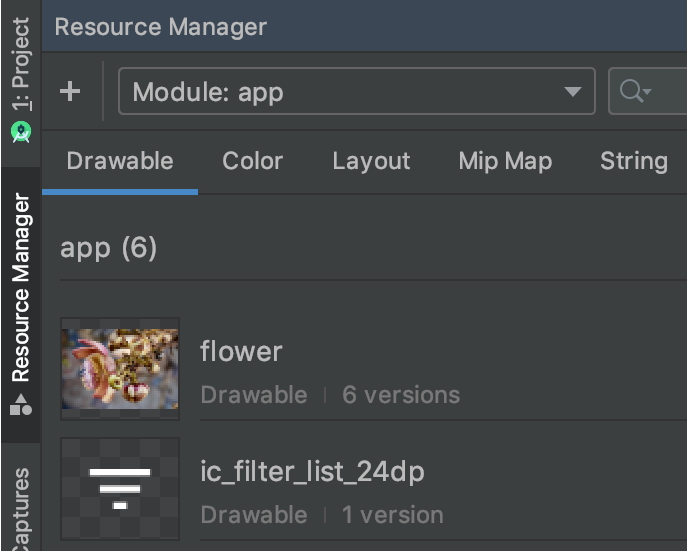
রিসোর্স ম্যানেজার হল আপনার অ্যাপে সম্পদ আমদানি, তৈরি, পরিচালনা এবং ব্যবহার করার জন্য একটি টুল উইন্ডো। টুল উইন্ডো খুলতে, মেনু থেকে দেখুন > টুল উইন্ডোজ > রিসোর্স ম্যানেজার নির্বাচন করুন অথবা বাম পাশের বারে রিসোর্স ম্যানেজার নির্বাচন করুন।

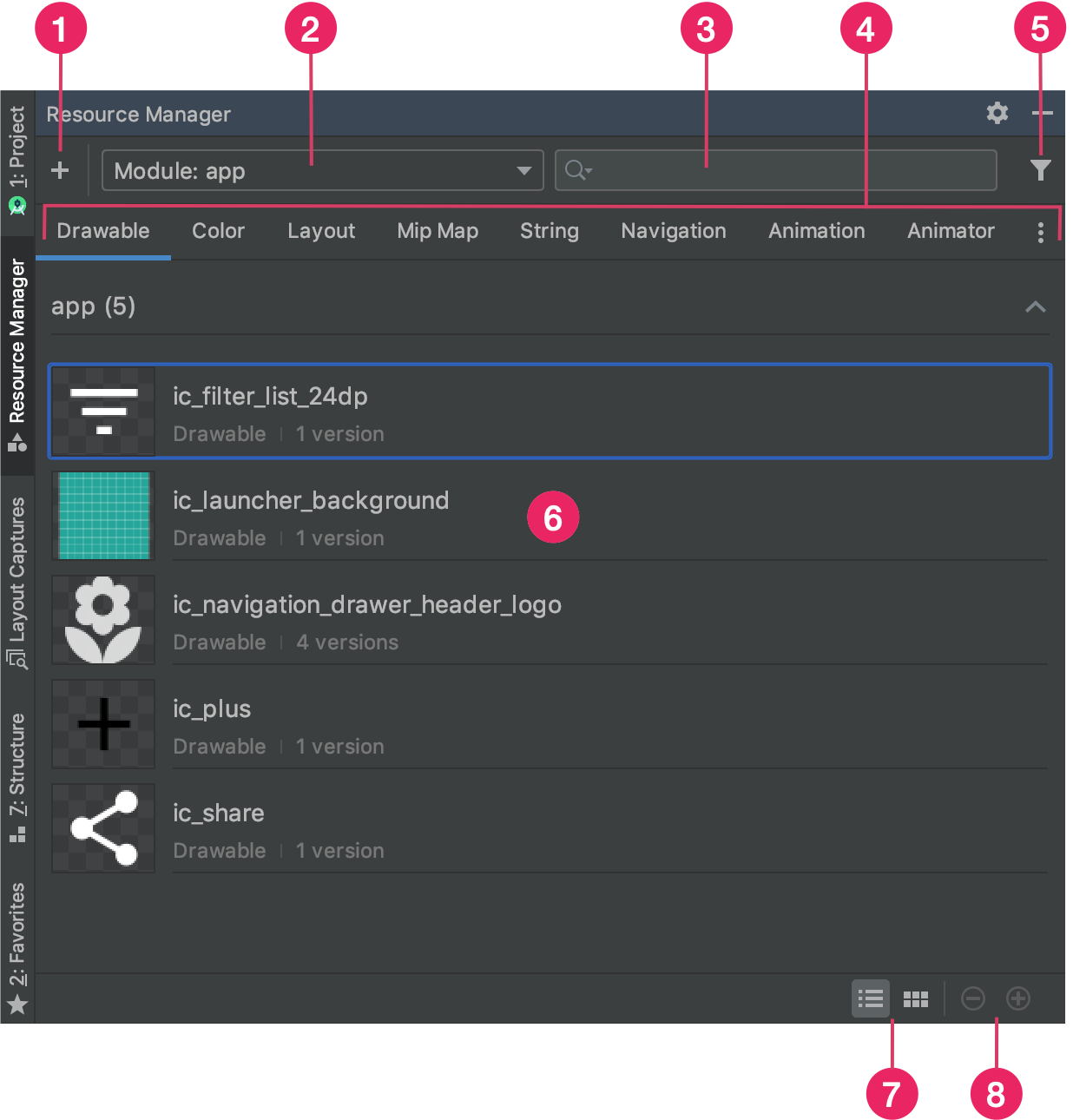
চিত্র 1. রিসোর্স ম্যানেজার টুল উইন্ডো।
- Add এ ক্লিক করুন
 আপনার প্রকল্পে একটি নতুন সংস্থান যোগ করতে। আপনি ইমেজ সম্পদ, ভেক্টর সম্পদ, ফন্ট, বা সম্পদ ফাইল এবং মান যোগ করতে পারেন, অথবা আপনি আপনার প্রকল্পে অঙ্কনযোগ্য আমদানি করতে পারেন।
আপনার প্রকল্পে একটি নতুন সংস্থান যোগ করতে। আপনি ইমেজ সম্পদ, ভেক্টর সম্পদ, ফন্ট, বা সম্পদ ফাইল এবং মান যোগ করতে পারেন, অথবা আপনি আপনার প্রকল্পে অঙ্কনযোগ্য আমদানি করতে পারেন। - সেই মডিউলটির জন্য নির্দিষ্ট সংস্থানগুলি দেখতে একটি মডিউল নির্বাচন করুন।
- অনুসন্ধান বার ব্যবহার করে আপনার প্রকল্পের সমস্ত মডিউল জুড়ে একটি সংস্থান অনুসন্ধান করুন৷
- রিসোর্স ম্যানেজারে টাইপ অনুসারে আপনার সংস্থানগুলি প্রদর্শন করুন। রিসোর্স প্রকারের মধ্যে স্যুইচ করতে এই ট্যাবগুলি ব্যবহার করুন। ওভারফ্লো আইকনে ক্লিক করুন
