โปรแกรมจำลองของ Android จะจำลองอุปกรณ์ Android บนคอมพิวเตอร์ ทดสอบแอปพลิเคชันของคุณในอุปกรณ์ที่หลากหลายและระดับ API ของ Android และจำเป็นต้องมีอุปกรณ์จริงแต่ละเครื่อง โปรแกรมจําลองมีข้อดีดังนี้
ความยืดหยุ่น: นอกจากการจำลองอุปกรณ์และระดับ API ของ Android ที่หลากหลายแล้ว โปรแกรมจำลองยังมีการกำหนดค่าที่กำหนดไว้ล่วงหน้าสำหรับโทรศัพท์ แท็บเล็ต Wear OS, Android Automotive OS และ Android TV ของ Android หลากหลายรุ่น
ความเสมือนจริงสูง: โปรแกรมจำลองมีความสามารถเกือบทั้งหมดของอุปกรณ์ Android จริง คุณสามารถจำลองการโทรเข้าและ SMS, ระบุตำแหน่งของอุปกรณ์, จำลองความเร็วเครือข่ายที่ต่างกัน, จำลองการหมุนและเซ็นเซอร์ฮาร์ดแวร์อื่นๆ, เข้าถึง Google Play Store และอื่นๆ อีกมากมาย
ความเร็ว: การทดสอบแอปในโปรแกรมจําลองสามารถทำได้เร็วขึ้นและง่ายขึ้น มากกว่าการดำเนินการบนอุปกรณ์จริง เช่น คุณสามารถโอนข้อมูลไปยังโปรแกรมจำลองได้เร็วกว่าอุปกรณ์ที่เชื่อมต่อผ่าน USB
ในกรณีส่วนใหญ่ โปรแกรมจำลองเป็นตัวเลือกที่ดีที่สุดสำหรับความต้องการในการทดสอบ หน้านี้อธิบายฟังก์ชันหลักของเอมมูเลเตอร์และวิธีเริ่มต้นใช้งาน
หรือคุณอาจทำให้แอปใช้งานได้ในอุปกรณ์จริงก็ได้ โปรดดูข้อมูลเพิ่มเติมที่หัวข้อเรียกใช้แอปในอุปกรณ์ฮาร์ดแวร์
เริ่มต้นใช้งานโปรแกรมจำลอง
โปรแกรมจำลองของ Android ให้คุณทดสอบแอปในอุปกรณ์ต่างๆ เข้าร่วมแบบเสมือน โปรแกรมจำลองมาพร้อมกับ Android Studio คุณจึงไม่ต้อง ต้องติดตั้งแยกต่างหาก หากต้องการใช้โปรแกรมจำลอง ให้ทำตามขั้นตอนพื้นฐานต่อไปนี้ ซึ่งอธิบายไว้อย่างละเอียดในส่วนถัดไป
- ตรวจสอบว่าคุณมีคุณสมบัติตรงตามข้อกำหนดของระบบ
- สร้างอุปกรณ์เสมือน Android (AVD)
- เรียกใช้แอปในโปรแกรมจำลอง
- ไปยังส่วนต่างๆ ของโปรแกรมจำลอง
หน้านี้จะอธิบายถึงขั้นตอนการตั้งค่าและสำรวจการทดสอบเสมือน สภาพแวดล้อมอย่างละเอียด หากคุณมีแอปทำงานอยู่ในโปรแกรมจำลองอยู่แล้ว และพร้อมที่จะใช้ฟีเจอร์ขั้นสูงเพิ่มเติมแล้ว โปรดดู การใช้โปรแกรมจำลองขั้นสูง
หากพบปัญหาเกี่ยวกับโปรแกรมจำลอง โปรดดูหัวข้อแก้ปัญหาที่ทราบเกี่ยวกับโปรแกรมจำลอง Android ขึ้นอยู่กับ ความต้องการและทรัพยากรของคุณ คุณควรเจาะลึกลงไปเกี่ยวกับ ความต้องการของระบบ การกำหนดค่าทางเทคนิค หรือการใช้อุปกรณ์จริงอาจจะดีกว่า
ข้อกำหนดของระบบโปรแกรมจำลอง
เพื่อประสบการณ์การใช้งานที่ดีที่สุด คุณควรใช้โปรแกรมจำลองใน Android Studio บน คอมพิวเตอร์ที่มีข้อกำหนดต่อไปนี้เป็นอย่างน้อย:
- RAM 16 GB
- Windows 10 ขึ้นไป, MacOS 12 ขึ้นไป, Linux หรือระบบปฏิบัติการ ChromeOS แบบ 64 บิต ขึ้นไป
- พื้นที่ในดิสก์ 16 GB
อาจต้องเรียกใช้ API ระดับสูงขึ้นและ/หรืออุปกรณ์เสมือนที่มีหน้าจอขนาดใหญ่ขึ้น ข้อกำหนดของระบบสูงกว่าที่ระบุไว้ด้านบน หากไม่มีข้อกำหนดเหล่านี้ โปรแกรมจำลองอาจยังทำงานได้ แต่จะทำงานไม่ราบรื่น ในกรณีนี้ ให้พิจารณาทดสอบบนอุปกรณ์จริงแทนโดย ทำตามคำแนะนำในหัวข้อเรียกใช้แอปในอุปกรณ์ฮาร์ดแวร์
สร้างอุปกรณ์เสมือน Android
โปรแกรมจำลอง Android แต่ละรายการจะใช้อุปกรณ์เสมือนของ Android (AVD) เพื่อ ระบุเวอร์ชัน Android และลักษณะฮาร์ดแวร์ของแอปที่จำลองขึ้น อุปกรณ์ หากต้องการสร้าง AVD โปรดดู สร้างและจัดการอุปกรณ์เสมือน
AVD แต่ละชิ้นทำหน้าที่เป็นอุปกรณ์อิสระที่มีพื้นที่เก็บข้อมูลส่วนตัวของตัวเองสำหรับ ข้อมูลผู้ใช้ การ์ด SD และอื่นๆ โดยค่าเริ่มต้น โปรแกรมจำลองจะเก็บข้อมูลผู้ใช้ และ SD ข้อมูลการ์ด และแคชในไดเรกทอรีเฉพาะของ AVD ดังกล่าว เมื่อคุณเปิดโปรแกรมจําลอง ระบบจะโหลดข้อมูลผู้ใช้และข้อมูลการ์ด SD จากไดเรกทอรี AVD
เรียกใช้แอปในโปรแกรมจำลอง
หลังจากสร้าง AVD แล้ว คุณสามารถเริ่มโปรแกรมจำลอง Android และเรียกใช้แอปในโปรเจ็กต์ได้โดยทำดังนี้
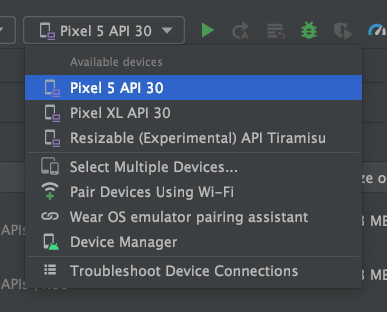
ในแถบเครื่องมือ ให้เลือก AVD ที่ต้องการใช้เรียกใช้แอปจากเมนูอุปกรณ์เป้าหมาย

รูปที่ 1 เมนูอุปกรณ์เป้าหมาย คลิกเรียกใช้ โปรแกรมจำลองอาจใช้เวลาประมาณ 1 นาทีในการเปิดสำหรับ เป็นครั้งแรก แต่การเปิดตัวครั้งต่อๆ ไปจะใช้ snapshot และควรเปิด ได้เร็วขึ้น หากพบปัญหา โปรดดูคู่มือการแก้ปัญหา
เมื่อติดตั้งแอปใน AVD แล้ว คุณจะเรียกใช้แอปจากอุปกรณ์ได้เช่นเดียวกับการเรียกใช้แอปอื่นๆ ในอุปกรณ์ ทุกครั้งที่ต้องการทําให้การเปลี่ยนแปลงใหม่มีผล คุณจะต้องคลิกเรียกใช้หรือใช้การเปลี่ยนแปลงอีกครั้ง
ผู้ช่วยการจับคู่ Wear OS
หากต้องการทดสอบแอปกับอุปกรณ์ Wear OS ผู้ช่วยการจับคู่ Wear OS จะแนะนำคุณทีละขั้นตอนในการจับคู่โปรแกรมจำลอง Wear OS กับโทรศัพท์จริงหรือเสมือนจริงใน Android Studio โดยตรง ดูข้อมูลเพิ่มเติมได้ที่ ใช้การจับคู่โปรแกรมจำลอง Wear OS Assistant
ไปยังส่วนต่างๆ ในโปรแกรมจำลอง
ขณะที่โปรแกรมจำลองกำลังทำงาน คุณสามารถใช้เคอร์เซอร์เมาส์ของคอมพิวเตอร์เพื่อเลียนแบบ บนหน้าจอสัมผัสและใช้แผงโปรแกรมจำลองเพื่อดำเนินการ การดำเนินการ
