Android Studio में वेक्टर ऐसेट स्टूडियो नाम का टूल शामिल होता है. इसकी मदद से मटीरियल आइकॉन ढूंढें और स्केलेबल वेक्टर ग्राफ़िक (SVG) और Adobe Photoshop Document (PSD) फ़ाइलें इंपोर्ट करें अपने प्रोजेक्ट में, वेक्टर ड्रॉ करने लायक संसाधनों के तौर पर शामिल करना होगा. बिटमैप के बजाय वेक्टर ड्रॉएबल का इस्तेमाल करने से आपके APK का साइज़ क्या है, क्योंकि अलग-अलग स्क्रीन डेंसिटी के हिसाब से एक ही फ़ाइल का साइज़ बदला जा सकता है वह भी इमेज क्वालिटी को नुकसान पहुंचाए बिना. Android के पुराने वर्शन के लिए, जो काम नहीं करते वेक्टर ड्रॉएबल, वेक्टर ऐसेट स्टूडियो, बिल्ड के समय आपके वेक्टर ड्रॉएबल को बदल सकता है अलग-अलग बिट मैप आकार में कर सकते हैं.
वेक्टर ऐसेट स्टूडियो के बारे में जानकारी
वेक्टर ऐसेट स्टूडियो, प्रोजेक्ट में वेक्टर ग्राफ़िक को एक्सएमएल फ़ाइल के तौर पर जोड़ता है जो इमेज के बारे में जानकारी देता है. एक XML फ़ाइल को बनाए रखना, एक से ज़्यादा रास्टर ग्राफ़िक्स को अलग-अलग समस्या हल करने के लिए किया जा सकता है.
Android 4.4 (एपीआई लेवल 20) और इससे पहले के वर्शन पर, वेक्टर ड्रॉ करने की सुविधा काम नहीं करती. अगर आपने आपका कम से कम एपीआई लेवल इनमें से किसी एक लेवल पर सेट है, तो आपके पास दो विकल्प हैं वेक्टर ऐसेट स्टूडियो का इस्तेमाल करते समय: पोर्टेबल नेटवर्क ग्राफ़िक (PNG) फ़ाइलें (डिफ़ॉल्ट) जनरेट करें या लाइब्रेरी.
पुराने सिस्टम के साथ काम करने की सुविधा के लिए, वेक्टर ऐसेट स्टूडियो
ड्रॉ करने लायक वेक्टर की रास्टर इमेज. सदिश और रास्टर ड्रॉएबल
APK में एक साथ पैकेज कर दिया जाता है. वेक्टर ड्रॉएबल को इस तरह देखें
Drawable अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
या
एक्सएमएल कोड में @drawable; जब आपका ऐप्लिकेशन चलता है, तो उससे जुड़ा वेक्टर
या रास्टर इमेज, एपीआई लेवल के आधार पर अपने-आप दिखती है.
अगर आपको सिर्फ़ वेक्टर ड्रॉएबल का इस्तेमाल करना है, तो Android सपोर्ट लाइब्रेरी 23.2 या
उच्च. इस तकनीक का इस्तेमाल करने के लिए, आपकी build.gradle फ़ाइल में बदलाव करना होगा
चलाने से पहले, नीचे दिया गया तरीका अपनाएं
लाइब्रेरी को पुराने सिस्टम के साथ काम करने की सुविधा के साथ काम करता है.
VectorDrawableCompat
क्लास की मदद से आप VectorDrawable की मदद कर सकते हैं
Android 2.1 (एपीआई लेवल 7) और इसके बाद के वर्शन.
इस्तेमाल किए जा सकने वाले वेक्टर ग्राफ़िक टाइप
Google के मटीरियल डिज़ाइन की खास बातें, सामग्री आइकॉन पर क्लिक करें, अपने Android ऐप्लिकेशन में इस्तेमाल करें. वेक्टर ऐसेट स्टूडियो की मदद से मटीरियल आइकॉन चुनने, इंपोर्ट करने, और उनका साइज़ तय करने में मदद मिलती है, जैसे कि साथ ही, यह अपारदर्शिता और दाएं-से-बाएं (आरटीएल) मिररिंग सेटिंग को तय करने में आपकी मदद करता है.
वेक्टर ऐसेट स्टूडियो की मदद से अपनी SVG और PSD फ़ाइलें भी इंपोर्ट की जा सकती हैं. SVG, एक्सएमएल पर आधारित ओपन सोर्स है
द वर्ल्ड वाइड वेब कंसोर्टियम (W3C) का मानक है. Adobe Photoshop के साथ काम करने वाला PSD फ़ाइल फ़ॉर्मैट
सुविधाएँ. वेक्टर ऐसेट स्टूडियो ज़रूरी मानकों के साथ काम करता है, लेकिन SVG और PSD की सभी सुविधाएं नहीं मिलतीं.
जब किसी SVG या PSD फ़ाइल के बारे में बताया जाता है, तो वेक्टर ऐसेट स्टूडियो तुरंत यह सुझाव देता है कि
ग्राफ़िक्स कोड समर्थित है या नहीं. यह फ़ाइल को ऐसी एक्सएमएल फ़ाइल में बदल देता है जिसमें
VectorDrawable अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
कोड. अगर आपको गड़बड़ियां मिलती हैं, तो आपको इसकी पुष्टि करनी होगी कि ड्रॉ करने लायक आपका वेक्टर, वैसा ही दिख रहा है जैसा आपने सोचा था.
अनुमति वाली PSD सुविधाओं के बारे में ज़्यादा जानकारी के लिए, यहां देखें
PSD फ़ाइलों के लिए सहायता और पाबंदियां.
Android 5.0 (एपीआई लेवल 21) और उसके बाद वाले वर्शन के लिए,
AnimatedVectorDrawable अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
क्लास को ऐनिमेट करना चाहते हैं
VectorDrawable
क्लास. सपोर्ट लाइब्रेरी के साथ,
AnimatedVectorDrawableCompat अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
Android 3.0 (एपीआई लेवल 11) और इसके बाद के वर्शन के लिए, VectorDrawable क्लास को ऐनिमेट करना होगा.
ज़्यादा जानकारी के लिए, यह देखें
वेक्टर ड्रॉएबल को ऐनिमेट करें.
SVG और PSD फ़ाइलों के लिए ज़रूरी बातें
ड्रॉ करने लायक वेक्टर, आसान आइकॉन के लिए सही है. कॉन्टेंट बनाने भौतिक आइकॉन अच्छी क्वालिटी के होते हैं टाइप के उदाहरण जो किसी ऐप्लिकेशन में वेक्टर ड्रॉइंग की तरह काम करते हैं. इसके उलट, कई ऐप्लिकेशन लॉन्च आइकॉन में कई विवरण हैं, इसलिए वे रास्टर इमेज के रूप में बेहतर काम करते हैं.
ड्रॉ किए जा सकने वाले वेक्टर की शुरुआती लोडिंग प्रोसेस में, उससे जुड़े रास्टर के मुकाबले ज़्यादा सीपीयू साइकल की लागत हो सकती है इमेज. इसके बाद, मेमोरी का इस्तेमाल और परफ़ॉर्मेंस, दोनों में एक जैसी स्थिति रहती है. हमारा सुझाव है कि वेक्टर इमेज को ज़्यादा से ज़्यादा 200 x 200 dp तक सीमित करें; नहीं तो, ड्रॉ करने में बहुत समय लग सकता है.
