Layout Editor به شما این امکان را میدهد که بهجای نوشتن طرحبندی XML، با کشیدن عناصر UI به داخل یک ویرایشگر طراحی بصری، بهسرعت طرحبندیهای مبتنی بر View بسازید. ویرایشگر طراحی میتواند طرحبندی شما را در دستگاهها و نسخههای مختلف اندروید پیشنمایش کند، و میتوانید به صورت پویا اندازه طرحبندی را تغییر دهید تا مطمئن شوید که در اندازههای مختلف صفحه نمایش به درستی کار میکند.
ویرایشگر Layout به ویژه هنگام ساخت یک طرح با ConstraintLayout قدرتمند است.
این صفحه یک نمای کلی از Layout Editor ارائه می دهد. برای کسب اطلاعات بیشتر در مورد اصول چیدمان، به Layouts مراجعه کنید.
مقدمه ای بر Layout Editor
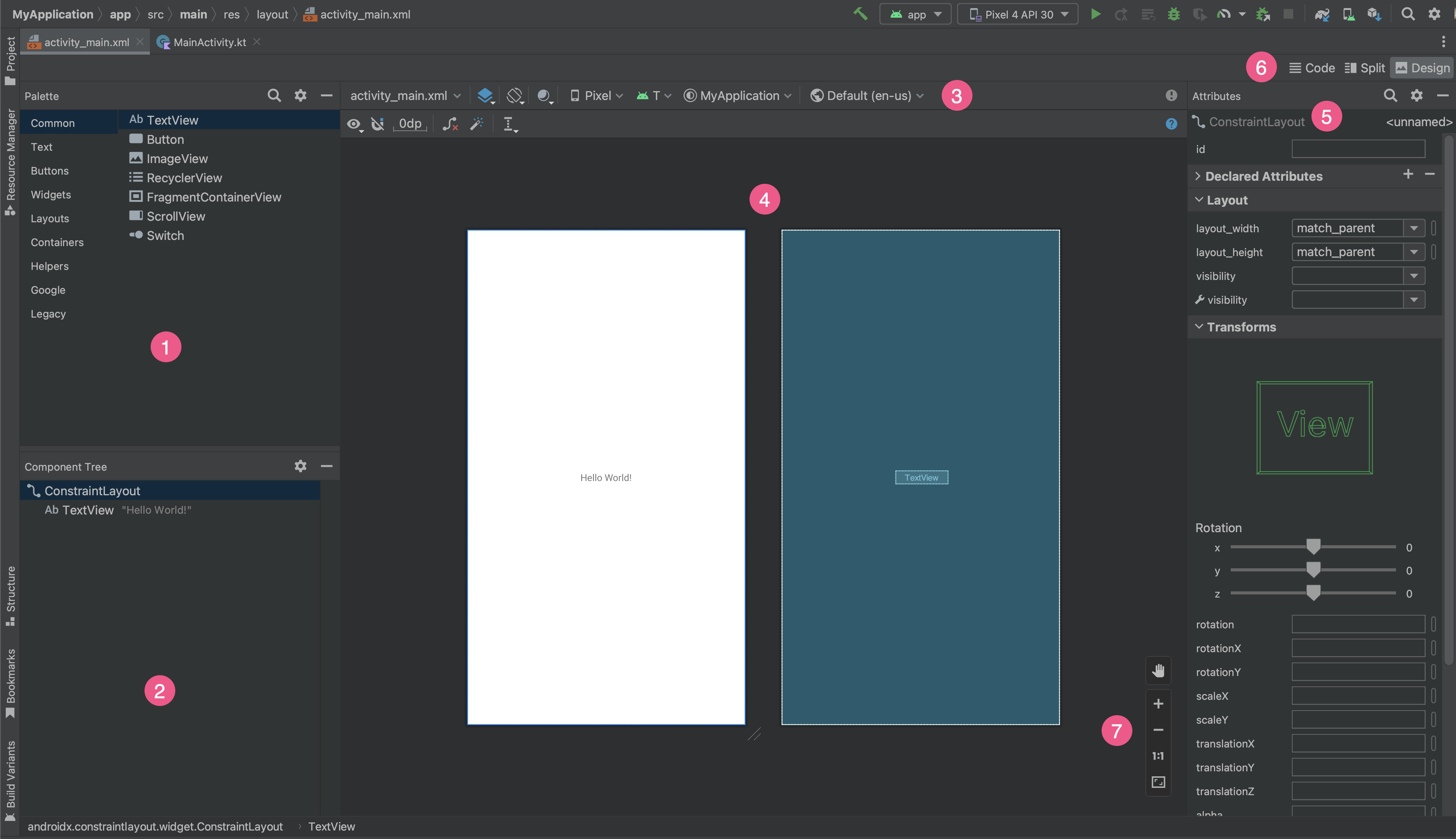
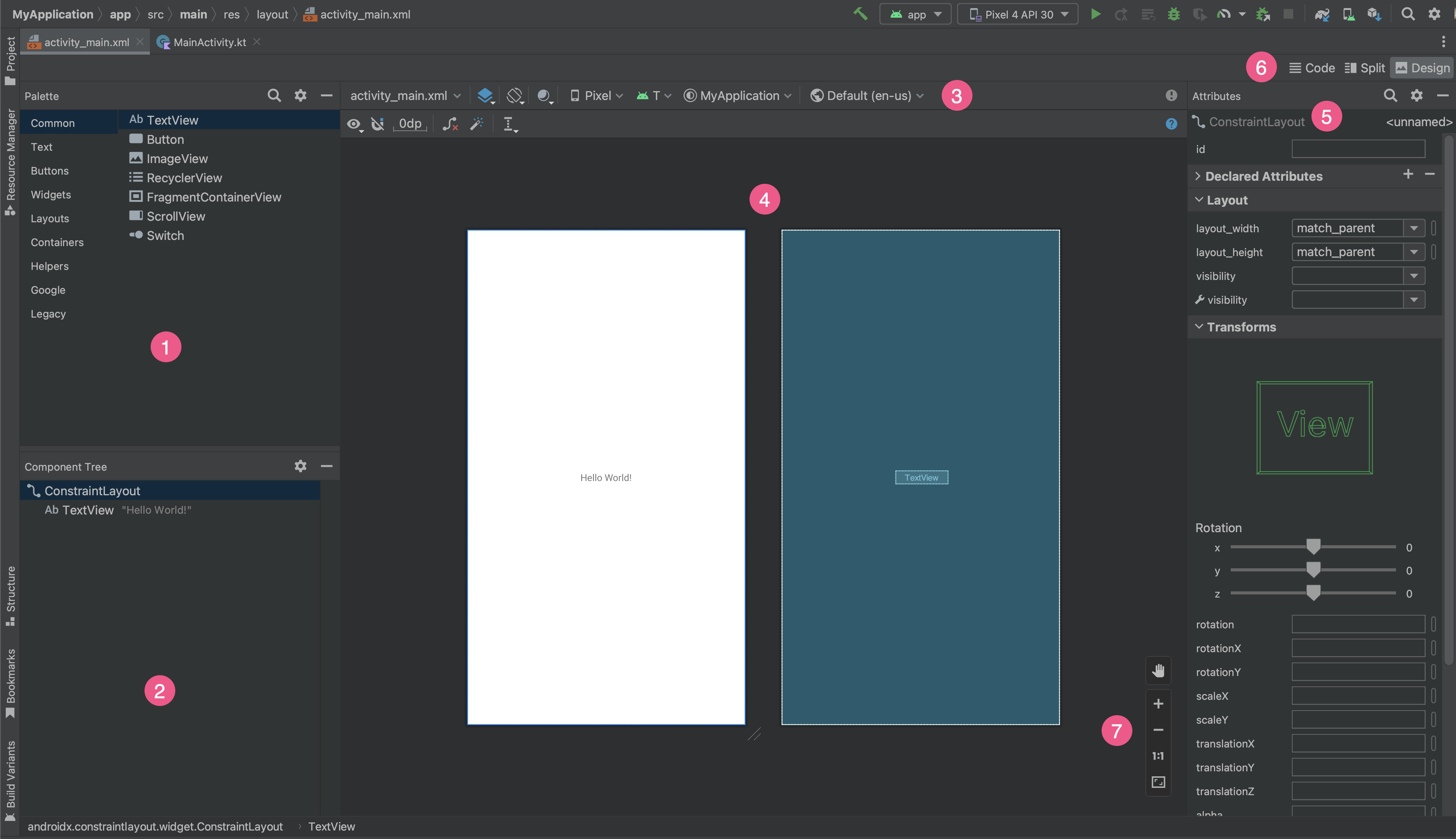
هنگامی که یک فایل طرح بندی XML را باز می کنید، ویرایشگر Layout ظاهر می شود.

- پالت : شامل نماها و گروه های مختلف است که می توانید آنها را به طرح بندی خود بکشید.
- Component Tree : سلسله مراتب اجزا را در طرح شما نشان می دهد.
- نوار ابزار : دارای دکمه هایی است که ظاهر طرح بندی شما را در ویرایشگر پیکربندی می کند و ویژگی های طرح بندی را تغییر می دهد.
- ویرایشگر طراحی : به شما امکان میدهد طرحبندی خود را در نمای طراحی، نمای Blueprint یا هر دو ویرایش کنید.
- ویژگی ها : دارای کنترل هایی برای ویژگی های نمای انتخاب شده است.
- حالت مشاهده : به شما امکان می دهد طرح بندی خود را در هر کد مشاهده کنید
 ، تقسیم
، تقسیم  ، یا طراحی
، یا طراحی  حالت ها حالت تقسیم پنجره های Code و Design را همزمان نشان می دهد.
حالت ها حالت تقسیم پنجره های Code و Design را همزمان نشان می دهد. - کنترلهای بزرگنمایی و حرکت : اندازه و موقعیت پیشنمایش را در ویرایشگر کنترل کنید.
هنگامی که یک فایل طرح بندی XML را باز می کنید، ویرایشگر طراحی به طور پیش فرض باز می شود، همانطور که در شکل 1 نشان داده شده است. برای ویرایش طرح بندی XML در ویرایشگر متن، روی کد کلیک کنید. ![]() دکمه در گوشه سمت راست بالای پنجره. توجه داشته باشید که هنگام ویرایش طرحبندی در نمای کد ، پانلهای پالت ، درخت مؤلفه و ویژگیها در دسترس نیستند.
دکمه در گوشه سمت راست بالای پنجره. توجه داشته باشید که هنگام ویرایش طرحبندی در نمای کد ، پانلهای پالت ، درخت مؤلفه و ویژگیها در دسترس نیستند.
نکته: برای جابهجایی بین ویرایشگرهای طراحی و متن، Alt ( Control در macOS) و Shift و کلید پیکان راست یا چپ را فشار دهید.
ظاهر پیش نمایش را تغییر دهید
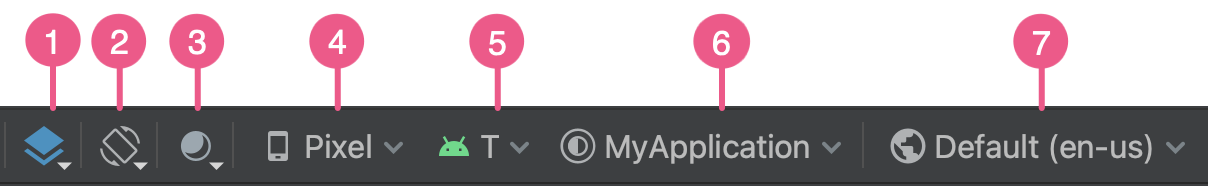
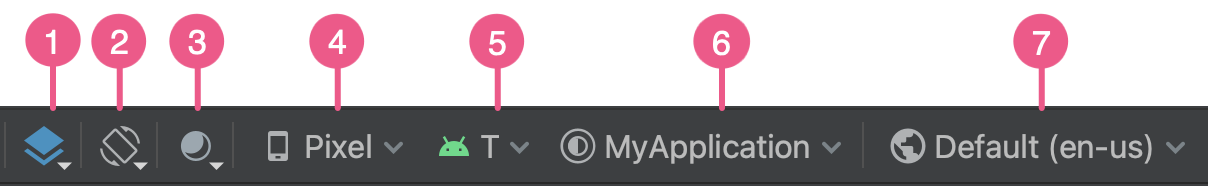
دکمههای ردیف بالای ویرایشگر طراحی به شما امکان میدهند ظاهر طرحبندی خود را در ویرایشگر پیکربندی کنید.