 অতিরিক্ত সম্পদের ধরন দেখাতে।
অতিরিক্ত সম্পদের ধরন দেখাতে। - ফিল্টার বোতাম ব্যবহার করে স্থানীয় নির্ভরশীল মডিউল, বাহ্যিক লাইব্রেরি এবং অ্যান্ড্রয়েড ফ্রেমওয়ার্ক থেকে প্রদর্শিত সংস্থানগুলি ফিল্টার করুন৷ আপনি থিম বৈশিষ্ট্যগুলি দেখানোর জন্য ফিল্টার ব্যবহার করতে পারেন।
- প্রধান বিষয়বস্তু এলাকায় আপনার সম্পদ পূর্বরূপ. একটি প্রসঙ্গ মেনু দেখতে একটি রিসোর্সে রাইট-ক্লিক করুন যেখানে আপনি রিসোর্সের নাম পরিবর্তন করতে পারেন এবং রিসোর্সটি কোথায় ব্যবহার করা হয় তার জন্য আপনার অ্যাপটি সার্চ করতে পারেন।
- আপনার সংস্থানগুলিকে টাইলস বা তালিকা হিসাবে দেখতে এই বোতামগুলিতে ক্লিক করুন৷
- আপনার সংস্থানগুলির পূর্বরূপ আকার পরিবর্তন করতে এই বোতামগুলিতে ক্লিক করুন৷
এই বৈশিষ্ট্যগুলি ছাড়াও, রিসোর্স ম্যানেজার আপনার প্রকল্পে বাল্ক-ইমপোর্ট করার উপায় প্রদান করে। বাল্ক-আমদানি করতে, আপনি যেটি করতে পারেন:
- আপনার ইমেজ ফাইলগুলি—এসভিজি ফাইলগুলি সহ—সরাসরি রিসোর্স ম্যানেজারে টেনে আনুন৷
- আমদানি অঙ্কন উইজার্ড ব্যবহার করুন.
