Düzenleme düzenleyicisi, düzen XML'i yazmak yerine kullanıcı arayüzü öğelerini görsel tasarım düzenleyicisine sürükleyerek View tabanlı düzenler hızlıca oluşturmanıza olanak tanır.
Tasarım düzenleyici, düzeninizi farklı Android cihaz ve sürümlerinde önizleyebilir. Ayrıca, farklı ekran boyutlarında düzgün çalıştığından emin olmak için düzeni dinamik olarak yeniden boyutlandırabilirsiniz.
Düzen Düzenleyici, özellikle ConstraintLayout ile düzen oluştururken çok güçlüdür.
Bu sayfada, Düzen Düzenleyici'ye genel bir bakış sunulmaktadır. Düzen temelleri hakkında daha fazla bilgi edinmek için Düzenler başlıklı makaleyi inceleyin.
Layout Editor'a giriş
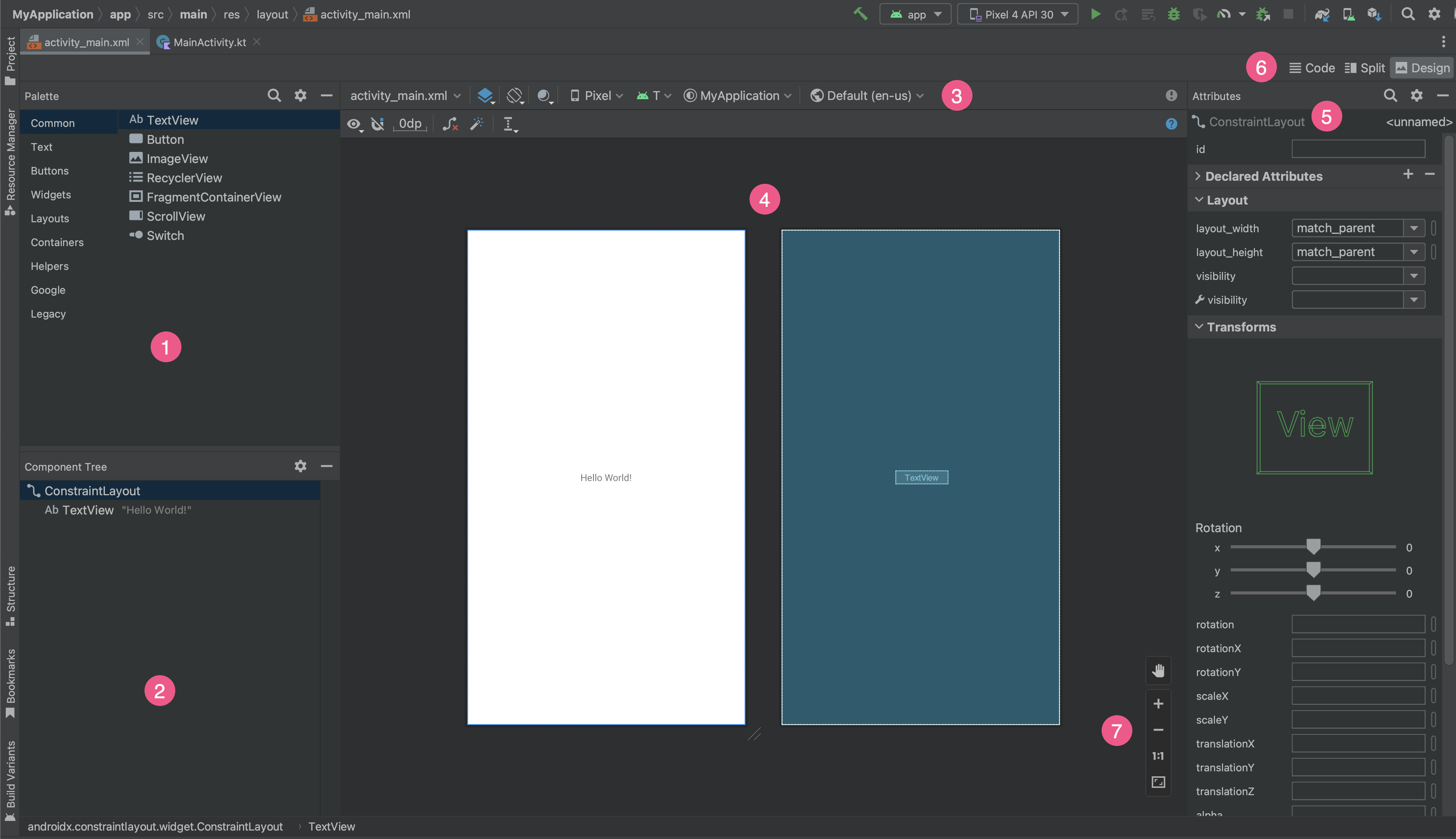
XML düzen dosyası açtığınızda Düzen Düzenleyici gösterilir.

- Palet: Düzeninize sürükleyebileceğiniz çeşitli görünümleri ve görünüm gruplarını içerir.
- Bileşen ağacı: Sayfa düzeninizdeki bileşenlerin hiyerarşisini gösterir.
- Araç çubuğu: Düzeninizin düzen görünümünü düzenleyicide yapılandıran ve düzen özelliklerini değiştiren düğmeler içerir.
- Tasarım düzenleyici: Düzeninizi Tasarım görünümünde, Plan görünümünde veya her ikisinde de düzenlemenize olanak tanır.
- Özellikler: Seçilen görünümün özellikleriyle ilgili denetimler içerir.
- Görüntüleme modu: Düzeninizi Kod
 , Bölünmüş
, Bölünmüş
 veya Tasarım
veya Tasarım
 modlarında görüntülemenizi sağlar. Böl modu, Kod ve Tasarım pencerelerini aynı anda gösterir.
modlarında görüntülemenizi sağlar. Böl modu, Kod ve Tasarım pencerelerini aynı anda gösterir. - Yakınlaştırma ve kaydırma kontrolleri: Düzenleyicide önizleme boyutunu ve konumunu kontrol edin.
Bir XML düzen dosyasını açtığınızda, tasarım düzenleyici varsayılan olarak açılır (Şekil 1). Düzen XML'sini metin düzenleyicide düzenlemek için pencerenin sağ üst köşesindeki Kod
![]() düğmesini tıklayın. Palet, Bileşen Ağacı ve Özellikler panellerinin, düzeninizi Kod görünümünde düzenlerken kullanılamadığını unutmayın.
düğmesini tıklayın. Palet, Bileşen Ağacı ve Özellikler panellerinin, düzeninizi Kod görünümünde düzenlerken kullanılamadığını unutmayın.
İpucu: Tasarım ve metin düzenleyenler arasında geçiş yapmak için Alt (macOS'te Control) ve Shift tuşlarına, ardından sağ veya sol ok tuşuna basın.
Önizleme görünümünü değiştirme
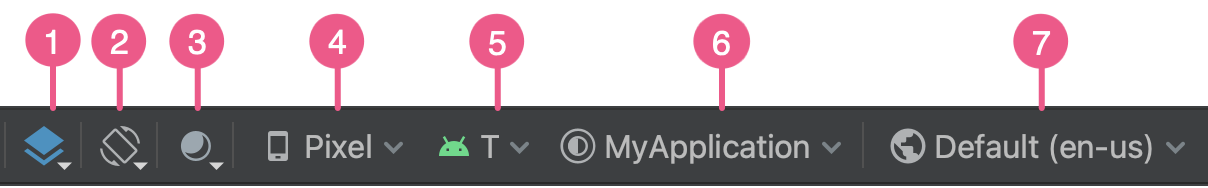
Tasarım düzenleyicinin üst satırındaki düğmeler, düzeninizin düzenleyicideki görünümünü yapılandırmanıza olanak tanır.

