Layout Editor hỗ trợ bạn nhanh chóng tạo bố cục dựa trên View bằng cách kéo các thành phần trên giao diện người dùng vào một trình chỉnh sửa thiết kế trực quan thay vì viết XML bố cục.
Trình chỉnh sửa thiết kế này giúp bạn xem trước bố cục của mình trên các thiết bị và phiên bản Android khác nhau. Bạn có thể linh động thay đổi kích thước để đảm bảo bố cục hoạt động đúng cách trên nhiều kích thước màn hình.
Layout Editor đặc biệt hiệu quả khi tạo bố cục bằng ConstraintLayout.
Trang này cung cấp thông tin tổng quan về Layout Editor. Để tìm hiểu thêm về những nguyên tắc cơ bản về bố cục, hãy xem trang Bố cục.
Giới thiệu về Trình chỉnh sửa bố cục
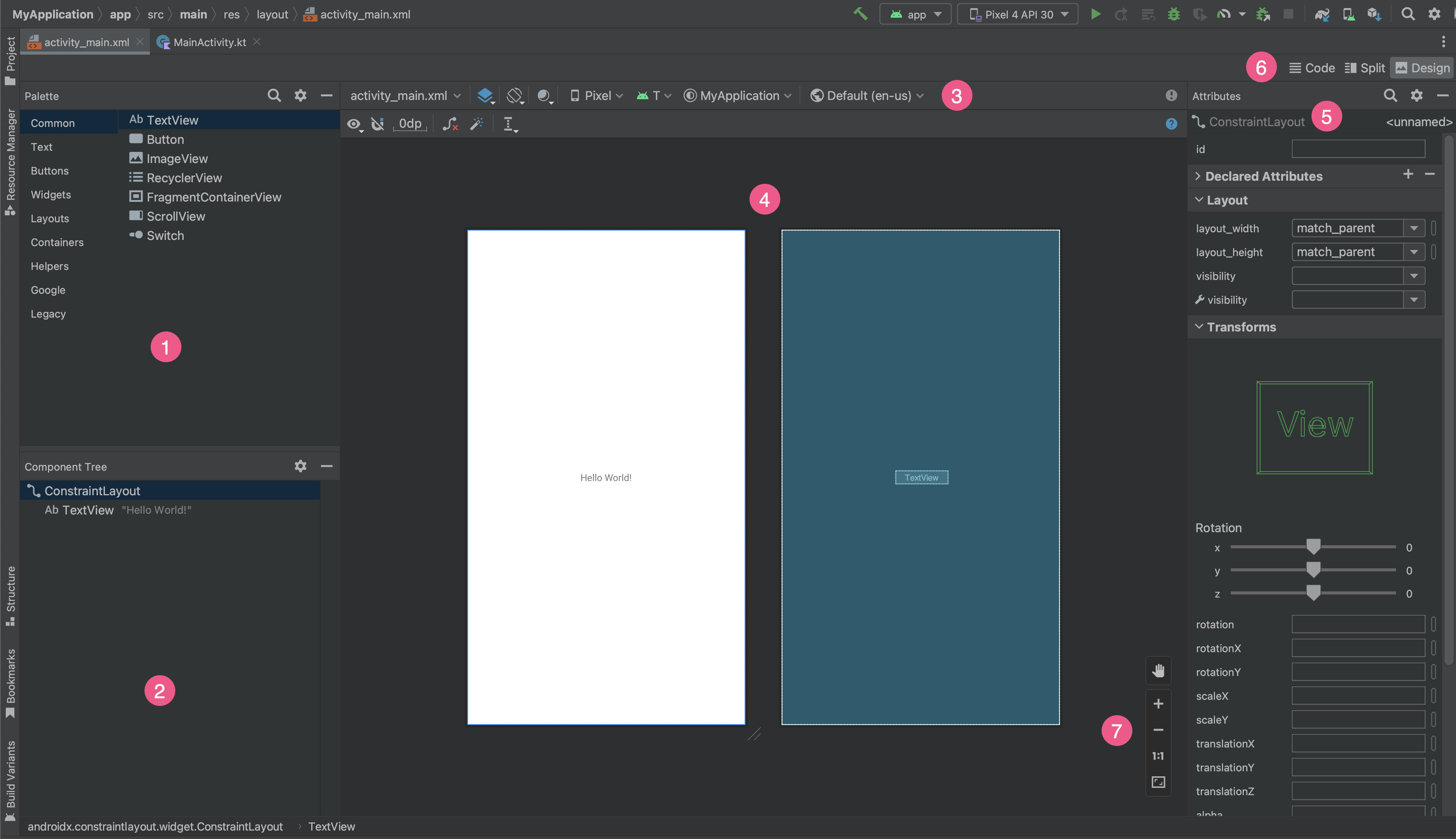
Trình chỉnh sửa bố cục xuất hiện khi bạn mở một tệp bố cục XML.

