Android Studio دارای ابزاری به نام Vector Asset Studio است که به شما کمک می کند آیکون های متریال را اضافه کنید و فایل های Scalable Vector Graphic (SVG) و Adobe Photoshop Document (PSD) را به عنوان منابع قابل ترسیم برداری در پروژه خود وارد کنید. استفاده از ترسیمهای برداری به جای بیت مپ، اندازه APK شما را کاهش میدهد، زیرا میتوان اندازه یک فایل را برای تراکمهای مختلف صفحه بدون از دست دادن کیفیت تصویر تغییر داد. برای نسخههای قدیمیتر اندروید که ترسیمپذیرهای برداری را پشتیبانی نمیکنند، Vector Asset Studio میتواند در زمان ساخت، ترسیمهای برداری شما را به اندازههای بیت مپ مختلف برای هر تراکم صفحه تبدیل کند.
درباره Vector Asset Studio
Vector Asset Studio یک گرافیک برداری را به عنوان یک فایل XML به پروژه اضافه می کند که تصویر را توصیف می کند. نگهداری یک فایل XML می تواند آسان تر از به روز رسانی چندین گرافیک شطرنجی با وضوح های مختلف باشد.
اندروید 4.4 (سطح API 20) و پایینتر از ترسیمهای برداری پشتیبانی نمیکند. اگر حداقل سطح API شما در یکی از این سطوح API تنظیم شده باشد، هنگام استفاده از Vector Asset Studio دو گزینه دارید: ایجاد فایلهای Portable Network Graphic (PNG) (پیشفرض) یا استفاده از کتابخانه پشتیبانی.
برای سازگاری با عقب، Vector Asset Studio تصاویر شطرنجی از وکتور قابل ترسیم تولید می کند. نقشههای برداری و شطرنجی با هم در APK بستهبندی میشوند. میتوانید به ترسیمهای برداری به صورت Drawable در کد جاوا یا @drawable در کد XML اشاره کنید. هنگامی که برنامه شما اجرا می شود، تصویر برداری یا شطرنجی مربوطه به طور خودکار بسته به سطح API نمایش داده می شود.
اگر میخواهید فقط از ترسیمهای برداری استفاده کنید، میتوانید از کتابخانه پشتیبانی Android نسخه ۲۳.۲ یا بالاتر استفاده کنید. این تکنیک نیاز به تغییر در فایل build.gradle شما قبل از اجرای Vector Asset Studio دارد، همانطور که در Support Library Backward Compatibility توضیح داده شده است. کلاس VectorDrawableCompat در کتابخانه پشتیبانی به شما امکان می دهد از VectorDrawable در اندروید 2.1 (سطح API 7) و بالاتر پشتیبانی کنید.
پشتیبانی از انواع گرافیک برداری
مشخصات Google Material Design نمادهای متریالی را ارائه می دهد که می توانید در برنامه های Android خود از آنها استفاده کنید. Vector Asset Studio به شما کمک می کند آیکون های متریال را انتخاب، وارد و اندازه کنید، همچنین کدورت و تنظیم آینه سازی از راست به چپ (RTL) را تعریف کنید.
Vector Asset Studio همچنین به شما امکان می دهد فایل های SVG و PSD خود را وارد کنید. SVG یک استاندارد باز مبتنی بر XML از کنسرسیوم جهانی وب (W3C) است. فرمت فایل PSD از ویژگی های Adobe Photoshop پشتیبانی می کند. Vector Asset Studio از استانداردهای ضروری پشتیبانی می کند، اما نه همه ویژگی های SVG و PSD. هنگامی که یک فایل SVG یا PSD را مشخص می کنید، Vector Asset Studio بازخورد فوری درباره پشتیبانی یا عدم پشتیبانی کد گرافیکی ارائه می دهد. این فایل را به یک فایل XML حاوی کد VectorDrawable تبدیل می کند. اگر خطا دریافت کردید، باید بررسی کنید که رسم برداری شما همانطور که در نظر گرفته شده است ظاهر شود. برای اطلاعات بیشتر درباره ویژگیهای مجاز PSD، به پشتیبانی و محدودیتهای فایلهای PSD مراجعه کنید.
برای اندروید 5.0 (سطح API 21) و بالاتر، می توانید از کلاس AnimatedVectorDrawable برای متحرک سازی خصوصیات کلاس VectorDrawable استفاده کنید. با کتابخانه پشتیبانی، می توانید از کلاس AnimatedVectorDrawableCompat برای متحرک سازی کلاس VectorDrawable برای اندروید 3.0 (سطح API 11) و بالاتر استفاده کنید. برای اطلاعات بیشتر، متحرک سازی نقشه های برداری را ببینید.
ملاحظات برای فایل های SVG و PSD
قابل ترسیم برداری برای نمادهای ساده مناسب است. آیکونهای متریال نمونههای خوبی از انواع تصاویری را ارائه میدهند که بهخوبی بهعنوان ترسیمهای برداری در یک برنامه کار میکنند. در مقابل، بسیاری از آیکونهای راهاندازی برنامه جزئیات زیادی دارند، بنابراین به عنوان تصاویر شطرنجی بهتر عمل میکنند.
بارگذاری اولیه یک بردار قابل ترسیم می تواند هزینه چرخه های CPU بیشتری نسبت به تصویر شطرنجی مربوطه داشته باشد. پس از آن، استفاده و عملکرد حافظه بین این دو مشابه است. توصیه می کنیم یک تصویر برداری را به حداکثر 200 x 200 dp محدود کنید. در غیر این صورت، کشیدن آن ممکن است خیلی طول بکشد.
اگرچه ترسیمهای برداری از یک یا چند رنگ پشتیبانی میکنند، اما در بسیاری از موارد منطقی است که نمادها را سیاه رنگ کنید ( android:fillColor="#FF000000" ). با استفاده از این روش، می توانید یک رنگ به وکتور قابل ترسیمی که در یک طرح قرار داده اید اضافه کنید و رنگ آیکون به رنگ رنگ تغییر می کند. اگر رنگ نماد سیاه نباشد، ممکن است رنگ نماد با رنگ ته رنگ ترکیب شود.