हालांकि, ड्रॉ करने लायक वेक्टर में एक या उससे ज़्यादा कलर हो सकते हैं, लेकिन कई मामलों में रंगों को चुनना
आइकॉन काला (android:fillColor="#FF000000"). इस तरीके का इस्तेमाल करके,
ड्रॉ करने लायक वेक्टर में टिंट करें
जिसे आपने एक लेआउट में रखा है और आइकॉन का रंग, टिंट के रंग में बदल जाता है. अगर आइकॉन का रंग
काला नहीं है, इसलिए हो सकता है कि आइकॉन का रंग, टिंट के रंग के साथ मिल जाए.
वेक्टर ड्रॉ करने लायक बैकवर्ड-कंपैटबिलिटी सलूशन
नीचे दी गई टेबल में उन दो तकनीकों के बारे में बताया गया है जिनका इस्तेमाल, पुराने सिस्टम के साथ काम करने की सुविधा:
| तकनीक | APK में ड्रॉ करने लायक चीज़ें | वेक्टरड्रॉ करने लायक एक्सएमएल एलिमेंट | वर्शन | फ़्लैग बनाएं | ऐप्लिकेशन कोड |
|---|---|---|---|---|---|
| PNG जनरेशन | वेक्टर और रास्टर | इस्तेमाल किया जा सकने वाला सबसेट | SVG: Gradle के लिए Android प्लग इन 1.5.0 या इसके बाद वाला वर्शन PSD: Android Studio 2.2 या इसके बाद का वर्शन |
डिफ़ॉल्ट | कोडिंग की अलग-अलग तकनीकों के साथ काम करता है |
| लाइब्रेरी का 23.2 या इसके बाद का वर्शन | वेक्टर | पूरी सहायता | Gradle 2.0 या इसके बाद के वर्शन के लिए Android प्लग इन | सपोर्ट लाइब्रेरी स्टेटमेंट ज़रूरी हैं | कोडिंग की तकनीकों का सबसेट |
वेक्टर ड्रॉएबल का इस्तेमाल करने से छोटे APK बन सकते हैं, लेकिन वेक्टर ड्रॉएबल की शुरुआती लोडिंग ज़्यादा समय लग सकता है.
PNG जनरेशन
Android 5.0 (एपीआई लेवल 21) और उसके बाद के वर्शन, वेक्टर ड्रॉ करने की सुविधा देते हैं. अगर आपके ऐप्लिकेशन में
एपीआई लेवल की निचली सीमा को कम करने पर, वेक्टर ऐसेट स्टूडियो आपके
प्रोजेक्ट साथ ही, बिल्ड के दौरान Gradle, अलग-अलग सोर्स से, PNG रास्टर इमेज बनाता है
समस्या हल करने के लिए किया जा सकता है. Gradle, डोमेन की खास भाषा (डीएसएल) से तय की गई PNG डेंसिटी को जनरेट करता है
Generatedensity प्रॉपर्टी
build.gradle फ़ाइल में.
Android 5.0 (एपीआई लेवल 21) और उसके बाद वाले वर्शन के लिए, वेक्टर ऐसेट स्टूडियो, Android 10 के साथ
VectorDrawable अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
एलिमेंट. Android 4.4 (एपीआई) के साथ पुराने वर्शन के साथ काम करने की सुविधा के लिए
लेवल 20) और उससे पहले के लेवल पर, वेक्टर ऐसेट स्टूडियो में ये एक्सएमएल एलिमेंट काम करते हैं:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
वेक्टर ऐसेट स्टूडियो से जनरेट किए गए एक्सएमएल कोड को बदला जा सकता है. हालांकि, यह सबसे सही तरीका नहीं है. कोड की वैल्यू बदलने से तब तक कोई समस्या नहीं होनी चाहिए, जब तक वे मान्य हों और स्थिर हों. अगर आपने अगर आपको एक्सएमएल एलिमेंट जोड़ने हैं, तो आपको यह पक्का करना होगा कि वे आपके एपीआई के कम से कम लेवल के हिसाब से काम करते हों लेवल.
सपोर्ट लाइब्रेरी
इस तकनीक का इस्तेमाल करने के लिए, Android Support Library 23.2 या इसके बाद वाला वर्शन होना ज़रूरी है.
Gradle 2.0 या इसके बाद वाले वर्शन के लिए प्लग इन, और यह सिर्फ़ वेक्टर ड्रॉबल का इस्तेमाल करता है. कॉन्टेंट बनाने
VectorDrawableCompat अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
क्लास की मदद से आप VectorDrawable की मदद कर सकते हैं
Android 2.1 (एपीआई लेवल 7) और इसके बाद के वर्शन.
इस्तेमाल करने से पहले
वेक्टर ऐसेट स्टूडियो, आपको अपने
build.gradle फ़ाइल:
ग्रूवी
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
आपको कोडिंग की ऐसी तकनीकों का भी इस्तेमाल करना होगा जो हमारी सहायता टीम के साथ काम करती हैं
लाइब्रेरी, जैसे कि कीवर्ड फ़ाइल के बजाय app:srcCompat
वेक्टर ड्रॉएबल के लिए android:src एट्रिब्यूट. ज़्यादा जानकारी के लिए, यह देखें
Android सपोर्ट लाइब्रेरी 23.2.
वेक्टर ऐसेट स्टूडियो चल रहा है
वेक्टर ऐसेट स्टूडियो शुरू करने के लिए:
- Android Studio में, कोई Android ऐप्लिकेशन प्रोजेक्ट खोलें.
- प्रोजेक्ट विंडो में, Android व्यू.
- res फ़ोल्डर पर राइट-क्लिक करें और New > चुनें वेक्टर ऐसेट.
- अगर इसके बजाय Gredle के लिए नए Android प्लगिन की ज़रूरत है डायलॉग दिखता है, तो सही आपका Gradle वर्शन इस तरह से:
- फ़ाइल चुनें > प्रोजेक्ट स्ट्रक्चर.
- प्रोजेक्ट स्ट्रक्चर डायलॉग में, प्रोजेक्ट चुनें.
- Android प्लगिन वर्शन फ़ील्ड में, Gradle के लिए Android प्लग इन बदलें 1.5.0 या इसके बाद वाला वर्शन होना चाहिए और ठीक है पर क्लिक करें.
- Android व्यू में प्रोजेक्ट विंडो में जाकर res फ़ोल्डर पर राइट क्लिक करें और नया > वेक्टर ऐसेट.
- वेक्टर ग्राफ़िक इंपोर्ट करना जारी रखें.
कुछ अन्य प्रोजेक्ट व्यू और फ़ोल्डर में भी यह मेन्यू आइटम है.
