Resource Manager, uygulamanızdaki kaynakları içe aktarmak, oluşturmak, yönetmek ve kullanmak için kullanabileceğiniz bir araç penceresidir. Araç penceresini açmak için menüden Görünüm > Araç Pencereleri > Kaynak Yöneticisi'ni veya sol kenar çubuğundan Kaynak Yöneticisi'ni seçin.

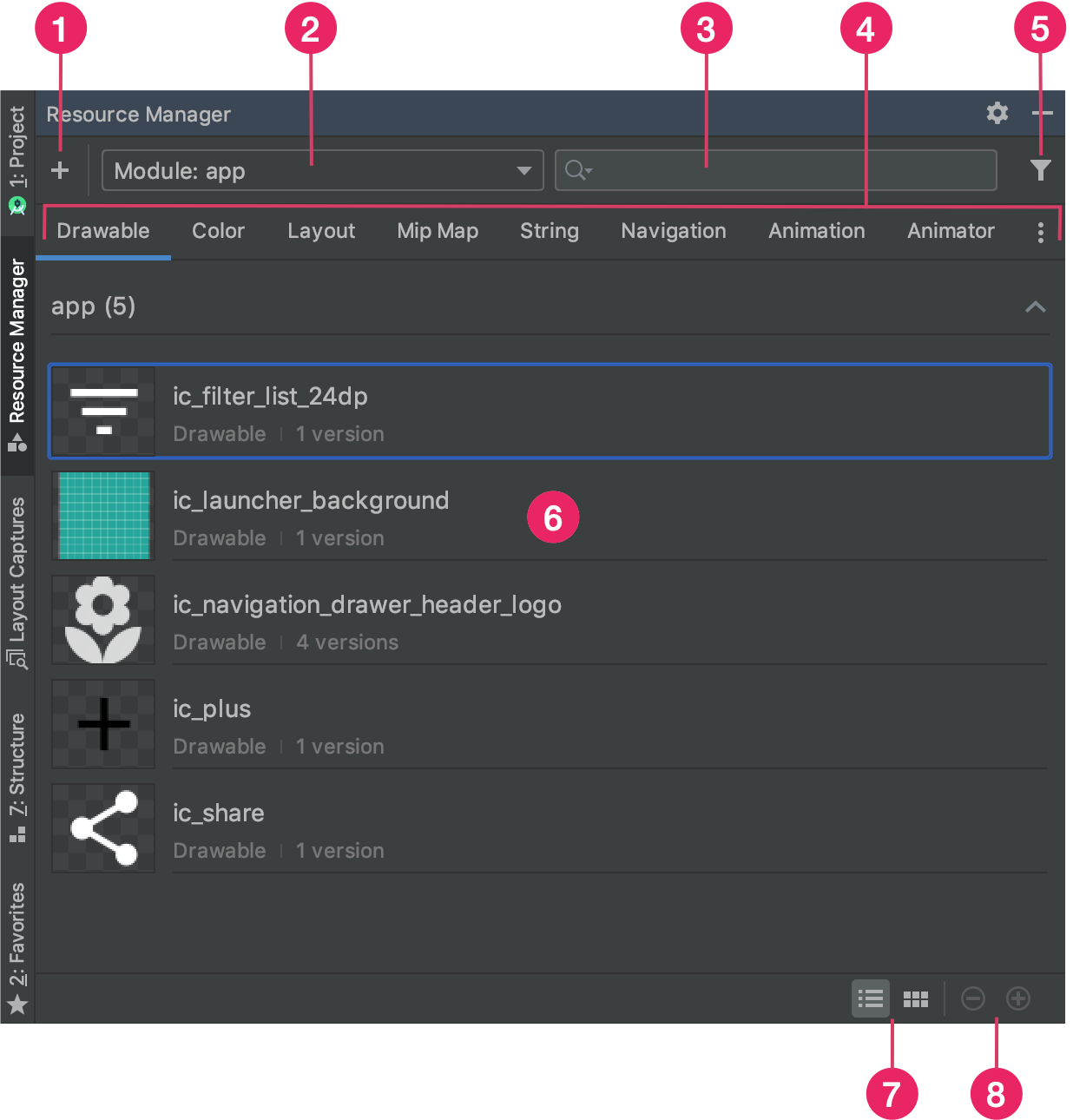
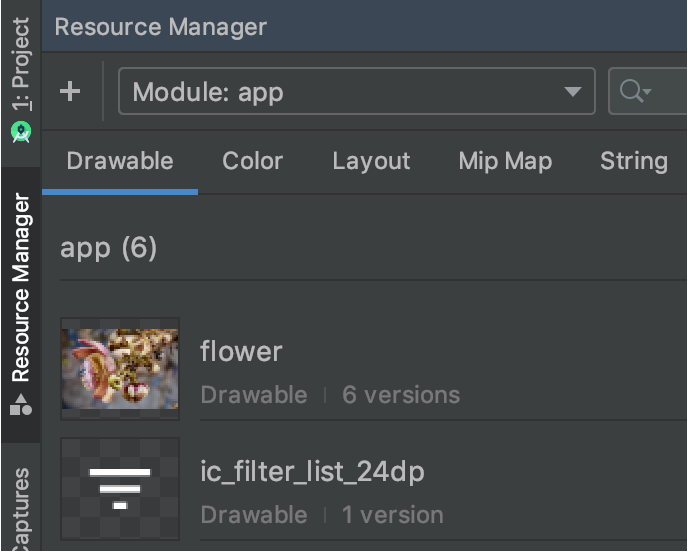
Şekil 1. Resource Manager araç penceresi.
- Projenize yeni kaynak eklemek için Ekle'yi
 tıklayın. Resim öğeleri, vektör öğeleri, yazı tipleri veya kaynak dosyaları ve değerler ekleyebilir ya da projenize çekilebilir öğeleri aktarabilirsiniz.
tıklayın. Resim öğeleri, vektör öğeleri, yazı tipleri veya kaynak dosyaları ve değerler ekleyebilir ya da projenize çekilebilir öğeleri aktarabilirsiniz.
- Bir modüle ait kaynakları görüntülemek için modül seçin.
- Arama çubuğunu kullanarak projenizdeki tüm modüllerde bir kaynak arayın.
- Kaynaklarınızı, Resource Manager'da türe göre görüntüleyin.
Kaynak türleri arasında geçiş yapmak için bu sekmeleri kullanın. Ek kaynak türlerini görmek için taşma simgesini