- Palette (Bảng khung hiển thị): chứa nhiều thành phần hiển thị và nhóm thành phần hiển thị mà bạn có thể kéo vào bố cục của mình.
- Component Tree (Cây thành phần): cho thấy hệ thống phân cấp của các thành phần trong bố cục của bạn.
- Toolbar (Thanh công cụ): có các nút điều chỉnh hình dáng bố cục trong trình chỉnh sửa và thay đổi các thuộc tính bố cục.
- Design editor (Trình chỉnh sửa thiết kế): hỗ trợ bạn chỉnh sửa bố cục trong Design view (Chế độ xem bản thiết kế), Blueprint view (Chế độ xem bản vẽ) hoặc cả hai.
- Attributes (Thuộc tính): kiểm soát các thuộc tính của thành phần hiển thị đã chọn.
- View mode (Chế độ hiển thị): hỗ trợ bạn xem bố cục trong các chế độ Code (Mã)
 , Split (Chia tách)
, Split (Chia tách)  hoặc Design (Thiết kế)
hoặc Design (Thiết kế)  . Chế độ Split (Chia tách) cho thấy cửa sổ Code (Mã) và Design (Thiết kế) cùng lúc.
. Chế độ Split (Chia tách) cho thấy cửa sổ Code (Mã) và Design (Thiết kế) cùng lúc. - Zoom and pan controls (Điều khiển thu phóng và xoay): kiểm soát kích thước và vị trí xem trước trong trình chỉnh sửa.
Khi mở tệp bố cục XML, Trình chỉnh sửa thiết kế sẽ mở theo mặc định, như minh hoạ
trong hình 1. Để chỉnh sửa XML của bố cục trong trình chỉnh sửa văn bản, hãy nhấp vào nút Code (Mã) ![]() ở góc trên cùng bên phải của cửa sổ. Lưu ý rằng các cửa sổ Palette (Bảng chế độ xem), Component Tree (Cây thành phần) và Attributes (Thuộc tính) không có sẵn trong khi chỉnh sửa bố cục của bạn trong chế độ xem Code (Mã).
ở góc trên cùng bên phải của cửa sổ. Lưu ý rằng các cửa sổ Palette (Bảng chế độ xem), Component Tree (Cây thành phần) và Attributes (Thuộc tính) không có sẵn trong khi chỉnh sửa bố cục của bạn trong chế độ xem Code (Mã).
Lưu ý: Để chuyển đổi giữa trình chỉnh sửa thiết kế và văn bản, hãy nhấn Alt (Control trên macOS) và Shift và phím mũi tên phải hoặc trái.
