يتيح لك "محرر التنسيقات" إنشاء تنسيقات مستندة إلى View بسرعة من خلال سحب
عناصر واجهة المستخدم إلى محرِّر تصميم مرئي بدلاً من كتابة ملف XML للتنسيق.
يمكن لمحرِّر التصميم معاينة التنسيق على أجهزة Android وإصداراته المختلفة، ويمكنك تغيير حجم التنسيق ديناميكيًا للتأكّد من أنّه يعمل بشكلٍ سليم على أحجام شاشات مختلفة.
يكون "أداة تصميم التنسيقات" فعالة بشكل خاص عند
إنشاء تنسيق باستخدام ConstraintLayout.
تقدّم هذه الصفحة نظرة عامة على "أداة تصميم التنسيقات". للاطّلاع على مزيد من المعلومات حول أساسيات التنسيق، يُرجى الاطّلاع على التنسيقات.
مقدمة عن "أداة تعديل التنسيق"
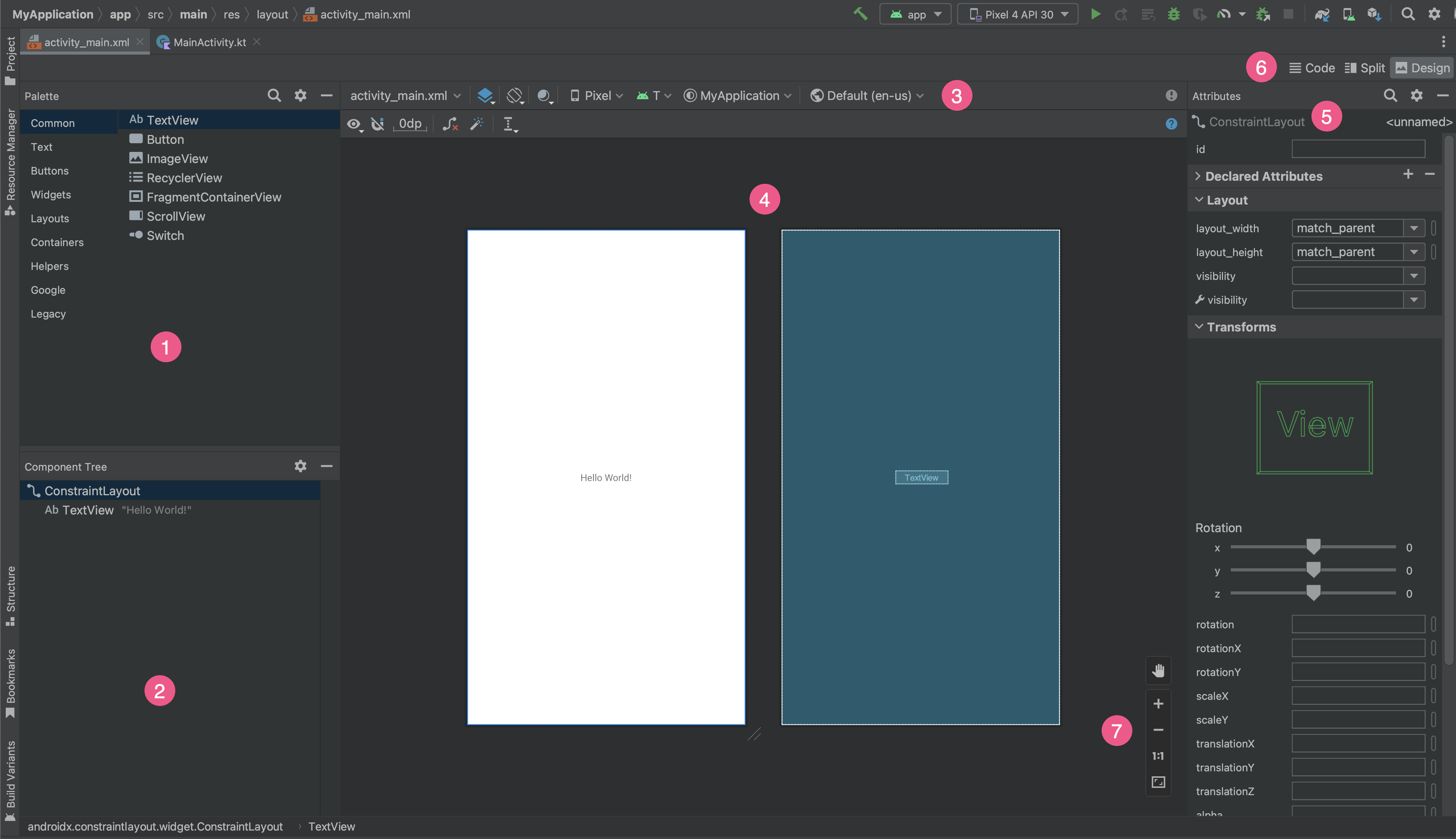
يظهر "محرر التنسيق" عند فتح ملف تنسيق XML.

- لوحة الألوان: تحتوي على طرق عرض ومجموعات طرق عرض مختلفة يمكنك سحبها إلى تنسيقك.
- شجرة المكوّنات: تعرِض التدرّج الهرمي للمكوّنات في التنسيق.
- شريط الأدوات: يتضمّن أزرارًا لضبط مظهر التنسيق في المحرِّر وتغيير سمات التنسيق.
- محرر التصميم: يتيح لك تعديل التنسيق في "عرض التصميم" أو "عرض المخطّط" أو كليهما.
- السمات: تتضمّن عناصر تحكّم لسمات العرض المحدّد.
- وضع العرض: يتيح لك عرض التنسيق في وضع الرمز
 أو التقسيم
أو التقسيم
 أو التصميم
أو التصميم
 . يعرض وضع تقسيم نافذتَي الرمز والتصميم في الوقت نفسه.
. يعرض وضع تقسيم نافذتَي الرمز والتصميم في الوقت نفسه. - عناصر التحكّم في التكبير/التصغير والتحريك: يمكنك التحكّم في حجم المعاينة وموضعها في المحرِّر.
عند فتح ملف تنسيق XML، يتم فتح محرِّر التصميم تلقائيًا، كما هو موضّح في الشكل 1. لتعديل ملف XML الخاص بالتنسيق في محرِّر النصوص، انقر على الزر الرمز
![]() في أعلى يسار النافذة. يُرجى العِلم أنّ لوحات لوحة الألوان وشجرة المكوّنات والسمات لا تكون متاحة أثناء تعديل التنسيق في طريقة العرض الرمز.
في أعلى يسار النافذة. يُرجى العِلم أنّ لوحات لوحة الألوان وشجرة المكوّنات والسمات لا تكون متاحة أثناء تعديل التنسيق في طريقة العرض الرمز.
ملاحظة: للتبديل بين محرِّر التصميم ومحرِّر النصوص، اضغط على
Alt (Control على نظام التشغيل macOS) بالإضافة إلى Shift ومفتاح السهم المتّجه لليمين أو لليسار.
تغيير مظهر المعاينة
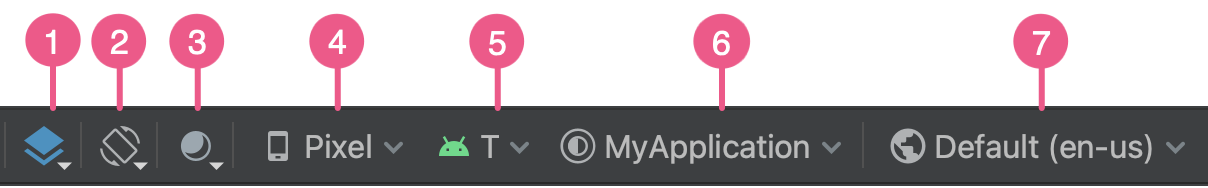
تتيح لك الأزرار في الصف العلوي من محرِّر التصميم ضبط مظهر التنسيق في المحرِّر.

- التصميم والمخطّط: اختَر طريقة عرض التنسيق في
المحرِّر. يمكنك أيضًا الضغط على
Bللتنقّل بين أنواع العرض هذه.- اختَر التصميم للاطّلاع على معاينة معروضة لتصميمك.
- اختَر مخطّط للاطّلاع على المخططات فقط لكل طريقة عرض.
- اختَر التصميم + المخطّط للاطّلاع على كلتا الطريقتَين جنبًا إلى جنب.
- اتجاه الشاشة وأشكال التنسيق: يمكنك الاختيار بين اتجاه الشاشة الافقي أو عمودي، أو اختيار أوضاع شاشة أخرى يقدّم تطبيقك تنسيقات بديلة لها، مثل الوضع الليلي. تحتوي هذه القائمة أيضًا على
أوامر لإنشاء خيار تصميم جديد،
كما هو موضّح في قسم في هذه الصفحة.
يمكنك أيضًا الضغط على الحرف
Oعلى لوحة المفاتيح لتغيير الاتجاه. وضع واجهة المستخدم: إذا فعّلت ميزة اللون الديناميكي في تطبيقك، يمكنك تبديل الخلفيات والاطّلاع على كيفية استجابة التنسيقات لخلفيات مختلفة اختَرها المستخدمون. يُرجى العلم أنّه عليك أولاً تغيير المظهر إلى مظهر ألوان ديناميكي على طراز Material، ثم تغيير الخلفية.
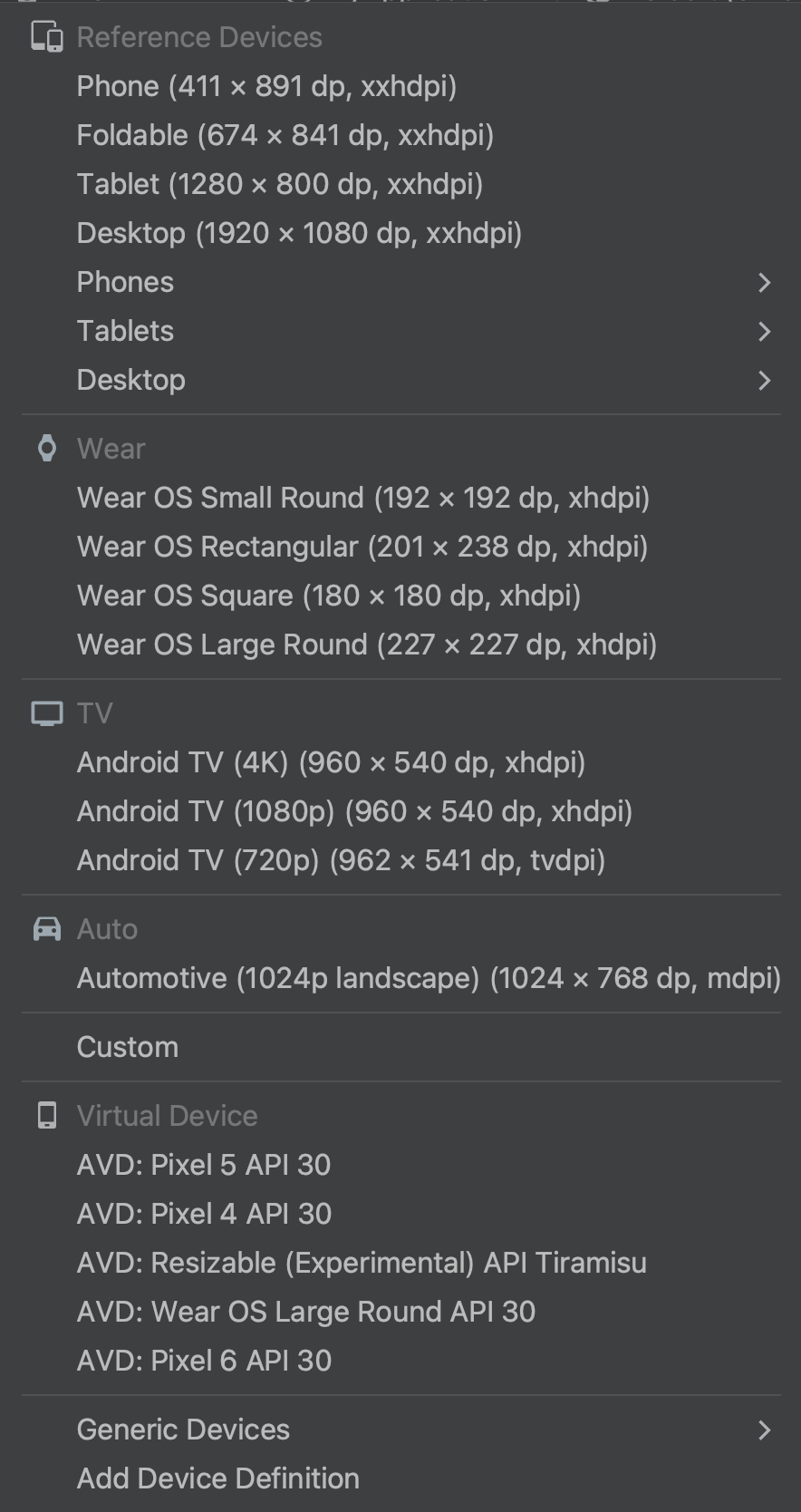
نوع الجهاز وحجمه: اختَر نوع الجهاز (هاتف/جهاز لوحي أو Android TV أو Wear OS) وإعدادات الشاشة (الحجم والكثافة). يمكنك الاختيار من بين العديد من أنواع الأجهزة المُعدّة مسبقًا وتعريفات AVD الخاصة بك، ويمكنك إنشاء جهاز افتراضي جديد من خلال اختيار إضافة تعريف جهاز من القائمة، كما هو موضح في الشكل 3.
- لتغيير حجم الجهاز، اسحب الزاوية في أسفل يسار التنسيق.
- اضغط على
Dللتنقّل في قائمة الأجهزة.
يساعد اختبار التنسيق على الأجهزة المرجعية في هذه القائمة في توسيع نطاق تطبيقك بشكل جيد ليناسب حالات التنسيق على الأجهزة الحقيقية.

