Android Studio chứa một công cụ có tên Vector Asset Studio. Công cụ này giúp bạn thêm các biểu tượng Material, cũng như nhập các tệp Đồ hoạ vectơ có thể mở rộng (SVG) và Tài liệu Adobe Photoshop (PSD) vào dự án dưới dạng tài nguyên vectơ có thể vẽ. Việc sử dụng vectơ vẽ được thay vì bitmap sẽ giảm kích thước tệp APK của bạn vì có thể đổi kích thước cùng một tệp đó cho các mật độ màn hình khác nhau mà không làm giảm chất lượng hình ảnh. Đối với các phiên bản Android cũ hơn không hỗ trợ vectơ vẽ được, tại thời điểm tạo, Vector Asset Studio có thể biến các vectơ vẽ được thành các kích thước bitmap khác nhau cho từng mật độ màn hình.
Giới thiệu công cụ Vector Asset Studio
Vector Asset Studio thêm một đồ họa vectơ vào dự án dưới dạng tệp XML mô tả hình ảnh. Việc duy trì một tệp XML có thể dễ dàng hơn việc cập nhật nhiều đồ họa đường quét với độ phân giải khác nhau.
Android 4.4 (cấp độ API 20) trở xuống không hỗ trợ vectơ vẽ được. Nếu cấp độ API tối thiểu của bạn được đặt ở một trong những cấp API này, bạn có hai lựa chọn khi sử dụng Vector Asset Studio: tạo tệp Đồ hoạ mạng di động (PNG) (mặc định) hoặc sử dụng Thư viện hỗ trợ.
Để đảm bảo khả năng tương thích ngược, Vector Asset Studio tạo
hình ảnh đường quét của vectơ vẽ được. Các vectơ vẽ được và đường quét của vectơ đó được kết hợp với nhau trong tệp APK. Bạn có thể tham chiếu các vectơ vẽ được dưới dạng Drawable trong mã Java hoặc @drawable trong mã XML; khi ứng dụng của bạn chạy, hình ảnh vectơ hoặc hình ảnh đường quét tương ứng sẽ tự động hiển thị tuỳ thuộc vào cấp độ API.
Nếu chỉ muốn sử dụng các vectơ vẽ được, bạn có thể dùng Thư viện hỗ trợ Android 23.2
trở lên. Kỹ thuật này yêu cầu bạn thay đổi tệp build.gradle
trước khi chạy Vector Asset Studio, như mô tả trong phần
Khả năng tương thích ngược của Thư viện hỗ trợ.
Loại VectorDrawableCompat
trong Thư viện hỗ trợ cho phép bạn hỗ trợ VectorDrawable trong
Android 2.1 (API cấp độ 7) trở lên.
Các loại đồ họa vectơ được hỗ trợ
Thông số kỹ thuật của Google Material Design cung cấp các biểu tượng material mà bạn có thể sử dụng trong các ứng dụng Android. Vector Asset Studio giúp bạn chọn, nhập và định kích thước biểu tượng Material, cũng như xác định độ mờ và chế độ cài đặt phản chiếu Phải sang trái (RTL).
Vector Asset Studio cũng cho phép bạn nhập các tệp SVG và PSD của riêng mình. SVG là một tiêu chuẩn mở dựa trên XML của tổ chức The World Wide Web Consortium (W3C). Định dạng tệp PSD hỗ trợ các tính năng của Adobe Photoshop. Vector Asset Studio hỗ trợ các tiêu chuẩn thiết yếu, nhưng không phải tất cả các tính năng của SVG và PSD.
Khi bạn chọn một tệp SVG hoặc PSD nhất định, Vector Asset Studio sẽ phản hồi ngay lập tức về việc liệu
mã đồ họa có được hỗ trợ hay không. Công cụ này chuyển đổi tệp đó thành tệp XML chứa mã
VectorDrawable. Nếu có thông báo lỗi, bạn nên xác minh rằng vectơ vẽ được của bạn xuất hiện như dự kiến.
Để biết thêm thông tin về các tính năng PSD được phép, hãy xem
Hỗ trợ và hạn chế đối với tệp PSD.
Đối với Android 5.0 (API cấp độ 21) trở lên, bạn có thể sử dụng loại
AnimatedVectorDrawable
để tạo ảnh động cho các thuộc tính của loại
VectorDrawable. Với Thư viện hỗ trợ, bạn có thể sử dụng loại
AnimatedVectorDrawableCompat
để tạo ảnh động loại VectorDrawable cho Android 3.0 (API cấp độ 11) trở lên.
Để biết thêm thông tin, hãy xem
Tạo ảnh động vectơ vẽ được.
Lưu ý đối với tệp SVG và PSD
Vectơ vẽ được thích hợp cho các biểu tượng đơn giản. Biểu tượng material là ví dụ tiêu biểu về các loại hình ảnh hoạt động hiệu quả dưới dạng vectơ vẽ được trong ứng dụng. Ngược lại, nhiều biểu tượng chạy ứng dụng có rất nhiều chi tiết nên hoạt động hiệu quả hơn dưới dạng hình ảnh đường quét.
Lần tải đầu của một vectơ vẽ được có thể tốn nhiều chu kỳ CPU hơn hình ảnh đường quét tương ứng. Sau đó, việc sử dụng bộ nhớ và hiệu suất của vectơ vẽ được và hình ảnh đường quét là tương tự nhau. Bạn nên giới hạn ảnh vectơ ở mức tối đa là 200 x 200 dp; nếu không, có thể sẽ mất quá nhiều thời gian để vẽ.
Mặc dù vectơ vẽ được hỗ trợ một hoặc nhiều màu, nhưng trong nhiều trường hợp, bạn nên tô đen biểu tượng (android:fillColor="#FF000000"). Khi sử dụng phương pháp này, bạn có thể thêm sắc thái màu vào vectơ vẽ được
mà bạn đã đặt trong bố cục và màu biểu tượng sẽ thay đổi thành màu phủ. Nếu màu biểu tượng
không phải là màu đen, thì màu biểu tượng có thể pha trộn với màu phủ.
