Mit dem Layout-Editor können Sie schnell View-basierte Layouts erstellen, indem Sie UI-Elemente in einen visuellen Design-Editor ziehen, anstatt Layout-XML zu schreiben.
Im Design-Editor können Sie eine Vorschau Ihres Layouts auf verschiedenen Android-Geräten und -Versionen anzeigen lassen. Außerdem können Sie das Layout dynamisch anpassen, damit es auf verschiedenen Bildschirmgrößen richtig funktioniert.
Der Layout-Editor ist besonders leistungsfähig, wenn Sie ein Layout mit ConstraintLayout erstellen.
Auf dieser Seite finden Sie eine Übersicht über den Layout-Editor. Weitere Informationen zu den Grundlagen von Layouts finden Sie unter Layouts.
Einführung in den Layout-Editor
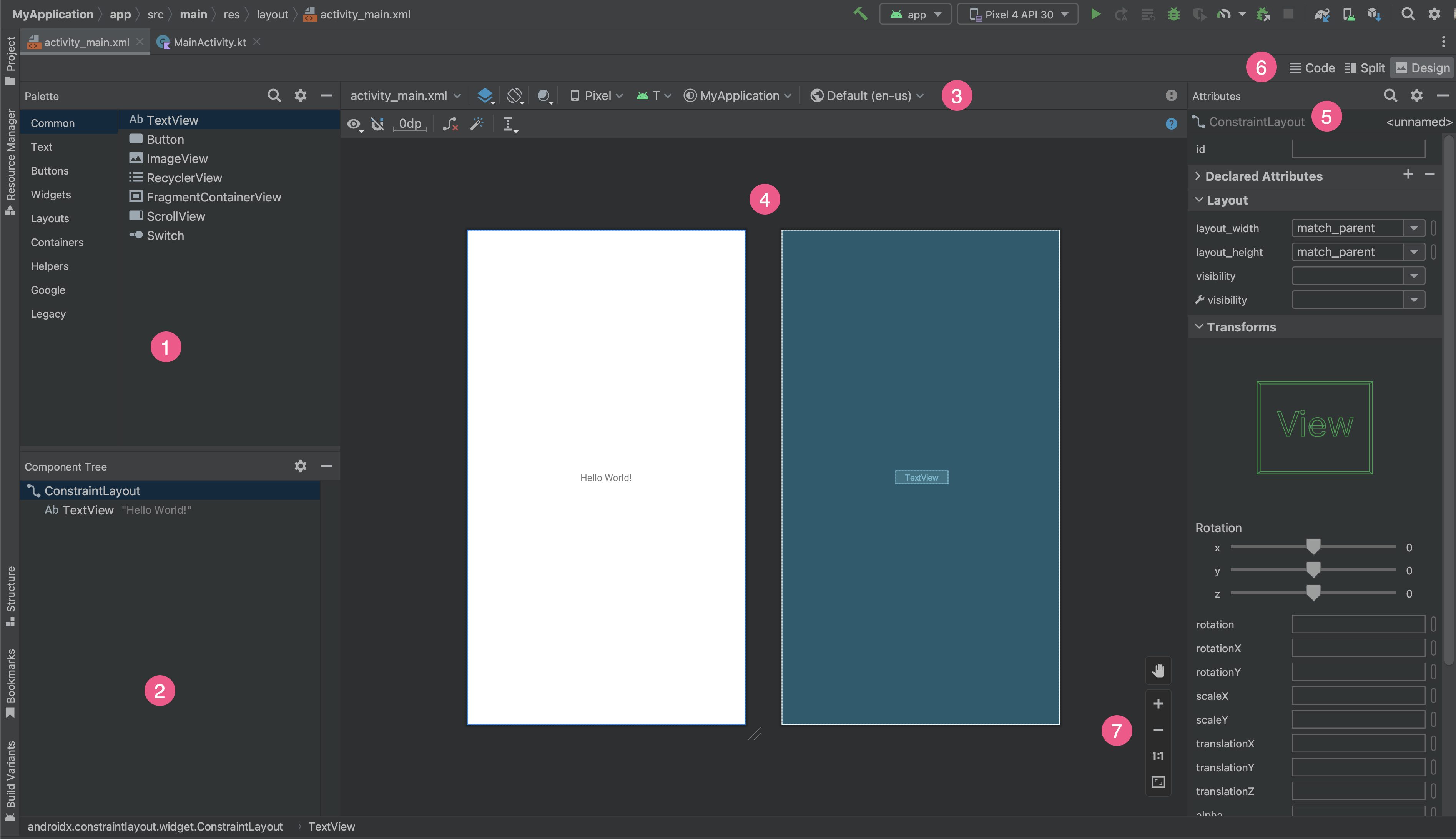
Der Layout-Editor wird angezeigt, wenn Sie eine XML-Layoutdatei öffnen.

- Palette: Enthält verschiedene Ansichten und Ansichtsgruppen, die Sie in Ihr Layout ziehen können.
- Komponentenstruktur: Hier sehen Sie die Hierarchie der Komponenten in Ihrem Layout.
- Symbolleiste: Hier finden Sie Schaltflächen, mit denen Sie das Layout im Editor konfigurieren und Layoutattribute ändern können.
- Design-Editor: Hier können Sie Ihr Layout in der Designansicht, in der Blueprint-Ansicht oder in beiden bearbeiten.
- Attribute: Hier finden Sie Steuerelemente für die Attribute der ausgewählten Ansicht.
- Ansichtsmodus: Sie können Ihr Layout entweder im Modus Code
 , Splitscreen
, Splitscreen
 oder Design
oder Design
 ansehen. Im Modus Split werden die Fenster Code und Design gleichzeitig angezeigt.
ansehen. Im Modus Split werden die Fenster Code und Design gleichzeitig angezeigt. - Zoom- und Schwenksteuerung: Damit können Sie die Größe und Position der Vorschau im Editor steuern.
Wenn Sie eine XML-Layoutdatei öffnen, wird standardmäßig der Design-Editor geöffnet, wie in Abbildung 1 dargestellt. Wenn Sie die Layout-XML im Texteditor bearbeiten möchten, klicken Sie rechts oben im Fenster auf die Schaltfläche Code
![]() . Die Bereiche Palette, Komponentenstruktur und Attribute sind nicht verfügbar, wenn Sie das Layout in der Codeansicht bearbeiten.
. Die Bereiche Palette, Komponentenstruktur und Attribute sind nicht verfügbar, wenn Sie das Layout in der Codeansicht bearbeiten.
Tipp:Wenn Sie zwischen Design- und Texteditor wechseln möchten, drücken Sie Alt (Control unter macOS) + Shift und den Rechts- oder Linkspfeil.
Aussehen der Vorschau ändern
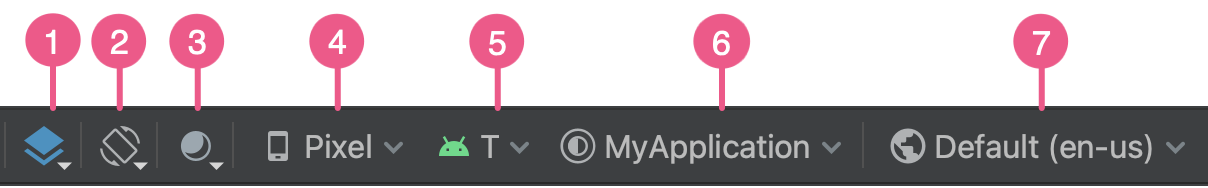
Mit den Schaltflächen in der obersten Zeile des Design-Editors können Sie das Erscheinungsbild Ihres Layouts im Editor konfigurieren.