راه حل های سازگار با عقب قابل ترسیم برداری
جدول زیر دو تکنیکی را که می توانید برای سازگاری با عقب استفاده کنید خلاصه می کند:
| تکنیک | Drawable ها در APK | عناصر XML قابل ترسیم بردار | نسخه | پرچم بسازید | کد برنامه |
|---|---|---|---|---|---|
| تولید PNG | وکتور و شطرنجی | زیر مجموعه پشتیبانی می شود | SVG: افزونه اندروید برای Gradle 1.5.0 یا بالاتر PSD: اندروید استودیو 2.2 یا بالاتر | پیش فرض | انواع تکنیک های کدگذاری پشتیبانی می شود |
| پشتیبانی از کتابخانه 23.2 یا بالاتر | بردار | پشتیبانی کامل | پلاگین اندروید برای Gradle 2.0 یا بالاتر | پشتیبانی از بیانیه کتابخانه مورد نیاز است | زیر مجموعه ای از تکنیک های کدنویسی پشتیبانی می شود |
استفاده از ترسیمهای برداری میتواند یک APK کوچکتر ایجاد کند، اما بارگیری اولیه کششهای برداری ممکن است بیشتر طول بکشد.
تولید PNG
Android 5.0 (سطح API 21) و بالاتر پشتیبانی قابل ترسیم برداری را ارائه می دهد. اگر برنامه شما حداقل سطح API کمتری دارد، Vector Asset Studio فایل قابل ترسیم برداری را به پروژه شما اضافه می کند. همچنین در زمان ساخت، Gradle تصاویر شطرنجی PNG را با وضوح های مختلف ایجاد می کند. Gradle تراکم های PNG مشخص شده توسط ویژگی GeneredDensities Domain Specific Language (DSL) را در یک فایل build.gradle ایجاد می کند.
برای اندروید 5.0 (سطح API 21) و بالاتر، Vector Asset Studio از همه عناصر VectorDrawable پشتیبانی می کند. برای سازگاری به عقب با Android 4.4 (سطح API 20) و پایین تر، Vector Asset Studio از عناصر XML زیر پشتیبانی می کند:
<vector>
-
android:width -
android:height -
android:viewportWidth -
android:viewportHeight -
android:alpha
<group>
-
android:rotation -
android:pivotX -
android:pivotY -
android:scaleX -
android:scaleY -
android:translateX -
android:translateY
<path>
-
android:pathData -
android:fillColor -
android:strokeColor -
android:strokeWidth -
android:strokeAlpha -
android:fillAlpha -
android:strokeLineCap -
android:strokeLineJoin -
android:strokeMiterLimit
میتوانید کد XML را که Vector Asset Studio تولید میکند تغییر دهید، اگرچه این بهترین روش نیست. تغییر مقادیر در کد تا زمانی که معتبر و ثابت هستند، نباید باعث ایجاد مشکل شود. اگر میخواهید عناصر XML را اضافه کنید، باید مطمئن شوید که بر اساس حداقل سطح API شما پشتیبانی میشوند.
کتابخانه پشتیبانی
این تکنیک به کتابخانه پشتیبانی Android نسخه 23.2 یا بالاتر و افزونه Android برای Gradle 2.0 یا بالاتر نیاز دارد و فقط از ترسیمپذیرهای برداری استفاده میکند. کلاس VectorDrawableCompat در کتابخانه پشتیبانی به شما امکان می دهد از VectorDrawable در اندروید 2.1 (سطح API 7) و بالاتر پشتیبانی کنید.
قبل از استفاده از Vector Asset Studio، باید یک عبارت به فایل build.gradle خود اضافه کنید:
شیار
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
کاتلین
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
همچنین باید از تکنیکهای کدنویسی سازگار با کتابخانه پشتیبانی استفاده کنید، مانند استفاده از ویژگی app:srcCompat به جای ویژگی android:src برای ترسیمهای برداری. برای اطلاعات بیشتر، کتابخانه پشتیبانی Android نسخه 23.2 را ببینید.
در حال اجرا وکتور دارایی استودیو
برای راه اندازی Vector Asset Studio:
- در Android Studio، یک پروژه برنامه Android را باز کنید.
- در پنجره Project ، نمای Android را انتخاب کنید.
- روی پوشه res کلیک راست کرده و New > Vector Asset را انتخاب کنید.
- اگر به جای آن یک گفتگوی Need Newer Android Plugin برای Gradle ظاهر شد، نسخه Gradle خود را به صورت زیر تصحیح کنید:
- فایل > ساختار پروژه را انتخاب کنید.
- در گفتگوی ساختار پروژه ، پروژه را انتخاب کنید.
- در قسمت Android Plugin Version ، افزونه Android برای نسخه Gradle را به 1.5.0 یا بالاتر تغییر دهید و روی OK کلیک کنید.
- در نمای Android پنجره Project ، روی پوشه res راست کلیک کرده و New > Vector Asset را انتخاب کنید.
- با وارد کردن یک گرافیک برداری ادامه دهید.
برخی از نماها و پوشه های پروژه دیگر نیز دارای این آیتم منو هستند.
Vector Asset Studio ظاهر می شود.
شکل 1 . وکتور دارایی استودیو.
Gradle پروژه را همگام می کند.
Vector Asset Studio ظاهر می شود.
وارد کردن یک گرافیک برداری
Vector Asset Studio به شما کمک می کند تا یک فایل گرافیکی برداری را به پروژه برنامه خود وارد کنید. یکی از مراحل زیر را دنبال کنید:
اضافه کردن نماد مواد
پس از باز کردن Vector Asset Studio ، می توانید یک نماد متریال را به صورت زیر اضافه کنید:
- در Vector Asset Studio، Material Icon را انتخاب کنید.
- در قسمت نماد، روی دکمه کلیک کنید.