Giải pháp cho khả năng tương thích ngược của vectơ vẽ được
Bảng sau đây tóm tắt hai kỹ thuật mà bạn có thể sử dụng cho khả năng tương thích ngược:
| Kỹ thuật | Đối tượng có thể vẽ trong APK | Phần tử XML của Vectơ vẽ được | Phiên bản | Cờ dựng | Mã ứng dụng |
|---|---|---|---|---|---|
| Kỹ thuật tạo PNG | Vectơ và đường quét | Có hỗ trợ một tập hợp con | SVG: Plugin của Android dành cho Gradle 1.5.0 trở lên PSD: Android Studio 2.2 trở lên |
Mặc định | Có hỗ trợ nhiều kỹ thuật lập trình |
| Thư viện hỗ trợ 23.2 trở lên | Vectơ | Hỗ trợ đầy đủ | Plugin của Android dành cho Gradle 2.0 trở lên | Yêu cầu có câu lệnh của Thư viện hỗ trợ | Có hỗ trợ một số kỹ thuật lập trình |
Việc sử dụng các vectơ vẽ được có thể tạo ra một tệp APK nhỏ hơn nhưng lần tải đầu của vectơ vẽ được có thể mất nhiều thời gian hơn.
Kỹ thuật tạo PNG
Android 5.0 (API cấp độ 21) trở lên có hỗ trợ vectơ vẽ được. Nếu ứng dụng của bạn có
cấp độ API tối thiểu thấp hơn, thì Vector Asset Studio sẽ thêm tệp vectơ vẽ được vào dự án
của bạn; Ngoài ra, tại thời điểm dựng, Gradle sẽ tạo các hình ảnh đường quét PNG có độ phân giải khác nhau. Gradle tạo mật độ PNG được quy định bởi thuộc tính Ngôn ngữ cụ thể của miền (DSL)
createdDensities trong tệp build.gradle.
Đối với Android 5.0 (API cấp độ 21) trở lên, Vector Asset Studio hỗ trợ tất cả các phần tử
VectorDrawable. Để tương thích ngược với Android 4.4 (API
cấp độ 20) trở xuống, Vector Asset Studio hỗ trợ các phần tử XML sau:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Bạn có thể thay đổi mã XML do Vector Asset Studio tạo ra, mặc dù đó không phải là phương pháp hay nhất. Việc thay đổi giá trị trong mã XML này sẽ không gây ra bất kỳ vấn đề nào, miễn là các giá trị này hợp lệ và tĩnh. Nếu muốn thêm các phần tử XML, bạn phải đảm bảo rằng các phần tử đó được hỗ trợ dựa trên cấp độ API tối thiểu của bạn.
Thư viện hỗ trợ
Kỹ thuật này cần phải có Thư viện hỗ trợ Android 23.2 trở lên và Trình bổ trợ Android cho Gradle 2.0 trở lên, và chỉ sử dụng các vectơ vẽ được. Loại
VectorDrawableCompat
trong Thư viện hỗ trợ cho phép bạn hỗ trợ VectorDrawable trong
Android 2.1 (API cấp độ 7) trở lên.
Trước khi sử dụng
Vector Asset Studio, bạn phải thêm một câu lệnh vào tệp
build.gradle:
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Bạn cũng phải sử dụng các kỹ thuật lập trình tương thích với Thư viện hỗ trợ, chẳng hạn như sử dụng thuộc tính app:srcCompat cho các vectơ vẽ được thay vì
thuộc tính android:src. Để biết thêm thông tin, hãy xem
Thư viện hỗ trợ Android 23.2.
Chạy Vector Asset Studio
Cách mở Vector Asset Studio:
- Trong Android Studio, hãy mở một dự án của ứng dụng Android.
- Trong cửa sổ Dự án, chọn Chế độ xem Android.
- Nhấp chuột phải vào thư mục res rồi chọn Mới > Thành phần vectơ.
- Thay vào đó, nếu hộp thoại Cần Trình bổ trợ Android cho Gradle mới hơn xuất hiện, hãy sửa phiên bản Gradle của bạn như sau:
- Chọn Tệp > Cấu trúc dự án.
- Trong hộp thoại Cấu trúc dự án, hãy chọn Dự án.
- Trong trường Phiên bản Plugin Android, hãy thay đổi phiên bản Trình bổ trợ Android cho Gradle thành 1.5.0 trở lên và nhấp vào OK.
- Trong phần chế độ xem Android của cửa sổ Dự án, hãy nhấp chuột phải vào thư mục res rồi chọn Mới > Thành phần vectơ.
- Tiếp tục với Nhập đồ họa vectơ.
Một số chế độ xem và thư mục khác của dự án cũng có mục trong trình đơn này.
Vector Asset Studio sẽ xuất hiện.
Hình 1. Vector Asset Studio.
Gradle sẽ đồng bộ hóa dự án này.
Vector Asset Studio sẽ xuất hiện.
Nhập đồ họa vectơ
Vector Asset Studio giúp bạn nhập tệp đồ họa vectơ vào dự án ứng dụng. Thực hiện theo một trong các quy trình sau:
Thêm biểu tượng material
Sau khi mở Vector Asset Studio, bạn có thể thêm biểu tượng material như sau:
- Trong Vector Asset Studio, chọn Biểu tượng material.
- Trong trường Biểu tượng, hãy nhấp vào nút.