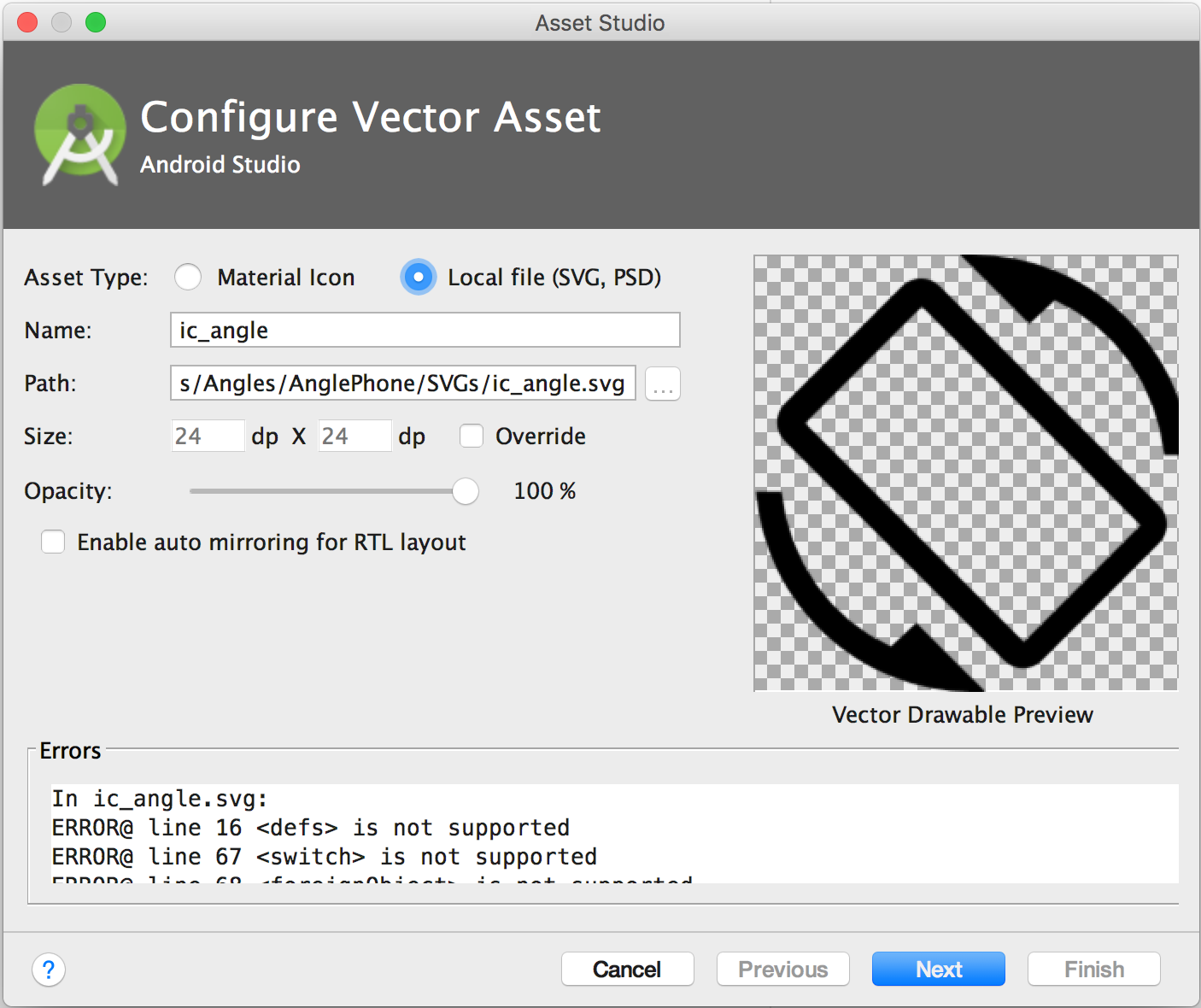
वेक्टर ऐसेट स्टूडियो दिखेगा.
पहली इमेज. वेक्टर ऐसेट स्टूडियो.
Gradle, प्रोजेक्ट को सिंक करता है.
वेक्टर ऐसेट स्टूडियो दिखेगा.
वेक्टर ग्राफ़िक इंपोर्ट करना
वेक्टर ऐसेट स्टूडियो की मदद से अपने ऐप्लिकेशन प्रोजेक्ट में वेक्टर ग्राफ़िक फ़ाइल इंपोर्ट की जा सकती है. किसी एक को फ़ॉलो करें नीचे बताया गया है:
मटीरियल आइकॉन जोड़ना
वेक्टर ऐसेट स्टूडियो खोलने के बाद, मटीरियल आइकॉन को इस तौर पर जोड़ा जा सकता है अनुसरण करता है:
- वेक्टर ऐसेट स्टूडियो में, मटीरियल आइकॉन चुनें.
- आइकॉन फ़ील्ड में, बटन पर क्लिक करें.
आइकॉन चुनें डायलॉग दिखेगा. आपने लोगों तक पहुंचाया मुफ़्त में यह फ़िल्टर कर सकता है कि कौनसे आइकॉन दिखें. इसके लिए, बाईं ओर वाली सूची में से आइकॉन की कैटगरी चुनें या जैसा कि दूसरी इमेज में दिखाया गया है.

दूसरी इमेज. वेक्टर ऐसेट में मटीरियल के आइकॉन फ़िल्टर करना स्टूडियो.
- विकल्प के तौर पर, संसाधन का नाम, साइज़, ओपैसिटी, और दाएं से बाएं (आरटीएल) मिररिंग सेटिंग बदलें:
- नाम - अगर आपको डिफ़ॉल्ट नाम का इस्तेमाल नहीं करना है, तो नया नाम टाइप करें. वेक्टर ऐसेट स्टूडियो अपने-आप एक यूनीक नाम बनाता है (नाम के आखिर में नंबर जोड़ता है) अगर प्रोजेक्ट में संसाधन का नाम पहले से मौजूद है, तो उसे डालें. नाम में अंग्रेज़ी के छोटे अक्षर हो सकते हैं सिर्फ़ वर्ण, अंडरस्कोर, और अंक इस्तेमाल करें.
- ओवरराइड करें - यह विकल्प तब चुनें, जब आपको चित्र का आकार समायोजित करना चाहते हैं. नया साइज़ टाइप करने पर, बदलाव इस साइज़ में दिखेगा क्षेत्र की झलक देखें.
- ओपैसिटी - इमेज की ओपैसिटी (अपारदर्शिता) को अडजस्ट करने के लिए, स्लाइडर का इस्तेमाल करें. बदलाव पूर्वावलोकन क्षेत्र में दिखाई देता है.
- आरटीएल लेआउट के लिए, ऑटो मिररिंग की सुविधा चालू करें - यह विकल्प तब चुनें, जब आपको
लेआउट, बाएं से दाएं के बजाय दाएं से बाएं होने पर दिखने के लिए मिरर इमेज का इस्तेमाल करें. इसके लिए
उदाहरण के लिए, कुछ भाषाएं दाईं से बाईं ओर पढ़ी जाती हैं; अगर आपके पास तीर का आइकॉन है, तो
तो इस मामले में उसकी मिरर इमेज को दिखाएं. ध्यान दें कि अगर किसी पुराने प्रोजेक्ट पर काम किया जा रहा है,
आप शायद यह भी
आपको ऐप्लिकेशन मेनिफ़ेस्ट में
android:supportsRtl="true"को जोड़ना होगा. ऑटो-मिररिंग है यह सुविधा, Android 5.0 (एपीआई लेवल 21) और इसके बाद वाले वर्शन पर काम करती है. साथ ही, यह सपोर्ट लाइब्रेरी के साथ भी काम करती है.
डिफ़ॉल्ट 24 x 24 dp है, जिसे मटीरियल डिज़ाइन स्पेसिफ़िकेशन. डिफ़ॉल्ट पर वापस जाने के लिए चेकबॉक्स से चुने हुए का निशान हटाएं.
- आगे बढ़ें पर क्लिक करें.
- मॉड्यूल और रिसॉर्स डायरेक्ट्री में बदलाव करें:
- Res Directory - वह संसाधन सोर्स सेट चुनें जहां आपको
ड्रॉ करने लायक वेक्टर:
src/main/res,src/debug/res,src/release/res, या उपयोगकर्ता के ज़रिए तय किए गए स्रोत सेट का इस्तेमाल करें. मुख्य सोर्स सेट, बिल्ड के सभी वैरिएंट पर लागू होता है. इनमें ये वैरिएंट भी शामिल हैं डीबग और रिलीज़ करना. डीबग और रिलीज़ सोर्स के सेट, मुख्य सोर्स सेट को बदल देते हैं और लागू कर देते हैं एक बिल्ड के लिए इस्तेमाल किया जा सकता है. डीबग सोर्स सेट का इस्तेमाल सिर्फ़ डीबग करने के लिए किया जाता है. नया सोर्स तय करने के लिए सेट करने के बाद, फ़ाइल चुनें > प्रोजेक्ट स्ट्रक्चर > ऐप्लिकेशन > बिल्ड टाइप. उदाहरण के लिए, एक बीटा सोर्स सेट तय किया जा सकता है और आइकन का वर्शन जिसमें "बीटा" टेक्स्ट हो दिखाई देता है. ज़्यादा जानकारी के लिए, यह देखें बिल्ड वैरिएंट कॉन्फ़िगर करें. - पूरा करें पर क्लिक करें.
