ב-Android Studio יש כלי בשם Vector Asset Studio שעוזר להוסיף סמלים וייבוא של קובצי Scalable Vector Graphic (SVG) ו-Adobe Photoshop Document (PSD) לפרויקט שלכם בתור משאבים שניתנים לשרטוט בווקטורים. שימוש בסרטונים וקטוריים שניתנים להזזה במקום במפות סיביות מפחית את ההפחתה את גודל ה-APK כי ניתן לשנות את הגודל של אותו קובץ לדחיסות מסך שונה ללא פגיעה באיכות התמונה. בגרסאות ישנות יותר של Android שלא תומכות פריטי גרפיקה וקטוריים, וקטור נכסים של סטודיו יכול, בזמן ה-build, להפוך פריטים גרפיים וקטוריים לגדלים שונים של מפת סיביות (bitmap) לכל דחיסות מסך.
מידע על Vector Asset Studio
Vector Asset Studio מוסיף לפרויקט גרפיקה וקטורית כקובץ XML שמתאר את התמונה. תחזוקה של קובץ XML אחד יכולה להיות קלה יותר מאשר עדכון של מספר גרפיקה של רשת נקודות ברזולוציה גבוהה.
ב-Android 4.4 (רמת API 20) ומטה אין תמיכה בפריטי גרפיקה וקטוריים. אם המיקום רמת ה-API המינימלית מוגדרת באחת מרמות ה-API האלה, יש לך שתי אפשרויות כשמשתמשים ב-Vector Asset Studio: ליצור קובצי Portable Network Graphic (PNG) (ברירת המחדל) או להשתמש ספרייה.
לצורך תאימות לאחור, Vector Asset Studio יוצר
תמונות Raster של הווקטור שניתן לשרטוט. פריטים שניתן להזזה של וקטור ורסטר הם
שנארזות יחד ב-APK. אפשר להתייחס לפריטי גרפיקה וקטוריים בתור
Drawable
בקוד Java או
@drawable בקוד XML; כשהאפליקציה שלך פועלת, הווקטור המתאים
או תמונה מסוג רסטר תוצג באופן אוטומטי בהתאם לרמת ה-API.
אם רוצים להשתמש רק בפריטים גרפיים וקטוריים, אפשר להשתמש בספריית התמיכה ב-Android בגרסה 23.2 או
גבוהה יותר. בשיטה הזו צריך לשנות את הקובץ build.gradle
לפני שמפעילים את Vector Asset Studio, כפי שמתואר
תמיכה בתאימות לאחור של הספרייה.
VectorDrawableCompat
בספריית התמיכה מאפשרת לך לתמוך ב-VectorDrawable
Android מגרסה 2.1 (רמת API 7) ואילך.
סוגים נתמכים של גרפיקת וקטורים
מפרט Google Material Design מספק סמלים של חומרים שאפשר להשתמש בהם לשימוש באפליקציות ל-Android. בעזרת Vector Asset Studio תוכלו לבחור, לייבא ולמדוד סמלים של חומרים, כמו להגדיר שקיפות ולהגדיר שיקוף מימין לשמאל.
Vector Asset Studio מאפשר לכם גם לייבא קובצי SVG ו-PSD משלכם. SVG הוא קובץ פתוח מבוסס XML
תקן World Wide Web Consortium (W3C). פורמט הקובץ PSD תומך ב-Adobe Photoshop
לבינה מלאכותית גנרטיבית. Vector Asset Studio תומך בתקנים הבסיסיים, אבל לא בכל התכונות של SVG ו-PSD.
כשמציינים קובץ SVG או PSD, Vector Asset Studio נותן משוב מיידי אם
אם קוד הגרפיקה לא נתמך או לא. היא ממירה את הקובץ לקובץ XML שמכיל
VectorDrawable
אם מתקבלות שגיאות, צריך לוודא שקובץ הווקטורים ניתן להזזה מוצג כמצופה.
מידע נוסף על תכונות PSD מותרות זמין במאמר
תמיכה והגבלות לגבי קובצי PSD.
ב-Android 5.0 (רמת API 21) ואילך, אפשר להשתמש
AnimatedVectorDrawable
כדי להנפיש את המאפיינים של
VectorDrawable
בכיתה. בספריית התמיכה אפשר להשתמש
AnimatedVectorDrawableCompat
כדי להוסיף אנימציה למחלקה VectorDrawable, ל-Android 3.0 (רמת API 11) ואילך.
מידע נוסף זמין במאמר הבא:
אנימציה של פריטי גרפיקה וקטוריים.
שיקולים בנוגע לקובצי SVG ו-PSD
כלי גרפי וקטורי מתאים לסמלים פשוטים. סמלים של חומרים מספקים דוגמאות לסוגים של תמונות שעובדות היטב וגם תמונות וקטוריות באפליקציה. לעומת זאת, להרבה סמלי השקה של אפליקציות ולכן הן פועלות טוב יותר כתמונות רסטר.
טעינה ראשונית של פריט גרפי וקטורי שניתן להזזה יכולה לעלות יותר מחזורי מעבד (CPU) מאשר הרסטר התואם תמונה. לאחר מכן, השימוש בזיכרון והביצועים דומים בין השניים. מומלץ לעיין להגביל קובץ תמונה וקטורי לגודל מקסימלי של 200 x 200 dp; אחרת, השרטוט יכול לקחת יותר מדי זמן.
למרות שתמונות וקטוריות ניתנות לשרטוט יש תמיכה בצבע אחד או יותר, במקרים רבים הגיוני להוסיף צבע
סמלים שחורים (android:fillColor="#FF000000"). בגישה הזאת אפשר להוסיף
גוון לווקטור שניתן לשרטוט
שהצבתם בפריסה וצבע הסמל ישתנה לגוון. אם הצבע של הסמל
לא שחור, יכול להיות שצבע הסמל ישתלב עם גוון הצבע.
