يتضمن Android Studio أداة تسمى Vector Asset Studio تساعدك على إضافة واستيراد ملفات Scalable Vector Graphic (SVG) وملفات Adobe Photoshop Document (PSD) إلى مشروعك كموارد قابلة للرسم متجهة. يؤدي استخدام عناصر قابلة للرسم للمتجهات بدلاً من الصور النقطية إلى تقليل حجم حزمة APK لأنه يمكن تغيير حجم الملف نفسه استنادًا إلى قيم كثافة مختلفة للشاشات بدون فقدان جودة الصورة. بالنسبة إلى الإصدارات القديمة من Android غير المتوافقة ملفات المتجهات القابلة للرسم، Vector Asset Studio، يمكن في وقت الإنشاء تحويل مواد الرسم المتّجهة إلى أحجام صور نقطية مختلفة لكل كثافة شاشة.
لمحة عن Vector Asset Studio
تضيف أداة Vector Asset Studio رسمًا متجهًا إلى المشروع كملف XML يصف الصورة. يمكن أن يكون الاحتفاظ بملف XML واحدًا أسهل من تحديث رسومات نقطية متعددة في ودرجات الدقة.
لا يتوافق الإصدار 4.4 من نظام التشغيل Android (المستوى 20 من واجهة برمجة التطبيقات) والإصدارات الأقدم مع العناصر القابلة للرسم المتجهات. في حال حذف إذا تم تعيين الحد الأدنى لمستوى واجهة برمجة التطبيقات على أحد مستويات واجهة برمجة التطبيقات هذه، فلديك خياران عند استخدام أداة Vector Asset Studio: إنشاء ملفات رسومات الشبكة المحمولة (PNG) (الافتراضية) أو استخدام واجهة برمجة التطبيقات Support المكتبة.
لتحقيق التوافق مع الأنظمة القديمة، تُنشئ أداة Vector Asset Studio
صور نقطية للمتجه القابل للرسم. تكون عناصر الرسم المتجهة والنقطة النقطية
معًا في حزمة APK. يمكنك الرجوع إلى عناصر الرسم المتجهة
Drawable
في رمز Java أو
@drawable في رمز XML؛ عند تشغيل تطبيقك، فإن الخط المتجه المقابل
أو الصورة النقطية تلقائيًا اعتمادًا على مستوى واجهة برمجة التطبيقات.
إذا كنت تريد استخدام العناصر القابلة للرسم المتجهة فقط، يمكنك استخدام الإصدار 23.2 من Android Support Library أو
أعلى. يتطلب هذا الأسلوب تغيير ملف build.gradle
قبل تشغيل Vector Asset Studio، كما هو موضّح في
دعم التوافق مع الأنظمة القديمة للمكتبة
VectorDrawableCompat
الصف في مكتبة الدعم لدعم VectorDrawable في
Android 2.1 (المستوى 7 من واجهة برمجة التطبيقات) والإصدارات الأحدث
أنواع رسومات المتّجهات المتوافقة
توفر مواصفات Material Design من Google رموز المواد التي يمكنك استخدامها في تطبيقات Android. تساعدك أداة Vector Asset Studio في اختيار رموز المواد واستيرادها وتحديد حجمها، مثل فضلاً عن تحديد التعتيم وإعداد النسخ المطابق من اليمين إلى اليسار (RTL).
تتيح لك أداة Vector Asset Studio أيضًا استيراد ملفات SVG وPSD الخاصة بك. SVG هو ملف مفتوح يستند إلى XML
اتحاد شبكة الويب العالمية (W3C). يدعم تنسيق ملف PSD برنامج Adobe Photoshop
الجديدة. تتوافق أداة Vector Asset Studio مع المعايير الأساسية، ولكن ليس كل ميزات SVG وPSD.
عند تحديد ملف SVG أو PSD، تقدم أداة Vector Asset Studio ملاحظات فورية حول ما إذا كان
التعليمات البرمجية للرسومات متوافقة أم لا. يحول الملف إلى ملف XML يحتوي على
VectorDrawable
الرمز. إذا تلقيت أخطاء، يجب عليك التحقق من ظهور المتجه القابل للرسم على النحو المنشود.
للحصول على مزيد من المعلومات حول ميزات PSD المسموح بها، يمكنك الاطّلاع على
الدعم والقيود المتعلّقة بملفات PSD
بالنسبة إلى Android 5.0 (المستوى 21 من واجهة برمجة التطبيقات) والإصدارات الأحدث، يمكنك استخدام
AnimatedVectorDrawable
لتحريك خصائص
VectorDrawable
الصف. من خلال "مكتبة الدعم"، يمكنك استخدام
AnimatedVectorDrawableCompat
لتحريك الفئة VectorDrawable لنظام Android 3.0 (المستوى 11 لواجهة برمجة التطبيقات) والإصدارات الأحدث.
لمزيد من المعلومات، يُرجى مراجعة
إضفاء الحركة على العناصر المتّجهة:
اعتبارات ملفات SVG وPSD
يعد المتجه القابل للرسم مناسبًا للأيقونات البسيطة. تشير رسالة الأشكال البيانية رموز المواد أمثلة للأنواع من الصور التي تعمل بشكل جيد كعناصر قابلة للرسم للمتجهات في التطبيق. في المقابل، تحتوي العديد من أيقونات إطلاق التطبيقات بالعديد من التفاصيل، حتى تعمل بشكل أفضل كصور نقطية.
قد يكلف التحميل الأولي للمتجه القابل للرسم دورات وحدة معالجة مركزية أكثر من تلك المطلوبة . وبعد ذلك، يتشابه استخدام الذاكرة وأداؤها بينهما. ننصحك حصر صورة المتجه بما لا يزيد عن 200 × 200 بكسل مستقل الكثافة وإلا فقد يستغرق الرسم وقتًا طويلاً.
على الرغم من أن العناصر القابلة للرسم المتجهة تدعم لونًا أو أكثر، إلا أنه من المنطقي في كثير من الحالات تلوين
الرموز باللون الأسود (android:fillColor="#FF000000"). باستخدام هذا النهج، يمكنك إضافة
تعديل إلى الخط المتجه القابل للرسم
الذي وضعته في تخطيط، ويتغير لون الأيقونة إلى لون درجة اللون. إذا كان لون الرمز
ليس أسود، فقد يختلط لون الرمز مع اللون الخفيف بدلاً من ذلك.