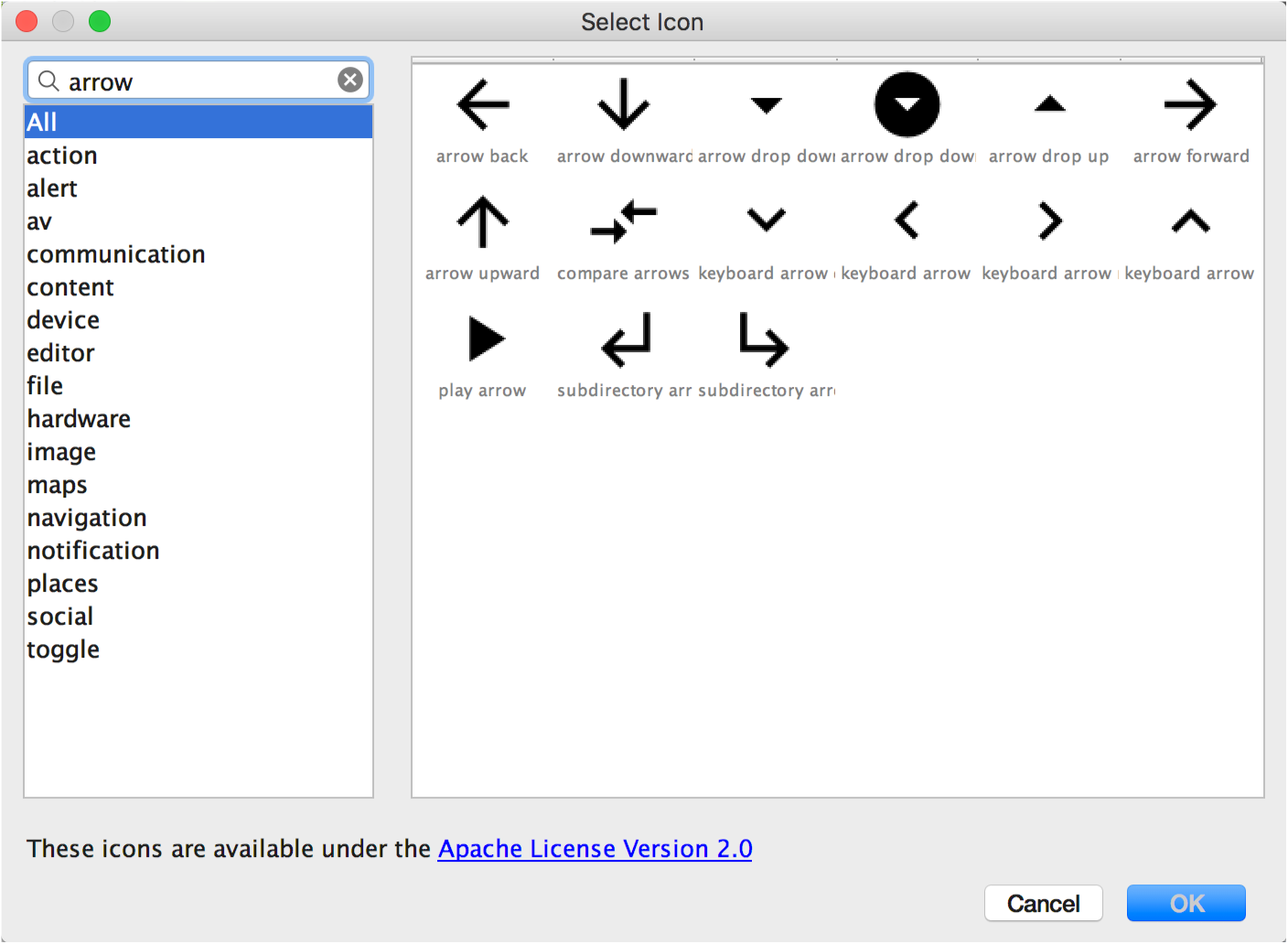
Hộp thoại Chọn biểu tượng xuất hiện. Bạn có thể lọc biểu tượng nào hiển thị bằng cách chọn một danh mục biểu tượng từ danh sách bên trái hoặc nhập vào trường tìm kiếm như minh hoạ trong hình 2.

Hình 2. Lọc biểu tượng material trong Vector Asset Studio.
- Thay đổi tuỳ ý tên tài nguyên, kích thước, độ mờ và chế độ cài đặt phản chiếu Phải sang trái (RTL):
- Tên – Nhập tên mới nếu bạn không muốn sử dụng tên mặc định. Vector Asset Studio tự động tạo một tên duy nhất (thêm một số vào sau tên) nếu tên tài nguyên đó đã có trong dự án. Tên này chỉ chứa các ký tự viết thường, dấu gạch dưới và chữ số.
- Override (Ghi đè) – Chọn tuỳ chọn này nếu bạn muốn điều chỉnh kích thước của hình ảnh. Khi bạn nhập một kích thước mới, nội dung thay đổi sẽ xuất hiện trong phần xem trước.
- Độ mờ – Sử dụng thanh trượt để điều chỉnh độ mờ của hình ảnh. Nội dung thay đổi sẽ xuất hiện trong phần xem trước.
- Bật tính năng tự động phản chiếu cho bố cục RTL – Chọn tùy chọn này nếu bạn muốn
hiển thị hình ảnh phản chiếu khi bố cục là từ phải sang trái, thay vì từ trái sang phải. Ví dụ: một số ngôn ngữ được đọc từ phải sang trái; nếu có biểu tượng mũi tên, thì trong trường hợp này, bạn nên hiển thị hình ảnh phản chiếu của ngôn ngữ đó. Xin lưu ý rằng nếu đang làm việc với một dự án cũ hơn, bạn cũng có thể cần thêm
android:supportsRtl="true"vào tệp kê khai ứng dụng. Tính năng tự động phản chiếu được hỗ trợ trên Android 5.0 (API cấp độ 21) trở lên và thông qua Thư viện hỗ trợ.
Kích thước mặc định là 24 x 24 dp, được xác định trong thông số kỹ thuật material design. Bỏ chọn hộp đánh dấu để quay lại kích thước mặc định.
- Nhấp vào Tiếp theo.
- Thay đổi tuỳ ý mô-đun và thư mục tài nguyên:
- Thư mục Res – Chọn nhóm tài nguyên mà bạn muốn thêm
vectơ vẽ được:
src/main/res,src/debug/res,src/release/res, hoặc một nhóm tài nguyên do người dùng xác định. Nhóm tài nguyên chính áp dụng cho tất cả các biến thể xây dựng, bao gồm cả nhóm tài nguyên gỡ lỗi và huỷ bỏ. Các bộ nguồn gỡ lỗi và phát hành ghi đè tập hợp nguồn chính và áp dụng cho một phiên bản của một bản dựng. Bộ nguồn gỡ lỗi chỉ dùng để gỡ lỗi. Để xác định tập hợp nguồn mới, hãy chọn Tệp > Cấu trúc dự án > ứng dụng > Loại bản dựng. Ví dụ: bạn có thể xác định một tập hợp nguồn beta và tạo phiên bản của biểu tượng bao gồm văn bản "BETA" ở góc dưới cùng bên phải. Để biết thêm thông tin, hãy xem phần Định cấu hình biến thể xây dựng. - Nhấp vào Hoàn tất.
- Xây dựng dự án.
Chọn một biểu tượng material rồi nhấp vào OK. Biểu tượng đã chọn xuất hiện trong Bản xem trước vectơ vẽ được.
Khu vực Thư mục Output hiển thị vectơ vẽ được và thư mục mà vectơ này sẽ xuất hiện.
Vector Asset Studio sẽ thêm một tệp XML xác định vectơ vẽ được cho dự án trong
thư mục app/src/main/res/drawable/. Từ Khung hiển thị Android của cửa sổ Project (Dự án) bạn có thể xem tệp XML vectơ đã tạo trong thư mục drawable (vectơ vẽ được).