פתרונות של תאימות לאחור באמצעות וקטורים
הטבלה הבאה מסכמת את שתי הטכניקות שבהן אפשר להשתמש תאימות לאחור:
| שיטה | פריטים שניתנים להזזה ב-APK | רכיבי XML VectorDrawable | גרסה | יצירת דגלים | קוד האפליקציה |
|---|---|---|---|---|---|
| יצירת PNG | וקטור ורסטר | נתמך בקבוצת משנה | SVG: פלאגין ל-Android ל-Gradle מגרסה 1.5.0 ואילך PSD: Android Studio 2.2 ואילך |
ברירת מחדל | מגוון טכניקות התכנות הנתמכות |
| תמיכה בספריית תמיכה בגרסה 23.2 ואילך | וקטור | תמיכה מלאה | פלאגין ל-Android ל-Gradle 2.0 ואילך | נדרשות הצהרות מספריית התמיכה | קבוצת משנה של טכניקות תכנות נתמכות |
שימוש בסרטונים שניתנים להזזה וקטורית יכול ליצור APK קטן יותר, אבל הטעינה הראשונית של פריטים וקטוריים שניתן להזזה התהליך עשוי להימשך זמן רב יותר.
יצירת קובצי PNG
מערכת Android 5.0 (רמת API 21) ואילך מספקת תמיכה בגרסה וקטורית לשרטוט. אם לאפליקציה שלך יש
רמת API מינימלית נמוכה יותר, Vector Asset Studio מוסיף את הקובץ שניתן לשרטוט באמצעות וקטור
פרויקט; כמו כן, בזמן ה-build, Gradle יוצרת תמונות של רסטר PNG
ברזולוציה גבוהה. Gradle יוצרת את צפיפות ה-PNG המוגדרת על ידי שפה ספציפית לדומיין (DSL)
הנכס generatedDensities
בקובץ build.gradle.
עבור Android 5.0 (רמת API 21) ואילך, Vector Asset Studio תומך בכל
VectorDrawable
רכיבים. לתאימות לאחור עם Android 4.4 (API
רמה 20) ומטה, Vector Asset Studio תומך ברכיבי ה-XML הבאים:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
אפשר לשנות את קוד ה-XML שנוצר על ידי Vector Asset Studio, אבל זו לא שיטה מומלצת. שינוי הערכים בקוד לא אמור לגרום לבעיות, כל עוד הם חוקיים וסטטיים. אם המיקום אם רוצים להוסיף רכיבי XML, צריך לוודא שהם נתמכים בהתאם לדרישות ה-API המינימליות. ברמה.
ספריית התמיכה
כדי להשתמש בשיטה הזו יש צורך בספריית התמיכה של Android בגרסה 23.2 ואילך וב-Android
פלאגין ל-Gradle מגרסה 2.0 ואילך, ומשתמש רק בסרטונים שניתנים להזזה וקטורית.
VectorDrawableCompat
בספריית התמיכה מאפשרת לך לתמוך ב-VectorDrawable
Android מגרסה 2.1 (רמת API 7) ואילך.
לפני השימוש
Vector Asset Studio, עליך להוסיף הצהרה אל
קובץ build.gradle:
מגניב
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
צריך להשתמש גם בטכניקות תכנות שתואמות לתמיכה
ספרייה, למשל שימוש במאפיין app:srcCompat במקום
המאפיין android:src לפריטים גרפיים וקטוריים. מידע נוסף זמין במאמר הבא:
ספריית התמיכה של Android בגרסה 23.2.
הרצת Vector Asset Studio
כדי להפעיל את Vector Asset Studio:
- ב-Android Studio, פותחים פרויקט באפליקציה ל-Android.
- בחלון Project, בוחרים תצוגת Android.
- לוחצים לחיצה ימנית על התיקייה res ובוחרים באפשרות New (חדש) > (חדש). נכס וקטורי.
- אם מופיעה במקום זאת תיבת הדו-שיח דרושה תוסף Android חדש יותר ל-Gradle, צריך לתקן את ההודעה. את גרסת Gradle באופן הבא:
- בוחרים קובץ > מבנה הפרויקט.
- בתיבת הדו-שיח Project constructure, בוחרים באפשרות Project.
- בשדה גרסת הפלאגין של Android, משנים את הפלאגין של Android ל-Gradle לגרסה 1.5.0 ואילך ולוחצים על אישור.
- בתצוגה של Android. בחלון Project, לוחצים לחיצה ימנית על התיקייה res ובוחרים חדש > נכס וקטורי.
- ממשיכים לשלב ייבוא גרפיקה וקטורית.
גם בחלק מהתצוגות האחרות ובתיקיות של הפרויקט יש את האפשרות הזו בתפריט.
יופיע Vector Asset Studio.
איור 1. Vector Asset Studio.
Gradle מסנכרנת את הפרויקט.
יופיע Vector Asset Studio.
ייבוא של פריט גרפי וקטורי
בעזרת Vector Asset Studio תוכלו לייבא קובץ גרפיקה וקטורית לפרויקט האפליקציה. מעקב אחר אחד של הנהלים הבאים:
הוספת סמל של חומר
אחרי שפותחים את Vector Asset Studio, אפשר להוסיף סמל של חומר בתור ככה:
- ב-Vector Asset Studio, בוחרים באפשרות Material Icon.
