Layout Editor memungkinkan Anda membuat tata letak berbasis View dengan cepat dengan menarik
elemen UI ke editor desain visual, bukan menulis XML tata letak.
Editor desain dapat menampilkan pratinjau tata letak Anda pada berbagai versi dan
perangkat Android, dan Anda dapat secara dinamis mengubah ukuran tata letak untuk memastikannya berfungsi dengan benar
pada berbagai ukuran layar.
Layout Editor sangat canggih saat
membuat tata letak dengan ConstraintLayout.
Halaman ini menyediakan ringkasan Layout Editor. Untuk mempelajari dasar-dasar tata letak lebih lanjut, lihat Layouts.
Pengantar Layout Editor
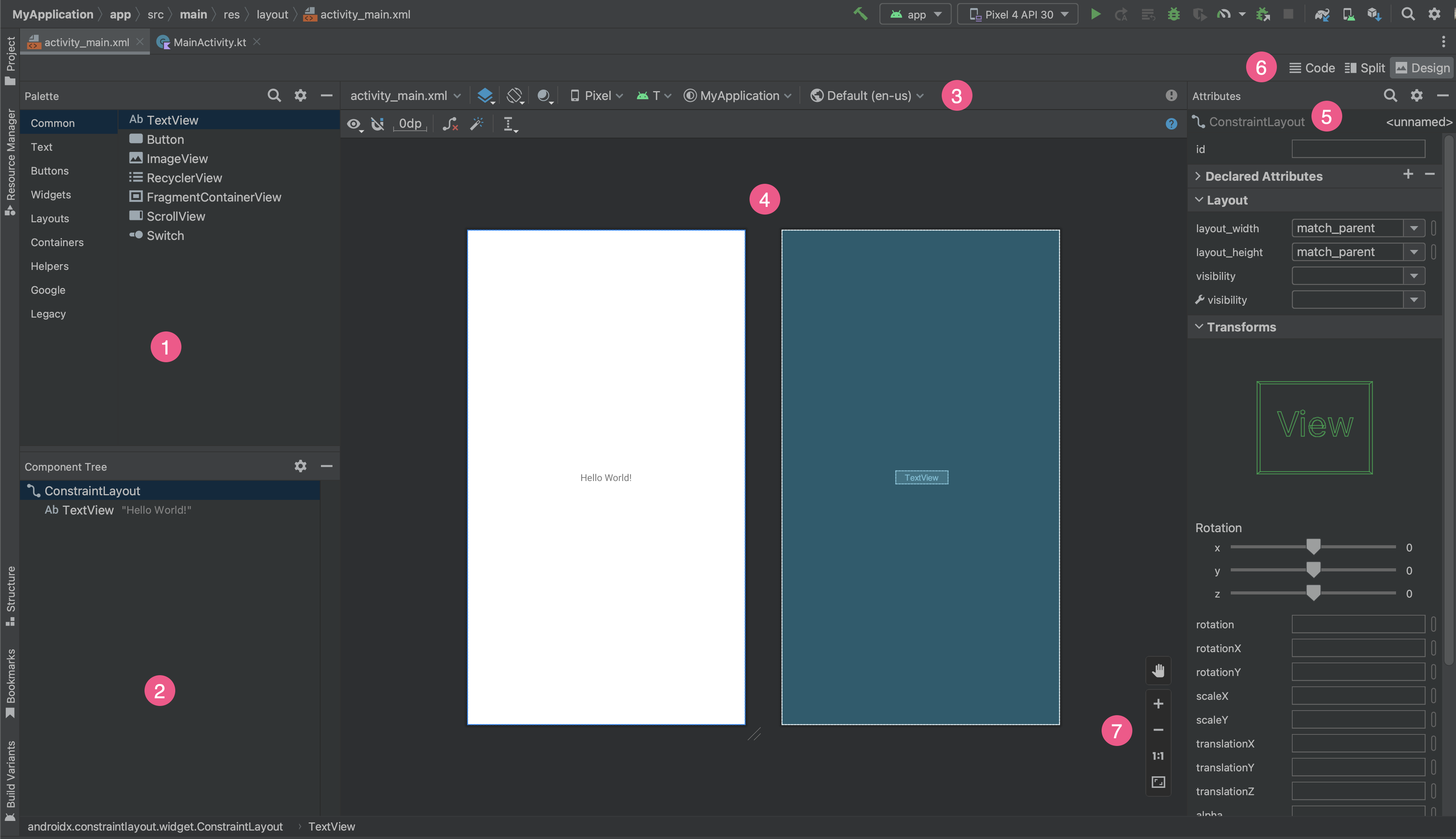
Layout Editor akan muncul bila Anda membuka file tata letak XML.

- Palette: berisi berbagai tampilan dan grup tampilan yang dapat Anda tarik ke dalam tata letak.
- Component Tree: menampilkan hierarki komponen dalam tata letak Anda.
- Toolbar: memiliki tombol yang mengonfigurasi tampilan tata letak di editor dan mengubah atribut tata letak.
- Design editor: memungkinkan Anda mengedit tata letak dalam tampilan Desain, tampilan Blueprint, atau keduanya.
- Attributes: memiliki kontrol untuk atribut tampilan yang dipilih.
- View mode: memungkinkan Anda melihat tata letak dalam mode Code
 , Split
, Split
 , atau Design
, atau Design
 . Mode Split menampilkan
jendela Code dan Design secara bersamaan.
. Mode Split menampilkan
jendela Code dan Design secara bersamaan. - Zoom and pan controls: mengontrol ukuran dan posisi pratinjau dalam editor.
Jika Anda membuka file tata letak XML, editor desain akan dibuka secara default seperti yang ditampilkan
dalam gambar 1. Untuk mengedit XML tata letak dalam editor teks, klik tombol Code
![]() di pojok kanan atas jendela. Perhatikan bahwa
panel Palette, Component Tree, dan Attributes tidak
tersedia saat mengedit tata letak Anda dalam tampilan Code.
di pojok kanan atas jendela. Perhatikan bahwa
panel Palette, Component Tree, dan Attributes tidak
tersedia saat mengedit tata letak Anda dalam tampilan Code.
Tips: Untuk beralih antara editor desain dan teks, tekan
Alt (Control di macOS) plus Shift dan tombol panah kanan atau kiri.
Mengubah penampilan pratinjau
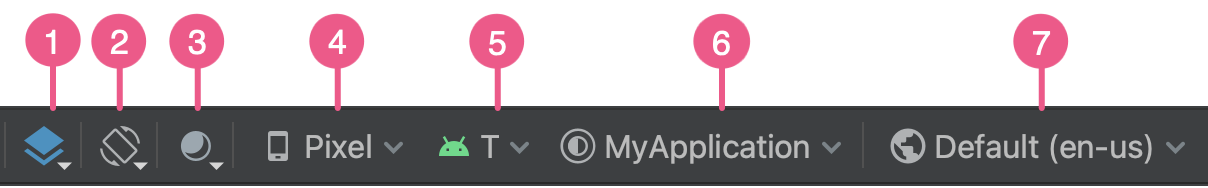
Tombol di baris atas editor desain memungkinkan Anda mengonfigurasi tampilan tata letak di editor.

