Le gestionnaire de ressources est une fenêtre d'outil permettant d'importer, de créer, de gérer et d'utiliser des ressources dans votre application. Pour ouvrir la fenêtre d'outil, sélectionnez View > Tool Windows > Resource Manager (Affichage > Fenêtres d'outil > Gestionnaire de ressources) ou Resource Manager (Gestionnaire de ressources) dans la barre latérale gauche.

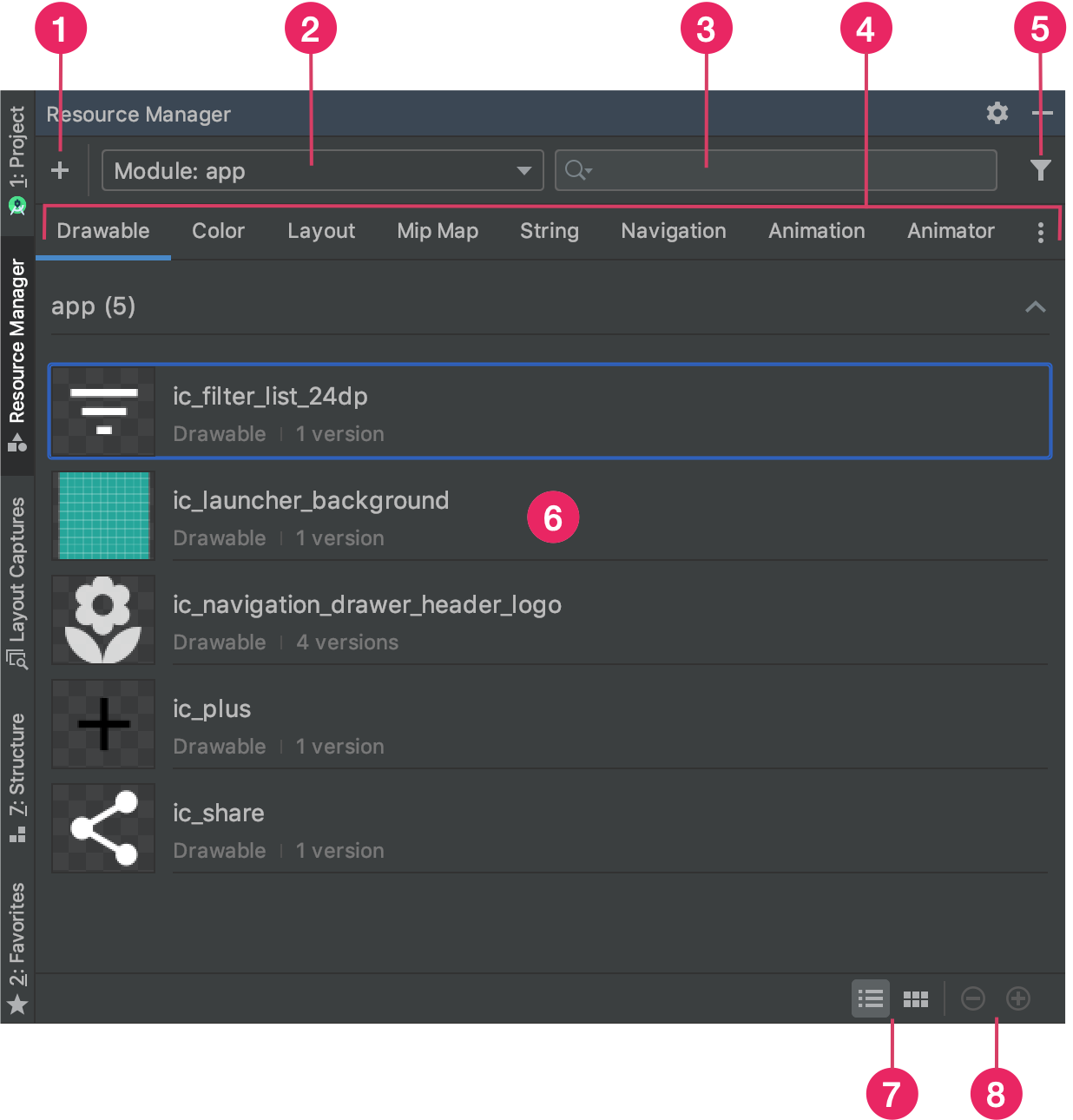
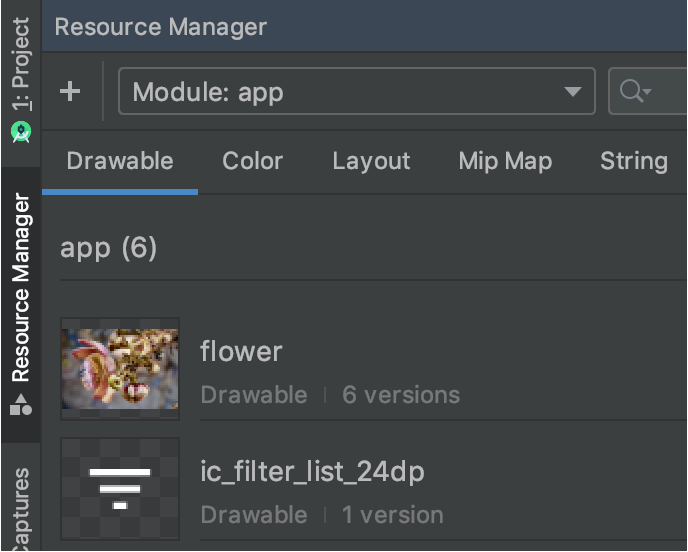
Figure 1 : Fenêtre d'outil du gestionnaire de ressources
- Cliquez sur Add (Ajouter)
 pour ajouter une nouvelle ressource à votre projet. Vous pouvez ajouter des composants Image, des éléments vectoriels, des polices, des fichiers de ressources et des valeurs, ou importer des drawables dans votre projet.
pour ajouter une nouvelle ressource à votre projet. Vous pouvez ajouter des composants Image, des éléments vectoriels, des polices, des fichiers de ressources et des valeurs, ou importer des drawables dans votre projet.
- Sélectionnez un module pour afficher les ressources qui lui sont spécifiques.
- Recherchez une ressource dans tous les modules de votre projet à l'aide de la barre de recherche.
- Affichez les ressources en fonction du type dans le gestionnaire de ressources.
Utilisez ces onglets pour passer d'un type de ressource à un autre. Cliquez sur l'icône Dépassement
 pour afficher d'autres types de ressources.
pour afficher d'autres types de ressources. - Filtrez les ressources affichées à partir des modules locaux dépendants, des bibliothèques externes et du framework Android à l'aide du bouton Filtre. Vous pouvez également utiliser le filtre pour afficher des attributs de thème.
- Prévisualisez les ressources dans la zone de contenu principal. Effectuez un clic droit sur une ressource pour afficher un menu contextuel vous permettant de la renommer et de rechercher dans votre application l'emplacement où elle est utilisée.
- Cliquez sur ces boutons pour afficher vos ressources sous forme de mosaïques ou de listes.
- Cliquez sur ces boutons pour modifier la taille d'aperçu de vos ressources.
En plus de ces fonctionnalités, le gestionnaire de ressources permet d'importer de manière groupée des drawables dans votre projet. Pour effectuer une importation groupée, plusieurs options s'offrent à vous :
- Faites glisser vos fichiers image, y compris les fichiers SVG, directement vers le gestionnaire de ressources.
- Utilisez l'assistant Importer des drawables.
Pour en savoir plus, consultez la section Importer des drawables dans votre projet.