الشكل 3. قائمة الأجهزة التي تعرض "الأجهزة المرجعية" إصدار واجهة برمجة التطبيقات: اختَر إصدار Android لمعاينة التنسيق. تعتمد قائمة إصدارات Android المتاحة على منصّة حزمة SDK والإصدارات التي ثبّتها باستخدام أداة "إدارة حِزم SDK".
مظهر التطبيق: اختَر مظهر واجهة المستخدم الذي تريد تطبيقه على المعاينة. لا يعمل هذا الإجراء إلا مع أنماط التنسيق المتوافقة، لذا تؤدي العديد من المظاهر في هذه القائمة إلى ظهور خطأ.
اللغة: اختَر اللغة التي تريد عرضها لسلاسل واجهة المستخدم. تعرِض هذه القائمة فقط اللغات المتوفّرة في موارد السلاسل. إذا أردت تعديل ترجماتك، انقر على تعديل الترجمات من القائمة. لمزيد من المعلومات عن التعامل مع الترجمات، يُرجى الاطّلاع على مقالة ترجمة واجهة المستخدم باستخدام "أداة ترجمة النصوص".
إنشاء تنسيق جديد
عند إضافة تنسيق جديد لتطبيقك، عليك أولاً إنشاء ملف تنسيق تلقائي في directorylayout/ التلقائي لمشروعك لكي ينطبق على جميع إعدادات
الأجهزة. بعد إنشاء تخطيط تلقائي، يمكنك
إنشاء صيغ تخطيط، كما هو موضّح في قسم في
هذه الصفحة، لإعدادات أجهزة معيّنة، مثل الشاشات الكبيرة.
يمكنك إنشاء تنسيق جديد بإحدى الطريقتَين التاليتَين:
استخدام القائمة الرئيسية في "استوديو Android"
- في نافذة المشروع، انقر على الوحدة التي تريد إضافة ملف تخطيط إليها.
- في القائمة الرئيسية، اختَر ملف > جديد > XML > ملف XML الخاص بالتنسيق.
- في مربّع الحوار الذي يظهر، أدخِل اسم الملف وعلامة تنسيق الجذر ومجموعة المصادر التي ينتمي إليها التنسيق.
- انقر على إنهاء لإنشاء التنسيق.
استخدام "عرض المشروع"
- اختَر عرض المشروع من داخل نافذة المشروع.
- انقر بزر الماوس الأيمن على دليل التنسيق الذي تريد إضافة التنسيق إليه.
- في قائمة السياقات التي تظهر، انقر على جديد > ملف مورد التنسيق.
استخدام عرض Android
- اختَر عرض Android من داخل نافذة المشروع.
- انقر بزر الماوس الأيمن على مجلد
layout. - في قائمة السياق التي تظهر، اختَر جديد > ملف مرجع التنسيق.
استخدام "أداة إدارة الموارد"
- في مدير الموارد، اختَر علامة التبويب التنسيق.
- انقر على الزر
+، ثمّ انقر على ملف مرجع التنسيق.
استخدام صيغ التنسيق لتحسين الأداء على الشاشات المختلفة
خيار تنسيق هو نسخة بديلة من تنسيق حالي تم تحسينه لحجم شاشة أو اتجاه معيّن.
استخدام صيغة تنسيق مقترَحة
يتضمّن "استوديو Android" صيغ التنسيق الشائعة التي يمكنك استخدامها في مشروعك. لاستخدام أحد أشكال التنسيق المقترَحة، اتّبِع الخطوات التالية:
- افتح ملف التنسيق التلقائي.
- انقر على رمز التصميم
 في أعلى يسار النافذة.
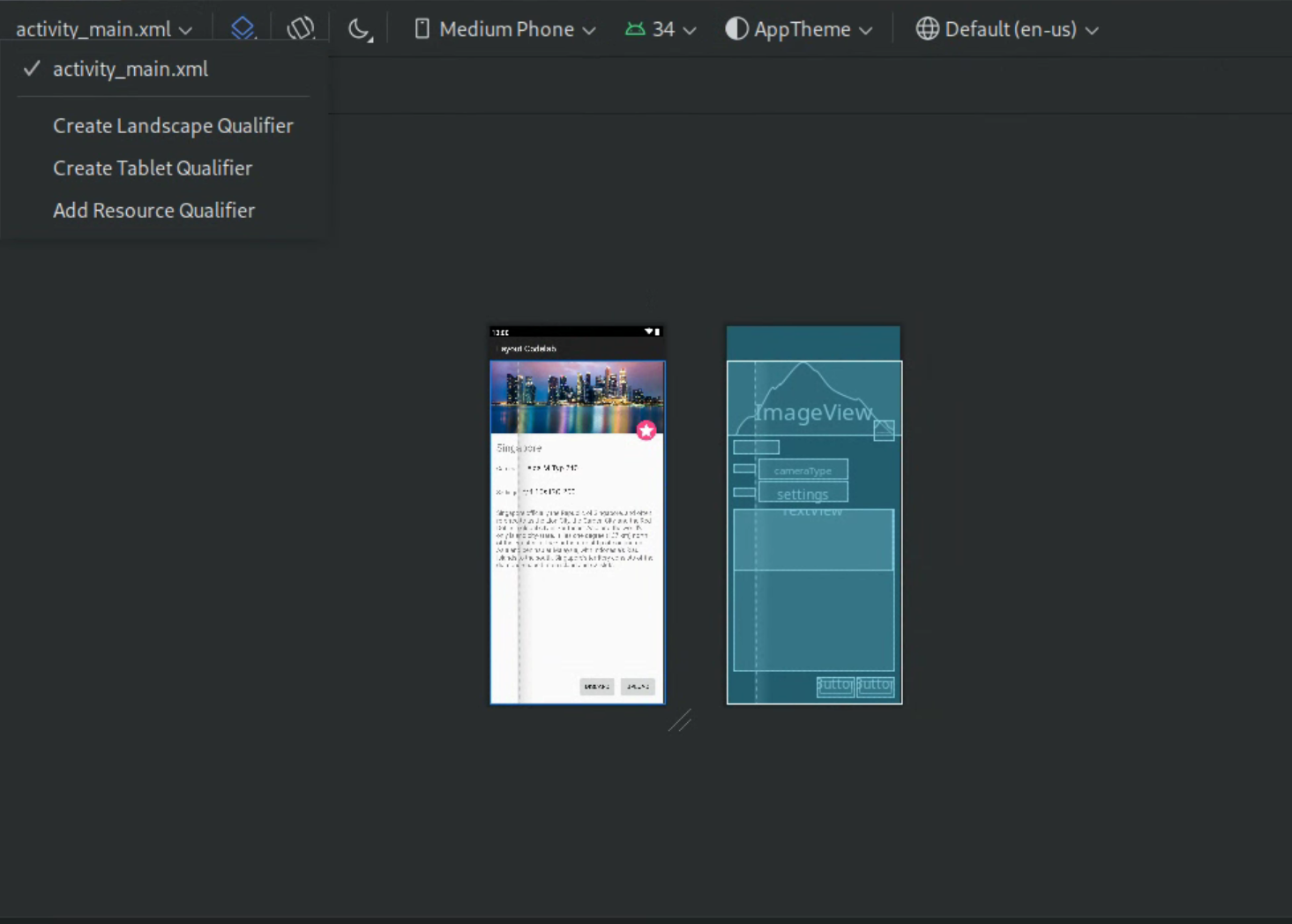
في أعلى يسار النافذة. - يظهر اسم ملف التنسيق في القائمة المنسدلة الإجراء للتبديل وإنشاء المحدّدات لملفات التنسيق. انقروا على القائمة المنسدلة.
- في القائمة المنسدلة، اختَر صيغة، مثل
إنشاء عنصر تحديد أفقي أو إنشاء عنصر تحديد جهاز لوحي.

