Com o Layout Editor, você pode criar rapidamente layouts baseados em View arrastando
elementos de IU para um editor de design visual em vez de escrever o XML do layout.
O Design Editor pode exibir uma visualização do layout em vários dispositivos e
versões do Android, e é possível redimensionar dinamicamente o layout para garantir que ele funcione corretamente
em tamanhos de tela diferentes.
O Layout Editor é particularmente útil para
criar um layout com ConstraintLayout.
Esta página oferece uma visão geral da interface do Layout Editor. Para saber mais sobre os fundamentos de layout, consulte Layouts.
Introdução ao Layout Editor
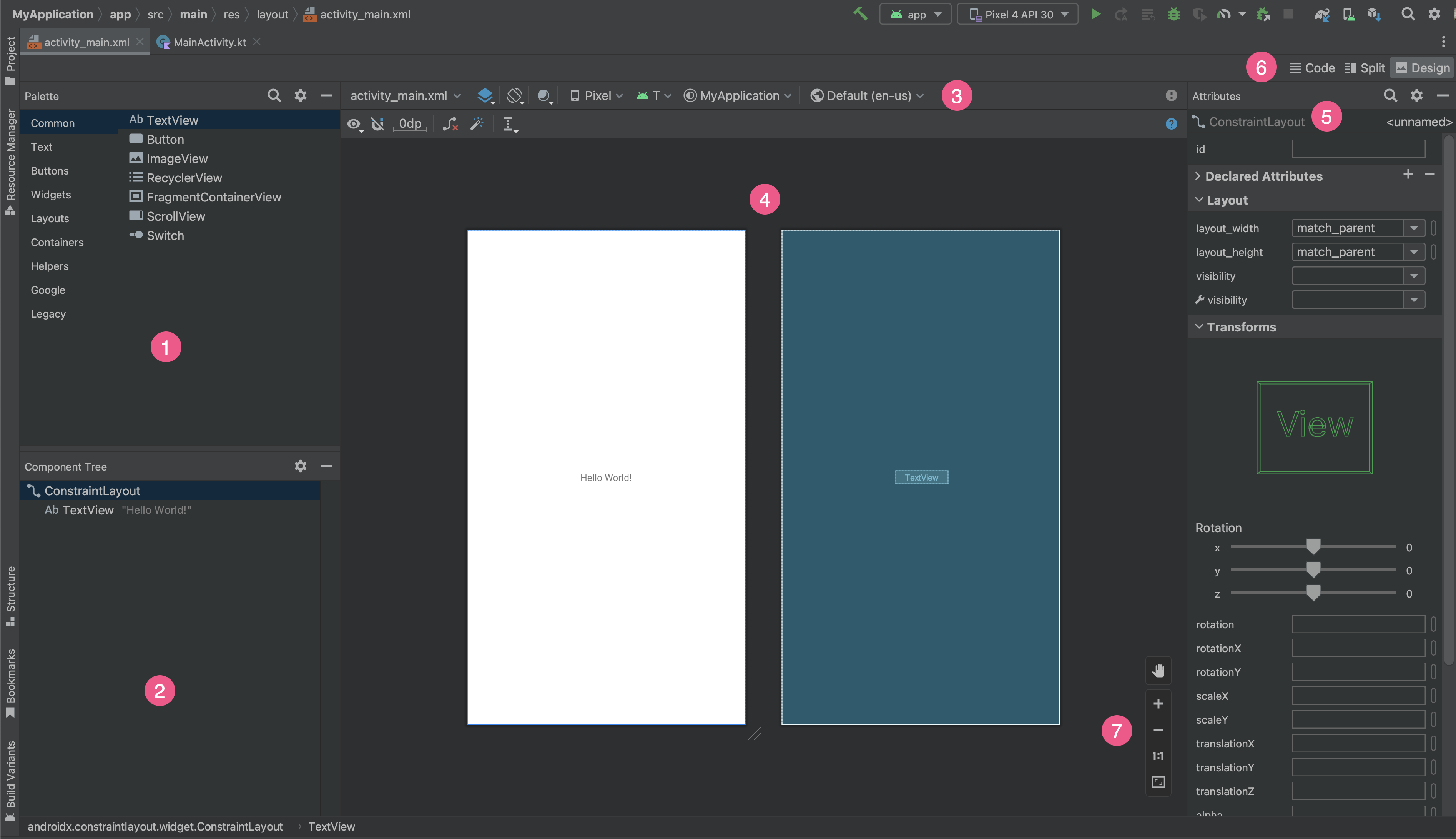
O Layout Editor é exibido quando você abre um arquivo de layout XML.

- Palette: contém várias visualizações e grupos de visualização que você pode arrastar para o layout.
- Component Tree: mostra a hierarquia de componentes no seu layout.
- Barra de ferramentas: tem botões que configuram a aparência do layout no editor e mudam os atributos do layout.
- Design editor: permite editar o layout na visualização "Design", "Blueprint" ou ambas.
- Attributes: tem controles para os atributos da visualização selecionada.
- View mode: permite que você visualize seu layout nos modos Code
 , Split
, Split
 ou Design
ou Design
 . O modo Split mostra as janelas
Code e Design ao mesmo tempo.
. O modo Split mostra as janelas
Code e Design ao mesmo tempo. - Zoom and pan controls: controle o tamanho e a posição da visualização no editor.
Quando você abre um arquivo de layout XML, o Design Editor é exibido por padrão, como mostrado
na figura 1. Para editar o XML de layout no editor de texto, clique em Code
![]() no canto superior direito da janela. Os painéis
Palette, Component Tree e Attributes não estão
disponíveis durante a edição do layout na visualização Code.
no canto superior direito da janela. Os painéis
Palette, Component Tree e Attributes não estão
disponíveis durante a edição do layout na visualização Code.
Dica:para alternar entre os editores de design e texto, pressione
Alt (Control no macOS) e Shift e a seta para a direita ou esquerda.
Alterar a aparência da visualização
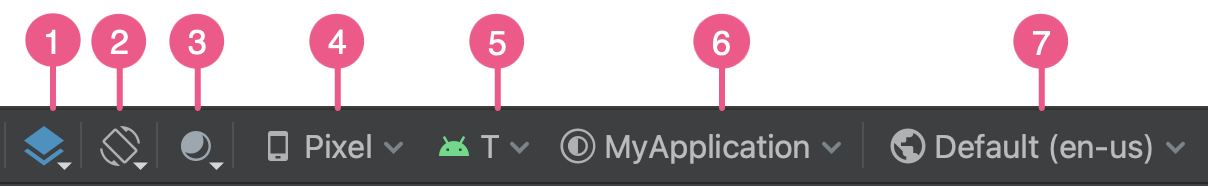
Os botões na linha de cima do Design Editor permitem configurar a aparência do layout no editor.