 tıklayın.
tıklayın. - Filtre düğmesini kullanarak görüntülenen kaynakları yerel bağımlı modüller, harici kitaplıklar ve Android çerçevesinden filtreleyin. Filtreyi, tema özelliklerini göstermek için de kullanabilirsiniz.
- Ana içerik alanında kaynaklarınızı önizleyin. Bir kaynağı sağ tıklayarak yeniden adlandırabileceğiniz içerik menüsünü görebilir ve uygulamanızda kaynağın kullanıldığı yeri arayabilirsiniz.
- Kaynaklarınızı kutu veya liste olarak görüntülemek için bu düğmeleri tıklayın.
- Kaynaklarınızın önizleme boyutunu değiştirmek için bu düğmeleri tıklayın.
Bu özelliklere ek olarak, Resource Manager çekilebilir kaynakları projenize toplu olarak aktarmanız için bir yöntem sunar. Toplu içe aktarma işlemi için aşağıdakilerden birini yapabilirsiniz:
- SVG dosyaları da dahil olmak üzere resim dosyalarınızı doğrudan Resource Manager'a sürükleyin.
- Çekilebilir Öğeleri İçe Aktar sihirbazını kullanın.
Daha fazla bilgi için Çekilebilirleri projenize içe aktarma bölümüne bakın.
