Draw 9-patch टूल, Android Studio में शामिल एक WYSIWYG एडिटर है. इस टूल की मदद से, बिटमैप इमेज बनाई जा सकती हैं. ये इमेज, व्यू के कॉन्टेंट और स्क्रीन के साइज़ के हिसाब से अपने-आप रीसाइज़ हो जाती हैं. इमेज में मौजूद इंडिकेटर के आधार पर, इमेज के चुने गए हिस्सों को हॉरिज़ॉन्टल या वर्टिकल तौर पर स्केल किया जा सकता है.
NinePatch ग्राफ़िक और उनके काम करने के तरीके के बारे में जानने के लिए, NinePatch ड्रॉएबल लेख पढ़ें.

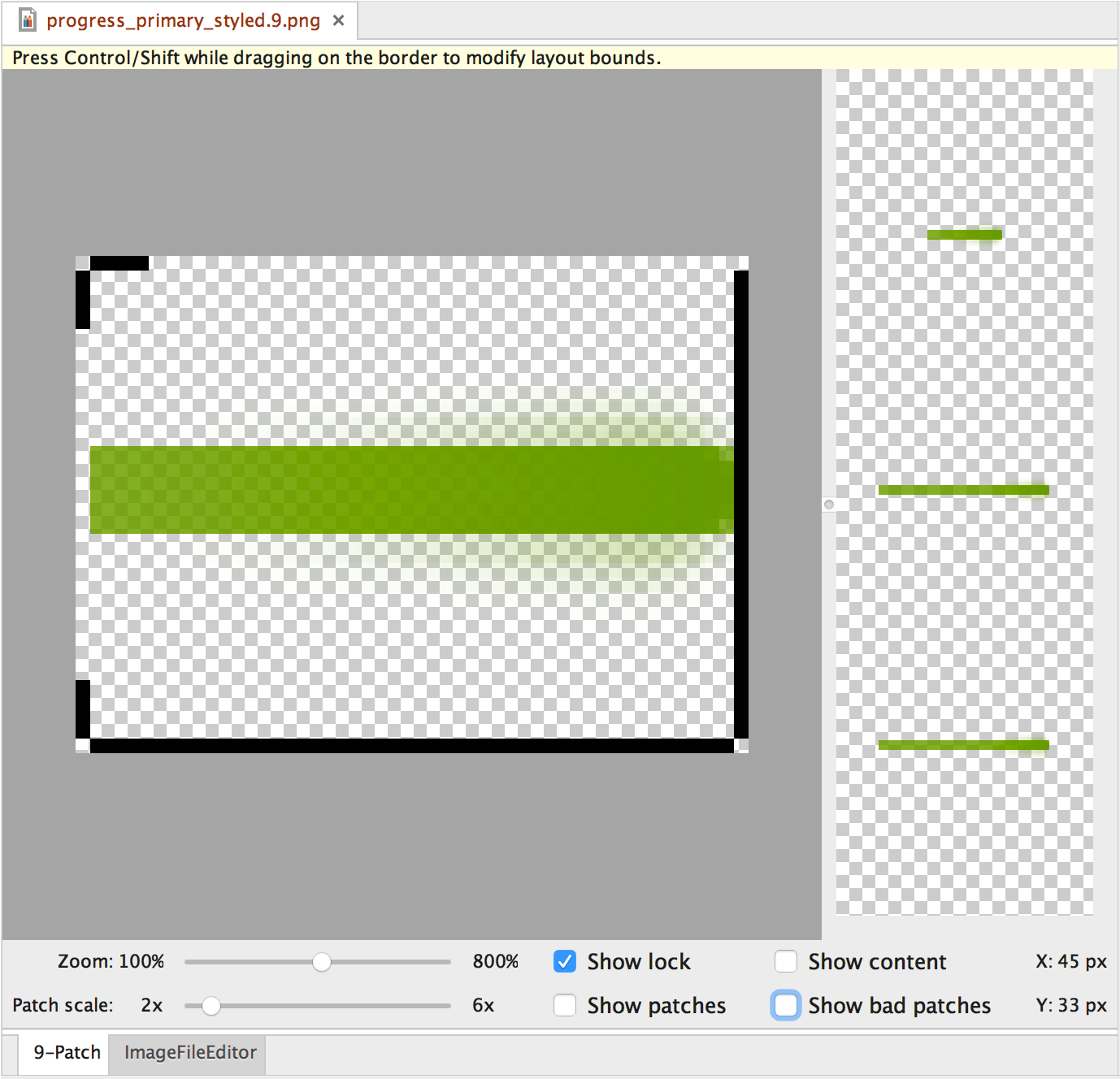
पहली इमेज. Android Studio के Draw 9-patch टूल में, NinePatch इमेज दिख रही है.