- Design and blueprint: selecione como quer visualizar o layout no
editor. Você também pode pressionar
Bpara alternar entre esses tipos de visualização.- Escolha Design para ter uma visualização renderizada do layout.
- Escolha Blueprint para ver apenas os contornos de cada visualização.
- Escolha Design + Blueprint para ter as duas visualizações lado a lado.
- Screen orientation and layout variants: escolha entre a orientação de tela paisagem e
retrato ou escolha outros modos de tela para os quais o app
oferece layouts alternativos, como o modo noturno. Esse menu também
contém comandos para criar uma nova variante de layout,
conforme descrito em uma seção desta página.
Você também pode pressionar a letra
Ono teclado para mudar a orientação. System UI Mode: se você ativou as cores dinâmicas no app, mude os planos de fundo e observe como os layouts reagem às diferentes escolhas dos usuários. Primeiro, mude o tema para um tema de cores dinâmicas do Material, depois mude o plano de fundo.
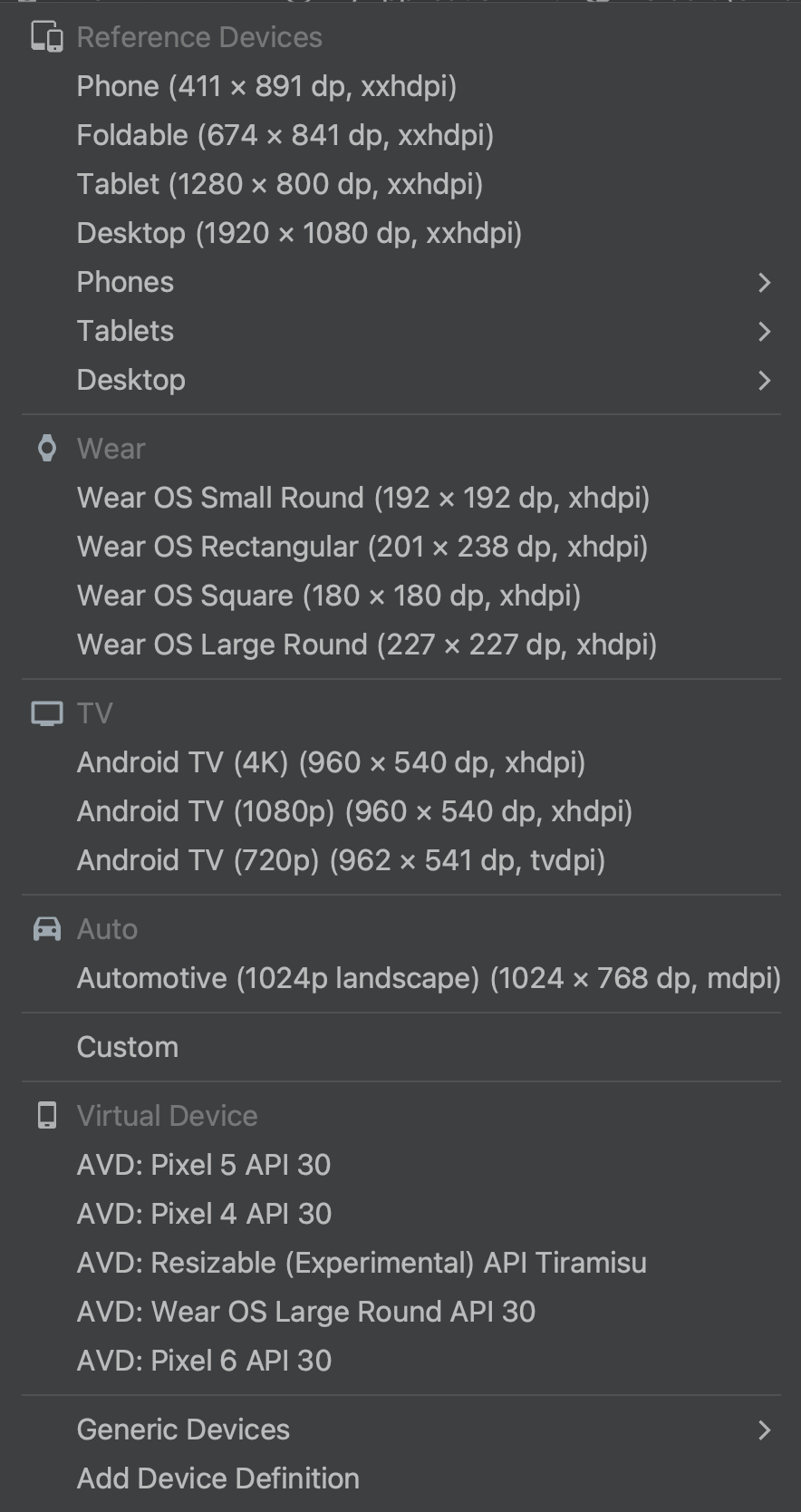
Screen orientation and layout variants: selecione o tipo de dispositivo (smartphone/tablet, Android TV ou Wear OS) e a configuração da tela (tamanho e densidade). Você pode escolher entre diversos tipos de dispositivos pré-configurados e suas próprias definições de AVD. Além disso, é possível criar um novo AVD selecionando Add Device Definition na lista, conforme mostrado na Figura 3.
- Para redimensionar o dispositivo, arraste o canto inferior direito do layout.
- Pressione
Dpara percorrer a lista de dispositivos.
Testar o layout nos dispositivos de referência nesse menu ajuda o app a ser dimensionado corretamente para estados de layout em dispositivos reais.