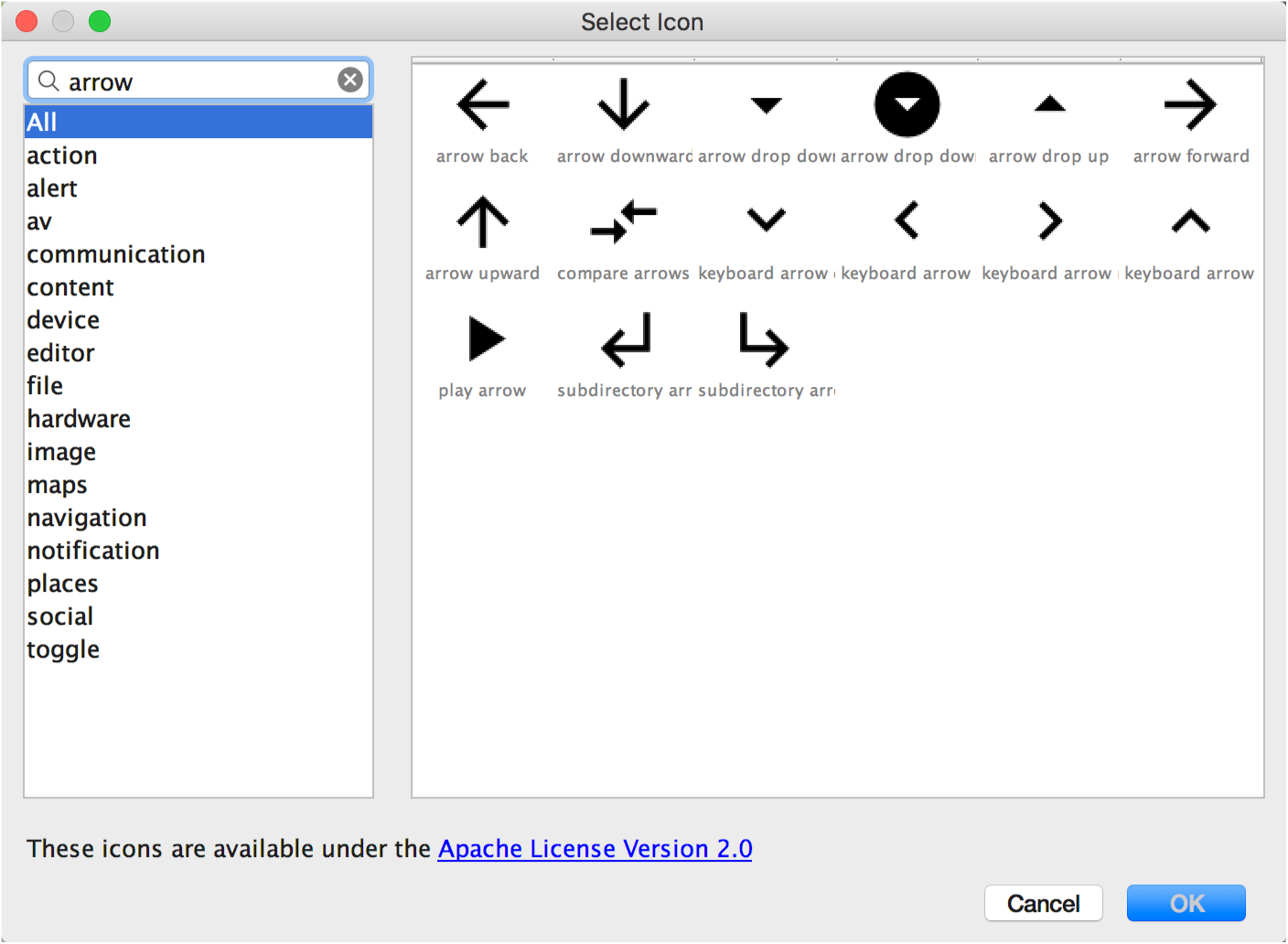
کادر محاوره ای Select Icon ظاهر می شود. میتوانید با انتخاب یک دسته نماد از لیست سمت چپ یا تایپ کردن در قسمت جستجو همانطور که در شکل 2 نشان داده شده است، نمادهای قابل مشاهده را فیلتر کنید.

شکل 2 . فیلتر کردن نمادهای مواد در استودیوی Vector Asset.
- به صورت اختیاری نام منبع، اندازه، کدورت، و تنظیم آینهسازی از راست به چپ (RTL) را تغییر دهید:
- نام - اگر نمیخواهید از نام پیشفرض استفاده کنید، یک نام جدید تایپ کنید. Vector Asset Studio به طور خودکار یک نام منحصر به فرد ایجاد می کند (عددی را به انتهای نام اضافه می کند) اگر نام منبع قبلاً در پروژه وجود داشته باشد. نام فقط می تواند شامل نویسه های کوچک، زیرخط و اعداد باشد.
- Override - اگر می خواهید اندازه تصویر را تنظیم کنید، این گزینه را انتخاب کنید. وقتی اندازه جدیدی را تایپ می کنید، تغییر در قسمت پیش نمایش ظاهر می شود.
- Opacity - از نوار لغزنده برای تنظیم تیرگی تصویر استفاده کنید. تغییر در ناحیه پیش نمایش ظاهر می شود.
- فعال کردن انعکاس خودکار برای طرحبندی RTL - اگر میخواهید تصویر آینهای زمانی که طرحبندی از راست به چپ است، به جای چپ به راست، نمایش داده شود، این گزینه را انتخاب کنید. به عنوان مثال، برخی از زبان ها از راست به چپ خوانده می شوند. اگر یک نماد فلش دارید، ممکن است بخواهید در این مورد یک تصویر آینه ای از آن نمایش دهید. توجه داشته باشید که اگر با پروژه قدیمیتری کار میکنید، ممکن است لازم باشد
android:supportsRtl="true"نیز به مانیفست برنامه خود اضافه کنید. آینهسازی خودکار در اندروید 5.0 (سطح API 21) و بالاتر و با کتابخانه پشتیبانی پشتیبانی میشود.
پیش فرض 24 x 24 dp است که در مشخصات طراحی متریال تعریف شده است. چک باکس را برای بازگشت به حالت پیش فرض بردارید.
- روی Next کلیک کنید.
- به صورت اختیاری ماژول و دایرکتوری منبع را تغییر دهید:
- دایرکتوری Res - مجموعه منبع منبع را انتخاب کنید که در آن میخواهید بردار قابل ترسیم را اضافه کنید:
src/main/res،src/debug/res،src/release/res، یا یک مجموعه منبع تعریفشده توسط کاربر. مجموعه منبع اصلی برای همه انواع ساخت، از جمله اشکال زدایی و انتشار اعمال می شود. مجموعههای منبع اشکال زدایی و انتشار، مجموعه منبع اصلی را نادیده میگیرند و برای یک نسخه از ساختنی اعمال میشوند. مجموعه منبع اشکال زدایی فقط برای اشکال زدایی است. برای تعریف یک مجموعه منبع جدید، فایل > ساختار پروژه > برنامه > انواع ساخت را انتخاب کنید. به عنوان مثال، میتوانید یک مجموعه منبع بتا تعریف کنید و نسخهای از نمادی ایجاد کنید که شامل متن «BETA» در گوشه پایین سمت راست باشد. برای اطلاعات بیشتر، پیکربندی انواع ساخت را ببینید. - روی Finish کلیک کنید.
- پروژه را بسازید.
یک نماد مواد را انتخاب کنید و روی OK کلیک کنید. این نماد در پیشنمایش وکتور قابل ترسیم ظاهر میشود.
ناحیه Output Directories بردار قابل ترسیم و دایرکتوری که در آن ظاهر می شود را نشان می دهد.