- Tasarım ve Blueprint: Düzeninizi düzenleyicide nasıl görüntülemek istediğinizi seçin. Bu görüntüleme türleri arasında gezinmek için
Btuşuna da basabilirsiniz.- Düzeninizin oluşturulmuş önizlemesini görmek için Tasarım'ı seçin.
- Her görünümün yalnızca ana hatlarını görmek için Baş plan'ı seçin.
- Her iki görünümü de yan yana görmek için Tasarım + Plan'ı seçin.
- Ekran yönü ve düzen varyantları: Yatay veya dikey ekran yönü arasından seçim yapın ya da uygulamanızın alternatif düzenler sunduğu diğer ekran modlarını (ör. gece modu) seçin. Bu menüde, bu sayfadaki bir bölümde açıklandığı gibi yeni bir düzen varyantı oluşturma ile ilgili komutlar da bulunur.
Yönlendirmeyi değiştirmek için klavyenizdeki
Oharfine de basabilirsiniz. Sistem kullanıcı arayüzü modu: Uygulamanızda dinamik rengi etkinleştirdiyseniz duvar kağıtlarını değiştirin ve düzenlerinizin farklı kullanıcıların seçtiği duvar kağıdına nasıl tepki verdiğini görün. Önce temayı Material dinamik renk temasına, ardından duvar kağıdını değiştirmeniz gerektiğini unutmayın.
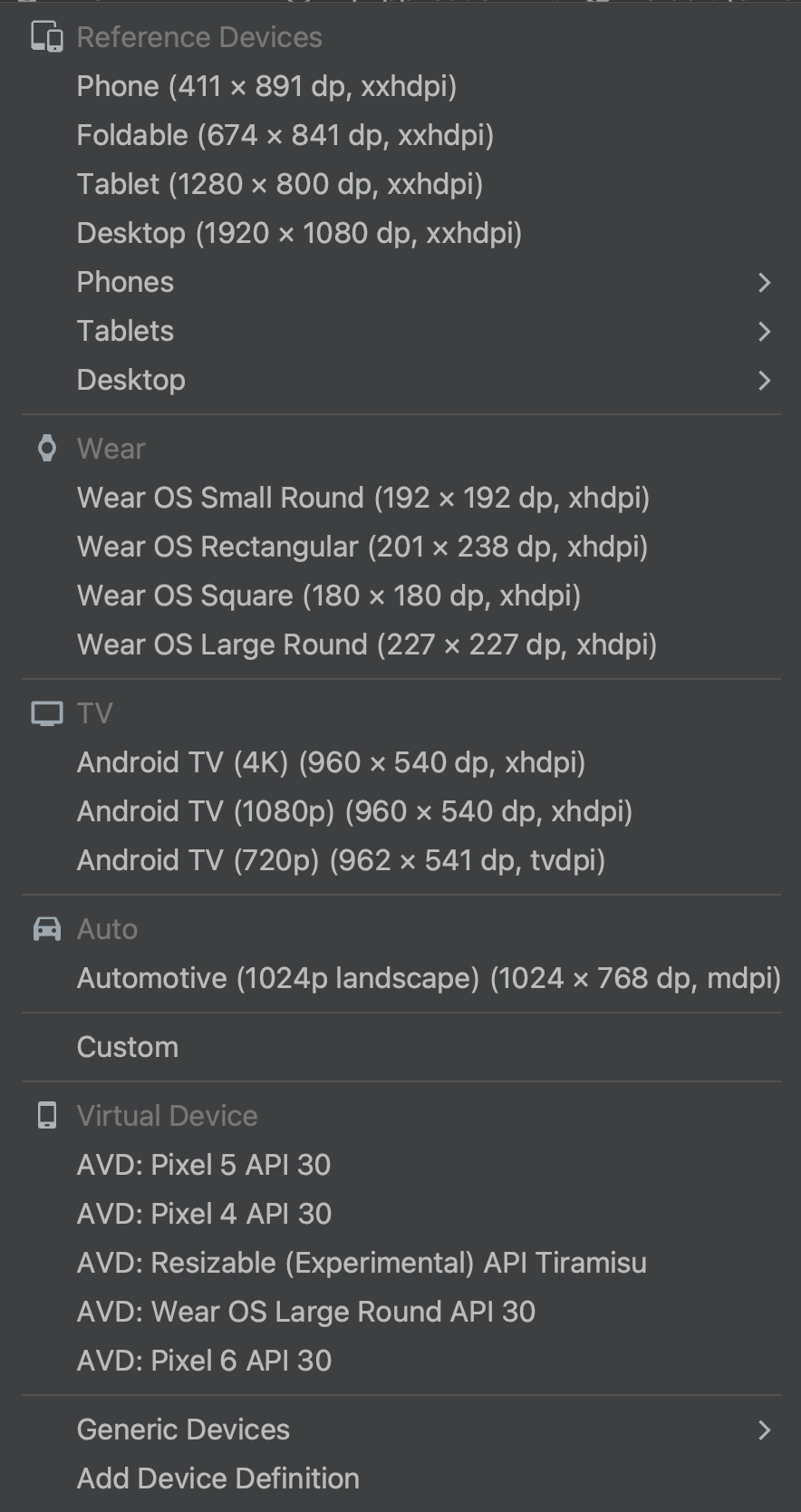
Cihaz türü ve boyutu: Cihaz türünü (telefon/tablet, Android TV veya Wear OS) ve ekran yapılandırmasını (boyut ve yoğunluk) seçin. Önceden yapılandırılmış çeşitli cihaz türleri ve kendi AVD tanımlarınız arasından seçim yapabilir, ayrıca Şekil 3'te gösterildiği gibi listeden Cihaz Tanımı Ekle'yi seçerek yeni bir AVD oluşturabilirsiniz.
- Cihazı yeniden boyutlandırmak için düzenin sağ alt köşesini sürükleyin.
- Cihaz listesinde gezinmek için
Dsimgesine basın.
Bu menüdeki Referans Cihazlar ile düzeninizi test etmek, uygulamanızın gerçek cihazlardaki düzen durumlarıyla uyumlu şekilde ölçeklendirilmesine yardımcı olur.