- Design und Blueprint: Wählen Sie aus, wie das Layout im Editor angezeigt werden soll. Sie können auch die Taste
Bdrücken, um zwischen diesen Ansichtstypen zu wechseln.- Wählen Sie Design aus, um eine gerenderte Vorschau Ihres Layouts zu sehen.
- Wählen Sie Grundriss aus, um nur Umrisse für jede Ansicht zu sehen.
- Wählen Sie Design + Blueprint aus, um beide Ansichten nebeneinander zu sehen.
- Bildschirmausrichtung und Layoutvarianten: Sie können zwischen Hoch- und Querformat wählen oder andere Bildschirmmodi auswählen, für die Ihre App alternative Layouts bietet, z. B. den Nachtmodus. Dieses Menü enthält auch Befehle zum Erstellen einer neuen Layoutvariante, wie in einem Abschnitt auf dieser Seite beschrieben.
Sie können auch die Taste
Oauf der Tastatur drücken, um die Ausrichtung zu ändern. System-UI-Modus: Wenn Sie in Ihrer App dynamische Farben aktiviert haben, wechseln Sie den Hintergrund und sehen Sie, wie Ihre Layouts auf den von verschiedenen Nutzern ausgewählten Hintergrund reagieren. Sie müssen zuerst das Design in ein dynamisches Materialdesign ändern und dann den Hintergrund.
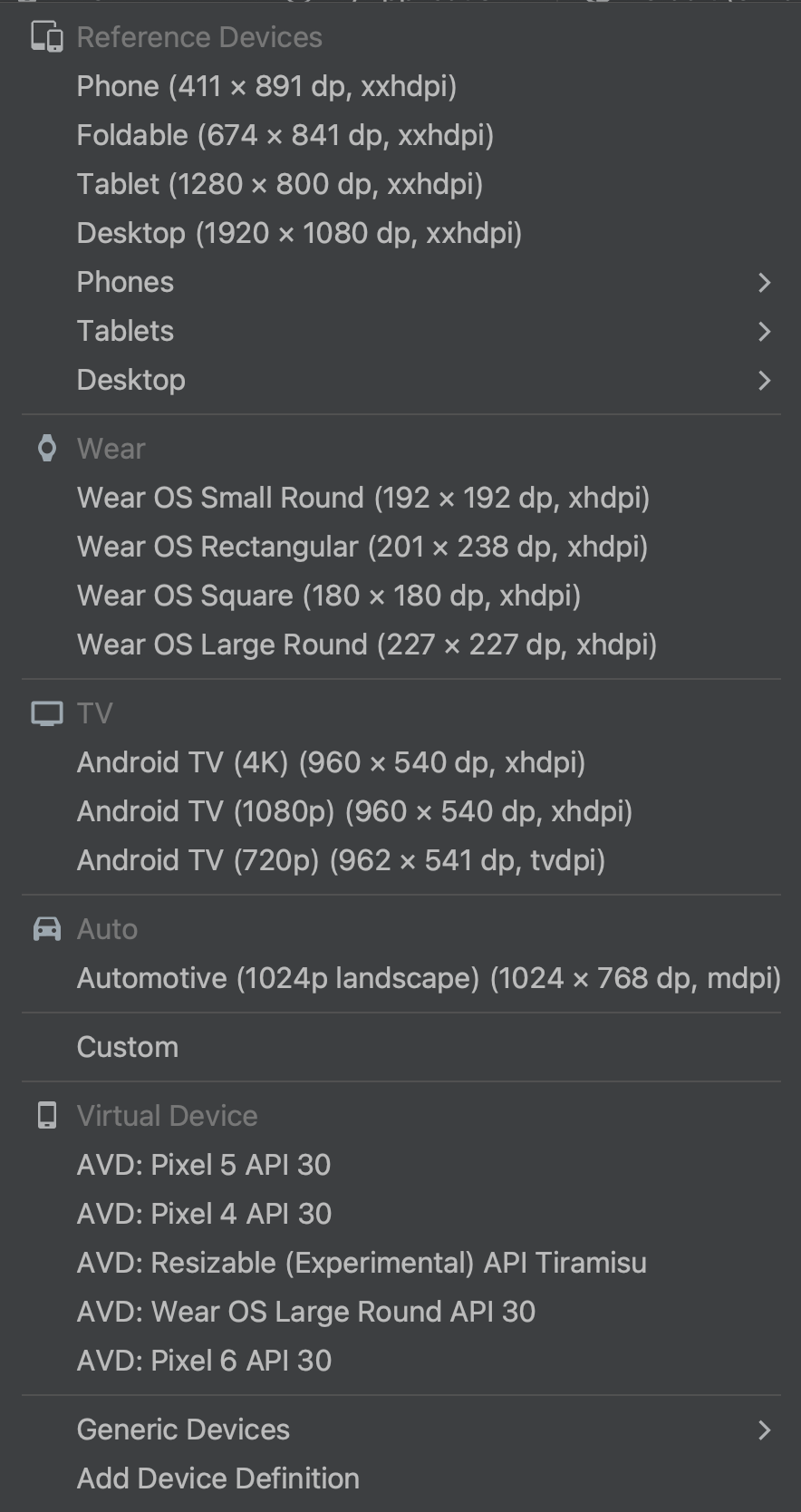
Gerätetyp und -größe: Wählen Sie den Gerätetyp (Smartphone/Tablet, Android TV oder Wear OS) und die Bildschirmkonfiguration (Größe und Dichte) aus. Sie können aus mehreren vorkonfigurierten Gerätetypen und Ihren eigenen AVD-Definitionen auswählen. Sie können auch eine neue AVD erstellen, indem Sie in der Liste Gerätedefinition hinzufügen auswählen, wie in Abbildung 3 dargestellt.
- Ziehen Sie die rechte untere Ecke des Layouts, um die Größe des Geräts zu ändern.
- Drücken Sie die Taste
D, um durch die Geräteliste zu wechseln.
Wenn Sie Ihr Layout anhand der Referenzgeräte in diesem Menü testen, lässt sich Ihre App besser an Layoutzustände auf echten Geräten anpassen.