Vector Asset Studio یک فایل XML اضافه می کند که وکتور قابل ترسیم را به پروژه در پوشه app/src/main/res/drawable/ تعریف می کند. از نمای اندروید پنجره Project می توانید فایل XML وکتور تولید شده را در پوشه قابل ترسیم مشاهده کنید.
اگر حداقل سطح API Android 4.4 (سطح API 20) و پایینتر باشد و تکنیک Support Library را فعال نکرده باشید، Vector Asset Studio فایلهای PNG را تولید میکند. از نمای Project Files پنجره پروژه ، می توانید فایل های PNG و XML تولید شده را در پوشه app/build/generated/res/pngs/debug/ مشاهده کنید.
شما نباید این فایل های شطرنجی تولید شده را ویرایش کنید، بلکه باید با فایل XML وکتور کار کنید. سیستم ساخت فایلهای شطرنجی را بهطور خودکار در صورت نیاز بازسازی میکند، بنابراین نیازی به نگهداری آنها ندارید.
وارد کردن فایل SVG یا PSD
پس از باز کردن Vector Asset Studio ، می توانید یک فایل SVG یا PSD را به صورت زیر وارد کنید:
- در Vector Asset Studio، فایل محلی را انتخاب کنید.
- یک فایل Image را با کلیک روی … مشخص کنید.
- به صورت اختیاری نام منبع، اندازه، کدورت، و تنظیم آینهسازی از راست به چپ (RTL) را تغییر دهید:
- نام - اگر نمیخواهید از نام پیشفرض استفاده کنید، یک نام جدید تایپ کنید. Vector Asset Studio به طور خودکار یک نام منحصر به فرد ایجاد می کند (عددی را به انتهای نام اضافه می کند) اگر نام منبع قبلاً در پروژه وجود داشته باشد. نام فقط می تواند شامل نویسه های کوچک، زیرخط و اعداد باشد.
- Override - اگر می خواهید اندازه تصویر را تنظیم کنید، این گزینه را انتخاب کنید. پس از انتخاب آن، اندازه به اندازه خود تصویر تغییر می کند. هر زمان که اندازه را تغییر دهید، تغییر در قسمت پیش نمایش ظاهر می شود. پیشفرض 24×24 dp است که در مشخصات طراحی متریال تعریف شده است.
- Opacity - از نوار لغزنده برای تنظیم تیرگی تصویر استفاده کنید. تغییر در ناحیه پیش نمایش ظاهر می شود.
- فعال کردن انعکاس خودکار برای طرحبندی RTL - اگر میخواهید تصویر آینهای زمانی که طرحبندی از راست به چپ است، به جای چپ به راست، نمایش داده شود، این گزینه را انتخاب کنید. به عنوان مثال، برخی از زبان ها از راست به چپ خوانده می شوند. اگر یک نماد فلش دارید، ممکن است بخواهید در این مورد یک تصویر آینه ای از آن نمایش دهید. توجه داشته باشید که اگر با پروژه قدیمیتری کار میکنید، ممکن است لازم باشد
android:supportsRtl="true"به مانیفست برنامه خود اضافه کنید. آینهسازی خودکار توسط اندروید 5.0 (سطح API 21) و بالاتر و کتابخانه پشتیبانی پشتیبانی میشود. - روی Next کلیک کنید.
- به صورت اختیاری دایرکتوری منبع را تغییر دهید:
- دایرکتوری Res - مجموعه منبع منبع را انتخاب کنید که در آن میخواهید بردار قابل ترسیم را اضافه کنید:
src/main/res،src/debug/res،src/release/res، یا یک مجموعه منبع تعریفشده توسط کاربر. مجموعه منبع اصلی برای همه انواع ساخت، از جمله اشکال زدایی و انتشار اعمال می شود. مجموعههای منبع اشکال زدایی و انتشار، مجموعه منبع اصلی را نادیده میگیرند و برای یک نسخه از ساختنی اعمال میشوند. مجموعه منبع اشکال زدایی فقط برای اشکال زدایی است. برای تعریف یک مجموعه منبع جدید، فایل > ساختار پروژه > برنامه > انواع ساخت را انتخاب کنید. به عنوان مثال، میتوانید یک مجموعه منبع بتا تعریف کنید و نسخهای از نمادی ایجاد کنید که شامل متن «BETA» در گوشه پایین سمت راست باشد. برای اطلاعات بیشتر، پیکربندی انواع ساخت را ببینید. - روی Finish کلیک کنید.
- پروژه را بسازید.
فایل باید در درایو محلی باشد. برای مثال، اگر در شبکه قرار دارد، ابتدا باید آن را در یک درایو محلی دانلود کنید.
تصویر در Preview Vector Drawable ظاهر می شود.