Şekil 3. Referans cihazları gösteren cihaz listesi. API sürümü: Düzeninizi önizlemek için Android sürümünü seçin. Kullanılabilir Android sürümlerinin listesi, SDK Yöneticisi'ni kullanarak yüklediğiniz SDK platform sürümlerine bağlıdır.
Uygulama teması: Önizlemeye uygulanacak kullanıcı arayüzü temasını seçin. Bu özellik yalnızca desteklenen düzen stilleri için çalışır. Bu nedenle, bu listedeki birçok tema hata verir.
Dil: Kullanıcı arayüzü dizeleriniz için gösterilecek dili seçin. Bu listede yalnızca dize kaynaklarınızda bulunan diller gösterilir. Çevirilerinizi düzenlemek isterseniz menüden Çevirileri Düzenle'yi tıklayın. Çevirilerle çalışma hakkında daha fazla bilgi için Çeviri Düzenleyici ile kullanıcı arayüzünü yerelleştirme başlıklı makaleyi inceleyin.
Yeni düzen oluşturma
Uygulamanız için yeni bir düzen eklerken, tüm cihaz yapılandırmaları için geçerli olması amacıyla önce projenizin varsayılan layout/ dizininde bir varsayılan düzen dosyası oluşturun. Varsayılan bir düzen oluşturduktan sonra, bu sayfadaki bir bölümde açıklandığı gibi büyük ekranlar gibi belirli cihaz yapılandırmaları için düzen varyasyonları oluşturabilirsiniz.
Aşağıdaki yöntemlerden biriyle yeni bir düzen oluşturabilirsiniz:
Android Studio'nun ana menüsünü kullanma
- Proje penceresinde, düzen eklemek istediğiniz modülü tıklayın.
- Ana menüde Dosya > Yeni > XML > XML Dosyası Oluştur'u seçin.
- Görüntülenen iletişim kutusunda dosya adını, kök düzen etiketini ve düzenin ait olduğu kaynak grubunu belirtin.
- Sayfayı oluşturmak için Bitir'i tıklayın.
Proje görünümünü kullanma
- Proje penceresinden Proje görünümünü seçin.
- Sayfayı eklemek istediğiniz sayfa dizini klasörünü sağ tıklayın.
- Açılan bağlam menüsünde Yeni > İçerik Kaynağı Dosyası'nı tıklayın.
Android görünümünü kullanma
- Proje penceresinden Android görünümünü seçin.
layoutklasörünü sağ tıklayın.- Görüntülenen içerik menüsünde Yeni > Sayfa Düzeni Kaynak Dosyası'nı seçin.
Resource Manager'ı kullanma
- Kaynak Yöneticisi'nde Düzen sekmesini seçin.
+düğmesini ve ardından Düzen Kaynak Dosyası'nı tıklayın.
Farklı ekranlar için optimizasyon yapmak üzere düzen varyantlarını kullanma
Düzen varyantı, mevcut bir düzenin belirli bir ekran boyutu veya yönü için optimize edilmiş alternatif bir sürümüdür.
Önerilen bir düzen varyantını kullanma
Android Studio, projenizde kullanabileceğiniz yaygın düzen varyantlarını içerir. Önerilen bir düzen varyantını kullanmak için aşağıdakileri yapın:
- Varsayılan düzen dosyanızı açın.
- Pencerenin sağ üst köşesindeki Tasarım
 simgesini tıklayın.
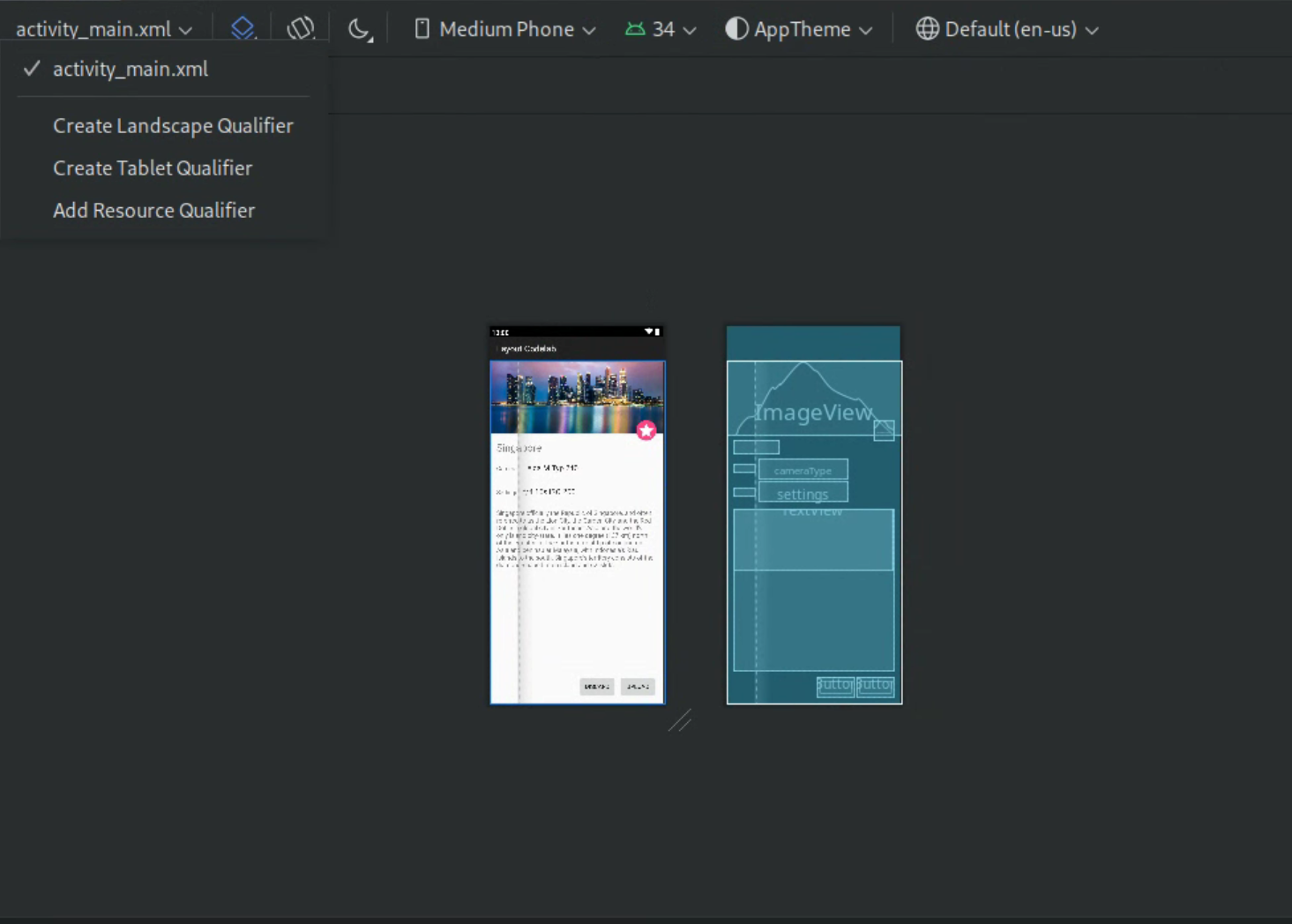
simgesini tıklayın. - Düzen dosyasının adı, Düzen dosyaları arasında geçiş yapmak ve düzen dosyaları için tanımlayıcılar oluşturmak için yapılacak işlem açılır menüsünde görünür. Açılır menüyü seçin.
- Açılır listeden Yatay Niteleyici Oluştur veya Tablet Niteleyici Oluştur gibi bir varyant seçin.