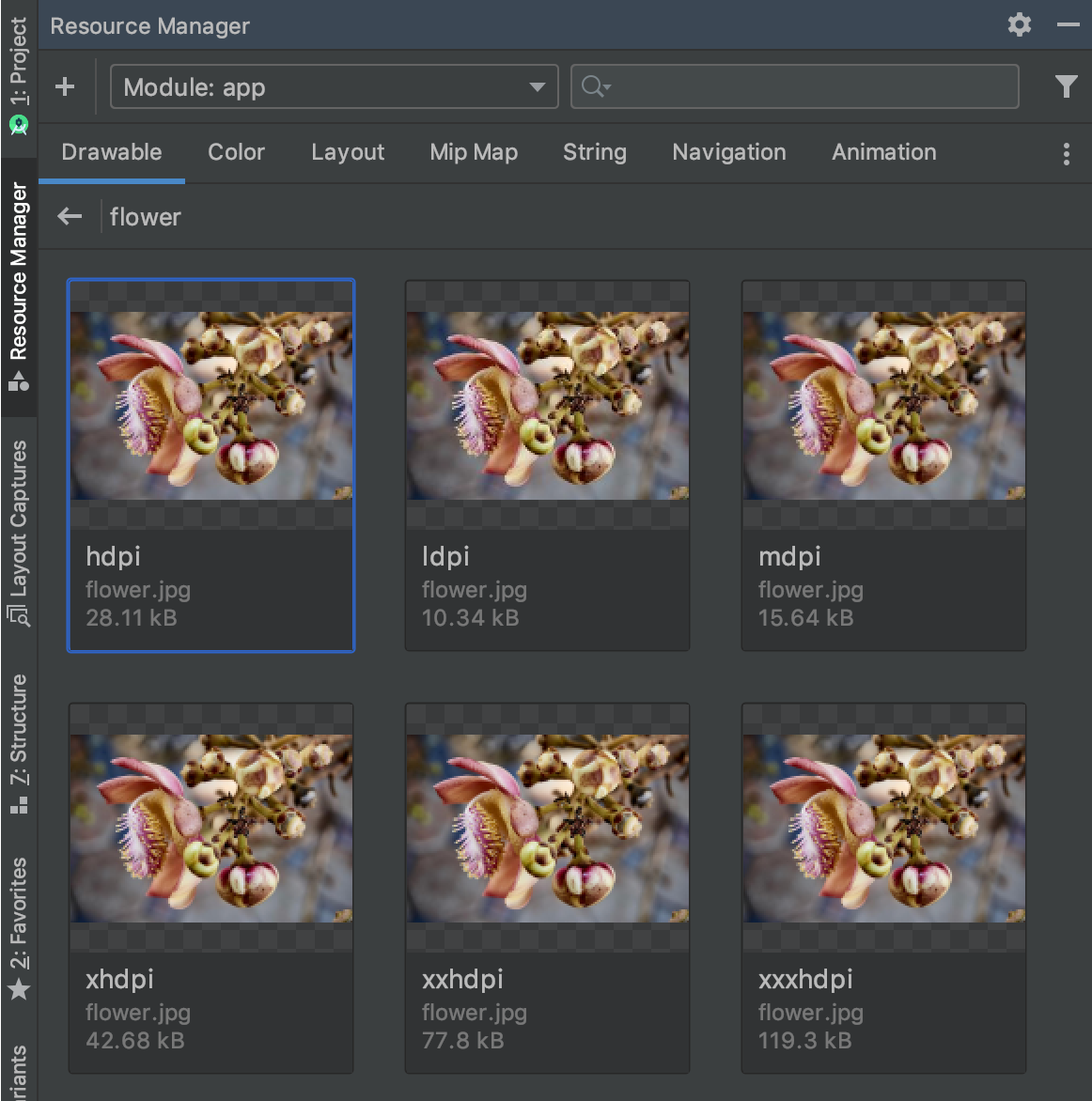
Daha ayrıntılı bilgileri görmek için Resource Manager'da bir kaynağı çift tıklayın. Bir kaynağın birden fazla sürümü varsa bu ayrıntılı görünüm, Şekil 2'de gösterildiği gibi her sürümü ilişkili niteleyicilerle birlikte görüntüler. Buradan, belirli bir sürümü çift tıklayarak bir düzenleyici penceresinde açabilirsiniz.

2. Şekil. Bir resim kaynağının farklı ekran yoğunlukları için sürümlerini gösteren Kaynak Yöneticisi.
Çekilebilir kaynakları projenize aktarın
Görüntü kaynaklarını projenize aktarmak için Resource Manager'ı kullanabilirsiniz. Desteklenen resim türlerinin listesi için Resim desteği bölümüne bakın.
Görüntü kaynaklarını projenize aktarmak için şunları yapın:
Resimlerinizi doğrudan Android Studio'daki Resource Manager penceresine sürükleyin.
- Alternatif olarak:
- Artı simgesini (+) tıklayın.