حلول التوافق مع الأنظمة القديمة القابلة للرسم من خلال المتجهات
يلخص الجدول التالي الأسلوبين اللذين يمكنك استخدامهما من أجل التوافق مع الأنظمة القديمة:
| الأسلوب | "الرسومات القابلة للرسم" في APK | عناصر XML الخاصة بدالة VectorDrawable | الإصدار | إنشاء البلاغات | رمز التطبيق |
|---|---|---|---|---|---|
| إنشاء PNG | متّجه ورمز نقطي | المجموعة الفرعية متوافقة | SVG: مكوّن Android إضافي لنظام Gradle 1.5.0 أو إصدار أحدث PSD: Android Studio 2.2 أو إصدار أحدث |
تلقائي | استخدام مجموعة متنوعة من أساليب الترميز المتوافقة |
| مكتبة الدعم بالإصدار 23.2 أو الإصدارات الأحدث | المتجه | الدعم الكامل | المكوّن الإضافي Android لنظام Gradle 2.0 أو الإصدارات الأحدث | بيانات مكتبة الدعم مطلوبة | مجموعة فرعية من أساليب الترميز المتوافقة |
يمكن أن يؤدي استخدام عناصر قابلة للرسم المتّجهات إلى إنشاء حزمة APK أصغر حجمًا، إلا أنّ التحميل الأوّلي للمواد المتجهة القابلة للرسم. يمكن أن تستغرق وقتًا أطول.
إنشاء PNG
يوفِّر الإصدار Android 5.0 (المستوى 21 من واجهة برمجة التطبيقات) والإصدارات الأحدث دعمًا متّجهًا للرسم. إذا كان تطبيقك يحتوي على
أدنى مستوى لواجهة برمجة تطبيقات، تضيف Vector Asset Studio ملف المتجه القابل للرسم إلى
المشروع؛ أيضًا، في وقت الإنشاء، تنشئ Gradle صورًا نقطية بتنسيق PNG في عدة
ودرجات الدقة. تُنشئ Gradle كثافات PNG المحددة بواسطة لغة المجال الخاصة (DSL).
السمة GenerateDensities
في ملف build.gradle.
بالنسبة إلى Android 5.0 (مستوى واجهة برمجة التطبيقات 21) والإصدارات الأحدث، تدعم أداة Vector Asset Studio جميع
VectorDrawable
عناصر. للتوافق مع الأنظمة القديمة مع Android 4.4 (واجهة برمجة التطبيقات)
المستوى 20) والمستوى الأدنى، تتيح أداة Vector Asset Studio عناصر XML التالية:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
يمكنك تغيير رمز XML الذي تنشئه أداة Vector Asset Studio، مع أنّها ليست من أفضل الممارسات. يجب ألا يتسبب تغيير القيم في الرمز في حدوث أي مشاكل، طالما أنها صالحة وثابتة. في حال حذف تريد إضافة عناصر XML، يجب التأكد من توافقها استنادًا إلى الحد الأدنى لواجهة برمجة التطبيقات المستوى.
مكتبة الدعم
يتطلّب هذا الأسلوب استخدام الإصدار 23.2 من مكتبة دعم Android أو إصدار أحدث ونظام التشغيل Android.
المكون الإضافي لـ Gradle 2.0 أو أعلى، ويستخدم فقط المتجهات القابلة للرسم. تشير رسالة الأشكال البيانية
VectorDrawableCompat
الصف في مكتبة الدعم لدعم VectorDrawable في
Android 2.1 (المستوى 7 من واجهة برمجة التطبيقات) والإصدارات الأحدث
قبل الاستخدام
يجب إضافة بيان إلى ملف Vector Asset Studio
ملف build.gradle:
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
كما يجب عليك استخدام تقنيات ترميز تتوافق مع معايير
المكتبة، مثل استخدام السمة app:srcCompat بدلاً من
السمة android:src للعناصر القابلة للرسم لمزيد من المعلومات، يُرجى مراجعة
الإصدار 23.2 من مكتبة دعم Android
جارٍ تشغيل استوديو مواد العرض المتجهة
لبدء Vector Asset Studio:
- في "استوديو Android"، افتح مشروع تطبيق Android.
- في نافذة المشروع، اختَر طريقة عرض Android:
- النقر بزر الماوس الأيمن على المجلد res واختيار جديد > مادة عرض المتجه:
- إذا ظهر مربّع الحوار نحتاج إلى مكوّن إضافي جديد لنظام Gradle المتوافق مع Android بدلاً من ذلك، يُرجى تصحيح إصدار Gradle على النحو التالي:
- اختَر ملف >. بنية المشروع:
- في مربّع الحوار بنية المشروع، اختَر مشروع.
- في حقل إصدار مكوّن Android الإضافي، غيِّر مكوّن Android الإضافي لنظام Gradle إلى 1.5.0 أو إصدار أحدث، وانقر على حسنًا.
- في طريقة عرض Android من نافذة المشروع، انقر بزر الماوس الأيمن على المجلد res وحدد جديد > مادة عرض المتجه.
- تابع استيراد رسم متّجه.
وتحتوي بعض طرق عرض المشروع ومجلداته الأخرى على عنصر القائمة هذا أيضًا.
ستظهر أداة Vector Asset Studio.
الشكل 1. مجموعة مواد العرض الخاصة بالرمز المتّجه
تُزامن قاعدة Gradle المشروع.
ستظهر أداة Vector Asset Studio.
استيراد رسم متّجه
تساعدك أداة Vector Asset Studio على استيراد ملف رسومات متّجه إلى مشروع تطبيقك. متابعة واحدة في الإجراءات التالية:
إضافة رمز مادة
بعد فتح Vector Asset Studio، يمكنك إضافة رمز مادة التالي:
- في Vector Asset Studio، اختَر رمز المواد.
