Menedżer zasobów to okno z narzędziami do importowania, tworzenia i używania zasobów w aplikacji. Aby je otworzyć, wybierz z menu Widok > Okna narzędzi > Menedżer zasobów lub Menedżer zasobów na pasku bocznym po lewej stronie.

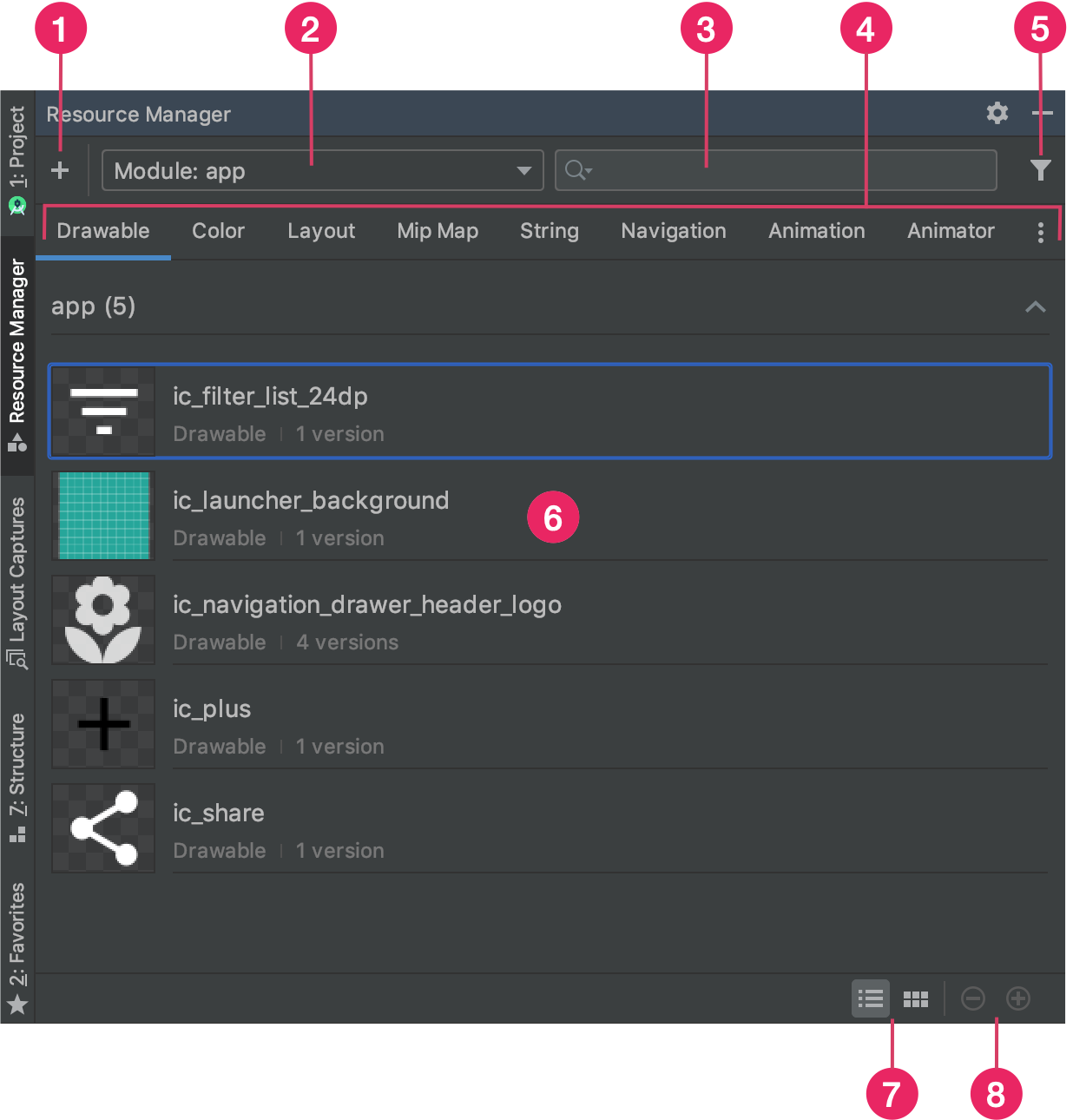
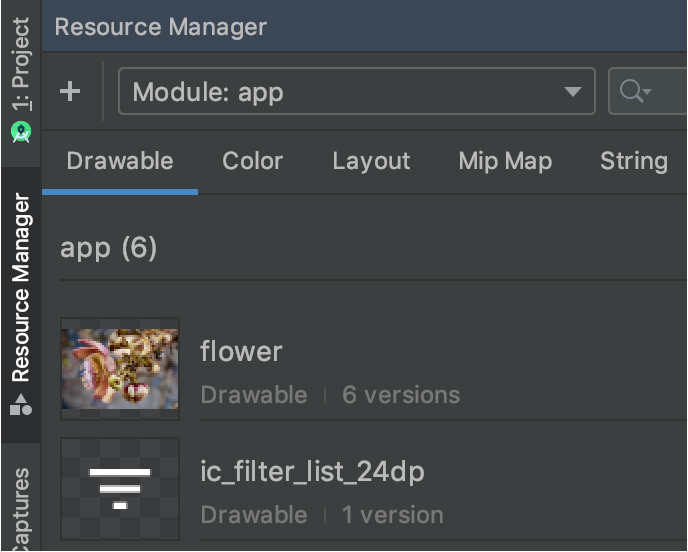
Rysunek 1. Okno narzędzia Menedżer zasobów.