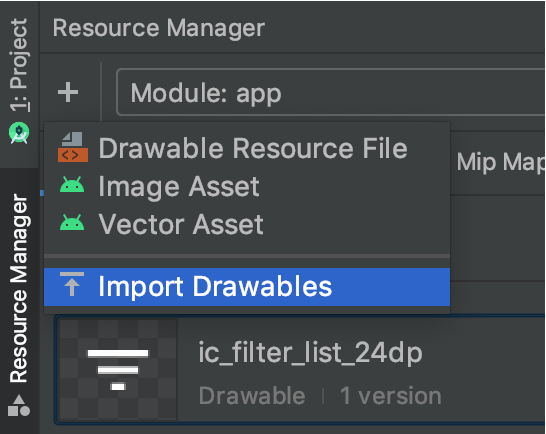
- Şekil 3'te gösterildiği gibi Çekilebilir Öğeleri İçe Aktar'ı seçin.
- İçe aktarmak istediğiniz dosya ve klasörleri seçin.

3. Şekil. Menüden Çekilebilirleri İçe Aktar'ı seçin.
- Alternatif olarak:
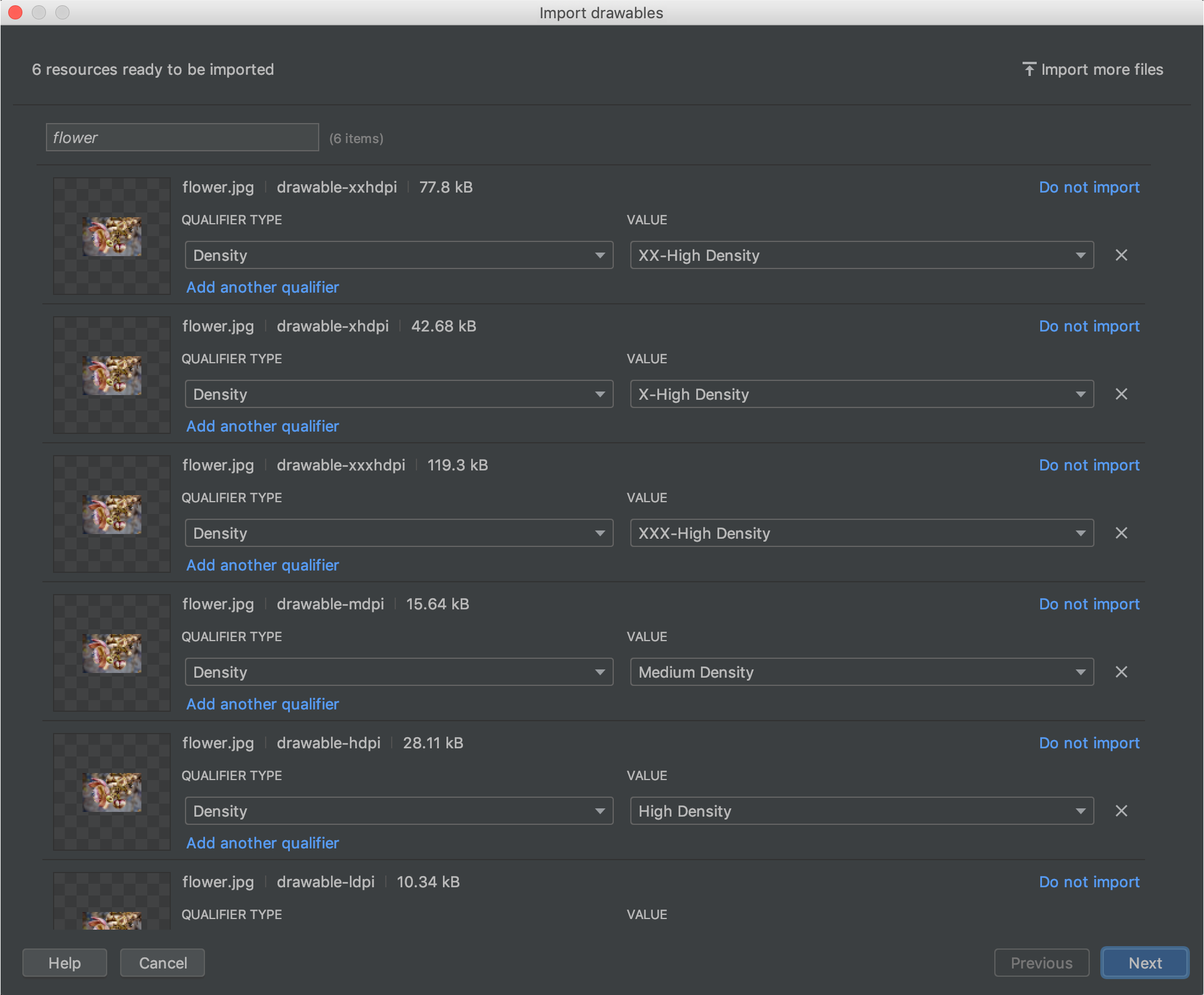
Şekil 4'te gösterildiği gibi Çekilebilirleri içe aktar iletişim kutusu görüntülenir. Bu iletişim kutusunda, içe aktardığınız kaynakların listesi gösterilir. Kaynak önizlemesinin üzerindeki metin kutusunu tıklayarak kaynakları yeniden adlandırabilirsiniz.