Abbildung 3 Die Geräteliste mit Referenzgeräten. API-Version: Wählen Sie die Android-Version aus, für die Sie eine Vorschau Ihres Layouts anzeigen möchten. Die Liste der verfügbaren Android-Versionen hängt davon ab, welche SDK-Plattformversionen Sie mit dem SDK Manager installiert haben.
App-Design: Wählen Sie aus, welches UI-Design auf die Vorschau angewendet werden soll. Das funktioniert nur für unterstützte Layoutstile. Viele Themen in dieser Liste führen daher zu einem Fehler.
Sprache: Wählen Sie die Sprache aus, die für Ihre UI-Strings angezeigt werden soll. In dieser Liste werden nur die Sprachen angezeigt, die in Ihren Stringressourcen verfügbar sind. Wenn Sie Ihre Übersetzungen bearbeiten möchten, klicken Sie im Menü auf Übersetzungen bearbeiten. Weitere Informationen zur Arbeit mit Übersetzungen finden Sie unter Benutzeroberfläche mit dem Übersetzungseditor lokalisieren.
Neues Layout erstellen
Wenn Sie ein neues Layout für Ihre App hinzufügen, erstellen Sie zuerst eine Standard-Layoutdatei im Standardverzeichnis layout/ Ihres Projekts, damit sie auf alle Gerätekonfigurationen angewendet werden kann. Nachdem Sie ein Standardlayout erstellt haben, können Sie Layoutvarianten für bestimmte Gerätekonfigurationen erstellen, wie in einem Abschnitt auf dieser Seite beschrieben, z. B. für große Bildschirme.
Sie haben folgende Möglichkeiten, ein neues Layout zu erstellen:
Hauptmenü von Android Studio verwenden
- Klicken Sie im Fenster Projekt auf das Modul, dem Sie ein Layout hinzufügen möchten.
- Wählen Sie im Hauptmenü Datei > Neu > XML > Layout-XML-Datei aus.
- Geben Sie im angezeigten Dialogfeld den Dateinamen, das Stamm-Layout-Tag und die Quellgruppe an, zu der das Layout gehört.
- Klicken Sie auf Fertigstellen, um das Layout zu erstellen.
Projektansicht verwenden
- Wählen Sie im Fenster Projekt die Ansicht Projekt aus.
- Klicken Sie mit der rechten Maustaste auf das Layoutverzeichnis, dem Sie das Layout hinzufügen möchten.
- Klicken Sie im angezeigten Kontextmenü auf Neu > Layout-Ressourcendatei.
Android-Ansicht verwenden
- Wählen Sie im Fenster Projekt die Ansicht Android aus.
- Klicken Sie mit der rechten Maustaste auf den Ordner
layout. - Wählen Sie im angezeigten Kontextmenü Neu > Layout-Ressourcendatei aus.
Ressourcenmanager verwenden
- Wählen Sie im Resource Manager den Tab Layout aus.
- Klicken Sie auf die Schaltfläche
+und dann auf Layout-Ressourcendatei.
Layoutvarianten verwenden, um für verschiedene Bildschirme zu optimieren
Eine Layoutvariante ist eine alternative Version eines vorhandenen Layouts, die für eine bestimmte Bildschirmgröße oder -ausrichtung optimiert ist.
Vorgeschlagene Layoutvariante verwenden
Android Studio enthält gängige Layoutvarianten, die Sie in Ihrem Projekt verwenden können. So verwenden Sie eine vorgeschlagene Layoutvariante:
- Öffnen Sie die Standardlayoutdatei.
- Klicken Sie rechts oben im Fenster auf das Symbol Design
 .
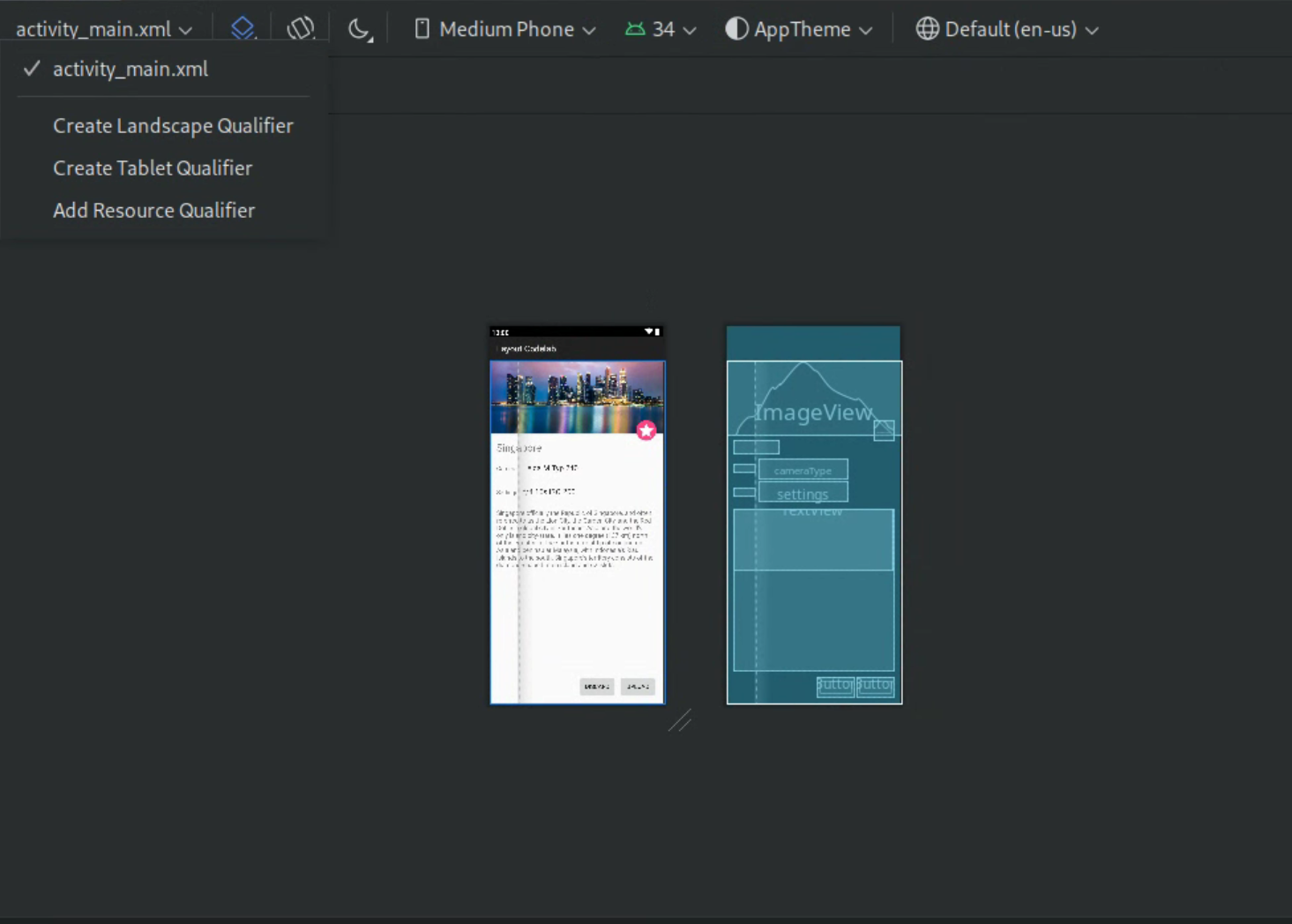
. - Der Name der Layoutdatei wird im Drop-down-Menü Aktion zum Wechseln und Erstellen von Qualifiern für Layoutdateien angezeigt. Öffne das Drop-down-Menü.
- Wählen Sie in der Drop-down-Liste eine Variante aus, z. B. Qualifikator für Querformat erstellen oder Qualifikator für Tablet erstellen.