Figura 3. A lista de dispositivos mostrando os dispositivos de referência. API version: selecione a versão do Android para visualizar o layout. A lista de versões do Android disponíveis depende das versões da plataforma do SDK que você instalou usando o SDK Manager.
App theme: selecione o tema de IU a ser aplicado na visualização. Isso funciona apenas para os estilos de layout com suporte. Vários temas dessa lista resultam em erro.
Language: selecione o idioma de exibição de strings de IU. A lista exibe apenas os idiomas disponíveis nos recursos de string. Para editar as traduções, clique em Edit Translations no menu. Para saber mais sobre como trabalhar com traduções, consulte Localizar a interface com o Translations Editor.
Criar um novo layout
Para adicionar um novo layout ao app, primeiro crie um arquivo de layout padrão no
diretório layout/ padrão do projeto para que ele seja aplicado a todas as configurações
de dispositivo. Depois de ter um layout padrão, você pode
criar variações de layout, conforme descrito em uma seção desta
página, para configurações específicas do dispositivo, como telas grandes.
É possível criar um novo layout de uma das seguintes maneiras:
Usar o menu principal do Android Studio
- Na janela Project, clique no módulo em que você quer adicionar um layout.
- No menu principal, selecione File > New > XML > Layout XML File.
- Na caixa de diálogo exibida, insira o nome do arquivo, a tag do layout raiz e o conjunto de origem ao qual o layout pertence.
- Clique em Finish para criar o layout.
Usar a visualização Project
- Escolha a visualização Project dentro da janela Project.
- Clique com o botão direito do mouse no diretório ao qual quer adicionar o layout.
- No menu de contexto exibido, clique em New > Layout Resource File.
Usar a visualização Android
- Escolha a visualização Android dentro da janela Project.
- Clique com o botão direito do mouse na pasta
layout. - No menu de contexto exibido, selecione New > Layout Resource File.
Usar o Resource Manager
- No Resource Manager, selecione a guia Layout.
- Clique no botão
+e em Layout Resource File.
Usar variantes de layout para otimizar diferentes telas
Uma variante de layout é uma versão alternativa de um layout existente, otimizada para um determinado tamanho ou orientação de tela.
Usar uma variante de layout sugerida
O Android Studio inclui variantes de layout comuns que você pode usar no seu projeto. Para usar uma variante de layout sugerida, faça o seguinte:
- Abra o arquivo de layout padrão.
- Clique no ícone Design
 no canto superior direito da janela.
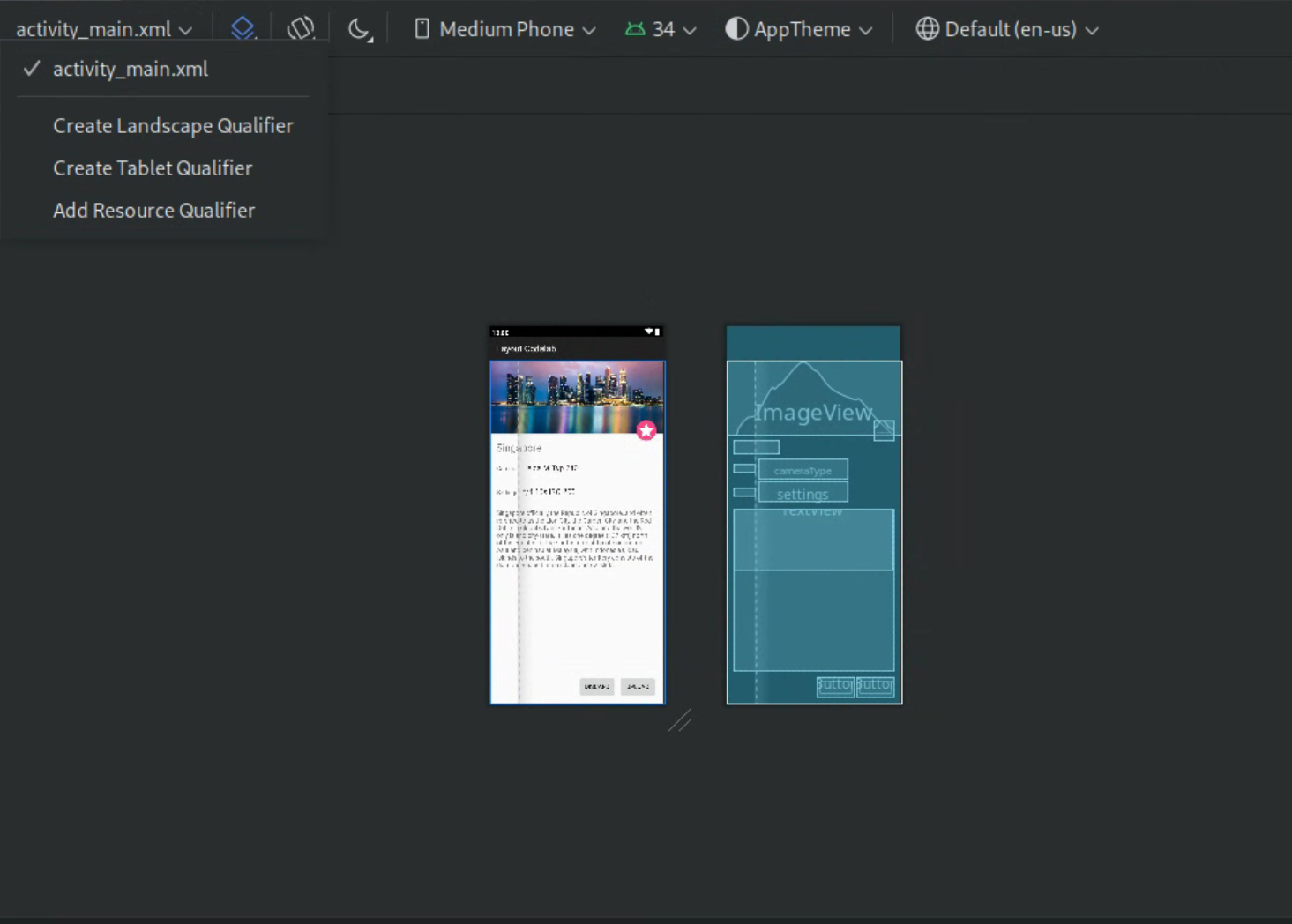
no canto superior direito da janela. - O nome do arquivo de layout aparece no menu suspenso Ação para alternar e criar qualificadores para arquivos de layout. Selecione o menu suspenso.
- Na lista suspensa, selecione uma variante, como
Create Landscape Qualifier ou Create Tablet Qualifier.