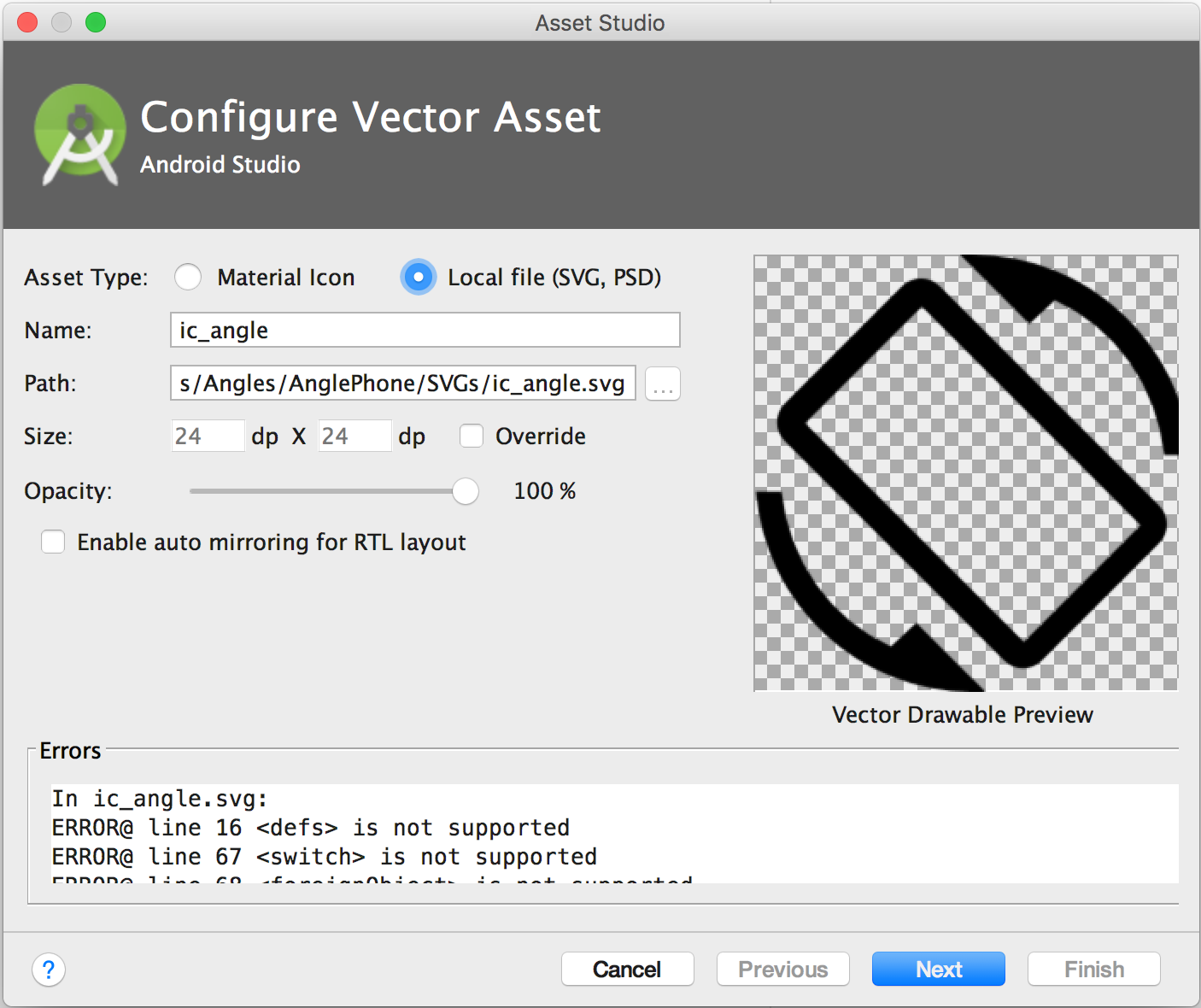
اگر فایل SVG یا PSD حاوی ویژگی های پشتیبانی نشده باشد، همانطور که در شکل 3 نشان داده شده است، خطایی در پایین Vector Asset Studio ظاهر می شود.

شکل 3 . Vector Asset Studio برخی از خطاها را نمایش می دهد.
اگر خطا می بینید، باید مطمئن شوید که وکتور وارد شده قابل ترسیم به درستی رندر می شود. برای مشاهده خطاها در لیست اسکرول کنید.
برای لیستی از عناصر پشتیبانی شده، راه حل های سازگار با عقب قابل ترسیم برداری را ببینید. برای اطلاعات بیشتر درباره فایلهای PSD مجاز، به پشتیبانی و محدودیتها برای فایلهای PSD مراجعه کنید.
ناحیه Output Directories بردار قابل ترسیم و دایرکتوری که در آن ظاهر می شود را نشان می دهد.
Vector Asset Studio یک فایل XML اضافه می کند که وکتور قابل ترسیم را به پروژه در پوشه app/src/main/res/drawable/ تعریف می کند. از نمای اندروید پنجره Project می توانید فایل XML وکتور تولید شده را در پوشه قابل ترسیم مشاهده کنید.
اگر حداقل سطح API Android 4.4 (سطح API 20) و پایینتر باشد و تکنیک Support Library را فعال نکرده باشید، Vector Asset Studio فایلهای PNG را تولید میکند. از نمای Project Files پنجره پروژه ، می توانید فایل های PNG و XML تولید شده را در پوشه app/build/generated/res/pngs/debug/ مشاهده کنید.
شما نباید این فایل های شطرنجی تولید شده را ویرایش کنید، بلکه باید با فایل XML وکتور کار کنید. سیستم ساخت فایلهای شطرنجی را بهطور خودکار در صورت نیاز بازسازی میکند، بنابراین نیازی به نگهداری آنها ندارید.
افزودن وکتور قابل ترسیم به یک طرح
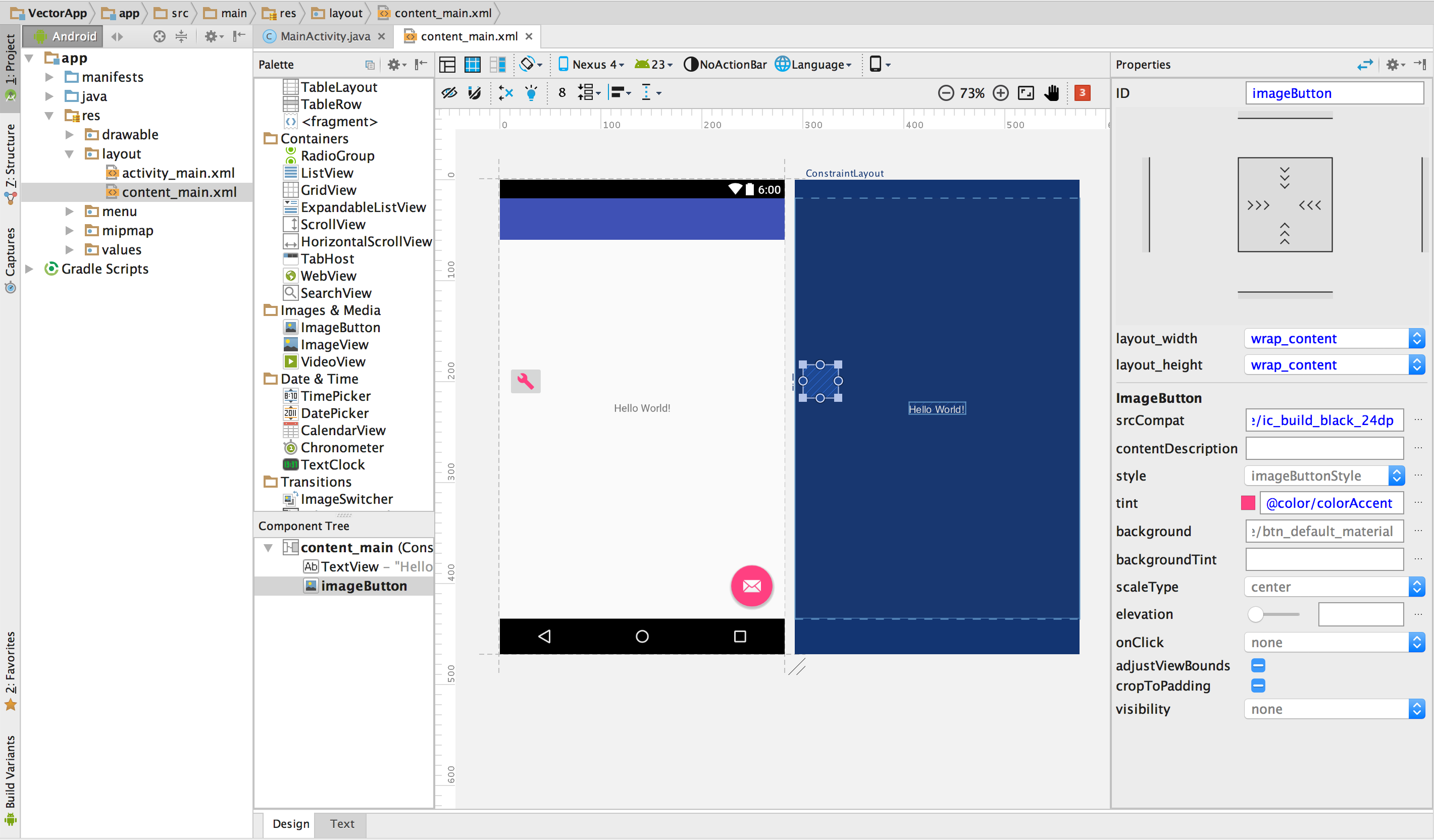
در یک فایل طرحبندی، میتوانید هر ویجت مرتبط با نماد، مانند ImageButton ، ImageView و غیره را طوری تنظیم کنید که به یک بردار قابل ترسیم اشاره کند. به عنوان مثال، طرح زیر یک وکتور قابل ترسیم را نشان می دهد که روی یک دکمه نمایش داده می شود:

شکل 4 . یک وکتور قابل ترسیم که روی یک دکمه در یک طرح نمایش داده می شود.