- Design and Blueprint: Pilih cara Anda ingin melihat tata letak di
editor. Anda juga dapat menekan
Buntuk melihat semua jenis tampilan ini.- Pilih Design untuk melihat pratinjau tata letak yang dirender.
- Pilih Blueprint untuk melihat hanya kerangka untuk setiap tampilan.
- Pilih Design + Blueprint untuk melihat kedua tampilan secara berdampingan.
- Screen orientation and layout variants: Pilih antara orientasi layar lanskap atau
potret, atau pilih mode layar lain yang aplikasi Anda
sediakan dengan tata letak alternatif, seperti mode malam. Menu ini juga
berisi perintah-perintah untuk membuat varian tata letak baru,
seperti yang dijelaskan di bagian pada halaman ini.
Anda juga dapat menekan huruf
Odi keyboard untuk mengubah orientasi. Mode UI Sistem: Jika Anda telah mengaktifkan warna dinamis di aplikasi, beralihlah wallpaper dan lihat bagaimana tata letak Anda bereaksi terhadap berbagai wallpaper yang dipilih pengguna. Perhatikan bahwa Anda harus mengubah tema menjadi tema warna dinamis Material terlebih dahulu, lalu mengubah wallpaper.
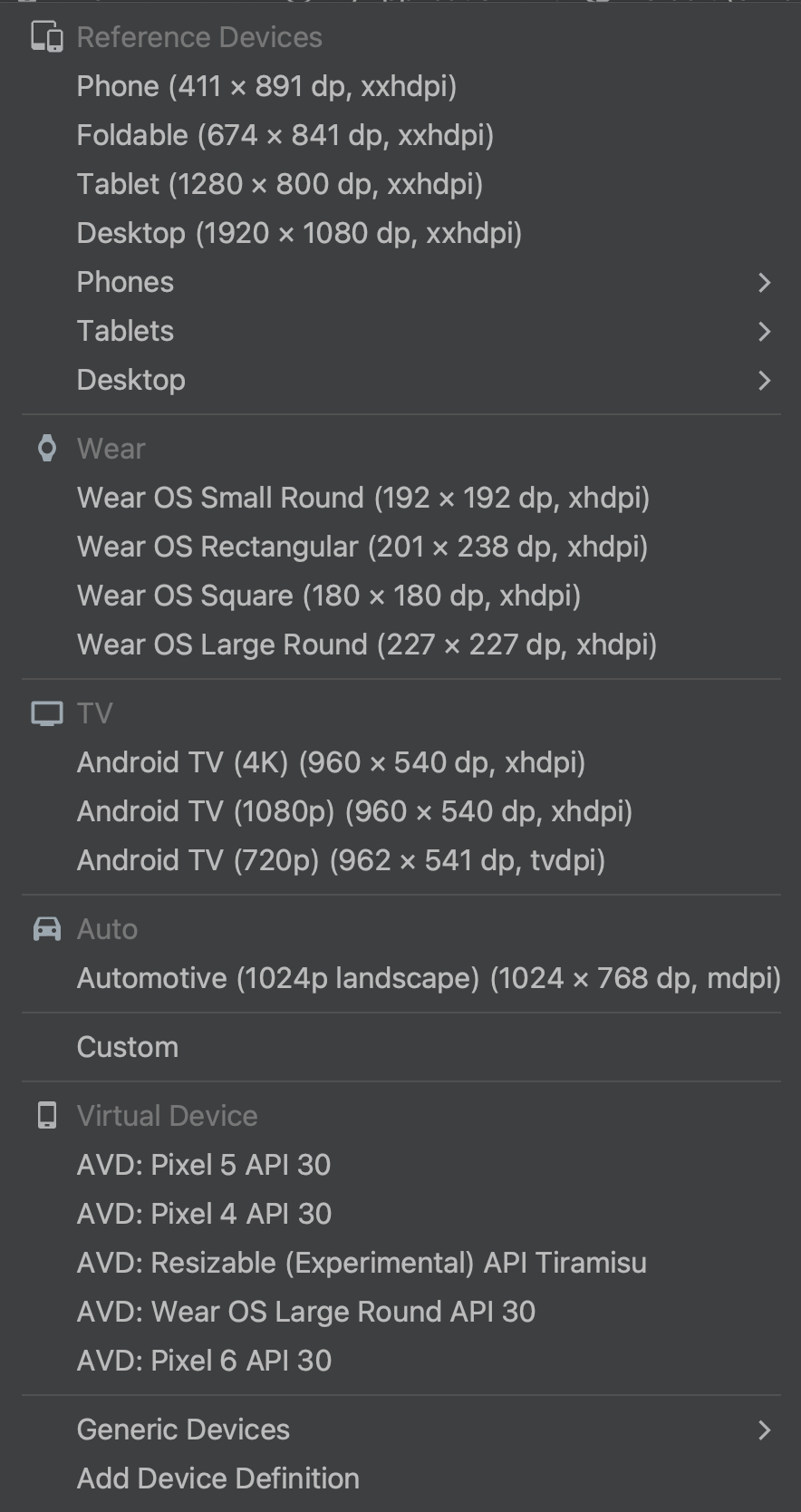
Device type and size: Pilih jenis perangkat (ponsel/tablet, Android TV, atau Wear OS) dan konfigurasi layar (ukuran dan kepadatan). Anda dapat memilih dari beberapa jenis perangkat yang telah dikonfigurasi sebelumnya dan definisi AVD Anda sendiri, dan Anda dapat membuat AVD baru dengan memilih Add Device Definition dari daftar, seperti yang ditunjukkan pada gambar 3.
- Untuk mengubah ukuran perangkat, tarik pojok kanan bawah tata letak.
- Tekan
Duntuk melihat seluruh daftar perangkat.
Menguji tata letak pada Reference Devices di menu ini akan membantu aplikasi Anda diskalakan dengan baik ke status tata letak di perangkat sebenarnya.