Şekil 4. Düzen belirteçlerinin açılır listesi.
Yeni bir düzen dizini oluşturulur.
Kendi düzen varyantınızı oluşturma
Kendi düzen varyantınızı oluşturmak istiyorsanız aşağıdakileri yapın:
- Varsayılan düzen dosyanızı açın.
- Pencerenin sağ üst köşesindeki Tasarım
 simgesini tıklayın.
simgesini tıklayın. - Düzen dosyasının adı, Düzen dosyaları arasında geçiş yapmak ve düzen dosyaları için tanımlayıcılar oluşturmak için yapılacak işlem açılır menüsünde görünür. Açılır menüyü seçin.
Açılır listeden Kaynak Niteleyici Ekle'yi seçin. (Yukarıdaki 4. resme bakın.)
Kaynak dizini seçin iletişim kutusu görünür.
Kaynak dizini seçin iletişim kutusunda varyant için kaynak niteliklerini tanımlayın:
- Kullanılabilir nitelikler listesinden bir nitelik seçin.
- Ekle
 düğmesini tıklayın.
düğmesini tıklayın. - Gerekli tüm değerleri girin.
- Başka nitelikler eklemek için bu adımları tekrarlayın.
Tüm niteliklerinizi ekledikten sonra Tamam'ı tıklayın.
Aynı düzenin birden fazla varyantı varsa Geçiş yapmak ve düzen dosyaları için tanımlayıcılar oluşturmak üzere yapılacak işlem açılır listesinden bir varyant seçerek bunlar arasında geçiş yapabilirsiniz.
Farklı ekranlar için düzen oluşturma hakkında daha fazla bilgi edinmek istiyorsanız Farklı ekran boyutlarını destekleme başlıklı makaleyi inceleyin.
Bir görünümü veya düzeni dönüştürme
Bir görünümü başka bir görünüme, bir düzeni de başka bir düzene dönüştürebilirsiniz:
- Düzenleyici penceresinin sağ üst köşesindeki Tasarım düğmesini tıklayın.
- Bileşen Ağacı'nda görünümü veya düzeni sağ tıklayın, ardından Görünümü dönüştür'ü tıklayın.
- Açılan iletişim kutusunda yeni görünüm veya düzen türünü seçip Uygula'yı tıklayın.
Bir düzeni ConstraintLayout'a dönüştürme
Daha iyi bir düzen performansı için eski düzenleri ConstraintLayout olarak dönüştürün.
ConstraintLayout, çoğu düzeni iç içe yerleştirilmiş görünüm grupları olmadan oluşturmanıza olanak tanıyan kısıtlamaya dayalı bir düzen sistemi kullanır.
Mevcut bir düzeni ConstraintLayout olarak dönüştürmek için aşağıdakileri yapın:
- Android Studio'da mevcut bir düzeni açın.
- Düzenleyici penceresinin sağ üst köşesindeki Tasarım
 simgesini tıklayın.
simgesini tıklayın. - Bileşen Ağacı'nda, düzeni sağ tıklayın ve ardından
your-layout-type'yi ConstraintLayout'a dönüştür'ü tıklayın.
ConstraintLayout hakkında daha fazla bilgi edinmek için ConstraintLayout ile duyarlı kullanıcı arayüzü oluşturma başlıklı makaleyi inceleyin.
Palet'te öğeleri bulma
Palet'te bir görünümü aramak veya grupları ada göre görüntülemek için paletin en üstündeki Ara
 düğmesini tıklayın. Alternatif olarak, Palet penceresindeyken öğenin adını da yazabilirsiniz.
düğmesini tıklayın. Alternatif olarak, Palet penceresindeyken öğenin adını da yazabilirsiniz.
Palet'te, sık kullanılan öğeleri Yaygın kategorisinde bulabilirsiniz. Bu kategoriye öğe eklemek için Palet'te bir görünümü veya görünüm grubunu sağ tıklayın, ardından içerik menüsünden Favori'yi tıklayın.
Palet'ten dokümanları açma
Bir görünüm veya görünüm grubuyla ilgili Android Developers referans dokümanlarını açmak için Palet'te kullanıcı arayüzü öğesini seçin ve Shift+F1 tuşlarına basın.
Bir görünüm veya görünüm grubuyla ilgili Materyal Yönergeleri dokümanlarını görüntülemek için Palet'teki kullanıcı arayüzü öğesini sağ tıklayın ve bağlam menüsünden Materyal Yönergeleri'ni seçin. Öğe için belirli bir giriş yoksa komut, Materyal Kuralları dokümanının ana sayfasını açar.
Düzene görünüm ekleme
Sayfa düzeninizi oluşturmaya başlamak için Palet'ten görünümleri ve görünüm gruplarını tasarım düzenleyiciye sürükleyin. Bir görünümü sayfa düzenine yerleştirdiğinizde düzenleyici, görünümün sayfa düzeninin geri kalanıyla ilişkisi hakkında bilgi gösterir.
ConstraintLayout kullanıyorsanız kısıtlamaları tahmin etme ve otomatik bağlantı özelliklerini kullanarak kısıtlamaları otomatik olarak oluşturabilirsiniz.
Görünüm özelliklerini düzenleme