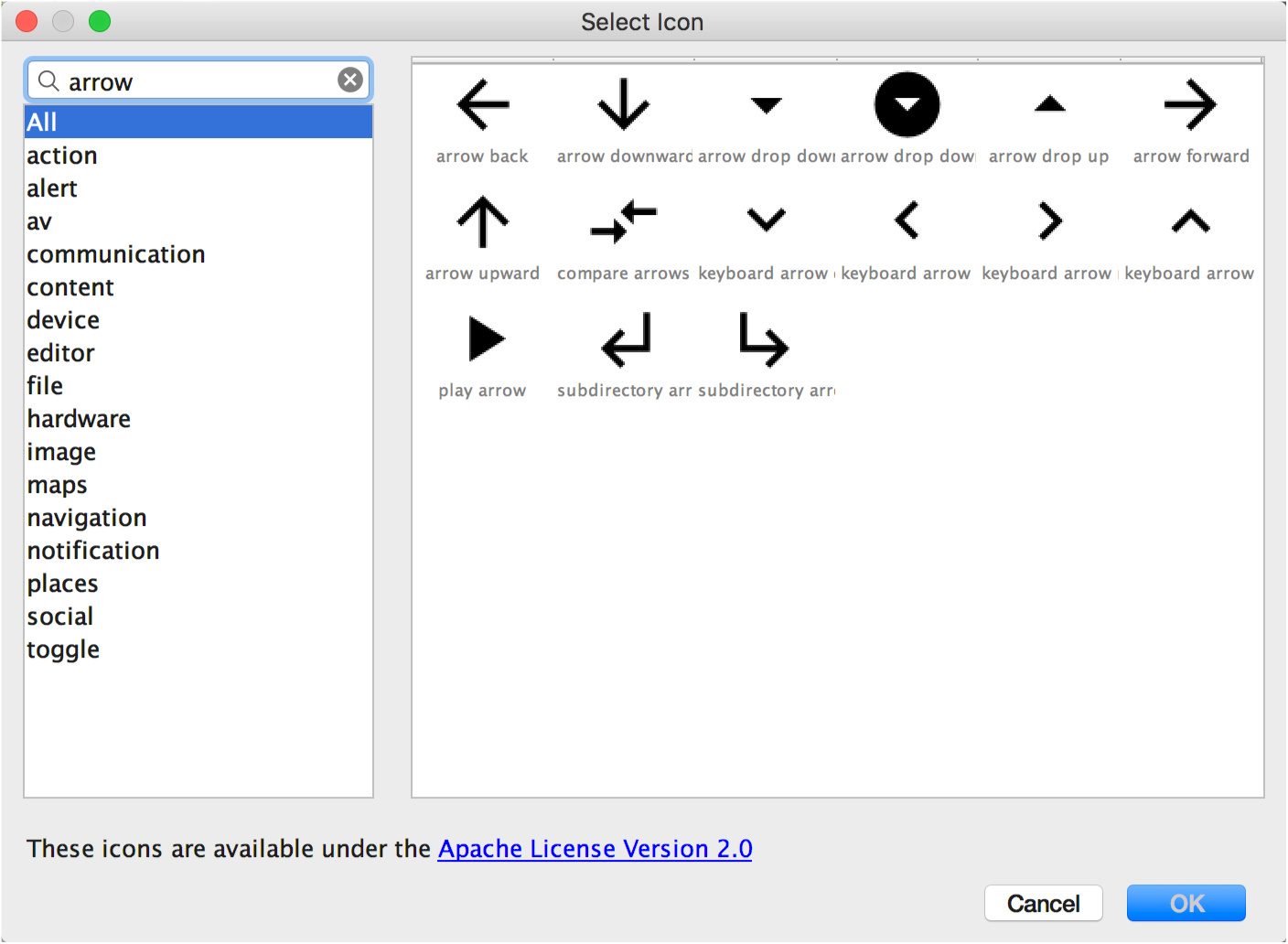
- בשדה 'סמל', לוחצים על הלחצן.
תיבת הדו-שיח בחירת סמל מופיעה. שלך אפשר לסנן אילו סמלים יוצגו על ידי בחירת קטגוריית סמלים מהרשימה שמימין, או בשדה החיפוש כפי שמוצג באיור 2.

איור 2. סינון סמלי חומרים בנכס וקטורי אולפן.
- אפשר לשנות את שם המשאב, הגודל, האטימות והגדרת השיקוף מימין לשמאל:
- שם – אם לא רוצים להשתמש בשם ברירת המחדל, מקלידים שם חדש. Vector Asset Studio יוצר באופן אוטומטי שם ייחודי (מוסיף מספר בסוף השם) אם שם המשאב הזה כבר קיים בפרויקט. השם יכול להכיל אותיות קטנות. תווים, קווים תחתונים וספרות בלבד.
- שינוי – יש לבחור באפשרות הזו אם ברצונך להתאים את גודל התמונה. כשמקלידים גודל חדש, השינוי מופיע אזור התצוגה המקדימה.
- אטימוּת - משתמשים בפס ההזזה כדי לכוונן את האטימות של התמונה. השינוי תופיע באזור התצוגה המקדימה.
- הפעלת שיקוף אוטומטי עבור פריסת RTL - יש לבחור באפשרות הזו אם רוצים
תמונת שיקוף שתוצג כאשר הפריסה היא מימין לשמאל, במקום משמאל לימין. עבור
לדוגמה, שפות מסוימות נקראות מימין לשמאל. אם יש סמל חץ, אולי כדאי
במקרה כזה, תוצג תמונת מראה שלו. שימו לב שאם אתם עובדים עם פרויקט ישן,
אפשר גם
צריך להוסיף את
android:supportsRtl="true"לקובץ המניפסט של האפליקציה. השיקוף האוטומטי הוא נתמך ב-Android מגרסה 5.0 (רמת API 21) ואילך, ובספריית התמיכה.
ברירת המחדל היא 24 x 24 dp, שמוגדרת ב עיצוב חומרים למפרט. מבטלים את הסימון של התיבה כדי לחזור לברירת המחדל.
- לוחצים על הבא.
- אפשר גם לשנות את המודולים ואת ספריית המשאבים:
- Res Directory – בוחרים את קבוצת מקורות המשאבים שאליה רוצים להוסיף את
פריט גרפי וקטורי שניתן לשרטוט:
src/main/res,src/debug/res,src/release/res, או קבוצת מקור שהוגדרה על ידי המשתמש. קבוצת המקור הראשית חלה על כל וריאציות ה-build, כולל לניפוי באגים ולשחרור. קבוצות המקור לניפוי באגים והפצה מבטלות את קבוצת המקור הראשית ומחילים אותן לגרסה אחת של build. מקור ניפוי הבאגים שהוגדר מיועד לניפוי באגים בלבד. כדי להגדיר מקור חדש הגדרה, בוחרים קובץ > מבנה הפרויקט > app > סוגי Build. לדוגמה, אפשר להגדיר קבוצת מקורות בגרסת בטא וליצור גרסה של סמל שמכיל את הטקסט 'בטא' בפינה הימנית התחתונה. מידע נוסף זמין במאמר הבא: הגדרת וריאציות ב-Build - לוחצים על סיום.
- יוצרים את הפרויקט.
בוחרים סמל של חומר ולוחצים על אישור. הסמל מופיע בקטע וקטור תצוגה מקדימה שניתנת להזזה.
באזור Output Directories (ספריות פלט) מוצגים הפרטים של פריט הגרפיקה הווקטורי והספרייה היכן היא תופיע.
Vector Asset Studio מוסיף קובץ XML שמגדיר את הווקטור שניתן למשיכה לפרויקט
תיקייה אחת (app/src/main/res/drawable/). מתוך
תצוגת Android של
פרויקט
אפשר לצפות בקובץ ה-XML של הווקטור שנוצר בתיקייה טיוטה.
