей. В противном случае эти регионы могут исчезнуть при уменьшении масштаба. Чтобы избежать интерполяции во время масштабирования, которая может привести к изменению цвета на границах, обеспечьте 1 пиксель дополнительного безопасного пространства в графике до и после растягиваемых областей.
Примечание. Обычный файл PNG ( *.png ) загружается с добавленной вокруг изображения пустой рамкой в 1 пиксель. Вы можете нарисовать растягиваемые фрагменты и область содержимого внутри границы. Ранее сохраненный файл NinePatch ( *.9.png ) загружается как есть, без добавления области рисования, поскольку она уже существует.

Рис. 2. Изображение NinePatch в Android Studio, показывающее содержимое, исправления и плохие исправления.
Дополнительные элементы управления включают в себя:

