I link app per Android sono URL HTTP che indirizzano gli utenti direttamente a contenuti specifici della tua app per Android. I link app per Android possono generare più traffico verso la tua app, aiutarti a scoprire quali contenuti dell'app vengono utilizzati più spesso e consentire agli utenti di trovare e condividere più facilmente i contenuti in un'app installata.
Per aggiungere il supporto per i link app Android:
- Crea filtri per intent nel manifest.
- Aggiungi codice alle attività della tua app per gestire i link in entrata.
- Associa la tua app e il tuo sito web a Digital Asset Links.
L'assistente per app link in Android Studio semplifica la procedura con una procedura guidata passo passo, come descritto di seguito.
Per saperne di più sul funzionamento degli app link e sui vantaggi che offrono, consulta Gestione degli app link Android.
Aggiungere filtri di intent
L'assistente per app link in Android Studio può aiutarti a creare filtri per intent nel manifest e a mappare gli URL esistenti del tuo sito web alle attività della tua app. L'assistente per app link aggiunge anche il codice modello in ogni attività corrispondente per gestire l'intent.
Per aggiungere filtri per intent e gestione degli URL:
- Seleziona Strumenti > Assistente per app link.
- Fai clic su Apri editor mappatura URL e poi su Aggiungi
 in fondo
all'elenco Mappatura URL per aggiungere una nuova mappatura URL.
in fondo
all'elenco Mappatura URL per aggiungere una nuova mappatura URL. Aggiungi i dettagli per la nuova mappatura degli URL:

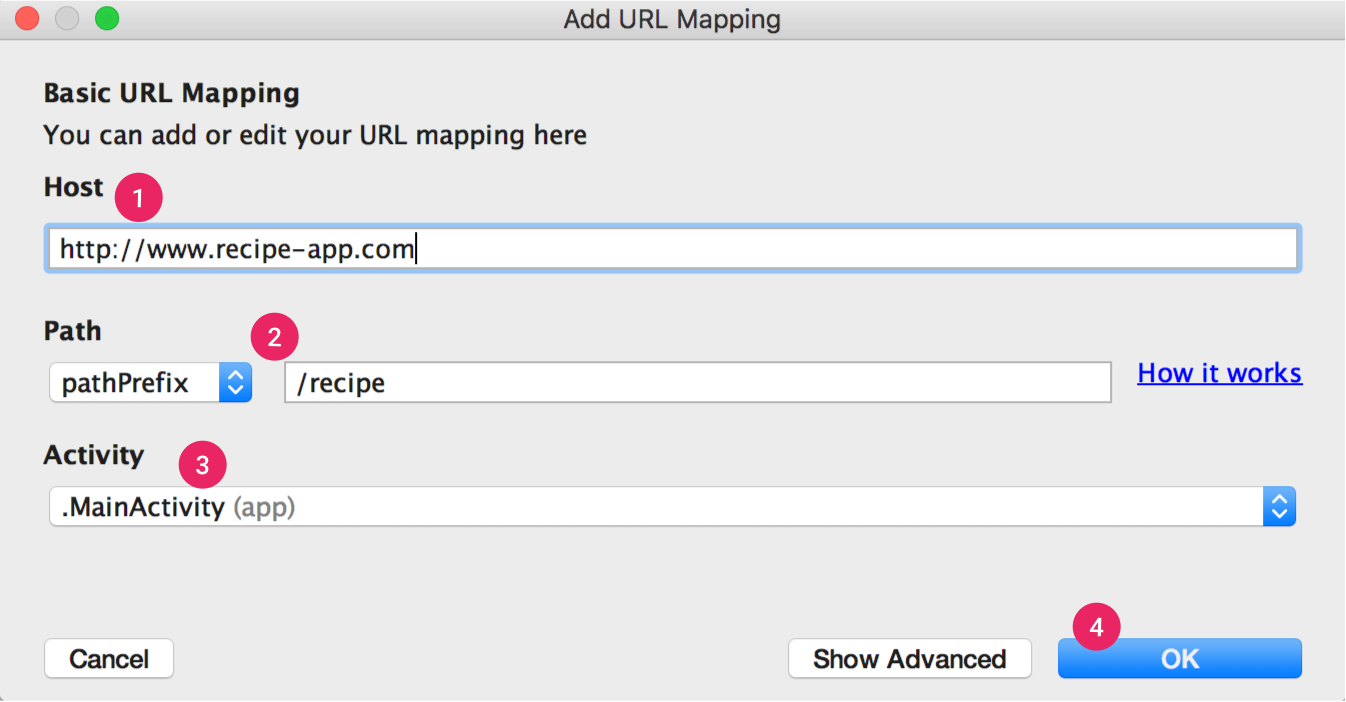
Figura 1. Aggiungi dettagli di base sulla struttura dei link del tuo sito per mappare gli URL alle attività nella tua app.
- Inserisci l'URL del tuo sito web nel campo Host.
Aggiungi un
path,pathPrefixopathPatternper gli URL che vuoi mappare.Ad esempio, se hai un'app per la condivisione di ricette con tutte le ricette disponibili nella stessa attività e le ricette del sito web corrispondente si trovano tutte nella stessa directory /recipe, utilizza pathPrefix e inserisci /recipe. In questo modo, l'URL http://www.recipe-app.com/recipe/grilled-potato-salad viene mappato all'attività selezionata nel passaggio successivo.
- Seleziona l'attività a cui devono indirizzare gli URL.
- Fai clic su OK.
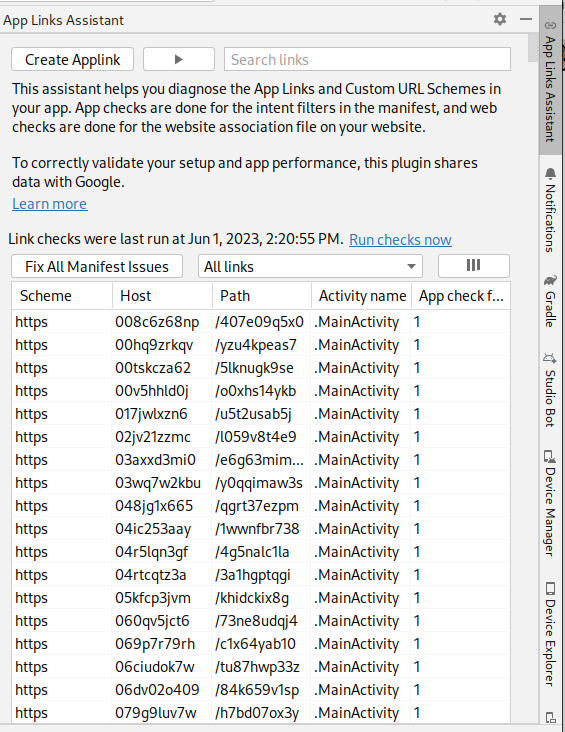
Viene visualizzata la finestra Editor mappatura URL. L'assistente per i link per app aggiunge filtri per intent in base alla mappatura degli URL al file
AndroidManifest.xmled evidenzia le modifiche nel campo Anteprima. Se vuoi apportare modifiche, fai clic su Open AndroidManifest.xml per modificare il filtro per intent. Per scoprire di più, vedi Filtri per intent per i link in entrata.La finestra principale dello strumento Assistente app link mostra anche tutti i deep link esistenti nel file
AndroidManifest.xmle ti consente di correggere rapidamente eventuali configurazioni errate facendo clic su Correggi tutti i problemi del manifest.
Nota:per supportare i link futuri senza aggiornare l'app, definisci una mappatura degli URL che supporti gli URL che prevedi di aggiungere. Includi anche un URL per la schermata Home dell'app, in modo che venga incluso nei risultati di ricerca.
Per verificare che il mapping degli URL funzioni correttamente, inserisci un URL nel campo Verifica mapping URL.
Se funziona correttamente, il messaggio di conferma indica che l'URL inserito corrisponde all'attività selezionata.
Gestire i link in entrata
Dopo aver verificato che il mapping degli URL funzioni correttamente, aggiungi la logica per gestire l'intent che hai creato:
- Fai clic su Seleziona attività nell'assistente per app link.
- Seleziona un'attività dall'elenco e fai clic su Inserisci codice.
L'assistente App Links aggiunge alla tua attività un codice simile al seguente:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
Questo codice non è completo di per sé. Ora devi intraprendere un'azione in base all'URI in
appLinkData, ad esempio visualizzare i contenuti corrispondenti. Ad esempio, per l'app
di condivisione di ricette, il codice potrebbe avere il seguente aspetto:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
Associare l'app al tuo sito web
Dopo aver configurato il supporto degli URL per la tua app, l'assistente Link per app genera un file Digital Asset Links che puoi utilizzare per associare il tuo sito web alla tua app.
In alternativa all'utilizzo del file Digital Asset Links, puoi associare il tuo sito e la tua app in Search Console.
Se utilizzi la firma delle app Play per la tua app, la fingerprint del certificato prodotta dall'assistente Link app di solito non corrisponde a quella sui dispositivi degli utenti. In questo caso, puoi trovare lo snippet JSON Digital Asset Links corretto per la tua app nel tuo account sviluppatore Play Console in Release > Setup > App signing.
Per associare la tua app e il tuo sito web utilizzando l'assistente per app link, fai clic su Apri il generatore di file Digital Asset Links dall'assistente per app link e segui questi passaggi:

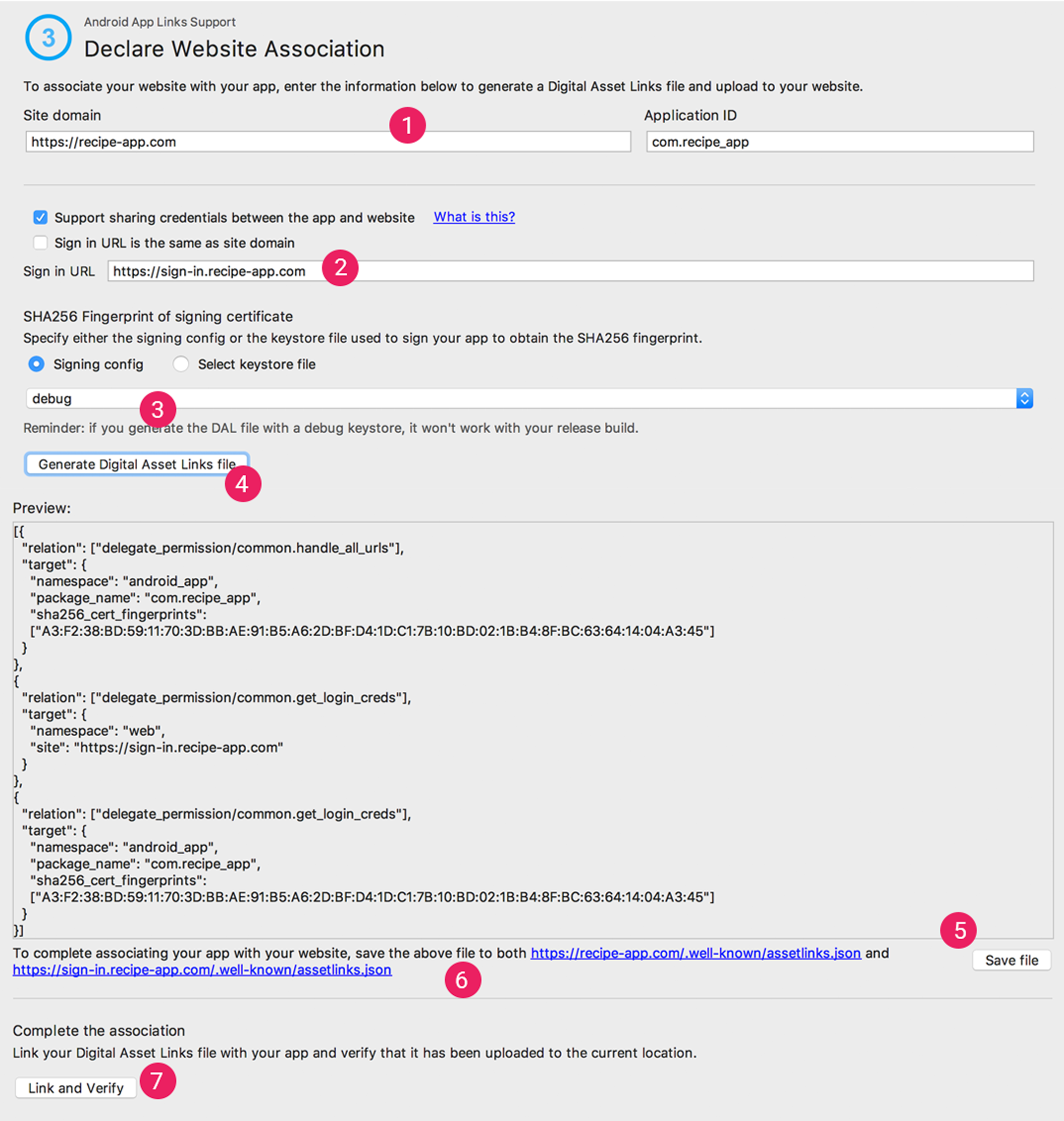
Figura 2. Inserisci i dettagli del tuo sito e della tua app per generare un file Digital Asset Links.
- Inserisci il dominio del sito e l'ID applicazione.