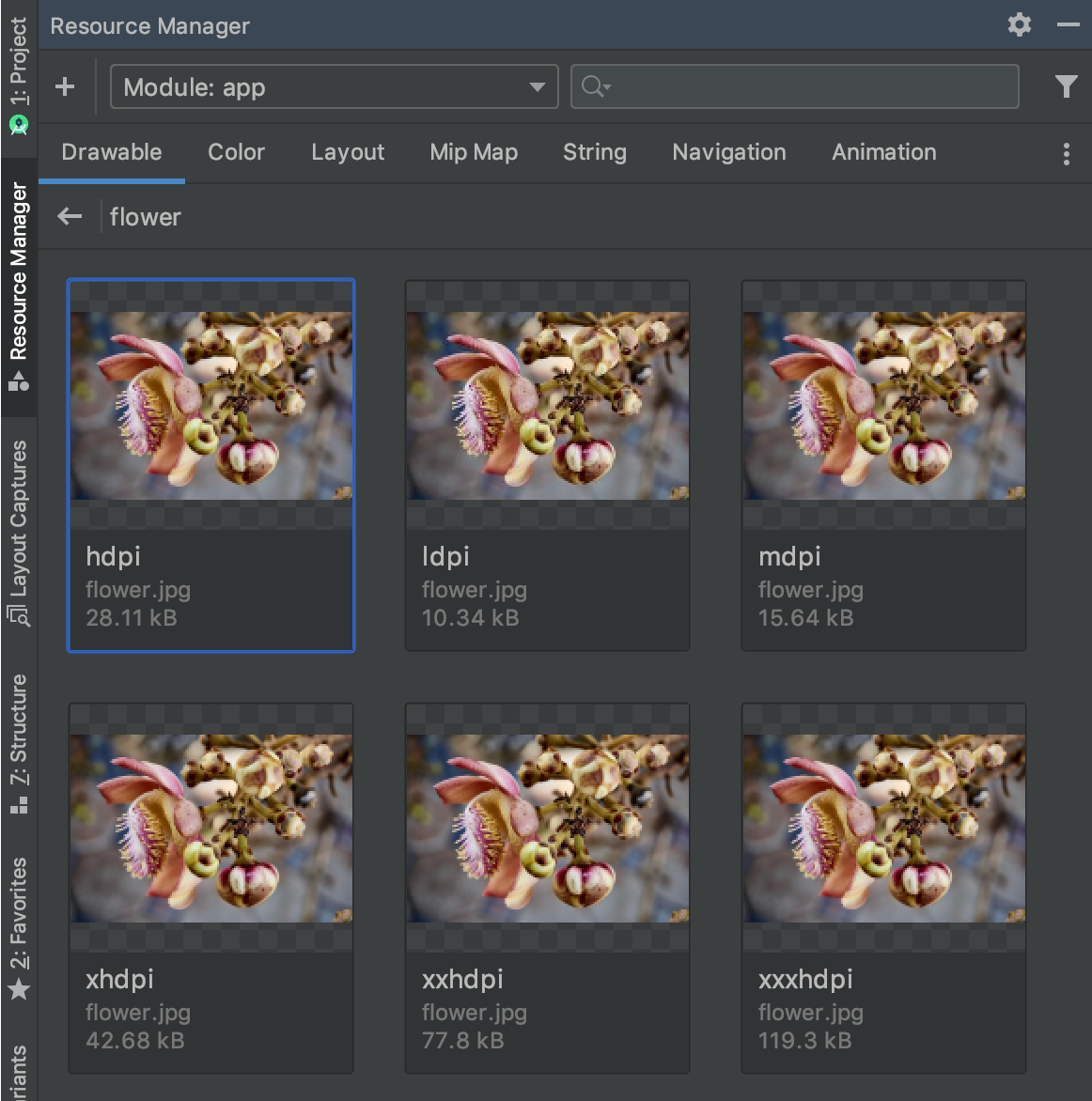
Pour afficher des informations plus détaillées, double-cliquez sur une ressource dans le gestionnaire de ressources. Si vous disposez de plusieurs versions d'une ressource, cette vue détaillée affiche chaque version avec les qualificateurs associés, comme illustré dans la figure 2. Vous pouvez alors double-cliquer sur une version spécifique pour l'ouvrir dans une fenêtre de l'éditeur.

Figure 2. Gestionnaire de ressources affichant les versions d'une ressource image pour différentes densités d'écran
Importer des drawables dans votre projet
Vous pouvez utiliser le gestionnaire de ressources pour importer des ressources image dans votre projet. Pour obtenir la liste des types d'images compatibles, consultez la section Images compatibles.
Pour importer des ressources image dans votre projet, procédez comme suit :
Faites glisser vos images directement dans la fenêtre Resource Manager (Gestionnaire de ressources) d'Android Studio.
- Vous pouvez également procéder comme suit :
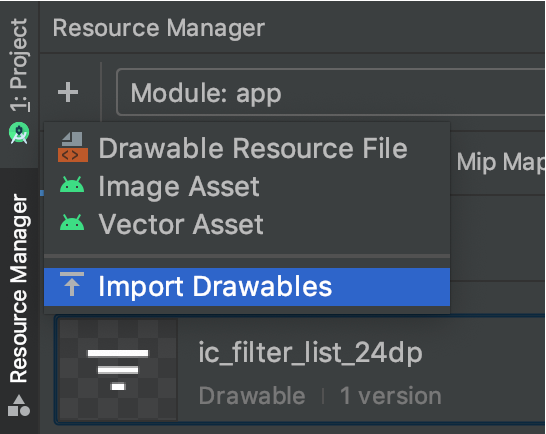
- Cliquez sur l'icône Plus (+).