الشكل 4. قائمة منسدلة لمؤهّلات التنسيق
يتم إنشاء دليل تنسيق جديد.
إنشاء تصميم إعلان خاص بك
إذا أردت إنشاء تصميم خاص بك، اتّبِع الخطوات التالية:
- افتح ملف التنسيق التلقائي.
- انقر على رمز التصميم
 في أعلى يسار النافذة.
في أعلى يسار النافذة. - يظهر اسم ملف التنسيق في القائمة المنسدلة الإجراء للتبديل وإنشاء المحدّدات لملفات التنسيق. انقروا على القائمة المنسدلة.
في القائمة المنسدلة، اختَر إضافة معرّف للمورد. (راجِع الشكل 4 أعلاه).
يظهر مربّع الحوار اختيار دليل الموارد.
في مربّع الحوار اختيار دليل الموارد، حدِّد محددات الموارد للمتغير:
- اختَر أحد المؤهّلين من قائمة المؤهّلون المتاحون.
- انقر على الزر إضافة
 .
. - أدخِل أي قيم مطلوبة.
- كرِّر هذه الخطوات لإضافة مؤهّلات أخرى.
بعد إضافة جميع المحدّدات، انقر على حسنًا.
عندما يكون لديك عدّة صيغ للتنسيق نفسه، يمكنك التبديل بينهما عن طريق اختيار صيغة من القائمة المنسدلة الإجراء للتبديل وإنشاء المحدّدات لملفات التنسيق.
لمزيد من المعلومات عن كيفية إنشاء تنسيقات لشاشات مختلفة، يُرجى الاطّلاع على مقالة إتاحة أحجام شاشات مختلفة.
تحويل طريقة عرض أو تنسيق
يمكنك تحويل عرض إلى نوع آخر من العروض، ويمكنك تحويل تنسيق إلى نوع آخر من التنسيقات:
- انقر على الزر تصميم في أعلى يسار نافذة المحرّر.
- في شجرة المكوّنات، انقر بزر الماوس الأيمن على العرض أو التنسيق، ثم انقر على تحويل العرض.
- في مربّع الحوار الذي يظهر، اختَر النوع الجديد من العرض أو التنسيق، ثم انقر على تطبيق.
تحويل تنسيق إلى ConstraintLayout
لتحسين أداء التنسيق، يمكنك تحويل التنسيقات القديمة إلى
ConstraintLayout.
يستخدم ConstraintLayout نظام تنسيق مستندًا إلى القيود يتيح لك
إنشاء معظم التنسيقات بدون أي مجموعات عرض متداخلة.
لتحويل تنسيق حالي إلى ConstraintLayout، اتّبِع الخطوات التالية:
- افتح تنسيقًا حاليًا في Android Studio.
- انقر على رمز التصميم
 في أعلى يسار نافذة المحرِّر.
في أعلى يسار نافذة المحرِّر. - في شجرة المكوّنات، انقر بزر الماوس الأيمن على التنسيق، ثم انقر على
تحويل
your-layout-typeإلى ConstraintLayout.
لمزيد من المعلومات حول ConstraintLayout، يُرجى الاطّلاع على مقالة
إنشاء واجهة مستخدم متجاوبة باستخدام ConstraintLayout.
العثور على العناصر في "لوحة الألوان"
للبحث عن طريقة عرض أو مجموعة حسب الاسم في لوحة الألوان، انقر على الزر
بحث
 في أعلى لوحة الألوان. بدلاً من ذلك، يمكنك كتابة اسم
العنصر عندما تكون نافذة Palette في المقدّمة.
في أعلى لوحة الألوان. بدلاً من ذلك، يمكنك كتابة اسم
العنصر عندما تكون نافذة Palette في المقدّمة.
في لوحة الألوان، يمكنك العثور على العناصر المستخدَمة بشكلٍ متكرّر في الفئة الشائعة. لإضافة عنصر إلى هذه الفئة، انقر بزر الماوس الأيمن على طريقة عرض أو مجموعة طرق عرض في لوحة الألوان، ثم انقر على مفضّل في قائمة السياقات.
فتح المستندات من "لوحة الألوان"
لفتح المستندات المرجعية لمطوّري تطبيقات Android لعرض أو مجموعة عروض،
اختَر عنصر واجهة المستخدم في لوحة الألوان واضغط على Shift+F1.
للاطّلاع على مستندات إرشادات Material لمشاهدة أو مجموعة مشاهدات، انقر بزر الماوس الأيمن على عنصر واجهة المستخدم في لوحة الألوان واختَر إرشادات Material من قائمة السياق. إذا لم يتوفّر إدخال محدّد للعنصر، سيفتح الأمر الصفحة الرئيسية لمستندات إرشادات المواد.
إضافة طرق عرض إلى التنسيق
لبدء إنشاء التنسيق، اسحب جداول البيانات ومجموعات جداول البيانات من لوحة الألوان إلى محرِّر التصميم. عند وضع عرض في التنسيق، يعرض المحرِّر معلومات عن علاقة العرض بباقي التنسيق.
إذا كنت تستخدم ConstraintLayout، يمكنك
إنشاء قيود تلقائيًا
باستخدام ميزتَي "استنتاج القيود" و"الاتصال التلقائي".
تعديل سمات العرض