- प्रोजेक्ट बनाएं.
मटीरियल आइकॉन चुनें और ठीक है पर क्लिक करें. वेक्टर ड्रॉ करने लायक झलक.
आउटपुट डायरेक्ट्री सेक्शन, ड्रॉ करने लायक वेक्टर और डायरेक्ट्री दिखाता है कहां दिखेगा.
वेक्टर ऐसेट स्टूडियो, प्रोजेक्ट में ड्रॉ किए जा सकने वाले वेक्टर को परिभाषित करने वाली एक्सएमएल फ़ाइल जोड़ता है
app/src/main/res/drawable/ फ़ोल्डर.
Android व्यू
प्रोजेक्ट
विंडो के हिसाब से, जनरेट की गई वेक्टर एक्सएमएल फ़ाइल को ड्रॉ करने लायक फ़ोल्डर में देखा जा सकता है.
अगर एपीआई लेवल कम से कम Android 4.4 (एपीआई लेवल 20) और उससे पहले का वर्शन है, तो
सपोर्ट लाइब्रेरी तकनीक को चालू नहीं किया है, तो वेक्टर ऐसेट स्टूडियो जनरेट करता है
PNG फ़ाइलें.
प्रोजेक्ट फ़ाइलों का व्यू
प्रोजेक्ट विंडो के अंदर, जनरेट की गई PNG और एक्सएमएल फ़ाइलें यहां देखी जा सकती हैं:
app/build/generated/res/pngs/debug/ फ़ोल्डर.
आपको इन जनरेट की गई रास्टर फ़ाइलों में बदलाव नहीं करना चाहिए, बल्कि इसके बजाय वेक्टर एक्सएमएल फ़ाइल के साथ काम करना चाहिए. कॉन्टेंट बनाने बिल्ड सिस्टम ज़रूरत पड़ने पर रास्टर फ़ाइलों को अपने-आप फिर से जनरेट करता है. इससे आपको उन्हें.
SVG या PSD फ़ाइल इंपोर्ट करना
वेक्टर ऐसेट स्टूडियो खोलने के बाद, SVG या PSD फ़ाइल को इस तौर पर इंपोर्ट किया जा सकता है अनुसरण करता है:
- वेक्टर ऐसेट स्टूडियो में, लोकल फ़ाइल चुनें.
- ... पर क्लिक करके कोई इमेज फ़ाइल तय करें.
- विकल्प के तौर पर संसाधन का नाम, साइज़, ओपैसिटी, और दाएं से बाएं (आरटीएल) मिररिंग को बदलना सेटिंग:
- नाम - अगर आप डिफ़ॉल्ट नाम का इस्तेमाल नहीं करना चाहते हैं, तो कोई नया नाम टाइप करें नाम. वेक्टर ऐसेट स्टूडियो अपने-आप एक यूनीक नाम बनाता है (जो आईडी के आखिर में एक नंबर जोड़ता है नाम) से जोड़ा जा सकता है. नाम में अंग्रेज़ी के छोटे अक्षर हो सकते हैं सिर्फ़ वर्ण, अंडरस्कोर, और अंक इस्तेमाल करें.
- ओवरराइड करें - यह विकल्प तब चुनें, जब आपको चित्र का आकार समायोजित करना चाहते हैं. जब आप इसे चुन लेते हैं, तो आकार कर दिया जाता है. जब भी साइज़ बदला जाता है, तो वह बदलाव झलक वाली जगह में दिखता है. डिफ़ॉल्ट 24 x 24 dp है, जिसे मटीरियल डिज़ाइन स्पेसिफ़िकेशन.
- ओपैसिटी - इमेज की ओपैसिटी (अपारदर्शिता) को अडजस्ट करने के लिए, स्लाइडर का इस्तेमाल करें. बदलाव पूर्वावलोकन क्षेत्र में दिखाई देता है.
- आरटीएल लेआउट के लिए, ऑटो मिररिंग की सुविधा चालू करें - यह विकल्प तब चुनें, जब आपको
लेआउट, बाएं से दाएं के बजाय दाएं से बाएं होने पर दिखने के लिए मिरर इमेज का इस्तेमाल करें. इसके लिए
उदाहरण के लिए, कुछ भाषाएं दाईं से बाईं ओर पढ़ी जाती हैं; अगर आपके पास तीर का आइकॉन है, तो
तो इस मामले में उसकी मिरर इमेज को दिखाएं. ध्यान दें कि अगर किसी पुराने प्रोजेक्ट पर काम किया जा रहा है,
आप
आपको ऐप्लिकेशन मेनिफ़ेस्ट में
android:supportsRtl="true"को जोड़ना होगा. ऑटो-मिररिंग है Android 5.0 (एपीआई लेवल 21) और इसके बाद के वर्शन के साथ काम करता है. साथ ही, यह सहायता लाइब्रेरी पर भी काम करता है. - आगे बढ़ें पर क्लिक करें.
- वैकल्पिक रूप से संसाधन डायरेक्ट्री बदलें:
- Res Directory - वह संसाधन सोर्स सेट चुनें जहां आपको
ड्रॉ करने लायक वेक्टर:
src/main/res,src/debug/res,src/release/res, या उपयोगकर्ता के ज़रिए तय किए गए स्रोत सेट का इस्तेमाल करें. मुख्य सोर्स सेट, बिल्ड के सभी वैरिएंट पर लागू होता है. इनमें ये वैरिएंट भी शामिल हैं डीबग और रिलीज़ करना. डीबग और रिलीज़ सोर्स के सेट, मुख्य सोर्स सेट को बदल देते हैं और लागू कर देते हैं एक बिल्ड के लिए इस्तेमाल किया जा सकता है. डीबग सोर्स सेट का इस्तेमाल सिर्फ़ डीबग करने के लिए किया जाता है. नया सोर्स तय करने के लिए सेट करने के बाद, फ़ाइल चुनें > प्रोजेक्ट स्ट्रक्चर > ऐप्लिकेशन > बिल्ड टाइप. उदाहरण के लिए, एक बीटा सोर्स सेट तय किया जा सकता है और आइकन का वर्शन जिसमें "बीटा" टेक्स्ट हो दिखाई देता है. ज़्यादा जानकारी के लिए, यह देखें बिल्ड वैरिएंट कॉन्फ़िगर करें. - पूरा करें पर क्लिक करें.
- प्रोजेक्ट बनाएं.
फ़ाइल, लोकल ड्राइव पर होनी चाहिए. उदाहरण के लिए, अगर यह नेटवर्क में मौजूद है, तो आपको तो पहले उसे अपने डिवाइस में डाउनलोड करें.
इमेज वेक्टर ड्रॉ करने लायक झलक में दिखती है.
अगर SVG या PSD फ़ाइल में ऐसी सुविधाएं हैं जो काम नहीं करती हैं, तो सबसे नीचे एक गड़बड़ी दिखती है वेक्टर ऐसेट स्टूडियो, जैसा कि तीसरी इमेज में दिखाया गया है.

तीसरी इमेज. वेक्टर ऐसेट स्टूडियो कुछ गड़बड़ियां दिखाई जा रही हैं.