אם רמת ה-API המינימלית היא Android 4.4 (רמת API 20) ומטה,
לא הפעלתם את השיטה 'ספריית תמיכה', Vector Asset Studio יוצר.
קובצי PNG. מתוך
תצוגה 'קובצי פרויקט'
בחלון Project אפשר לצפות בקובצי PNG ו-XML שנוצרו
תיקייה app/build/generated/res/pngs/debug/.
לא מומלץ לערוך את קובצי הרסטר שנוצרו, אלא להשתמש בקובץ XML וקטורי. build מחדש יוצרת מחדש את קובצי הרסטר באופן אוטומטי בעת הצורך, כך שלא תצטרכו לתחזק אותם.
ייבוא קובץ SVG או PSD
אחרי שפותחים את Vector Asset Studio, אפשר לייבא קובץ SVG או PSD בתור ככה:
- ב-Vector Asset Studio, בוחרים באפשרות קובץ מקומי.
- מציינים קובץ תמונה על ידי לחיצה על ... .
- אפשר לשנות את השם, הגודל, האטימות ושיקוף של המשאב מימין לשמאל (RTL) הגדרה:
- שם - אם לא רוצים להשתמש בברירת המחדל, מזינים את השם החדש. שם. Vector Asset Studio יוצר באופן אוטומטי שם ייחודי (מוסיף מספר בסוף name) אם שם המשאב כבר קיים בפרויקט. השם יכול להכיל אותיות קטנות. תווים, קווים תחתונים וספרות בלבד.
- שינוי – יש לבחור באפשרות הזו אם ברצונך להתאים את גודל התמונה. לאחר הבחירה, הגודל ישתנה של התמונה עצמה. בכל פעם שמשנים את הגודל, השינוי מופיע באזור התצוגה המקדימה. ברירת המחדל היא 24 x 24 dp, שמוגדרת ב עיצוב חומרים למפרט.
- אטימוּת - משתמשים בפס ההזזה כדי לכוונן את האטימות של התמונה. השינוי תופיע באזור התצוגה המקדימה.
- הפעלת שיקוף אוטומטי עבור פריסת RTL - יש לבחור באפשרות הזו אם רוצים
תמונת שיקוף שתוצג כאשר הפריסה היא מימין לשמאל, במקום משמאל לימין. עבור
לדוגמה, שפות מסוימות נקראות מימין לשמאל. אם יש סמל חץ, אולי כדאי
במקרה כזה, תוצג תמונת מראה שלו. שימו לב שאם אתם עובדים עם פרויקט ישן,
ייתכן
צריך להוסיף את
android:supportsRtl="true"לקובץ המניפסט של האפליקציה. השיקוף האוטומטי הוא בגרסה Android 5.0 (רמת API 21) ואילך, ובספריית התמיכה. - לוחצים על הבא.
- אפשר לשנות את ספריית המשאבים:
- Res Directory – בוחרים את קבוצת מקורות המשאבים שאליה רוצים להוסיף את
פריט גרפי וקטורי שניתן לשרטוט:
src/main/res,src/debug/res,src/release/res, או קבוצת מקור שהוגדרה על ידי המשתמש. קבוצת המקור הראשית חלה על כל וריאציות ה-build, כולל לניפוי באגים ולשחרור. קבוצות המקור לניפוי באגים והפצה מבטלות את קבוצת המקור הראשית ומחילים אותן לגרסה אחת של build. מקור ניפוי הבאגים שהוגדר מיועד לניפוי באגים בלבד. כדי להגדיר מקור חדש הגדרה, בוחרים קובץ > מבנה הפרויקט > app > סוגי Build. לדוגמה, אפשר להגדיר קבוצת מקורות בגרסת בטא וליצור גרסה של סמל שמכיל את הטקסט 'בטא' בפינה הימנית התחתונה. מידע נוסף זמין במאמר הבא: הגדרת וריאציות ב-Build - לוחצים על סיום.
- יוצרים את הפרויקט.
הקובץ חייב להיות באחסון מקומי. לדוגמה, אם הוא נמצא ברשת, צריך קודם צריך להוריד אותו לכונן מקומי.
התמונה מופיעה בתצוגה המקדימה של תמונה וקטורית שניתנת להזזה.
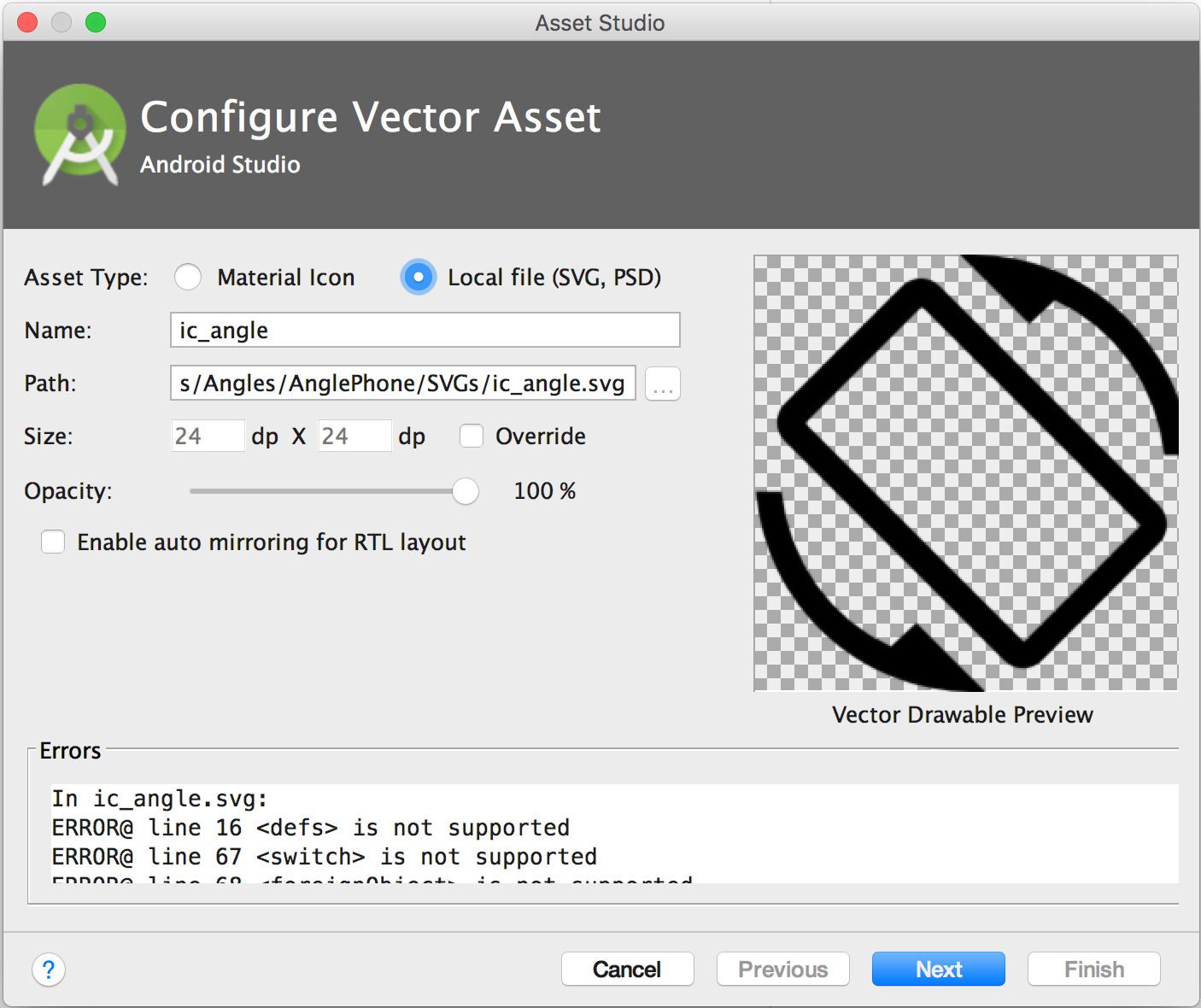
אם קובץ SVG או PSD מכיל תכונות שלא נתמכות, תופיע שגיאה בחלק התחתון Vector Asset Studio, כפי שמוצג באיור 3.

איור 3. Vector Asset Studio מוצגות כמה שגיאות.
אם מופיעות שגיאות, צריך לוודא שקובץ הווקטור המיובא מוצג כמו שצריך. גוללים ברשימה כדי לראות את השגיאות.
רשימה של רכיבים נתמכים זמינה בכתובת פתרונות לתאימות לאחור עם וקטורים. מידע נוסף על קובצי PSD מותרים זמין במאמר תמיכה והגבלות לגבי קובצי PSD.
באזור Output Directories (ספריות פלט) מוצגים הפרטים של פריט הגרפיקה הווקטורי והספרייה היכן היא תופיע.
Vector Asset Studio מוסיף קובץ XML שמגדיר את הווקטור שניתן למשיכה לפרויקט
תיקייה אחת (app/src/main/res/drawable/). מתוך
תצוגת Android של
פרויקט
אפשר לצפות בקובץ ה-XML של הווקטור שנוצר בתיקייה טיוטה.
אם רמת ה-API המינימלית היא Android 4.4 (רמת API 20) ומטה,
לא הפעלתם את השיטה 'ספריית תמיכה', Vector Asset Studio יוצר.
קובצי PNG. מתוך
תצוגה 'קובצי פרויקט'
בחלון Project אפשר לצפות בקובצי PNG ו-XML שנוצרו
תיקייה app/build/generated/res/pngs/debug/.
לא מומלץ לערוך את קובצי הרסטר שנוצרו, אלא להשתמש בקובץ XML וקטורי. build מחדש יוצרת מחדש את קובצי הרסטר באופן אוטומטי בעת הצורך, כך שלא תצטרכו לתחזק אותם.
הוספת פריט גרפי וקטורי שניתן להזזה לפריסה
בקובץ פריסה תוכלו להגדיר כל ווידג'ט שקשור לסמל, כמו
ImageButton,
ImageView וכן הלאה,
כדי שיצביע על קובץ גרפי שניתן לשרטוט. לדוגמה,
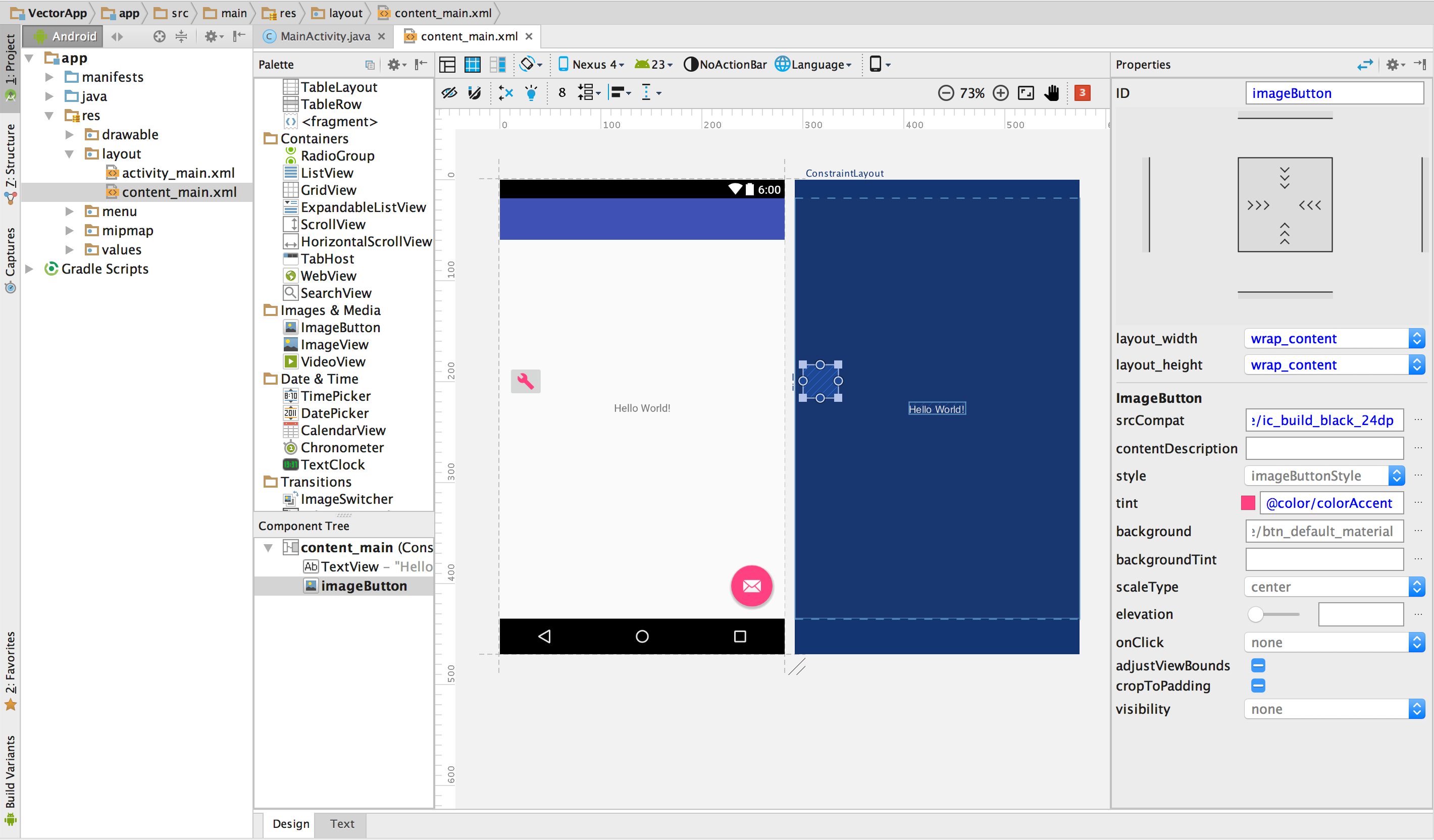
פריסה שבה מוצג סמל וקטורי שניתן לשרטוט על לחצן:

איור 4. פריט גרפי וקטורי שניתן לשרטוט מוצג על לחצן הפריסה שלו.