Aynı kaynağın birden çok sürümünü sağlıyorsanız sonraki bölümde açıklandığı gibi, her bir kaynağın desteklediği belirli yapılandırmayı açıklayan cihaz yapılandırması niteleyicileri ekleyin.
Örneğin, farklı ekran yoğunlukları için aynı kaynağın birden fazla sürümünü sağlıyorsanız her sürüm için bir Yoğunluk niteleyicisi ekleyebilirsiniz. İki veya daha fazla kaynak aynı ada ve niteleyicilere sahipse yalnızca bir sürümün içe aktarıldığını unutmayın.
Kaynak niteleyiciler hakkında daha fazla bilgi için Alternatif kaynaklar sağlama bölümüne bakın.

4. Şekil. Çekilebilirleri içe aktar iletişim kutusu.
Kaynaklarınızı adlandırdıktan ve gerekli niteleyicileri ekledikten sonra İleri'yi tıklayın.
Sonraki ekranda, içe aktardığınız kaynakların bir özeti gösterilir. İçe aktarmaya hazır olduğunuzda İçe aktar'ı tıklayın.
Şekil 5'te gösterildiği gibi, Resource Manager (Kaynak Yöneticisi) penceresinde kaynaklarınız projenizde kullanılmaya hazırdır.

5.Şekil Resource Manager içe aktarılan resimlerinizi gösterir.
Çekilebilir yoğunlukları otomatik olarak ayrıştırın
Bir dosyayı veya klasörü içe aktardığınızda ve dosyanın yolu bir yoğunluk niteleyici içerdiğinde, Resource Manager içe aktarmanın bir parçası olarak otomatik olarak yoğunluk niteleyiciyi uygular. Resource Manager, hem Android'in yoğunluk niteleyicilerini hem de iOS'in ölçek faktörlerini ayrıştırabilir.
Bu tabloda, Android ve iOS için desteklenen farklı yoğunlukların nasıl gösterildiği listelenmiştir:
| Yoğunluk | Android yoğunluk niteleyici | iOS ölçeklendirme faktörü |
|---|---|---|
| Düşük yoğunluk (~120 dpi) | ldpi |
desteklenmiyor |
| Orta yoğunluk (~160 dpi) | mdpi |
orijinal ölçek |
| Yüksek yoğunluk (~240 dpi) | hdpi |
desteklenmiyor |
| Ekstra yüksek yoğunluk (~320 dpi) | xhdpi |
2 kat |
| Ekstra çok yüksek yoğunluk (~480 dpi) | xxhdpi |
3 kat |
| Ekstra ekstra yüksek yoğunluk (~640 dpi) | xxxhdpi |
4 kat |
Burada, giriş yollarının içe aktarma işleminden sonra kaynak yollarına nasıl dönüştüğüne dair bazı örnekler verilmiştir:
- Android yoğunluk niteleyici:
hdpi - Giriş yolu: /UserKlasör/icon1/hdpi/icon.png
Kaynak yolu: <projectKlasör>/<moduleKlasör> /src/main/res/drawable-hdpi/icon.png - Android yoğunluk niteleyici:
xxhdpi - Giriş yolu: /UserKlasör/icon1/abc-xxhdpi/icon.png
Kaynak yolu: <projectKlasör>/<moduleKlasör> /src/main/res/drawable-xxhdpi/icon.png - iOS ölçeklendirme faktörü: @2x
- Giriş yolu: /UserKlasör/icon1/icon@2x.png
Kaynak yolu: <projectKlasör>/<moduleKlasör> /src/main/res/drawable-xhdpi/icon.png - iOS ölçeklendirme faktörü: @2x
- Giriş yolu: /UserKlasör/icon1/icon@2x_alternate.png
Kaynak yolu: <projectKlasör>/<moduleKlasör> /src/main/res/drawable-xhdpi/icon_alternate.png
Farklı piksel yoğunluklarına sahip cihazları destekleme hakkında daha fazla bilgi için Farklı piksel yoğunluklarını destekleme bölümüne bakın.