Android Studio में Draw 9-patch टूल का इस्तेमाल करके, NinePatch ग्राफ़िक बनाने के लिए यह तरीका अपनाएं. आपको उस PNG इमेज की ज़रूरत होगी जिससे आपको NinePatch इमेज बनानी है.
- Android Studio में, उस पीएनजी इमेज पर राइट क्लिक करें जिससे आपको NinePatch इमेज बनानी है. इसके बाद, 9-पैच फ़ाइल बनाएं पर क्लिक करें.
- NinePatch इमेज के लिए कोई फ़ाइल का नाम डालें और OK पर क्लिक करें. आपकी इमेज,
.9.pngफ़ाइल एक्सटेंशन के साथ बनाई जाएगी. - Android Studio में अपनी नई NinePatch फ़ाइल खोलने के लिए, उस पर दो बार क्लिक करें.
खुलने वाले फ़ाइल फ़ोल्डर में, बाईं ओर मौजूद पैनल आपका ड्रॉइंग एरिया होता है. यहां स्ट्रेच किए जा सकने वाले पैच और कॉन्टेंट एरिया की लाइनों में बदलाव किया जा सकता है. दाईं ओर मौजूद पैनल में, ग्राफ़िक की झलक दिखती है. यहां ग्राफ़िक को स्ट्रेच करके देखा जा सकता है.
- खींचे जा सकने वाले पैच और (वैकल्पिक) कॉन्टेंट एरिया को तय करने वाली लाइनें बनाने के लिए, एक पिक्सल की परिधि के अंदर क्लिक करें.
पहले से खींची गई लाइनों को मिटाने के लिए राइट क्लिक करें (Mac पर, Shift दबाकर रखें और क्लिक करें).
- बदलाव करने के बाद, फ़ाइल > सेव करें पर क्लिक करके, अपने बदलावों को सेव करें.
Android Studio में किसी मौजूदा NinePatch फ़ाइल को खोलने के लिए, उस पर दो बार क्लिक करें.
यह पक्का करने के लिए कि आपके NinePatch ग्राफ़िक सही तरीके से छोटे हो जाएं, पुष्टि करें कि स्ट्रेच किए जा सकने वाले सभी रीजन का साइज़ कम से कम 2x2 पिक्सल हो. ऐसा न करने पर, ज़ूम आउट करने पर वे इलाके दिखना बंद हो सकते हैं. स्केलिंग के दौरान इंटरपोलेशन से बचने के लिए, स्ट्रेच की जा सकने वाली जगहों से पहले और बाद में ग्राफ़िक्स में एक पिक्सल का अतिरिक्त सुरक्षित स्पेस दें. इससे सीमाओं पर रंग बदलने की समस्या नहीं होगी.
ध्यान दें: सामान्य PNG फ़ाइल (*.png) में, इमेज के चारों ओर एक पिक्सल का खाली बॉर्डर जोड़ा जाता है. बॉर्डर के अंदर, खींचकर बड़े किए जा सकने वाले पैच और कॉन्टेंट एरिया बनाए जा सकते हैं.
पहले से सेव की गई NinePatch फ़ाइल (*.9.png) को उसी तरह लोड किया जाता है. इसमें कोई ड्राइंग एरिया नहीं जोड़ा जाता, क्योंकि यह पहले से मौजूद है.