Nếu cấp độ API tối thiểu là Android 4.4 (API cấp độ 20) trở xuống và bạn
chưa bật kỹ thuật Thư viện hỗ trợ, Vector Asset Studio sẽ tạo tệp PNG. Từ khung hiển thị Project Files (Tệp dự án) của cửa sổ Project (Dự án), bạn có thể xem các tệp PNG và XML đã tạo trong thư mục app/build/generated/res/pngs/debug/.
Bạn không nên chỉnh sửa các tệp đường quét đã tạo này mà thay vào đó hãy làm việc với tệp XML vectơ. Hệ thống xây dựng sẽ tự động tạo lại các tệp đường quét khi cần thiết, do đó bạn không cần phải duy trì những tệp đó.
Nhập tệp SVG hoặc PSD
Sau khi mở Vector Asset Studio, bạn có thể nhập tệp SVG hoặc PSD như sau:
- Trong Vector Asset Studio, hãy chọn Tệp cục bộ.
- Chỉ định Tệp hình ảnh bằng cách nhấp vào … .
- Thay đổi tuỳ ý tên tài nguyên, kích thước, độ mờ và chế độ cài đặt phản chiếu Phải sang trái (RTL):
- Tên – Nhập tên mới nếu bạn không muốn sử dụng tên mặc định. Vector Asset Studio sẽ tự động tạo một tên duy nhất (thêm một số vào cuối tên) nếu tên tài nguyên đó đã có trong dự án. Tên này chỉ chứa các ký tự viết thường, dấu gạch dưới và chữ số.
- Override (Ghi đè) – Chọn tuỳ chọn này nếu bạn muốn điều chỉnh kích thước của hình ảnh. Sau khi bạn chọn ghi đè, kích thước sẽ tự đổi thành kích thước của hình ảnh. Bất cứ khi nào bạn thay đổi kích thước, nội dung thay đổi đó sẽ xuất hiện trong phần xem trước. Kích thước mặc định là 24 x 24 dp, được xác định trong thông số kỹ thuật Material Design.
- Độ mờ – Sử dụng thanh trượt để điều chỉnh độ mờ của hình ảnh. Nội dung thay đổi sẽ xuất hiện trong phần xem trước.
- Bật tính năng tự động phản chiếu cho bố cục RTL – Chọn tùy chọn này nếu bạn muốn
hiển thị hình ảnh phản chiếu khi bố cục là từ phải sang trái, thay vì từ trái sang phải. Ví dụ: một số ngôn ngữ được đọc từ phải sang trái; nếu có biểu tượng mũi tên, thì trong trường hợp này, bạn nên hiển thị hình ảnh phản chiếu của ngôn ngữ đó. Xin lưu ý rằng nếu đang làm việc với một dự án cũ hơn,
bạn có thể
cần thêm
android:supportsRtl="true"vào tập kê khai ứng dụng. Tính năng tự động phản chiếu được hỗ trợ trên Android 5.0 (API cấp độ 21) trở lên và Thư viện hỗ trợ. - Nhấp vào Tiếp theo.
- Thay đổi tuỳ ý thư mục tài nguyên:
- Thư mục Res – Chọn nhóm tài nguyên mà bạn muốn thêm
vectơ vẽ được:
src/main/res,src/debug/res,src/release/res, hoặc nhóm tài nguyên do người dùng xác định. Nhóm tài nguyên chính áp dụng cho tất cả các biến thể xây dựng, bao gồm cả nhóm tài nguyên gỡ lỗi và huỷ bỏ. Các bộ nguồn gỡ lỗi và phát hành ghi đè tập hợp nguồn chính và áp dụng cho một phiên bản của một bản dựng. Bộ nguồn gỡ lỗi chỉ dùng để gỡ lỗi. Để xác định tập hợp nguồn mới, hãy chọn Tệp > Cấu trúc dự án > ứng dụng > Loại bản dựng. Ví dụ: bạn có thể xác định một tập hợp nguồn beta và tạo phiên bản của biểu tượng bao gồm văn bản "BETA" ở góc dưới cùng bên phải. Để biết thêm thông tin, hãy xem phần Định cấu hình biến thể xây dựng. - Nhấp vào Hoàn tất.
- Xây dựng dự án.
Tệp này phải nằm trên ổ cục bộ. Ví dụ: nếu tệp cục bộ nằm trên mạng, trước tiên, bạn cần tải tệp xuống một ổ cục bộ.
Hình ảnh đó sẽ xuất hiện trong Bản xem trước vectơ vẽ được.
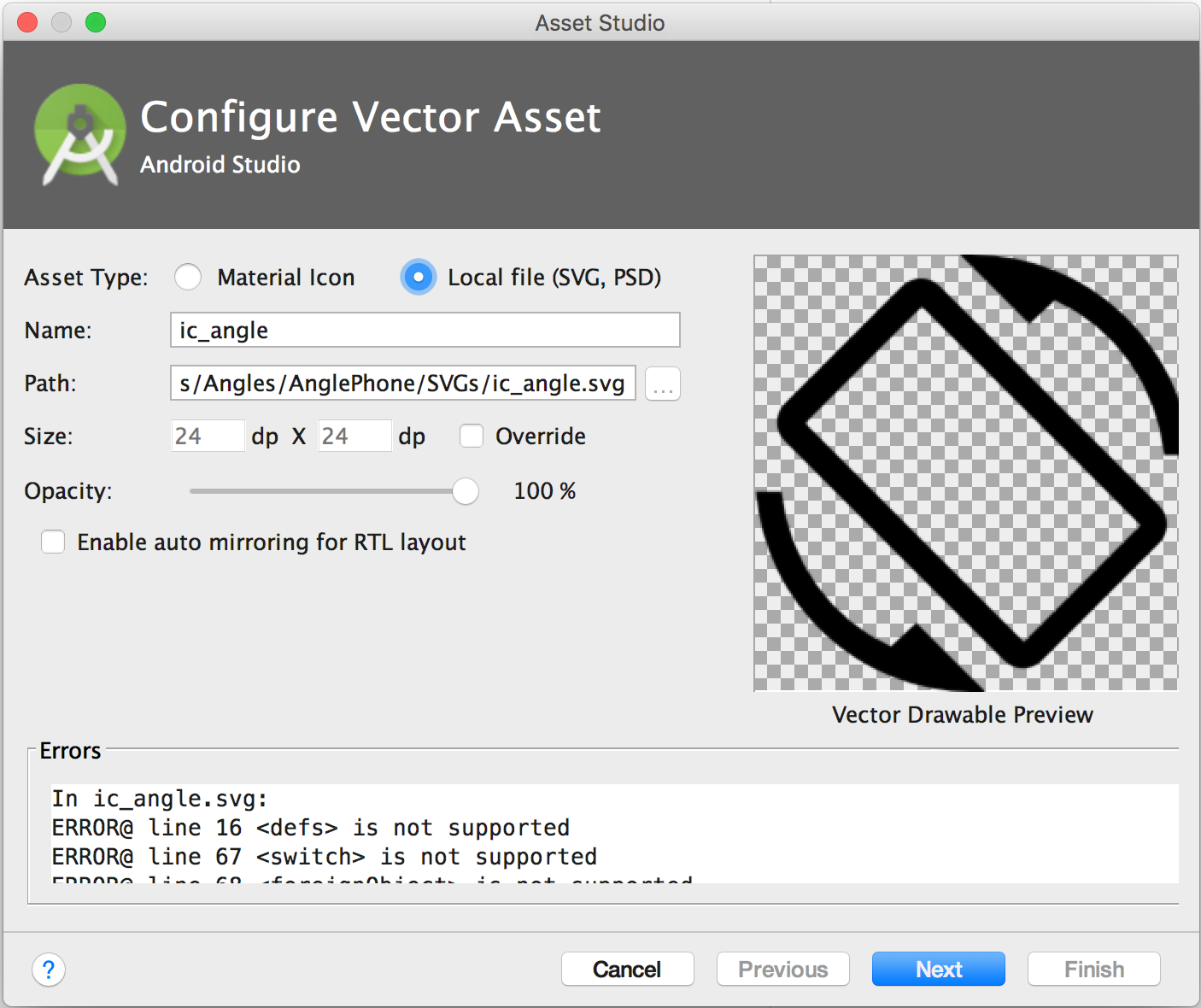
Nếu tệp SVG hoặc PSD chứa các tính năng không được hỗ trợ, thì lỗi sẽ xuất hiện ở cuối Vector Asset Studio, như trong hình 3.

Hình 3. Vector Asset Studio hiển thị một số lỗi.
Nếu thấy lỗi, bạn cần đảm bảo rằng vectơ vẽ được đã nhập đó hiển thị đúng cách. Di chuyển qua danh sách để xem lỗi.
Để biết danh sách các phần tử được hỗ trợ, hãy xem Giải pháp khả năng tương thích ngược của vectơ vẽ được. Để biết thêm thông tin về các tệp PSD được phép, hãy xem phần Hỗ trợ và hạn chế đối với tệp PSD.
Khu vực Thư mục Output hiển thị vectơ vẽ được và thư mục mà vectơ này sẽ xuất hiện.
Vector Asset Studio sẽ thêm một tệp XML xác định vectơ vẽ được cho dự án trong
thư mục app/src/main/res/drawable/. Từ Khung hiển thị Android của cửa sổ Project (Dự án) bạn có thể xem tệp XML vectơ đã tạo trong thư mục drawable (vectơ vẽ được).
Nếu cấp độ API tối thiểu là Android 4.4 (API cấp độ 20) trở xuống và bạn
chưa bật kỹ thuật Thư viện hỗ trợ, Vector Asset Studio sẽ tạo tệp PNG. Từ khung hiển thị Project Files (Tệp dự án) của cửa sổ Project (Dự án), bạn có thể xem các tệp PNG và XML đã tạo trong thư mục app/build/generated/res/pngs/debug/.
Bạn không nên chỉnh sửa các tệp đường quét đã tạo này mà thay vào đó hãy làm việc với tệp XML vectơ. Hệ thống xây dựng sẽ tự động tạo lại các tệp đường quét khi cần thiết, do đó bạn không cần phải duy trì những tệp đó.
Thêm vectơ vẽ được vào bố cục
Trong tệp bố cục, bạn có thể đặt bất kỳ tiện ích nào có liên quan đến biểu tượng, chẳng hạn như
ImageButton,
ImageView, v.v.
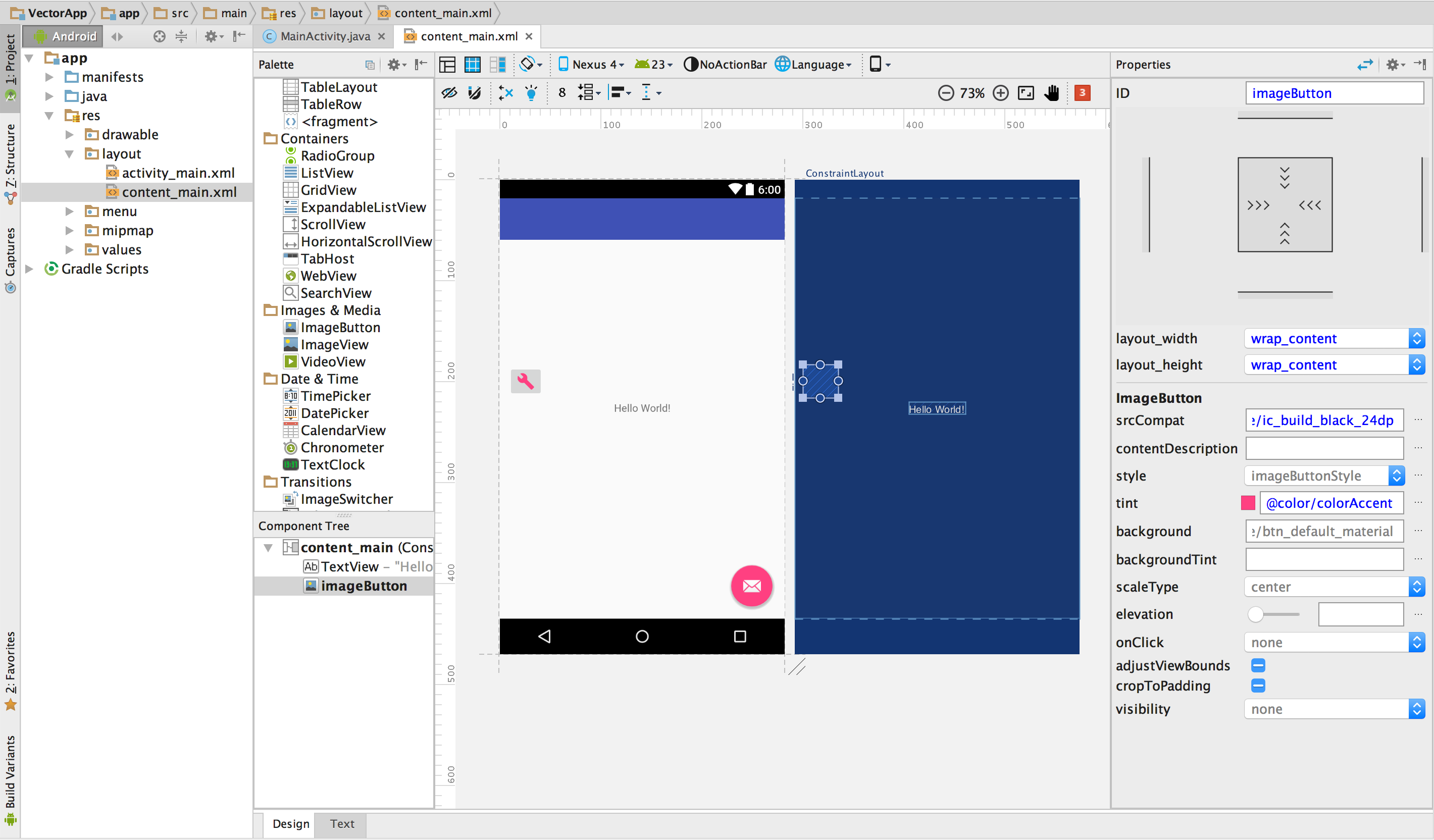
để trỏ đến một vectơ vẽ được. Ví dụ: bố cục sau đây
cho thấy một vectơ vẽ được hiển thị trên một nút:

Hình 4. Vectơ vẽ được hiển thị trên một nút trong bố cục.