Per includere il supporto nel file Digital Asset Links per l'accesso con un tocco, seleziona Supporta la condivisione delle credenziali tra l'app e il sito web e inserisci l'URL di accesso del tuo sito.In questo modo, al file Digital Asset Links viene aggiunta la seguente stringa che dichiara che l'app e il sito web condividono le credenziali di accesso:
delegate_permission/common.get_login_creds.Specifica la configurazione della firma o seleziona un file keystore.
Assicurati di selezionare il file di configurazione della release o del keystore corretto per la build della release o il file di configurazione di debug o del keystore per la build di debug della tua app. Se vuoi configurare la build di produzione, utilizza la configurazione della release. Se vuoi testare la build, utilizza la configurazione di debug.
- Fai clic su Genera file Digital Asset Links.
- Una volta che Android Studio genera il file, fai clic su Salva file per scaricarlo.
- Carica il file
assetlinks.jsonsul tuo sito, con accesso in lettura per tutti, all'indirizzohttps://yoursite/.well-known/assetlinks.json.Importante: il sistema verifica il file Digital Asset Links tramite il protocollo HTTPS criptato. Assicurati che il file
assetlinks.jsonsia accessibile tramite una connessione HTTPS, indipendentemente dal fatto che il filtro per intent della tua app includahttps. - Fai clic su Collega e verifica per confermare di aver caricato il file Digital Asset Links corretto nella posizione corretta.
L'assistente per i link per app può convalidare il file Digital Asset Links che deve essere pubblicato sul tuo sito web. Per ogni dominio dichiarato nel file manifest, l'assistente analizza il file sul tuo sito web, esegue controlli di convalida e fornisce una spiegazione dettagliata su come correggere eventuali errori.
Scopri di più sull'associazione del tuo sito web alla tua app tramite il file Digital Asset Links in Dichiarare le associazioni di siti web.
Testare i link per app Android
Per verificare che i link aprano l'attività corretta:
- Nell'assistente per app link, fai clic su Test App Links (Prova app link).
- Inserisci l'URL che vuoi testare nel campo URL, ad esempio http://recipe-app.com/recipe/grilled-potato-salad.
- Fai clic su Esegui test.

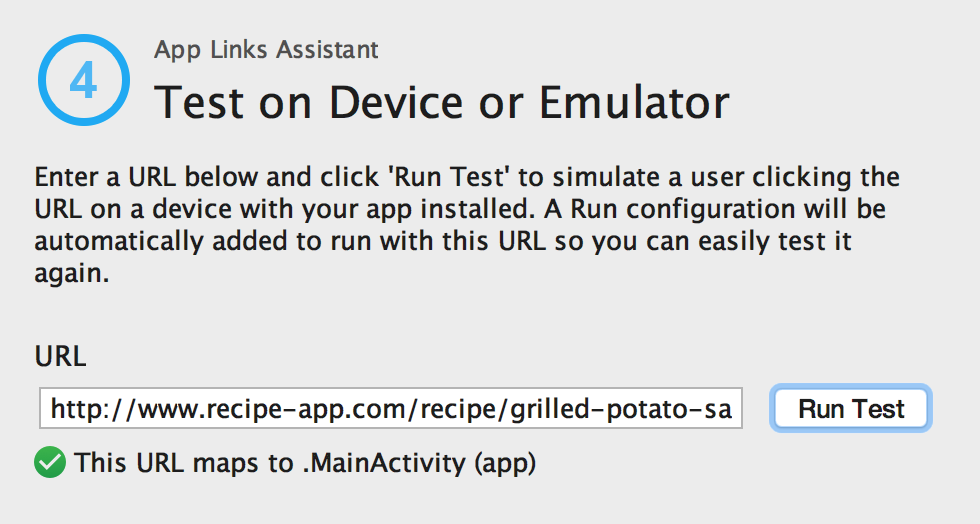
Figura 3. Finestra di dialogo Testa link per app che mostra un URL in fase di test e un messaggio di operazione riuscita.
Se il mapping degli URL non è configurato correttamente o non esiste, viene visualizzato un messaggio di errore sotto l'URL nella finestra di dialogo Testa link per app. In caso contrario, Android Studio avvia l'app nel dispositivo o nell'emulatore nell'attività specificata senza mostrare la finestra di dialogo di disambiguazione ("selettore di app") e mostra un messaggio di successo nella finestra di dialogo Test dei link per app, come mostrato nella figura 3.
Se Android Studio non riesce ad avviare l'app, viene visualizzato un messaggio di errore nella finestra Esegui di Android Studio.
Per testare i link per app Android tramite l'assistente link per app, devi avere un dispositivo connesso o un dispositivo virtuale disponibile con Android 6.0 (livello API 23) o versioni successive. Per ulteriori informazioni, scopri come connettere un dispositivo o creare un AVD.