अगर आपको गड़बड़ियां दिखती हैं, तो पक्का करें कि ड्रॉ किया जा सकने वाला इंपोर्ट किया गया वेक्टर ठीक से रेंडर हो रहा है. गड़बड़ियों को देखने के लिए, सूची को स्क्रोल करें.
इस्तेमाल किए जा सकने वाले एलिमेंट की सूची देखने के लिए, देखें वेक्टर ड्रॉ करने लायक बैकवर्ड-कंपैटबिलिटी सलूशन. अनुमति वाली PSD फ़ाइलों के बारे में ज़्यादा जानकारी के लिए, इसे देखें PSD फ़ाइलों के लिए सहायता और पाबंदियां.
आउटपुट डायरेक्ट्री सेक्शन, ड्रॉ करने लायक वेक्टर और डायरेक्ट्री दिखाता है कहां दिखेगा.
वेक्टर ऐसेट स्टूडियो, प्रोजेक्ट में ड्रॉ किए जा सकने वाले वेक्टर को परिभाषित करने वाली एक्सएमएल फ़ाइल जोड़ता है
app/src/main/res/drawable/ फ़ोल्डर.
Android व्यू
प्रोजेक्ट
विंडो के हिसाब से, जनरेट की गई वेक्टर एक्सएमएल फ़ाइल को ड्रॉ करने लायक फ़ोल्डर में देखा जा सकता है.
अगर एपीआई लेवल कम से कम Android 4.4 (एपीआई लेवल 20) और उससे पहले का वर्शन है, तो
सपोर्ट लाइब्रेरी तकनीक को चालू नहीं किया है, तो वेक्टर ऐसेट स्टूडियो जनरेट करता है
PNG फ़ाइलें.
प्रोजेक्ट फ़ाइलों का व्यू
प्रोजेक्ट विंडो के अंदर, जनरेट की गई PNG और एक्सएमएल फ़ाइलें यहां देखी जा सकती हैं:
app/build/generated/res/pngs/debug/ फ़ोल्डर.
आपको इन जनरेट की गई रास्टर फ़ाइलों में बदलाव नहीं करना चाहिए, बल्कि इसके बजाय वेक्टर एक्सएमएल फ़ाइल के साथ काम करना चाहिए. कॉन्टेंट बनाने बिल्ड सिस्टम ज़रूरत पड़ने पर रास्टर फ़ाइलों को अपने-आप फिर से जनरेट करता है. इससे आपको उन्हें.
लेआउट में ड्रॉ करने लायक वेक्टर जोड़ना
लेआउट फ़ाइल में, आइकॉन से जुड़ा कोई भी विजेट सेट किया जा सकता है, जैसे कि
ImageButton,
ImageView और इसी तरह के अन्य आइटम
ड्रॉ करने लायक वेक्टर पर पॉइंट करने के लिए. उदाहरण के लिए, निम्न
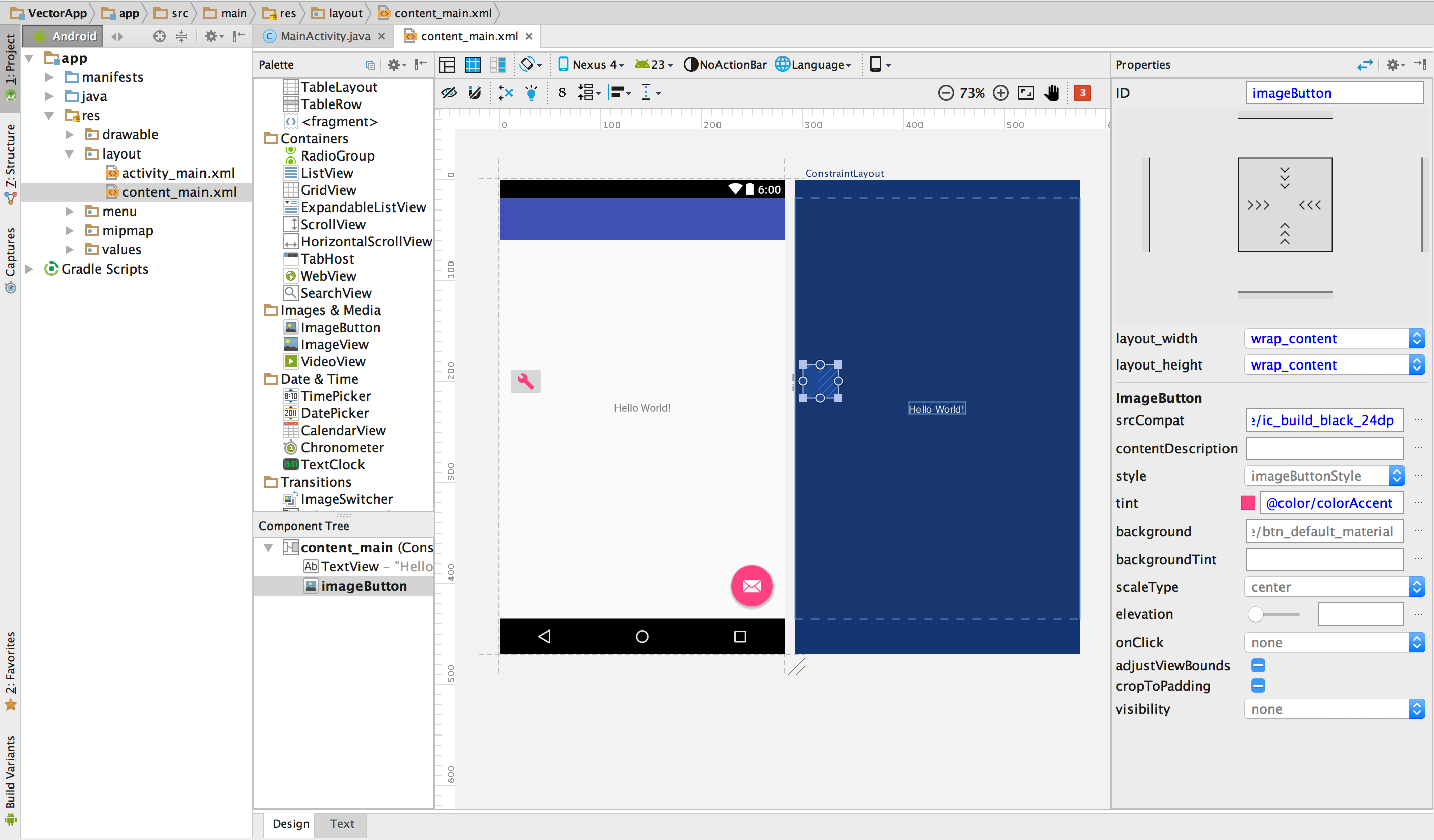
लेआउट में बटन पर ड्रॉ किया जा सकने वाला वेक्टर दिखाया गया है:

चौथी इमेज. ड्रॉ करने लायक वेक्टर, जो बटन पर दिख रहा है लेआउट.
विजेट पर ड्रॉ करने लायक वेक्टर देखने के लिए, जैसा कि इमेज में दिखाया गया है:
- कोई प्रोजेक्ट खोलें और ड्रॉ करने लायक वेक्टर इंपोर्ट करें.
- Google Analytics 4 प्रॉपर्टी के Android व्यू में
प्रोजेक्ट विंडो में, लेआउट एक्सएमएल फ़ाइल पर दो बार क्लिक करें, जैसे
content_main.xml. - डिज़ाइन टैब पर क्लिक करके लेआउट एडिटर.