Gambar 3. Daftar perangkat yang menampilkan Reference Devices. API version: Pilih versi Android untuk melihat pratinjau tata letak Anda. Daftar versi Android yang tersedia bergantung pada versi platform SDK yang telah Anda instal menggunakan SDK Manager.
App theme: Pilih tema UI mana yang akan diterapkan ke pratinjau. Ini hanya berfungsi untuk gaya tata letak yang didukung, sehingga banyak tema dalam daftar ini menghasilkan kesalahan.
Language: Pilih bahasa untuk menampilkan string UI Anda. Daftar ini hanya menampilkan bahasa yang tersedia dalam resource string Anda. Jika Anda ingin mengedit terjemahan, klik Edit Translations dari menu. Untuk informasi selengkapnya tentang menggunakan terjemahan, lihat Melokalkan UI dengan Translations Editor.
Membuat tata letak baru
Saat menambahkan tata letak baru untuk aplikasi Anda, buat terlebih dahulu file tata letak default di
direktori layout/ default project sehingga dapat diterapkan ke semua konfigurasi
perangkat. Setelah tata letak default didapatkan, Anda dapat
membuat variasi tata letak, seperti yang dijelaskan di bagian pada
halaman ini, untuk konfigurasi perangkat tertentu, seperti untuk layar besar.
Anda dapat membuat tata letak baru dengan salah satu cara berikut:
Menggunakan menu utama Android Studio
- Di jendela Project, klik modul tempat Anda ingin menambahkan tata letak.
- Di menu utama, pilih File > New > XML > Layout XML File.
- Pada dialog yang muncul, berikan nama file, tag tata letak root, dan set sumber tempat tata letak berada.
- Klik Finish untuk membuat tata letak.
Menggunakan tampilan Project
- Pilih tampilan Project dari dalam jendela Project.
- Klik kanan direktori tata letak tempat Anda ingin menambahkan tata letak.
- Pada menu konteks yang muncul, klik New > Layout Resource File.
Menggunakan tampilan Android
- Pilih tampilan Android dari dalam jendela Project.
- Klik kanan folder
layout. - Pada menu konteks yang muncul, pilih New > Layout Resource File.
Menggunakan Resource Manager
- Di Resource Manager, pilih tab Layout.
- Klik tombol
+, lalu klik Layout Resource File.
Menggunakan varian tata letak untuk mengoptimalkan berbagai layar
Varian tata letak adalah versi alternatif dari tata letak saat ini yang dioptimalkan untuk ukuran atau orientasi layar tertentu.
Menggunakan varian tata letak yang disarankan
Android Studio menyertakan varian tata letak umum yang dapat Anda gunakan dalam project. Untuk menggunakan varian tata letak yang disarankan, lakukan hal berikut:
- Buka file tata letak default Anda.
- Klik ikon Design
 di pojok kanan atas jendela.
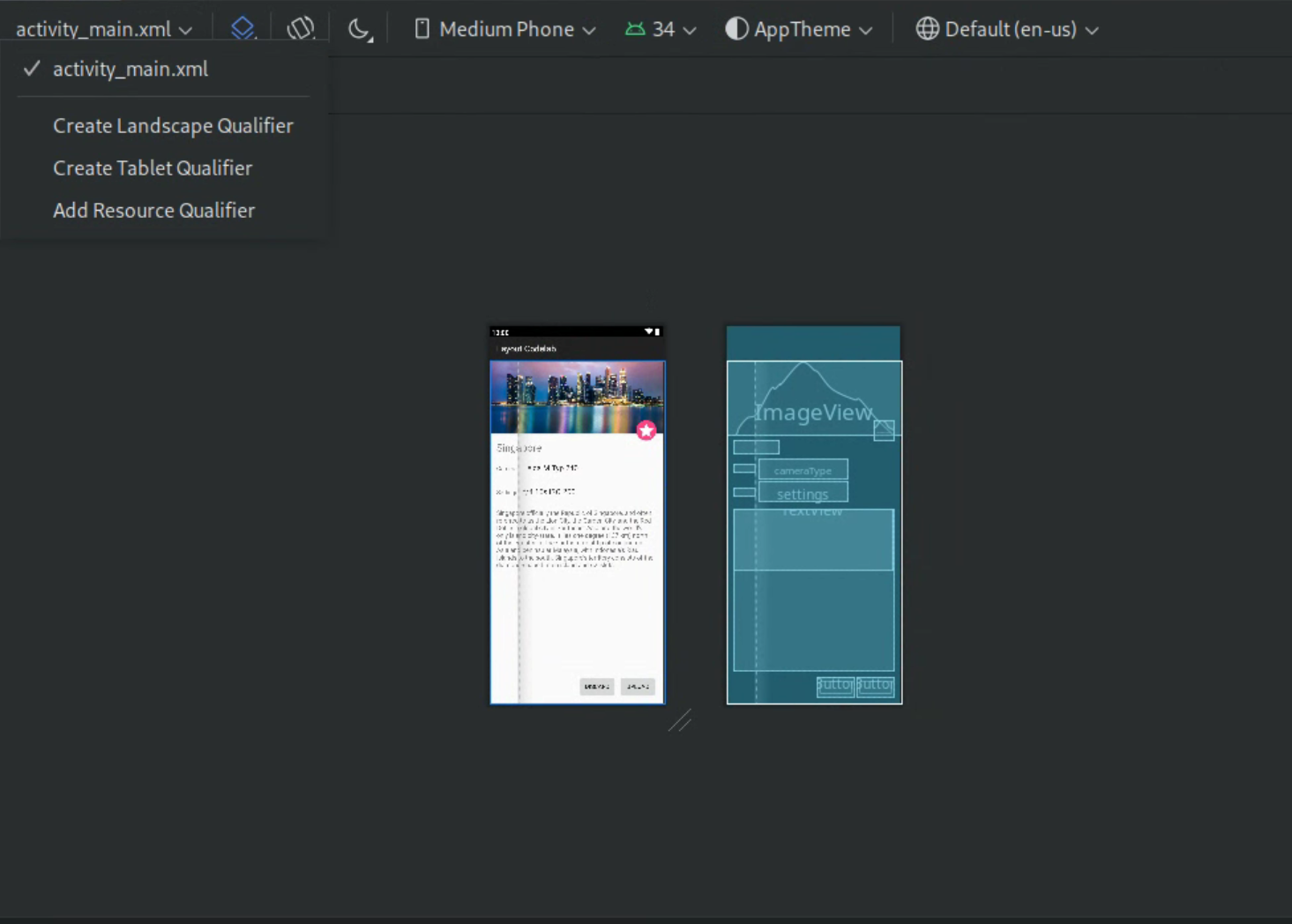
di pojok kanan atas jendela. - Nama file tata letak akan muncul di drop-down Action to switch and create qualifiers for layout files. Pilih drop-down.
- Di menu drop-down, pilih varian seperti
Create Landscape Qualifier atau Create Tablet Qualifier.