- Sélectionnez Import Drawables (Importer des drawables), comme illustré à la figure 3.
- Sélectionnez les fichiers et les dossiers que vous souhaitez importer.

Figure 3. Sélectionnez Import drawables (Importer des drawables) dans le menu.
- Vous pouvez également procéder comme suit :
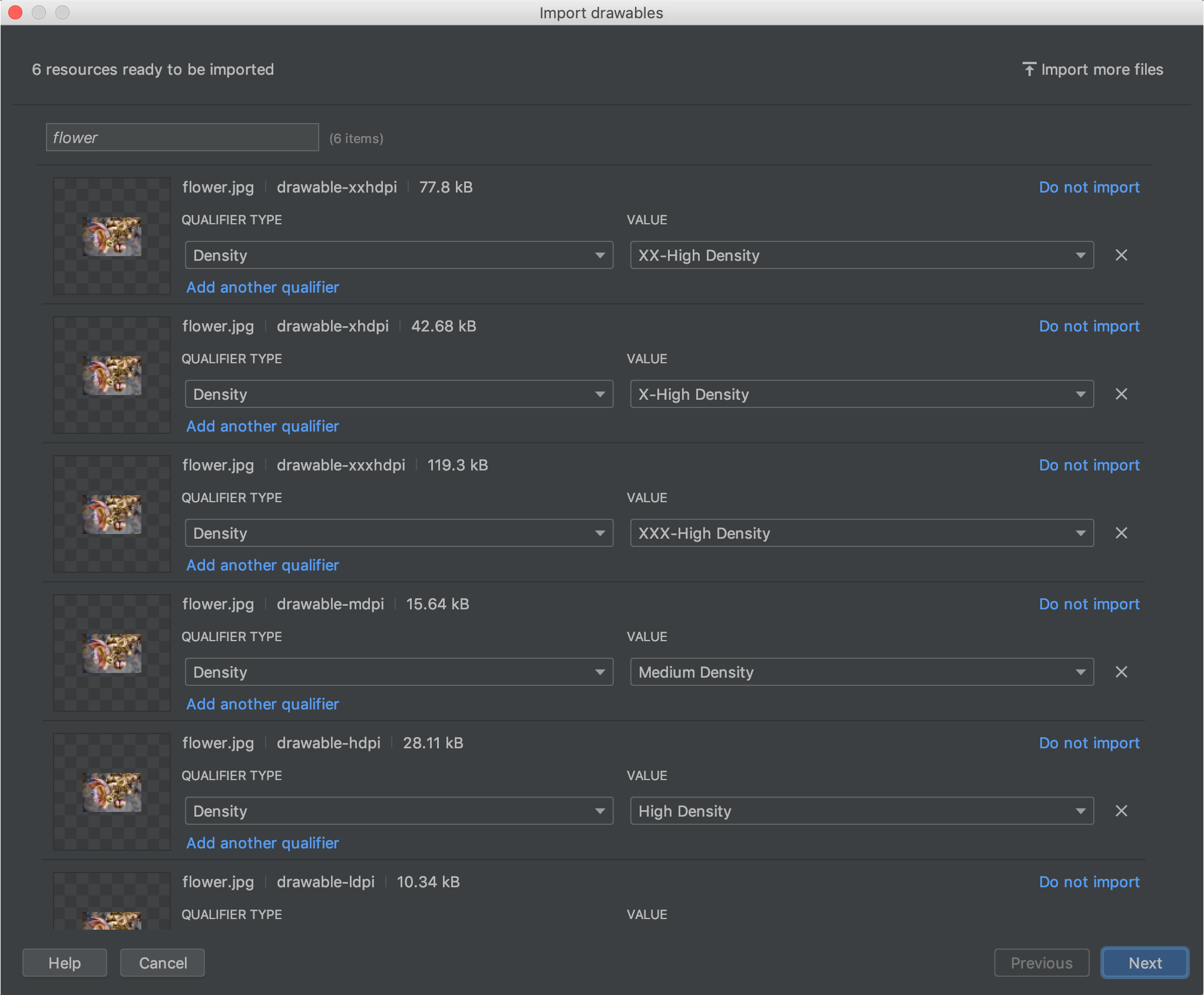
La boîte de dialogue Import drawables (Importer des drawables) s'affiche, comme illustré à la figure 4. Cette boîte de dialogue affiche la liste des ressources que vous importez. Pour renommer des ressources, cliquez sur la zone de texte située au-dessus de l'aperçu des ressources en question.