برای نمایش وکتور قابل ترسیم بر روی ویجت، همانطور که در شکل نشان داده شده است:
- یک پروژه باز کنید و یک وکتور قابل ترسیم را وارد کنید .
- در نمای Android پنجره پروژه ، روی یک فایل XML طرحبندی، مانند
content_main.xmlدوبار کلیک کنید. - روی تب Design کلیک کنید تا Layout Editor نمایش داده شود.
- ویجت
ImageButtonرا از پنجره پالت به ویرایشگر چیدمان بکشید. - در گفتگوی Resources ، Drawable را در پنجره سمت چپ انتخاب کنید، و سپس وکتور drawable را که وارد کرده اید انتخاب کنید. روی OK کلیک کنید.
- برای تغییر رنگ تصویر به رنگ تاکیدی تعریف شده در موضوع، در پنجره Properties ، ویژگی tint را پیدا کرده و روی … کلیک کنید.
- در گفتگوی منابع ، رنگ را در قسمت سمت چپ انتخاب کنید و سپس colorAccent را انتخاب کنید. روی OK کلیک کنید.
این مثال از یک پروژه تلفن/تبلت ساخته شده با New Project Wizard استفاده می کند.
وکتور قابل ترسیم روی ImageButton در طرح ظاهر می شود.
رنگ تصویر به رنگ تاکیدی در چیدمان تغییر می کند.
اگر پروژه از کتابخانه پشتیبانی استفاده می کند، کد ImageButton باید شبیه به زیر باشد:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
اگر پروژه از کتابخانه پشتیبانی استفاده نمی کند، کد قابل ترسیم برداری به جای آن android:src="@drawable/ic_build_black_24dp" خواهد بود.
اشاره به بردار قابل ترسیم در کد
معمولاً میتوانید به یک منبع قابل ترسیم برداری به روشی عمومی در کد خود مراجعه کنید، و هنگامی که برنامه شما اجرا میشود، تصویر برداری یا شطرنجی مربوطه به طور خودکار بسته به سطح API نمایش داده میشود:
- در بیشتر موارد، میتوانید به ترسیمهای برداری به صورت
@drawableدر کد XML یاDrawableدر کد جاوا اشاره کنید. - اگر برنامه شما اصلاً از کتابخانه پشتیبانی استفاده می کند (حتی اگر یک
vectorDrawables.useSupportLibrary = trueدر فایلbuild.gradleخود ندارید)، همچنین می توانید به یک بردار قابل ترسیم با دستورapp:srcCompatمراجعه کنید. به عنوان مثال: - گاهی اوقات، ممکن است لازم باشد منبع قابل ترسیم را به کلاس دقیق آن تایپ کنید، مانند زمانی که نیاز به استفاده از ویژگی های خاص کلاس
VectorDrawableدارید. برای این کار می توانید از کدهای جاوا مانند زیر استفاده کنید:
به عنوان مثال، کد XML طرح بندی زیر تصویر را بر روی یک View اعمال می کند:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
کد جاوا زیر تصویر را به عنوان یک Drawable بازیابی می کند:
کاتلین
val drawable = resources.getDrawable(R.drawable.myimage, theme)
جاوا
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
متد getResources() در کلاس Context قرار دارد که برای اشیاء UI مانند فعالیتها، قطعات، طرحبندیها، نماها و غیره اعمال میشود.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
کاتلین
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
جاوا
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
شما می توانید به منابع قابل ترسیم برداری فقط از موضوع اصلی دسترسی داشته باشید.
برای تکنیک کتابخانه پشتیبانی، باید از تکنیک های کدگذاری که با کتابخانه پشتیبانی سازگار هستند استفاده کنید. برای اطلاعات بیشتر، کتابخانه پشتیبانی Android نسخه 23.2 را ببینید.
اصلاح کد XML تولید شده توسط Vector Asset Studio
میتوانید کد XML قابل ترسیم برداری را تغییر دهید، اما نه PNG و کد XML مربوطه را که در زمان ساخت ایجاد شدهاند. با این حال، ما آن را توصیه نمی کنیم.
هنگام استفاده از تکنیک تولید PNG، Vector Asset Studio مطمئن می شود که بردار قابل ترسیم و PNG مطابقت دارند و مانیفست حاوی کد مناسب است. اگر کدی را اضافه کنید که در Android 4.4 (سطح API 20) و پایینتر پشتیبانی نمیشود ، ممکن است تصاویر برداری و PNG شما متفاوت باشد. همچنین باید مطمئن شوید که مانیفست حاوی کدی برای پشتیبانی از تغییرات شما باشد.
برای تغییر فایل XML برداری زمانی که از تکنیک کتابخانه پشتیبانی استفاده نمی کنید:
- در پنجره Project ، روی فایل XML وکتور تولید شده در پوشه قابل ترسیم دوبار کلیک کنید.