Gambar 4. Daftar drop-down penentu tata letak.
Direktori tata letak baru akan dibuat.
Membuat varian tata letak Anda sendiri
Jika ingin membuat varian tata letak Anda sendiri, lakukan langkah berikut:
- Buka file tata letak default Anda.
- Klik ikon Design
 di pojok kanan atas jendela.
di pojok kanan atas jendela. - Nama file tata letak akan muncul di drop-down Action to switch and create qualifiers for layout files. Pilih drop-down.
Di menu drop-down, pilih Add Resource Qualifier. (Lihat gambar 4 di atas.)
Dialog Select Resource Directory akan muncul.
Pada dialog Select Resource Directory, tentukan penentu resource untuk varian:
- Pilih penentu dari daftar Penentu yang tersedia.
- Klik tombol Tambahkan
 .
. - Masukkan nilai yang diperlukan.
- Ulangi langkah-langkah ini untuk menambahkan penentu lain.
Setelah Anda menambahkan semua penentu, klik OK.
Jika memiliki beberapa variasi tata letak yang sama, Anda dapat beralih di antara tata letak tersebut dengan memilih varian dari drop-down Action to switch and create qualifiers for layout files.
Untuk mengetahui informasi selengkapnya tentang cara membuat tata letak untuk layar yang berbeda, lihat Mendukung berbagai ukuran layar.
Mengonversi tampilan atau tata letak
Anda dapat mengonversi tampilan ke jenis tampilan lain, dan mengonversi tata letak ke jenis tata letak lain:
- Klik tombol Design di pojok kanan atas jendela editor.
- Di Component Tree, klik kanan tampilan atau tata letak, lalu klik Convert view.
- Pada dialog yang muncul, pilih jenis baru tampilan atau tata letak, kemudian klik Apply.
Mengonversikan tata letak ke ConstraintLayout
Untuk meningkatkan performa tata letak, konversikan tata letak lama ke
ConstraintLayout.
ConstraintLayout menggunakan sistem tata letak berbasis batasan yang memungkinkan Anda
membuat sebagian besar tata letak tanpa grup tampilan bertingkat.
Untuk mengonversi tata letak saat ini ke ConstraintLayout, lakukan langkah berikut:
- Buka tata letak yang ada di Android Studio.
- Klik ikon Design
 di sudut kanan atas jendela editor.
di sudut kanan atas jendela editor. - Di Component Tree, klik kanan tata letak, lalu klik
Convert
your-layout-typeto ConstraintLayout.
Untuk informasi selengkapnya tentang ConstraintLayout, lihat
Membuat UI Responsif dengan ConstraintLayout.
Menemukan item di Palette
Untuk menelusuri tampilan atau kelompok tampilan berdasarkan nama di Palette, klik tombol
Search
 di bagian atas palet. Atau, Anda dapat mengetik nama
item setiap kali jendela Palette mengarahkan fokus.
di bagian atas palet. Atau, Anda dapat mengetik nama
item setiap kali jendela Palette mengarahkan fokus.
Di Palette, Anda dapat menemukan item yang sering digunakan dalam kategori Common. Untuk menambahkan item ke kategori ini, klik kanan tampilan atau grup tampilan di Palette, lalu klik Favorite di menu konteks.
Membuka dokumentasi dari Palette
Untuk membuka dokumentasi referensi Developer Android untuk tampilan atau grup tampilan,
pilih elemen UI di Palette dan tekan Shift+F1.
Untuk melihat dokumentasi Panduan Materi untuk tampilan atau kelompok tampilan, klik kanan elemen UI di Palette dan pilih Material Guidelines dari menu konteks. Jika tidak ada entri tertentu untuk item, perintah akan membuka halaman beranda Dokumentasi Panduan Material.
Menambahkan tampilan ke tata letak Anda
Untuk mulai membuat tata letak, tarik tampilan dan grup tampilan dari Palette ke dalam editor desain. Saat Anda menempatkan tampilan dalam tata letak, editor akan menampilkan informasi tentang hubungan tampilan dengan tata letak lainnya.
Jika menggunakan ConstraintLayout, Anda dapat
otomatis membuat batasan
dengan menggunakan fitur Infer Constraints dan Autoconnect.
Mengedit atribut tampilan