ImageButtonको खींचें और छोड़ें पैलेट विंडो से लेआउट एडिटर पर विजेट जोड़ें.- संसाधन डायलॉग में, बाएं पैनल में ड्रॉ करने लायक चुनें और फिर आपके द्वारा आयात किया गया वेक्टर चुनें. ठीक है पर क्लिक करें.
- इमेज के रंग को थीम में बताए गए ऐक्सेंट के रंग में बदलने के लिए, प्रॉपर्टी विंडो में जाकर, ... प्रॉपर्टी पर क्लिक करें और ... पर क्लिक करें.
- संसाधन डायलॉग में, बाएं पैनल में Color चुनें. इसके बाद, colorAccent चुनें. ठीक है पर क्लिक करें.
इस उदाहरण में, नए प्रोजेक्ट विज़र्ड से जनरेट किए गए फ़ोन/टैबलेट प्रोजेक्ट का इस्तेमाल किया गया है.
ड्रॉ करने लायक वेक्टर, लेआउट में ImageButton पर दिखता है.
इमेज का रंग, लेआउट में ऐक्सेंट के रंग में बदल जाता है.
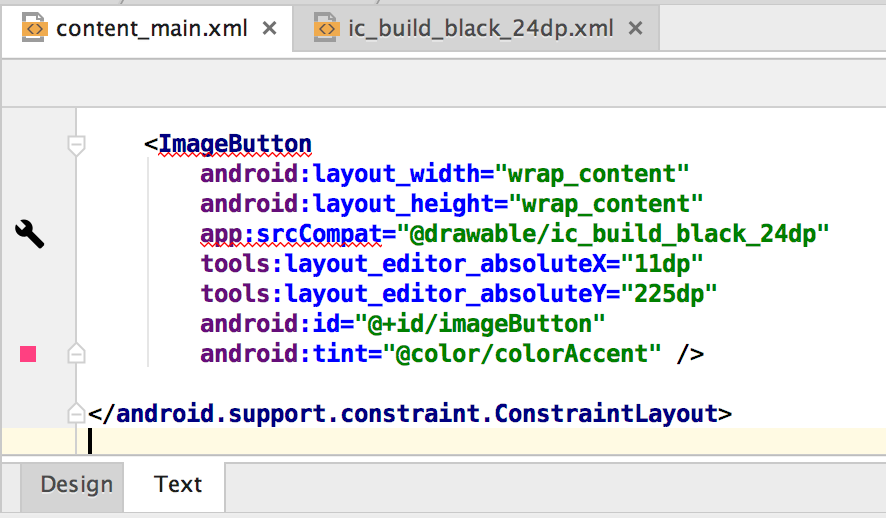
अगर प्रोजेक्ट सपोर्ट लाइब्रेरी का इस्तेमाल करता है, तो ImageButton कोड यह होना चाहिए
इनसे मिलता-जुलता:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
अगर प्रोजेक्ट सपोर्ट लाइब्रेरी का इस्तेमाल नहीं किया जाता है, तो इसके बजाय वेक्टर ड्रॉ करने लायक कोड होगा
android:src="@drawable/ic_build_black_24dp".
कोड में ड्रॉ किए जा सकने वाले वेक्टर के बारे में बताया गया है
आम तौर पर, अपने कोड में वेक्टर ड्रॉ करने लायक संसाधन को सामान्य तरीके से रेफ़र किया जा सकता है और जब आपका ऐप्लिकेशन चलता है, तो एपीआई के आधार पर, उससे जुड़े वेक्टर या रास्टर इमेज अपने-आप दिखती है स्तर:
- ज़्यादातर मामलों में, एक्सएमएल कोड में वेक्टर ड्रॉ करने की सुविधा को
@drawableके तौर पर देखा जा सकता है याDrawableमिलती है. - अगर आपका ऐप्लिकेशन सहायता लाइब्रेरी का बिलकुल भी इस्तेमाल करता है (भले ही, आपके पास
आपके
vectorDrawables.useSupportLibrary = trueस्टेटमेंट मेंbuild.gradleफ़ाइल), आप ड्रॉ करने योग्य वेक्टर भी देख सकते हैंapp:srcCompatस्टेटमेंट. उदाहरण के लिए: - कभी-कभी, आपको ड्रॉ करने लायक संसाधन को उसकी सटीक क्लास में टाइप करना पड़ सकता है, जैसे
जब आपको इसकी खास सुविधाओं का इस्तेमाल करने की ज़रूरत होती है,
VectorDrawableअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है क्लास. ऐसा करने के लिए, Java कोड का इस्तेमाल करें. जैसे:
उदाहरण के लिए, नीचे दिया गया लेआउट एक्सएमएल कोड, इमेज को किसी व्यू पर लागू करता है:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
नीचे दिया गया Java कोड, इमेज को
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
तरीका Context में मौजूद होता है
क्लास का इस्तेमाल करती है, जो यूज़र इंटरफ़ेस (यूआई) ऑब्जेक्ट पर लागू होती है, जैसे
गतिविधियां, फ़्रैगमेंट, लेआउट, व्यू वगैरह.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
वेक्टर ड्रॉ करने के संसाधनों को सिर्फ़ मुख्य थ्रेड से ऐक्सेस किया जा सकता है.
Support Library तकनीक के लिए, आपको ऐसी कोडिंग तकनीकों का इस्तेमाल करना होगा जो सपोर्ट लाइब्रेरी के साथ काम करता है. ज़्यादा जानकारी के लिए, यह देखें Android सपोर्ट लाइब्रेरी 23.2.
वेक्टर ऐसेट स्टूडियो से जनरेट हुए एक्सएमएल कोड में बदलाव करना
ड्रॉ किए जा सकने वाले वेक्टर के एक्सएमएल कोड में, बदलाव किया जा सकता है. हालांकि, PNG और इससे जुड़े एक्सएमएल कोड में बदलाव नहीं किया जा सकता बिल्ड टाइम के दौरान. हालांकि, हम इसकी सलाह नहीं देते हैं.
PNG जनरेशन तकनीक का इस्तेमाल करते समय, वेक्टर ऐसेट स्टूडियो यह पक्का करता है कि ड्रॉ करने लायक और PNGs मेल खाने चाहिए और मेनिफ़ेस्ट में सही कोड मौजूद है. अगर आप Android 4.4 (एपीआई लेवल 20) और इससे पहले के वर्शन, आपके वेक्टर और PNG पर काम नहीं करता इमेज अलग-अलग हो सकती हैं. आपको यह भी सुनिश्चित करना होगा कि मेनिफ़ेस्ट में आपके बदलाव.
सपोर्ट लाइब्रेरी का इस्तेमाल न होने पर, वेक्टर एक्सएमएल फ़ाइल में बदलाव करने के लिए तकनीक:
- प्रोजेक्ट विंडो में, जनरेट की गई वेक्टर एक्सएमएल फ़ाइल पर दो बार क्लिक करें ड्रॉ करने लायक फ़ोल्डर होना चाहिए.
- एक्सएमएल कोड में बदलाव इस आधार पर करें कि कम से कम एपीआई लेवल पर क्या काम करता है:
- Android 5.0 (एपीआई लेवल 21) और उसके बाद के वर्शन - वेक्टर ऐसेट स्टूडियो,
DrawableऔरVectorDrawableएलिमेंट. आपके पास एक्सएमएल एलिमेंट जोड़ने और वैल्यू बदलने का विकल्प होता है. - Android 4.4 (एपीआई लेवल 20) और इससे पहले के वर्शन - वेक्टर ऐसेट स्टूडियो,
Drawableअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है एलिमेंट और एक सबसेट कोVectorDrawableएलिमेंट. यहां जाएं: सूची के लिए, वेक्टर ड्रॉ करने लायक बैकवर्ड-कंपैटबिलिटी सलूशन. आप यहां जाकर मान बदल सकते हैं जनरेट किया गया कोड जनरेट किया जा सकता है और काम करने वाले एक्सएमएल एलिमेंट जोड़े जा सकते हैं. - प्रोजेक्ट बनाएं और जांचें कि वेक्टर ड्रॉ करने लायक और संबंधित रास्टर इमेज है या नहीं एक जैसा दिखता है.