Figura 4. Lista suspensa de qualificadores de layout.
Um novo diretório de layout é criado.
Criar sua própria variante de layout
Se quiser criar sua própria variante de layout, faça o seguinte:
- Abra o arquivo de layout padrão.
- Clique no ícone Design
 no canto superior direito da janela.
no canto superior direito da janela. - O nome do arquivo de layout aparece no menu suspenso Ação para alternar e criar qualificadores para arquivos de layout. Selecione o menu suspenso.
Na lista suspensa, selecione Adicionar qualificador de recurso. (Consulte a Figura 4 acima.)
A caixa de diálogo Select Resource Directory aparece.
Na caixa de diálogo Select Resource Directory, defina os qualificadores de recurso para a variante:
- Selecione um qualificador na lista Available qualifiers.
- Clique no botão Add
 .
. - Insira os valores obrigatórios.
- Repita essas etapas para adicionar outros qualificadores.
Depois de adicionar todos os qualificadores, clique em OK.
Quando você tem diversas variações do mesmo layout, é possível alternar entre elas selecionando uma variante no menu suspenso Action to switch and create qualifiers for layout files.
Para saber mais sobre como criar layouts para telas diferentes, consulte Suporte a diferentes tamanhos de tela.
Converter uma visualização ou layout
Você pode converter uma visualização para outro tipo, e também converter um layout para outro tipo:
- Clique no botão Design no canto superior direito da janela do editor.
- Na Component Tree, clique com o botão direito do mouse na visualização ou no layout e clique em Convert view.
- Na caixa de diálogo exibida, escolha o novo tipo de visualização ou layout e clique em Apply.
Converter um layout em ConstraintLayout
Para melhorar a performance do layout, converta layouts antigos em
ConstraintLayout.
O ConstraintLayout usa um sistema de layout baseado em restrições que permite
criar a maioria dos layouts sem aninhar nenhum grupo de visualização.
Para converter um layout existente em um ConstraintLayout, faça o seguinte:
- Abra um layout no Android Studio.
- Clique no ícone
 Design
no canto superior direito da janela do editor.
Design
no canto superior direito da janela do editor. - Em Component Tree, clique com o botão direito do mouse no layout e clique em
Convert
your-layout-typeto ConstraintLayout.
Para saber mais sobre ConstraintLayout, consulte
Criar uma IU responsiva com o ConstraintLayout.
Encontrar itens na "Palette"
Para procurar uma visualização ou uma visualização em grupo pelo nome na Palette, clique no botão
Search
 na parte de cima da Palette. Como alternativa, você pode digitar o nome do
item sempre que a janela Palette estiver em destaque.
na parte de cima da Palette. Como alternativa, você pode digitar o nome do
item sempre que a janela Palette estiver em destaque.
Na Palette, você pode encontrar itens usados com frequência na categoria Common. Para adicionar um item a essa categoria, clique com o botão direito do mouse em uma visualização ou em um grupo de visualização na Palette e clique em Favorite no menu de contexto.
Abrir documentação na "Palette"
Para abrir a documentação de referência do Android Developers para uma visualização ou um grupo de visualização,
selecione o elemento de IU na Palette e pressione Shift+F1.
Para ver a documentação das diretrizes do Material Design para uma visualização ou visualização em grupo, clique com o botão direito do mouse no elemento de IU na Palette e selecione Material Guidelines no menu de contexto. Se não existir nenhuma entrada específica para o item, o comando vai abrir a página inicial da documentação das diretrizes do Material Design (link em inglês).
Adicionar visualizações ao layout
Para começar a criar um layout, arraste visualizações e grupos de visualização da Palette para o Design Editor. Quando você posicionar uma visualização no layout, o editor exibirá informações sobre o relacionamento dela com o restante do layout.
Se você estiver usando ConstraintLayout, poderá
criar restrições automaticamente
usando os recursos Infer Constraints e Autoconnect.
Editar atributos da visualização