Çekilebilir öğeleri düzeninize sürükleyin
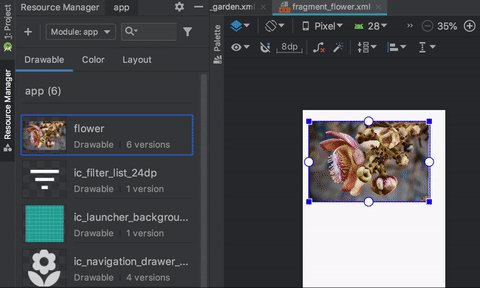
Çekilebilir kaynakları Resource Manager'dan doğrudan bir düzene sürükleyebilirsiniz. Bir kaynağı bir düzene sürüklediğinizde Resource Manager, animasyon 1'de gösterildiği gibi bu çekilebilir öğeye karşılık gelen bir ImageView oluşturur:

Animasyon 1. Çekilebilir öğeleri Tasarım görünümündeki bir düzene sürükleyin.
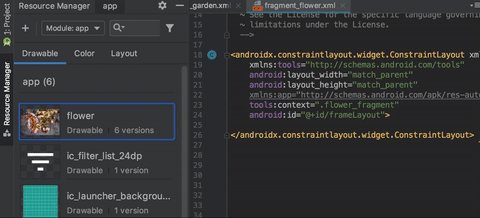
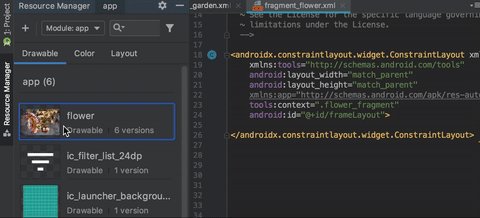
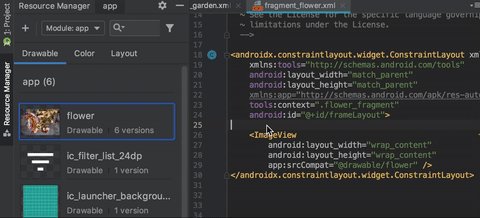
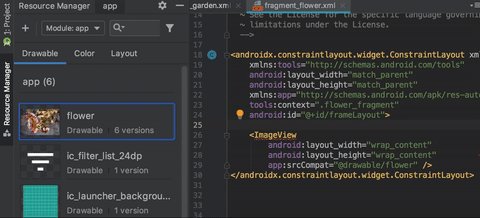
Ayrıca, animasyon 2'de gösterildiği gibi doğrudan düzenin XML'sine de sürükleyebilirsiniz:

Animasyon 2. Çekilebilir öğeleri Metin görünümündeki bir düzene sürükleyin.
Bir çizimi Metin sekmesindeki bir düzene sürüklerken oluşturulan kod, çekilebilir dokümanı düzende nereye yerleştirdiğinize bağlı olarak farklılık gösterir:
- Bir çekilebilir öğesini boş bir alana sürüklerseniz Resource Manager karşılık gelen bir
ImageViewoluşturur. - Düzen XML'indeki herhangi bir özelliğe sürüklerseniz Resource Manager, bu özellik değerini çekilebilir öğeye bir referansla değiştirir. Özellik değerini değiştirmek için diğer kaynak türlerini XML özelliğine de sürükleyebilirsiniz.
- Mevcut bir
ImageViewöğesinin üzerine çekilebilir bir öğe sürüklerseniz Resource Manager ilgili kaynak özelliğini değiştirir.