Si vous fournissez plusieurs versions de la même ressource, ajoutez des qualificatifs de configuration d'appareil, comme décrit dans la section suivante, afin de définir la configuration spécifique compatible avec chaque ressource.
Par exemple, si vous fournissez plusieurs versions de la même ressource pour différentes densités d'écran, vous pouvez ajouter un qualificatif de densité pour chaque version. Notez que si deux ressources ou plus ont le même nom et les mêmes qualificateurs, une seule version est importée.
Pour en savoir plus sur les qualificateurs de ressources, consultez Fournir d'autres ressources.

Figure 4. Boîte de dialogue Import drawables (Importer des drawables)
Après avoir nommé vos ressources et ajouté les qualificateurs nécessaires, cliquez sur Next (Suivant).
L'écran suivant affiche un récapitulatif des ressources que vous importez. Lorsque vous êtes prêt à importer les données, cliquez sur Import.
Dans la fenêtre Resource Manager, vos ressources sont maintenant prêtes à être utilisées dans votre projet, comme illustré dans la figure 5.

Figure 5 : Le gestionnaire de ressources affiche désormais les images importées.
Analyser automatiquement les densités des drawables
Lorsque vous importez un fichier ou un dossier, et que son chemin contient un qualificatif de densité, le gestionnaire de ressources applique automatiquement le qualificatif de densité lors de l'importation. Le gestionnaire de ressources peut analyser les qualificatifs de densité Android, ainsi que les facteurs de scaling iOS.
Ce tableau recense les différentes densités prises en charge pour Android et iOS :
| Densité | Qualificatif de densité Android | Facteur de scaling iOS |
|---|---|---|
| Densité faible (~120 ppp) | ldpi |
non pris en charge |
| Densité moyenne (~160 ppp) | mdpi |
scaling d'origine |
| Haute densité (~240 ppp) | hdpi |
non pris en charge |
| Extra haute densité (~320 ppp) | xhdpi |
@2x |
| Extra extra haute densité (~480 ppp) | xxhdpi |
@3x |
| Extra extra extra haute densité (~640 ppp) | xxxhdpi |
@4x |
Voici quelques exemples de la façon dont les chemins d'entrée se traduisent en chemins de ressources après l'importation :
- Qualificatif de densité Android :
hdpi - Chemin d'entrée : /UserFolder/icon1/hdpi/icon.png
Chemin de ressource : <projectFolder>/<moduleFolder>/src/main/res/drawable-hdpi/icon.png - Qualificatif de densité Android :
xxhdpi - Chemin d'entrée : /UserFolder/icon1/abc-xxhdpi/icon.png
Chemin de ressource : <projectFolder>/<moduleFolder>/src/main/res/drawable-xxhdpi/icon.png - Facteur de scaling iOS : @2x
- Chemin d'entrée : /UserFolder/icon1/icon@2x.png
Chemin de ressource : <projectFolder>/<moduleFolder>/src/main/res/drawable-xhdpi/icon.png - Facteur de scaling iOS : @2x
- Chemin d'entrée : /UserFolder/icon1/icon@2x_alternate.png
Chemin de ressource : <projectFolder>/<moduleFolder>/src/main/res/drawable-xhdpi/icon_alternate.png
Pour en savoir plus sur la compatibilité des appareils avec différentes densités de pixels, consultez Compatibilité avec différentes densités de pixels.