כדי להציג בווידג'ט קובץ גרפי שניתן לשרטוט בווקטור, כמו באיור:
- פותחים פרויקט ומייבאים פריט גרפי וקטורי שניתן להזזה.
- בתצוגת Android של
בחלון Project, לוחצים לחיצה כפולה על קובץ XML לפריסה, למשל
content_main.xml - לוחצים על הכרטיסייה עיצוב כדי להציג את עורך הפריסה.
- גוררים את
ImageButtonמחלון הפלטה אל עורך הפריסה. - בתיבת הדו-שיח Resources, בוחרים באפשרות Drawable בחלונית הימנית. ואז בוחרים את פריט הגרפיקה הווקטורי שייבאתם. לוחצים על OK (אישור).
- כדי לשנות את צבע התמונה לצבע המשני שמוגדר בעיצוב: בחלון מאפיינים, מאתרים את שנה את גוון ולחץ על ... .
- בתיבת הדו-שיח Resources בוחרים באפשרות צבע בחלונית השמאלית ובוחרים באפשרות colorAccent. לוחצים על OK (אישור).
בדוגמה הזו נעשה שימוש בפרויקט טלפון/טאבלט שנוצר באמצעות אשף הפרויקט החדש.
פריט גרפי וקטורי שניתן להזזה מופיע בImageButton בפריסה.
צבע התמונה ישתנה לצבע המשני בפריסה.
אם הפרויקט משתמש בספריית התמיכה, הקוד ImageButton צריך להיות
דומה לנוסחה:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
אם הפרויקט לא משתמש בספריית התמיכה, הקוד שניתן לשרטוט בווקטור יהיה
android:src="@drawable/ic_build_black_24dp"
התייחסות לווקטור שניתן לשרטוט בקוד
בדרך כלל אפשר להפנות לקוד במשאב וקטורי שניתן לשרטוט באופן כללי בקוד, שהאפליקציה שלך פועלת, תמונת הרסטר או הווקטור המתאימים מוצגת באופן אוטומטי בהתאם ל-API רמה:
- ברוב המקרים, אפשר להתייחס לפריטי גרפיקה וקטוריים בתור
@drawableבקוד XML, אוDrawableבקוד Java. - אם האפליקציה משתמשת בכלל בספריית התמיכה (גם אם אין לך
דף חשבון אחד (
vectorDrawables.useSupportLibrary = true) בחשבון שלךbuild.gradle), אפשר גם להפנות לקובץ וקטורי שניתן לשרטוט באמצעות דף חשבוןapp:srcCompat. לדוגמה: - מדי פעם, ייתכן שתצטרכו להקליד את המשאב שניתן להזזה למחלקה המדויקת שלו, למשל
כשצריך להשתמש בתכונות ספציפיות
VectorDrawableבכיתה. כדי לעשות זאת, אפשר להשתמש בקוד Java כמו בדוגמה הבאה:
לדוגמה, קוד ה-XML של הפריסה הבא מחיל את התמונה על תצוגה:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
קוד Java הבא מאחזר את התמונה בתור
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
נמצא ב-Context
מחלקה, שחלה על אובייקטים בממשק המשתמש, כמו
פעילויות, מקטעים, פריסות, תצוגות וכו'.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
אפשר לגשת למשאבים שניתן לצייר באמצעות וקטור רק מה-thread הראשי.
ב'ספריית תמיכה', צריך להשתמש בטכניקות תכנות תואם לספריית התמיכה. מידע נוסף זמין במאמר הבא: ספריית התמיכה של Android בגרסה 23.2.
שינוי קוד XML שנוצר על ידי Vector Asset Studio
אפשר לשנות את קוד ה-XML שניתן לשרטוט בווקטור, אבל לא את קובצי ה-PNG וקוד ה-XML התואם שנוצרו בזמן ה-build. עם זאת, לא מומלץ לעשות זאת.
כשמשתמשים בשיטה של יצירת קובץ PNG, Vector Asset Studio מוודא שהווקטור שניתן לצייר וקובצי ה-PNG תואמים, ושהמניפסט מכיל את הקוד הנכון. אם תוסיפו קוד לא נתמך ב-Android 4.4 (רמת API 20) ומטה, בווקטור ובקובץ PNG עשויות להיות שונות. עליך גם לוודא שהמניפסט מכיל את הקוד שיתמוך שינויים.
לשנות את קובץ ה-XML הווקטורי כשלא משתמשים בספריית התמיכה. שיטה:
- בחלון Project, לוחצים לחיצה כפולה על קובץ ה-XML הווקטור שנוצר תיקייה שניתנת לשרטוט.