- کد XML را بر اساس آنچه توسط حداقل سطح API پشتیبانی می شود ویرایش کنید:
- Android نسخه 5.0 (سطح API 21) و بالاتر - Vector Asset Studio از همه عناصر
DrawableوVectorDrawableپشتیبانی می کند. می توانید عناصر XML را اضافه کنید و مقادیر را تغییر دهید. - Android نسخه 4.4 (سطح API 20) و پایین تر - Vector Asset Studio از همه عناصر
Drawableو زیر مجموعه ای از عناصرVectorDrawableپشتیبانی می کند. برای لیست ، راه حل های سازگار با عقب قابل ترسیم برداری را ببینید. می توانید مقادیر کد تولید شده را تغییر دهید و عناصر XML را که پشتیبانی می شوند اضافه کنید. - پروژه را بسازید و بررسی کنید که تصاویر شطرنجی قابل ترسیم برداری و متناظر با هم یکسان هستند.
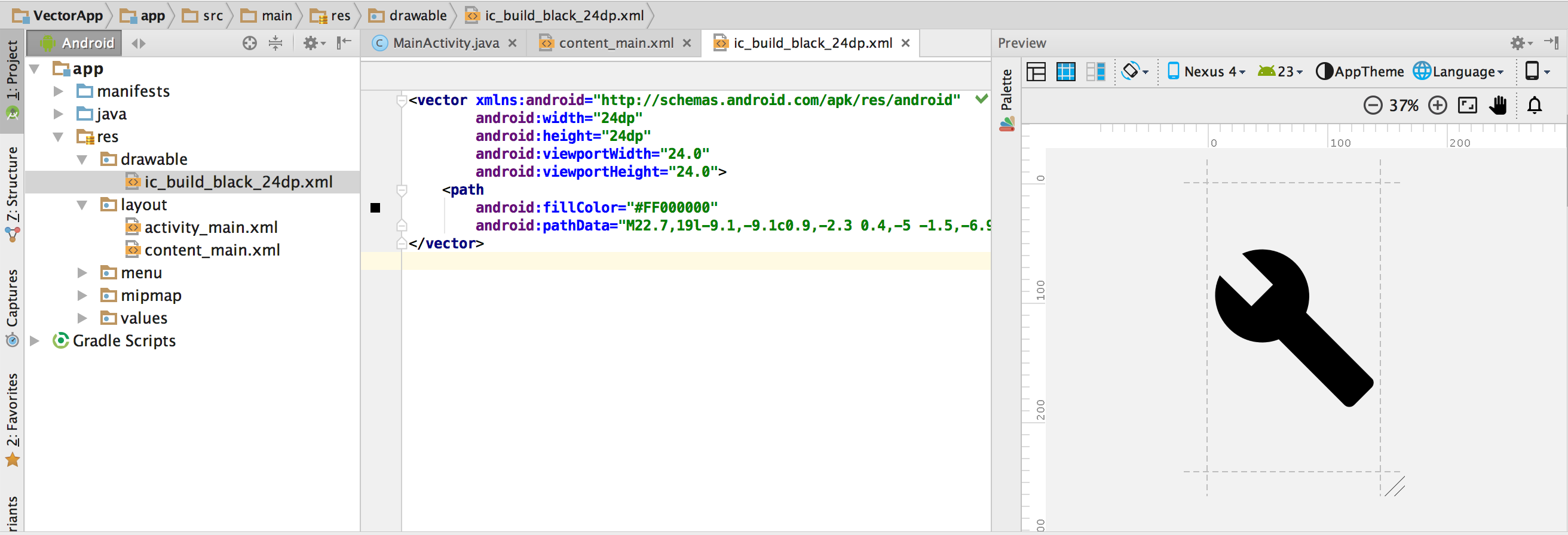
فایل XML در پنجره های ویرایشگر و پیش نمایش ظاهر می شود.

شکل 5 . یک فایل XML برداری که در ویرایشگر کد و پنجره پیش نمایش نمایش داده می شود.
به یاد داشته باشید که PNG های تولید شده به دلیل موتورهای رندر متفاوت و هر تغییری که در وکتور قابل ترسیم قبل از ساخت ایجاد شده است، می توانند در پنجره پیش نمایش متفاوت از برنامه نمایش داده شوند. اگر کدی را به فایل XML وکتور ایجاد شده توسط Vector Asset Studio اضافه کنید، هر ویژگی پشتیبانی نشده در Android 4.4 (سطح API 20) و پایینتر در فایلهای PNG تولید شده ظاهر نمیشود. در نتیجه، هنگام اضافه کردن کد، همیشه باید بررسی کنید که PNG های تولید شده با وکتور قابل ترسیم مطابقت داشته باشند. برای انجام این کار، می توانید روی PNG در نمای Project Files پنجره Project دوبار کلیک کنید. همانطور که در شکل 6 نشان داده شده است، حاشیه سمت چپ ویرایشگر کد نیز زمانی که کد شما به تصویر قابل ترسیم اشاره دارد، تصویر PNG را نشان می دهد.

شکل 6 . یک تصویر PNG که در حاشیه سمت چپ ویرایشگر کد نمایش داده می شود.
حذف وکتور قابل ترسیم از پروژه
برای حذف یک برداری قابل ترسیم از یک پروژه:
- در پنجره Project ، فایل XML بردار تولید شده را با انتخاب فایل و فشار دادن کلید Delete حذف کنید (یا Edit > Delete را انتخاب کنید).
- به صورت اختیاری گزینه هایی را برای پیدا کردن محل استفاده از فایل در پروژه انتخاب کنید و روی OK کلیک کنید.
- Build > Clean Project را انتخاب کنید.
گفتگوی Safe Delete ظاهر می شود.
Android Studio فایل را از پروژه و درایو حذف می کند. با این حال، اگر مکانهایی در پروژه را انتخاب کردهاید که از فایل استفاده میشود و برخی موارد استفاده در آنها یافت میشود، میتوانید آنها را مشاهده کنید و تصمیم بگیرید که فایل را حذف کنید یا خیر.
هر فایل PNG و XML که به طور خودکار تولید می شود و مربوط به تصویر برداری حذف شده است از پروژه و درایو حذف می شود.
ارائه یک برنامه حاوی نقشههای برداری
اگر از تکنیک کتابخانه پشتیبانی استفاده کردهاید یا حداقل سطح API شما Android 5.0 (سطح API 21) یا بالاتر است، APK شما حاوی نقشههای برداری است که با Vector Asset Studio اضافه کردهاید. این فایلهای APK کوچکتر از زمانی خواهند بود که تصاویر برداری به PNG تبدیل شوند.