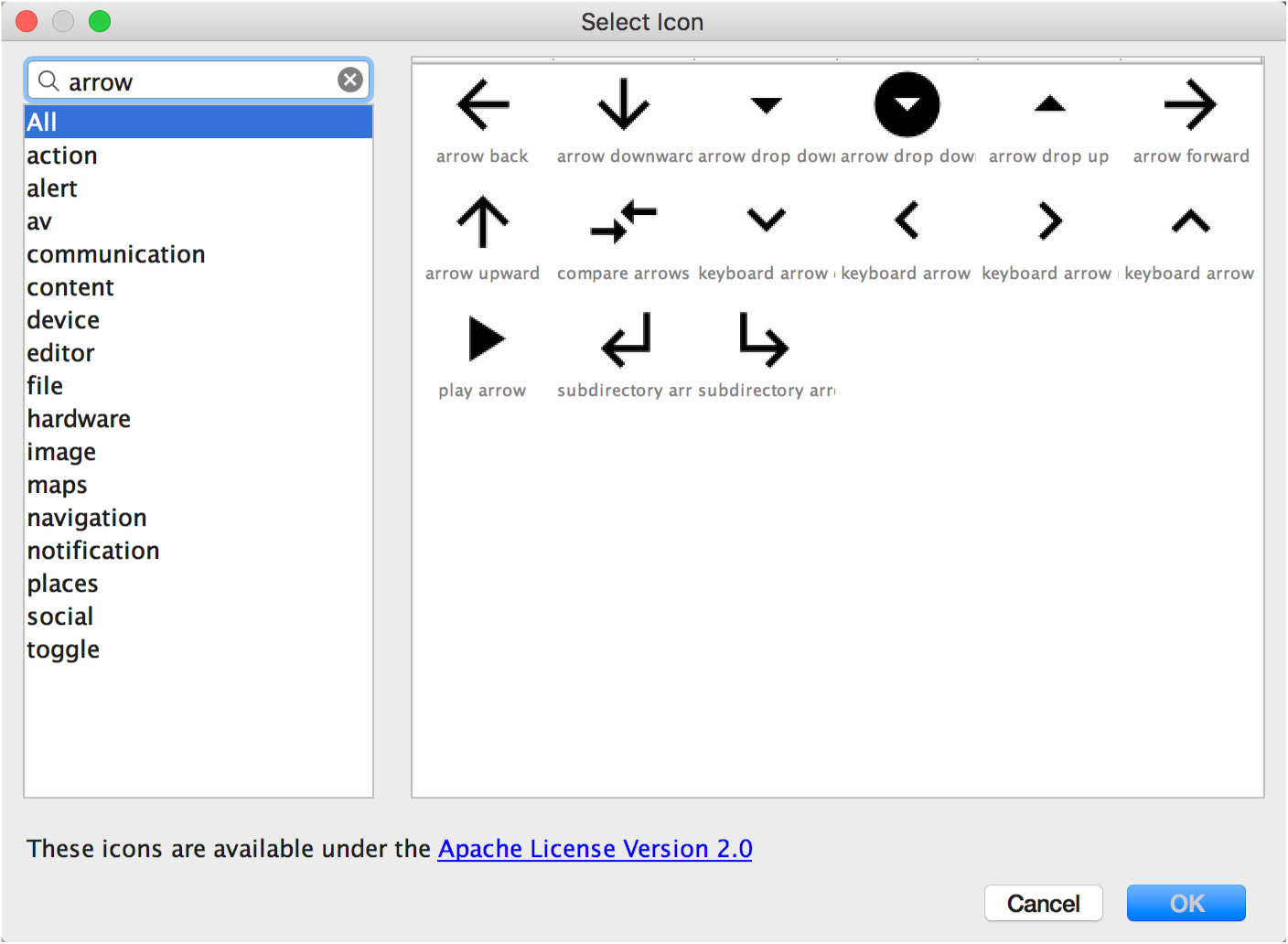
- في حقل "الرمز"، انقر على الزر.
سيظهر مربع الحوار اختيار رمز. إِنْتَ يمكنك تصفية الأيقونات التي تظهر عن طريق تحديد فئة رمز من القائمة على اليمين أو الكتابة في حقل البحث كما هو موضح في الشكل 2.

الشكل 2. تصفية أيقونات المواد في مادة عرض المتجه استوديو YouTube.
- يمكنك بشكل اختياري تغيير اسم المورد وحجمه وتعتيمه وإعداد النسخ المطابق من اليمين إلى اليسار (RTL):
- الاسم: اكتب اسمًا جديدًا إذا لم تكن تريد استخدام الاسم التلقائي. تنشئ أداة Vector Asset Studio اسمًا فريدًا تلقائيًا (تضيف رقمًا إلى نهاية الاسم) إذا كان اسم المورد هذا موجودًا بالفعل في المشروع. يمكن أن يحتوي الاسم على أحرف صغيرة. والأحرف والشرطات السفلية والأرقام فقط.
- إلغاء - حدد هذا الخيار إذا كنت تريد ضبط حجم الصورة. عند كتابة حجم جديد، يظهر التغيير في منطقة المعاينة.
- التعتيم - استخدم شريط التمرير لضبط مستوى تعتيم الصورة. التغيير تظهر في منطقة المعاينة.
- تفعيل النسخ المطابق التلقائي لتنسيق من اليمين إلى اليسار - حدد هذا الخيار إذا كنت تريد
صورة مطابقة للعرض عندما يكون التخطيط من اليمين إلى اليسار، بدلاً من اليسار إلى اليمين. بالنسبة
على سبيل المثال، تتم قراءة بعض اللغات من اليمين إلى اليسار؛ إذا كان لديك رمز سهم، فقد ترغب في
عرض صورة معكوسة لها في هذه الحالة. لاحظ أنه إذا كنت تعمل مع مشروع قديم،
يمكنك أيضًا
تحتاج إلى إضافة
android:supportsRtl="true"إلى بيان التطبيق. النسخ المطابق التلقائي هو على نظام التشغيل Android 5.0 (المستوى 21 من واجهة برمجة التطبيقات) والإصدارات الأحدث، ومع مكتبة Support Library.
والقيمة التلقائية هي 24 × 24 بكسل مستقل الكثافة، وهو ما يتم تحديده في التصميم المتعدد الأبعاد المواصفات. أزِل العلامة من مربّع الاختيار للرجوع إلى الإعداد التلقائي.
- انقر على التالي.
- يمكنك تغيير الوحدة ودليل الموارد بشكل اختياري:
- دليل الدقة - حدد مجموعة مصادر الموارد التي تريد إضافة
متّجه قابل للرسم:
src/main/res،src/debug/res،src/release/res, أو مجموعة مصادر يحددها المستخدم تنطبق مجموعة المصادر الرئيسية على جميع صيغ الإصدار، بما في ذلك وتصحيح الأخطاء وإطلاق الخدمة. تلغي مجموعات مصادر تصحيح الأخطاء والإصدار مجموعة المصادر الرئيسية وتطبقها إلى نسخة واحدة من الإصدار. مجموعة مصدر تصحيح الأخطاء مخصّصة لتصحيح الأخطاء فقط. لتحديد مصدر جديد انقر على ملف > بنية المشروع > التطبيق > أنواع التصميم: على سبيل المثال، يمكنك تحديد مجموعة مصادر تجريبية وإنشاء نسخة من رمز يتضمن النص "إصدار تجريبي" في أسفل يسار الصفحة. لمزيد من المعلومات، يُرجى مراجعة ضبط صيغ الإصدار: - انقر على إنهاء.
- قم ببناء المشروع.
اختَر رمز المادة وانقر على حسنًا. يظهر الرمز في المتجه Vector معاينة قابلة للرسم:
تعرض منطقة أدلة الإخراج المتجه القابل للرسم والدليل حيث ستظهر.
تضيف أداة Vector Asset Studio ملف XML الذي يحدد المتجه القابل للرسم إلى المشروع
مجلد واحد (app/src/main/res/drawable/). من
طريقة عرض Android في
المشروع
يمكنك عرض ملف XML للمتجه الذي تم إنشاؤه في المجلد قابل للرسم.
إذا كان الحد الأدنى لمستوى واجهة برمجة التطبيقات هو Android 4.4 (المستوى 20 من واجهة برمجة التطبيقات) أو أقل،
تُفعِّل أسلوب مكتبة الدعم، فسينشئ Vector Asset Studio
PNG. من
عرض ملفات المشروع
من نافذة المشروع، يمكنك عرض ملفات PNG وXML التي تم إنشاؤها في
app/build/generated/res/pngs/debug/ مجلد.