- Kliknij Dodaj
 , aby dodać nowy zasób do projektu. Możesz dodawać do projektu zasoby graficzne, zasoby wektorowe, czcionki, pliki zasobów i ich wartości, a także importować elementy rysowane.
, aby dodać nowy zasób do projektu. Możesz dodawać do projektu zasoby graficzne, zasoby wektorowe, czcionki, pliki zasobów i ich wartości, a także importować elementy rysowane.
- Wybierz moduł, aby wyświetlić związane z nim zasoby.
- Za pomocą paska wyszukiwania możesz znaleźć zasób we wszystkich modułach w projekcie.
- Wyświetl zasoby według typu w menedżerze zasobów.
Na tych kartach możesz przełączać się między typami zasobów. Kliknij ikonę rozszerzonego menu
 , aby wyświetlić dodatkowe typy zasobów.
, aby wyświetlić dodatkowe typy zasobów. - Użyj przycisku filtra, aby odfiltrować wyświetlane zasoby z modułów zależnych lokalnie, bibliotek zewnętrznych i platformy Androida. Możesz też użyć tego filtra, aby wyświetlić atrybuty motywu.
- Wyświetl podgląd zasobów w głównym obszarze treści. Kliknij zasób prawym przyciskiem myszy, aby wyświetlić menu kontekstowe, w którym możesz zmienić nazwę zasobu i wyszukać w aplikacji miejsce, w którym jest on używany.
- Klikaj te przyciski, aby wyświetlać zasoby w postaci kafelków lub list.
- Klikaj te przyciski, aby zmieniać rozmiar podglądu swoich zasobów.
Oprócz tych funkcji Menedżer zasobów umożliwia zbiorcze importowanie elementów możliwych do rysowania do projektu. Aby zbiorczo zaimportować dane, wykonaj jedną z tych czynności:
- Przeciągnij pliki graficzne – w tym SVG – bezpośrednio do Menedżera zasobów.
- Użyj kreatora importowania elementów rysunkowych.
Więcej informacji znajdziesz w sekcji Importowanie elementów rysowanych do projektu.