Anda dapat mengedit atribut tampilan dari panel Attributes di Layout Editor. Jendela ini hanya tersedia saat editor desain terbuka, jadi lihat tata letak Anda dalam mode Design atau Split untuk menggunakannya.
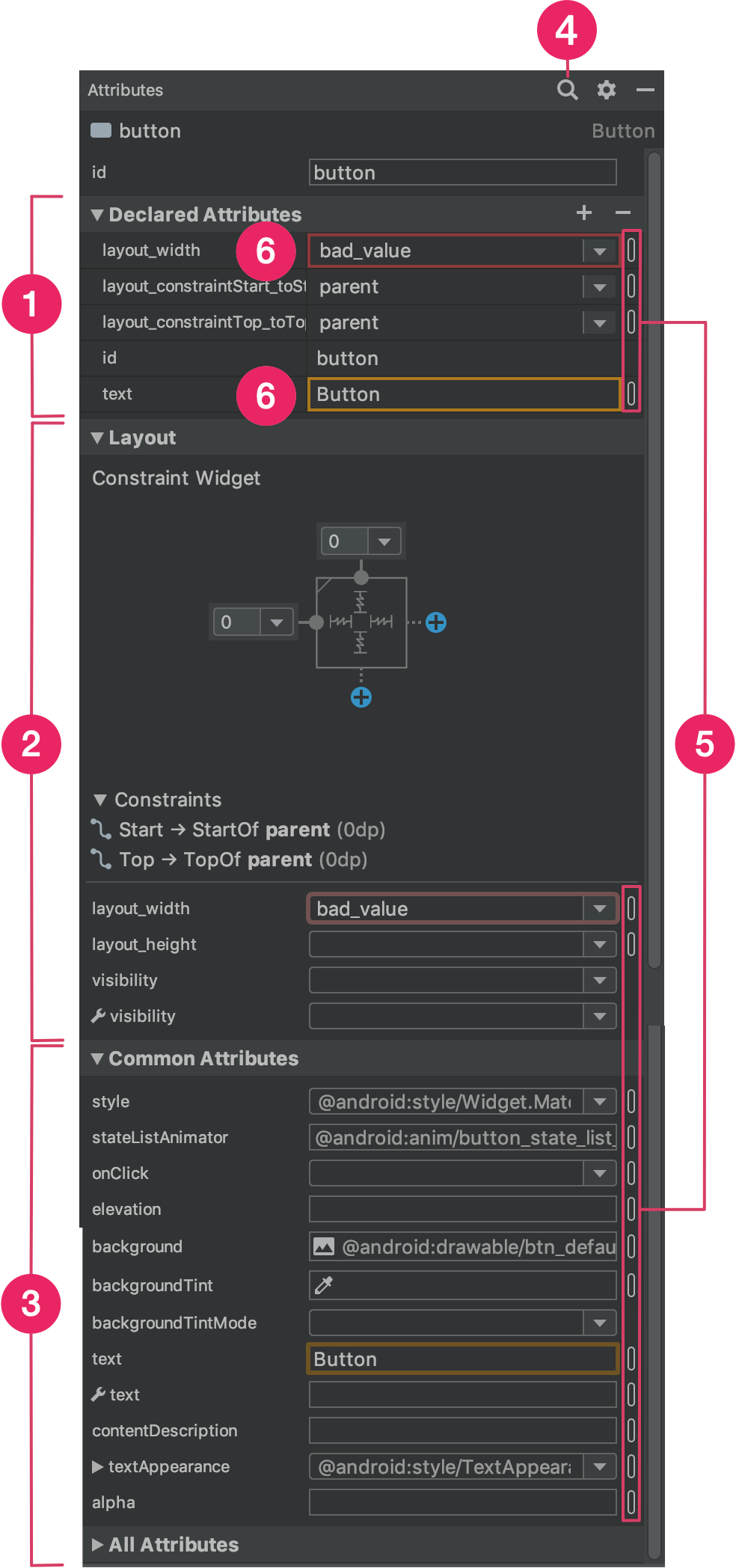
Saat Anda memilih tampilan, baik dengan mengklik tampilan di Component Tree atau di editor desain, panel Attributes menampilkan hal berikut, seperti yang ditunjukkan pada gambar 5:
- Declared Attributes: Mencantumkan atribut yang ditentukan dalam file
tata letak. Untuk menambahkan atribut, klik tombol Add
 di bagian atas.
di bagian atas. - Layout: Berisi kontrol untuk lebar dan tinggi
tampilan. Jika tampilan dalam
ConstraintLayout, bagian ini juga menunjukkan bias batasan dan mencantumkan batasan yang digunakan tampilan. Untuk informasi selengkapnya tentang cara mengontrol ukuran tampilan denganConstraintLayout, lihat Menyesuaikan ukuran tampilan. - Common Attributes: Mencantumkan atribut umum untuk tampilan yang dipilih. Untuk melihat semua atribut yang tersedia, luaskan bagian All Attributes di bagian bawah jendela.
- Telusuri: Memungkinkan Anda menelusuri atribut tampilan tertentu.
Ikon di sebelah kanan setiap nilai atribut menunjukkan apakah nilai atribut merupakan referensi resource. Indikator ini solid
 jika nilai merupakan referensi resource
dan kosong
jika nilai merupakan referensi resource
dan kosong
 jika nilai merupakan hardcode untuk
membantu Anda mengenali nilai hardcode secara sekilas.
jika nilai merupakan hardcode untuk
membantu Anda mengenali nilai hardcode secara sekilas.Klik indikator pada salah satu status untuk membuka dialog Resource, tempat Anda dapat memilih referensi resource untuk atribut terkait.
Sorotan berwarna merah di sekitar nilai atribut menunjukkan adanya error pada nilai tersebut. Misalnya, error mungkin menunjukkan entri yang tidak valid untuk atribut yang mendefinisikan tata letak.
Sorotan berwarna oranye menunjukkan peringatan untuk nilai tersebut. Misalnya, peringatan dapat muncul saat Anda menggunakan nilai hardcode yang seharusnya bernilai referensi resource.
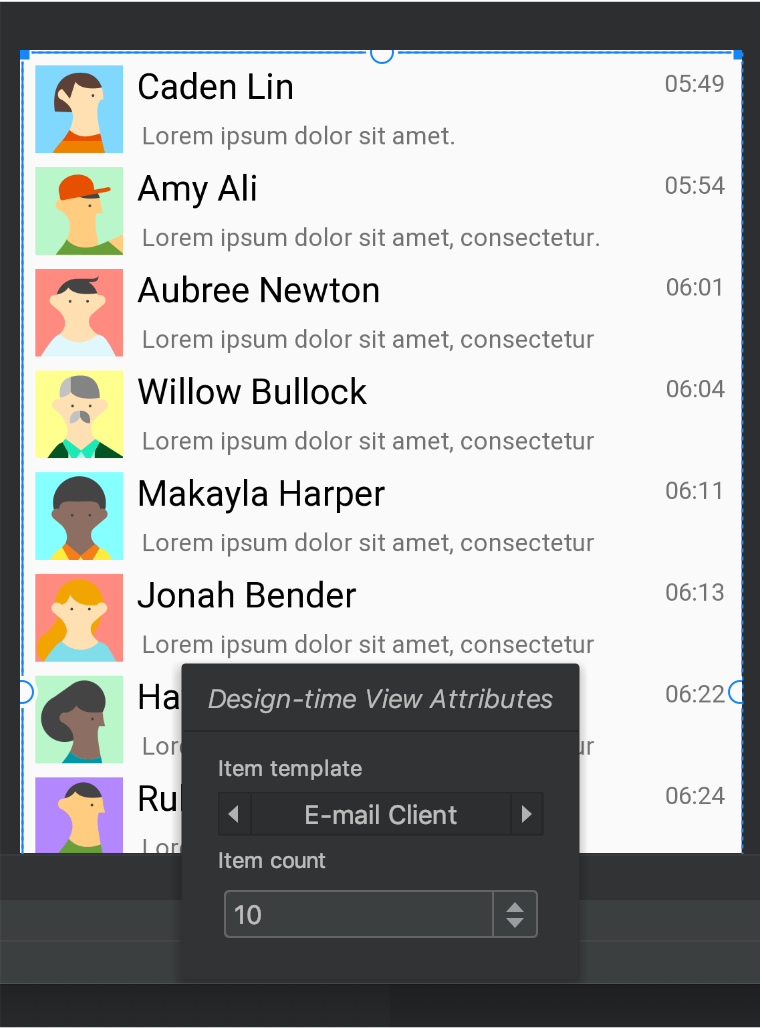
Menambahkan data contoh ke tampilan Anda
Karena banyak tata letak Android yang mengandalkan data runtime, mungkin akan sulit untuk
memvisualisasikan tampilan dan nuansa tata letak sembari mendesain aplikasi Anda. Anda dapat menambahkan
contoh data pratinjau ke TextView, ImageView, atau RecyclerView dari dalam Layout Editor.
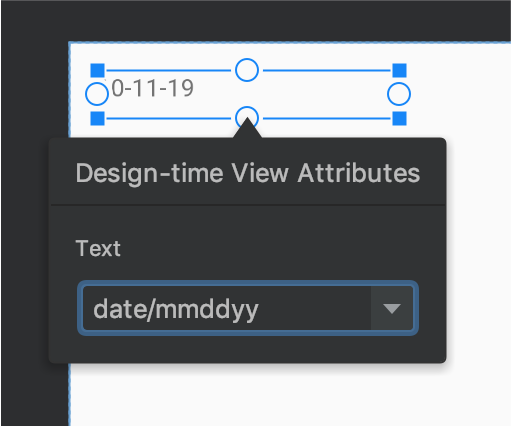
Untuk menampilkan jendela Design-time View Attributes, klik kanan salah satu jenis tampilan ini, lalu pilih Set Sample Data, seperti yang ditunjukkan pada gambar 6.

Untuk TextView, Anda dapat memilih di antara kategori teks contoh yang berbeda. Saat
menggunakan teks contoh, Android Studio akan mengisi text atribut dari
TextView dengan data contoh pilihan Anda. Ingatlah bahwa Anda dapat memilih teks contoh melalui
jendela Design-time View Attributes hanya jika atribut text
kosong.