Faire glisser des drawables dans votre mise en page
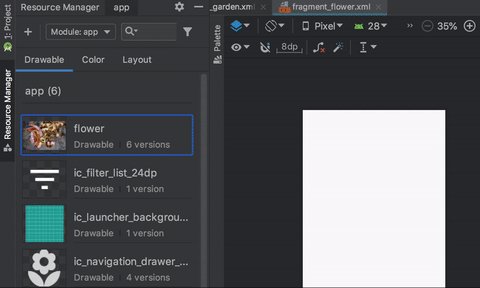
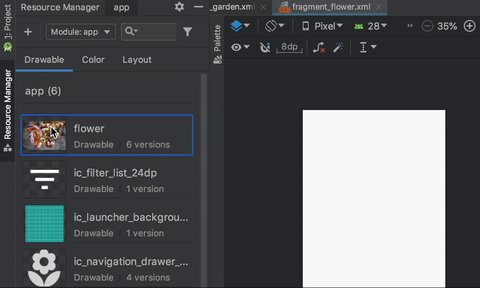
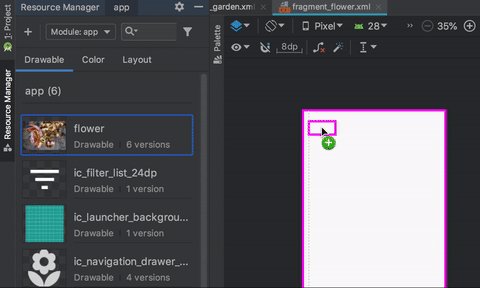
Vous pouvez faire glisser des drawables depuis le gestionnaire de ressources directement vers une mise en page. Lorsque vous faites glisser une ressource vers une mise en page, le gestionnaire de ressources crée un élément ImageView correspondant à ce drawable, comme illustré dans l'animation 1 :

Animation 1. Faites glisser des drawables vers une mise en page dans la vue Design (Conception).
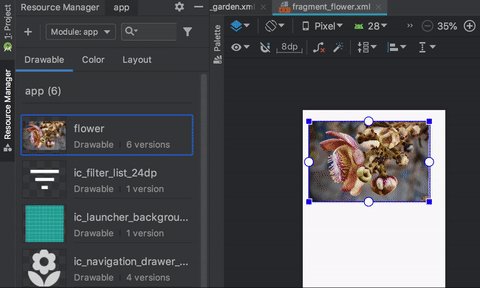
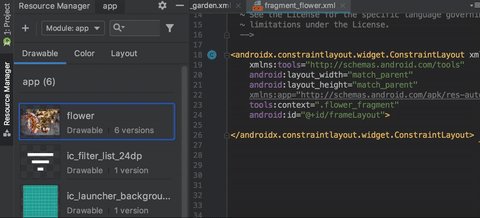
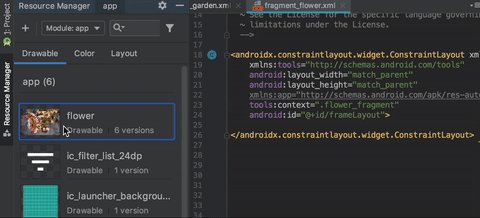
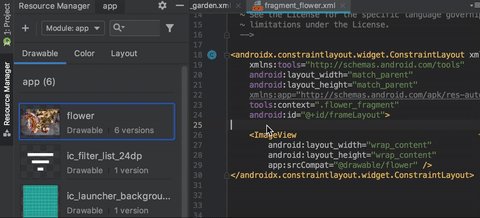
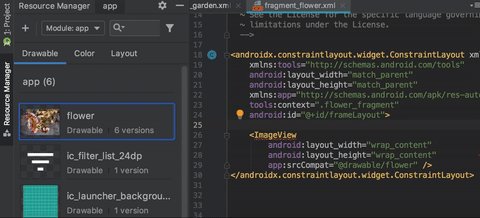
Vous pouvez également faire glisser directement le code XML de la mise en page, comme illustré dans l'animation 2 :

Animation 2. Faites glisser des drawables vers une mise en page dans la vue Text (Texte).
Lorsque vous faites glisser un drawable vers une mise en page dans l'onglet Text (Texte), le code généré diffère selon l'emplacement du drawable dans cette mise en page :
- Si vous faites glisser un drawable vers une zone vide, le gestionnaire de ressources génère un élément
ImageViewcorrespondant. - Si vous faites glisser un drawable vers un attribut du fichier de mise en page XML, le gestionnaire de ressources le remplace par une référence au drawable. Vous pouvez également faire glisser tout autre type de ressource vers un attribut XML pour remplacer la valeur de cet attribut.
- Si vous faites glisser un drawable vers un élément
ImageViewexistant, le gestionnaire de ressources remplace l'attribut source correspondant.