- עורכים את קוד ה-XML בהתאם למה שנתמך ברמת ה-API המינימלית:
- Android 5.0 (רמת API 21) ואילך – Vector Asset Studio תומך בכל
DrawableוהקבוצהVectorDrawableרכיבים. אפשר להוסיף רכיבי XML ולשנות ערכים. - Android 4.4 (רמת API 20) ומטה – Vector Asset Studio תומך בכל
Drawableותת-תחום שלVectorDrawableרכיבים. צפייה Vector Drawable Back-Compliance Solutions בשביל רשימה. אפשר לשנות ערכים ב- את הקוד שנוצר ולהוסיף רכיבי XML נתמכים. - בונים את הפרויקט ובודקים אם הווקטורים ניתנים לשרטוט ותמונות Raster תואמות נראים אותו הדבר.
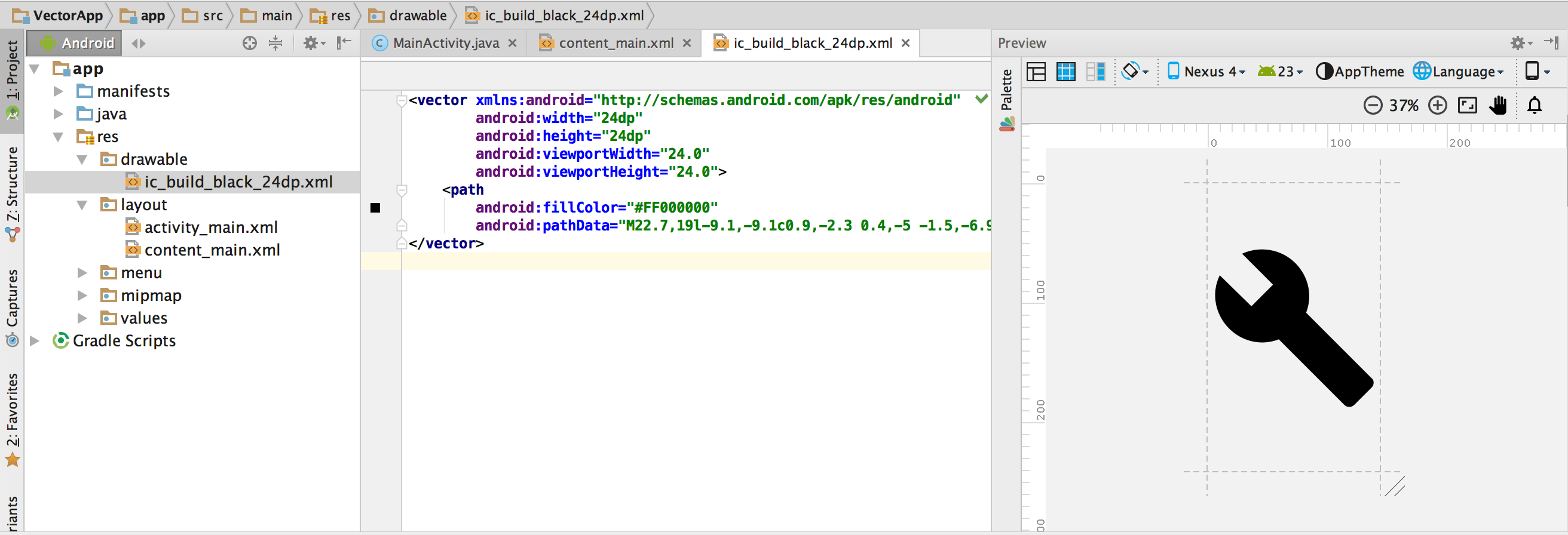
קובץ ה-XML מופיע בעורך ובחלונות תצוגה מקדימה.

איור 5. קובץ XML וקטורי שמוצג בעורך הקוד חלון התצוגה המקדימה.
חשוב לזכור שקובצי ה-PNG שנוצרו עשויים להיות מוצגים באופן שונה בחלון תצוגה מקדימה מאשר באפליקציה עקב מנועי רינדור שונים ושינויים שבוצעו בווקטור שניתן לשרטוט לפני build. אם מוסיפים קוד לקובץ ה-XML הווקטור שנוצר על ידי Vector Asset Studio, כל תכונה אין תמיכה ב-Android 4.4 (רמת API 20) ומטה לא יופיעו בקובצי PNG שנוצרו. בתור התוצאה: כשמוסיפים קוד, תמיד צריך לוודא שקובצי ה-PNG שנוצרו תואמים לווקטור פריט גרפי שניתן להזזה. כדי לעשות זאת, אפשר ללחוץ לחיצה כפולה על קובץ ה-PNG תצוגת Project Files של פרויקט window; בשוליים השמאליים של עורך הקוד מוצגת גם תמונת PNG כשהקוד מתייחס שניתן להזזה, כפי שמוצג באיור 6.

איור 6. תמונת PNG מוצגת בשוליים השמאליים של עורך קוד.
מחיקת קובץ וקטורי שניתן לשרטוט מפרויקט
כדי להסיר מפרויקט קובץ וקטור שנוצר על ידי שרטוט:
- בחלון Project, מוחקים את קובץ ה-XML הווקטור שנוצר על ידי בחירת הקובץ ו הקשה על מקש Delete (או בוחרים עריכה > מחיקה).
- אפשר לבחור אפשרויות כדי למצוא איפה הקובץ נמצא בשימוש בפרויקט, ואז ללחוץ על אישור.
- בוחרים באפשרות Build > (יצירה). פרויקט נקי.
תיבת הדו-שיח מחיקה בטוחה מופיעה.
מערכת Android Studio מוחקת את הקובץ מהפרויקט ומה-Drive. אבל אם בחרתם לחפש במקומות בפרויקט שבהם נעשה שימוש בקובץ והוא נמצא בשימושים מסוימים, אפשר להציג אותם להחליט אם למחוק את הקובץ.
קובצי PNG ו-XML שנוצרים באופן אוטומטי שתואמים לווקטור שנמחק יוסרו מהפרויקט ומהכונן.