Görüntüleme özelliklerini, düzen düzenleyicisindeki Özellikler panelinden düzenleyebilirsiniz. Bu pencere yalnızca tasarım düzenleyici açıkken kullanılabilir. Bu nedenle, bu pencereyi kullanmak için düzeninizi Tasarım veya Bölünmüş modunda görüntüleyin.
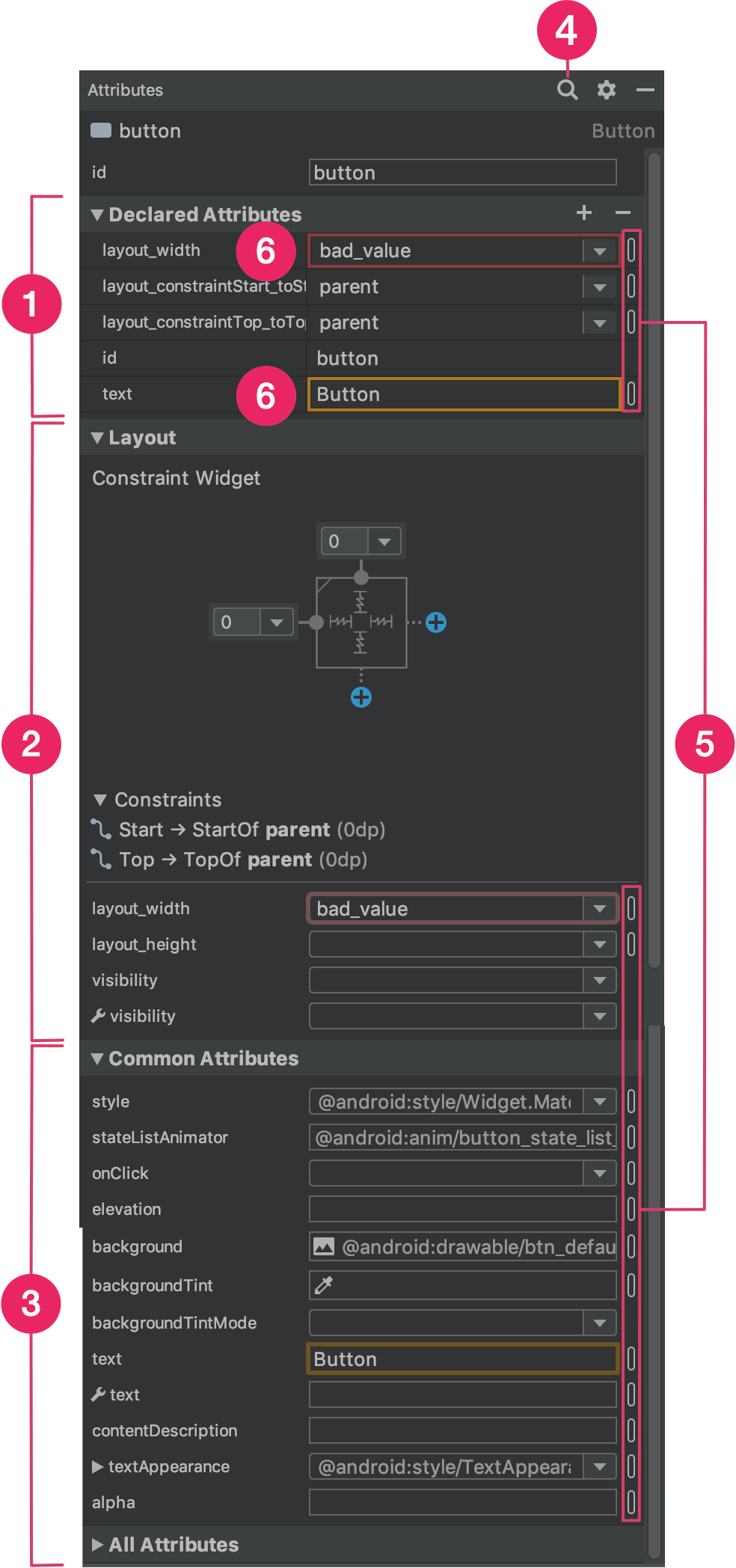
Bileşen Ağacı'nda veya tasarım düzenleyicide bir görünümü tıklayarak seçtiğinizde Özellikler panelinde, Şekil 5'te gösterildiği gibi aşağıdakiler gösterilir:
- Tanımlanmış Özellikler: Düzen dosyasında belirtilen özellikleri listeler. Özellik eklemek için bölümün üst kısmındaki Ekle
 düğmesini tıklayın.
düğmesini tıklayın. - Düzen: Görünümün genişliği ve yüksekliğiyle ilgili kontrolleri içerir. Görünüm bir
ConstraintLayoutiçindeyse bu bölümde kısıtlama yanlılığı da gösterilir ve görünümün kullandığı kısıtlamalar listelenir.ConstraintLayoutile görünümlerin boyutunu kontrol etme hakkında daha fazla bilgi için Görünüm boyutunu ayarlama başlıklı makaleyi inceleyin. - Sık Kullanılan Özellikler: Seçilen görünümün sık kullanılan özelliklerini listeler. Mevcut tüm özellikleri görmek için pencerenin alt kısmındaki Tüm Özellikler bölümünü genişletin.
- Arama: Belirli bir görüntüleme özelliğini aramanıza olanak tanır.
Her özellik değerinin sağındaki simgeler, özellik değerlerinin kaynak referansı olup olmadığını gösterir. Bu göstergeler, değer bir kaynak referansı olduğunda dolu
 , değer kodla yazılmış olduğunda ise boş
, değer kodla yazılmış olduğunda ise boş  olur. Bu sayede, kodla yazılmış değerleri bir bakışta tanıyabilirsiniz.
olur. Bu sayede, kodla yazılmış değerleri bir bakışta tanıyabilirsiniz.Her iki durumdaki göstergeleri tıklayarak Kaynaklar iletişim kutusunu açın. Burada, ilgili özellik için bir kaynak referansı seçebilirsiniz.
Bir özellik değerinin etrafındaki kırmızı vurgu, değerde bir hata olduğunu gösterir. Örneğin, bir hata, düzeni tanımlayan bir özellik için geçersiz bir giriş olduğunu gösterebilir.
Turuncu vurgu, değerle ilgili bir uyarı olduğunu gösterir. Örneğin, kaynak referansı beklenen bir yerde sabit kodlanmış bir değer kullandığınızda uyarı gösterilebilir.
Görünümünüze örnek veri ekleme
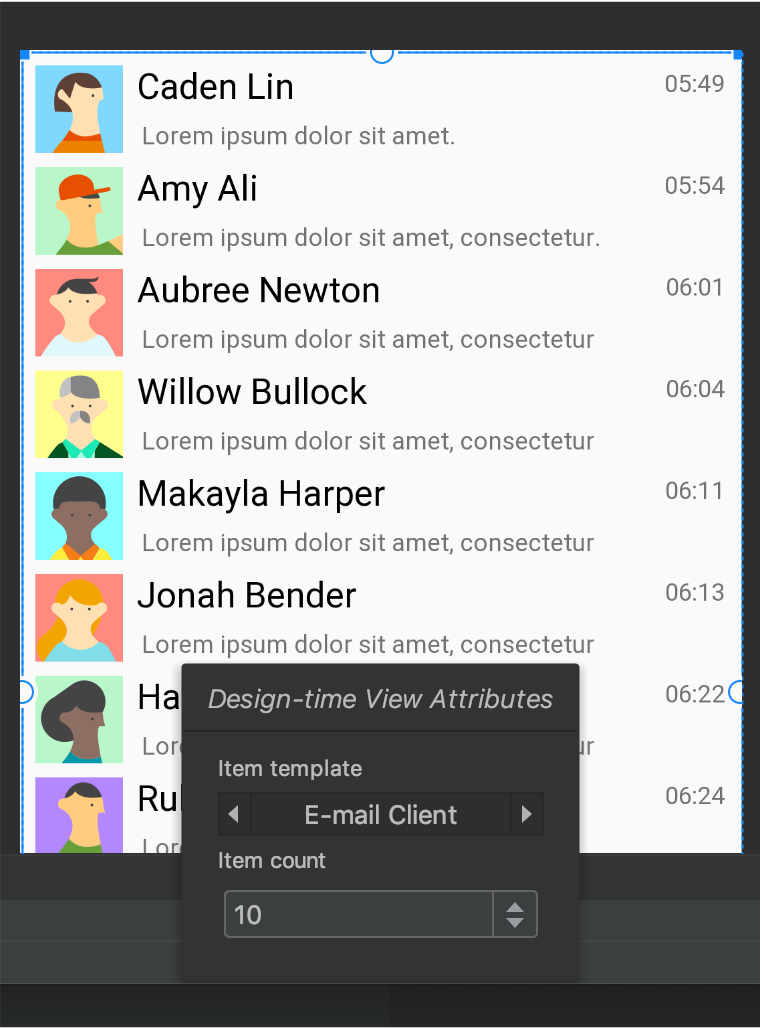
Birçok Android düzeni çalışma zamanındaki verilere bağlı olduğundan, uygulamanızı tasarlarken bir düzenin görünümünü ve tarzını görselleştirmek zor olabilir. Düzen Düzenleyici'den bir TextView, ImageView veya RecyclerView öğesine örnek önizleme verileri ekleyebilirsiniz.
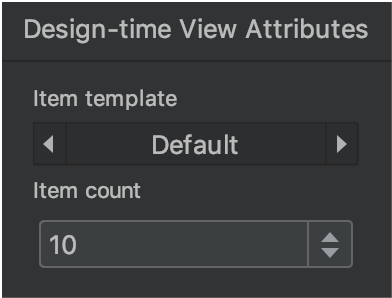
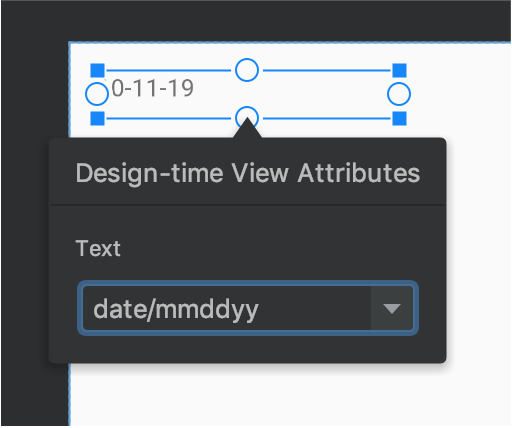
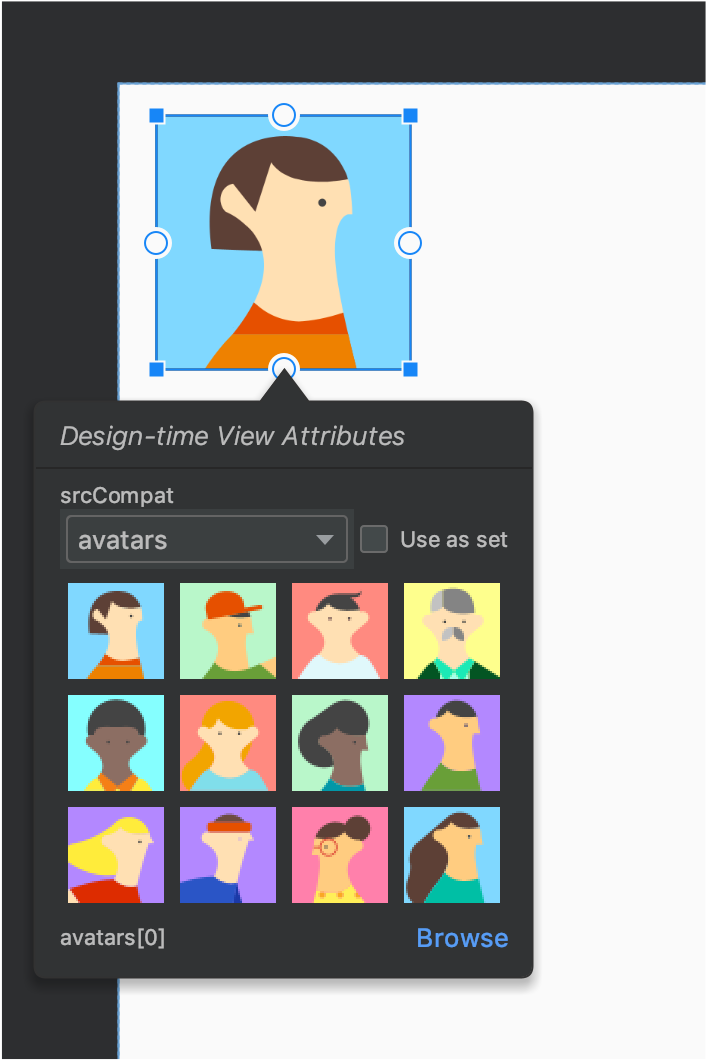
Tasarım zamanı görüntüleme özellikleri penceresini görüntülemek için bu görüntüleme türlerinden birini sağ tıklayın ve Şekil 6'da gösterildiği gibi Örnek Verileri Ayarla'yı seçin.