يجب ألا تقوم بتعديل هذه الملفات النقطية التي تم إنشاؤها، وإنما يجب العمل مع ملف XML المتجه. تشير رسالة الأشكال البيانية يقوم نظام الإصدار بإعادة إنشاء الملفات النقطية تلقائيًا عند الحاجة، لذلك لا تحتاج إلى الاحتفاظ معهم.
استيراد ملف SVG أو PSD
بعد فتح Vector Asset Studio، يمكنك استيراد ملف SVG أو PSD باسم التالي:
- في Vector Asset Studio، اختَر ملف محلي.
- حدِّد ملف صورة من خلال النقر على ....
- يمكنك، إن أردت، تغيير اسم المورد وحجمه وتعتيمه والنسخ المطابق من اليمين إلى اليسار (RTL). الإعداد:
- الاسم: اكتب اسمًا جديدًا إذا لم تكن تريد استخدام الاسم التلقائي. الاسم. تنشئ أداة Vector Asset Studio اسمًا فريدًا تلقائيًا (تضيف رقمًا إلى نهاية اسم) إذا كان اسم المورد موجودًا بالفعل في المشروع. يمكن أن يحتوي الاسم على أحرف صغيرة. والأحرف والشرطات السفلية والأرقام فقط.
- إلغاء - حدد هذا الخيار إذا كنت تريد ضبط حجم الصورة. بعد تحديده، يتغير الحجم إلى حجم الصورة نفسها. وكلما غيّرت الحجم، يظهر التغيير في منطقة المعاينة. والقيمة التلقائية هي 24 × 24 بكسل مستقل الكثافة، وهو ما يتم تحديده في التصميم المتعدد الأبعاد المواصفات.
- التعتيم - استخدم شريط التمرير لضبط مستوى تعتيم الصورة. التغيير تظهر في منطقة المعاينة.
- تفعيل النسخ المطابق التلقائي لتنسيق من اليمين إلى اليسار - حدد هذا الخيار إذا كنت تريد
صورة مطابقة للعرض عندما يكون التخطيط من اليمين إلى اليسار، بدلاً من اليسار إلى اليمين. بالنسبة
على سبيل المثال، تتم قراءة بعض اللغات من اليمين إلى اليسار؛ إذا كان لديك رمز سهم، فقد ترغب في
عرض صورة معكوسة لها في هذه الحالة. لاحظ أنه إذا كنت تعمل مع مشروع قديم،
فقد
تحتاج إلى إضافة
android:supportsRtl="true"إلى بيان التطبيق. النسخ المطابق التلقائي هو في إصدار Android 5.0 (المستوى 21 لواجهة برمجة التطبيقات) والإصدارات الأحدث، ومكتبة Support Library. - انقر على التالي.
- يمكنك تغيير دليل الموارد اختياريًا:
- دليل الدقة - حدد مجموعة مصادر الموارد التي تريد إضافة
متّجه قابل للرسم:
src/main/res،src/debug/res،src/release/res، أو مجموعة مصادر يحددها المستخدم تنطبق مجموعة المصادر الرئيسية على جميع صيغ الإصدار، بما في ذلك وتصحيح الأخطاء وإطلاق الخدمة. تلغي مجموعات مصادر تصحيح الأخطاء والإصدار مجموعة المصادر الرئيسية وتطبقها إلى نسخة واحدة من الإصدار. مجموعة مصدر تصحيح الأخطاء مخصّصة لتصحيح الأخطاء فقط. لتحديد مصدر جديد انقر على ملف > بنية المشروع > التطبيق > أنواع التصميم: على سبيل المثال، يمكنك تحديد مجموعة مصادر تجريبية وإنشاء نسخة من رمز يتضمن النص "إصدار تجريبي" في أسفل يسار الصفحة. لمزيد من المعلومات، يُرجى مراجعة ضبط صيغ الإصدار: - انقر على إنهاء.
- قم ببناء المشروع.
يجب أن يكون الملف على محرك أقراص محلي. إذا كان الجهاز متصلاً بالشبكة، على سبيل المثال، فينبغي عليك فقم بتنزيله على محرك أقراص محلي أولاً.
تظهر الصورة في معاينة قابل للرسم المتجه.
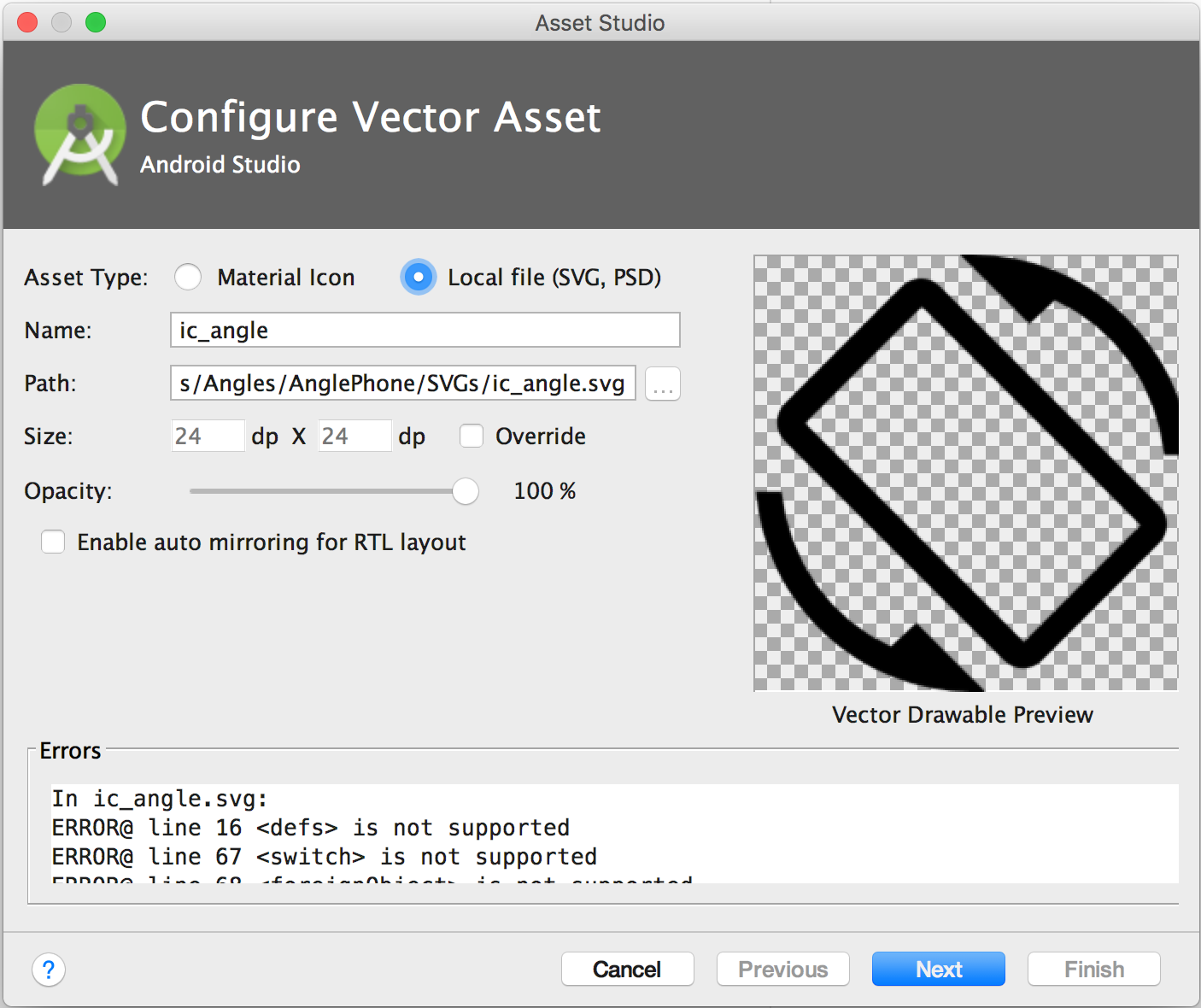
إذا كان ملف SVG أو PSD يحتوي على ميزات غير معتمدة، فسيظهر خطأ أسفل Vector Asset Studio، كما هو موضّح في الشكل 3.