আরও তথ্যের জন্য, আপনার প্রকল্প বিভাগে অঙ্কনযোগ্য আমদানি করুন দেখুন।
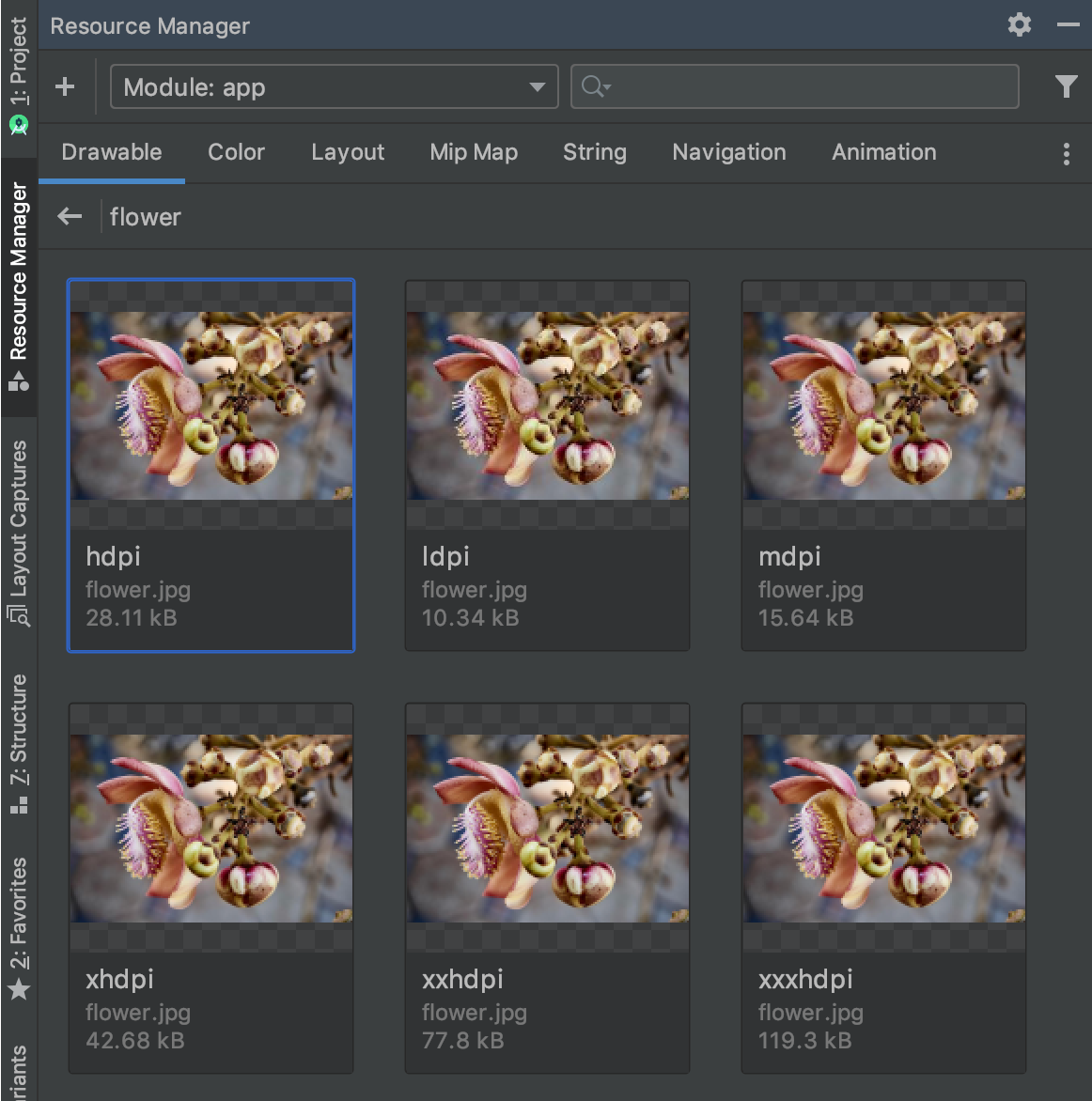
আরও বিস্তারিত তথ্য দেখতে, রিসোর্স ম্যানেজারে একটি রিসোর্সে ডাবল-ক্লিক করুন। যদি আপনার কাছে একটি সম্পদের একাধিক সংস্করণ থাকে, তাহলে এই বিশদ দৃশ্যটি প্রতিটি সংস্করণকে সংশ্লিষ্ট যোগ্যতার সাথে প্রদর্শন করে, যেমন চিত্র 2-এ দেখানো হয়েছে। এখান থেকে, আপনি একটি সম্পাদক উইন্ডোতে এটি খুলতে একটি নির্দিষ্ট সংস্করণে ডাবল-ক্লিক করতে পারেন।

চিত্র 2. রিসোর্স ম্যানেজার বিভিন্ন পর্দার ঘনত্বের জন্য একটি চিত্র সম্পদের সংস্করণ দেখাচ্ছে।
আপনার প্রকল্পে অঙ্কনযোগ্য আমদানি করুন
আপনি আপনার প্রকল্পে ইমেজ সম্পদ আমদানি করতে রিসোর্স ম্যানেজার ব্যবহার করতে পারেন। সমর্থিত ছবির প্রকারের তালিকার জন্য, চিত্র সমর্থন দেখুন।
আপনার প্রজেক্টে ইমেজ রিসোর্স ইম্পোর্ট করতে, নিম্নলিখিতগুলি করুন:
অ্যান্ড্রয়েড স্টুডিওতে আপনার ছবি সরাসরি রিসোর্স ম্যানেজার উইন্ডোতে টেনে আনুন।
- বিকল্পভাবে, আপনি করতে পারেন:
- প্লাস আইকনে ক্লিক করুন ( + )।
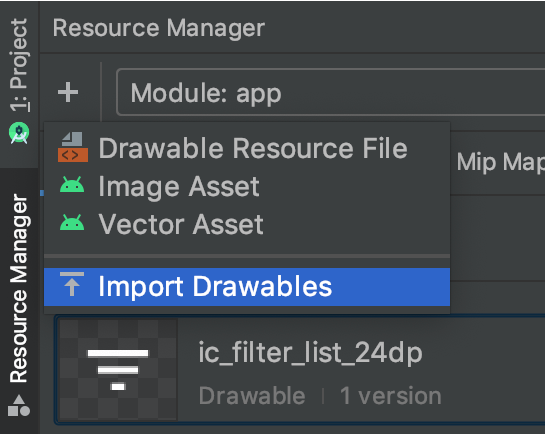
- চিত্র 3-এ দেখানো হিসাবে আমদানি অঙ্কনযোগ্য নির্বাচন করুন।
- আপনি যে ফাইল এবং ফোল্ডারগুলি আমদানি করতে চান তা নির্বাচন করুন।