TextView için farklı örnek metin kategorileri arasından seçim yapabilirsiniz. Örnek metin kullanıldığında Android Studio, TextView öğesinin text özelliğini seçtiğiniz örnek veri ile doldurur. Yalnızca text özelliği boşsa Tasarım aşamasında görüntüleme özellikleri penceresinden örnek metin seçebileceğinizi unutmayın.

TextViewImageView için farklı örnek resimler arasından seçim yapabilirsiniz. Örnek bir resim seçtiğinizde Android Studio, ImageView (veya AndroidX kullanılıyorsa tools:srcCompat) öğesinin tools:src özelliğini doldurur.

ImageViewRecyclerView için örnek resim ve metinler içeren bir dizi şablon arasından seçim yapabilirsiniz. Bu şablonlar kullanıldığında Android Studio, res/layout dizininize recycler_view_item.xml adlı bir dosya ekler. Bu dosya, örnek verilerin düzenini içerir. Android Studio, örnek verileri doğru şekilde görüntülemek için RecyclerView dosyasına meta veriler de ekler.

RecyclerViewSayfa düzeni uyarılarını ve hatalarını gösterme
Düzenleyici, hataları kırmızı daire içine alınmış ünlem simgesiyle  , uyarıları ise turuncu üçgen içine alınmış ünlem simgesiyle
, uyarıları ise turuncu üçgen içine alınmış ünlem simgesiyle  Bileşen Ağacı'ndaki ilgili görünümün yanında gösterir. Daha fazla ayrıntı görmek için simgeyi tıklayın.
Bileşen Ağacı'ndaki ilgili görünümün yanında gösterir. Daha fazla ayrıntı görmek için simgeyi tıklayın.
Bilinen tüm sorunları düzenleyicinin altındaki bir pencerede görmek için araç çubuğunda Uyarıları ve Hataları Göster'i ( veya
veya  ) tıklayın.
) tıklayın.
Yazı tiplerini indirip metne uygulama
Android 8.0 (API düzeyi 26) veya Jetpack Core kitaplığını kullanırken aşağıdaki adımları uygulayarak yüzlerce yazı tipinden seçim yapabilirsiniz:
- Düzen düzenleyicide Tasarım
 simgesini tıklayarak düzeninizi tasarım düzenleyicide görüntüleyin.
simgesini tıklayarak düzeninizi tasarım düzenleyicide görüntüleyin. - Bir metin görünümü seçin.
- Özellikler panelinde textAppearance'ı ve ardından fontFamily kutusunu genişletin.
- Listenin en altına gidin ve Kaynaklar iletişim kutusunu açmak için Diğer Yazı Tipleri'ni tıklayın.
- Kaynaklar iletişim kutusunda yazı tipi seçmek için listeye göz atın veya üstteki arama çubuğuna yazın. İndirilebilir bölümünde bir yazı tipi seçerseniz yazı tipini çalışma zamanında indirilebilir yazı tipi olarak yüklemek için İndirilebilir yazı tipi oluştur'u veya TTF yazı tipi dosyasını APK'nıza paketlemek için Yazı tipini projeye ekle'yi tıklayabilirsiniz. Android altında listelenen yazı tipleri Android sistemi tarafından sağlandığından APK'nıza indirilmesi veya paketlenmesi gerekmez.
- İşlemi tamamlamak için Tamam'ı tıklayın.
Düzen Doğrulama
Sayfa düzeni doğrulama, farklı cihaz ve ekran yapılandırmaları için sayfa düzenlerini aynı anda önizleyen bir görsel araçtır. Bu araç, sayfa düzenlerinizdeki sorunları sürecin daha erken aşamalarında yakalamanıza yardımcı olur. Bu özelliğe erişmek için IDE penceresinin sağ üst köşesindeki Düzen Doğrulaması sekmesini tıklayın:

Şekil 10. Düzen Doğrulama sekmesi.
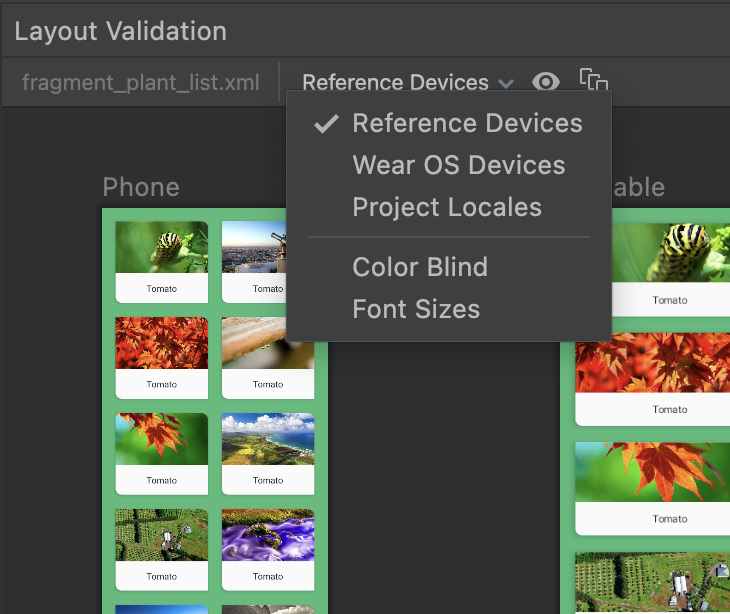
Mevcut yapılandırma grupları arasında geçiş yapmak için, sayfa düzeni doğrulama penceresinin üst kısmındaki Referans Cihazlar açılır listesinden aşağıdakilerden birini seçin:
- Referans Cihazlar
- Özel
- Renk körlüğü
- Yazı tipi boyutları