Thay đổi hình thức xem trước
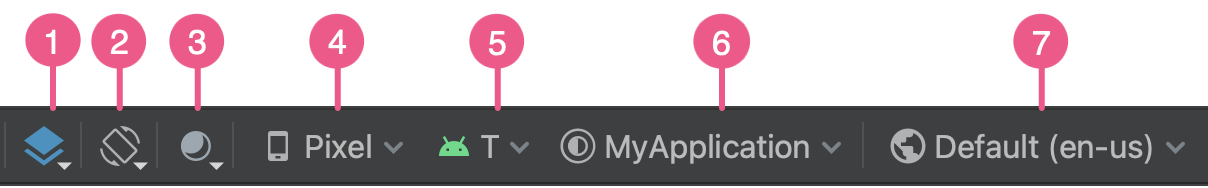
Các nút trong hàng trên cùng của trình chỉnh sửa thiết kế hỗ trợ bạn điều chỉnh hình thức bố cục trong trình chỉnh sửa.

- Design and Blueprint (Thiết kế và bản vẽ): Chọn hình thức hiển thị bố cục trong trình chỉnh sửa.
editor. Bạn cũng có thể nhấn
Bđể chuyển đổi giữa các chế độ xem này.- Chọn Design (Thiết kế) để xem bố cục dưới dạng bản xem trước được kết xuất.
- Chọn Blueprint (Bản vẽ) để chỉ xem các đường viền của mỗi thành phần hiển thị.
- Chọn Design + Blueprint (Thiết kế + Bản vẽ) để xem bằng cả hai chế độ xem cạnh nhau.
- Screen orientation and layout variants (Hướng màn hình và biến thể bố cục): Chọn giữa hướng màn hình ngang và hướng màn hình dọc, hoặc chọn các chế độ màn hình khác mà ứng dụng cung cấp bố cục thay thế (chẳng hạn như chế độ ban đêm). Trình đơn này cũng chứa các lệnh để tạo biến thể bố cục mới như nêu trong một phần trên trang này.
Bạn cũng có thể nhấn chữ
Otrên bàn phím để thay đổi hướng. System UI Mode (Chế độ giao diện người dùng hệ thống): Nếu bạn bật màu động trong ứng dụng, hãy chuyển đổi hình nền và xem bố cục phản ứng như thế nào với những hình nền khác nhau do người dùng chọn. Xin lưu ý rằng trước tiên, bạn phải thay đổi chủ đề thành chủ đề màu động Material rồi mới thay đổi hình nền.
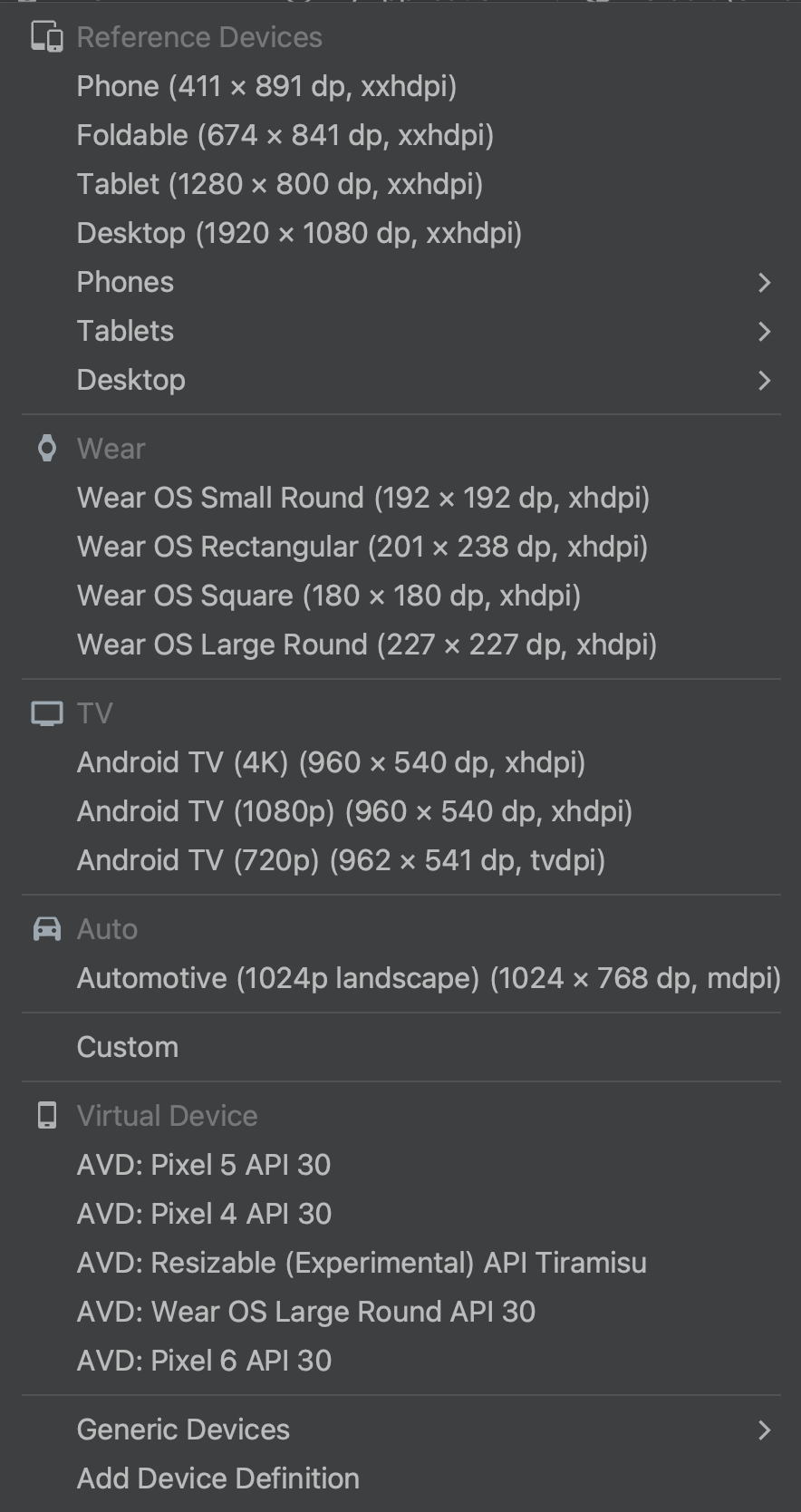