চিত্র 3. মেনু থেকে আমদানি অঙ্কন নির্বাচন করুন।
- বিকল্পভাবে, আপনি করতে পারেন:
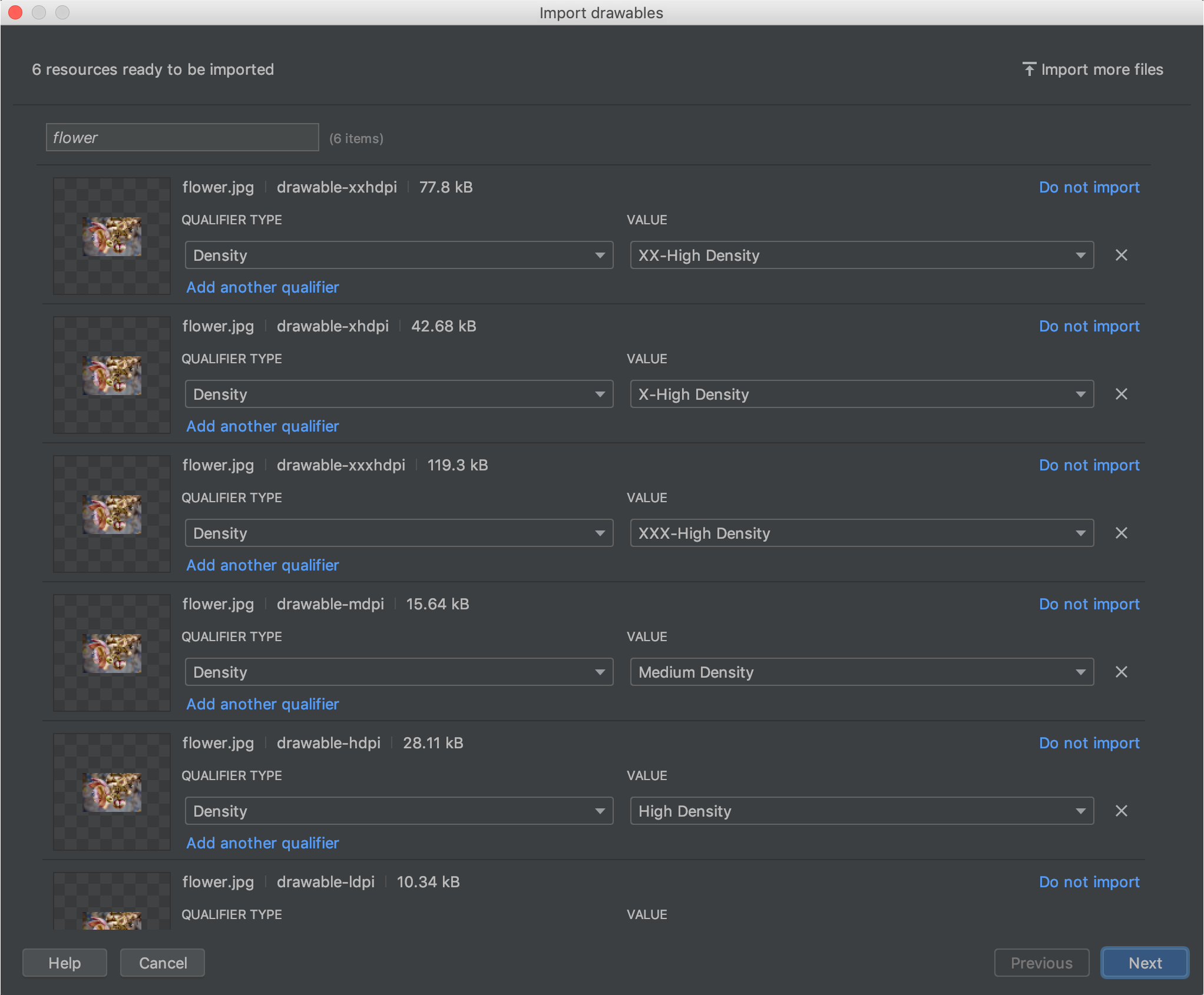
চিত্র 4-এ দেখানো হিসাবে আমদানি অঙ্কনযোগ্য ডায়ালগটি প্রদর্শিত হবে। এই ডায়ালগটি আপনি যে সংস্থানগুলি আমদানি করছেন তার একটি তালিকা প্রদর্শন করে। আপনি সম্পদের পূর্বরূপের উপরে টেক্সট বক্সে ক্লিক করে সম্পদের নাম পরিবর্তন করতে পারেন।
আপনি যদি একই রিসোর্সের একাধিক সংস্করণ প্রদান করেন, তাহলে ডিভাইস কনফিগারেশন কোয়ালিফায়ার যোগ করুন, যা নিম্নলিখিত বিভাগে বর্ণিত হয়েছে, যা প্রতিটি সংস্থান সমর্থন করে এমন নির্দিষ্ট কনফিগারেশনকে বর্ণনা করে।
উদাহরণস্বরূপ, আপনি যদি বিভিন্ন স্ক্রিনের ঘনত্বের জন্য একই সংস্থানের একাধিক সংস্করণ সরবরাহ করেন তবে আপনি প্রতিটি সংস্করণের জন্য একটি ঘনত্বের যোগ্যতা যোগ করতে পারেন। মনে রাখবেন যদি দুই বা ততোধিক সম্পদের একই নাম এবং যোগ্যতা থাকে, শুধুমাত্র একটি সংস্করণ আমদানি করা হয়।
রিসোর্স কোয়ালিফায়ার সম্পর্কে আরও তথ্যের জন্য, বিকল্প সংস্থান সরবরাহ করা দেখুন।

চিত্র 4. ইম্পোর্ট অঙ্কনযোগ্য ডায়ালগ।
একবার আপনি আপনার সংস্থানগুলির নামকরণ এবং প্রয়োজনীয় যোগ্যতা যোগ করার পরে, পরবর্তী ক্লিক করুন।
পরবর্তী স্ক্রীনটি আপনি যে সংস্থানগুলি আমদানি করছেন তার সারাংশ দেখায়৷ আপনি যখন আমদানি করতে প্রস্তুত হন, তখন আমদানিতে ক্লিক করুন।