ไปยังส่วนต่างๆ ในหน้าจอโปรแกรมจำลอง
ใช้ตัวชี้เมาส์ของคอมพิวเตอร์เพื่อเลียนแบบนิ้วของคุณบนหน้าจอสัมผัส เลือก รายการเมนูและช่องป้อนข้อมูล และคลิกปุ่มและการควบคุม ใช้แป้นพิมพ์คอมพิวเตอร์เพื่อพิมพ์อักขระและป้อนแป้นพิมพ์ลัดของโปรแกรมจำลอง
ตาราง 1 ท่าทางสัมผัสสำหรับการไปยังส่วนต่างๆ โปรแกรมจำลอง
| ฟีเจอร์ | คำอธิบาย |
|---|---|
| ปัดหน้าจอ | ชี้ไปที่หน้าจอ กดปุ่มหลักของเมาส์ค้างไว้ ปัดผ่านหน้าจอ แล้วปล่อย |
| ลากรายการ | ชี้ไปที่รายการบนหน้าจอ กดปุ่มเมาส์หลักค้างไว้ แล้วย้ายรายการ จากนั้นปล่อย |
| แตะ | ชี้ไปที่หน้าจอ กดปุ่มหลักของเมาส์ แล้วปล่อย |
| แตะสองครั้ง | ชี้ไปที่หน้าจอ คลิกปุ่มเมาส์หลัก 2 ครั้งอย่างรวดเร็ว แล้วปล่อย |
| แตะค้างไว้ | ชี้ไปที่รายการบนหน้าจอ กดปุ่มหลักของเมาส์ค้างไว้ แล้วปล่อย |
| ประเภท | คุณสามารถพิมพ์ในโปรแกรมจำลองโดยใช้แป้นพิมพ์คอมพิวเตอร์หรือใช้ แป้นพิมพ์ที่ปรากฏขึ้นบนหน้าจอโปรแกรมจำลอง |
การกด Control (Command ใน macOS) จะเป็นการบีบนิ้วขึ้น
อินเทอร์เฟซแบบมัลติทัช เมาส์จะทำหน้าที่เป็นนิ้วแรก และนิ้วที่ 2 จะอยู่ตรงจุดยึด ลากเคอร์เซอร์เพื่อย้ายจุดแรก
การคลิกปุ่มซ้ายของเมาส์จะเลียนแบบการแตะทั้ง 2 จุด และการปล่อยจะเลียนแบบการยกทั้ง 2 จุดขึ้น |
|
| ปัดแนวตั้ง | เปิดเมนูแนวตั้งบนหน้าจอ และใช้ปุ่มเลื่อน (ลูกล้อเมาส์) เพื่อเลื่อนดูรายการในเมนู คลิกรายการในเมนูเพื่อเลือก |
ดำเนินการทั่วไปโดยใช้แผงโปรแกรมจำลอง
ในการใช้งานโปรแกรมจำลอง ให้ใช้แถบเครื่องมือโปรแกรมจำลอง คุณกำลังใช้โปรแกรมจำลองภายใน Android Studio หรือแผงทางด้านขวา หากคุณกำลังใช้โปรแกรมจำลองในหน้าต่างนอก Android Studio ตารางที่ 2 อธิบายการทำงานของโปรแกรมจำลองทั่วไปและปุ่มที่เกี่ยวข้อง
คุณใช้แป้นพิมพ์ลัดเพื่อดำเนินการทั่วไปหลายอย่างในโปรแกรมจำลองได้ หากต้องการดูรายการแป้นพิมพ์ลัดทั้งหมดในโปรแกรมจำลอง ให้กด F1 (Command+/ ใน macOS) เพื่อเปิดแผงความช่วยเหลือใน ขยาย ตัวควบคุม
ตารางที่ 2 การดำเนินการทั่วไปในโปรแกรมจำลอง
| ฟีเจอร์ | คำอธิบาย |
|---|---|
ปิด |
ปิดโปรแกรมจำลอง |
ย่อ |
ย่อหน้าต่างโปรแกรมจำลอง |
| ปรับขนาด | ปรับขนาดโปรแกรมจำลองเช่นเดียวกับหน้าต่างระบบปฏิบัติการอื่นๆ โปรแกรมจำลองจะรักษาสัดส่วนภาพที่เหมาะกับอุปกรณ์ของคุณ |
พลังงาน |
คลิกเพื่อเปิดหรือปิดหน้าจอ คลิกค้างไว้เพื่อเปิดหรือปิดอุปกรณ์ |
เพิ่มระดับเสียง |