É possível editar os atributos de visualização no painel Attributes do Layout Editor. Essa janela está disponível apenas quando o Design Editor está aberto. Para usá-la, confira o layout no modo Design ou Split.
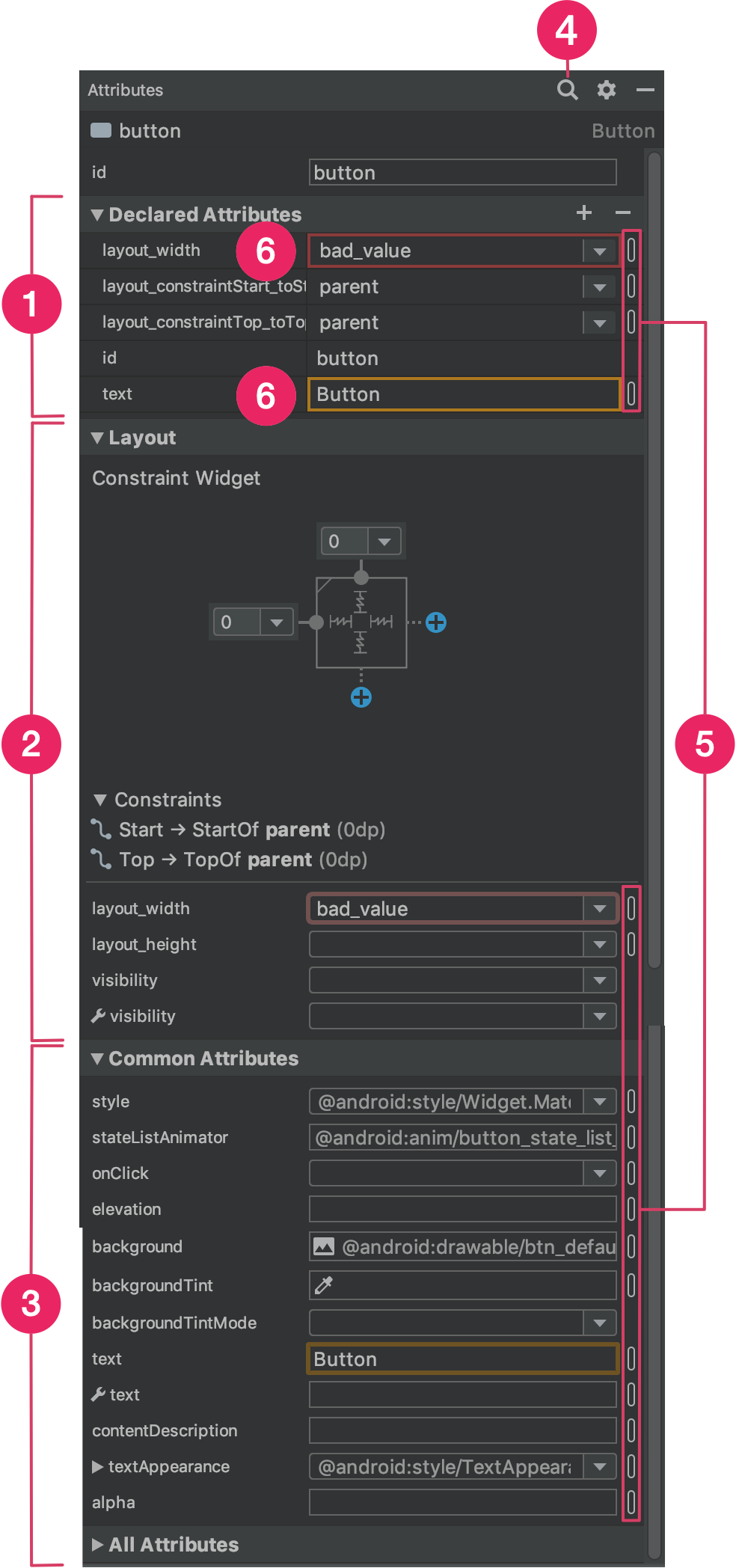
Quando você seleciona uma visualização, seja clicando nela na Component Tree ou no Design Editor, o painel Attributes mostra as seguintes informações, conforme indicado na Figura 5:
- Declared Attributes: lista os atributos especificados no arquivo de
layout. Para adicionar um atributo, clique no botão Add
 na parte de cima da seção.
na parte de cima da seção. - Layout: contém controles para a largura e altura da
visualização. Se a visualização estiver em um
ConstraintLayout, esta seção também mostrará a tendência de restrição e listará as restrições que a visualização usa. Para mais informações sobre como controlar o tamanho das visualizações comConstraintLayout, consulte Ajustar o tamanho da visualização. - Atributos comuns: lista atributos comuns para a visualização selecionada. Para ver todos os atributos disponíveis, abra a seção All Attributes na parte inferior da janela.
- Pesquisa: permite pesquisar um atributo de visualização específico.
Os ícones à direita de cada valor de atributo indicam se eles são referências de recursos. Esses indicadores são sólidos
 quando o valor é uma referência de recurso
e vazios
quando o valor é uma referência de recurso
e vazios
 quando o valor está codificado para
ajudar você a reconhecer valores codificados rapidamente.
quando o valor está codificado para
ajudar você a reconhecer valores codificados rapidamente.Clique nos indicadores em qualquer um desses estados para abrir a caixa de diálogo Resources, em que você pode selecionar uma referência de recurso para o atributo correspondente.
Um destaque vermelho ao redor de um valor de atributo indica erro com o valor. Por exemplo, um erro pode indicar uma entrada inválida para um atributo de definição de layout.
Um destaque laranja indica um alerta para o valor. Por exemplo, um aviso pode aparecer quando você usa um valor codificado quando uma referência de recurso é esperada.
Adicionar dados de amostra à visualização
Como muitos layouts do Android dependem de dados de tempo de execução, pode ser difícil
visualizar a aparência de um layout ao projetar seu app. É possível adicionar
dados de visualização de amostra a um TextView, um
ImageView ou um RecyclerView no Layout Editor.
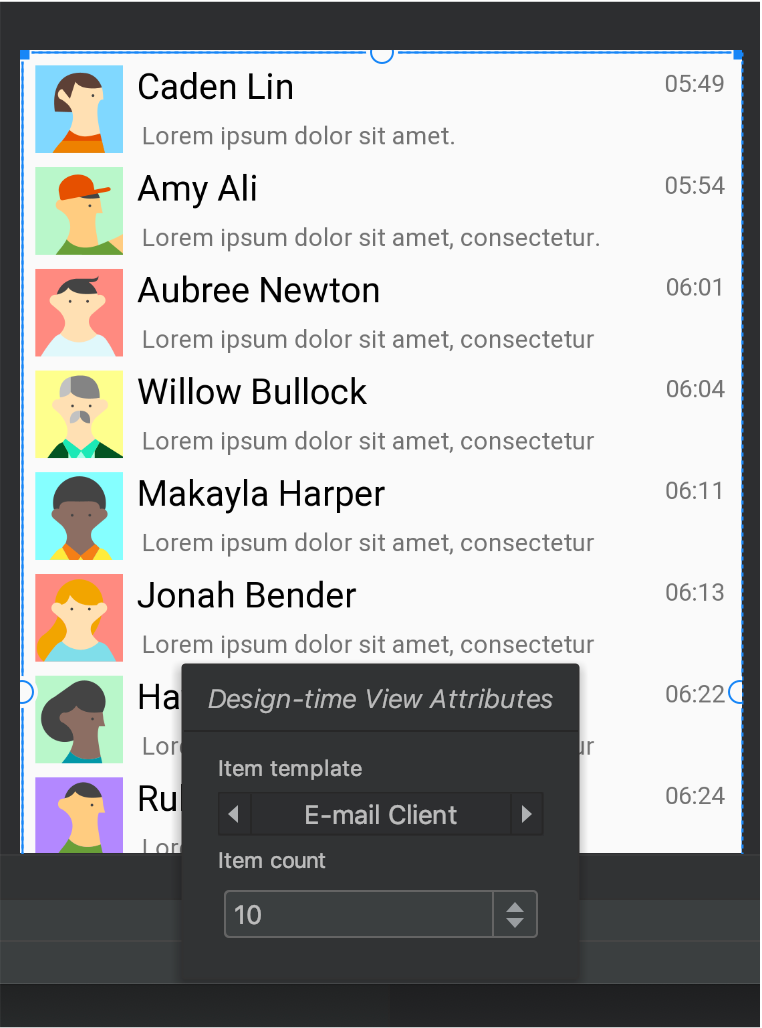
Para mostrar a janela Design-time View Attributes, clique com o botão direito do mouse em um desses tipos de visualização e escolha Set Sample Data, conforme mostrado na figura 6.

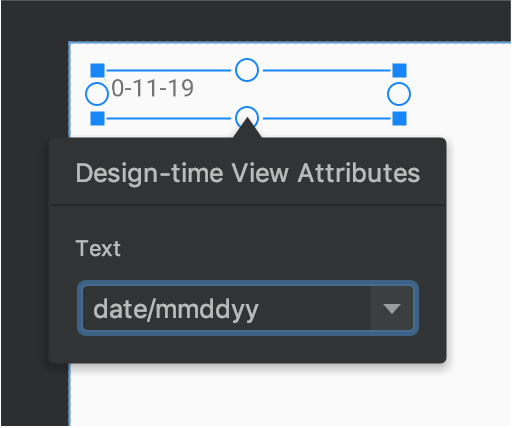
Em um TextView, há várias opções de categorias de texto de amostra diferentes. Ao
usar o texto de exemplo, o Android Studio preenche o atributo text de
TextView com os dados escolhidos. É possível escolher o texto de exemplo
na janela Design-time View Attributes apenas se o atributo text estiver
vazio.