Abbildung 4: Drop-down-Liste mit Layout-Qualifikatoren.
Ein neues Layoutverzeichnis wird erstellt.
Eigene Layoutvariante erstellen
So erstellen Sie eine eigene Layoutvariante:
- Öffnen Sie die Standardlayoutdatei.
- Klicken Sie rechts oben im Fenster auf das Symbol Design
 .
. - Der Name der Layoutdatei wird im Drop-down-Menü Aktion zum Wechseln und Erstellen von Qualifiern für Layoutdateien angezeigt. Öffne das Drop-down-Menü.
Wählen Sie in der Drop-down-Liste Ressourcenqualifikator hinzufügen aus. (Siehe Abbildung 4 oben.)
Das Dialogfeld Ressourcenverzeichnis auswählen wird angezeigt.
Definieren Sie im Dialogfeld Ressourcenverzeichnis auswählen die Ressourcenqualifizierer für die Variante:
- Wählen Sie einen Filter aus der Liste Verfügbare Filter aus.
- Klicken Sie auf die Schaltfläche Hinzufügen
 .
. - Geben Sie alle erforderlichen Werte ein.
- Wiederholen Sie diese Schritte, um weitere Einschränkungen hinzuzufügen.
Klicken Sie auf OK, wenn Sie alle Einschränkungen hinzugefügt haben.
Wenn Sie mehrere Varianten desselben Layouts haben, können Sie zwischen ihnen wechseln, indem Sie im Drop-down-Menü Aktion zum Wechseln und Erstellen von Qualifiern für Layoutdateien eine Variante auswählen.
Weitere Informationen zum Erstellen von Layouts für verschiedene Displays finden Sie unter Unterstützung verschiedener Displaygrößen.
Ansicht oder Layout konvertieren
Sie können eine Ansicht in eine andere Ansicht und ein Layout in ein anderes Layout umwandeln:
- Klicken Sie rechts oben im Editorfenster auf die Schaltfläche Design.
- Klicken Sie im Komponentenbaum mit der rechten Maustaste auf die Ansicht oder das Layout und dann auf Ansicht konvertieren.
- Wählen Sie im angezeigten Dialogfeld den neuen Ansichts- oder Layouttyp aus und klicken Sie dann auf Übernehmen.
Layout in ConstraintLayout konvertieren
Um die Layoutleistung zu verbessern, sollten Sie ältere Layouts in ConstraintLayout konvertieren.
ConstraintLayout verwendet ein achsenbasiertes Layoutsystem, mit dem Sie die meisten Layouts ohne verschachtelte Ansichtsgruppen erstellen können.
So konvertieren Sie ein vorhandenes Layout in eine ConstraintLayout:
- Öffnen Sie ein vorhandenes Layout in Android Studio.
- Klicken Sie oben rechts im Editorfenster auf das Symbol Design
 .
. - Klicken Sie im Komponentenstrukturbaum mit der rechten Maustaste auf das Layout und dann auf
your-layout-typein ConstraintLayout umwandeln.
Weitere Informationen zu ConstraintLayout finden Sie unter Responsive UI mit ConstraintLayout erstellen.
Elemente in der Palette finden
Wenn Sie in der Palette nach einer Ansicht oder Ansichtsgruppe suchen möchten, klicken Sie oben in der Palette auf die Schaltfläche Suchen
 . Alternativ können Sie den Namen des Elements eingeben, wenn das Fenster Palette den Fokus hat.
. Alternativ können Sie den Namen des Elements eingeben, wenn das Fenster Palette den Fokus hat.
In der Palette finden Sie häufig verwendete Elemente in der Kategorie Gängig. Wenn Sie dieser Kategorie ein Element hinzufügen möchten, klicken Sie in der Palette mit der rechten Maustaste auf eine Ansicht oder Ansichtsgruppe und dann im Kontextmenü auf Favoriten.
Dokumentation über die Palette öffnen
Wenn Sie die Referenzdokumentation für Entwickler von Android für eine Ansicht oder Ansichtsgruppe öffnen möchten, wählen Sie das UI-Element in der Palette aus und drücken Sie Shift + F1.
Wenn Sie die Dokumentation zu Material Design-Richtlinien für eine Ansicht oder Ansichtsgruppe aufrufen möchten, klicken Sie in der Palette mit der rechten Maustaste auf das UI-Element und wählen Sie im Kontextmenü Material Design-Richtlinien aus. Wenn für das Element kein bestimmter Eintrag vorhanden ist, wird durch den Befehl die Startseite der Materialrichtliniendokumentation geöffnet.
Layout Ansichten hinzufügen
Ziehen Sie Ansichten und Ansichtsgruppen aus der Palette in den Design-Editor, um mit dem Erstellen Ihres Layouts zu beginnen. Wenn Sie eine Ansicht in das Layout einfügen, werden im Editor Informationen zur Beziehung der Ansicht zum Rest des Layouts angezeigt.
Wenn Sie ConstraintLayout verwenden, können Sie mit den Funktionen „Einschränkungen ableiten“ und „Automatische Verbindung“ Einschränkungen automatisch erstellen.
Ansichtsattribute bearbeiten