الشكل 3. استوديو مواد العرض الخاصة بالمتّجهات عرض بعض الأخطاء.
وإذا ظهرت لك أخطاء، يجب التأكد من عرض المتجه المستورَد القابل للرسم بشكل صحيح. انتقِل إلى أسفل القائمة للاطّلاع على الأخطاء.
للحصول على قائمة بالعناصر المتوافقة، راجع حلول التوافق مع الأنظمة القديمة التي يمكن رسمها والمتّجهات لمزيد من المعلومات حول ملفات PSD المسموح بها، راجع الدعم والقيود المفروضة على ملفات PSD
تعرض منطقة أدلة الإخراج المتجه القابل للرسم والدليل حيث ستظهر.
تضيف أداة Vector Asset Studio ملف XML الذي يحدد المتجه القابل للرسم إلى المشروع
مجلد واحد (app/src/main/res/drawable/). من
طريقة عرض Android في
المشروع
يمكنك عرض ملف XML للمتجه الذي تم إنشاؤه في المجلد قابل للرسم.
إذا كان الحد الأدنى لمستوى واجهة برمجة التطبيقات هو Android 4.4 (المستوى 20 من واجهة برمجة التطبيقات) أو أقل،
تُفعِّل أسلوب مكتبة الدعم، فسينشئ Vector Asset Studio
PNG. من
عرض ملفات المشروع
من نافذة المشروع، يمكنك عرض ملفات PNG وXML التي تم إنشاؤها في
app/build/generated/res/pngs/debug/ مجلد.
يجب ألا تقوم بتعديل هذه الملفات النقطية التي تم إنشاؤها، وإنما يجب العمل مع ملف XML المتجه. تشير رسالة الأشكال البيانية يقوم نظام الإصدار بإعادة إنشاء الملفات النقطية تلقائيًا عند الحاجة، لذلك لا تحتاج إلى الاحتفاظ معهم.
إضافة متجه قابل للرسم إلى التخطيط
في ملف التخطيط، يمكنك ضبط أي أداة مرتبطة بالرمز، مثل
ImageButton,
ImageView، وهكذا،
للإشارة إلى متجه قابل للرسم. على سبيل المثال، ما يلي
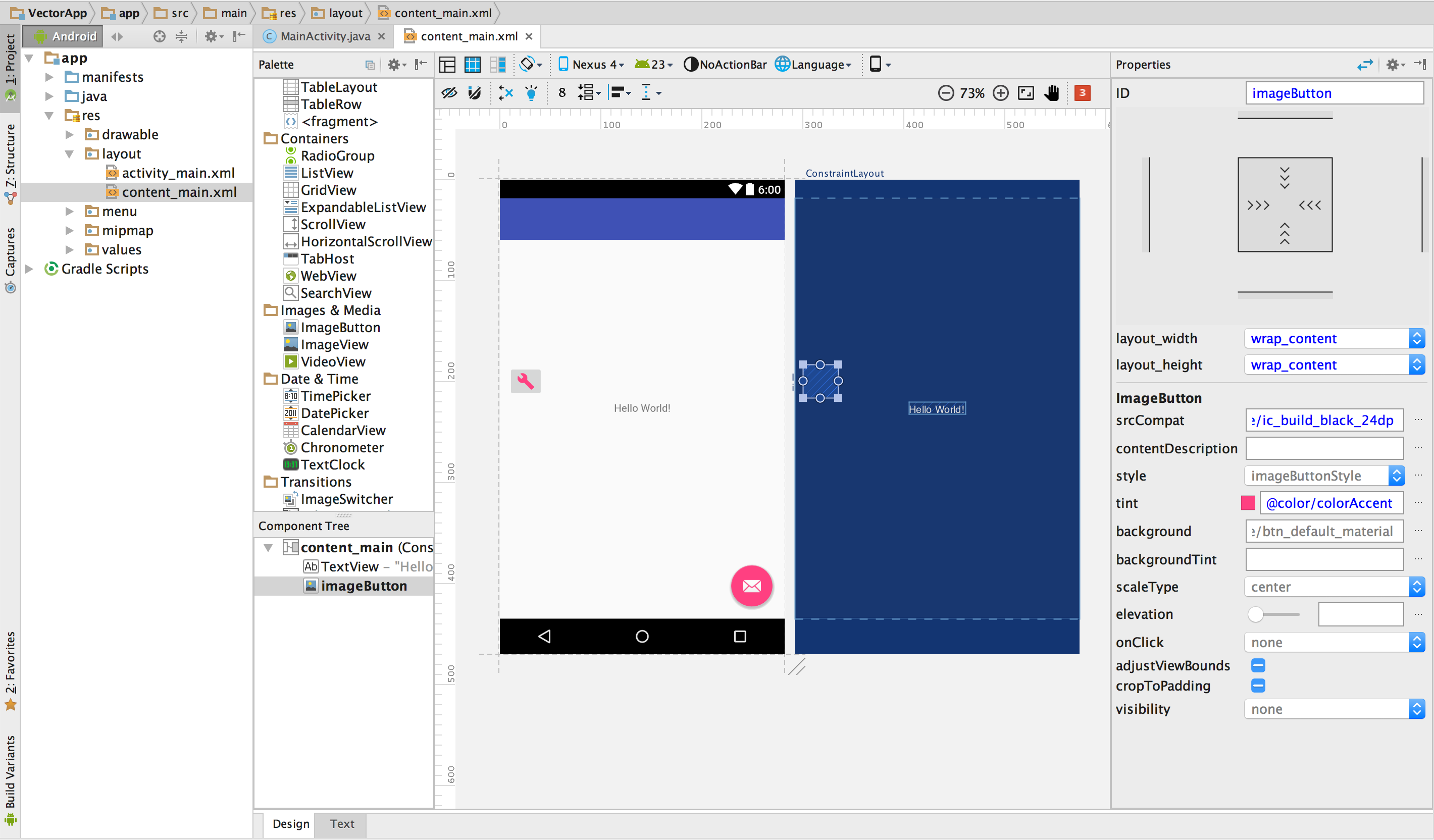
يُظهر متّجهًا قابلاً للرسم معروضًا على زر:

الشكل 4. متّجه قابل للرسم معروض على زرّ في التصميم.