Cách hiển thị một vectơ vẽ được trên một tiện ích, như trong hình:
- Mở một dự án và nhập một vectơ vẽ được.
- Trong chế độ xem Android của cửa sổ Dự án, hãy nhấp đúp vào một tệp XML bố cục, chẳng hạn như
content_main.xml. - Nhấp vào thẻ Thiết kế để hiển thị Layout Editor.
- Kéo tiện ích
ImageButtontừ cửa sổ Bảng chế độ xem lên công cụ Layout Editor. - Trong hộp thoại Tài nguyên, hãy chọn Vectơ vẽ được trong ngăn bên trái, rồi chọn vec tơ vẽ được mà bạn đã nhập. Nhấp vào Ok.
- Để thay đổi màu của hình ảnh thành màu nhấn được xác định trong giao diện, trong cửa sổ Thuộc tính, hãy tìm thuộc tính sắc thái màu và nhấp vào …
- Trong hộp thoại Tài nguyên, hãy chọn Màu trong ngăn bên trái, sau đó chọn colorAccent. Nhấp vào Ok.
Ví dụ này sử dụng dự án Điện thoại/Máy tính bảng do Trình hướng dẫn dự án mới tạo.
Vectơ vẽ được xuất hiện trên ImageButton trong bố cục.
Màu của hình ảnh sẽ đổi thành màu nhấn trong bố cục.
Nếu dự án sử dụng Thư viện hỗ trợ, mã ImageButton sẽ
tương tự như mã sau:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Nếu dự án không sử dụng Thư viện hỗ trợ, mã vectơ vẽ được sẽ là android:src="@drawable/ic_build_black_24dp".
Tham chiếu đến một vectơ vẽ được trong mã
Thông thường, bạn có thể tham chiếu đến một tài nguyên vectơ vẽ được theo cách chung trong mã. Đồng thời, khi ứng dụng của bạn chạy, ảnh vectơ hoặc đường quét tương ứng sẽ tự động hiển thị tuỳ thuộc vào cấp độ API:
- Trong hầu hết trường hợp, bạn có thể tham chiếu tới các vectơ vẽ được dưới dạng
@drawabletrong mã XML hoặcDrawabletrong mã Java. - Nếu ứng dụng của bạn sử dụng Thư viện hỗ trợ (ngay cả khi bạn không có
câu lệnh
vectorDrawables.useSupportLibrary = truetrong tệpbuild.gradle), bạn cũng có thể tham chiếu đến một vectơ vẽ được bằng câu lệnhapp:srcCompat. Ví dụ: - Đôi khi, bạn có thể cần nhập tài nguyên có thể vẽ vào loại chính xác của tài nguyên đó, chẳng hạn như khi bạn cần sử dụng các tính năng cụ thể của loại
VectorDrawable. Để làm điều này, bạn có thể sử dụng mã Java, chẳng hạn như sau:
Ví dụ: mã XML bố cục sau đây áp dụng hình ảnh cho một chế độ xem:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Mã Java sau đây truy xuất hình ảnh dưới dạng Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Phương thức getResources()
nằm trong loại Context,
áp dụng cho các đối tượng giao diện người dùng, chẳng hạn như
hoạt động, mảnh, bố cục, chế độ xem và các đối tượng khác.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Bạn chỉ có thể truy cập các tài nguyên vectơ vẽ được từ chuỗi chính.
Đối với kỹ thuật Thư viện hỗ trợ, bạn phải sử dụng kỹ thuật lập trình tương thích với Thư viện hỗ trợ. Để biết thêm thông tin, hãy xem phần Thư viện hỗ trợ Android 23.2.
Sửa đổi mã XML do Vector Asset Studio tạo
Bạn có thể sửa đổi mã XML vectơ vẽ được, nhưng không thể chỉnh sửa PNG và mã XML tương ứng đã tạo vào thời điểm dựng. Tuy nhiên, bạn không nên thực hiện việc này.
Khi sử dụng kỹ thuật tạo PNG, Vector Asset Studio sẽ đảm bảo rằng vectơ vẽ được và PNG khớp nhau và tệp kê khai chứa mã thích hợp. Nếu bạn thêm mã không được hỗ trợ trên Android 4.4 (API cấp độ 20) trở xuống, hình ảnh vectơ và hình ảnh PNG của bạn có thể khác nhau. Bạn cũng cần đảm bảo rằng tệp kê khai chứa mã hỗ trợ các thay đổi của bạn.
Cách sửa đổi tệp XML vectơ khi bạn không sử dụng kỹ thuật Thư viện hỗ trợ:
- Trong cửa sổ Dự án, hãy nhấp đúp vào tệp XML vectơ đã tạo trong thư mục vectơ vẽ được.