Sie können Ansichtsattribute im Layout-Editor im Bereich Attribute bearbeiten. Dieses Fenster ist nur verfügbar, wenn der Design-Editor geöffnet ist. Öffnen Sie Ihr Layout also im Modus Design oder Split, um es zu verwenden.
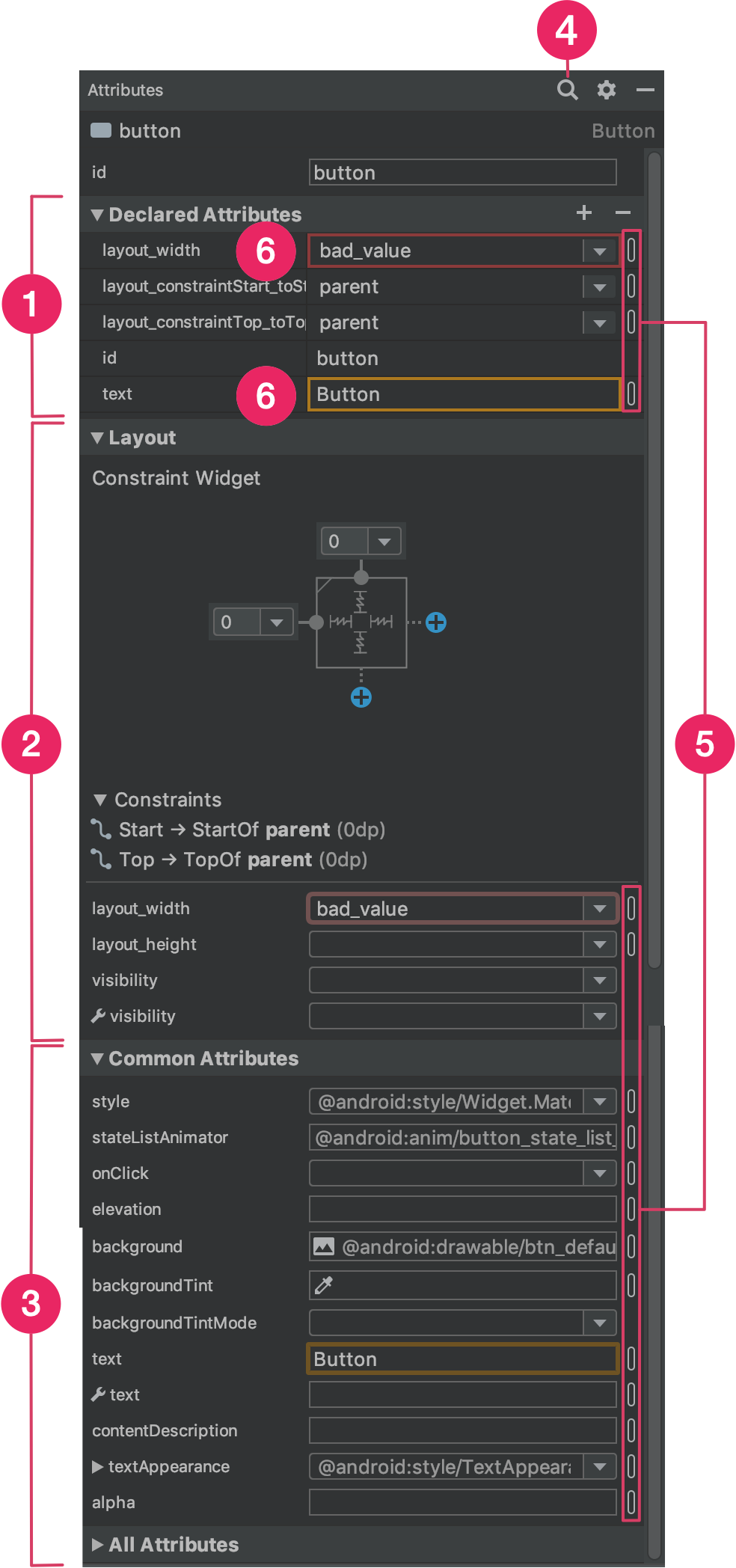
Wenn Sie eine Ansicht auswählen, indem Sie im Komponentenbaum oder im Design-Editor darauf klicken, wird im Bereich Attribute Folgendes angezeigt (siehe Abbildung 5):
- Angewendete Attribute: Hier werden die in der Layoutdatei angegebenen Attribute aufgeführt. Wenn Sie ein Attribut hinzufügen möchten, klicken Sie oben im Bereich auf die Schaltfläche Hinzufügen
 .
. - Layout: Enthält Steuerelemente für die Breite und Höhe der Ansicht. Wenn sich die Ansicht in einer
ConstraintLayoutbefindet, wird in diesem Abschnitt auch die Abweichung der Einschränkung angezeigt und die Einschränkungen aufgeführt, die in der Ansicht verwendet werden. Weitere Informationen zum Festlegen der Größe von Ansichten mitConstraintLayoutfinden Sie unter Ansichtsgröße anpassen. - Allgemeine Attribute: Hier werden allgemeine Attribute für die ausgewählte Ansicht aufgeführt. Wenn Sie alle verfügbaren Attribute sehen möchten, maximieren Sie den Bereich Alle Attribute unten im Fenster.
- Suchen: Hier können Sie nach einem bestimmten Ansichtsattribut suchen.
Die Symbole rechts neben den einzelnen Attributwerten geben an, ob es sich bei den Attributwerten um Ressourcenreferenzen handelt. Diese Indikatoren sind durchgehend
 , wenn der Wert eine Ressourcenreferenz ist, und leer
, wenn der Wert eine Ressourcenreferenz ist, und leer , wenn der Wert hartcodiert ist. So können Sie hartcodierte Werte auf einen Blick erkennen.
, wenn der Wert hartcodiert ist. So können Sie hartcodierte Werte auf einen Blick erkennen.Klicken Sie in beiden Fällen auf die Indikatoren, um das Dialogfeld Ressourcen zu öffnen. Dort können Sie eine Ressourcenreferenz für das entsprechende Attribut auswählen.
Ein roter Rahmen um einen Attributwert weist auf einen Fehler hin. Ein Fehler kann beispielsweise auf einen ungültigen Eintrag für ein Attribut zur Layoutdefinition hinweisen.
Ein orangefarbener Akzent weist auf eine Warnung für den Wert hin. Beispielsweise wird möglicherweise eine Warnung angezeigt, wenn Sie einen hartcodierten Wert verwenden, anstelle einer Ressourcenreferenz.
Beispieldaten zur Ansicht hinzufügen
Da viele Android-Layouts auf Laufzeitdaten basieren, kann es schwierig sein, das Erscheinungsbild eines Layouts beim Entwerfen Ihrer App zu visualisieren. Sie können einem TextView, einem ImageView oder einem RecyclerView im Layout-Editor Beispieldaten für die Vorschau hinzufügen.
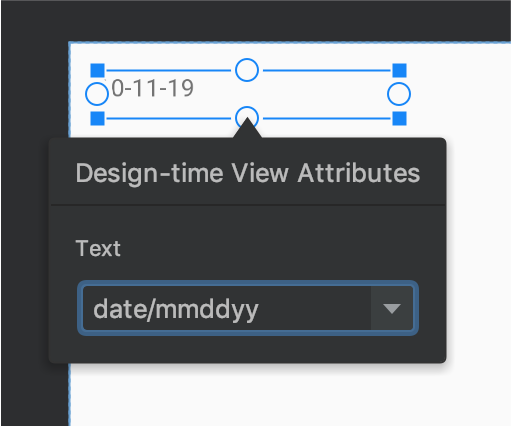
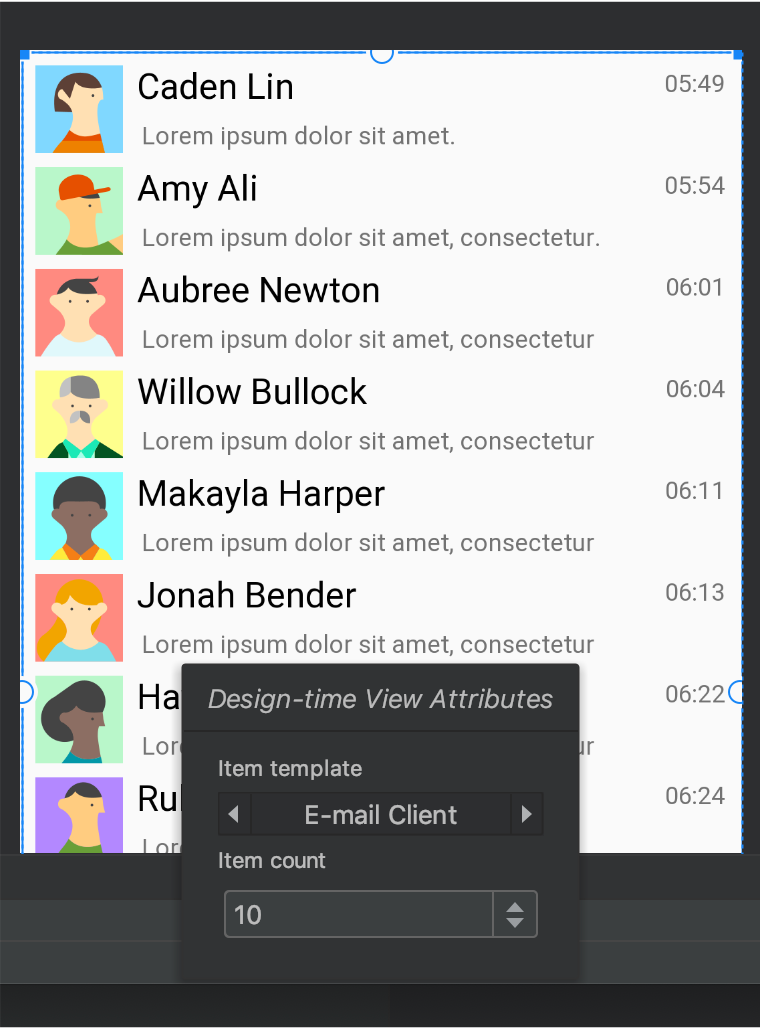
Wenn Sie das Fenster Designzeit-Ansichtsattribute aufrufen möchten, klicken Sie mit der rechten Maustaste auf einen dieser Ansichtstypen und wählen Sie Beispieldaten festlegen aus (siehe Abbildung 6).

Für ein TextView können Sie zwischen verschiedenen Kategorien für Beispieltexte wählen. Wenn Sie Beispieltext verwenden, füllt Android Studio das text-Attribut des TextView mit den ausgewählten Beispieldaten aus. Sie können nur dann Beispieltext über das Fenster Ansichtsattribute in der Designzeit auswählen, wenn das Attribut text leer ist.