- طراحی و طرح اولیه : نحوه مشاهده طرح بندی خود را در ویرایشگر انتخاب کنید. همچنین میتوانید
Bفشار دهید تا از میان این نوع نماها استفاده کنید.- برای مشاهده پیشنمایش رندر شده طرحبندی خود، Design را انتخاب کنید.
- Blueprint را انتخاب کنید تا فقط خطوط کلی هر نما را ببینید.
- برای مشاهده هر دو نما در کنار هم، Design + Blueprint را انتخاب کنید.
- جهت صفحه و انواع چیدمان : بین جهت صفحه افقی یا عمودی یکی را انتخاب کنید یا سایر حالتهای صفحه را انتخاب کنید که برنامه شما طرحبندیهای جایگزین برای آنها ارائه میکند، مانند حالت شب. این منو همچنین حاوی دستوراتی برای ایجاد یک نوع طرح بندی جدید است، همانطور که در بخشی در این صفحه توضیح داده شده است. همچنین می توانید برای تغییر جهت، حرف
Oرا روی صفحه کلید خود فشار دهید. حالت رابط کاربری سیستم : اگر رنگ پویا را در برنامه خود فعال کردهاید، والپیپرها را تغییر دهید و ببینید که چیدمانهای شما چگونه به کاغذدیواری انتخابی کاربران مختلف واکنش نشان میدهند. توجه داشته باشید که ابتدا باید تم را به تم رنگی Material dynamic تغییر دهید، سپس تصویر زمینه را تغییر دهید.
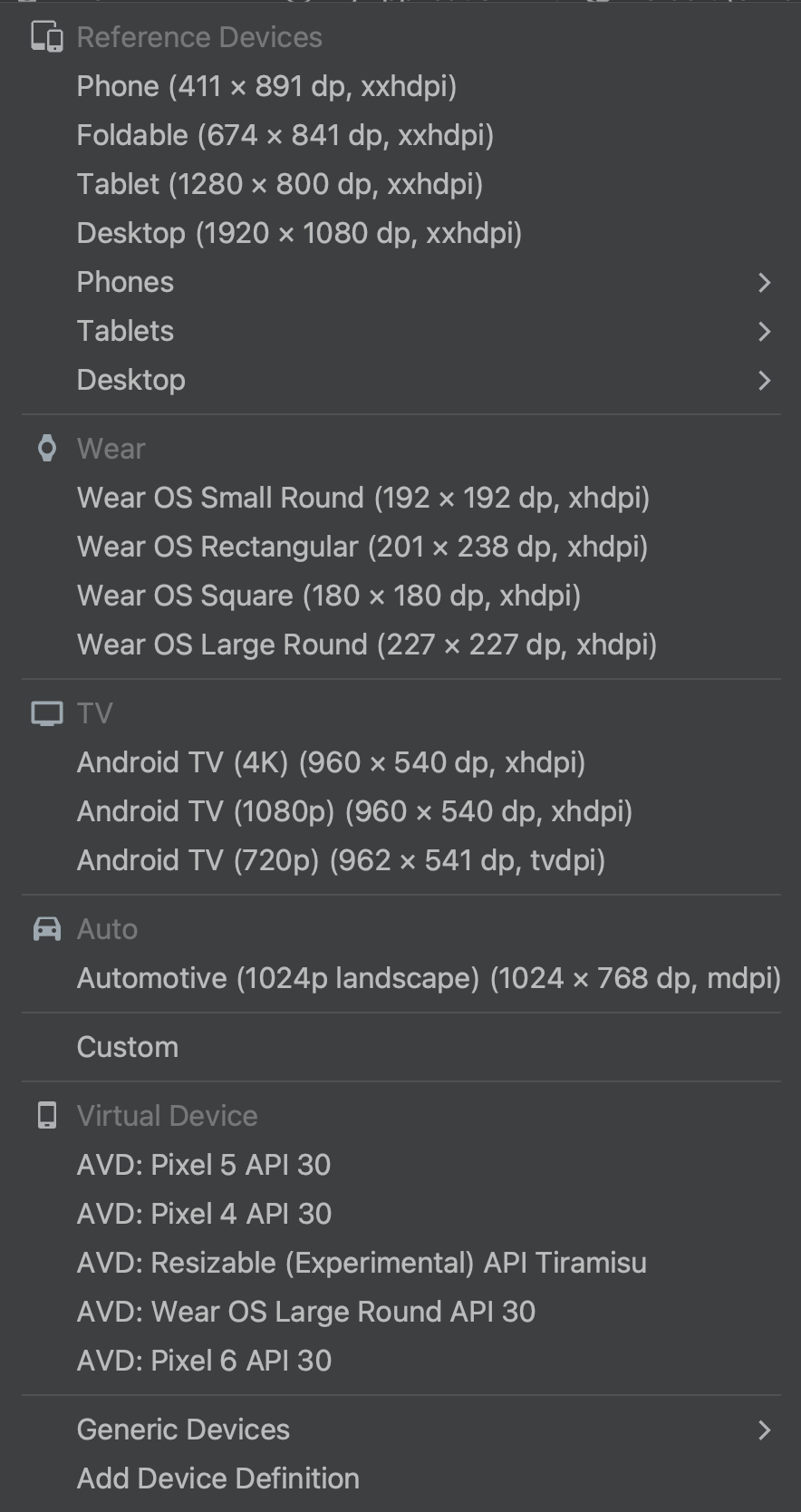
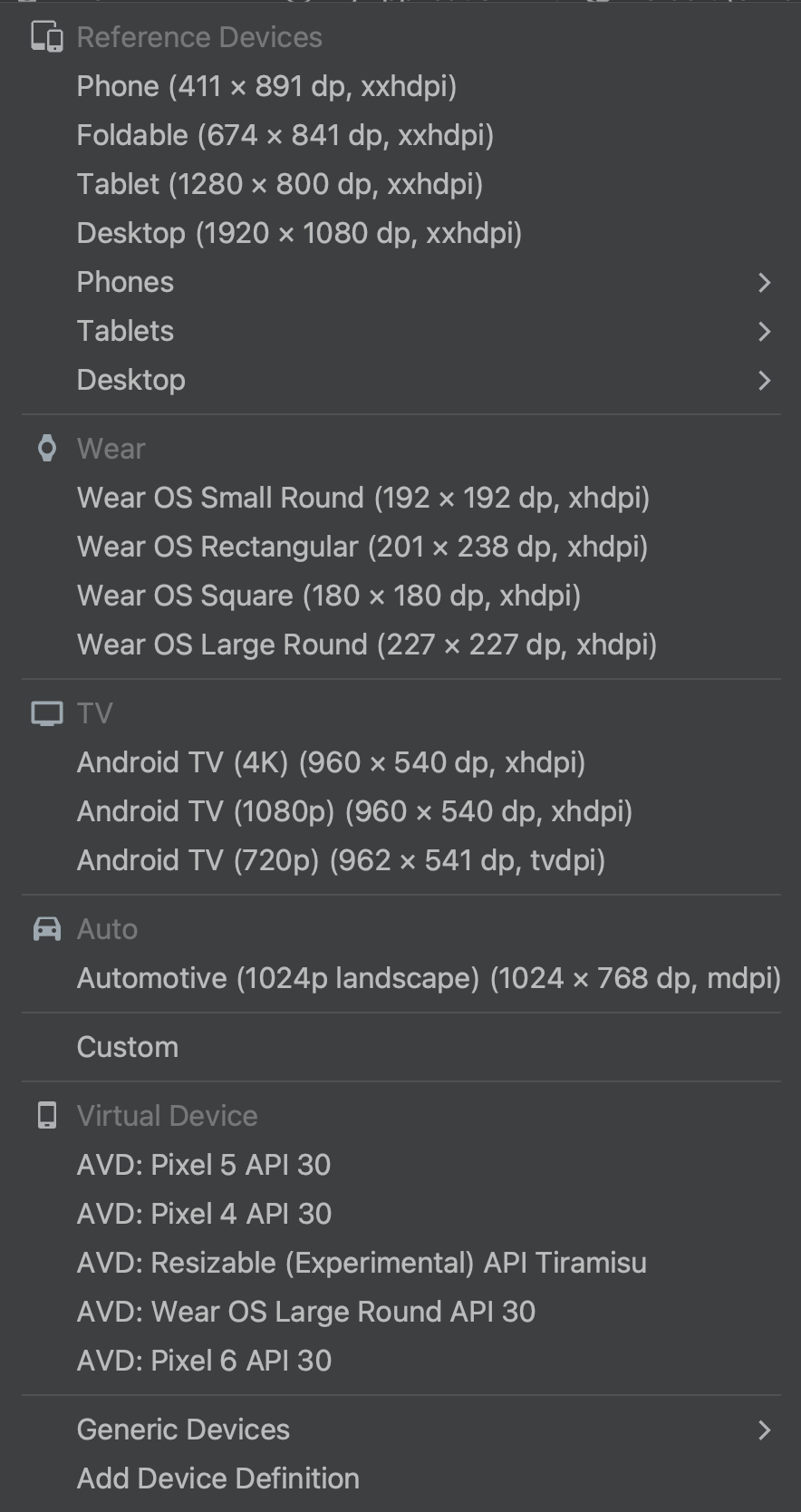
نوع و اندازه دستگاه : نوع دستگاه (تلفن/تبلت، Android TV یا Wear OS) و پیکربندی صفحه (اندازه و چگالی) را انتخاب کنید. همانطور که در شکل 3 نشان داده شده است، می توانید از بین چندین نوع دستگاه از پیش پیکربندی شده و تعاریف AVD خود انتخاب کنید، و می توانید با انتخاب Add Device Definition از لیست، یک AVD جدید ایجاد کنید.
- برای تغییر اندازه دستگاه، گوشه سمت راست پایین طرحبندی را بکشید.
- برای چرخش در لیست دستگاه،
Dفشار دهید.
آزمایش طرحبندی خود در برابر دستگاههای مرجع در این منو به برنامه شما کمک میکند تا وضعیتهای چیدمان را در دستگاههای واقعی به خوبی مقیاسبندی کند.

شکل 3. لیست دستگاهی که دستگاه های مرجع را نشان می دهد. نسخه API : نسخه Android را برای پیش نمایش طرح بندی خود انتخاب کنید. فهرست نسخههای اندروید موجود بستگی به نسخههای پلتفرم SDK دارد که با استفاده از SDK Manager نصب کردهاید.
طرح زمینه برنامه : طرح زمینه رابط کاربری را انتخاب کنید تا در پیش نمایش اعمال شود. این فقط برای سبکهای طرحبندی پشتیبانیشده کار میکند، بنابراین بسیاری از تمهای این فهرست منجر به خطا میشوند.
زبان : زبانی را برای نمایش رشته های رابط کاربری خود انتخاب کنید. این لیست فقط زبان های موجود در منابع رشته شما را نشان می دهد. اگر میخواهید ترجمههای خود را ویرایش کنید، روی ویرایش ترجمهها از منو کلیک کنید. برای اطلاعات بیشتر در مورد کار با ترجمه ها، به بومی سازی رابط کاربری با ویرایشگر ترجمه مراجعه کنید.
یک طرح بندی جدید ایجاد کنید
هنگامی که یک طرح بندی جدید برای برنامه خود اضافه می کنید، ابتدا یک فایل طرح بندی پیش فرض را در دایرکتوری layout/ پیش فرض پروژه خود ایجاد کنید تا برای تمام تنظیمات دستگاه اعمال شود. هنگامی که یک طرحبندی پیشفرض دارید، میتوانید تغییرات طرحبندی را، همانطور که در بخشی در این صفحه توضیح داده شده است، برای پیکربندیهای دستگاه خاص، مانند صفحههای بزرگ ایجاد کنید .
شما می توانید یک طرح جدید را به یکی از روش های زیر ایجاد کنید:
از منوی اصلی Android Studio استفاده کنید
- در پنجره Project ، روی ماژولی که می خواهید طرحی به آن اضافه کنید کلیک کنید.
- در منوی اصلی، File > New > XML > Layout XML File را انتخاب کنید.
- در محاوره ای که ظاهر می شود، نام فایل، تگ طرح بندی ریشه و مجموعه منبعی را که طرح بندی به آن تعلق دارد، ارائه کنید.
- برای ایجاد طرح بندی روی Finish کلیک کنید.
از نمای پروژه استفاده کنید
- نمای پروژه را از داخل پنجره پروژه انتخاب کنید.
- روی فهرست layout که میخواهید طرحبندی را در آن اضافه کنید، کلیک راست کنید.
- در منوی زمینه که ظاهر میشود، روی New > Layout Resource File کلیک کنید.
از نمای اندروید استفاده کنید
- نمای اندروید را از داخل پنجره Project انتخاب کنید.
- روی پوشه
layoutکلیک راست کنید. - در منوی زمینه ظاهر شده، New > Layout Resource File را انتخاب کنید.
از Resource Manager استفاده کنید
- در Resource Manager ، تب Layout را انتخاب کنید.
- روی دکمه
+کلیک کنید و سپس روی Layout Resource File کلیک کنید.
از انواع طرح بندی برای بهینه سازی برای صفحات مختلف استفاده کنید
یک نوع چیدمان یک نسخه جایگزین از یک چیدمان موجود است که برای اندازه یا جهت صفحه نمایش خاص بهینه شده است.
از یک نوع طرح بندی پیشنهادی استفاده کنید
Android Studio شامل انواع چیدمان معمولی است که می توانید در پروژه خود استفاده کنید. برای استفاده از یک نوع طرح بندی پیشنهادی، موارد زیر را انجام دهید:
- فایل طرح بندی پیش فرض خود را باز کنید.
- روی Design کلیک کنید
 نماد در گوشه سمت راست بالای پنجره.
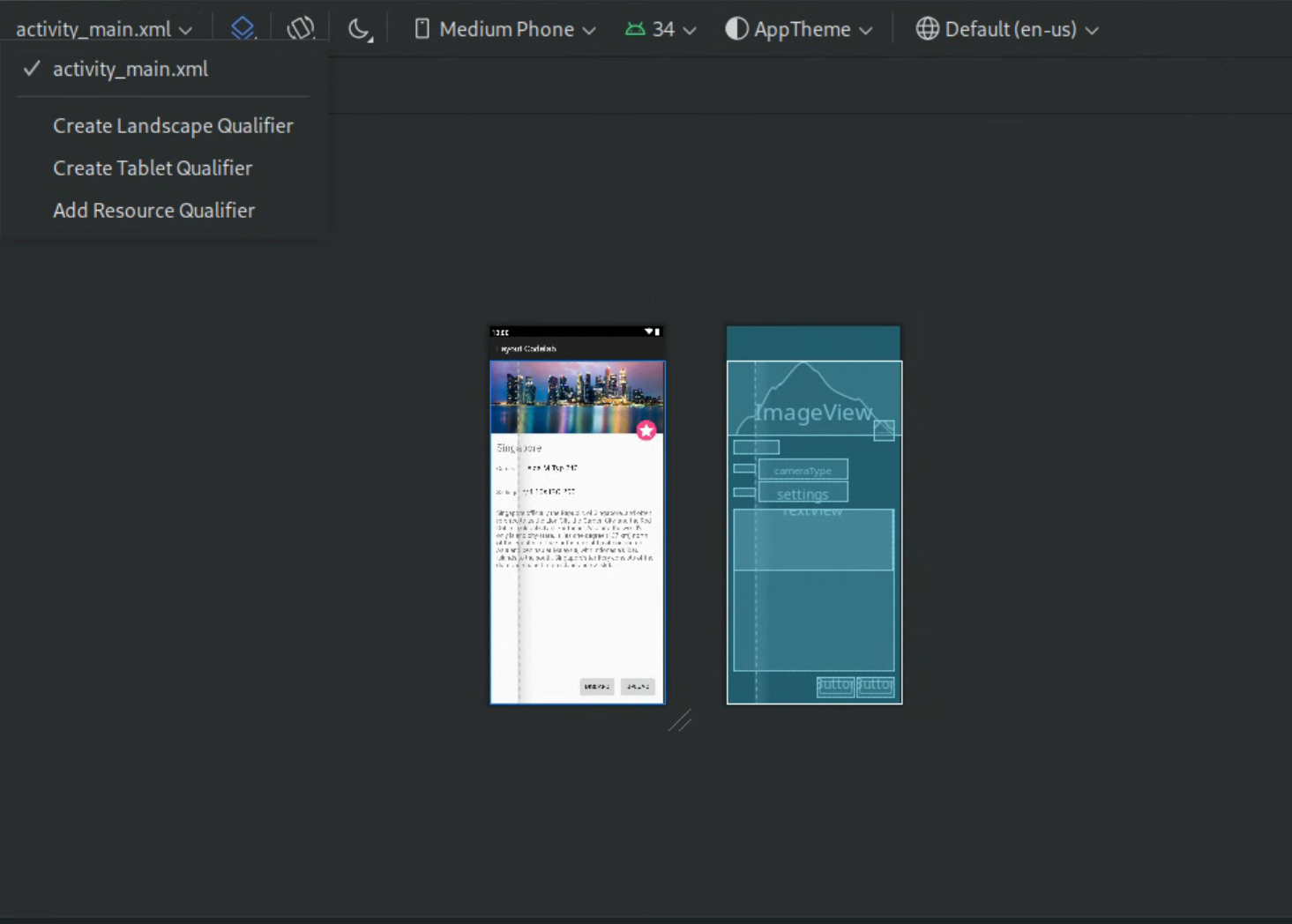
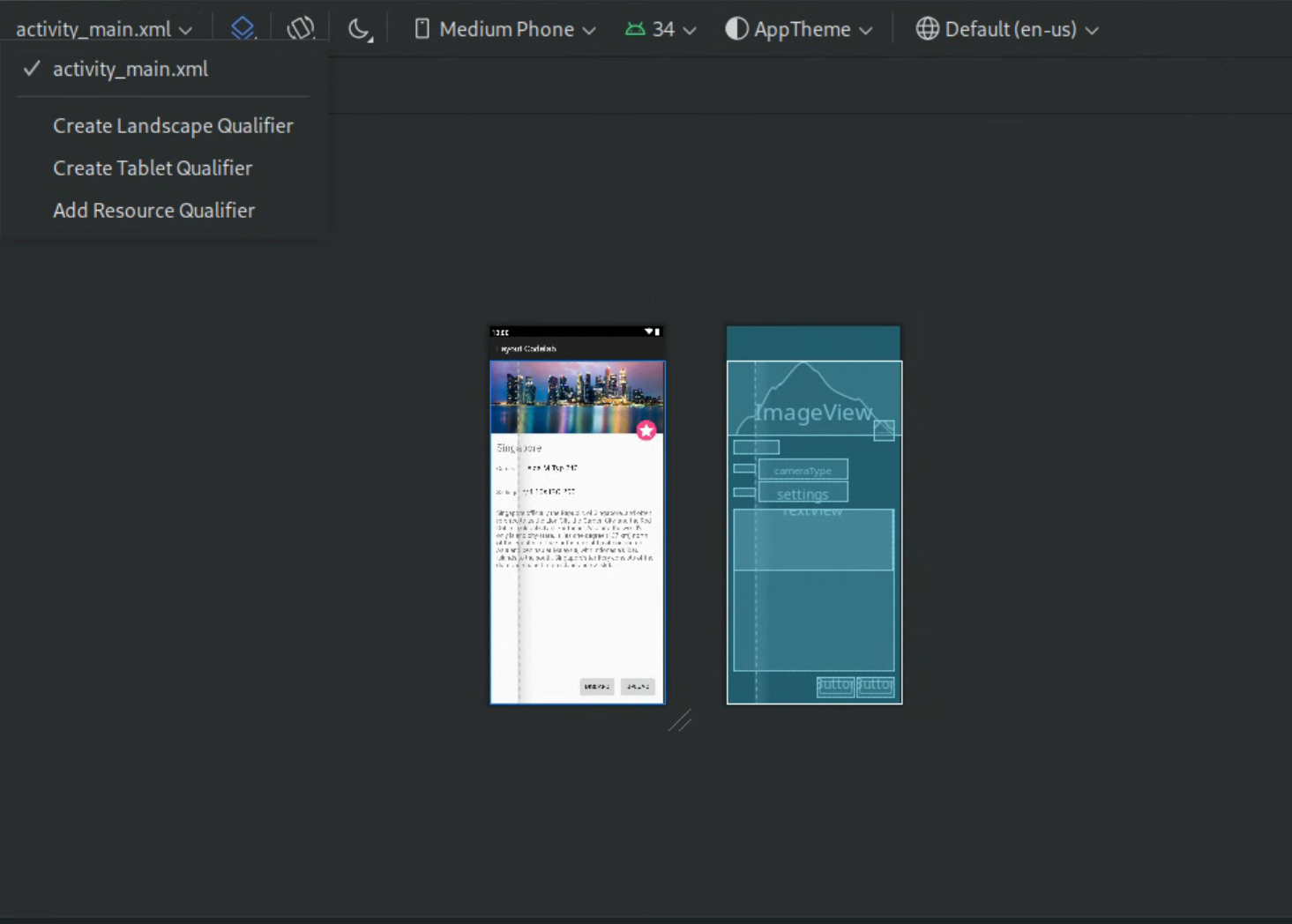
نماد در گوشه سمت راست بالای پنجره. - نام فایل طرحبندی در کشویی Action to switch and create qualifier برای فایلهای طرحبندی ظاهر میشود. کشویی را انتخاب کنید.
- در لیست کشویی، گونهای مانند Create Landscape Qualifier یا Create Tablet Qualifier را انتخاب کنید.