- Chỉnh sửa mã XML dựa trên nội dung được hỗ trợ bởi cấp độ API tối thiểu:
- Android 5.0 (API cấp độ 21) trở lên – Vector Asset Studio hỗ trợ tất cả các phần tử
DrawablevàVectorDrawable. Bạn có thể thêm các phần tử XML và thay đổi giá trị. - Android 4.4 (API cấp độ 20) trở xuống – Vector Asset Studio hỗ trợ tất cả các phần tử
Drawablevà tập hợp nhỏ các phần tửVectorDrawable. Để biết danh sách, hãy xem Giải pháp khả năng tương thích ngược của vectơ vẽ được. Bạn có thể thay đổi các giá trị trong mã đã tạo và thêm các phần tử XML được hỗ trợ. - Xây dựng dự án và kiểm tra để đảm bảo rằng ảnh vectơ vẽ được và hình ảnh đường quét tương ứng trông giống nhau.
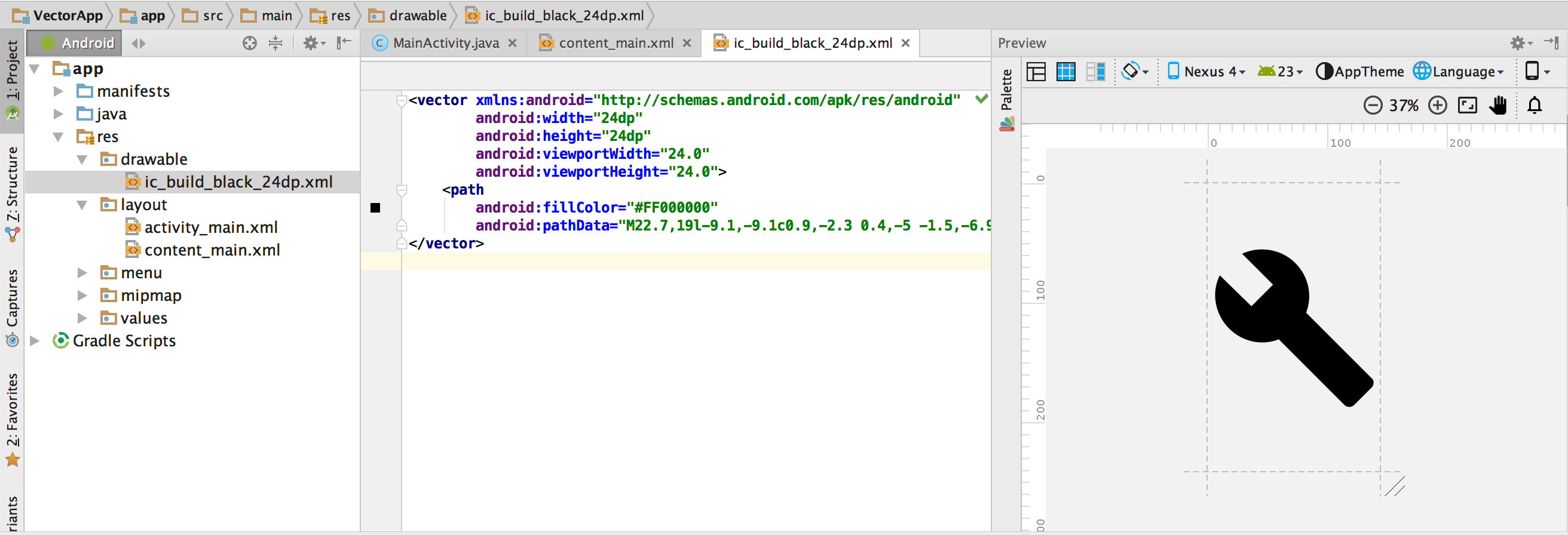
Tệp XML xuất hiện trong cửa sổ trình chỉnh sửa và cửa sổ Xem trước.

Hình 5. Tệp XML vectơ hiển thị trong Trình soạn thảo mã và cửa sổ Xem trước.
Hãy nhớ rằng PNG đã tạo có thể hiển thị trong cửa sổ Xem trước khác với trong ứng dụng do các công cụ kết xuất khác nhau và bất kỳ thay đổi nào được thực hiện với vectơ vẽ được trước khi có một bản dựng. Nếu bạn thêm mã vào tệp XML vectơ do vectơ Asset Studio tạo, thì mọi tính năng không được hỗ trợ trong Android 4.4 (API cấp độ 20) trở xuống sẽ không xuất hiện trong các tệp PNG đã tạo. Do đó, khi thêm mã, bạn phải luôn kiểm tra để đảm bảo rằng các tệp PNG đã tạo khớp với vectơ vẽ được. Để thực hiện việc này, bạn có thể nhấp đúp vào tệp PNG trong chế độ xem Tệp dự án của cửa sổ Dự án; lề trái của Trình soạn thảo mã cũng hiển thị hình ảnh PNG khi mã của bạn tham chiếu đến vectơ vẽ được, như trong hình 6.

Hình 6. Hình ảnh PNG hiển thị ở lề trái của Trình soạn thảo mã.
Xoá một vectơ vẽ được khỏi dự án
Cách xoá một vectơ vẽ được khỏi dự án:
- Trong cửa sổ Dự án, hãy xoá tệp XML vectơ đã tạo bằng cách chọn tệp và nhấn phím Xoá (hoặc chọn Chỉnh sửa > Xoá).
- Chọn tuỳ ý các tuỳ chọn để tìm vị trí tệp được sử dụng trong dự án và nhấp vào OK.
- Chọn Xây dựng > Dọn sạch dự án.
Hộp thoại Safe Delete (Xoá an toàn) xuất hiện.
Android Studio sẽ xóa tệp này khỏi dự án và ổ đĩa. Tuy nhiên, nếu bạn chọn tìm kiếm những vị trí trong dự án có sử dụng tệp này và tìm thấy một số vị trí sử dụng, thì bạn có thể xem những vị trí đó và quyết định có xóa tệp hay không.
Mọi tệp PNG và XML do hệ thống tạo tự động tương ứng với vectơ vẽ được đã xoá sẽ bị gỡ bỏ khỏi dự án và ổ.
Phân phối một ứng dụng có chứa các vectơ vẽ được
Nếu bạn đã sử dụng kỹ thuật Thư viện hỗ trợ hoặc cấp độ API tối thiểu của bạn là Android 5.0 (API cấp độ 21) trở lên, thì APK của bạn sẽ chứa các vectơ vẽ được mà bạn đã thêm bằng Vector Asset Studio. Các APK này sẽ nhỏ hơn nếu ảnh vectơ được chuyển đổi thành PNG.