يمكنك تعديل سمات العرض من لوحة السمات في "أداة تصميم المخططات". لا تتوفّر هذه النافذة إلا عندما يكون محرِّر التصميم مفتوحًا، لذا عليك عرض التنسيق في وضع التصميم أو التقسيم لاستخدامه.
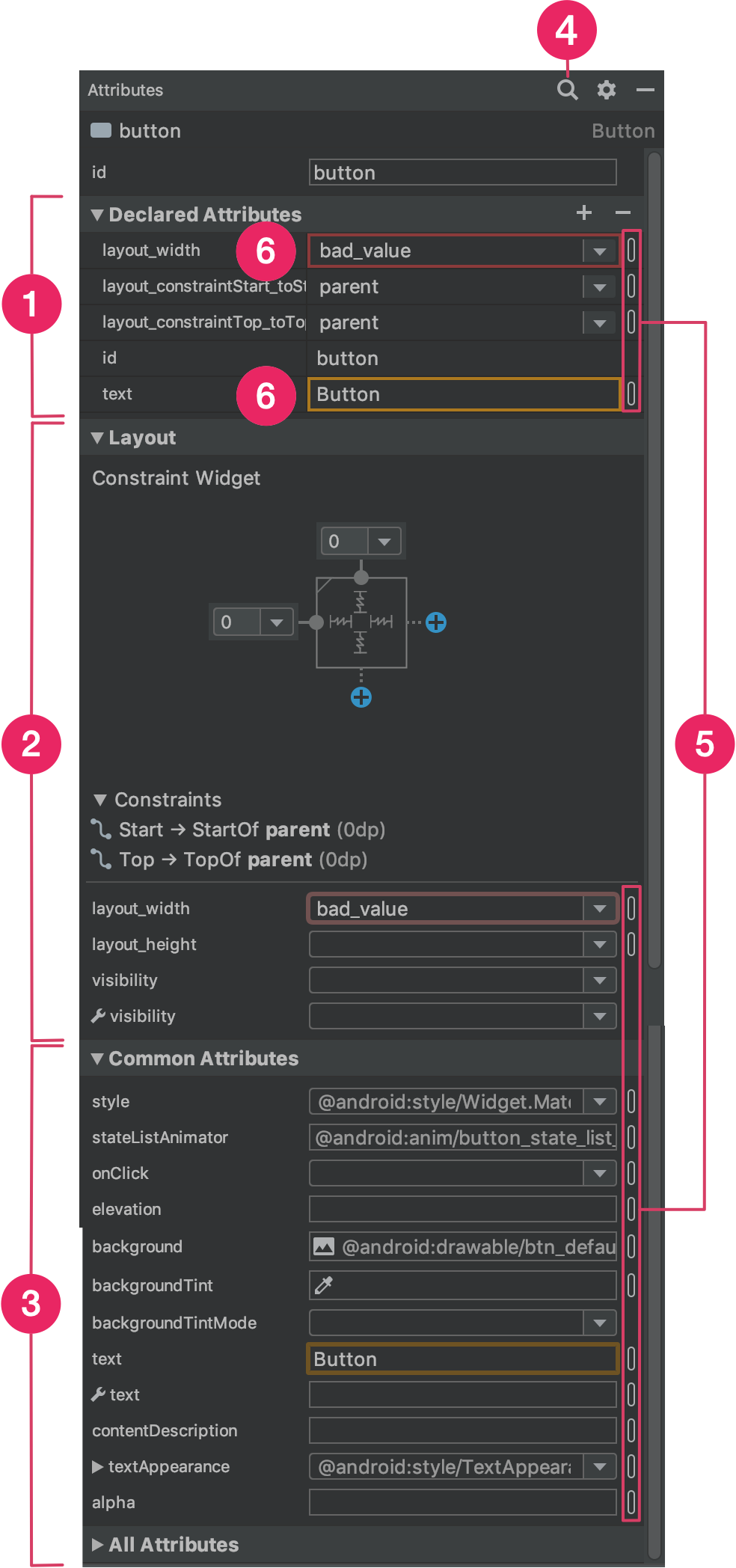
عند اختيار عرض، سواءً من خلال النقر على العرض في شجرة المكوّنات أو في محرِّر التصميم، تعرض لوحة السمات ما يلي، كما هو موضح في الشكل 5:
- السمات المعلَن عنها: تعرض قائمة بالسمات المحدّدة في ملف ملف التنسيق. لإضافة سمة، انقر على الزر إضافة
 في أعلى القسم.
في أعلى القسم. - التصميم: يحتوي على عناصر تحكّم في عرض وارتفاع
طريقة العرض. إذا كانت طريقة العرض في
ConstraintLayout، يعرض هذا القسم أيضًا انحياز القيود ويسرد القيود التي تستخدمها طريقة العرض. لمزيد من المعلومات عن التحكّم في حجم الملفات باستخدامConstraintLayout، اطّلِع على مقالة ضبط حجم الملف. - السمات الشائعة: تعرض هذه السمات الشائعة للملف الشخصي المُحدَّد. للاطّلاع على جميع السمات المتاحة، وسِّع قسم كل السمات في أسفل النافذة.
- البحث: يتيح لك البحث عن سمة عرض معيّنة.
تشير الرموز على يسار كل قيمة سمة إلى ما إذا كانت قيم السمات هي مراجع موارد. تكون هذه المؤشرات صلبة
 عندما تكون القيمة مرجعًا لمورد
فارغة
عندما تكون القيمة مرجعًا لمورد
فارغة
 عندما تكون القيمة مضمّنة في الرمز البرمجي بهدف
مساعدتك في التعرّف على القيم المضمّنة في الرمز البرمجي بنظرة سريعة.
عندما تكون القيمة مضمّنة في الرمز البرمجي بهدف
مساعدتك في التعرّف على القيم المضمّنة في الرمز البرمجي بنظرة سريعة.انقر على المؤشرات في أيّ من الحالتَين لفتح مربّع حوار الموارد، حيث يمكنك اختيار مرجع مورد للسمة المقابلة.
يشير التمييز باللون الأحمر حول قيمة سمة إلى وجود خطأ في القيمة. على سبيل المثال، قد يشير الخطأ إلى إدخال غير صالح لسمة تحدّد التنسيق.
يشير التمييز باللون البرتقالي إلى تحذير بشأن القيمة. على سبيل المثال، قد يظهر تحذير عند استخدام قيمة مُبرمَجة عندما يكون من المفترض استخدام مرجع مورد.
إضافة عيّنة بيانات إلى طريقة العرض
بما أنّ العديد من تنسيقات Android تعتمد على بيانات وقت التشغيل، قد يكون من الصعب
تصور مظهر التنسيق وأسلوبه أثناء تصميم تطبيقك. يمكنك إضافة
عيّنة من بيانات المعاينة إلى TextView أو
ImageView أو RecyclerView من داخل "محرر التنسيقات".
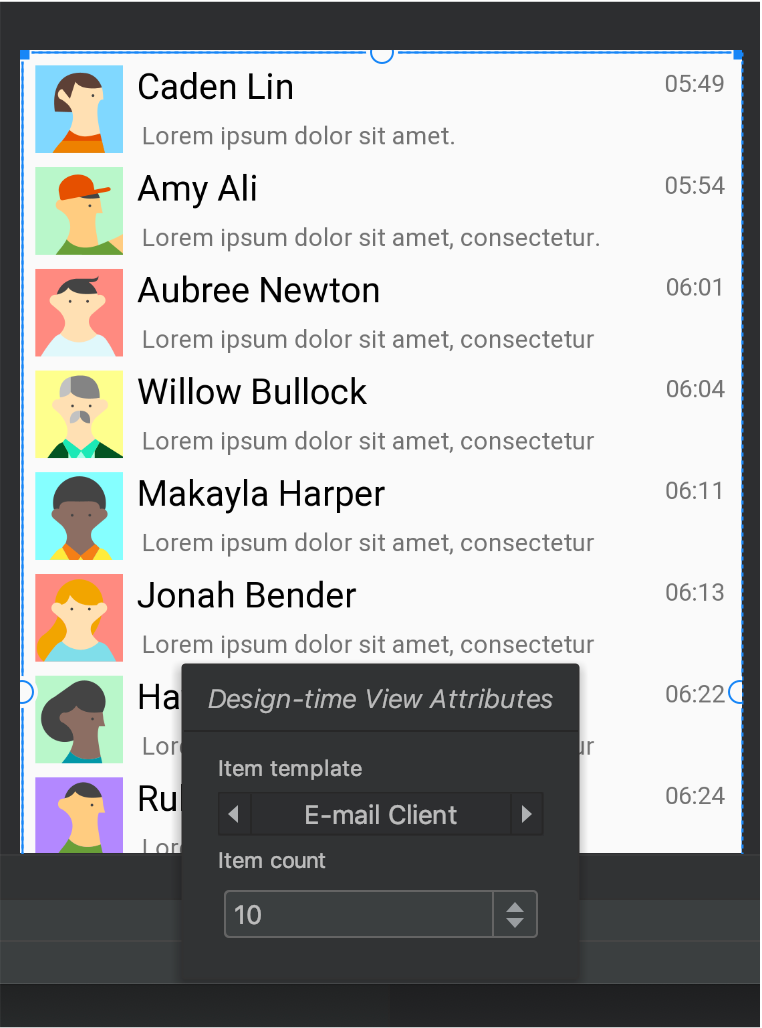
لعرض نافذة سمات العرض في وقت التصميم، انقر بزر الماوس الأيمن على أحد أنواع العرض هذه واختَر ضبط بيانات نموذجية، كما هو موضّح في الشكل 6.

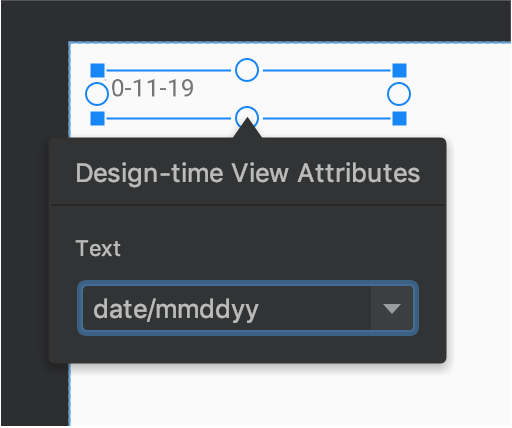
بالنسبة إلى TextView، يمكنك الاختيار بين فئات مختلفة من نماذج النصوص. عند
استخدام نموذج نص، يعبّئ "استوديو Android" سمة text في
TextView باستخدام نموذج البيانات الذي اخترته. يُرجى العِلم أنّه لا يمكنك اختيار نموذج نص
من خلال نافذة سمات عرض وقت التصميم إلا إذا كانت سمة text
فارغة.