شکل 4. لیست کشویی واجد شرایط طرح.
دایرکتوری طرح بندی جدید ایجاد می شود.
نوع طرح بندی خود را ایجاد کنید
اگر می خواهید نوع طرح بندی خود را ایجاد کنید، موارد زیر را انجام دهید:
- فایل طرح بندی پیش فرض خود را باز کنید.
- روی Design کلیک کنید
 نماد در گوشه سمت راست بالای پنجره.
نماد در گوشه سمت راست بالای پنجره. - نام فایل طرحبندی در کشویی Action to switch and create qualifier برای فایلهای طرحبندی ظاهر میشود. کشویی را انتخاب کنید.
در لیست کشویی، Add Resource Qualifier را انتخاب کنید. (شکل 4 را در بالا ببینید.)
کادر گفتگوی Select Resource Directory ظاهر می شود.
در گفتگوی Select Resource Directory ، واجد شرایط منبع را برای این نوع تعریف کنید:
- یک واجد شرایط را از لیست واجد شرایط انتخاب کنید.
- روی افزودن کلیک کنید
 دکمه
دکمه - مقادیر مورد نیاز را وارد کنید.
- برای افزودن سایر واجد شرایط این مراحل را تکرار کنید.
هنگامی که همه واجد شرایط خود را اضافه کردید، روی OK کلیک کنید.
هنگامی که چندین تنوع از یک طرح بندی دارید، می توانید با انتخاب یک نوع از منوی کشویی Action to switch و ایجاد واجد شرایط برای فایل های طرح بندی، بین آنها جابجا شوید.
برای اطلاعات بیشتر درباره نحوه ایجاد طرحبندی برای نمایشگرهای مختلف، به پشتیبانی از اندازههای مختلف نمایشگر مراجعه کنید.
یک نمای یا طرح بندی را تبدیل کنید
شما می توانید یک نما را به نوع دیگری از نمای تبدیل کنید، و می توانید یک طرح را به نوع دیگری از طرح بندی تبدیل کنید:
- روی دکمه Design در گوشه سمت راست بالای پنجره ویرایشگر کلیک کنید.
- در Component Tree ، روی view یا layout کلیک راست کرده و سپس روی Convert view کلیک کنید.
- در گفتگوی ظاهر شده، نوع جدید نمای یا طرحبندی را انتخاب کنید و سپس روی اعمال کلیک کنید.
یک طرح را به ConstraintLayout تبدیل کنید
برای بهبود عملکرد چیدمان، طرحبندیهای قدیمیتر را به ConstraintLayout تبدیل کنید. ConstraintLayout از یک سیستم چیدمان مبتنی بر محدودیت استفاده می کند که به شما امکان می دهد اکثر طرح بندی ها را بدون هیچ گروه نمای تودرتو بسازید.
برای تبدیل یک طرح موجود به یک ConstraintLayout ، موارد زیر را انجام دهید:
- یک طرح بندی موجود را در Android Studio باز کنید.
- روی Design کلیک کنید
 نماد در گوشه سمت راست بالای پنجره ویرایشگر.
نماد در گوشه سمت راست بالای پنجره ویرایشگر. - در Component Tree ، روی طرح بندی کلیک راست کرده و سپس Convert
your-layout-typeto ConstraintLayout را کلیک کنید.
برای کسب اطلاعات بیشتر در مورد ConstraintLayout ، به ساخت یک رابط کاربری پاسخگو با ConstraintLayout مراجعه کنید.
موارد را در پالت پیدا کنید
برای جستجوی یک نما یا مشاهده گروه بر اساس نام در پالت ، روی جستجو کلیک کنید  دکمه در بالای پالت. یا هر زمان که پنجره پالت فوکوس داشت، میتوانید نام مورد را تایپ کنید.
دکمه در بالای پالت. یا هر زمان که پنجره پالت فوکوس داشت، میتوانید نام مورد را تایپ کنید.
در پالت ، میتوانید آیتمهای پرکاربرد را در دسته مشترک پیدا کنید. برای افزودن یک آیتم به این دسته، روی یک view یا view group در پالت کلیک راست کرده و سپس روی Favorite در منوی زمینه کلیک کنید.
اسناد را از پالت باز کنید
برای باز کردن مستندات مرجع Android Developers برای یک نما یا گروه مشاهده، عنصر UI را در پالت انتخاب کنید و Shift + F1 را فشار دهید.
برای مشاهده مستندات Material Guidelines برای یک نما یا گروه مشاهده، روی عنصر UI در پالت کلیک راست کرده و از منوی زمینه، Manual Guidelines را انتخاب کنید. اگر ورودی خاصی برای مورد وجود نداشته باشد، دستور صفحه اصلی مستندات دستورالعمل های مواد را باز می کند.
نماها را به طرح بندی خود اضافه کنید
برای شروع ساختن طرحبندی، نماها و گروهها را از پالت به ویرایشگر طراحی بکشید. همانطور که یک نما را در طرح قرار می دهید، ویرایشگر اطلاعاتی در مورد رابطه نما با بقیه چیدمان نمایش می دهد.
اگر از ConstraintLayout استفاده میکنید، میتوانید به طور خودکار با استفاده از ویژگیهای Infer Constraints و Autoconnect محدودیتهایی ایجاد کنید .
ویرایش ویژگی های view