Khi cấp độ API tối thiểu của bạn bao gồm Android 4.4 (API cấp độ 20) trở xuống, đồng thời bạn có các vectơ vẽ được và hình ảnh đường quét tương ứng trong dự án, bạn có hai tuỳ chọn để phân phối tệp APK:
- Tạo một tệp APK bao gồm cả các vectơ vẽ được và các đại diện đường quét tương ứng. Giải pháp này dễ thực hiện nhất.
- Tạo nhiều tệp APK riêng biệt cho các cấp độ API. Khi bạn không đưa hình ảnh đường quét tương ứng vào APK cho Android 5.0 (API cấp độ 21) trở lên, tệp APK có thể giảm kích thước đi rất nhiều. Để biết thêm thông tin, hãy xem phần Hỗ trợ nhiều APK.
Hỗ trợ và hạn chế đối với tệp PSD
Vector Asset Studio không hỗ trợ tất cả các tính năng của tệp PSD. Danh sách sau đây tóm tắt các đặc điểm PSD được hỗ trợ và không được hỗ trợ, cũng như một số chi tiết chuyển đổi.
Tài liệu
Hỗ trợ:
- Chế độ màu PSD của bitmap, thang màu xám, được lập chỉ mục, RGB, LaB hoặc CMYK.
- Chiều sâu màu 8, 16 hoặc 32 bit.
Chi tiết chuyển đổi:
- Kích thước tài liệu PSD trở thành kích thước vectơ vẽ được và kích thước khung nhìn.
Không hỗ trợ:
- Chế độ màu PSD của bộ đôi hoặc đa kênh.
Hình dạng
Hỗ trợ:
- Mặt nạ cắt, nếu đế cắt có hình dạng khác.
- Các thao tác hình dạng, bao gồm hợp nhất/thêm, giao nhau, trừ và loại trừ.
Không hỗ trợ:
- Quy tắc tô màu nền chẵn lẻ được các hình dạng Photoshop sử dụng. Trong Android 6.0 (API cấp độ 23)
trở xuống, các vectơ vẽ được chỉ hỗ trợ quy tắc tô màu nền khác không. Trong các hình dạng tự giao nhau, giới hạn này có thể dẫn đến sự khác biệt về kết xuất
giữa tệp PSD và vectơ vẽ được tương ứng. Để khắc phục sự cố này, hãy thêm
android:fillType="evenOdd"vào hình dạng trong vectơ vẽ được. Ví dụ:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Nét vẽ và màu nền
Hỗ trợ:
- Nét vẽ, bao gồm màu sắc, độ mờ, chiều rộng, dấu nối, chữ viết hoa, dấu gạch ngang và căn chỉnh.
- Màu nền và nét vẽ đậm.
- Nét vẽ và màu nền được chỉ định dưới dạng RGB, LaB hoặc CMYK.
Chi tiết chuyển đổi:
- Nếu nét bị gạch ngang, được cắt bớt bằng đế cắt hoặc sử dụng cách căn chỉnh khác với trung tâm, Vector Asset Studio sẽ chuyển đổi nét thành hình tô màu trong vectơ vẽ được.
Không hỗ trợ:
- Tô màu nền và nét không phải màu đậm, chẳng hạn như chuyển tiếp.
Độ mờ
Hỗ trợ:
- Các lớp hình dạng có độ mờ bằng 0.
Chi tiết chuyển đổi:
- Vector Asset Studio nhân độ mờ màu nền với độ mờ của lớp để tính alpha màu nền.
- Công cụ này nhân độ mờ của đế cắt (nếu có đế cắt) với alpha màu nền để tính toán alpha màu nền cuối cùng.
- Công cụ này nhân độ mờ nét vẽ với độ mờ lớp để tính toán alpha nét vẽ.
- Công cụ này nhân độ mờ của đế cắt (nếu có đế cắt) với alpha nét vẽ để tính toán alpha nét vẽ cuối cùng.
Lớp
Hỗ trợ:
- Bất kỳ lớp hình dạng nào hiển thị.
Chi tiết chuyển đổi:
- Vector Asset Studio lưu giữ tên của các lớp trong tệp vectơ vẽ được.
Không hỗ trợ:
- Hiệu ứng lớp.
- Điều chỉnh và lớp văn bản.
- Chế độ trộn (bỏ qua).
Hỗ trợ và hạn chế đối với tệp SVG
Vector Asset Studio không hỗ trợ tất cả các tính năng của tệp SVG. Phần sau đây tóm tắt
các tính năng được hỗ trợ và không được hỗ trợ khi công cụ này chuyển đổi tệp SVG thành
VectorDrawable,
cùng với các thông tin chi tiết khác về chuyển đổi.
Tính năng được hỗ trợ
VectorDrawable hỗ trợ tất cả tính năng của
Tiny SVG 1.2, ngoại trừ
văn bản.
Hình dạng
VectorDrawable hỗ trợ
đường dẫn SVG.
Công cụ này chuyển đổi các hình dạng ban đầu như hình tròn, hình vuông và đa giác thành đường dẫn.
Phép biến đổi
Công cụ này hỗ trợ các ma trận biến đổi và áp dụng trực tiếp các ma trận này cho các đường dẫn con.
Nhóm
Công cụ này hỗ trợ các phần tử nhóm để dịch, chia tỷ lệ và xoay. Nhóm không hỗ trợ thuộc tính độ mờ.
Công cụ này cũng áp dụng bất kỳ tùy chỉnh định kiểu hoặc độ mờ cho nhóm nào cho các đường dẫn con.
Màu nền và nét vẽ
Bạn có thể đổ màu nền và vẽ nét cho các đường dẫn bằng cách sử dụng các màu đậm hoặc chuyển màu (tuyến tính, hướng tâm hoặc góc). Chỉ hỗ trợ nét vẽ ở giữa. Không hỗ trợ chế độ trộn. Không hỗ trợ đường dẫn nét đứt.
Mặt nạ
Công cụ này hỗ trợ một mặt nạ cắt cho mỗi nhóm.
Các tính năng mà trình nhập SVG không hỗ trợ
Mọi tính năng không có trong mục Tính năng được hỗ trợ ở trên đều không được hỗ trợ. Những tính năng không được hỗ trợ đáng chú ý bao gồm:
- Hiệu ứng bộ lọc: các hiệu ứng như bóng đổ, làm mờ và ma trận màu không được hỗ trợ.
- Văn bản: nên chuyển đổi văn bản thành hình dạng bằng các công cụ khác.
- Màu nền mẫu