הצגת אפליקציה שמכילה פריטים מסוג וקטורים שניתנים להזזה
אם השתמשתם בשיטה 'ספריית תמיכה', או שרמת ה-API המינימלית שלכם היא Android 5.0 (רמת API 21) ואילך, ה-APK שלך יכיל פריטים שניתנים להזזה בווקטור שהוספתם באמצעות Vector Asset Studio. חבילות ה-APK האלה יהיו קטנות יותר מאשר תמונות הווקטור של קובצי PNG.
אם רמת ה-API המינימלית כוללת את Android 4.4 (רמת API 20) ומטה, ויש בפרויקט פריטים תואמים של וקטורים שניתן לשרטוט ותמונות רסטר, יש שתי אפשרויות לשליחת קובצי ה-APK:
- יוצרים APK אחד שכולל גם תמונות וקטוריות של פריטים שניתנים להזזה וגם את של רסטר. הפתרון הזה הוא הפשוט ביותר להטמעה.
- ליצור חבילות APK נפרדות לרמות שונות של ממשק API. אם לא כוללים את תמונות תואמות של רשת נקודות ב-APK של Android 5.0 (רמת API 21) וגם ייתכן שגודל ה-APK יהיה קטן בהרבה. מידע נוסף זמין במאמר הבא: תמיכה ב-APKs מרובים.
תמיכה והגבלות בקובצי PSD
Vector Asset Studio לא תומך בכל התכונות של קובצי PSD. הרשימה הבאה היא סיכום מאפייני PSD נתמכים ולא נתמכים, וגם פרטי המרות מסוימים.
מסמך
נתמך:
- מצב צבע PSD של מפת סיביות, גווני אפור, נוספו לאינדקס, RGB, Lab או CMYK.
- עומק צבעים של 8, 16 או 32 ביטים.
פרטי המרות:
- המידות של מסמך PSD הופכות לאזור התצוגה ולשרטוט וקטורי מאפיינים.
אין תמיכה:
- מצב צבע PSD של duotone או מרובה-ערוצים.
צורות
נתמך:
- מסכות לחיתוך, אם בסיס החיתוך הוא צורה אחרת.
- פעולות צורה, כולל מיזוג/הוספה, חיתוך, חיסור ו להחריג.
אין תמיכה:
- כלל מילוי אי-זוגי של צורות Photoshop. ב-Android 6.0 (רמת API 23)
ומטה, תמונות גרפיות וקטוריות תומכות רק בכלל המילוי שאינו אפס. לחשבון
שמצטלבות עם הצורות. המגבלה הזו עלולה להוביל להבדלים בעיבוד
בין ה-PSD לבין הווקטור שנוצר שניתן להזזה. כדי לפתור את הבעיה, צריך להוסיף
android:fillType="evenOdd"בצורה שניתנת להזזה בווקטור. עבור דוגמה:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
תנועות ומילויים
נתמך:
- משיחות, כולל צבע, אטימוּת, רוחב, חיבור, מכסה, מקפים ויישור.
- קווים ומילויים בצבע אחיד.
- צבעי קווים ומילוי שצוינו כ-RGB, Lab או CMYK.
פרטי המרות:
- אם הקו מקווקו, נחתך באמצעות בסיס חיתוך או משתמש ביישור שונה מהמרכז, Vector Asset Studio ממיר אותו לצורת מילוי גרפי וקטורי שניתן לשרטוט.
אין תמיכה:
- מילוי וקווי צבעים שאינם אחידים, כמו הדרגתיות.
שקיפות
נתמך:
- צורות שכבות עם שקיפות 0.
פרטי המרות:
- Vector Asset Studio מכפיל את שקיפות המילוי באטימות השכבה מחשבים את אלפא המילוי.
- הכלי מכפיל את האטימות של בסיס החיתוך (אם יש חיתוך עם אלפא המילוי כדי לחשב את ערך האלפא הסופי.
- הכלי מכפיל את אטימות הקווים באטימות השכבה כדי לחשב את חץ אלפא.
- הכלי מכפיל את האטימות של בסיס החיתוך (אם יש חיתוך base)בקו אלפא של הקווים כדי לחשב את האלפא הסופי של הקו.
שכבות
נתמך:
- כל שכבת צורה גלויה.
פרטי המרות:
- Vector Asset Studio שומר את שם השכבות בקובץ הגרפיקה הווקטורי חדש.
אין תמיכה:
- אפקטים של השכבה.
- התאמה ושכבות טקסט.
- מצבי מיזוג (לא נלקחים בחשבון).
תמיכה והגבלות בקובצי SVG
Vector Asset Studio לא תומך בכל התכונות של קובצי SVG. הקטע הבא סיכום
כאשר הכלי ממיר קובץ SVG לפורמט
VectorDrawable
וגם פרטים נוספים על ההמרות.
תכונות נתמכות
ב-VectorDrawable יש תמיכה בכל התכונות של
Tiny SVG 1.2 מלבד
טקסט.
צורות
VectorDrawable תומך
נתיבי SVG.
הכלי ממיר צורות פרימיטיביות כמו בתור מעגלים, ריבועים ופוליגונים לנתיבים.
טרנספורמציות
הכלי תומך במטריצות טרנספורמציה ומחיל אותן ישירות על נתיבי צאצא.
קבוצות
הכלי תומך ברכיבים קבוצתיים לתרגום, להתאמה לעומס (scaling) ולסיבוב. אין תמיכה בקבוצות מאפיין אטימוּת.
הכלי גם מחיל כל עיצוב קבוצה או שקיפות על נתיבי צאצא.
מילוי וקווים
ניתן למלא ולשרטט נתיבים באמצעות צבעים אחידים או הדרגתיות (ליניארי, רדיאלי או זוויתי). יש תמיכה רק בקווים ממורכזים. אין תמיכה במצבי מיזוג. נתיבים מקווקווים אינם נתמך.
מסכות
הכלי תומך במסכת חיתוך אחת לכל קבוצה.
תכונות שאינן נתמכות על ידי יבואן SVG
כל התכונות שלא מופיעות בקטע תכונות נתמכות שלמעלה הן היא לא נתמכת. דוגמאות לתכונות חשובות שלא נתמכות:
- אפקטים של פילטר: אין תמיכה באפקטים כמו צלליות, טשטושים ומטריצת צבעים.
- טקסט: מומלץ להמיר טקסט לצורות באמצעות כלים אחרים.
- מילוי קו ביטול נעילה