لعرض متّجه قابل للرسم على أداة، كما هو موضّح في الشكل:
- افتح مشروعًا واستورد متّجهًا قابلاً للرسم.
- في طريقة عرض Android
نافذة المشروع، انقر نقرًا مزدوجًا على ملف تنسيق XML، مثل
content_main.xml - انقر على علامة التبويب تصميم لعرض أداة تعديل التنسيق:
- سحب
ImageButtonمن نافذة اللوحة إلى "محرِّر التنسيق". - في مربّع الحوار الموارد، اختَر قابل للرسم في اللوحة اليمنى، ثم حدد المتجه القابل للرسم الذي قمت باستيراده. انقر على حسنًا.
- لتغيير لون الصورة إلى لون التمييز المحدّد في المظهر، في نافذة الخصائص، حدِّد موقع تعديل اللون والنقر على ... .
- في مربّع الحوار الموارد، اختَر في يمين الصفحة على اللون، انقر على colorAccent. انقر على حسنًا.
يستخدم هذا المثال مشروع هاتف/جهاز لوحي تم إنشاؤه باستخدام "معالج مشروع جديد".
ويظهر المتّجه القابل للرسم على ImageButton في التنسيق.
يتغير لون الصورة إلى لون التمييز في التخطيط.
إذا كان المشروع يستخدم "مكتبة الدعم"، يجب أن يكون رمز ImageButton على النحو التالي:
مشابه لما يلي:
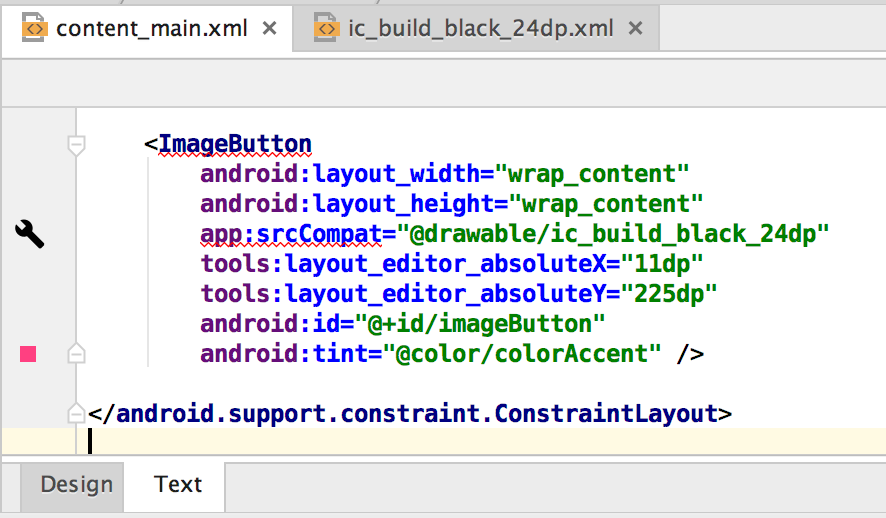
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
إذا كان المشروع لا يستخدم مكتبة الدعم، فسيكون رمز المتجه القابل للرسم بدلاً من ذلك
android:src="@drawable/ic_build_black_24dp"
الإشارة إلى متجه قابل للرسم في التعليمات البرمجية
يمكنك عادةً الرجوع إلى مورد قابل للرسم متجهًا بطريقة عامة في التعليمات البرمجية، وعندما تشغيل تطبيقك، يتم عرض الصورة المتجهة أو الصورة النقطية المقابلة تلقائيًا اعتمادًا على واجهة برمجة التطبيقات المستوى:
- في معظم الحالات، يمكنك الرجوع إلى عناصر المتّجهات القابلة للرسم باسم
@drawableفي رمز XML أوDrawableفي رمز Java. - إذا كان تطبيقك يستخدم "مكتبة الدعم" على الإطلاق (حتى إذا لم يكن لديك
كشف حساب
vectorDrawables.useSupportLibrary = trueفيbuild.gradle)، يمكنك أيضًا الرجوع إلى متجه قابل للرسم عبارةapp:srcCompat. مثلاً: - في بعض الأحيان، قد تحتاج إلى تحويل المورد القابل للرسم إلى فئته بالضبط، مثل
عندما تحتاج إلى استخدام ميزات محددة
VectorDrawableالصف. ولإجراء ذلك، يمكنك استخدام رمز Java، مثل ما يلي:
على سبيل المثال، يُطبق رمز XML التالي للتنسيق الصورة على طريقة عرض:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
يسترد رمز Java التالي الصورة
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
في Context
والتي تنطبق على كائنات واجهة المستخدم، مثل
والأنشطة والأجزاء والتخطيطات وطرق العرض وما إلى ذلك.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
يمكنك الوصول إلى موارد المتّجهات القابلة للرسم من سلسلة التعليمات الرئيسية فقط.
بالنسبة إلى أسلوب مكتبة الدعم، يجب استخدام أساليب ترميز متوافق مع "مكتبة الدعم". لمزيد من المعلومات، يُرجى مراجعة الإصدار 23.2 من مكتبة دعم Android
تعديل رمز XML الذي تم إنشاؤه بواسطة أداة Vector Asset Studio
يمكنك تعديل رمز XML القابل للرسم والمتّجه، ولكن لا يمكنك تعديل ملفات PNG ورمز XML المقابل الذي تم إنشاؤه. في وقت التصميم. مع ذلك، لا ننصح بذلك.
عند استخدام تقنية إنشاء PNG، تتأكد أداة Vector Asset Studio من أنّ المتّجه قابل للرسم وملفات PNG، وأن البيان يحتوي على الكود المناسب. إذا قمت بإضافة تعليمة برمجية غير متوافقة على Android 4.4 (المستوى 20 من واجهة برمجة التطبيقات) والإصدارات الأقدم، المتّجهات وPNG قد تختلف الصور. كما يجب التأكد من أن البيان يشتمل على رمز يتوافق مع التغييرات.
لتعديل ملف XML المتجه عند عدم استخدام مكتبة الدعم الأسلوب:
- في نافذة المشروع، انقر مرّتين على ملف XML للمتجه الذي تم إنشاؤه في قابل للرسم.