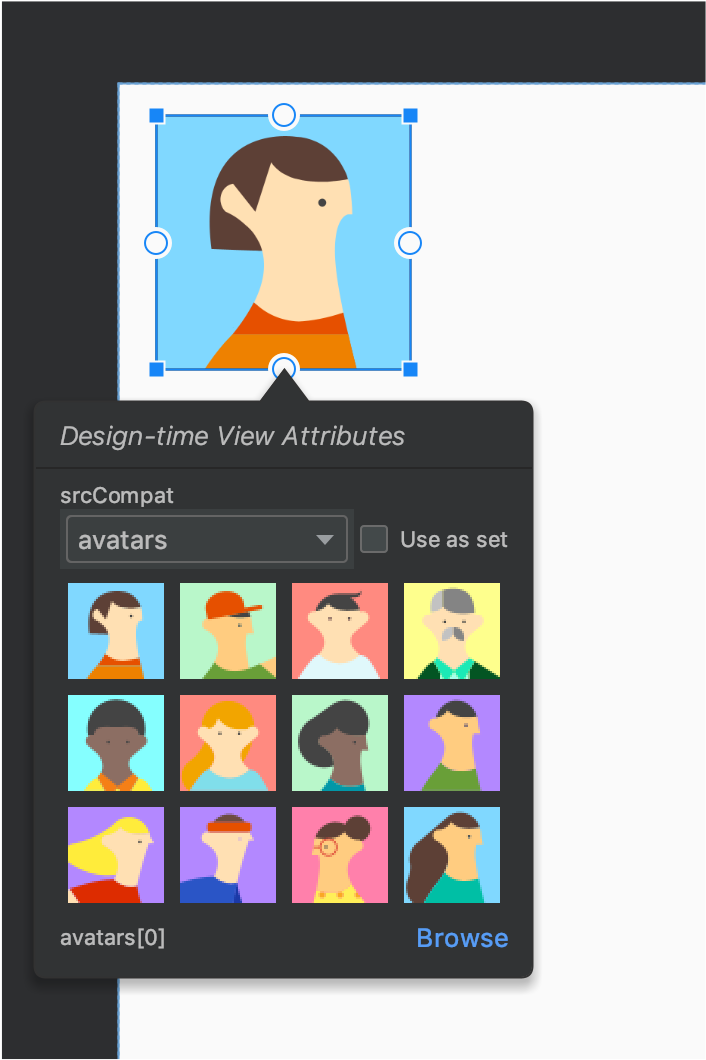
TextView mit Beispieldaten.Für eine ImageView können Sie zwischen verschiedenen Beispielbildern wählen. Wenn Sie ein Beispielbild auswählen, füllt Android Studio das Attribut tools:src des ImageView (oder tools:srcCompat bei Verwendung von AndroidX) aus.

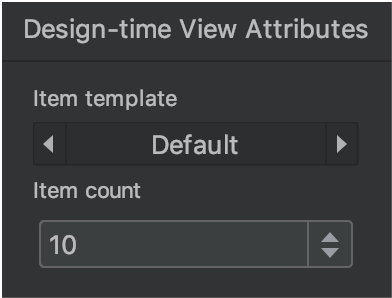
ImageView mit Beispieldaten.Für eine RecyclerView können Sie aus einer Reihe von Vorlagen mit Beispielbildern und ‑texten auswählen. Wenn Sie diese Vorlagen verwenden, fügt Android Studio dem Verzeichnis res/layout die Datei recycler_view_item.xml hinzu, die das Layout für die Beispieldaten enthält. Android Studio fügt dem RecyclerView auch Metadaten hinzu, damit die Beispieldaten richtig angezeigt werden.

RecyclerView mit Beispieldaten.Layoutwarnungen und -fehler anzeigen
Im Layout-Editor werden Sie neben der entsprechenden Ansicht im Komponentenbaum über Layoutprobleme informiert. Dazu wird ein rotes Ausrufezeichen in einem Kreis für Fehler oder ein orangenes Ausrufezeichen in einem Dreieck
für Fehler oder ein orangenes Ausrufezeichen in einem Dreieck für Warnungen verwendet. Klicken Sie auf das Symbol, um weitere Details zu sehen.
für Warnungen verwendet. Klicken Sie auf das Symbol, um weitere Details zu sehen.
Wenn Sie alle bekannten Probleme in einem Fenster unter dem Editor sehen möchten, klicken Sie in der Symbolleiste auf Warnungen und Fehler anzeigen ( oder
oder  ).
).
Schriftarten herunterladen und auf Text anwenden
Wenn Sie Android 8.0 (API-Level 26) oder die Jetpack Core-Bibliothek verwenden, können Sie aus Hunderten von Schriftarten auswählen. Gehen Sie dazu so vor:
- Klicken Sie im Layout-Editor auf das Symbol Design
 , um Ihr Layout im Design-Editor aufzurufen.
, um Ihr Layout im Design-Editor aufzurufen. - Wählen Sie eine Textansicht aus.
- Maximieren Sie im Bereich Attribute die Option textAppearance und dann das Feld fontFamily.
- Scrollen Sie zum Ende der Liste und klicken Sie auf Weitere Schriftarten, um das Dialogfeld Ressourcen zu öffnen.
- Wählen Sie im Dialogfeld Ressourcen eine Schriftart aus, indem Sie in der Liste nachsehen oder oben in die Suchleiste etwas eingeben. Wenn Sie unter Herunterladbar eine Schriftart auswählen, können Sie entweder auf Herunterladbare Schriftart erstellen klicken, um die Schriftart zur Laufzeit als herunterladbare Schriftart zu laden, oder auf Schriftart zum Projekt hinzufügen, um die TTF-Schriftdatei in Ihrem APK zu verpacken. Die unter Android aufgeführten Schriftarten werden vom Android-System bereitgestellt und müssen daher nicht heruntergeladen oder in Ihr APK eingebunden werden.
- Klicken Sie auf OK, um den Vorgang abzuschließen.
Layoutvalidierung
Die Layoutvalidierung ist ein visuelles Tool, mit dem Sie Layouts für verschiedene Geräte und Anzeigekonfigurationen gleichzeitig in der Vorschau ansehen können. So können Sie Probleme in Ihren Layouts früher erkennen. Klicken Sie dazu rechts oben im IDE-Fenster auf den Tab Layout Validation (Layoutüberprüfung):

Abbildung 10 Tab „Layoutvalidierung“
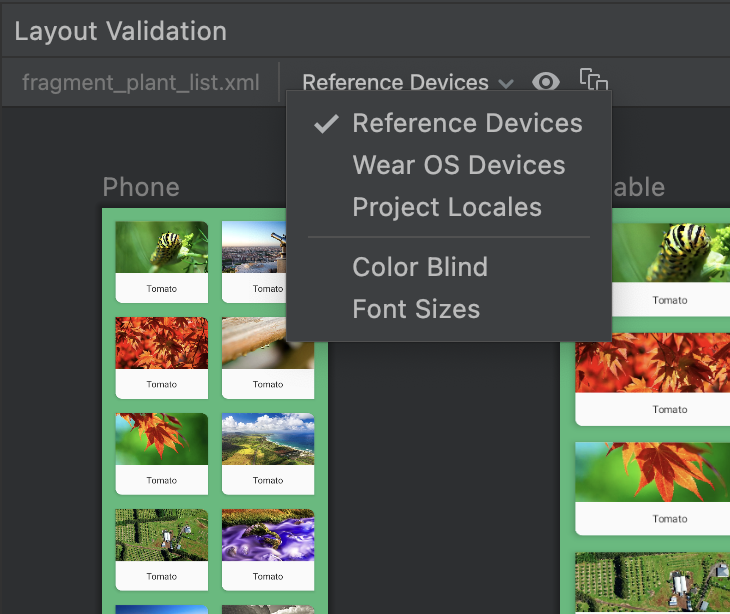
Wenn Sie zwischen den verfügbaren Konfigurationssätzen wechseln möchten, wählen Sie oben im Fenster „Layoutüberprüfung“ im Drop-down-Menü Referenzgeräte eine der folgenden Optionen aus:
- Referenzgeräte
- Benutzerdefiniert
- Farbenblind
- Schriftgrößen