TextView
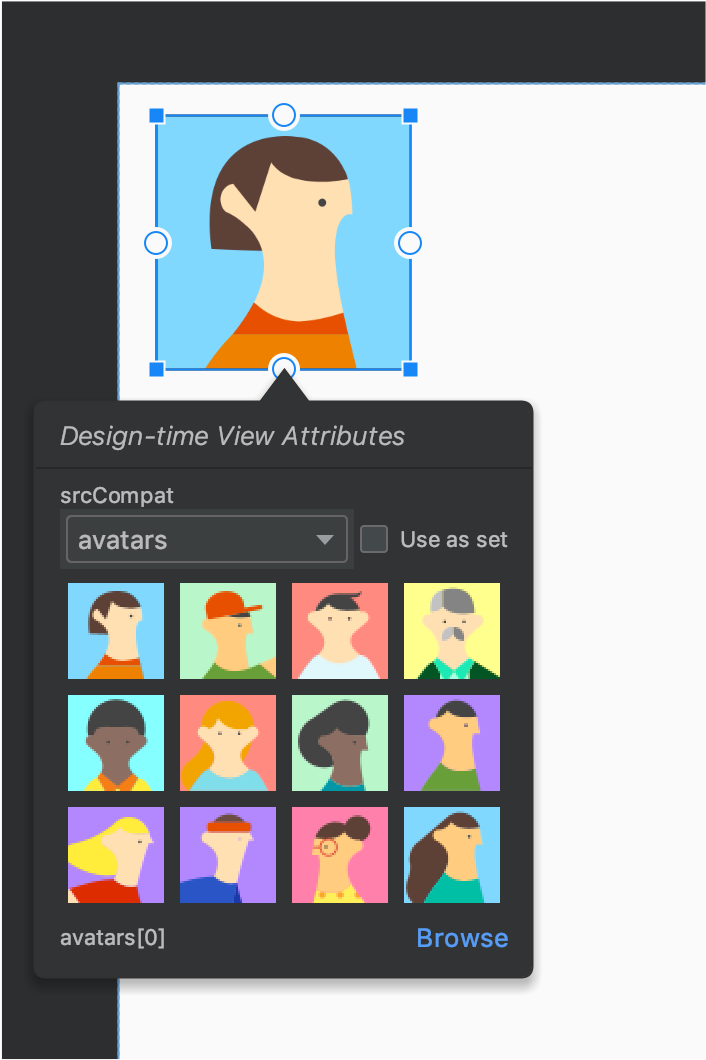
مع عيّنات البياناتبالنسبة إلى ImageView، يمكنك الاختيار بين نماذج صور مختلفة. عند
اختيار نموذج صورة، يعبئ "استوديو Android" سمة tools:src في
ImageView (أو tools:srcCompat في حال استخدام AndroidX).

ImageView
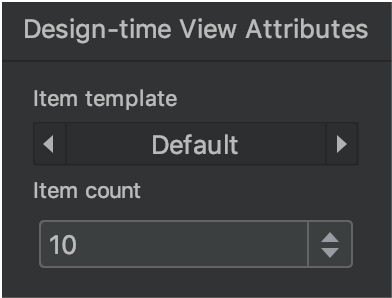
مع عيّنات البياناتبالنسبة إلى RecyclerView، يمكنك الاختيار من بين مجموعة من النماذج التي تحتوي على
عيّنات من الصور والنصوص. عند استخدام هذه النماذج، يضيف Android Studio ملفًا
إلى الدليل res/layout، recycler_view_item.xml، الذي يحتوي على ملف
تنسيق بيانات العيّنة. يضيف Android Studio أيضًا بيانات وصفية إلى
RecyclerView لعرض عيّنة البيانات بشكل صحيح.

RecyclerView
مع عيّنات البياناتعرض التحذيرات والأخطاء المتعلّقة بالتنسيق
يُعلمك "أداة تصميم المخطط" بأي مشاكل في التنسيق بجانب الاطّلاع المعنيّ
في شجرة المكوّنات باستخدام رمز علامة تعجب في دائرة حمراء
 للأخطاء أو رمز علامة تعجب في مثلث برتقالي
للأخطاء أو رمز علامة تعجب في مثلث برتقالي
 للتحذيرات. انقر على الرمز للاطّلاع على مزيد من التفاصيل.
للتحذيرات. انقر على الرمز للاطّلاع على مزيد من التفاصيل.
للاطّلاع على جميع المشاكل المعروفة في نافذة أسفل المحرّر، انقر على عرض التحذيرات والأخطاء ( أو
أو
 ) في شريط الأدوات.
) في شريط الأدوات.
تنزيل الخطوط وتطبيقها على النص
عند استخدام الإصدار 8.0 من نظام التشغيل Android (المستوى 26 من واجهة برمجة التطبيقات) أو مكتبة Jetpack Core، يمكنك الاختيار من بين مئات الخطوط من خلال اتّباع الخطوات التالية:
- في "محرر التنسيق"، انقر على رمز التصميم
 لعرض التنسيق في محرِّر
التصميم.
لعرض التنسيق في محرِّر
التصميم. - اختَر عرض نص.
- في لوحة السمات، وسِّع textAppearance، ثم وسِّع المربّع fontFamily.
- انتقِل إلى أسفل القائمة وانقر على مزيد من الخطوط لفتح مربّع الحوار الموارد.
- في مربّع حوار المراجع، لاختيار خط، تصفَّح القائمة أو اكتب في شريط البحث في أعلى الصفحة. إذا اخترت خطًا ضمن قابل للتنزيل، يمكنك النقر على إنشاء خط قابل للتنزيل لتحميل الخط أثناء وقت التشغيل كخط قابل للتنزيل أو النقر على إضافة خط إلى المشروع لحزمة ملف الخط TTF في حزمة APK. يوفّر نظام Android الخطوط المدرَجة ضمن Android، لذا لا يلزم تنزيلها أو تجميعها في حزمة APK.
- انقر على حسنًا لإنهاء العملية.
التحقّق من صحة التصميم
"التحقّق من صحة التنسيق" هي أداة مرئية لمعاينة التنسيقات في وقت واحد لمختلف الأجهزة وإعدادات العرض، ما يساعدك في رصد المشاكل في التنسيقات في وقت مبكر من العملية. للوصول إلى هذه الميزة، انقر على علامة التبويب التحقّق من صحة التنسيق في أعلى يسار نافذة IDE:

الشكل 10 علامة التبويب "التحقّق من التصميم"
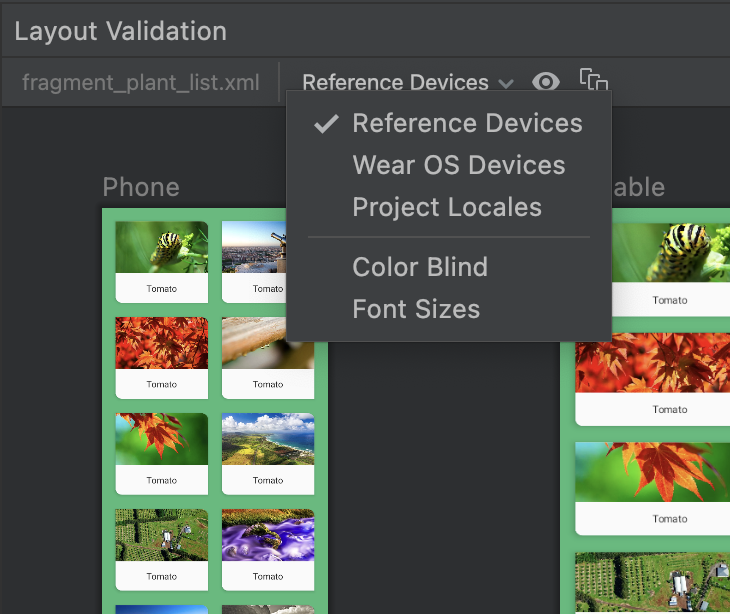
للتبديل بين مجموعات الإعدادات المتاحة، اختَر أحد الخيارات التالية من القائمة المنسدلة الأجهزة المرجعية في أعلى نافذة "التحقّق من صحة التنسيق":
- الأجهزة المرجعية
- قرض مخصص
- عمى الألوان
- أحجام الخطوط