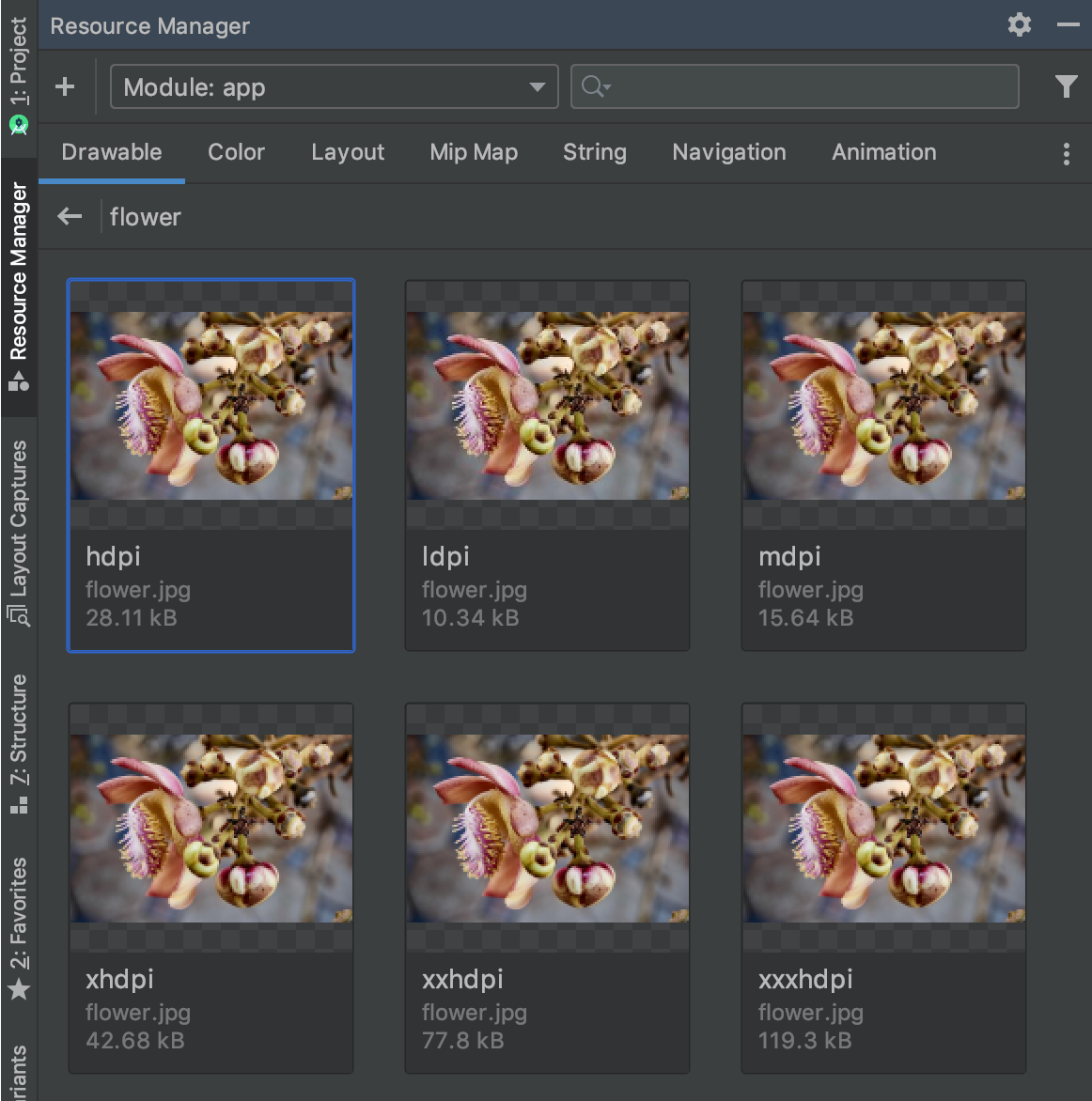
Aby wyświetlić bardziej szczegółowe informacje, kliknij dwukrotnie zasób w Menedżerze zasobów. Jeśli masz wiele wersji zasobu, w tym widoku szczegółowym wyświetla się każda z nich wraz ze wszystkimi powiązanymi kwalifikatorami, tak jak na rys. 2. Wystarczy kliknąć dwukrotnie wybraną wersję, by otworzyć ją w oknie edytora.

Rysunek 2. Menedżer zasobów pokazujący wersje zasobu obrazu dla różnych gęstości ekranu.
Zaimportuj do projektu elementy rysowane
Aby zaimportować zasoby obrazu do projektu, możesz użyć menedżera zasobów. Listę obsługiwanych typów obrazów znajdziesz w artykule na temat pomocy dotyczącej obrazów.
Aby zaimportować do projektu zasoby obrazu:
Przeciągnij obrazy bezpośrednio do okna Menedżera zasobów w Android Studio.
- Możesz też:
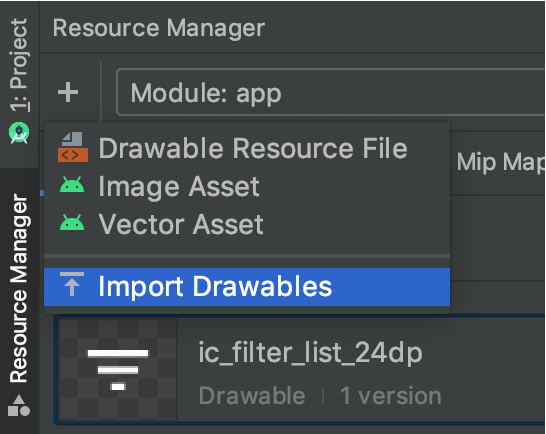
- Kliknij ikonę plusa (+).