রিসোর্স ম্যানেজার উইন্ডোতে, আপনার সংস্থানগুলি এখন আপনার প্রকল্পে ব্যবহারের জন্য প্রস্তুত, যেমন চিত্র 5 এ দেখানো হয়েছে।

চিত্র 5. রিসোর্স ম্যানেজার এখন আপনার আমদানি করা ছবি দেখায়।
স্বয়ংক্রিয়ভাবে অঙ্কনযোগ্য ঘনত্ব পার্স করুন
আপনি যখন একটি ফাইল বা ফোল্ডার আমদানি করেন এবং এর পাথে একটি ঘনত্বের যোগ্যতা থাকে, তখন রিসোর্স ম্যানেজার আমদানির অংশ হিসাবে স্বয়ংক্রিয়ভাবে ঘনত্বের যোগ্যতা প্রয়োগ করে। রিসোর্স ম্যানেজার অ্যান্ড্রয়েডের ডেনসিটি কোয়ালিফায়ার এবং iOS-এর স্কেল ফ্যাক্টর উভয়কেই পার্স করতে পারে।
এই সারণীতে Android এবং iOS-এর জন্য বিভিন্ন সমর্থিত ঘনত্ব কীভাবে উপস্থাপন করা হয় তা তালিকাভুক্ত করা হয়েছে:
| ঘনত্ব | অ্যান্ড্রয়েড ডেনসিটি কোয়ালিফায়ার | iOS স্কেলিং ফ্যাক্টর |
|---|---|---|
| নিম্ন-ঘনত্ব (~120 dpi) | ldpi | সমর্থিত নয় |
| মাঝারি-ঘনত্ব (~160 dpi) | mdpi | মূল স্কেল |
| উচ্চ-ঘনত্ব (~240 dpi) | hdpi | সমর্থিত নয় |
| অতিরিক্ত-উচ্চ-ঘনত্ব (~320 dpi) | xhdpi | @2x |
| অতিরিক্ত-অতিরিক্ত-উচ্চ-ঘনত্ব (~480 dpi) | xxhdpi | @3x |
| অতিরিক্ত-অতিরিক্ত-অতিরিক্ত-উচ্চ ঘনত্ব (~640 dpi) | xxxhdpi | @4x |