می توانید ویژگی های view را از پانل Attributes در Layout Editor ویرایش کنید. این پنجره فقط زمانی در دسترس است که ویرایشگر طراحی باز باشد، بنابراین برای استفاده از طرح بندی خود را در حالت طراحی یا تقسیم مشاهده کنید.
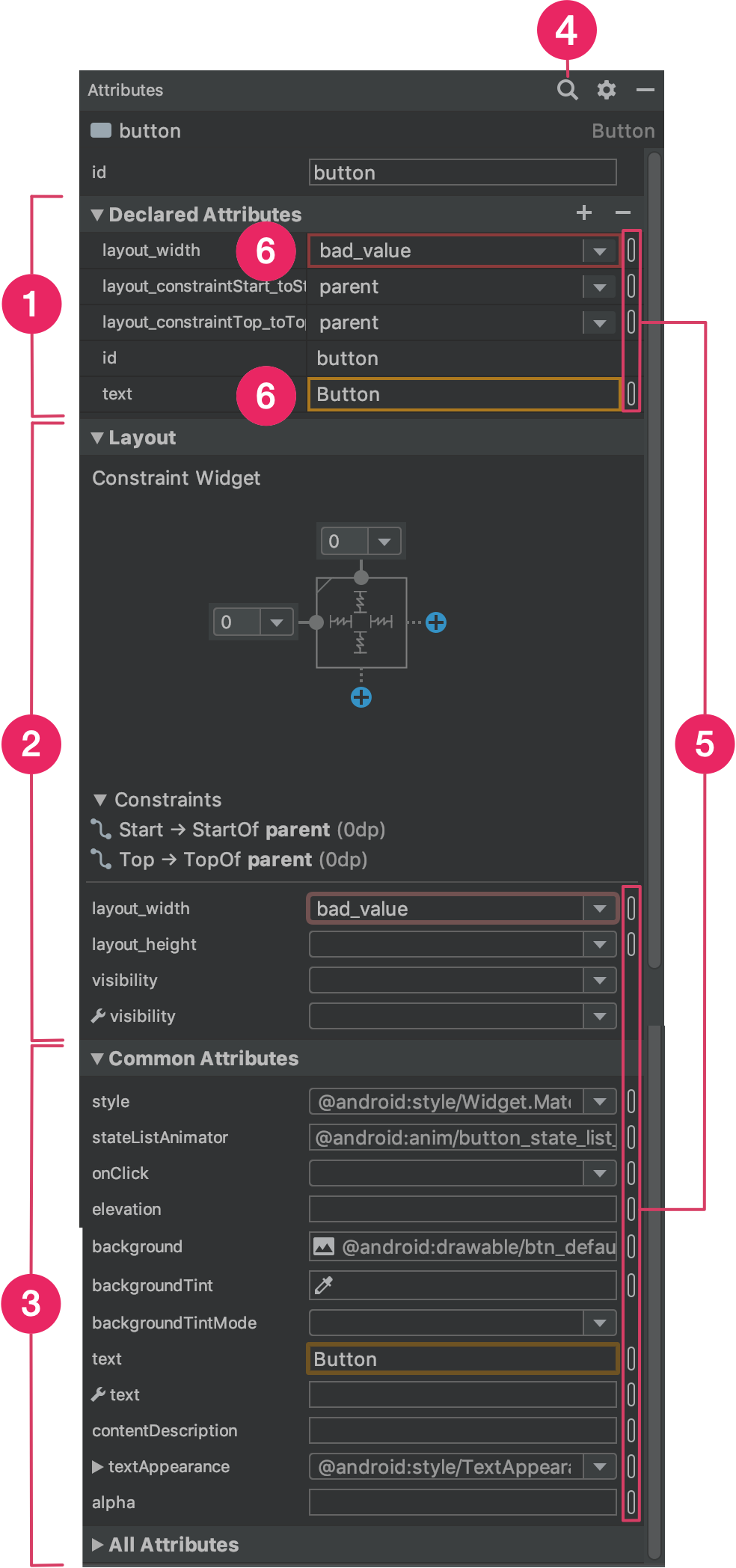
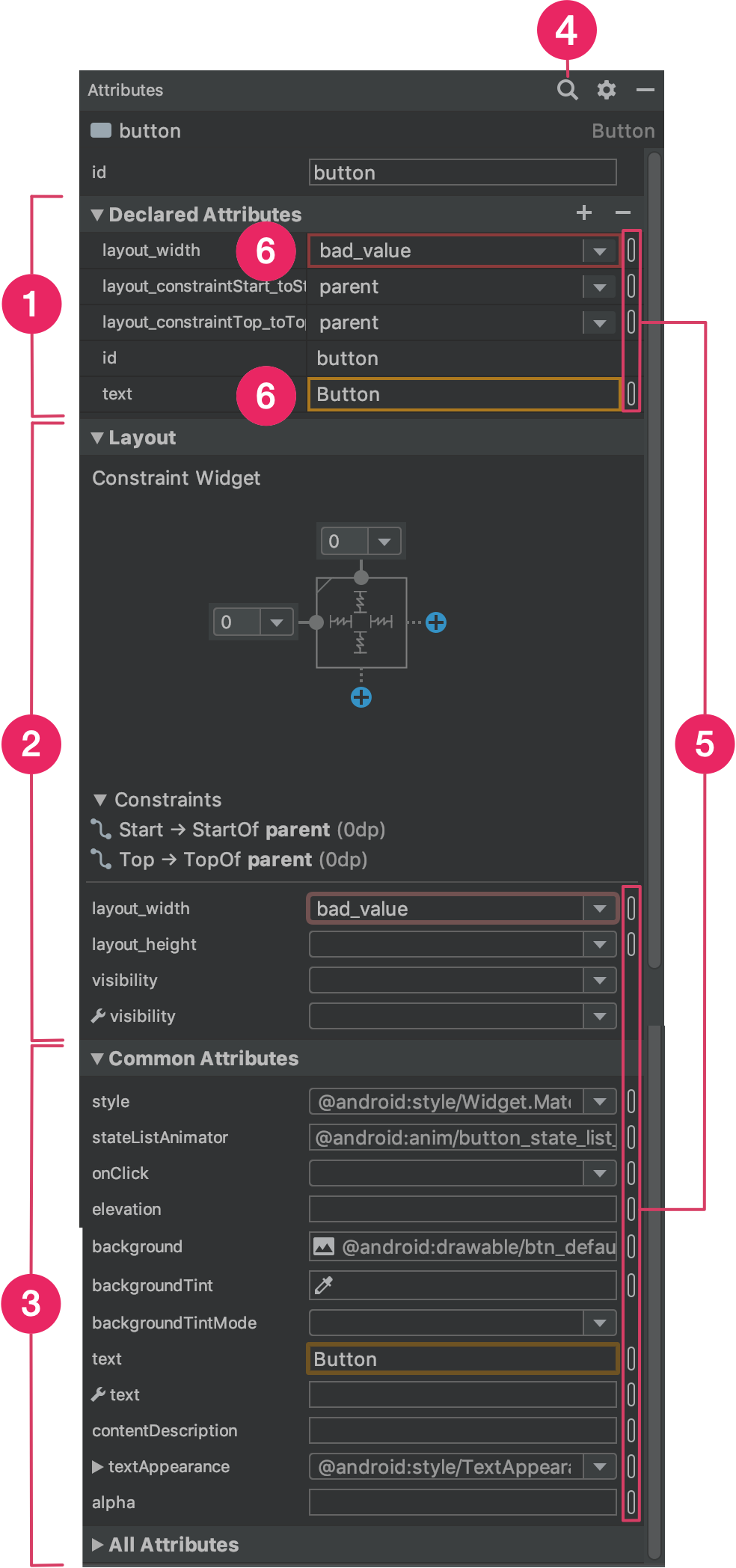
هنگامی که یک نما را انتخاب می کنید، چه با کلیک بر روی نما در درخت مؤلفه یا در ویرایشگر طراحی، پانل Attributes موارد زیر را نشان می دهد، همانطور که در شکل 5 نشان داده شده است:
- ویژگی های اعلام شده : ویژگی های مشخص شده در فایل طرح بندی را فهرست می کند. برای افزودن یک ویژگی، روی افزودن کلیک کنید
 دکمه در بالای بخش
دکمه در بالای بخش - Layout : شامل کنترل هایی برای عرض و ارتفاع نما است. اگر نمای در یک
ConstraintLayoutباشد، این بخش همچنین بایاس محدودیت را نشان میدهد و محدودیتهایی را که view استفاده میکند فهرست میکند. برای اطلاعات بیشتر در مورد کنترل اندازه نماها باConstraintLayout، به تنظیم اندازه نمایش مراجعه کنید. - ویژگی های مشترک : ویژگی های رایج برای نمای انتخابی را فهرست می کند. برای مشاهده تمام ویژگی های موجود، بخش All Attributes را در پایین پنجره گسترش دهید.
- جستجو : به شما امکان می دهد یک ویژگی view خاص را جستجو کنید.
نمادهای سمت راست هر مقدار مشخصه نشان می دهد که آیا مقادیر ویژگی مرجع منبع هستند یا خیر. این شاخص ها محکم هستند
 زمانی که مقدار یک مرجع منبع و خالی است
زمانی که مقدار یک مرجع منبع و خالی است  زمانی که مقدار هاردکد شده است تا به شما کمک کند مقادیر کدگذاری شده را در یک نگاه تشخیص دهید.
زمانی که مقدار هاردکد شده است تا به شما کمک کند مقادیر کدگذاری شده را در یک نگاه تشخیص دهید.روی نشانگرها در هر دو حالت کلیک کنید تا کادر گفتگوی منابع باز شود، جایی که می توانید یک مرجع منبع برای ویژگی مربوطه انتخاب کنید.
یک برجسته قرمز در اطراف یک مقدار مشخصه نشان دهنده یک خطا در مقدار است. به عنوان مثال، یک خطا ممکن است یک ورودی نامعتبر برای یک ویژگی تعیین کننده چیدمان را نشان دهد.
برجسته نارنجی یک هشدار برای مقدار را نشان می دهد. به عنوان مثال، هنگامی که از یک مقدار کدگذاری شده استفاده می کنید که در آن مرجع منبع مورد انتظار است، ممکن است یک هشدار ظاهر شود.
داده های نمونه را به نمای خود اضافه کنید
از آنجایی که بسیاری از طرحبندیهای اندروید به دادههای زمان اجرا متکی هستند، تجسم ظاهر و احساس یک طرحبندی در حین طراحی برنامهتان میتواند دشوار باشد. میتوانید دادههای پیشنمایش نمونه را به TextView ، ImageView ، یا RecyclerView از داخل Layout Editor اضافه کنید.
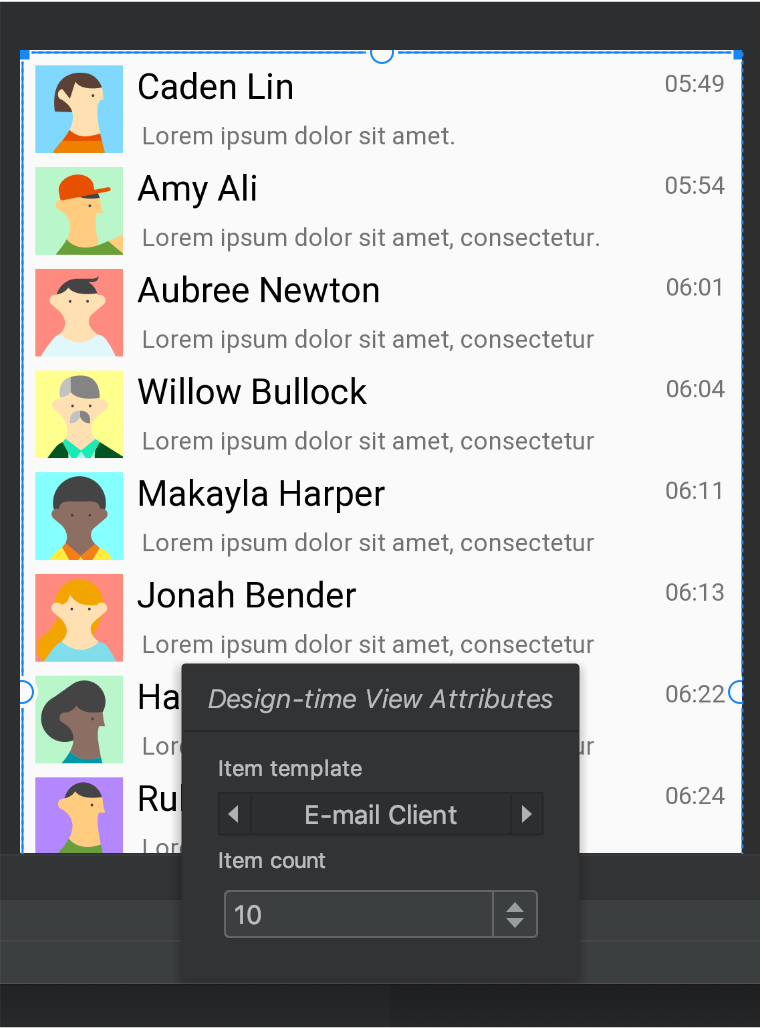
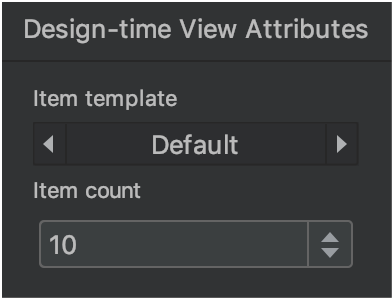
برای نمایش پنجره Design-time View Attributes ، روی یکی از این نوع نماها کلیک راست کرده و Set Sample Data را انتخاب کنید، همانطور که در شکل 6 نشان داده شده است.

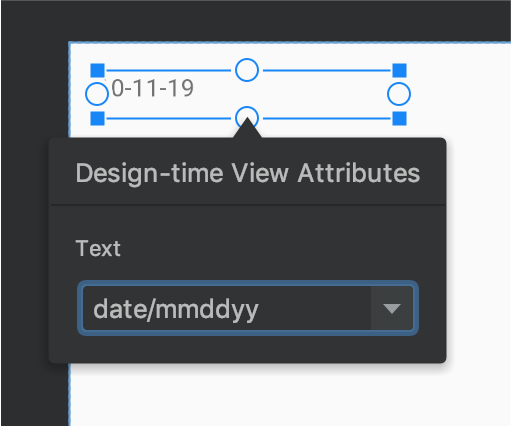
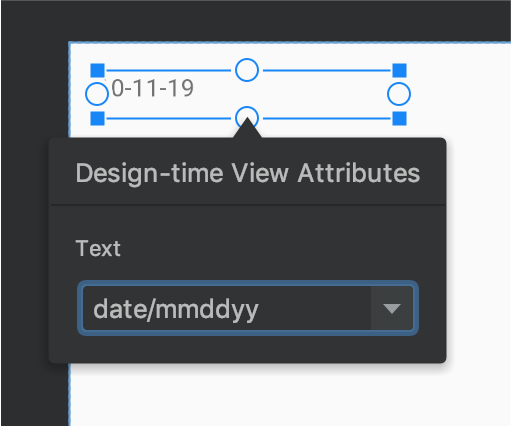
برای TextView ، میتوانید بین دستههای متن نمونه مختلف انتخاب کنید. هنگام استفاده از متن نمونه، Android Studio ویژگی text TextView را با داده های نمونه انتخابی شما پر می کند. توجه داشته باشید که فقط در صورتی می توانید متن نمونه را از طریق پنجره Design-time View Attributes انتخاب کنید که ویژگی text خالی باشد.

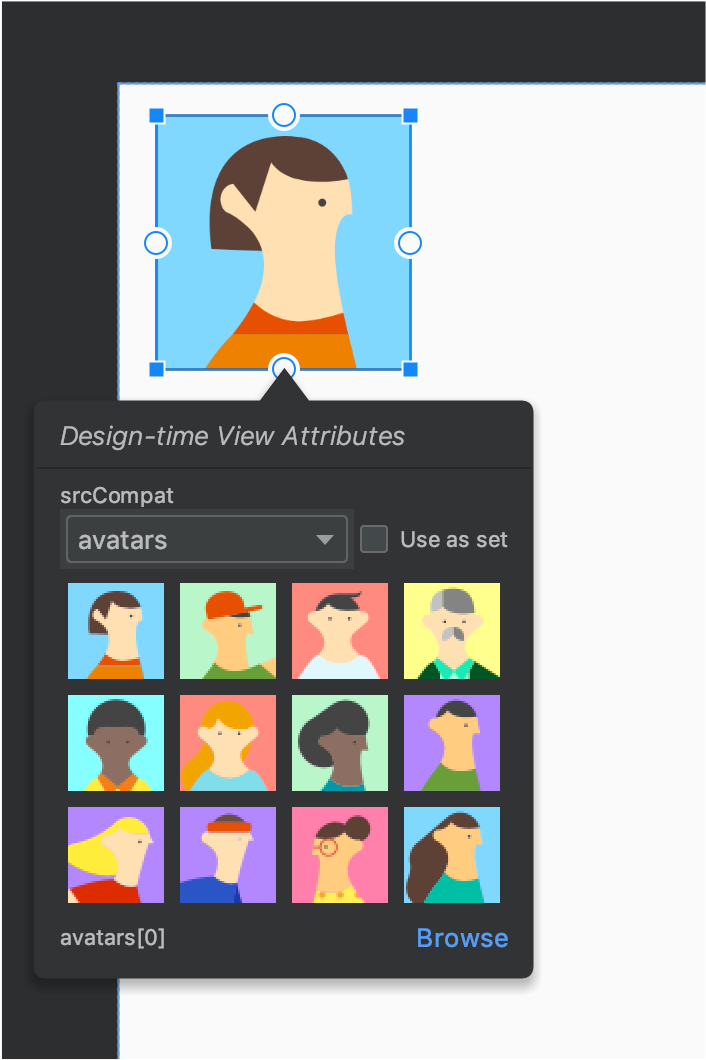
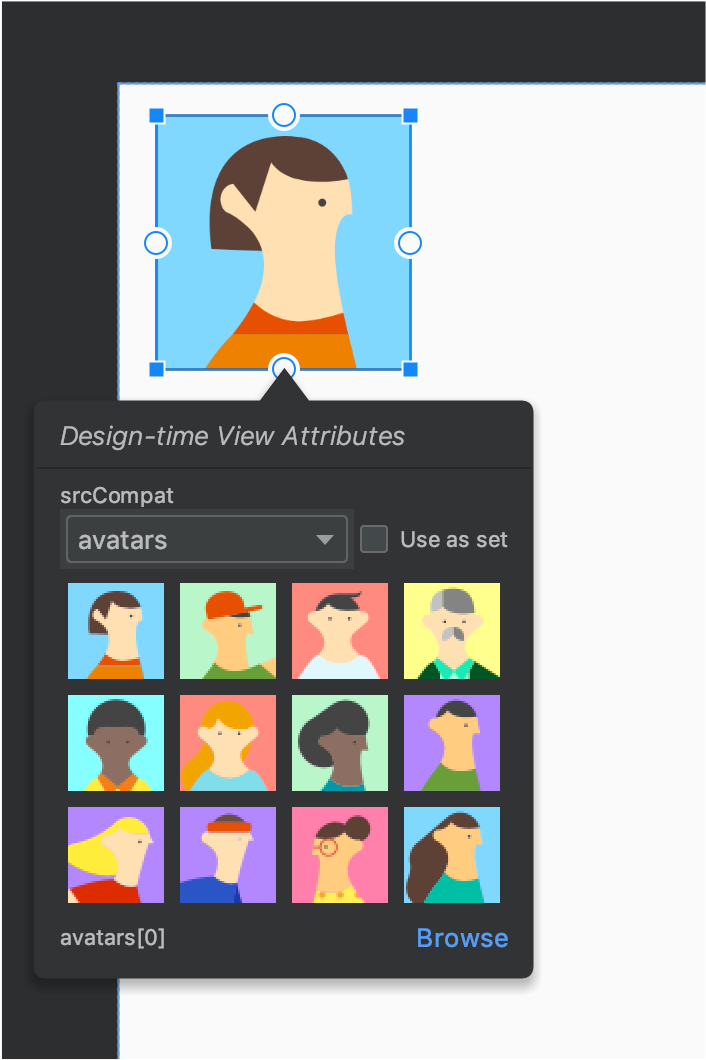
TextView با داده های نمونه. برای ImageView ، میتوانید بین نمونههای مختلف تصاویر را انتخاب کنید. هنگامی که یک تصویر نمونه را انتخاب می کنید، Android Studio ویژگی tools:src ImageView (یا tools:srcCompat در صورت استفاده از AndroidX) را پر می کند.