- Wybierz Importuj elementy rysunkowe, jak pokazano na rysunku 3.
- Wybierz pliki i foldery, które chcesz zaimportować.

Rysunek 3. Z menu wybierz Importuj elementy rysunkowe.
- Możesz też:
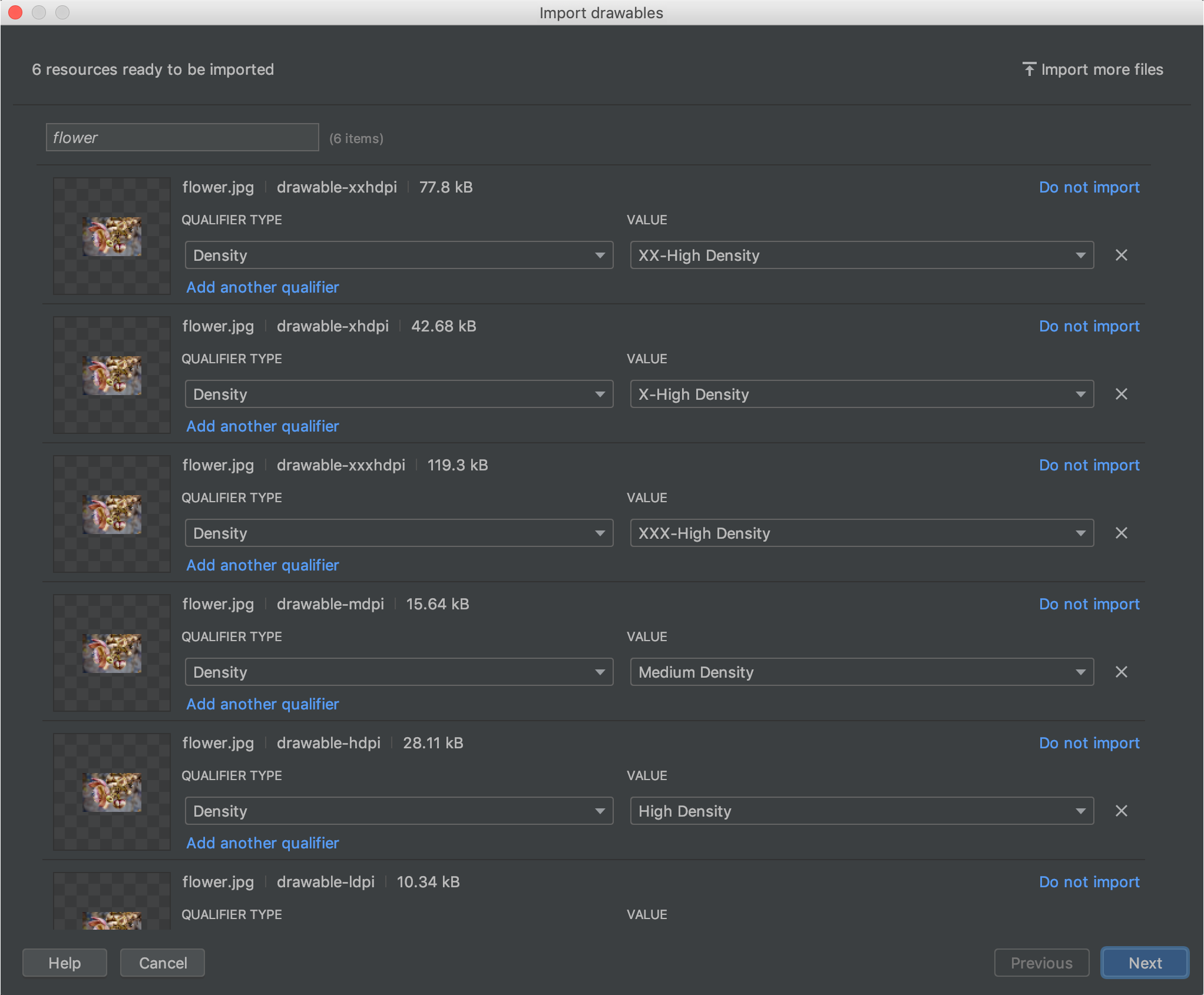
Pojawi się okno Importuj elementy rysowane, jak pokazano na rysunku 4. To okno zawiera listę importowanych zasobów. Nazwy zasobów możesz zmieniać, klikając pole tekstowe nad podglądem zasobu.