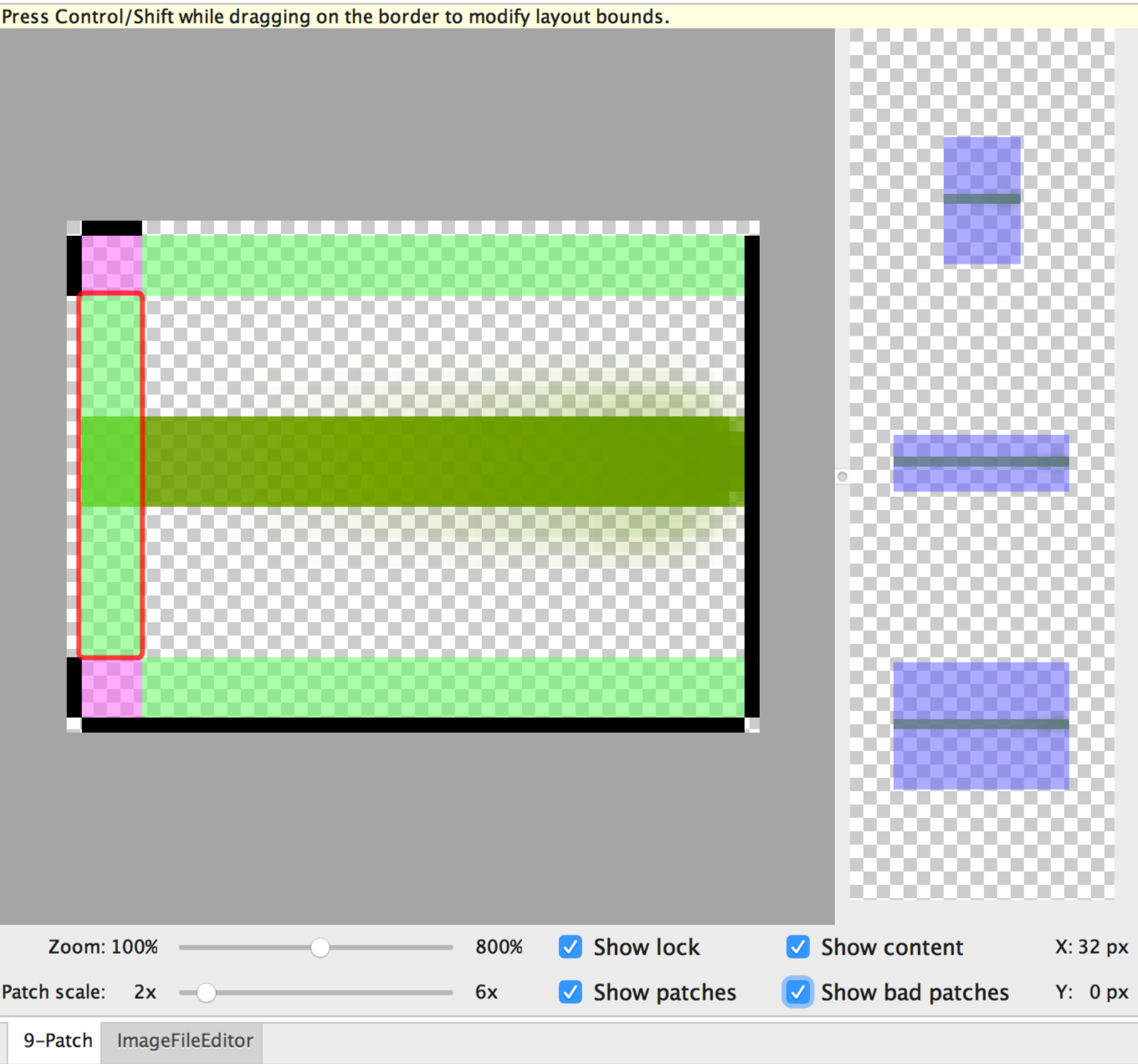
दूसरी इमेज. Android Studio में NinePatch इमेज जिसमें कॉन्टेंट, पैच, और खराब पैच दिखाए गए हैं.
वैकल्पिक कंट्रोल में ये शामिल हैं:
- ज़ूम करें: ड्राइंग एरिया में ग्राफ़िक का ज़ूम लेवल अडजस्ट करें.
- पैच स्केल: झलक वाले एरिया में मौजूद इमेज के स्केल को अडजस्ट करें.
- लॉक दिखाएं: इस विकल्प को चुनने पर, माउस को ग्राफ़िक पर घुमाने से, ग्राफ़िक का वह हिस्सा दिखता है जिसे बदला नहीं जा सकता.
- पैच दिखाएं: ड्रॉइंग एरिया में गुलाबी रंग के स्ट्रेचेबल पैच की झलक देखें. गुलाबी रंग से, स्ट्रेच किए जा सकने वाले पैच का पता चलता है. इसे दूसरी इमेज में दिखाया गया है.
- कॉन्टेंट दिखाएं: झलक वाली इमेज में कॉन्टेंट वाले हिस्से को हाइलाइट करें. बैंगनी रंग से उस जगह को दिखाया गया है जहां कॉन्टेंट को इस्तेमाल करने की अनुमति है. इसे दूसरी इमेज में दिखाया गया है.
- खराब पैच दिखाएं: इससे पैच वाले उन हिस्सों के चारों ओर लाल रंग का बॉर्डर जुड़ जाता है जिन्हें खींचने पर ग्राफ़िक में गड़बड़ियां दिख सकती हैं. जैसा कि दूसरी इमेज में दिखाया गया है. सभी खराब पैच हटाने पर, स्ट्रेच की गई इमेज की विज़ुअल कोहेरेंस बनी रहेगी.