TextView
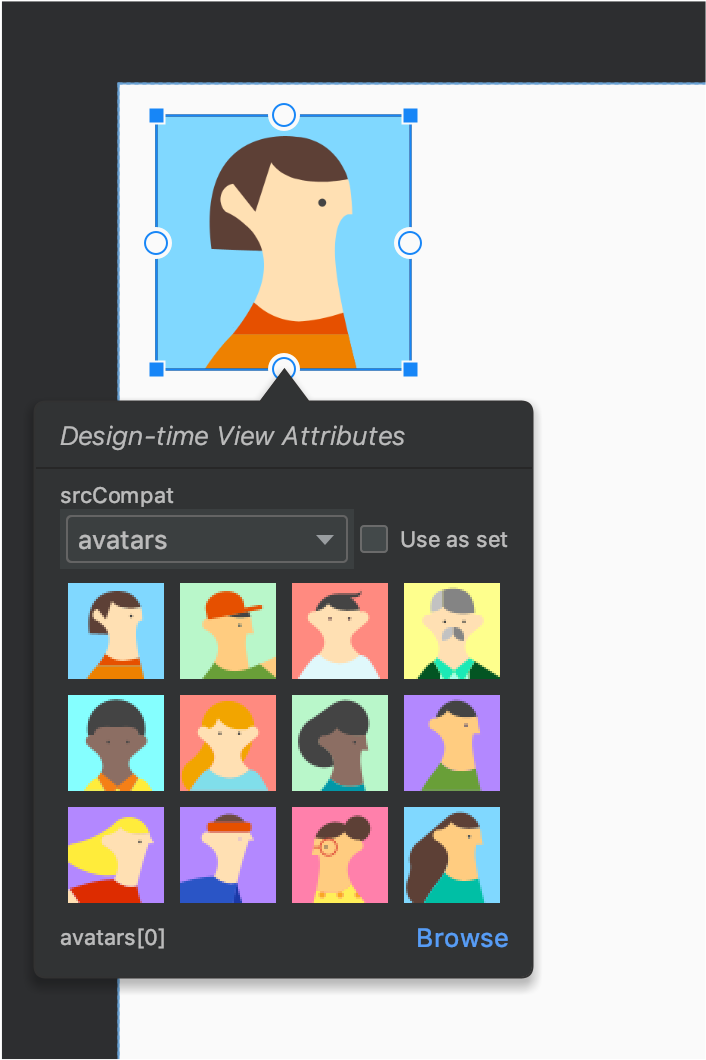
com dados de exemplo.Em um ImageView, há opções diferentes de imagens de amostra. Quando você
escolhe uma imagem de exemplo, o Android Studio preenche o atributo tools:src de
ImageView (ou tools:srcCompat, se estiver usando o AndroidX).

ImageView
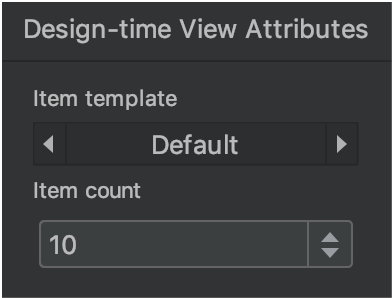
com dados de amostra.Em um RecyclerView, você pode escolher entre um conjunto de modelos com
imagens e textos de amostra. Ao usar esses modelos, o Android Studio adiciona um arquivo
ao diretório res/layout, recycler_view_item.xml, que contém o
layout dos dados de amostra. O Android Studio também adiciona os metadados ao
RecyclerView para exibir corretamente os dados de amostra.

RecyclerView
com dados de exemplo.Mostrar avisos e erros do layout
O Layout Editor mostra uma notificação de problemas de layout ao lado da visualização correspondente
na Component Tree. Um ícone de exclamação em um círculo vermelho
 é usado para erros, e um ícone de exclamação em um triângulo laranja
é usado para erros, e um ícone de exclamação em um triângulo laranja
 ,
para avisos. Clique no ícone para conferir mais detalhes.
,
para avisos. Clique no ícone para conferir mais detalhes.
Para conferir todos os problemas conhecidos em uma janela abaixo do editor, clique em
Show Warnings and Errors
( ou
ou
 )
na barra de ferramentas.
)
na barra de ferramentas.
Fazer o download de fontes e aplicá-las ao texto
Ao usar o Android 8.0 (nível 26 da API) ou a biblioteca Jetpack Core, você pode escolher entre centenas de fontes seguindo estas etapas:
- No Layout Editor, clique no ícone
 Design para visualizar o layout no
editor de design.
Design para visualizar o layout no
editor de design. - Selecione uma visualização de texto.
- No painel Attributes, expanda textAppearance e a caixa fontFamily.
- Role até a parte inferior da lista e clique em More Fonts para abrir a caixa de diálogo Resources.
- Na caixa de diálogo Resources, selecione uma fonte navegando pela lista ou digitando na barra de pesquisa na parte de cima. Se você selecionar uma fonte em Downloadable, poderá clicar em Create downloadable font para carregar a fonte no ambiente de execução como uma fonte disponível para download ou clicar em Add font to project para empacotar o arquivo de fonte TTF no APK. As fontes listadas em Android são fornecidas pelo sistema Android. Portanto, não é necessário fazer o download nem empacotá-las no APK.
- Clique em OK para concluir.
Validação de layout
A Layout Validation é uma ferramenta visual para visualizar simultaneamente layouts para diferentes dispositivos e configurações de exibição, ajudando você a detectar problemas nos seus layouts no início do processo. Para acessar esse recurso, clique na guia Layout Validation no canto superior direito da janela do ambiente de desenvolvimento integrado:

Figura 10. Guia de Validação de layout.
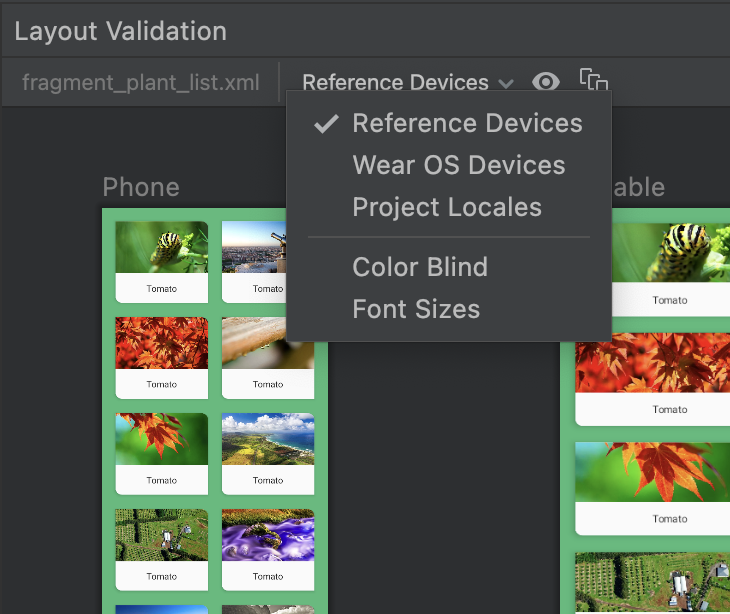
Para alternar entre os conjuntos de configurações disponíveis, selecione uma das seguintes opções no menu suspenso Reference Devices na parte de cima da janela "Layout Validation":
- Dispositivos de referência
- Custom (personalizado)
- Color Blind (modo de daltonismo)
- Font Sizes