الشكل 11 القائمة المنسدلة "الأجهزة المرجعية"
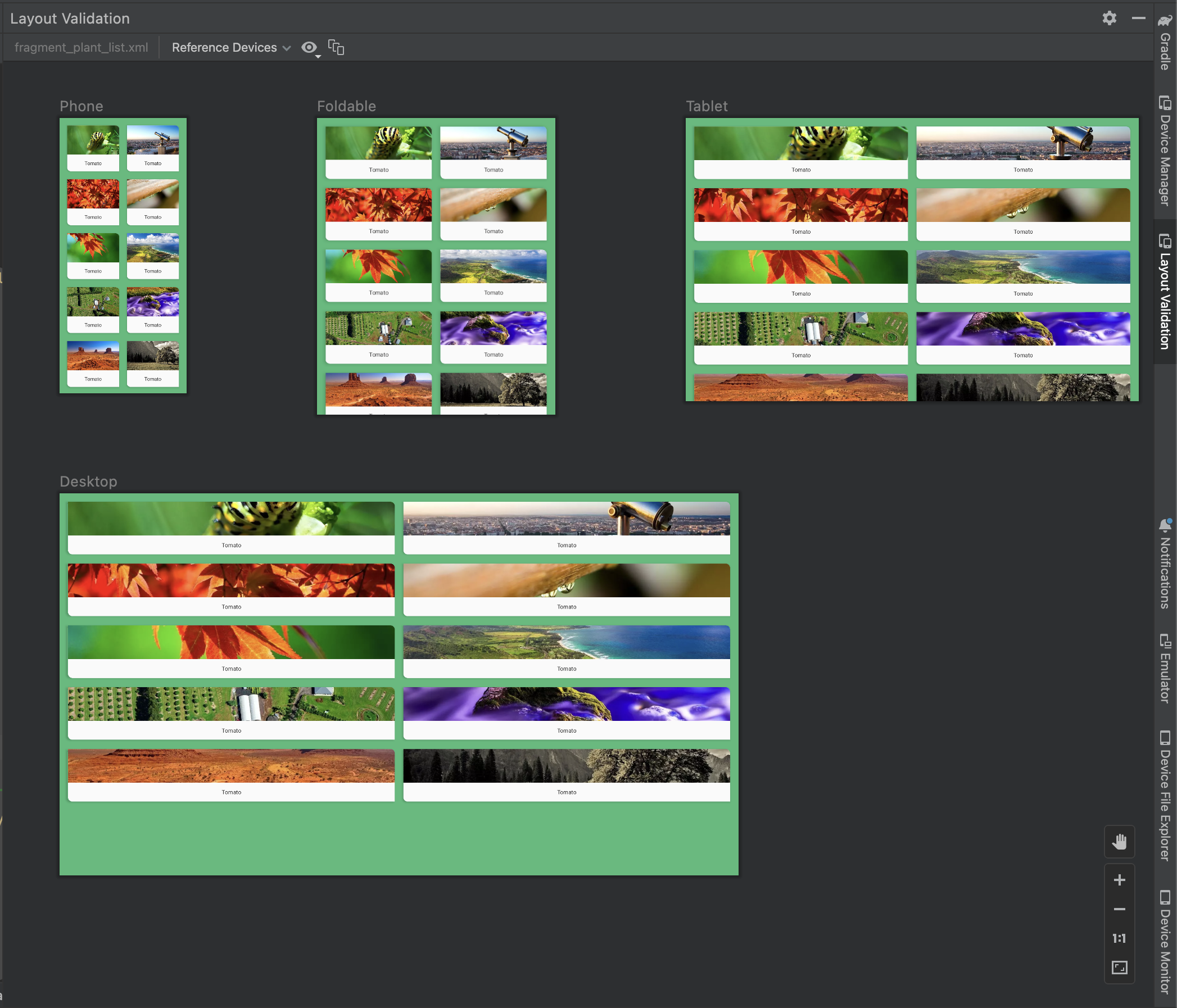
الأجهزة المرجعية
الأجهزة المرجعية هي مجموعة من الأجهزة التي ننصحك باختبار تطبيقك عليها. ويشمل ذلك واجهات الهواتف والأجهزة القابلة للطي والأجهزة اللوحية وأجهزة الكمبيوتر المكتبي. يجب معاينة كيفية ظهور تنسيقك على هذه المجموعة من الأجهزة المرجعية:

الشكل 12 يمكنك الرجوع إلى معاينات الأجهزة في أداة التحقّق من التنسيق.
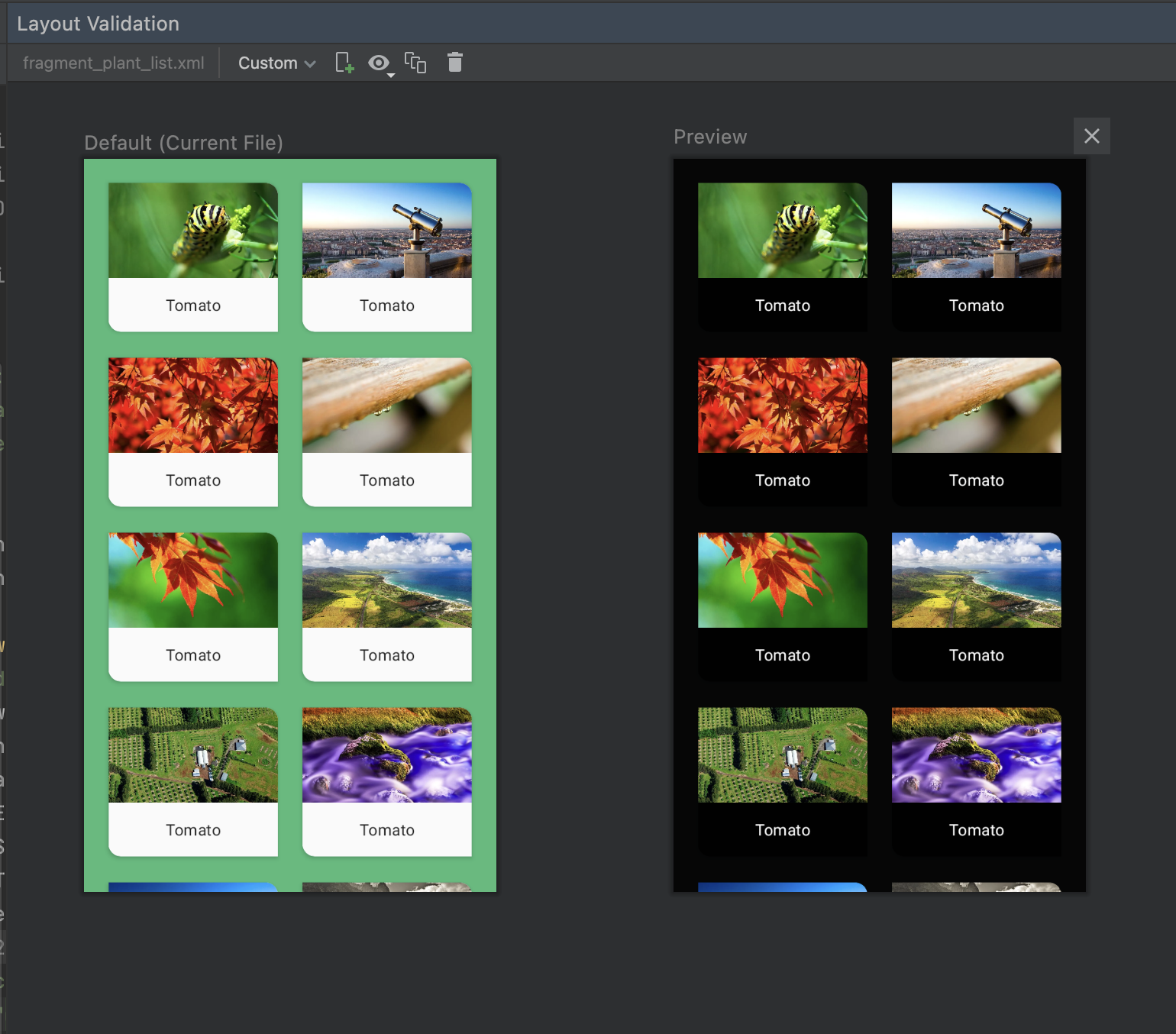
قرض مخصص
لتخصيص إعدادات العرض لمعاينتها، اختَر من بين مجموعة متنوعة من الإعدادات، بما في ذلك اللغة أو الجهاز أو اتجاه الشاشة:

الشكل 16 ضبط شاشة مخصّصة في أداة التحقّق من التنسيق
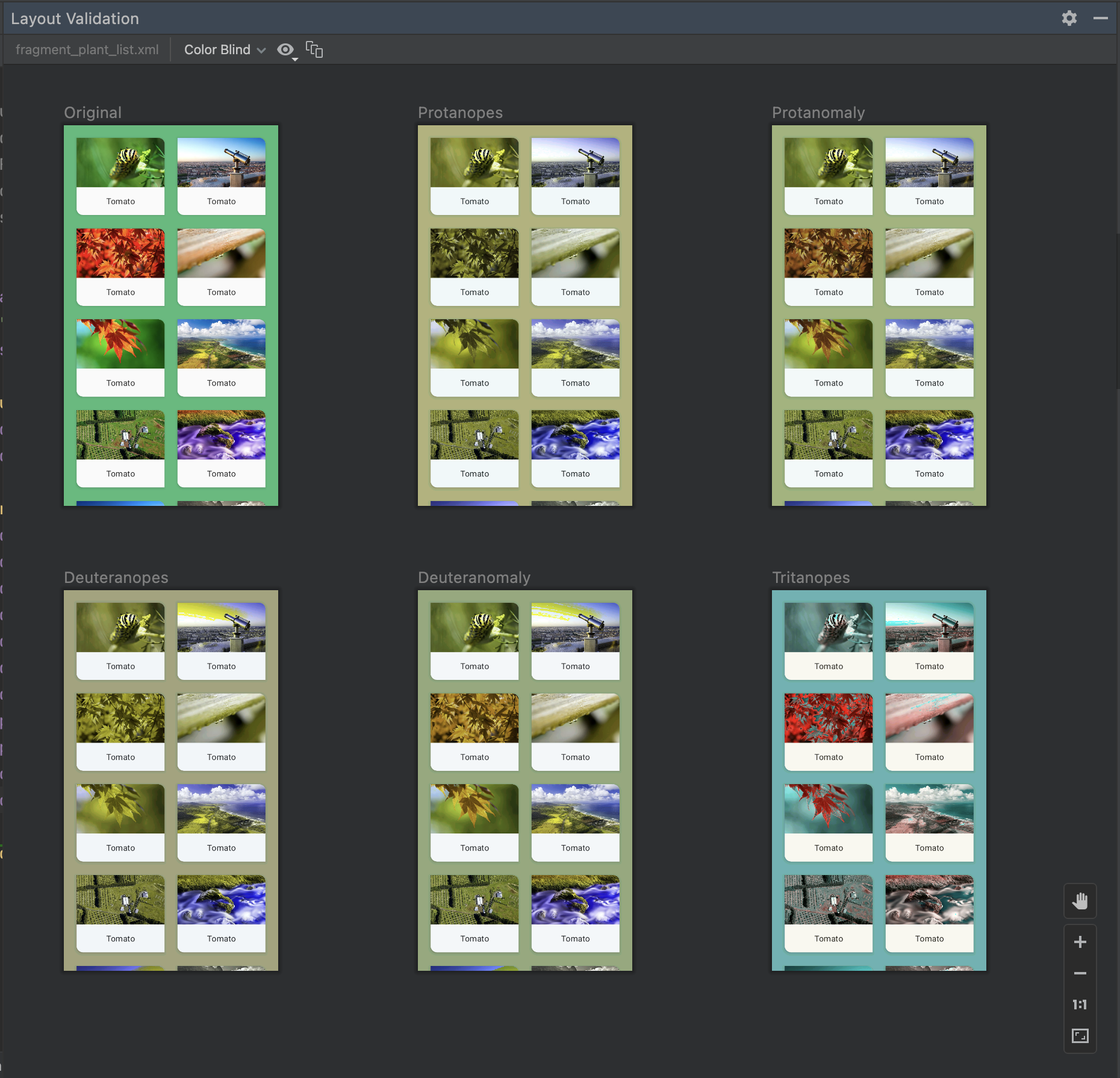
عمى الألوان
للمساعدة في تسهيل استخدام تطبيقك على المستخدمين المصابين بعمى الألوان، عليك التحقّق من صحة تصميمك من خلال محاكاة الأنواع الشائعة من عمى الألوان:

الشكل 13 يمكنك معاينة محاكاة عَمَى الألوان في أداة التحقّق من التنسيق.
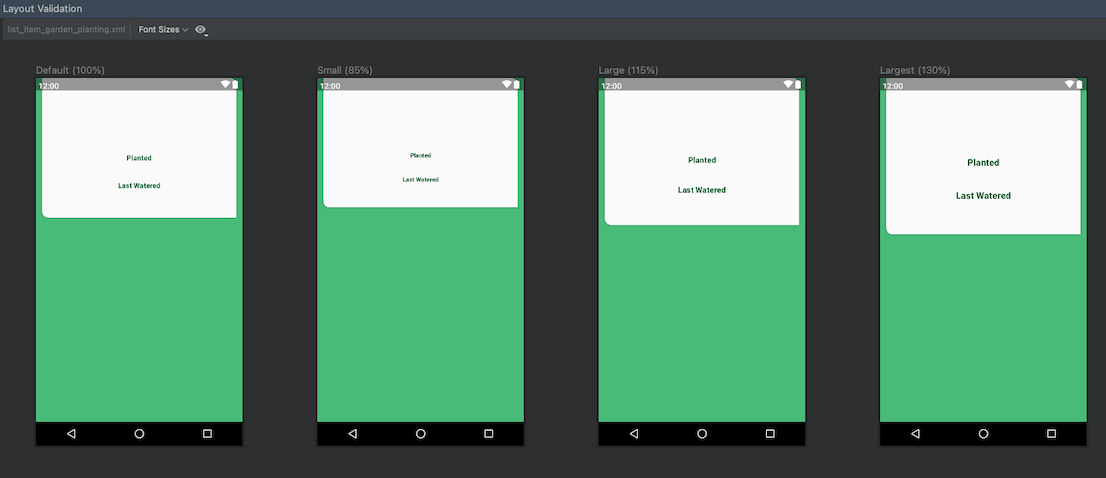
أحجام الخطوط
تحقَّق من التنسيقات بأحجام خطوط مختلفة، وحسِّن إمكانية استخدام تطبيقك من قِبل المستخدمين الذين يعانون من ضعف البصر من خلال اختبار التنسيقات باستخدام خطوط أكبر:

الشكل 14 معاينات حجم الخط المتغير في أداة التحقّق من صحة التنسيق