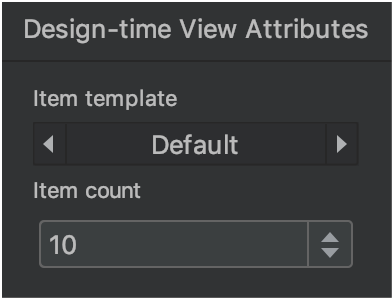
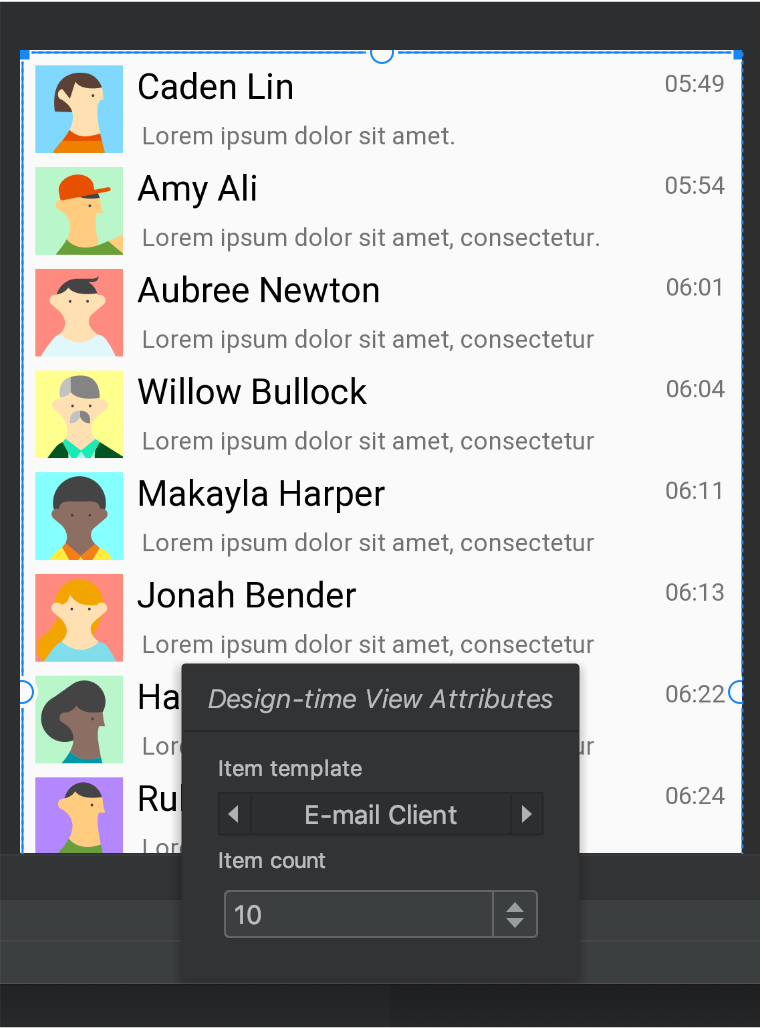
ImageView با داده های نمونه. برای RecyclerView ، میتوانید از میان مجموعهای از الگوهایی که حاوی تصاویر و متون نمونه هستند، انتخاب کنید. هنگام استفاده از این الگوها، Android Studio فایلی را به فهرست res/layout شما، recycler_view_item.xml اضافه میکند که حاوی طرحبندی دادههای نمونه است. اندروید استودیو همچنین متادیتا را به RecyclerView اضافه می کند تا داده های نمونه را به درستی نمایش دهد.

RecyclerView با داده های نمونه.نمایش هشدارها و خطاهای طرح
ویرایشگر Layout با استفاده از یک نماد تعجب دایره قرمز، شما را از هرگونه مشکل چیدمان در کنار نمای مربوطه در درخت مؤلفه مطلع می کند.  برای خطاها یا نماد تعجب مثلث نارنجی
برای خطاها یا نماد تعجب مثلث نارنجی  برای هشدارها برای مشاهده جزئیات بیشتر روی نماد کلیک کنید.
برای هشدارها برای مشاهده جزئیات بیشتر روی نماد کلیک کنید.
برای مشاهده همه مشکلات شناخته شده در پنجره زیر ویرایشگر، روی Show Warnings and Errors کلیک کنید (  یا
یا  ) در نوار ابزار.
) در نوار ابزار.
فونت ها را دانلود کرده و روی متن اعمال کنید
هنگام استفاده از Android 8.0 (سطح API 26) یا کتابخانه Jetpack Core ، میتوانید با دنبال کردن این مراحل از بین صدها فونت انتخاب کنید:
- در Layout Editor، روی Design کلیک کنید
 برای مشاهده طرح خود در ویرایشگر طراحی.
برای مشاهده طرح خود در ویرایشگر طراحی. - یک نمای متنی را انتخاب کنید.
- در پانل Attributes ، textAppearance را گسترش دهید و سپس کادر fontFamily را گسترش دهید.
- به پایین لیست بروید و روی More Fonts کلیک کنید تا گفتگوی Resources باز شود.
- در گفتگوی منابع ، برای انتخاب فونت، فهرست را مرور کنید یا در نوار جستجو در بالا تایپ کنید. اگر فونتی را در قسمت «بارگیری» انتخاب کنید، میتوانید روی «ایجاد فونت قابل دانلود» کلیک کنید تا فونت در زمان اجرا بهعنوان فونت قابل بارگیری بارگیری شود یا برای بستهبندی فایل فونت TTF در APK، روی «افزودن فونت» برای پروژه کلیک کنید. فونتهای فهرستشده در Android توسط سیستم Android ارائه شدهاند، بنابراین نیازی به دانلود یا بستهبندی در APK شما ندارند.
- برای اتمام روی OK کلیک کنید.
اعتبار سنجی طرح
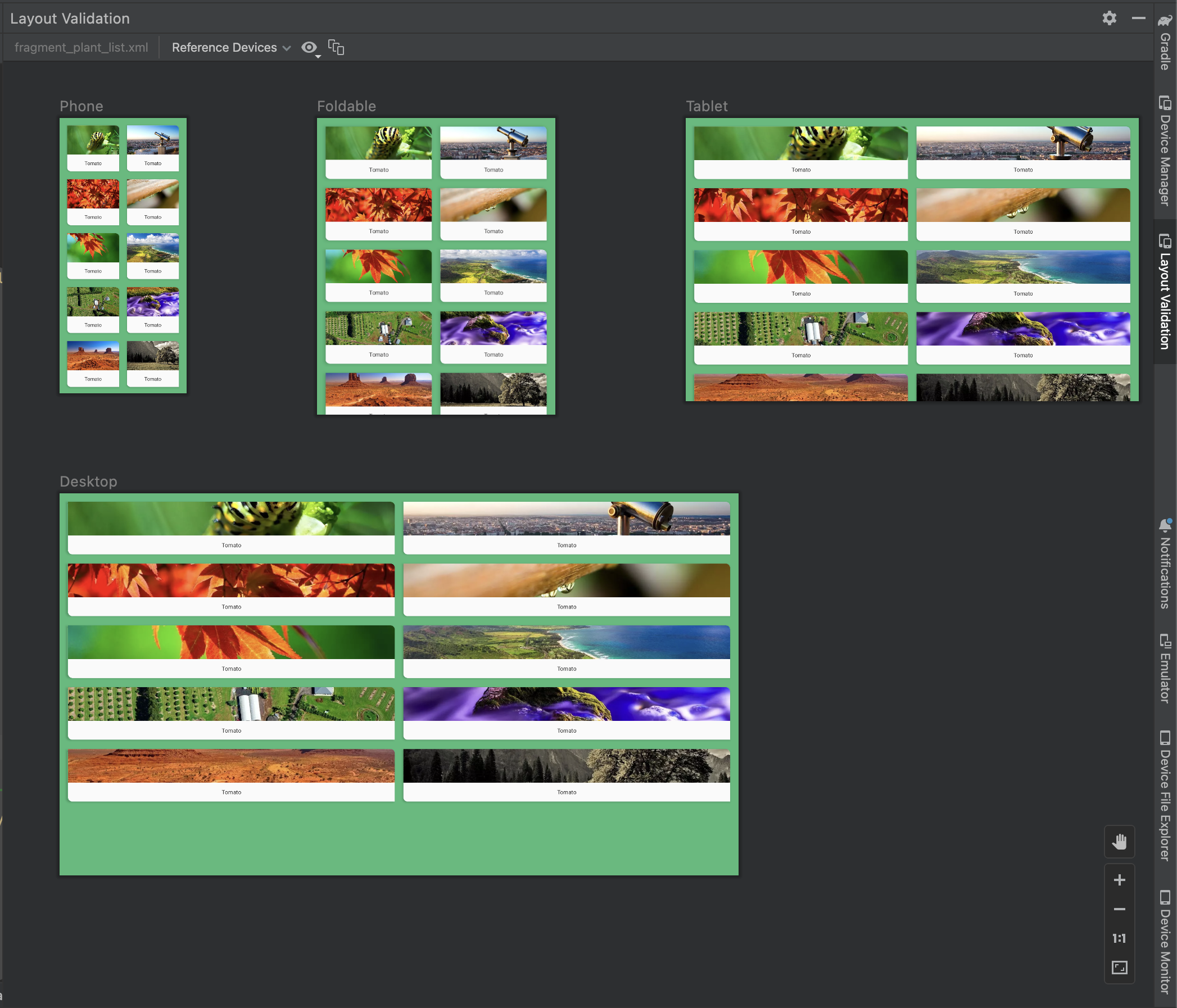
Layout Validation یک ابزار بصری برای پیشنمایش همزمان طرحبندیها برای دستگاههای مختلف و پیکربندیهای نمایشگر است که به شما کمک میکند مشکلات موجود در طرحبندیهای خود را در مراحل اولیه تشخیص دهید. برای دسترسی به این ویژگی، روی تب Layout Validation در گوشه سمت راست بالای پنجره IDE کلیک کنید:

شکل 10 . برگه Layout Validation.
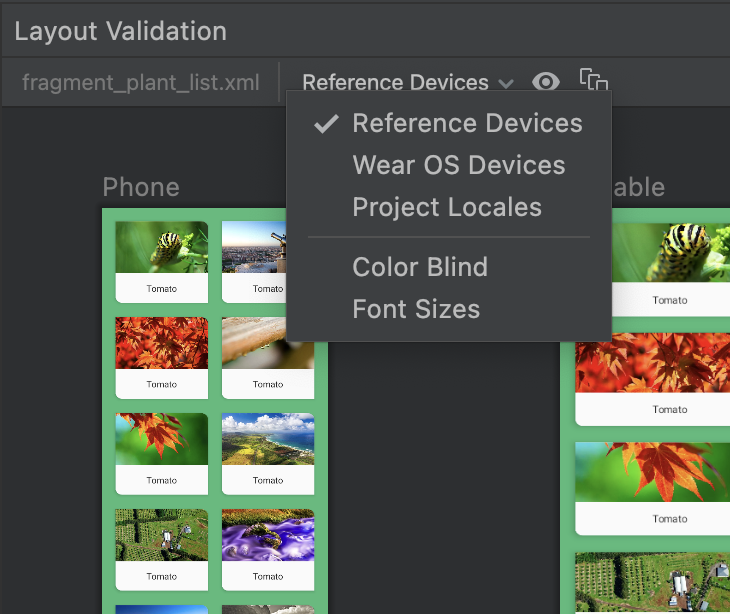
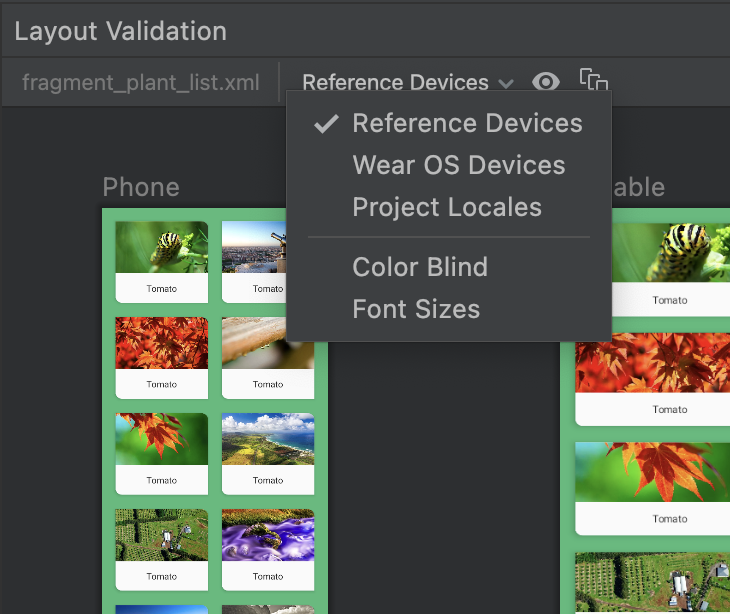
برای جابهجایی بین مجموعههای پیکربندی موجود، یکی از موارد زیر را از منوی کشویی Reference Devices در بالای پنجره Layout Validation انتخاب کنید:
- دستگاه های مرجع
- سفارشی
- کور رنگی
- اندازه فونت

شکل 11 . کشویی Reference Devices.
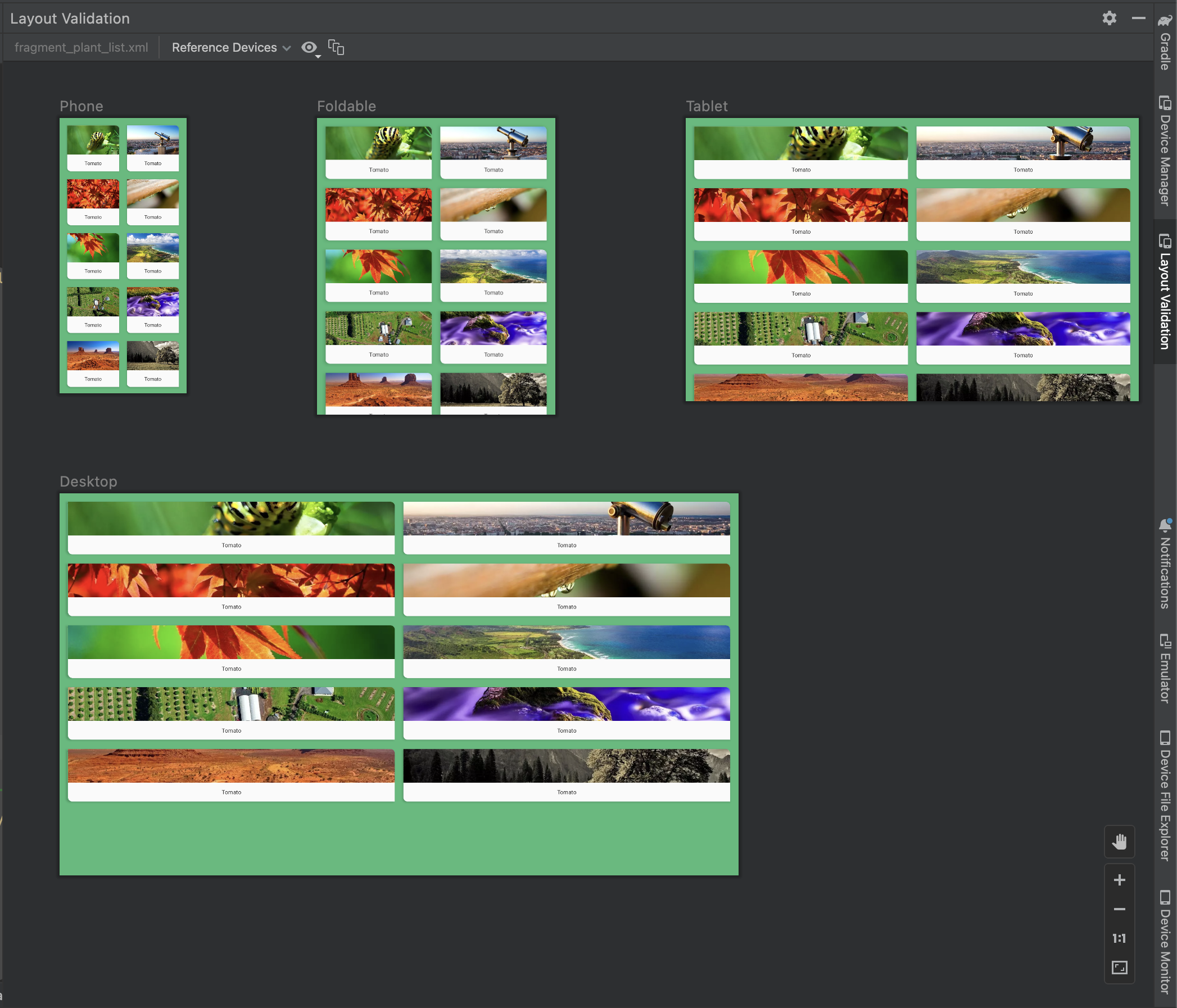
دستگاه های مرجع
دستگاه های مرجع مجموعه ای از دستگاه هایی هستند که توصیه می کنیم آنها را آزمایش کنید. آنها شامل رابط های تلفن، تاشو، تبلت و دسکتاپ هستند. باید پیشنمایش نحوه نمایش طرحبندی خود را در این مجموعه از دستگاههای مرجع مشاهده کنید:

شکل 12 . پیشنمایشهای دستگاه مرجع در ابزار اعتبارسنجی Layout.
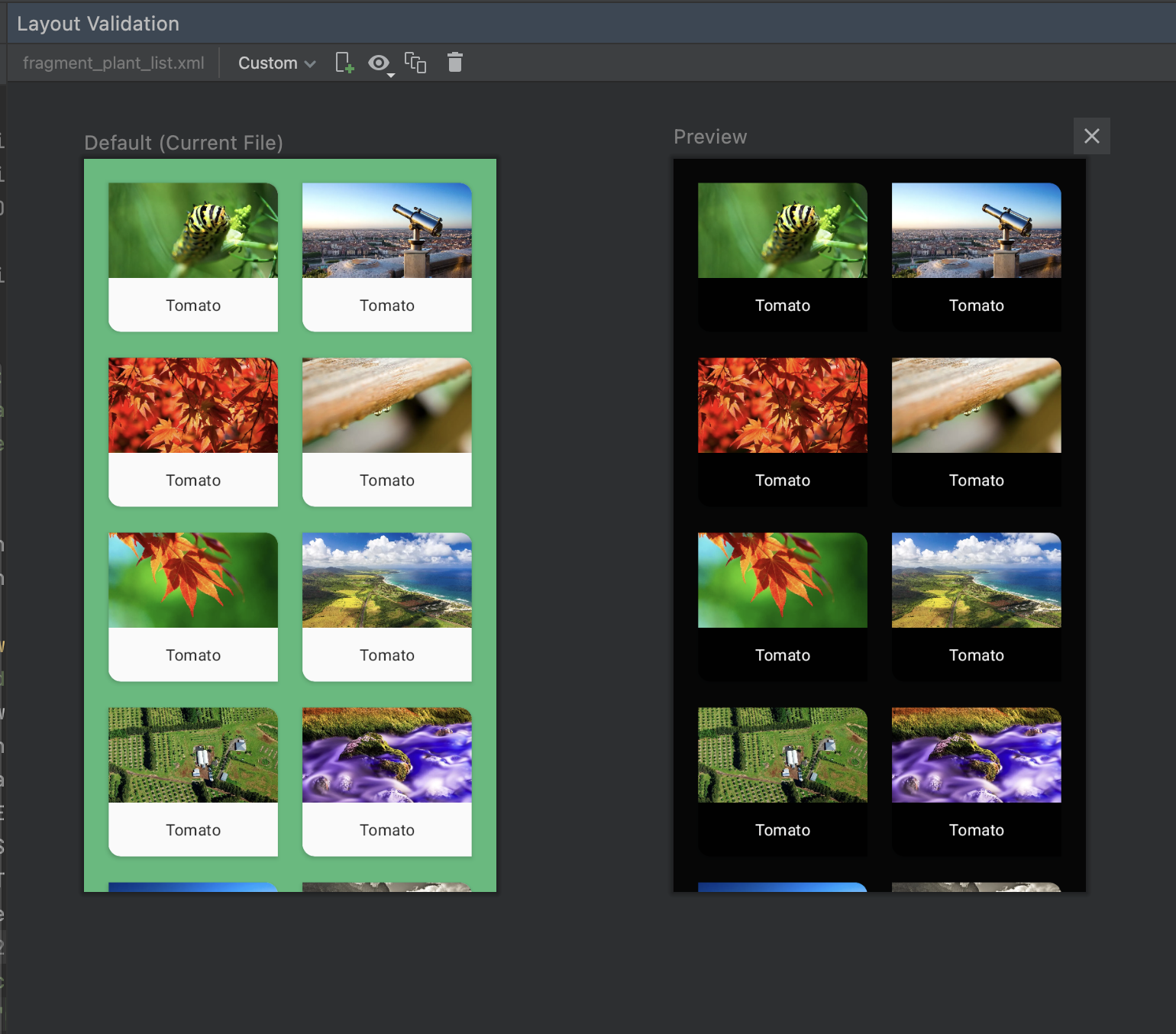
سفارشی
برای سفارشی کردن پیکربندی نمایشگر برای پیشنمایش، از میان تنظیمات مختلف از جمله زبان، دستگاه یا جهت صفحه نمایش را انتخاب کنید:

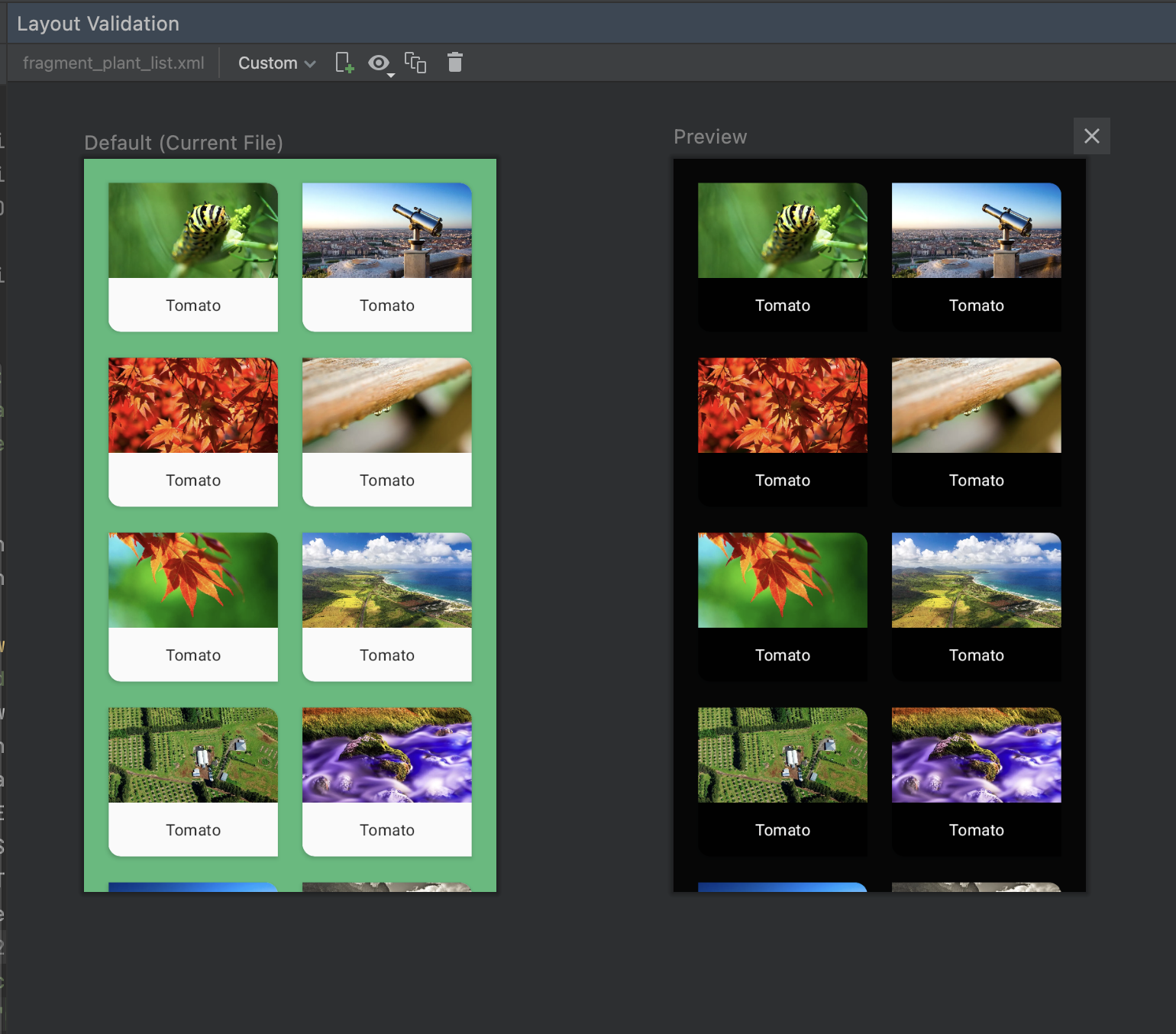
شکل 16 . یک نمایشگر سفارشی را در ابزار Layout Validation پیکربندی کنید.
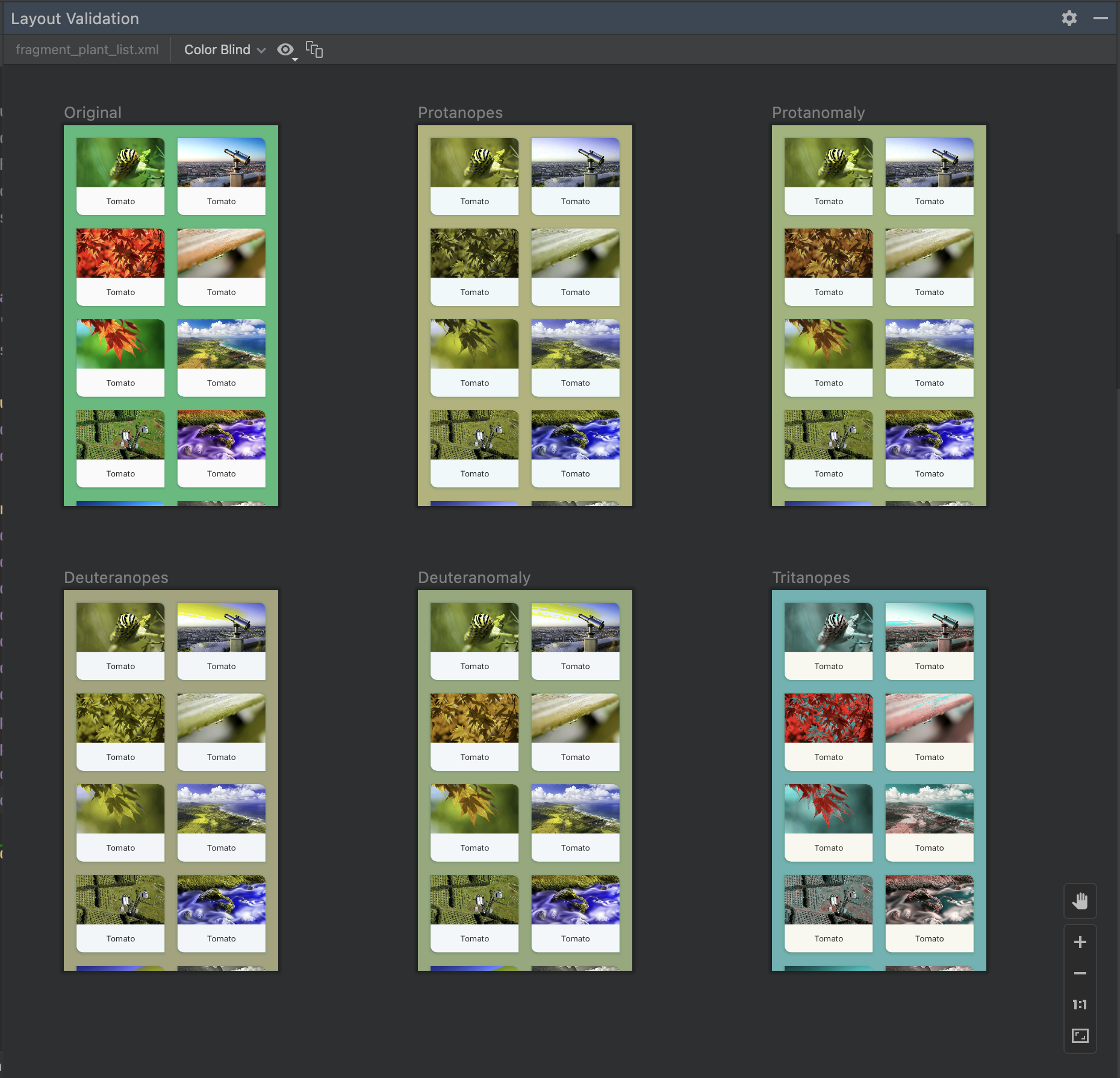
کور رنگی
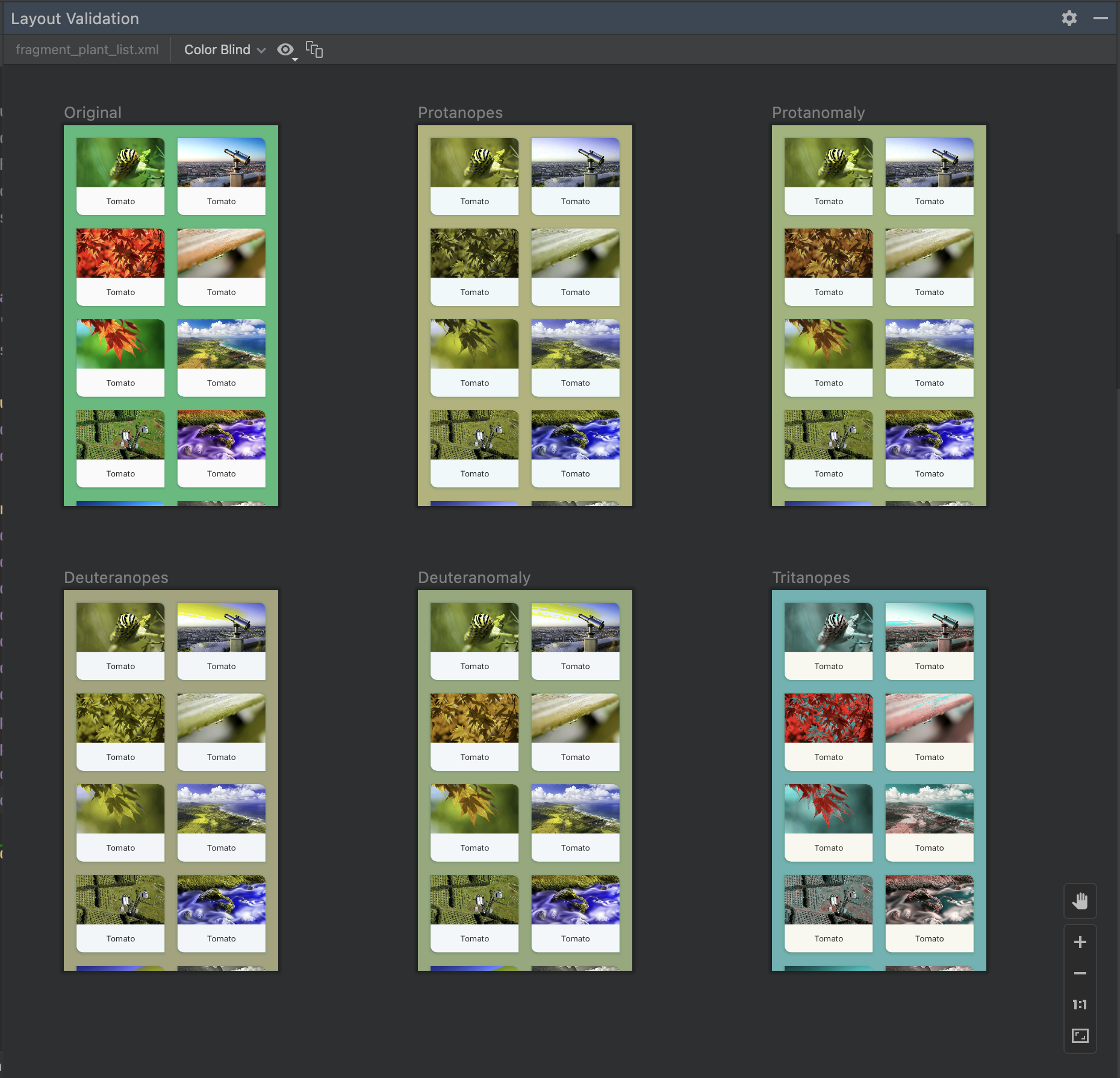
برای کمک به دسترسی بیشتر برنامهتان برای کاربران کوررنگ، طرحبندی خود را با شبیهسازیهایی از انواع رایج کوررنگی تأیید کنید:

شکل 13 . پیش نمایش شبیه سازی کوررنگی در ابزار Layout Validation.
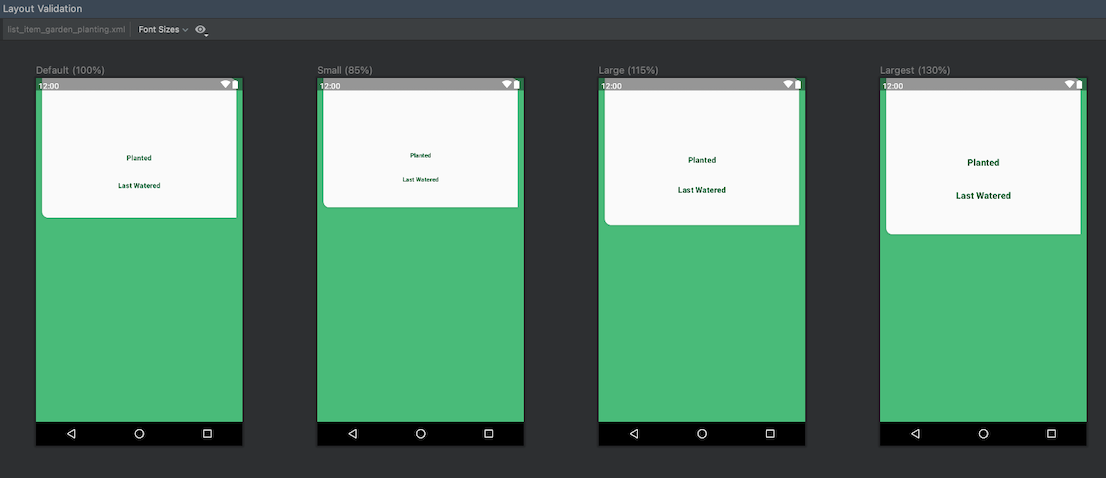
اندازه فونت
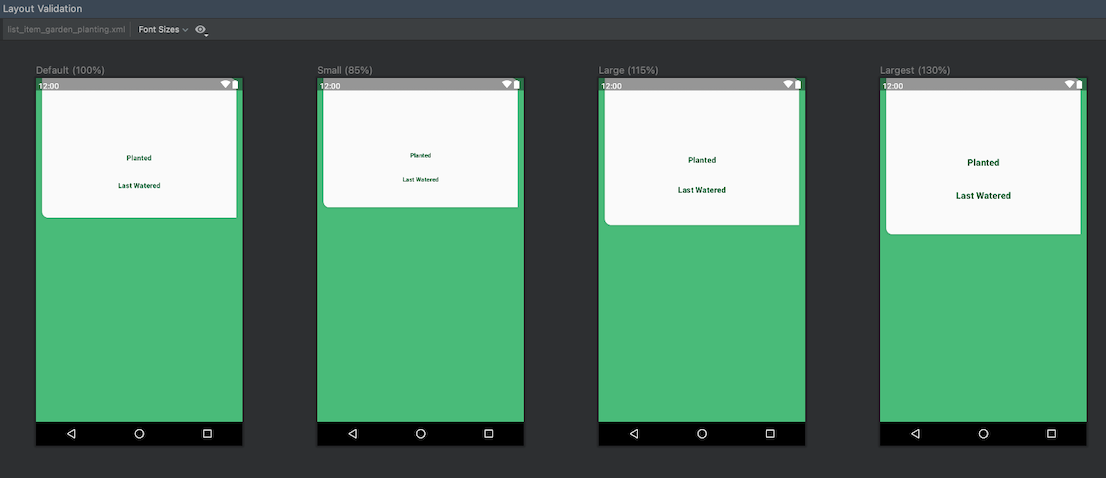
طرحبندیهای خود را در اندازههای مختلف فونت اعتبارسنجی کنید، و با آزمایش طرحبندیهای خود با فونتهای بزرگتر، دسترسی برنامهتان را برای کاربران کمبینا بهبود بخشید:

شکل 14 . پیش نمایش اندازه فونت متغیر در ابزار Layout Validation.
، Layout Editor به شما این امکان را میدهد که بهجای نوشتن طرحبندی XML، با کشیدن عناصر UI به داخل یک ویرایشگر طراحی بصری، بهسرعت طرحبندیهای مبتنی بر View بسازید. ویرایشگر طراحی میتواند طرحبندی شما را در دستگاهها و نسخههای مختلف اندروید پیشنمایش کند، و میتوانید به صورت پویا اندازه طرحبندی را تغییر دهید تا مطمئن شوید که در اندازههای مختلف صفحه نمایش به درستی کار میکند.
ویرایشگر Layout به ویژه هنگام ساخت یک طرح با ConstraintLayout قدرتمند است.
این صفحه یک نمای کلی از Layout Editor ارائه می دهد. برای کسب اطلاعات بیشتر در مورد اصول چیدمان، به Layouts مراجعه کنید.
مقدمه ای بر Layout Editor
هنگامی که یک فایل طرح بندی XML را باز می کنید، ویرایشگر Layout ظاهر می شود.

- پالت : شامل نماها و گروه های مختلف است که می توانید آنها را به طرح بندی خود بکشید.
- Component Tree : سلسله مراتب اجزا را در طرح شما نشان می دهد.
- نوار ابزار : دارای دکمه هایی است که ظاهر طرح بندی شما را در ویرایشگر پیکربندی می کند و ویژگی های طرح بندی را تغییر می دهد.
- ویرایشگر طراحی : به شما امکان میدهد طرحبندی خود را در نمای طراحی، نمای Blueprint یا هر دو ویرایش کنید.
- ویژگی ها : دارای کنترل هایی برای ویژگی های نمای انتخاب شده است.
- حالت مشاهده : به شما امکان می دهد طرح بندی خود را در هر کد مشاهده کنید
 ، تقسیم
، تقسیم  ، یا طراحی
، یا طراحی  حالت ها حالت تقسیم پنجره های Code و Design را همزمان نشان می دهد.
حالت ها حالت تقسیم پنجره های Code و Design را همزمان نشان می دهد. - کنترلهای بزرگنمایی و حرکت : اندازه و موقعیت پیشنمایش را در ویرایشگر کنترل کنید.
هنگامی که یک فایل طرح بندی XML را باز می کنید، ویرایشگر طراحی به طور پیش فرض باز می شود، همانطور که در شکل 1 نشان داده شده است. برای ویرایش طرح بندی XML در ویرایشگر متن، روی کد کلیک کنید. ![]() دکمه در گوشه سمت راست بالای پنجره. توجه داشته باشید که هنگام ویرایش طرحبندی در نمای کد ، پانلهای پالت ، درخت مؤلفه و ویژگیها در دسترس نیستند.
دکمه در گوشه سمت راست بالای پنجره. توجه داشته باشید که هنگام ویرایش طرحبندی در نمای کد ، پانلهای پالت ، درخت مؤلفه و ویژگیها در دسترس نیستند.
نکته: برای جابهجایی بین ویرایشگرهای طراحی و متن، Alt ( Control در macOS) و Shift و کلید پیکان راست یا چپ را فشار دهید.
ظاهر پیش نمایش را تغییر دهید
دکمههای ردیف بالای ویرایشگر طراحی به شما امکان میدهند ظاهر طرحبندی خود را در ویرایشگر پیکربندی کنید.

- طراحی و طرح اولیه : نحوه مشاهده طرح بندی خود را در ویرایشگر انتخاب کنید. همچنین میتوانید
Bفشار دهید تا از میان این نوع نماها استفاده کنید.- برای مشاهده پیشنمایش رندر شده طرحبندی خود، Design را انتخاب کنید.
- Blueprint را انتخاب کنید تا فقط خطوط کلی هر نما را ببینید.
- برای مشاهده هر دو نما در کنار هم، Design + Blueprint را انتخاب کنید.
- جهت صفحه و انواع چیدمان : بین جهت صفحه افقی یا عمودی یکی را انتخاب کنید یا سایر حالتهای صفحه را انتخاب کنید که برنامه شما طرحبندیهای جایگزین برای آنها ارائه میکند، مانند حالت شب. این منو همچنین حاوی دستوراتی برای ایجاد یک نوع طرح بندی جدید است، همانطور که در بخشی در این صفحه توضیح داده شده است. همچنین می توانید برای تغییر جهت، حرف
Oرا روی صفحه کلید خود فشار دهید. حالت رابط کاربری سیستم : اگر رنگ پویا را در برنامه خود فعال کردهاید، والپیپرها را تغییر دهید و ببینید که چیدمانهای شما چگونه به کاغذدیواری انتخابی کاربران مختلف واکنش نشان میدهند. توجه داشته باشید که ابتدا باید تم را به تم رنگی Material dynamic تغییر دهید، سپس تصویر زمینه را تغییر دهید.
نوع و اندازه دستگاه : نوع دستگاه (تلفن/تبلت، Android TV یا Wear OS) و پیکربندی صفحه (اندازه و چگالی) را انتخاب کنید. همانطور که در شکل 3 نشان داده شده است، می توانید از بین چندین نوع دستگاه از پیش پیکربندی شده و تعاریف AVD خود انتخاب کنید، و می توانید با انتخاب Add Device Definition از لیست، یک AVD جدید ایجاد کنید.
- برای تغییر اندازه دستگاه، گوشه سمت راست پایین طرحبندی را بکشید.
- برای چرخش در لیست دستگاه،
Dفشار دهید.
آزمایش طرحبندی خود در برابر دستگاههای مرجع در این منو به برنامه شما کمک میکند تا وضعیتهای چیدمان را در دستگاههای واقعی به خوبی مقیاسبندی کند.

شکل 3. لیست دستگاهی که دستگاه های مرجع را نشان می دهد. نسخه API : نسخه Android را برای پیش نمایش طرح بندی خود انتخاب کنید. فهرست نسخههای اندروید موجود بستگی به نسخههای پلتفرم SDK دارد که با استفاده از SDK Manager نصب کردهاید.
طرح زمینه برنامه : طرح زمینه رابط کاربری را انتخاب کنید تا در پیش نمایش اعمال شود. این فقط برای سبکهای طرحبندی پشتیبانیشده کار میکند، بنابراین بسیاری از تمهای این فهرست منجر به خطا میشوند.
زبان : زبانی را برای نمایش رشته های رابط کاربری خود انتخاب کنید. این لیست فقط زبان های موجود در منابع رشته شما را نشان می دهد. اگر میخواهید ترجمههای خود را ویرایش کنید، روی ویرایش ترجمهها از منو کلیک کنید. برای اطلاعات بیشتر در مورد کار با ترجمه ها، به بومی سازی رابط کاربری با ویرایشگر ترجمه مراجعه کنید.
یک طرح بندی جدید ایجاد کنید
هنگامی که یک طرح بندی جدید برای برنامه خود اضافه می کنید، ابتدا یک فایل طرح بندی پیش فرض را در دایرکتوری layout/ پیش فرض پروژه خود ایجاد کنید تا برای تمام تنظیمات دستگاه اعمال شود. هنگامی که یک طرحبندی پیشفرض دارید، میتوانید تغییرات طرحبندی را، همانطور که در بخشی در این صفحه توضیح داده شده است، برای پیکربندیهای دستگاه خاص، مانند صفحههای بزرگ ایجاد کنید .
شما می توانید یک طرح جدید را به یکی از روش های زیر ایجاد کنید:
از منوی اصلی Android Studio استفاده کنید
- در پنجره Project ، روی ماژولی که می خواهید طرحی به آن اضافه کنید کلیک کنید.
- در منوی اصلی، File > New > XML > Layout XML File را انتخاب کنید.
- در محاوره ای که ظاهر می شود، نام فایل، تگ طرح بندی ریشه و مجموعه منبعی را که طرح بندی به آن تعلق دارد، ارائه کنید.
- برای ایجاد طرح بندی روی Finish کلیک کنید.
از نمای پروژه استفاده کنید
- نمای پروژه را از داخل پنجره پروژه انتخاب کنید.
- روی فهرست layout که میخواهید طرحبندی را در آن اضافه کنید، کلیک راست کنید.
- در منوی زمینه که ظاهر میشود، روی New > Layout Resource File کلیک کنید.
از نمای اندروید استفاده کنید
- نمای اندروید را از داخل پنجره Project انتخاب کنید.
- روی پوشه
layoutکلیک راست کنید. - در منوی زمینه ظاهر شده، New > Layout Resource File را انتخاب کنید.
از Resource Manager استفاده کنید
- در Resource Manager ، تب Layout را انتخاب کنید.
- روی دکمه
+کلیک کنید و سپس روی Layout Resource File کلیک کنید.
از انواع طرح بندی برای بهینه سازی برای صفحات مختلف استفاده کنید
یک نوع چیدمان یک نسخه جایگزین از یک چیدمان موجود است که برای اندازه یا جهت صفحه نمایش خاص بهینه شده است.
از یک نوع طرح بندی پیشنهادی استفاده کنید
Android Studio شامل انواع چیدمان معمولی است که می توانید در پروژه خود استفاده کنید. برای استفاده از یک نوع طرح بندی پیشنهادی، موارد زیر را انجام دهید:
- فایل طرح بندی پیش فرض خود را باز کنید.
- روی Design کلیک کنید
 نماد در گوشه سمت راست بالای پنجره.
نماد در گوشه سمت راست بالای پنجره. - نام فایل طرحبندی در کشویی Action to switch and create qualifier برای فایلهای طرحبندی ظاهر میشود. کشویی را انتخاب کنید.
- در لیست کشویی، گونهای مانند Create Landscape Qualifier یا Create Tablet Qualifier را انتخاب کنید.