Şekil 11. Referans Cihazlar açılır menüsü.
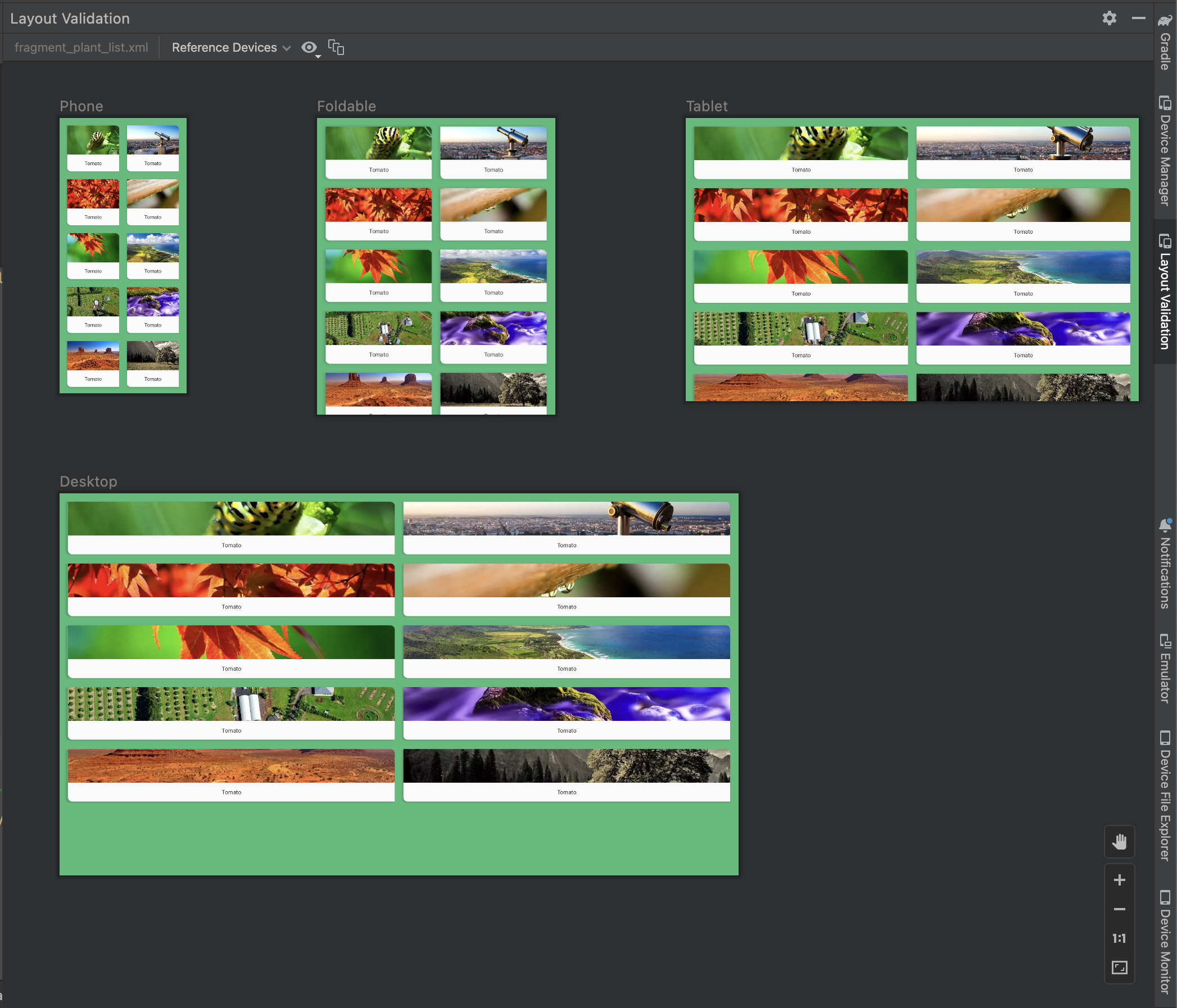
Referans Cihazlar
Referans cihazlar, test etmenizi önerdiğimiz bir cihaz grubudur. Telefon, katlanabilir cihaz, tablet ve masaüstü arayüzleri bu kapsamdadır. Bu referans cihaz grubunda düzeninizin nasıl göründüğünü önizlemeniz gerekir:

Şekil 12. Düzen Doğrulama aracındaki cihaz önizlemelerini referans olarak kullanın.
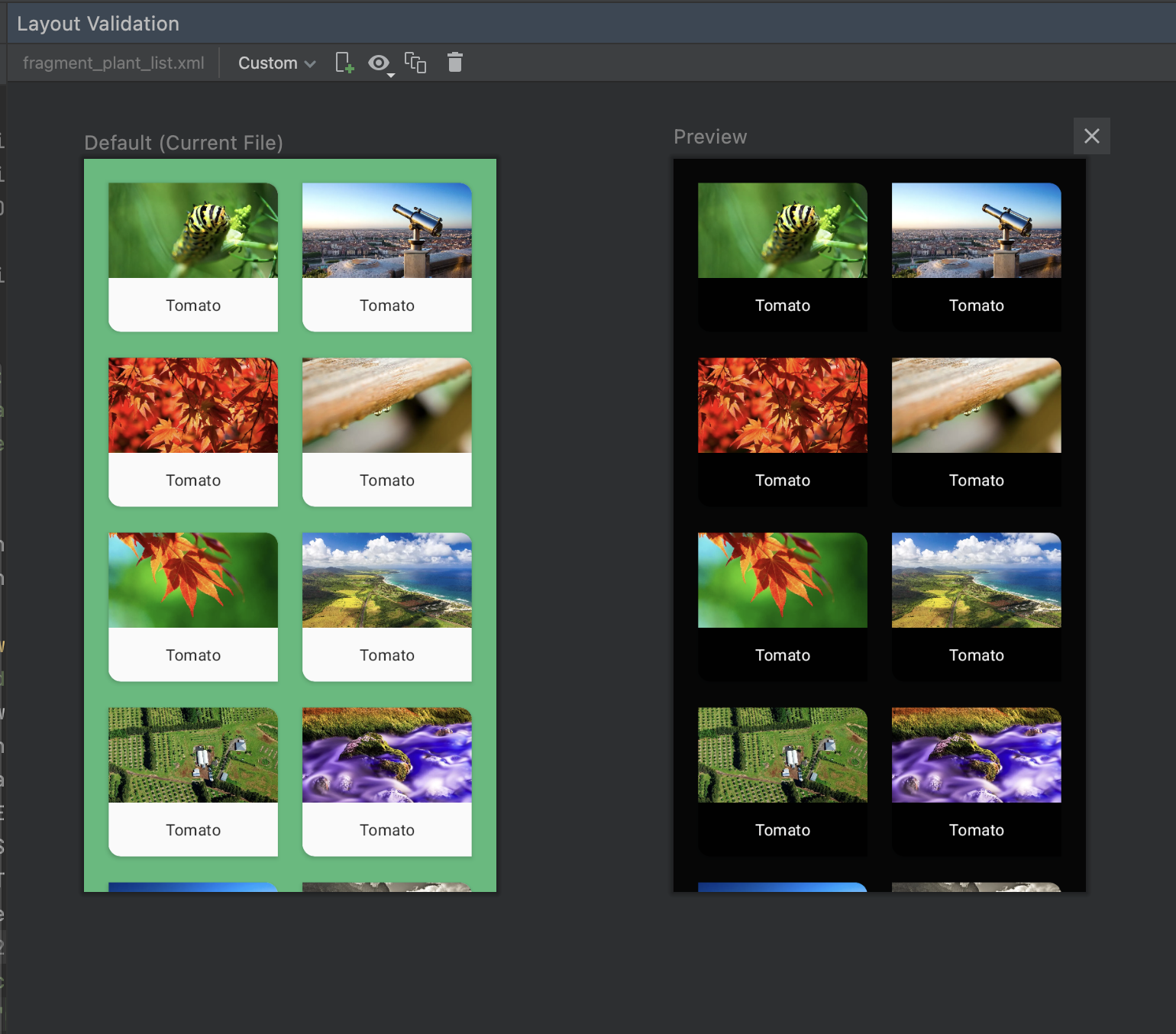
Özel
Bir ekran yapılandırmasını önizlemek için özelleştirmek üzere dil, cihaz veya ekran yönü gibi çeşitli ayarlar arasından seçim yapın:

Şekil 16. Düzen Doğrulama aracında özel bir görüntüleme yapılandırın.
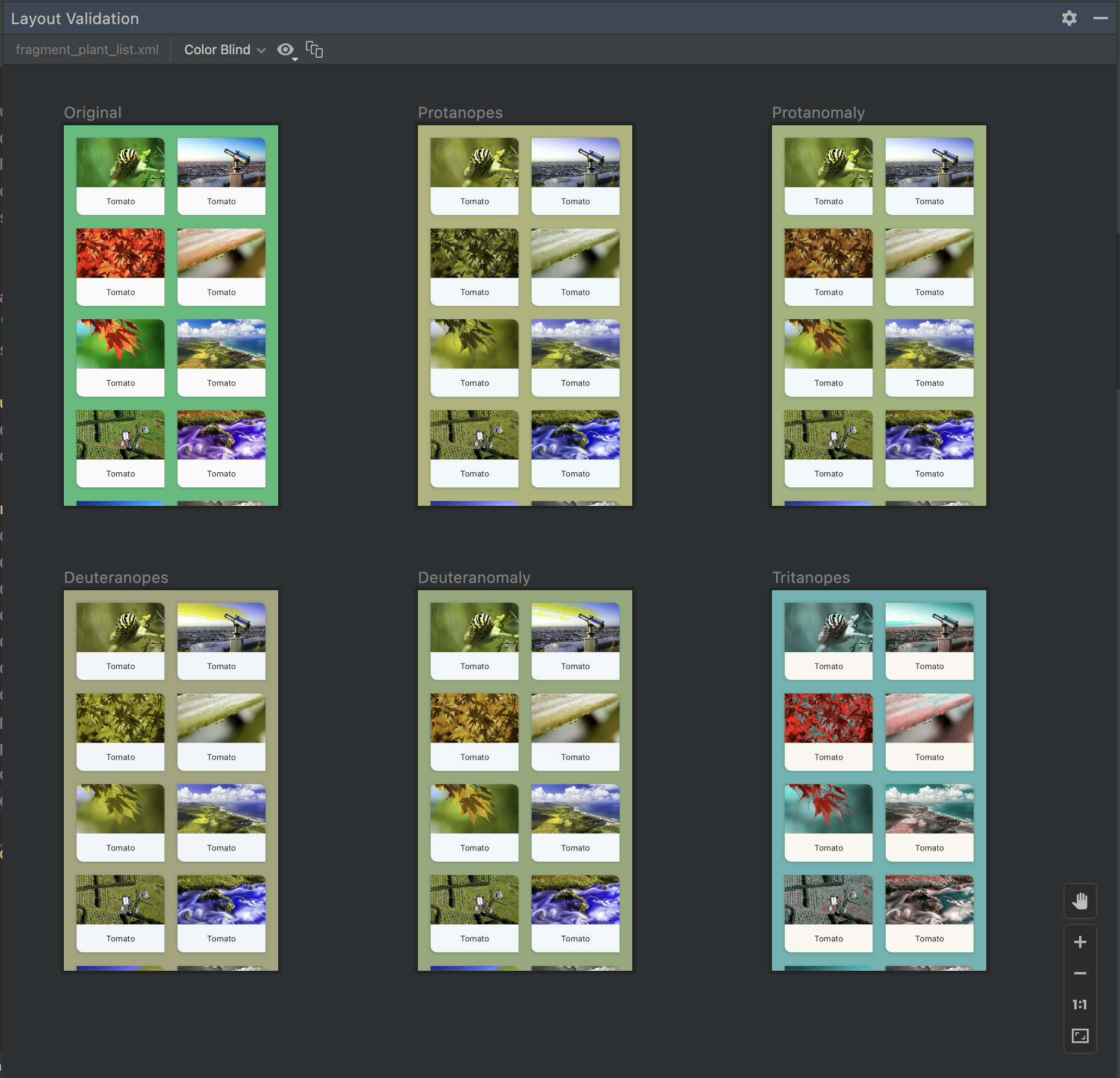
Renk körlüğü
Uygulamanızın renk körlüğü olan kullanıcılar için daha erişilebilir olmasını sağlamak amacıyla, düzeninizi yaygın renk körlüğü türlerinin simülasyonlarıyla doğrulayın:

Şekil 13. Düzen Doğrulama aracında renk körlüğü simülasyonu önizlemeleri.
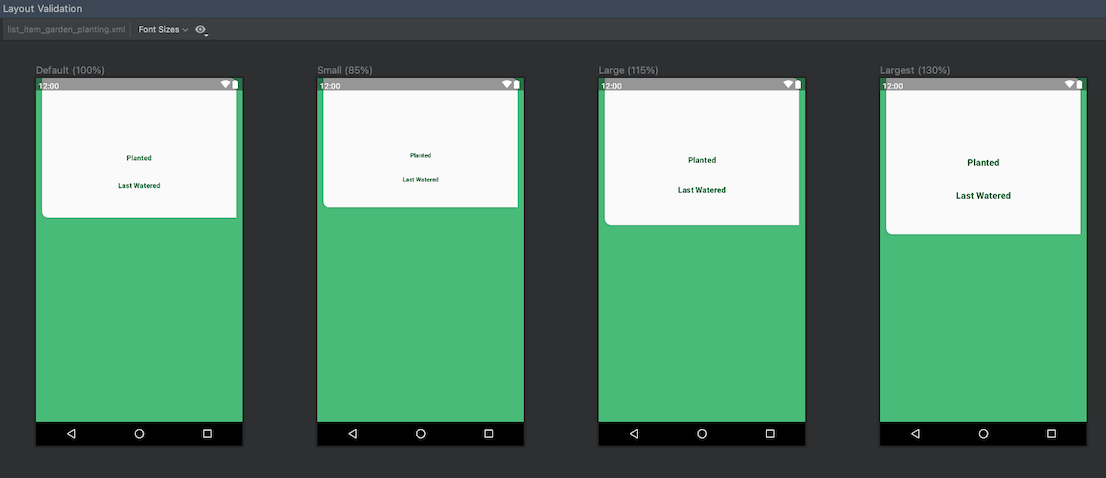
Yazı tipi boyutları
Düzenlerinizi çeşitli yazı tipi boyutlarında doğrulayın ve düzenlerinizi daha büyük yazı tipleriyle test ederek uygulamanızın görme engelli kullanıcılar için erişilebilirliğini iyileştirin:

Şekil 14. Düzen Doğrulama aracındaki değişken yazı tipi boyutu önizlemeleri.