Jeśli udostępniasz wiele wersji tego samego zasobu, dodaj kwalifikatory konfiguracji urządzenia zgodnie z opisem w następnej sekcji, które opisują konkretną konfigurację obsługiwaną przez poszczególne zasoby.
Jeśli na przykład udostępniasz wiele wersji tego samego zasobu na potrzeby różnych gęstości ekranu, możesz dodać kwalifikator Gęstości dla każdej wersji. Pamiętaj, że jeśli co najmniej 2 zasoby mają taką samą nazwę i kwalifikatory, importowana jest tylko jedna wersja.
Więcej informacji o kwalifikatorach zasobów znajdziesz w artykule na temat udostępniania alternatywnych zasobów.

Rysunek 4. Okno Importuj elementy rysowalne.
Po nazwaniu zasobów i dodaniu niezbędnych kwalifikatorów kliknij Dalej.
Na następnym ekranie pojawi się podsumowanie importowanych zasobów. Gdy wszystko jest gotowe do importu, kliknij Importuj.
W oknie Menedżera zasobów zobaczysz, że Twoje zasoby są gotowe do użycia w projekcie, jak widać na ilustracji 5.

Rysunek 5. Menedżer zasobów wyświetli teraz zaimportowane obrazy.
Automatycznie analizuj gęstości rysowalne
Gdy zaimportujesz plik lub folder, a jego ścieżka zawiera kwalifikator gęstości, Menedżer zasobów automatycznie zastosuje kwalifikator gęstości w ramach importu. Menedżer zasobów może analizować zarówno kwalifikatory gęstości Androida, jak i współczynniki skali iOS.
Poniższa tabela przedstawia różne obsługiwane gęstości w przypadku Androida i iOS:
| Gęstość | Kwalifikator gęstości Androida | Współczynnik skalowania iOS |
|---|---|---|
| Mała gęstość (ok. 120 dpi) | ldpi |
nieobsługiwane |
| Średnia gęstość (ok. 160 dpi) | mdpi |
oryginalna skala |
| Duża gęstość (ok. 240 dpi) | hdpi |
nieobsługiwane |
| Bardzo duża gęstość (ok. 320 dpi) | xhdpi |
@2x |
| Bardzo duża gęstość (ok. 480 dpi) | xxhdpi |
@3x |
| Bardzo duża gęstość (ok. 640 dpi) | xxxhdpi |
@4x |
Oto kilka przykładów tego, jak ścieżki wejściowe są przekładane na ścieżki zasobów po zaimportowaniu:
- Kwalifikator gęstości Androida:
hdpi - Ścieżka wejściowa: /UserFolder/icon1/hdpi/icon.png
Ścieżka zasobu: <projectFolder>/<moduleFolder>/src/main/res/drawable-hdpi/icon.png - Kwalifikator gęstości Androida:
xxhdpi - Ścieżka wejściowa: /UserFolder/icon1/abc-xxhdpi/icon.png
Ścieżka zasobu: <projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - Współczynnik skalowania iOS: @2x
- Ścieżka wejściowa: /UserFolder/icon1/icon@2x.png
Ścieżka zasobu: <projectFolder>/<moduleFolder>/src/main/res/drawable-xhdpi/icon.png - Współczynnik skalowania iOS: @2x
- Ścieżka wejściowa: /UserFolder/icon1/icon@2x_alternate.png
Ścieżka zasobu: <projectFolder>/<moduleFolder>/src/main/res/drawable-xhdpi/icon_alternate.png
Więcej informacji o obsłudze urządzeń o różnej gęstości pikseli znajdziesz w artykule Obsługa różnych gęstości pikseli.