شکل 4. لیست کشویی واجد شرایط طرح.
دایرکتوری طرح بندی جدید ایجاد می شود.
نوع طرح بندی خود را ایجاد کنید
اگر می خواهید نوع طرح بندی خود را ایجاد کنید، موارد زیر را انجام دهید:
- فایل طرح بندی پیش فرض خود را باز کنید.
- روی Design کلیک کنید
 نماد در گوشه سمت راست بالای پنجره.
نماد در گوشه سمت راست بالای پنجره. - نام فایل طرحبندی در کشویی Action to switch and create qualifier برای فایلهای طرحبندی ظاهر میشود. کشویی را انتخاب کنید.
در لیست کشویی، Add Resource Qualifier را انتخاب کنید. (شکل 4 را در بالا ببینید.)
کادر گفتگوی Select Resource Directory ظاهر می شود.
در گفتگوی Select Resource Directory ، واجد شرایط منبع را برای این نوع تعریف کنید:
- یک واجد شرایط را از لیست واجد شرایط انتخاب کنید.
- روی افزودن کلیک کنید
 دکمه
دکمه - مقادیر مورد نیاز را وارد کنید.
- برای افزودن سایر واجد شرایط این مراحل را تکرار کنید.
هنگامی که همه واجد شرایط خود را اضافه کردید، روی OK کلیک کنید.
هنگامی که چندین تنوع از یک طرح بندی دارید، می توانید با انتخاب یک نوع از منوی کشویی Action to switch و ایجاد واجد شرایط برای فایل های طرح بندی، بین آنها جابجا شوید.
برای اطلاعات بیشتر درباره نحوه ایجاد طرحبندی برای نمایشگرهای مختلف، به پشتیبانی از اندازههای مختلف نمایشگر مراجعه کنید.
یک نمای یا طرح بندی را تبدیل کنید
شما می توانید یک نما را به نوع دیگری از نمای تبدیل کنید، و می توانید یک طرح را به نوع دیگری از طرح بندی تبدیل کنید:
- روی دکمه Design در گوشه سمت راست بالای پنجره ویرایشگر کلیک کنید.
- در Component Tree ، روی view یا layout کلیک راست کرده و سپس روی Convert view کلیک کنید.
- در گفتگوی ظاهر شده، نوع جدید نمای یا طرحبندی را انتخاب کنید و سپس روی اعمال کلیک کنید.
یک طرح را به ConstraintLayout تبدیل کنید
برای بهبود عملکرد چیدمان، طرحبندیهای قدیمیتر را به ConstraintLayout تبدیل کنید. ConstraintLayout از یک سیستم چیدمان مبتنی بر محدودیت استفاده می کند که به شما امکان می دهد اکثر طرح بندی ها را بدون هیچ گروه نمای تودرتو بسازید.
برای تبدیل یک طرح موجود به یک ConstraintLayout ، موارد زیر را انجام دهید:
- یک طرح بندی موجود را در Android Studio باز کنید.
- روی Design کلیک کنید
 نماد در گوشه سمت راست بالای پنجره ویرایشگر.
نماد در گوشه سمت راست بالای پنجره ویرایشگر. - در Component Tree ، روی طرح بندی کلیک راست کرده و سپس Convert
your-layout-typeto ConstraintLayout را کلیک کنید.
برای کسب اطلاعات بیشتر در مورد ConstraintLayout ، به ساخت یک رابط کاربری پاسخگو با ConstraintLayout مراجعه کنید.
موارد را در پالت پیدا کنید
برای جستجوی یک نما یا مشاهده گروه بر اساس نام در پالت ، روی جستجو کلیک کنید  دکمه در بالای پالت. یا هر زمان که پنجره پالت فوکوس داشت، میتوانید نام مورد را تایپ کنید.
دکمه در بالای پالت. یا هر زمان که پنجره پالت فوکوس داشت، میتوانید نام مورد را تایپ کنید.
در پالت ، میتوانید آیتمهای پرکاربرد را در دسته مشترک پیدا کنید. برای افزودن یک آیتم به این دسته، روی یک view یا view group در پالت کلیک راست کرده و سپس روی Favorite در منوی زمینه کلیک کنید.
اسناد را از پالت باز کنید
برای باز کردن مستندات مرجع Android Developers برای یک نما یا گروه مشاهده، عنصر UI را در پالت انتخاب کنید و Shift + F1 را فشار دهید.
برای مشاهده مستندات Material Guidelines برای یک نما یا گروه مشاهده، روی عنصر UI در پالت کلیک راست کرده و از منوی زمینه، Manual Guidelines را انتخاب کنید. اگر ورودی خاصی برای مورد وجود نداشته باشد، دستور صفحه اصلی مستندات دستورالعمل های مواد را باز می کند.
نماها را به طرح بندی خود اضافه کنید
برای شروع ساختن طرحبندی، نماها و گروهها را از پالت به ویرایشگر طراحی بکشید. همانطور که یک نما را در طرح قرار می دهید، ویرایشگر اطلاعاتی در مورد رابطه نما با بقیه چیدمان نمایش می دهد.
اگر از ConstraintLayout استفاده میکنید، میتوانید به طور خودکار با استفاده از ویژگیهای Infer Constraints و Autoconnect محدودیتهایی ایجاد کنید .
ویرایش ویژگی های view

می توانید ویژگی های view را از پانل Attributes در Layout Editor ویرایش کنید. این پنجره فقط زمانی در دسترس است که ویرایشگر طراحی باز باشد، بنابراین برای استفاده از طرح بندی خود را در حالت طراحی یا تقسیم مشاهده کنید.
هنگامی که یک نما را انتخاب می کنید، چه با کلیک بر روی نما در درخت مؤلفه یا در ویرایشگر طراحی، پانل Attributes موارد زیر را نشان می دهد، همانطور که در شکل 5 نشان داده شده است:
- ویژگی های اعلام شده : ویژگی های مشخص شده در فایل طرح بندی را فهرست می کند. برای افزودن یک ویژگی، روی افزودن کلیک کنید
 دکمه در بالای بخش
دکمه در بالای بخش - Layout : شامل کنترل هایی برای عرض و ارتفاع نما است. اگر نمای در یک
ConstraintLayoutباشد، این بخش همچنین بایاس محدودیت را نشان میدهد و محدودیتهایی را که view استفاده میکند فهرست میکند. برای اطلاعات بیشتر در مورد کنترل اندازه نماها باConstraintLayout، به تنظیم اندازه نمایش مراجعه کنید. - ویژگی های مشترک : ویژگی های رایج برای نمای انتخابی را فهرست می کند. برای مشاهده تمام ویژگی های موجود، بخش All Attributes را در پایین پنجره گسترش دهید.
- جستجو : به شما امکان می دهد یک ویژگی view خاص را جستجو کنید.
نمادهای سمت راست هر مقدار مشخصه نشان می دهد که آیا مقادیر ویژگی مرجع منبع هستند یا خیر. این شاخص ها محکم هستند
 زمانی که مقدار یک مرجع منبع و خالی است
زمانی که مقدار یک مرجع منبع و خالی است  زمانی که مقدار هاردکد شده است تا به شما کمک کند مقادیر کدگذاری شده را در یک نگاه تشخیص دهید.
زمانی که مقدار هاردکد شده است تا به شما کمک کند مقادیر کدگذاری شده را در یک نگاه تشخیص دهید.روی نشانگرها در هر دو حالت کلیک کنید تا کادر گفتگوی منابع باز شود، جایی که می توانید یک مرجع منبع برای ویژگی مربوطه انتخاب کنید.
یک برجسته قرمز در اطراف یک مقدار مشخصه نشان دهنده یک خطا در مقدار است. به عنوان مثال، یک خطا ممکن است یک ورودی نامعتبر برای یک ویژگی تعیین کننده چیدمان را نشان دهد.
برجسته نارنجی یک هشدار برای مقدار را نشان می دهد. به عنوان مثال، هنگامی که از یک مقدار کدگذاری شده استفاده می کنید که در آن مرجع منبع مورد انتظار است، ممکن است یک هشدار ظاهر شود.
داده های نمونه را به نمای خود اضافه کنید
از آنجایی که بسیاری از طرحبندیهای اندروید به دادههای زمان اجرا متکی هستند، تجسم ظاهر و احساس یک طرحبندی در حین طراحی برنامهتان میتواند دشوار باشد. میتوانید دادههای پیشنمایش نمونه را به TextView ، ImageView ، یا RecyclerView از داخل Layout Editor اضافه کنید.
برای نمایش پنجره Design-time View Attributes ، روی یکی از این نوع نماها کلیک راست کرده و Set Sample Data را انتخاب کنید، همانطور که در شکل 6 نشان داده شده است.

برای TextView ، میتوانید بین دستههای متن نمونه مختلف انتخاب کنید. هنگام استفاده از متن نمونه، Android Studio ویژگی text TextView را با داده های نمونه انتخابی شما پر می کند. توجه داشته باشید که فقط در صورتی می توانید متن نمونه را از طریق پنجره Design-time View Attributes انتخاب کنید که ویژگی text خالی باشد.

TextView با داده های نمونه. برای ImageView ، میتوانید بین نمونههای مختلف تصاویر را انتخاب کنید. هنگامی که یک تصویر نمونه را انتخاب می کنید، Android Studio ویژگی tools:src ImageView (یا tools:srcCompat در صورت استفاده از AndroidX) را پر می کند.

ImageView با داده های نمونه. برای RecyclerView ، میتوانید از میان مجموعهای از الگوهایی که حاوی تصاویر و متون نمونه هستند، انتخاب کنید. هنگام استفاده از این الگوها، Android Studio فایلی را به فهرست res/layout شما، recycler_view_item.xml اضافه میکند که حاوی طرحبندی دادههای نمونه است. اندروید استودیو همچنین متادیتا را به RecyclerView اضافه می کند تا داده های نمونه را به درستی نمایش دهد.

RecyclerView با داده های نمونه.نمایش هشدارها و خطاهای طرح
ویرایشگر Layout با استفاده از یک نماد تعجب دایره قرمز، شما را از هرگونه مشکل چیدمان در کنار نمای مربوطه در درخت مؤلفه مطلع می کند.  برای خطاها یا نماد تعجب مثلث نارنجی
برای خطاها یا نماد تعجب مثلث نارنجی  برای هشدارها برای مشاهده جزئیات بیشتر روی نماد کلیک کنید.
برای هشدارها برای مشاهده جزئیات بیشتر روی نماد کلیک کنید.
برای مشاهده همه مشکلات شناخته شده در پنجره زیر ویرایشگر، روی Show Warnings and Errors کلیک کنید (  یا
یا  ) در نوار ابزار.
) در نوار ابزار.
فونت ها را دانلود کرده و روی متن اعمال کنید
هنگام استفاده از Android 8.0 (سطح API 26) یا کتابخانه Jetpack Core ، میتوانید با دنبال کردن این مراحل از بین صدها فونت انتخاب کنید:
- در Layout Editor، روی Design کلیک کنید
 برای مشاهده طرح خود در ویرایشگر طراحی.
برای مشاهده طرح خود در ویرایشگر طراحی. - یک نمای متنی را انتخاب کنید.
- در پانل Attributes ، textAppearance را گسترش دهید و سپس کادر fontFamily را گسترش دهید.
- به پایین لیست بروید و روی More Fonts کلیک کنید تا گفتگوی Resources باز شود.
- در گفتگوی منابع ، برای انتخاب فونت، فهرست را مرور کنید یا در نوار جستجو در بالا تایپ کنید. اگر فونتی را در قسمت «بارگیری» انتخاب کنید، میتوانید روی «ایجاد فونت قابل دانلود» کلیک کنید تا فونت در زمان اجرا بهعنوان فونت قابل بارگیری بارگیری شود یا برای بستهبندی فایل فونت TTF در APK، روی «افزودن فونت» برای پروژه کلیک کنید. فونتهای فهرستشده در Android توسط سیستم Android ارائه شدهاند، بنابراین نیازی به دانلود یا بستهبندی در APK شما ندارند.
- برای اتمام روی OK کلیک کنید.
اعتبار سنجی طرح
Layout Validation یک ابزار بصری برای پیشنمایش همزمان طرحبندیها برای دستگاههای مختلف و پیکربندیهای نمایشگر است که به شما کمک میکند مشکلات موجود در طرحبندیهای خود را در مراحل اولیه تشخیص دهید. برای دسترسی به این ویژگی، روی تب Layout Validation در گوشه سمت راست بالای پنجره IDE کلیک کنید:

شکل 10 . برگه Layout Validation.
برای جابهجایی بین مجموعههای پیکربندی موجود، یکی از موارد زیر را از منوی کشویی Reference Devices در بالای پنجره Layout Validation انتخاب کنید:
- دستگاه های مرجع
- سفارشی
- کور رنگی
- اندازه فونت

شکل 11 . کشویی Reference Devices.
دستگاه های مرجع
دستگاه های مرجع مجموعه ای از دستگاه هایی هستند که توصیه می کنیم آنها را آزمایش کنید. آنها شامل رابط های تلفن، تاشو، تبلت و دسکتاپ هستند. باید پیشنمایش نحوه نمایش طرحبندی خود را در این مجموعه از دستگاههای مرجع مشاهده کنید:

شکل 12 . پیشنمایشهای دستگاه مرجع در ابزار اعتبارسنجی Layout.
سفارشی
برای سفارشی کردن پیکربندی نمایشگر برای پیشنمایش، از میان تنظیمات مختلف از جمله زبان، دستگاه یا جهت صفحه نمایش را انتخاب کنید:

شکل 16 . یک نمایشگر سفارشی را در ابزار Layout Validation پیکربندی کنید.
کور رنگی
برای کمک به دسترسی بیشتر برنامهتان برای کاربران کوررنگ، طرحبندی خود را با شبیهسازیهایی از انواع رایج کوررنگی تأیید کنید:

شکل 13 . پیش نمایش شبیه سازی کوررنگی در ابزار Layout Validation.
اندازه فونت
طرحبندیهای خود را در اندازههای مختلف فونت اعتبارسنجی کنید، و با آزمایش طرحبندیهای خود با فونتهای بزرگتر، دسترسی برنامهتان را برای کاربران کمبینا بهبود بخشید:

شکل 14 . پیش نمایش اندازه فونت متغیر در ابزار Layout Validation.