ইনপুট পাথ কিভাবে আমদানির পরে রিসোর্স পাথে অনুবাদ করে তার কিছু উদাহরণ এখানে দেওয়া হল:
- অ্যান্ড্রয়েড ডেনসিটি কোয়ালিফায়ার:
hdpi - ইনপুট পাথ: /UserFolder/icon1/ hdpi /icon.png
রিসোর্স পাথ: <projectFolder> / <moduleFolder> /src/main/res/ drawable-hdpi /icon.png - অ্যান্ড্রয়েড ডেনসিটি কোয়ালিফায়ার:
xxhdpi - ইনপুট পাথ: /UserFolder/icon1/abc- xxhdpi /icon.png
রিসোর্স পাথ: <projectFolder> / <moduleFolder> /src/main/res/ drawable-xxhdpi /icon.png - iOS স্কেলিং ফ্যাক্টর: @2x
- ইনপুট পাথ: /UserFolder/icon1/icon @2x .png
রিসোর্স পাথ: <projectFolder> / <moduleFolder> /src/main/res/ drawable-xhdpi /icon.png - iOS স্কেলিং ফ্যাক্টর: @2x
- ইনপুট পাথ: /UserFolder/icon1/icon @2x _alternate.png
রিসোর্স পাথ: <projectFolder> / <moduleFolder> /src/main/res/ drawable-xhdpi /icon_alternate.png
বিভিন্ন পিক্সেল ঘনত্ব সহ সমর্থনকারী ডিভাইস সম্পর্কে আরও তথ্যের জন্য, বিভিন্ন পিক্সেল ঘনত্ব সমর্থন দেখুন।
আপনার লেআউটে অঙ্কনযোগ্য টেনে আনুন
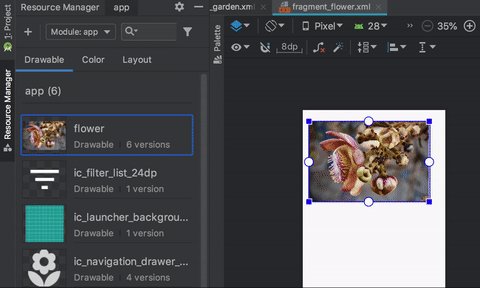
আপনি রিসোর্স ম্যানেজার থেকে সরাসরি একটি লেআউটে অঙ্কনযোগ্য টেনে আনতে পারেন। আপনি যখন একটি লেআউটে একটি সম্পদ টেনে আনেন, তখন রিসোর্স ম্যানেজার সেই অঙ্কনযোগ্য জন্য একটি সংশ্লিষ্ট ImageView তৈরি করে, যেমন অ্যানিমেশন 1-এ দেখানো হয়েছে:

অ্যানিমেশন 1. ডিজাইন ভিউতে একটি লেআউটের উপর অঙ্কনযোগ্য টেনে আনুন।
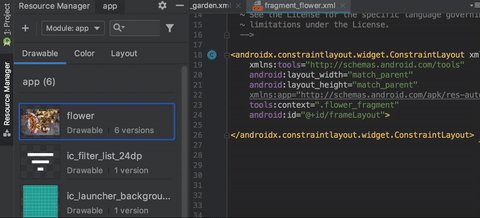
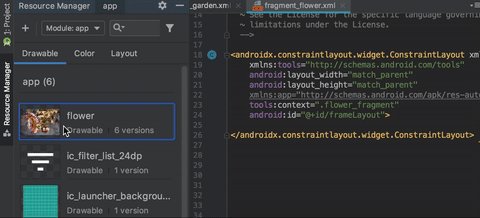
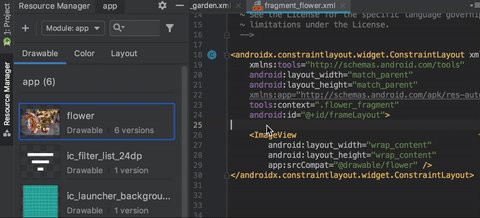
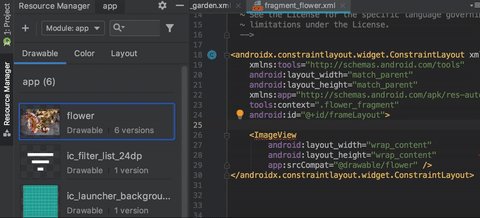
আপনি সরাসরি লেআউটের XML-এ টেনে আনতে পারেন, যেমন অ্যানিমেশন 2-এ দেখানো হয়েছে:

অ্যানিমেশন 2. টেক্সট ভিউতে একটি লেআউটের উপর অঙ্কনযোগ্য টেনে আনুন।
টেক্সট ট্যাবে একটি লেআউটে একটি অঙ্কনযোগ্যকে টেনে আনার সময়, আপনি লেআউটে অঙ্কনযোগ্যটি কোথায় রেখেছেন তার উপর নির্ভর করে তৈরি করা কোডটি ভিন্ন হয়:
- আপনি যদি একটি ফাঁকা জায়গায় একটি অঙ্কনযোগ্য টেনে আনেন, রিসোর্স ম্যানেজার একটি সংশ্লিষ্ট
ImageViewতৈরি করে। - আপনি যদি লেআউট XML-এ কোনো অ্যাট্রিবিউটের উপর অঙ্কনযোগ্য টেনে আনেন, তাহলে রিসোর্স ম্যানেজার সেই অ্যাট্রিবিউটের মানটিকে অঙ্কনযোগ্য একটি রেফারেন্স দিয়ে প্রতিস্থাপন করে। আপনি অ্যাট্রিবিউট মান প্রতিস্থাপন করতে XML অ্যাট্রিবিউটে অন্য কোনো রিসোর্স টাইপ টেনে আনতে পারেন।
- যদি আপনি একটি বিদ্যমান
ImageViewউপাদানের উপর একটি অঙ্কনযোগ্য টেনে আনেন, রিসোর্স ম্যানেজার সংশ্লিষ্ট উত্স বৈশিষ্ট্য প্রতিস্থাপন করে।