- عدِّل رمز XML استنادًا إلى المستوى المتوافق مع الحد الأدنى لمستوى واجهة برمجة التطبيقات:
- الإصدار 5.0 من نظام التشغيل Android (المستوى 21 من واجهة برمجة التطبيقات) والإصدارات الأحدث: تتوافق أداة Vector Asset Studio مع جميع
DrawableوVectorDrawableعناصر. يمكنك إضافة عناصر XML وتغيير القيم. - الإصدار 4.4 من نظام التشغيل Android (المستوى 20 من واجهة برمجة التطبيقات) والإصدارات الأقدم: تتوافق أداة Vector Asset Studio مع جميع
Drawableمن العناصر ومجموعة فرعية منVectorDrawableعناصر. عرض حلول التوافق مع الأنظمة القديمة التي يمكن رسمها والمتجهات لإحدى القوائم. يمكنك تغيير القيم في الرمز الذي تم إنشاؤه وإضافة عناصر XML المتوافقة. - قم ببناء المشروع وتحقق من أن الصور المتجهة القابلة للرسم والمقابلة للنقاط النقطية تبدو متشابهة.
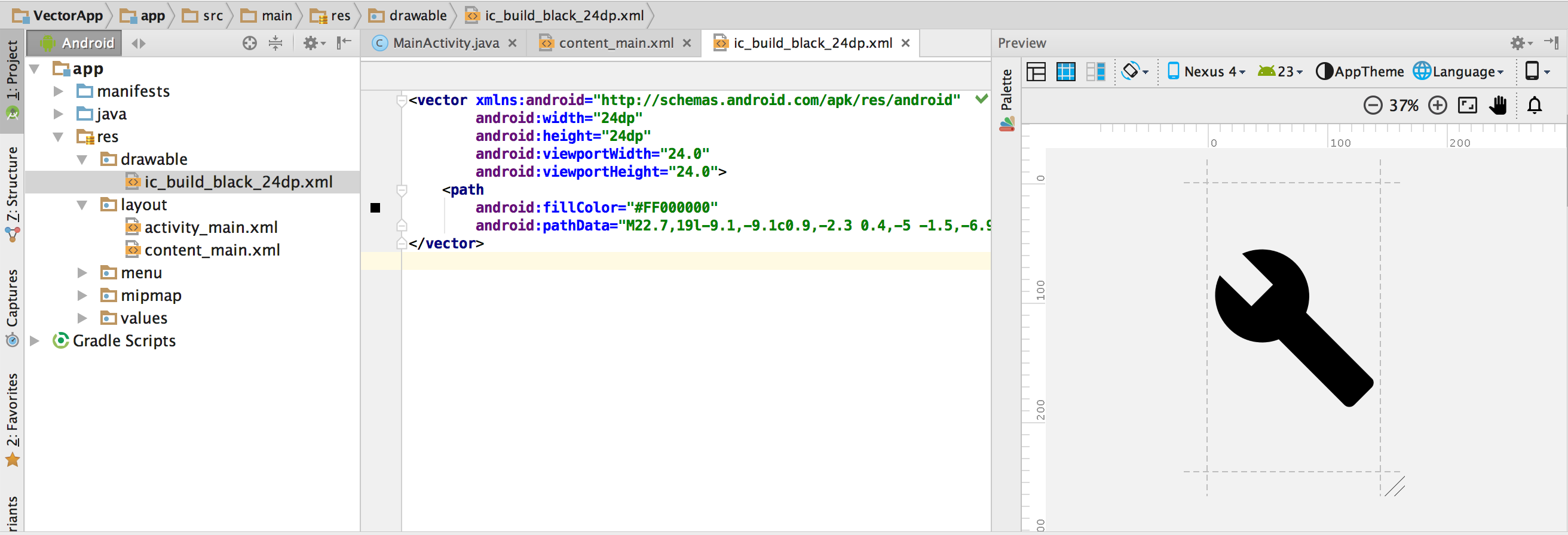
يظهر ملف XML في نافذتَي المحرّر والمعاينة.

الشكل 5. ملف XML متجه معروض في أداة تعديل الرموز البرمجية نافذة المعاينة.
تذكَّر أنّ ملفات PNG التي تم إنشاؤها يمكن أن تظهر بشكل مختلف في نافذة المعاينة عن تلك التي يتم إنشاؤها. في التطبيق بسبب محركات العرض المختلفة وأي تغييرات تم إجراؤها على المتجه القابل للرسم قبل إذا أضفت تعليمة برمجية إلى ملف XML المتجه الذي تم إنشاؤه بواسطة Vector Asset Studio، يمكن أن تكون أي ميزات لا تظهر غير المتوافقة في Android 4.4 (المستوى 20 من واجهة برمجة التطبيقات) والإصدارات الأقدم في ملفات PNG التي تم إنشاؤها. نتيجة لذلك، أُنشئت مكتبة مات بلوت ليب في نتيجة، عند إضافة تعليمة برمجية، يجب عليك دائمًا التحقق من أن ملفات PNG التي تم إنشاؤها تتطابق مع المتجه القابل للرسم. لإجراء ذلك، يمكنك النقر مرّتين على ملف PNG في طريقة عرض ملفات المشروع المشروع نافذة؛ يعرض الهامش الأيسر من محرر الرموز أيضًا صورة PNG عندما يشير التعليمة البرمجية إلى القابل للرسم، كما هو موضح في الشكل 6.

الشكل 6. صورة PNG معروضة في الهامش الأيسر من أداة تعديل الرموز
حذف متجه قابل للرسم من مشروع
لإزالة متجه قابل للرسم من مشروع:
- في نافذة المشروع، احذف ملف XML المتجه الذي تم إنشاؤه عن طريق اختيار الملف الضغط على مفتاح حذف (أو تحديد تعديل > حذف).
- بشكل اختياري، حدد الخيارات للعثور على مكان استخدام الملف في المشروع، وانقر فوق حسنًا.
- اختَر إنشاء > مشروع نظيف:
سيظهر مربّع حوار الحذف الآمن.
يحذف "استوديو Android" الملف من المشروع وDrive. ومع ذلك، إذا اخترت البحث في عن الأماكن في المشروع التي يتم فيها استخدام الملف وبعض الاستخدامات، يمكنك عرضها اتخاذ قرار بشأن حذف الملف أم لا.
أي ملفات PNG وXML يتم إنشاؤها تلقائيًا وتكون مرتبطة بالمتجه المحذوف قابل للرسم تتم إزالته من المشروع ومحرك الأقراص.
تقديم تطبيق يحتوي على عناصر قابلة للرسم ومتّجه
في حال استخدام أسلوب "مكتبة الدعم" أو كان الحد الأدنى لمستوى واجهة برمجة التطبيقات هو الإصدار 5.0 من نظام التشغيل Android (المستوى 21 من واجهة برمجة التطبيقات) أو الإصدارات الأحدث، ستحتوي حزمة APK على متّجهات قابلة للرسم الذي أضفته باستخدام Vector Asset Studio وستكون حِزم APK هذه أصغر حجمًا ممّا إذا تم تحويل صور المتجه إلى ملفات PNG.