TextView
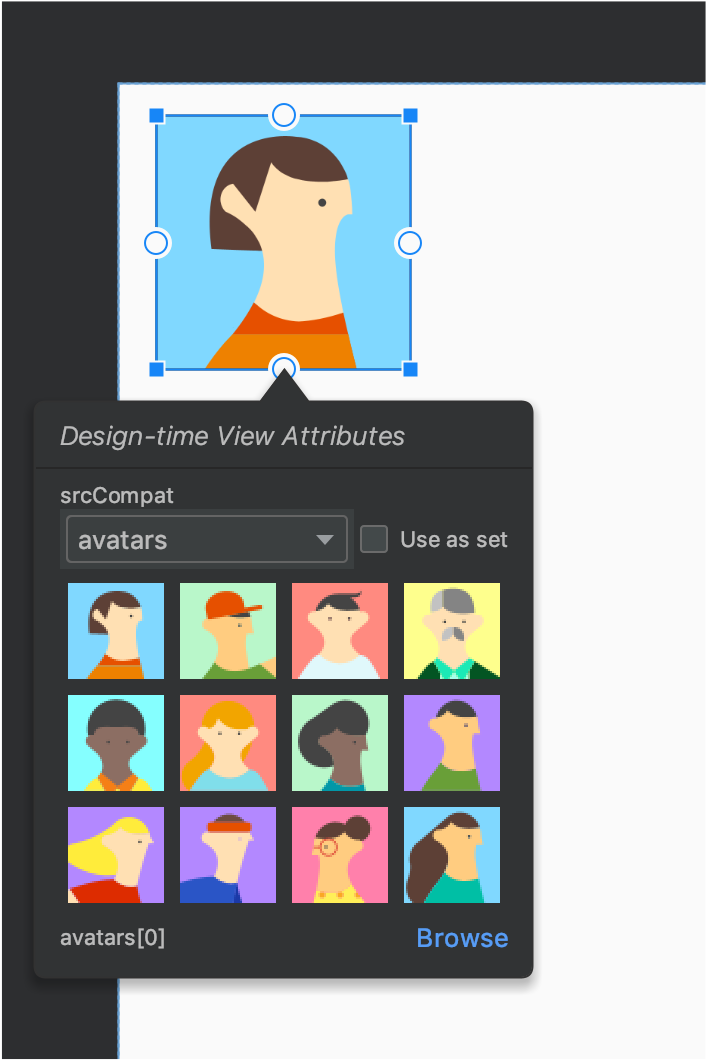
dengan data contoh.Untuk ImageView, Anda dapat memilih di antara gambar contoh yang berbeda. Saat Anda
memilih gambar contoh, Android Studio akan mengisi atribut tools:src dari
ImageView (atau tools:srcCompat jika menggunakan AndroidX).

ImageView
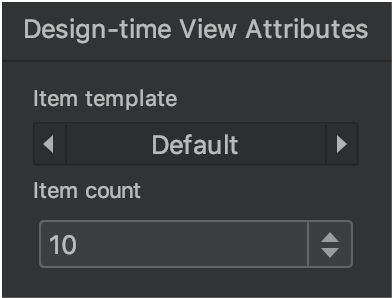
dengan data contoh.Untuk RecyclerView, Anda dapat memilih dari serangkaian template yang berisi
gambar dan teks contoh. Saat menggunakan template ini, Android Studio akan menambahkan file
ke direktori res/layout Anda, recycler_view_item.xml, yang berisi
tata letak untuk data contoh. Android Studio juga menambahkan metadata ke
RecyclerView untuk menampilkan data contoh dengan tepat.

RecyclerView
dengan data contoh.Menampilkan peringatan dan error tata letak
Layout Editor memberi tahu Anda tentang masalah tata letak di samping tampilan yang sesuai
di Component Tree dengan ikon tanda seru lingkaran merah
 untuk error, atau ikon tanda seru segitiga oranye
untuk error, atau ikon tanda seru segitiga oranye
 untuk peringatan. Klik ikon untuk melihat detail selengkapnya.
untuk peringatan. Klik ikon untuk melihat detail selengkapnya.
Untuk melihat semua masalah umum pada jendela di bawah editor, klik
Show Warnings and Errors
( atau
atau
 )
dalam toolbar.
)
dalam toolbar.
Mendownload font dan menerapkannya ke teks
Saat menggunakan Android 8.0 (API level 26) atau library Jetpack Core, Anda dapat memilih dari ratusan font dengan mengikuti langkah-langkah berikut:
- Di Layout Editor, klik ikon Design
 untuk melihat tata letak di editor
desain.
untuk melihat tata letak di editor
desain. - Pilih tampilan teks.
- Di panel Attributes, luaskan textAppearance, lalu luaskan kotak fontFamily.
- Scroll ke bawah daftar, lalu klik More Fonts untuk membuka dialog Resources.
- Dalam dialog Resources, untuk memilih font, jelajahi daftar atau ketik di kotak penelusuran di bagian atas. Jika Anda memilih font dari Downloadable, Anda dapat mengklik Create downloadable font untuk memuat font pada waktu proses sebagai font yang dapat didownload atau mengklik Add font to project untuk memaketkan file font TTF di APK Anda. Font yang tercantum pada Android disediakan oleh sistem Android, sehingga tidak perlu didownload atau disertakan dalam APK.
- Klik OK untuk menyelesaikan.
Layout Validation
Layout Validation adalah alat visual untuk melihat pratinjau tata letak secara serentak di berbagai perangkat dan konfigurasi tampilan, sehingga Anda dapat mendeteksi masalah tata letak lebih awal. Untuk mengakses fitur ini, klik tab Layout Validation di pojok kanan atas jendela IDE:

Gambar 10. Tab Layout Validation.
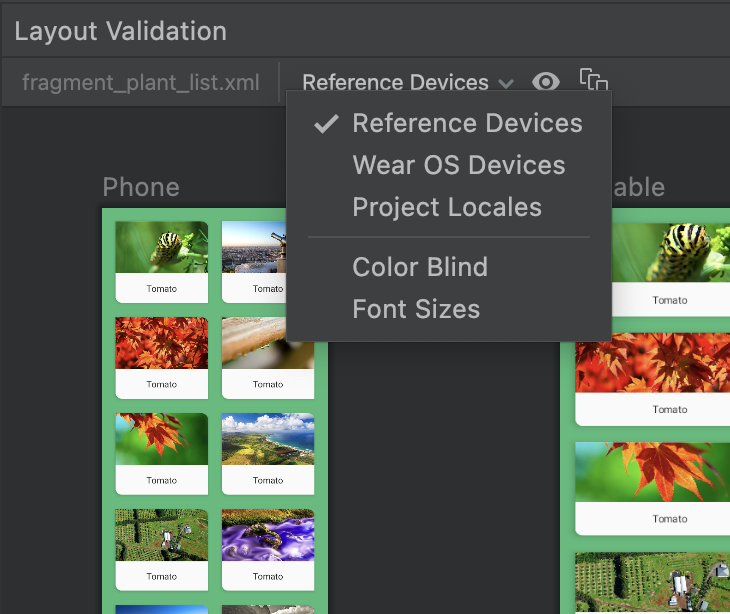
Untuk berganti-ganti konfigurasi yang tersedia, pilih salah satu dari menu dropdown Reference Devices di bagian atas jendela Layout Validation:
- Reference Devices
- Kustom
- Color Blind
- Font Sizes