คลิกเพื่อดูตัวควบคุมแถบเลื่อนและเพิ่มระดับเสียง คลิกอีกครั้งเพื่อ ปรับเสียงให้ดังขึ้น หรือใช้ตัวควบคุมแถบเลื่อนเพื่อเปลี่ยนระดับเสียง |
ลดระดับเสียง |
คลิกเพื่อดูตัวควบคุมแถบเลื่อนและลดระดับเสียง คลิกอีกครั้งเพื่อ ลดระดับเสียงเพิ่มเติม หรือใช้ตัวควบคุมแถบเลื่อนเพื่อเปลี่ยนระดับเสียง |
หมุนไปทางซ้าย |
หมุนอุปกรณ์ทวนเข็มนาฬิกา 90 องศา |
หมุนไปทางขวา |
หมุนอุปกรณ์ 90 องศาตามเข็มนาฬิกา |
ถ่ายภาพหน้าจอ
|
คลิกเพื่อถ่ายภาพหน้าจอของอุปกรณ์ |

|
คลิกเพื่อเปลี่ยนเคอร์เซอร์เป็นไอคอนการซูม หากต้องการออกจากโหมดการซูม ให้คลิกปุ่มอีกครั้ง วิธีการซูมเข้าและออกในโหมดซูม
หากต้องการเลื่อนในโหมดการซูม ให้กด Control (Command ใน macOS) ค้างไว้ขณะกดแป้นลูกศรบนแป้นพิมพ์ หากต้องการแตะหน้าจออุปกรณ์ในโหมดซูม ให้กดแป้น Control (กดแป้น Command ใน macOS) |
กลับ |
กลับไปยังหน้าจอก่อนหน้า หรือปิดกล่องโต้ตอบ เมนูตัวเลือก แผงการแจ้งเตือน หรือแป้นพิมพ์บนหน้าจอ |
หน้าแรก |
กลับไปที่หน้าจอหลัก |
ภาพรวม
 (แอปล่าสุด) |
แตะเพื่อเปิดรายการภาพขนาดย่อของแอปที่คุณใช้งานเมื่อเร็วๆ นี้ หากต้องการเปิดแอป ให้แตะภาพขนาดย่อของแอป หากต้องการนำภาพขนาดย่อออกจากรายการ เลื่อนไปทางซ้ายหรือขวา Wear OS ไม่รองรับปุ่มนี้ |
พับ |
สำหรับอุปกรณ์แบบพับได้ ให้พับอุปกรณ์เพื่อแสดงหน้าจอขนาดเล็กลง การกำหนดค่า |
Unfold |
สำหรับอุปกรณ์แบบพับได้ ให้กางอุปกรณ์เพื่อแสดงการกำหนดค่าหน้าจอที่ใหญ่ขึ้น |
ปุ่ม 1
|
สำหรับอุปกรณ์ Wear ให้กดปุ่ม 1 บนอุปกรณ์ ใช้ได้เฉพาะในอุปกรณ์ Wear ที่ใช้งาน API ระดับ 28 ขึ้นไปเท่านั้น |
ปุ่ม 2
|
สำหรับอุปกรณ์ Wear ให้กดปุ่ม 2 บนอุปกรณ์ พร้อมใช้งานใน Wear เท่านั้น อุปกรณ์ที่ใช้ API ระดับ 30 ขึ้นไป |
Palm
|
สำหรับอุปกรณ์ Wear ให้กดฝ่ามือบนหน้าจออุปกรณ์ ซึ่งจะเป็นการตั้งค่าอุปกรณ์เป็นโหมดแอมเบียนท์ ใช้ได้เฉพาะในอุปกรณ์ Wear ที่ใช้ API ระดับ 28 หรือสูงกว่า |
การวางแนว
|
สำหรับอุปกรณ์ Wear ให้เอียงอุปกรณ์ ซึ่งจะเป็นการออกจากโหมดแอมเบียนท์ ใช้ได้เฉพาะในอุปกรณ์ Wear ที่ใช้ API ระดับ 28 ขึ้นไปเท่านั้น |
| เมนู | กด Control+M (Command+M ใน macOS) เพื่อจำลองปุ่มเมนู |
เพิ่มเติม |
คลิกเพื่อเข้าถึงฟีเจอร์และการตั้งค่าอื่นๆ |
อัปเดตโปรแกรมจำลอง
หากต้องการอัปเดต Android Emulator ให้เลือกคอมโพเนนต์ Android Emulator ในแท็บ SDK Tools ของ SDK Manager โปรดดูวิธีการที่หัวข้อ อัปเดตเครื่องมือโดยใช้ SDK Manager