هنگامی که حداقل سطح API شما شامل Android 4.4 (سطح API 20) یا پایینتر است، و نقشههای بردار و تصاویر شطرنجی مربوطه را در پروژه خود دارید، دو گزینه برای ارائه فایلهای APK خود دارید:
- یک APK ایجاد کنید که شامل ترسیمهای برداری و نمایشهای شطرنجی مربوطه باشد. این راه حل ساده ترین برای پیاده سازی است.
- APKهای جداگانه برای سطوح مختلف API ایجاد کنید. وقتی تصاویر شطرنجی مربوطه را در APK برای Android نسخه 5.0 (سطح API 21) و بالاتر وارد نمیکنید، اندازه APK میتواند بسیار کوچکتر باشد. برای اطلاعات بیشتر، به پشتیبانی چند APK مراجعه کنید.
پشتیبانی و محدودیت برای فایل های PSD
Vector Asset Studio از همه ویژگی های فایل PSD پشتیبانی نمی کند. لیست زیر ویژگی های PSD پشتیبانی شده و پشتیبانی نشده و همچنین برخی از جزئیات تبدیل را خلاصه می کند.
سند
پشتیبانی شده:
- یک حالت رنگی PSD از بیت مپ، مقیاس خاکستری، نمایه شده، RGB، آزمایشگاه یا CMYK.
- عمق رنگ 8، 16 یا 32 بیت.
جزئیات تبدیل:
- ابعاد سند PSD به ابعاد قابل ترسیم برداری و درگاه دید تبدیل می شود.
پشتیبانی نمی شود:
- یک حالت رنگی PSD دوتونه یا چند کاناله.
اشکال
پشتیبانی شده:
- ماسک های قیچی، اگر پایه قیچی شکل دیگری باشد.
- عملیات شکل دادن، از جمله ادغام/افزودن، تقاطع، تفریق و حذف.
پشتیبانی نمی شود:
- قانون پر کردن زوج و فرد که توسط اشکال فتوشاپ استفاده می شود. در Android 6.0 (سطح API 23) و پایینتر، ترسیمهای برداری فقط از قانون پر کردن غیر صفر پشتیبانی میکنند. در اشکال خود متقاطع، این محدودیت می تواند منجر به ایجاد تفاوت بین PSD و بردار حاصل شود. برای رفع این مشکل،
android:fillType="evenOdd"روی شکل موجود در وکتور drawable اضافه کنید. به عنوان مثال:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
سکته و پر می کند
پشتیبانی شده:
- ضربهها، از جمله رنگ، کدورت، عرض، اتصال، کلاه، خط تیره و تراز.
- رنگ ثابت پر می شود و ضربه می زند.
- رنگهای Stroke و Fill بهعنوان RGB، Lab یا CMYK مشخص شدهاند.
جزئیات تبدیل:
- اگر یک ضربه چین دار باشد، با استفاده از پایه برش بریده شود، یا از تراز متفاوت از مرکز استفاده کند، Vector Asset Studio آن را به شکل پر در وکتور قابل ترسیم تبدیل می کند.
پشتیبانی نمی شود:
- رنگ پر می شود و ضربه ای به غیر از جامد، مانند گرادیان.
کدورت
پشتیبانی شده:
- لایه هایی با کدورت 0 شکل دهید.
جزئیات تبدیل:
- Vector Asset Studio، کدورت پر را با تیرگی لایه ضرب می کند تا آلفای پر را محاسبه کند.
- این ابزار برای محاسبه آلفای پر کردن نهایی، کدورت پایه برش (در صورت وجود پایه برش) را با آلفای پر می کند.
- این ابزار برای محاسبه آلفای stroke، کدورت stroke را با کدورت لایه ضرب می کند.
- این ابزار برای محاسبه آلفای ضربه نهایی، کدورت پایه برش (در صورت وجود پایه برش) را با آلفای ضربه ضرب می کند.
لایه ها
پشتیبانی شده:
- هر لایه شکل قابل مشاهده
جزئیات تبدیل:
- Vector Asset Studio نام لایه ها را در فایل قابل ترسیم برداری حفظ می کند.
پشتیبانی نمی شود:
- جلوه های لایه.
- تنظیم و لایه های متن.
- حالت های ترکیبی (نادیده گرفته شد).
پشتیبانی و محدودیت برای فایل های SVG
Vector Asset Studio از همه ویژگی های فایل SVG پشتیبانی نمی کند. بخش زیر ویژگیهای پشتیبانیشده و پشتیبانینشده را هنگامی که ابزار یک فایل SVG را به VectorDrawable تبدیل میکند، به همراه جزئیات تبدیل اضافی خلاصه میکند.
ویژگی های پشتیبانی شده
VectorDrawable از تمام ویژگی های Tiny SVG 1.2 به جز متن پشتیبانی می کند.
اشکال
VectorDrawable از مسیرهای SVG پشتیبانی می کند.
این ابزار اشکال ابتدایی مانند دایره، مربع و چند ضلعی را به مسیر تبدیل می کند.
تحولات
این ابزار از ماتریس های تبدیل پشتیبانی می کند و آنها را مستقیماً در مسیرهای فرزند اعمال می کند.
گروه ها
این ابزار از عناصر گروه برای ترجمه، مقیاس بندی و چرخش پشتیبانی می کند. گروهها از ویژگی Opacity پشتیبانی نمیکنند.
این ابزار همچنین هرگونه استایل گروهی یا کدورت را در مسیرهای فرزند اعمال می کند.
پر می کند و ضربه می زند
مسیرها را میتوان با استفاده از رنگهای ثابت یا شیب (خطی، شعاعی یا زاویهای) پر کرد. فقط سکته مغزی در مرکز پشتیبانی می شود. حالت های ترکیبی پشتیبانی نمی شوند. مسیرهای چین دار پشتیبانی نمی شوند.
ماسک ها
این ابزار از یک ماسک برش در هر گروه پشتیبانی می کند.
ویژگیهایی که توسط واردکننده SVG پشتیبانی نمیشوند
هر ویژگی که در بخش ویژگی های پشتیبانی شده در بالا ذکر نشده است، پشتیبانی نمی شود. ویژگی های قابل توجه پشتیبانی نشده شامل موارد زیر است:
- جلوههای فیلتر: جلوههایی مانند سایههای رها، تاری، و ماتریس رنگ پشتیبانی نمیشوند.
- متن: تبدیل متن به اشکال با استفاده از ابزارهای دیگر توصیه می شود.
- الگوی پر می شود