Gambar 11. Drop-down Reference Devices.
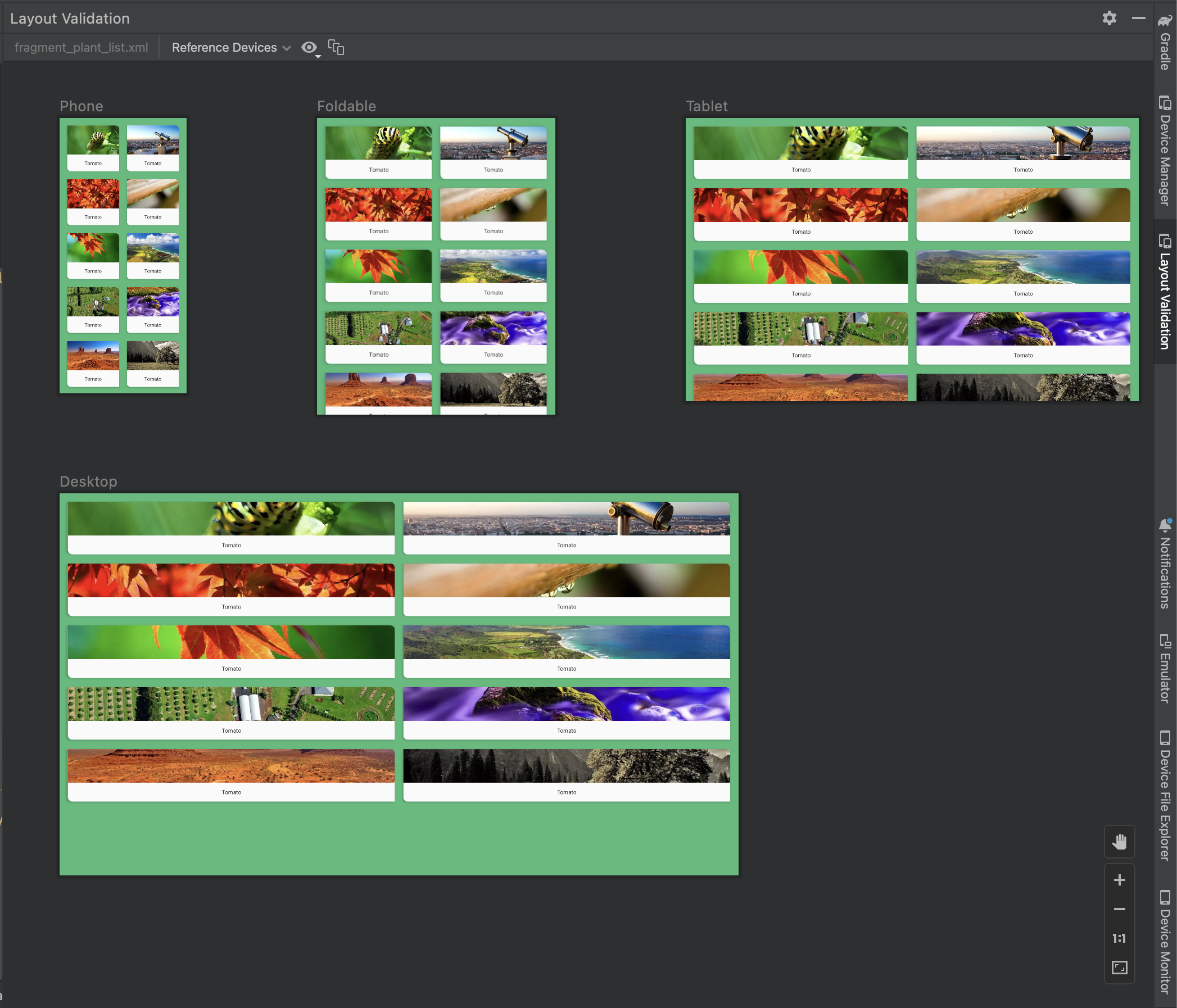
Reference Devices
Perangkat referensi (Reference devices) adalah serangkaian perangkat yang kami rekomendasikan untuk melakukan pengujian. Perangkat tersebut mencakup antarmuka ponsel, perangkat foldable, tablet, dan desktop. Anda harus melihat pratinjau tampilan tata letak Anda di rangkaian perangkat referensi ini:

Gambar 12. Pratinjau perangkat referensi di alat Layout Validation.
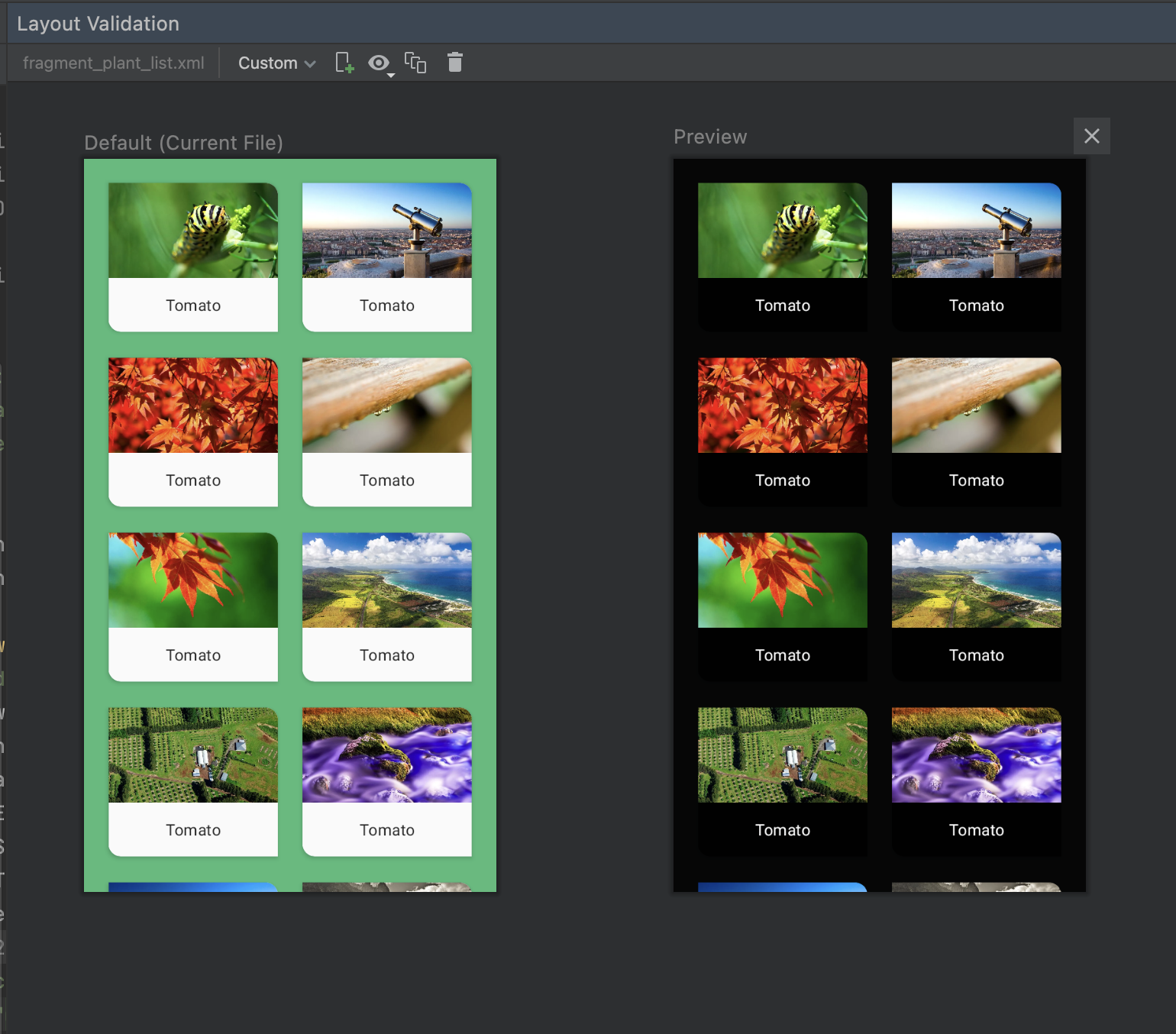
Kustom
Untuk menyesuaikan konfigurasi tampilan sebelum pratinjau, pilih berbagai setelan yang ada seperti bahasa, perangkat, atau orientasi layar:

Gambar 16. Mengonfigurasi tampilan kustom pada alat Layout Validation.
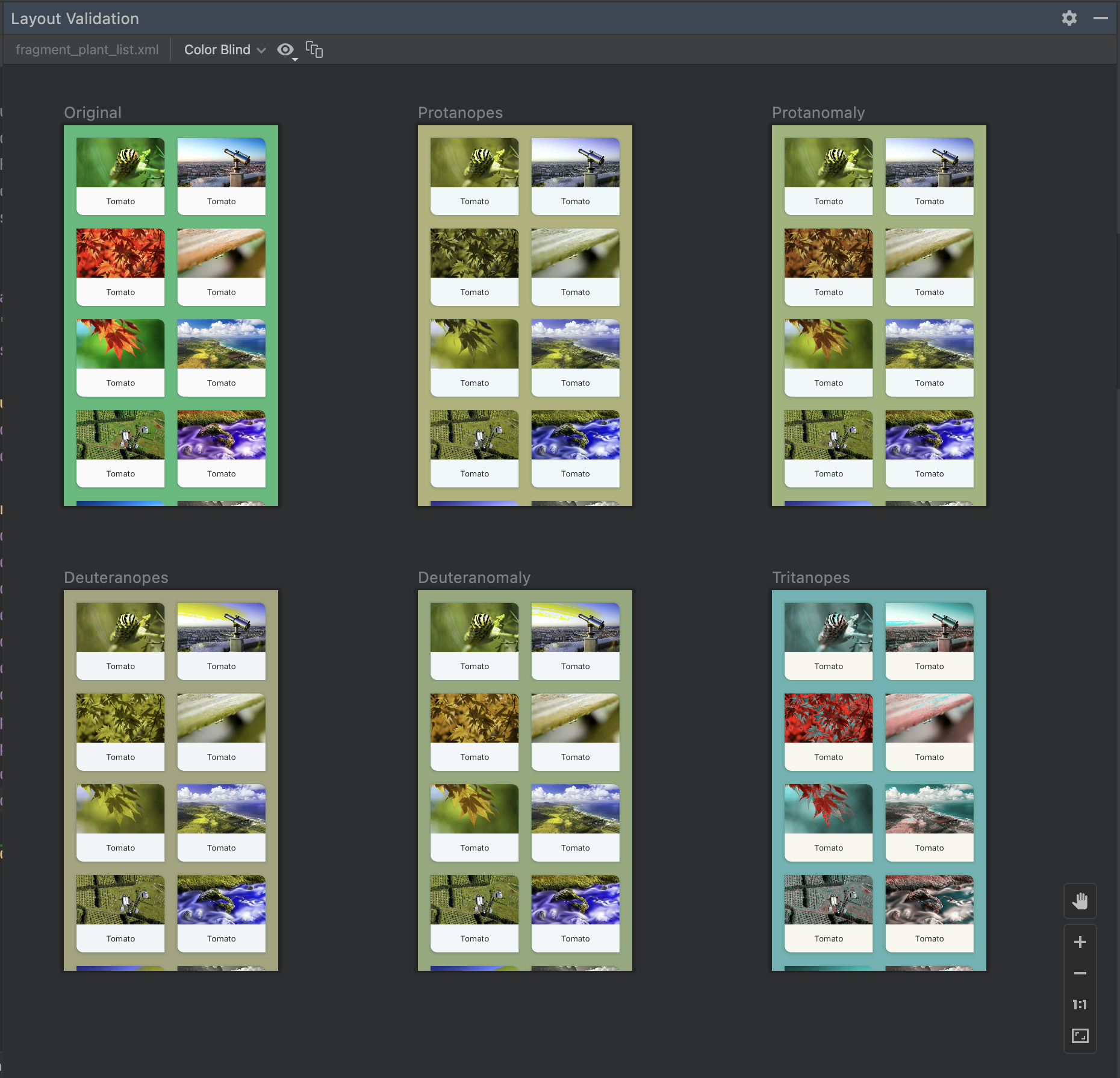
Color Blind
Agar aplikasi Anda mudah diakses pengguna buta warna, validasikan tata letak Anda dengan melakukan simulasi untuk jenis buta warna umum:

Gambar 13. Pratinjau simulasi buta warna pada alat Layout Validation
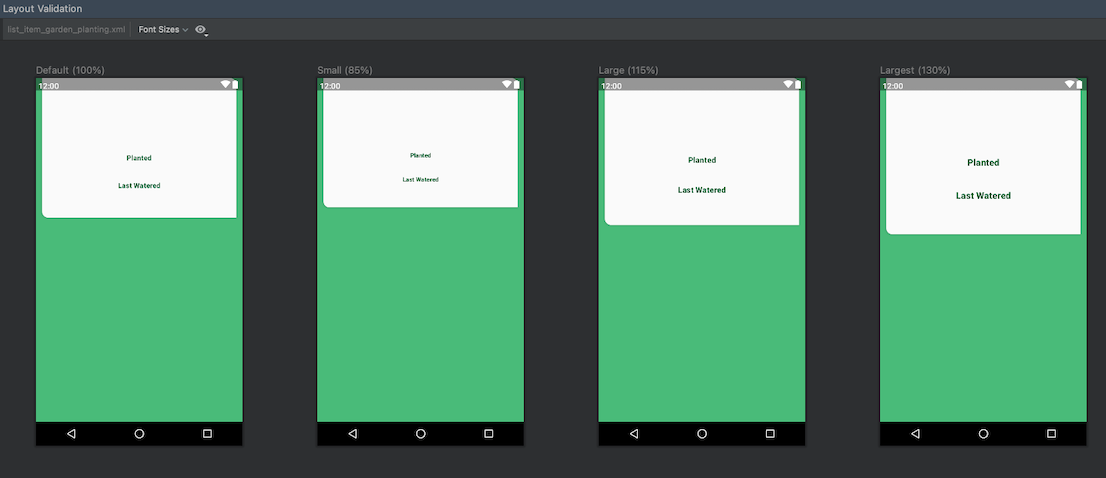
Font Sizes
Validasi tata letak di berbagai ukuran font dan mudahkan akses pengguna yang menderita gangguan penglihatan dengan mengujinya menggunakan font berukuran besar.

Gambar 14. Pratinjau ukuran font variabel pada alat Layout Validation.