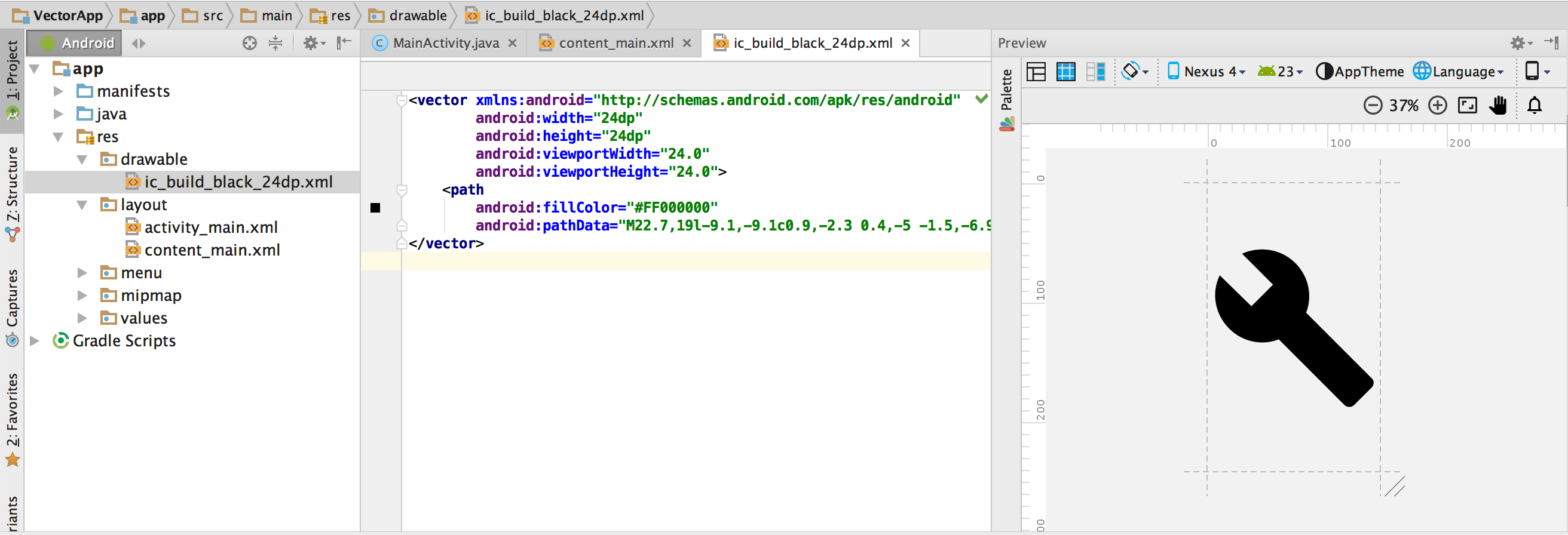
एक्सएमएल फ़ाइल, एडिटर और झलक विंडो में दिखती है.

पांचवी इमेज. कोड एडिटर में दिख रही वेक्टर एक्सएमएल फ़ाइल और झलक विंडो.
याद रखें कि जनरेट किए गए PNG, झलक विंडो में इससे अलग दिख सकते हैं अलग-अलग रेंडरिंग इंजन और वेक्टर में किए गए किसी भी बदलाव की वजह से ड्रॉ हो सकता है. बिल्ड. अगर वेक्टर ऐसेट स्टूडियो की बनाई गई वेक्टर एक्सएमएल फ़ाइल में कोड जोड़ा जाता है, तो किसी भी सुविधा में Android 4.4 (एपीआई लेवल 20) के साथ काम नहीं करता और इससे पहले के वर्शन, जनरेट की गई PNG फ़ाइलों में नहीं दिखते. बतौर कोड जोड़ते समय, आपको हमेशा जांच करनी चाहिए कि जनरेट की गई PNG फ़ाइलें वेक्टर से मेल खाती हैं या नहीं ड्रॉ करने लायक है. ऐसा करने के लिए, आप प्रोजेक्ट फ़ाइल व्यू प्रोजेक्ट विंडो; कोड एडिटर का बायां मार्जिन भी PNG इमेज दिखाता है. ऐसा तब होता है, जब आपका कोड जैसा कि छठी इमेज में दिखाया गया है.

छठी इमेज. इसके बाएं मार्जिन में एक PNG इमेज कोड एडिटर.
प्रोजेक्ट से ड्रॉ किए जा सकने वाले वेक्टर को मिटाना
किसी प्रोजेक्ट से ड्रॉ किए जा सकने वाले वेक्टर को हटाने के लिए:
- प्रोजेक्ट विंडो में, जनरेट की गई वेक्टर एक्सएमएल फ़ाइल को मिटाएं. इसके लिए, फ़ाइल को चुनें और Delete बटन दबाएं (या बदलाव करें > मिटाएं).
- विकल्प के तौर पर, विकल्प चुनकर देखें कि प्रोजेक्ट में फ़ाइल का इस्तेमाल कहां किया गया है. इसके बाद, क्लिक करें ठीक है.
- बिल्ड चुनें > क्लीन प्रोजेक्ट.
सुरक्षित मिटाएं डायलॉग दिखेगा.
Android Studio, प्रोजेक्ट और ड्राइव से फ़ाइल को मिटा देता है. हालांकि, अगर आपने प्रोजेक्ट में उन जगहों के लिए जहां फ़ाइल का इस्तेमाल किया जाता है और कुछ इस्तेमाल मिलते हैं, तो आप उन्हें देख सकते हैं और तय करें कि फ़ाइल को मिटाना है या नहीं.
मिटाए गए वेक्टर से जुड़ी अपने-आप जनरेट हुई PNG या एक्सएमएल फ़ाइलें ड्रॉ करने लायक एलिमेंट को प्रोजेक्ट और ड्राइव से हटा दिया जाता है.
वेक्टर ड्रॉ करने लायक ऐप्लिकेशन वाला ऐप्लिकेशन डिलीवर करना
अगर आपने Support Library तकनीक का इस्तेमाल किया है या आपका कम से कम एपीआई लेवल यह है Android 5.0 (एपीआई लेवल 21) या उसके बाद के वर्शन के लिए, आपके APK में ड्रॉ किए जा सकने वाले वेक्टर शामिल होंगे जिसे आपने वेक्टर ऐसेट स्टूडियो की मदद से जोड़ा है. ये APK, वेक्टर इमेज को PNG में बदलने वाले APK से छोटे होंगे.
आपके एपीआई लेवल के कम से कम वर्शन में, Android 4.4 (एपीआई लेवल 20) या इससे पहले का वर्शन शामिल होने पर, और आपके पास अपने प्रोजेक्ट में संबंधित वेक्टर ड्रॉ करने लायक और रास्टर इमेज हों, आपके पास अपनी APK फ़ाइलें डिलीवर करने के दो विकल्प हैं:
- एक ऐसा APK बनाएं जिसमें ड्रॉ किए जा सकने वाले वेक्टर और संबंधित APK, दोनों शामिल हों रास्टर प्रतिनिधित्व. यह समाधान, सबसे आसान तरीके से लागू किया जा सकता है.