Figura 11. Menu suspenso "Reference Devices".
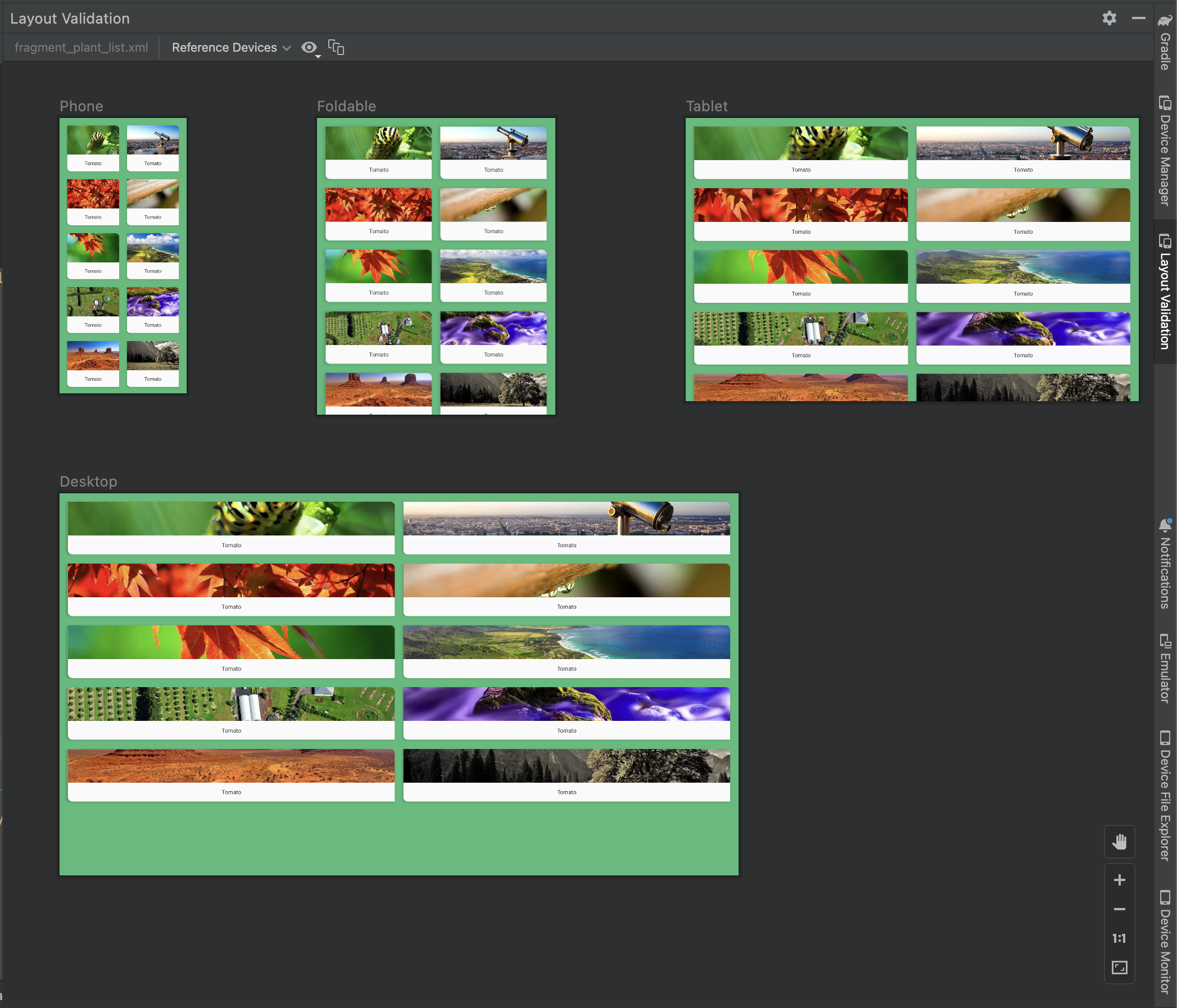
Dispositivos de referência
Recomendamos que você faça testes com um conjunto de dispositivos de referência. Eles incluem interfaces para smartphones, dobráveis, tablets e computadores. Você precisa visualizar como o layout é exibido nesse conjunto de dispositivos de referência:

Figura 12. Visualizações de dispositivos de referência na ferramenta de Validação de layout.
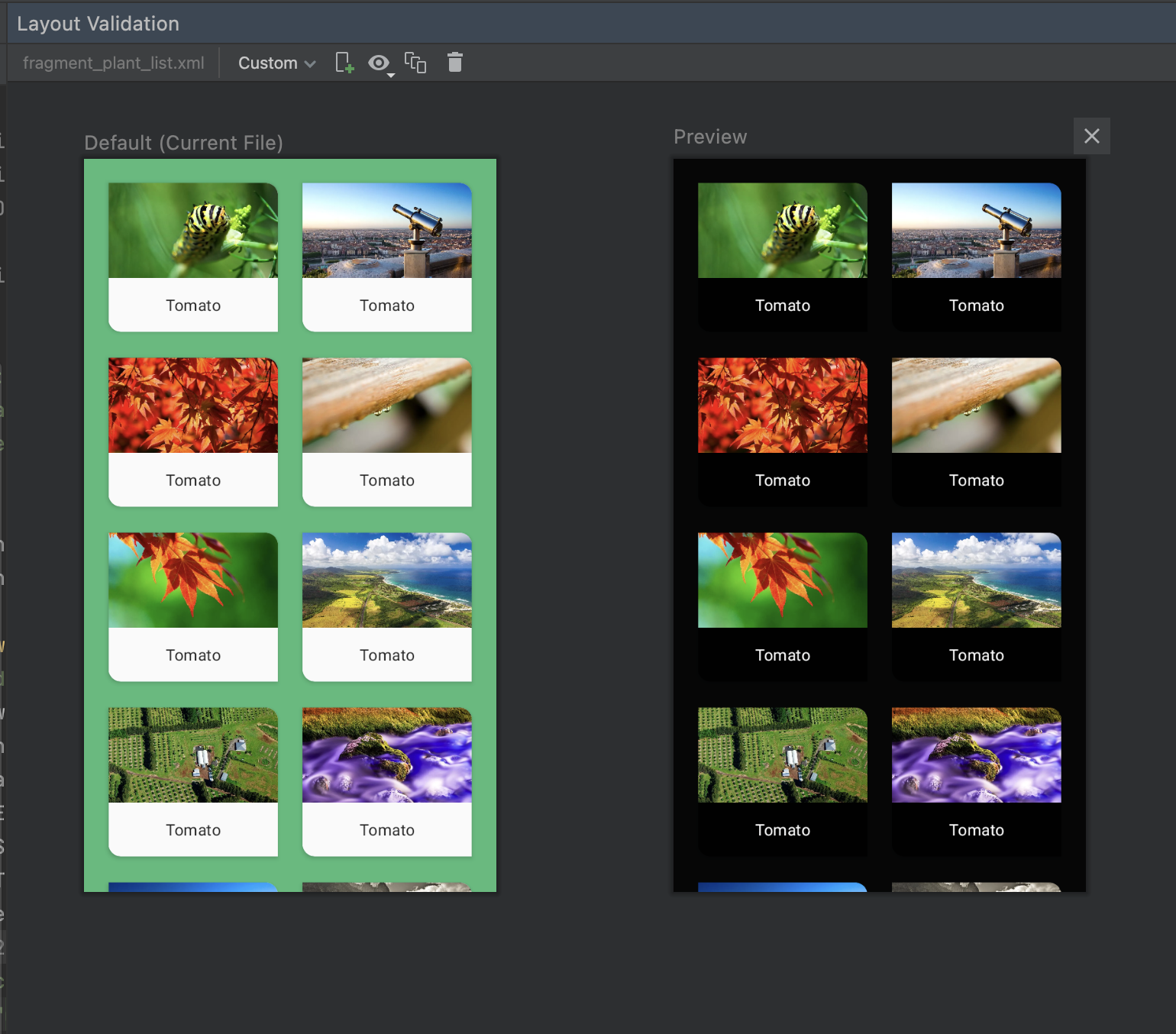
Custom
Para personalizar uma configuração de exibição para a visualização, escolha entre várias configurações, incluindo idioma, dispositivo ou orientação da tela:

Figura 16. Configurar uma exibição personalizada na ferramenta de Validação de layout.
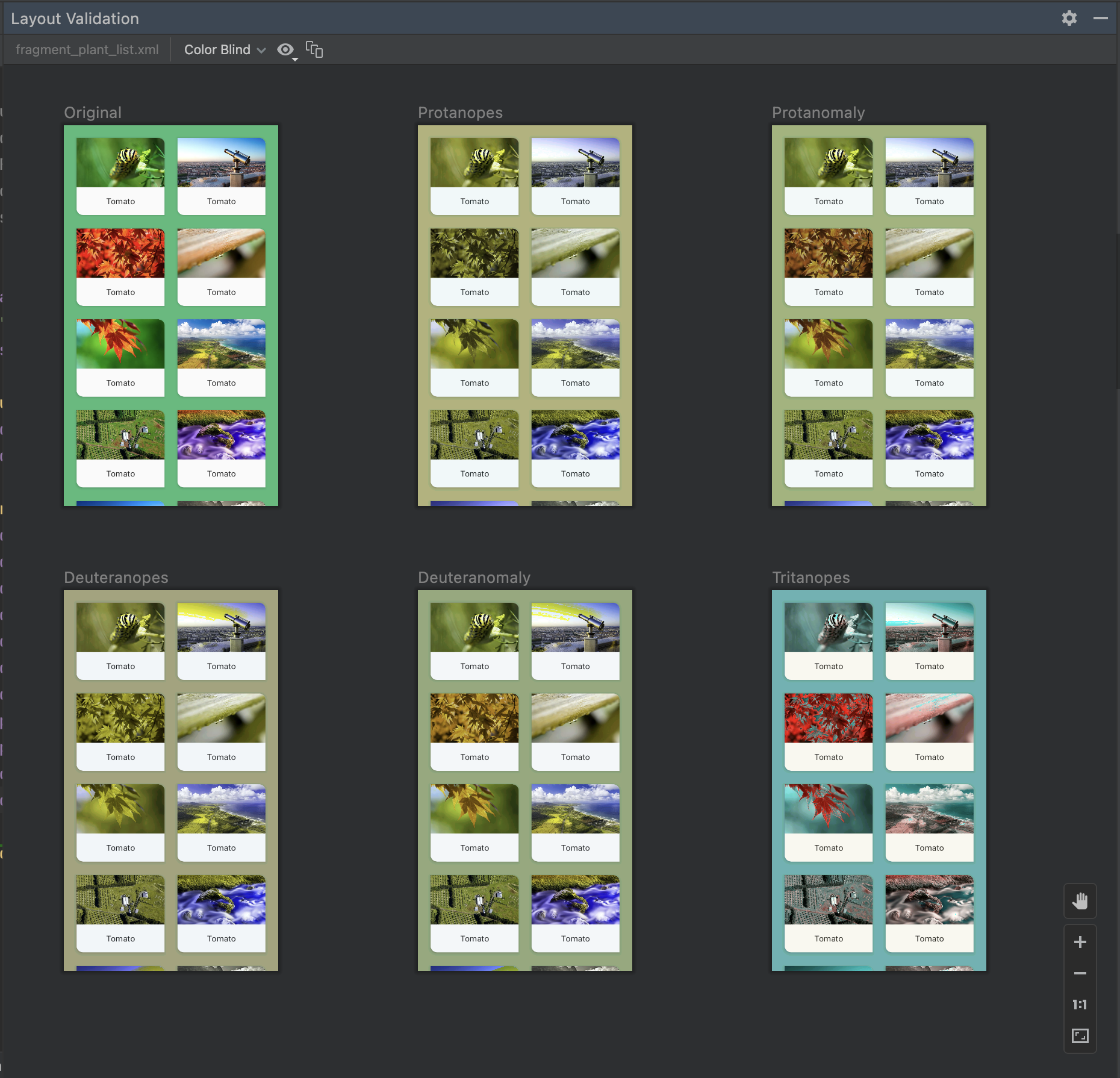
Color Blind
Para ajudar a tornar seu app mais acessível para usuários com daltonismo, valide seu layout com simulações de tipos comuns de daltonismo:

Figura 13. Visualizações de simulação de daltonismo na ferramenta de Validação de layout.
Font Sizes
Valide seus layouts com vários tamanhos de fonte e melhore a acessibilidade do app para usuários com deficiência visual testando seus layouts com fontes maiores:

Figura 14. Visualizações de tamanho de fonte variável na ferramenta de Validação de layout.