Przeciągnij elementy rysowane do układu
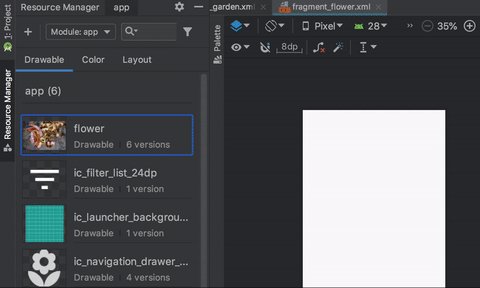
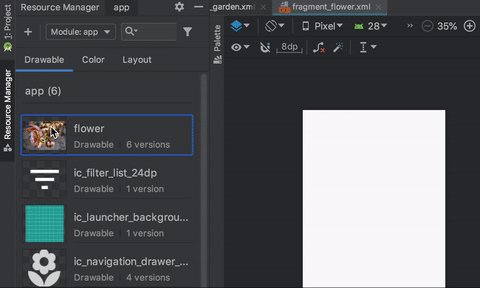
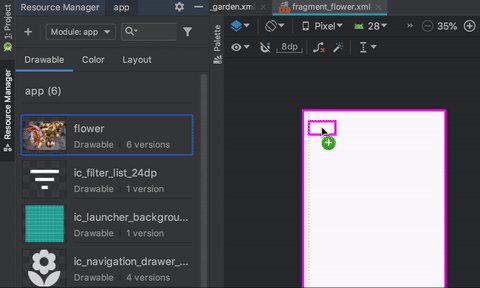
Elementy rysowalne można przeciągać z Menedżera zasobów bezpośrednio do układu. Gdy przeciągniesz zasób do układu, Menedżer zasobów utworzy odpowiedni obiekt ImageView dla elementu rysowalnego, jak widać na animacji 1:

Animacja 1. Przeciągnij elementy rysowane do układu w widoku Projekt.
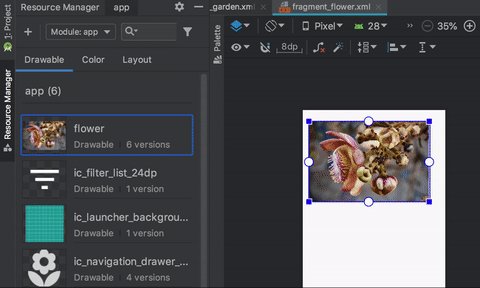
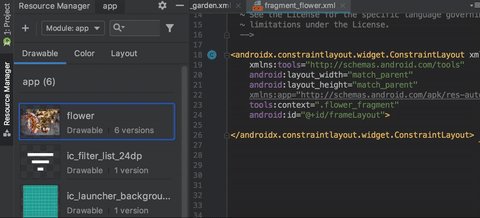
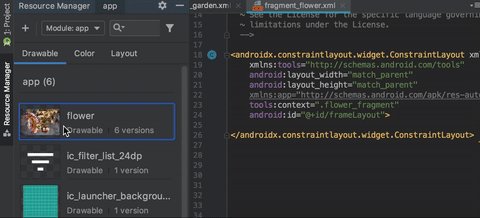
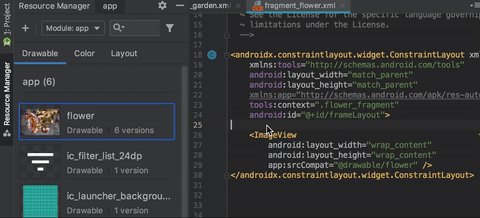
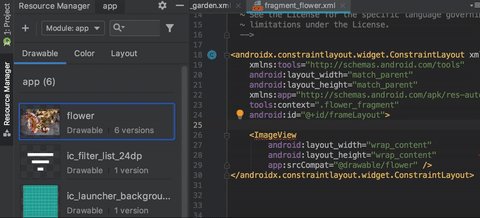
Możesz też przeciągnąć go bezpośrednio do kodu XML układu, jak widać w animacji 2:

Animacja 2. Przeciągnij elementy rysowane do układu w widoku Tekst.
Podczas przeciągania elementu rysowanego do układu na karcie Tekst wygenerowany kod różni się w zależności od tego, gdzie w układzie umieszczasz element rysowany:
- Jeśli przeciągniesz element rysowalny na pusty obszar, Menedżer zasobów wygeneruje odpowiedni obiekt
ImageView. - Jeśli przeciągniesz obiekt rysowalny na dowolny atrybut w pliku XML układu, Menedżer zasobów zastąpi tę wartość atrybutem odwołaniem do elementu rysowalnego. Wartość atrybutu możesz też przeciągnąć do atrybutu XML dowolnego typu zasobu.
- Jeśli przeciągniesz rysowalny element do istniejącego elementu
ImageView, Menedżer zasobów zastąpi odpowiedni atrybut źródłowy.