إذا كان الحد الأدنى لمستوى واجهة برمجة التطبيقات يتضمّن الإصدار 4.4 من نظام التشغيل Android (المستوى 20 من واجهة برمجة التطبيقات) أو أقل، ولديك عناصر قابلة للرسم متجهة وصور نقطية مقابلة في مشروعك، أمامك خياران لإرسال ملفات APK:
- إنشاء ملف APK واحد يتضمن كلاً من ملفات المتجهات القابلة للرسم والرمز والتمثيلات النقطية. هذا الحل هو الأبسط تنفيذًا.
- يمكنك إنشاء حِزم APK منفصلة لمستويات مختلفة من واجهة برمجة التطبيقات. عندما لا تقوم بتضمين الحقل الصور النقطية المقابلة في حزمة APK لنظام التشغيل Android 5.0 (مستوى واجهة برمجة التطبيقات 21) أعلى، يمكن أن تكون حزمة APK أصغر بكثير في الحجم. لمزيد من المعلومات، يُرجى مراجعة توفير عدة حِزم APK:
الدعم والقيود المفروضة على ملفات PSD
لا تتيح أداة Vector Asset Studio استخدام جميع ميزات ملف PSD. تلخص القائمة التالية بالإضافة إلى خصائص PSD المتوافقة وغير المتوافقة، بالإضافة إلى بعض تفاصيل الإحالات الناجحة.
المستند
متاح:
- وضع ألوان PSD للصور النقطية أو التدرج الرمادي أو المفهرسة أو النموذج اللوني RGB أو المختبر أو CMYK.
- عمق لون 8 أو 16 أو 32 بت.
تفاصيل الإحالة الناجحة:
- تصبح أبعاد مستند PSD هي خط العرض المتجه وقابل للرسم الأبعاد.
غير متاح:
- وضع لون PSD أحادي اللون أو قنوات متعددة.
الأشكال
متاح:
- أقنعة الاقتصاص، إذا كانت قاعدة التقطيع شكلًا آخر
- عمليات الشكل، بما في ذلك الدمج/الإضافة والتقاطع والطرح استبعاد.
غير متاح:
- قاعدة التعبئة الزوجية التي تستخدمها أشكال Photoshop. في Android 6.0 (المستوى 23 من واجهة برمجة التطبيقات)
وأسفلها، تدعم العناصر القابلة للرسم المتجهة قاعدة التعبئة غير الصفرية فقط. ضِمن
أشكال متقاطعة ذاتيًا، يمكن أن يؤدي هذا القيد إلى اختلافات في العرض
بين PSD والمتجه الناتج القابل للرسم. لحلّ هذه المشكلة، يُرجى إضافة
android:fillType="evenOdd"على الشكل في المتّجهات القابلة للرسم. بالنسبة مثال:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
السكتات الدماغية والتعبئة
متاح:
- الخطوط، بما في ذلك اللون ودرجة التعتيم والعرض والربط والرأس والشرطات والمحاذاة.
- تعبئة وحدود بألوان خالصة
- ألوان الخط والتعبئة المحددة بالنموذج RGB أو Lab أو CMYK.
تفاصيل الإحالة الناجحة:
- إذا كان الحد الخارجي متقطعًا أو تم اقتصاصه باستخدام قاعدة اقتصاص أو استخدام محاذاة مختلفة عن الوسط، تحوّل Vector Asset Studio إلى شكل تعبئة في متجه قابل للرسم.
غير متاح:
- تعبئات اللون والحدود الإضافية بخلاف الألوان الصلبة، مثل التدرجات
تعتيم
متاح:
- شكل الطبقات بدرجة تعتيم 0.
تفاصيل الإحالة الناجحة:
- تضرب أداة Vector Asset Studio تعتيم التعبئة في مستوى تعتيم الطبقة ونحسب ألفا التعبئة.
- تضرب الأداة تعتيم قاعدة الاقتصاص (إذا كان هناك اقتصاص مع ألفا التعبئة لحساب ألفا التعبئة النهائية.
- تضرب الأداة معدل شفافية الحد الخارجي في معدل شفافية الطبقة لحساب السكتة الدماغية ألفا.
- تضرب الأداة تعتيم قاعدة الاقتصاص (إذا كان هناك اقتصاص مع السكتة الدماغية ألفا لحساب ألفا السكتة النهائية.
الطبقات
متاح:
- أي طبقة شكل مرئية.
تفاصيل الإحالة الناجحة:
- تحتفظ Vector Asset Studio باسم الطبقات في المتجه القابل للرسم الملف.
غير متاح:
- تأثيرات الطبقات.
- التسوية وطبقات النص.
- أوضاع الدمج (يتم تجاهلها)
الدعم والقيود المفروضة على ملفات SVG
لا تتوافق أداة Vector Asset Studio مع بعض ميزات ملفات SVG. يلخص القسم التالي
الميزات المتوافقة وغير المتوافقة عندما تحوّل الأداة ملف SVG إلى ملف
VectorDrawable،
إلى جانب تفاصيل الإحالات الناجحة الإضافية.
الميزات المتاحة
يتيح تطبيق "VectorDrawable" جميع الميزات من
Tiny SVG 1.2 باستثناء
النص.
الأشكال
VectorDrawable متوافق
مسارات SVG:
تحوّل الأداة الأشكال الأساسية مثل كدوائر ومربعات ومضلّعات للمسارات.
التحويلات
وتدعم الأداة مصفوفات التحويل وتطبقها مباشرةً على المسارات الفرعية.
المجموعات
تدعم الأداة عناصر المجموعة للترجمة والتحجيم والتدوير. لا تتوافق هذه الميزة مع المجموعات. خاصية التعتيم.
تطبِّق الأداة أيضًا أي نمط أو تعتيم لمجموعة على المسارات الفرعية.
التعبئة والحد الخارجي
يمكن ملء المسارات وتخطيطها باستخدام ألوان خالصة أو تدرج (خطي أو شعاعي أو زاوٍ). لا يتم دعم سوى الضربات التي توسيطها. لا تتوفّر أوضاع الدمج. المسارات المتقطعة غير
أقنعة
تتيح الأداة قناع اقتصاص واحد لكل مجموعة.
الميزات غير المتوافقة مع أداة استيراد رسومات موجّهة يمكن تغيير حجمها (SVG)
تُعد أي ميزة غير مدرجة في قسم الميزات المعتمدة أعلاه غير متوفّر تشمل الميزات البارزة غير المتوافقة ما يلي:
- تأثيرات الفلاتر: لا يمكن استخدام التأثيرات، مثل تظليل القطرات والتمويه ومصفوفة الألوان.
- النص: يوصى بتحويل النص إلى أشكال باستخدام أدوات أخرى.
- ملءات الأنماط