Abbildung 11. Drop-down-Menü „Referenzgeräte“
Referenzgeräte
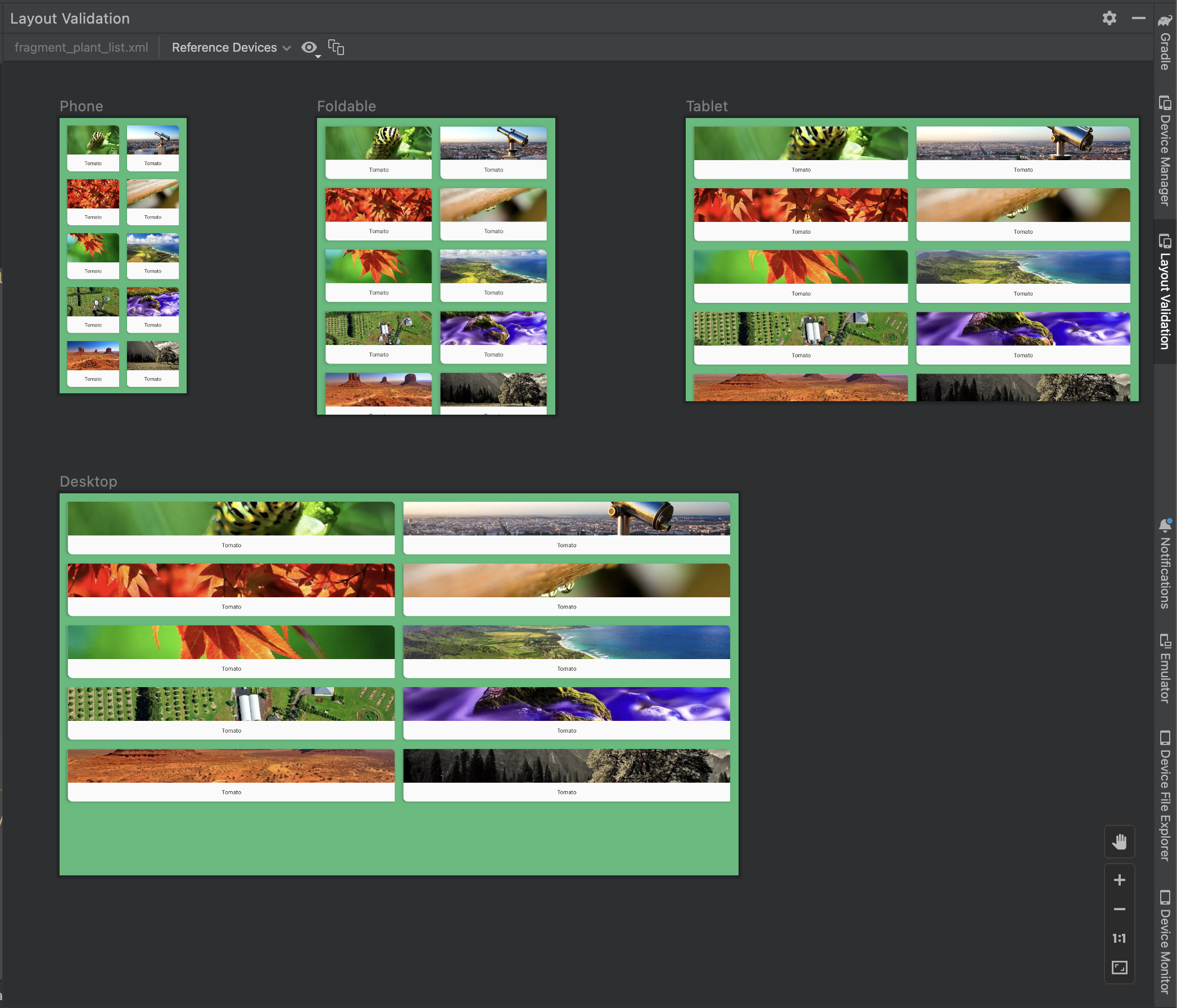
Referenzgeräte sind Geräte, mit denen Sie Ihre App testen sollten. Dazu gehören Smartphone-, faltbare, Tablet- und Computeroberflächen. Sie sollten sich eine Vorschau davon ansehen, wie Ihr Layout auf diesen Referenzgeräten angezeigt wird:

Abbildung 12 Im Layout-Validierungstool können Sie sich Gerätevorschauen ansehen.
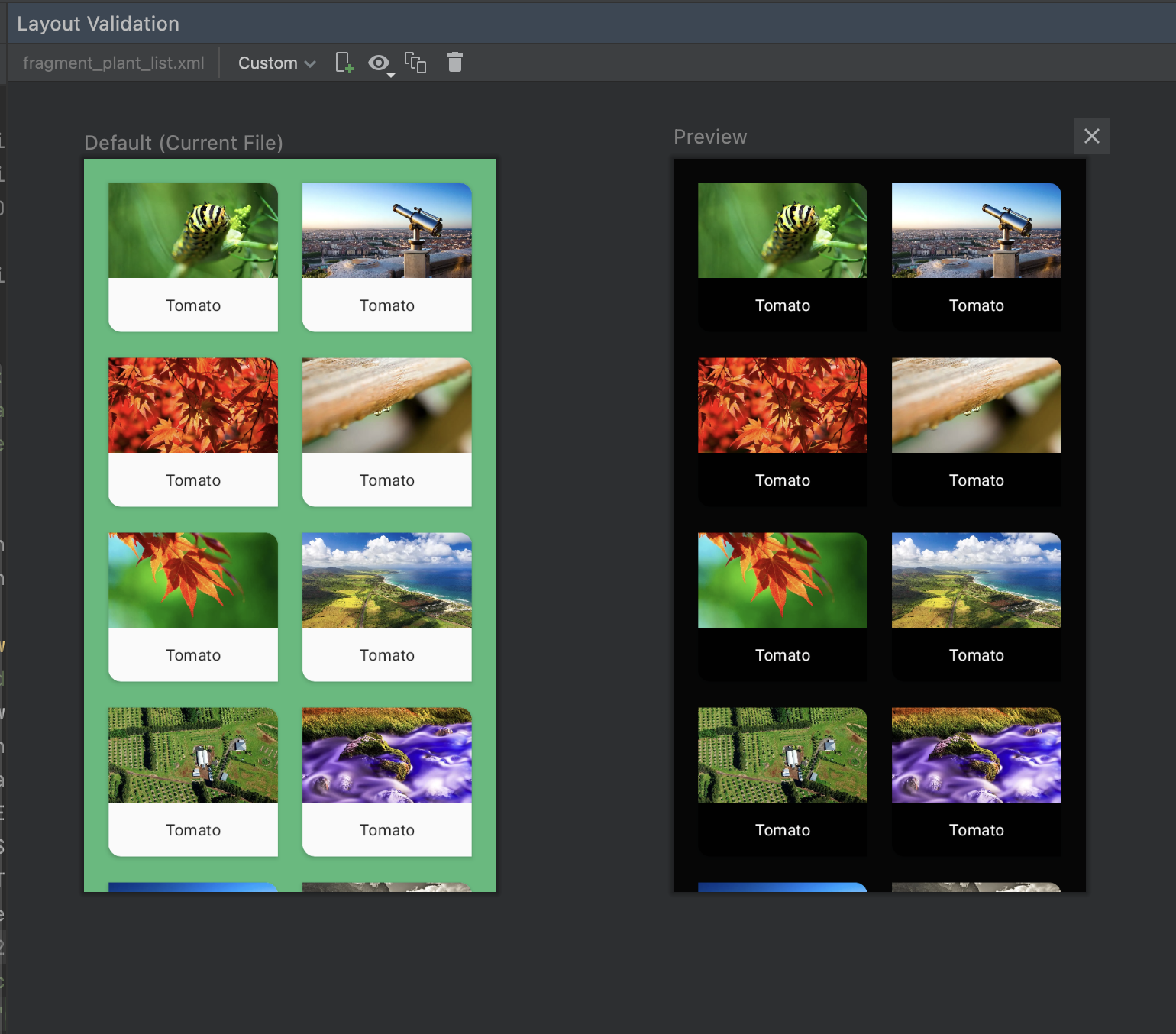
Benutzerdefiniert
Sie können eine Anzeigekonfiguration für die Vorschau anpassen. Dazu stehen Ihnen verschiedene Einstellungen zur Verfügung, z. B. Sprache, Gerät oder Bildschirmausrichtung:

Abbildung 16 Konfigurieren Sie im Layout-Validierungstool ein benutzerdefiniertes Display.
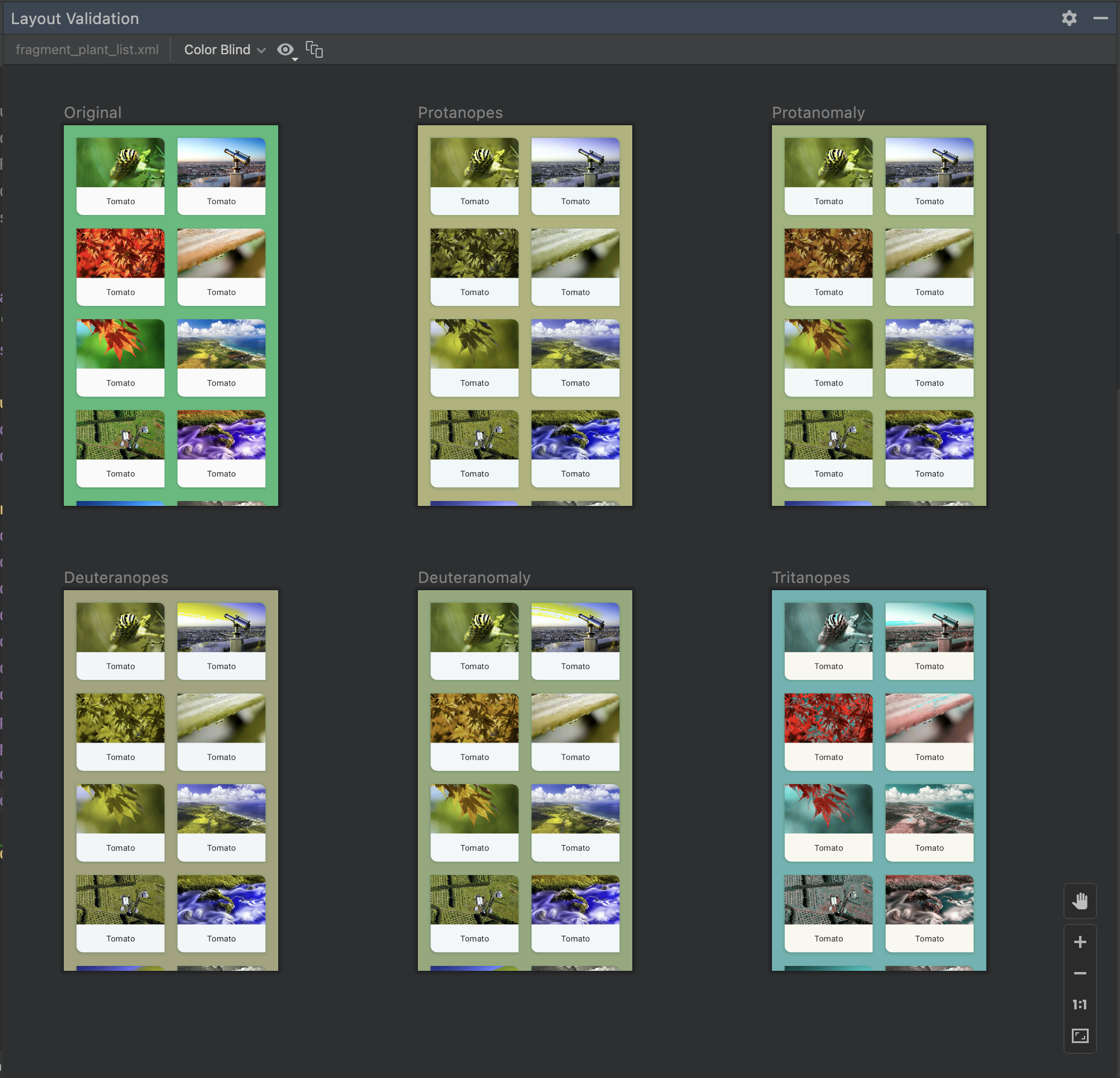
Farbenblind
Um Ihre App für farbenblinde Nutzer barrierefreier zu gestalten, validieren Sie Ihr Layout mit Simulationen gängiger Arten von Farbenblindheit:

Abbildung 13. Vorschaubilder der Simulation von Farbenblindheit im Tool zur Layoutüberprüfung
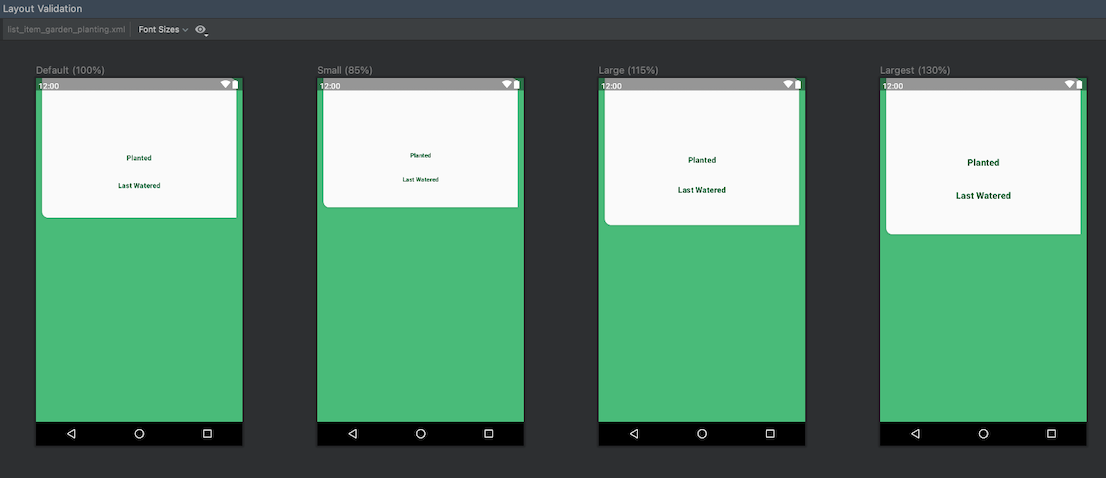
Schriftgrößen
Validieren Sie Ihre Layouts mit verschiedenen Schriftgrößen und verbessern Sie die Barrierefreiheit Ihrer App für sehbehinderte Nutzer, indem Sie Ihre Layouts mit größeren Schriftarten testen:

Abbildung 14 Vorschau der variablen Schriftgröße im Layout-Validierungstool