- अलग-अलग एपीआई लेवल के लिए अलग-अलग APK बनाएं. जब आप अपनी वेबसाइट पर Android 5.0 (एपीआई लेवल 21) के लिए APK में संबंधित रास्टर इमेज और तो APK का साइज़ बहुत छोटा हो सकता है. ज़्यादा जानकारी के लिए, यह देखें एक से ज़्यादा APK समर्थन.
PSD फ़ाइलों के लिए सहायता और पाबंदियां
वेक्टर ऐसेट स्टूडियो में सभी PSD फ़ाइल सुविधाएं काम नहीं करती हैं. इस सूची में खास जानकारी है PSD की विशेषताओं, साथ ही कुछ रूपांतरण विवरण.
दस्तावेज़
इनकी अनुमति है:
- बिटमैप, ग्रेस्केल, इंडेक्स किया गया, RGB, लैब, या CMYK का PSD कलर मोड.
- कलर डेप्थ 8, 16 या 32 बिट.
कन्वर्ज़न की जानकारी:
- PSD दस्तावेज़ आयाम वेक्टर ड्रॉ करने योग्य और व्यूपोर्ट बन जाता है डाइमेंशन.
समर्थित नहीं:
- डुओटोन या मल्टीचैनल का PSD कलर मोड.
शेप्स
इनकी अनुमति है:
- अगर क्लिपिंग का आधार किसी दूसरे आकार का है, तो क्लिपिंग मास्क.
- आकार की कार्रवाइयां, जिनमें मर्ज करना/जोड़ें, इंटरसेक्ट, घटाना और बढ़ाना शामिल है शामिल न करें.
समर्थित नहीं:
- फ़ोटोशॉप की आकृतियों के लिए सम-विषम फ़िल नियम का उपयोग किया जाता है. Android 6.0 (एपीआई लेवल 23) में
और पहले के होने पर, वेक्टर ड्रॉ करने की सुविधा सिर्फ़ नॉन-ज़ीरो फ़िल नियम पर काम करती है. तय सीमा में
एक-दूसरे को काटते हुए आकार. इस सीमा की वजह से रेंडरिंग में अंतर हो सकता है
का इस्तेमाल किया जा सकता है. इस समस्या को हल करने के लिए, जोड़ें
ड्रॉ करने लायक वेक्टर में आकार पर
android:fillType="evenOdd". इसके लिए उदाहरण:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
स्ट्रोक और फ़िल
इनकी अनुमति है:
- स्ट्रोक, जिनमें रंग, ओपैसिटी, चौड़ाई, जॉइन, कैप, डैश, और अलाइनमेंट शामिल हैं.
- ठोस रंग फ़िल और स्ट्रोक.
- आरजीबी, लैब या सीएमवाईके के तौर पर बताए गए स्ट्रोक और फ़िल कलर.
कन्वर्ज़न की जानकारी:
- अगर स्ट्रोक डैश किया गया है, क्लिपिंग बेस का इस्तेमाल करके क्लिप किया गया है या अलाइनमेंट का इस्तेमाल करता है सेंटर से अलग होने पर, वेक्टर ऐसेट स्टूडियो इसे ड्रॉ करने लायक वेक्टर.
समर्थित नहीं:
- रंग भरने और स्ट्रोक के अलावा दूसरे रंग, जैसे कि ग्रेडिएंट.
अपारदर्शिता
इनकी अनुमति है:
- 0 की ओपैसिटी वाली आकार लेयर.
कन्वर्ज़न की जानकारी:
- वेक्टर ऐसेट स्टूडियो, फ़िल ओपैसिटी को लेयर की ओपैसिटी के साथ गुणा करता है फ़िल ऐल्फ़ा का पता लगाएं.
- यह टूल क्लिपिंग बेस की ओपैसिटी (अपारदर्शिता) को गुणा करता है (अगर क्लिपिंग हो बेस) का इस्तेमाल करें.
- यह टूल, वैल्यू को कैलकुलेट करने के लिए, स्ट्रोक की ओपैसिटी को लेयर की ओपैसिटी के साथ गुणा करता है स्ट्रोक अल्फ़ा के साथ ब्राउज़ करें.
- यह टूल क्लिपिंग बेस की ओपैसिटी (अपारदर्शिता) को गुणा करता है (अगर क्लिपिंग हो बेस) का इस्तेमाल करें.
परतें
इनकी अनुमति है:
- आकार की कोई भी दिखने वाली परत.
कन्वर्ज़न की जानकारी:
- वेक्टर ऐसेट स्टूडियो, ड्रॉ करने लायक वेक्टर में लेयर का नाम सुरक्षित रखता है फ़ाइल से लिए जाते हैं.
समर्थित नहीं:
- लेयर इफ़ेक्ट.
- अडजस्टमेंट और टेक्स्ट लेयर.
- ब्लेंडिंग मोड (इसे अनदेखा किया गया है).
SVG फ़ाइलों के लिए सहायता और पाबंदियां
वेक्टर ऐसेट स्टूडियो में सभी SVG फ़ाइल सुविधाएं काम नहीं करतीं. इस सेक्शन में खास जानकारी दी गई है
और असमर्थित सुविधाएं जब टूल किसी SVG फ़ाइल को फ़ाइल
VectorDrawable
साथ ही, कन्वर्ज़न की अन्य जानकारी भी मिलेगी.
इस्तेमाल की जा सकने वाली सुविधाएं
VectorDrawable में ये सभी सुविधाएं काम करती हैं:
Tiny SVG 1.2, अपवाद के तौर पर
टेक्स्ट.
शेप्स
VectorDrawable समर्थन करता है
SVG पाथ.
यह टूल उन्हें बुनियादी आकार में बदल देता है, जैसे कि वृत्त, वर्ग, और पॉलीगॉन से पाथ तक.
ट्रांसफ़ॉर्मेशन
यह टूल, ट्रांसफ़ॉर्मेशन मैट्रिक्स के साथ काम करता है और उन्हें सीधे चाइल्ड पाथ पर लागू करता है.
ग्रुप
यह टूल अनुवाद, स्केलिंग, और रोटेशन के लिए ग्रुप एलिमेंट के साथ काम करता है. समूह इस सुविधा का समर्थन नहीं करते ओपैसिटी प्रॉपर्टी.
यह टूल, चाइल्ड पाथ पर किसी भी ग्रुप स्टाइलिंग या ओपैसिटी को लागू करता है.
फ़िल और स्ट्रोक
ठोस रंगों या ग्रेडिएंट (लीनियर, रेडियल या ऐंग्युलर) का इस्तेमाल करके पाथ को भरा और स्ट्रोक किया जा सकता है. सिर्फ़ सेंटर्ड स्ट्रोक का इस्तेमाल किया जा सकता है. ब्लेंड मोड काम नहीं करते. डैश वाले रास्ते नहीं हैं समर्थित हैं.
मास्क
इस टूल में हर ग्रुप के लिए एक क्लिपिंग मास्क इस्तेमाल किया जा सकता है.
ऐसी सुविधाएं जो SVG इंपोर्टर पर काम नहीं करतीं
ऐसी कोई भी सुविधा जो ऊपर दी गई इस्तेमाल की जा सकने वाली सुविधाएं सेक्शन में शामिल नहीं है यह सुविधा काम नहीं करती. काम न करने वाली खास सुविधाओं में ये शामिल हैं:
- फ़िल्टर इफ़ेक्ट: ड्रॉप शैडो, धुंधला, और कलर मैट्रिक्स जैसे इफ़ेक्ट का इस्तेमाल नहीं किया जा सकता.
- टेक्स्ट: अन्य टूल का इस्तेमाल करके टेक्स्ट को आकारों में बदलने का सुझाव दिया जाता है.
- पैटर्न फ़िल