Device type and size (Loại thiết bị và kích thước thiết bị): Chọn loại thiết bị (điện thoại/máy tính bảng, Android TV, hoặc Wear OS) và cấu hình màn hình (kích thước và mật độ). Bạn có thể chọn trong một số loại thiết bị được định cấu hình sẵn và các định nghĩa AVD của riêng mình; bạn cũng có thể tạo AVD mới bằng cách chọn Add Device Definition (Thêm định nghĩa thiết bị) trong danh sách, như minh hoạ trong hình 3.
- Để thay đổi kích thước thiết bị, hãy kéo góc dưới bên phải của bố cục.
- Nhấn
Dđể duyệt qua danh sách thiết bị.
Việc kiểm tra bố cục dựa trên Reference Devices (Thiết bị tham chiếu) trong trình đơn này sẽ giúp ứng dụng mở rộng hiệu quả theo trạng thái bố cục trên thiết bị thực.

Hình 3. Danh sách thiết bị cho thấy Thiết bị tham chiếu. API version (Phiên bản API): Chọn phiên bản Android mà bạn muốn xem trước bố cục. Danh sách phiên bản Android có sẵn tuỳ thuộc vào phiên bản nền tảng SDK bạn đã cài đặt bằng Trình quản lý SDK.
App theme (Giao diện của ứng dụng): Chọn chủ đề giao diện người dùng áp dụng cho bản xem trước. Tính năng này chỉ hoạt động với các kiểu bố cục được hỗ trợ, nên nếu có nhiều chủ đề trong danh sách này thì sẽ dẫn đến lỗi.
Language (Ngôn ngữ): Chọn ngôn ngữ trình bày trên các chuỗi giao diện người dùng. Danh sách này chỉ cho thấy các ngôn ngữ có sẵn trong tài nguyên chuỗi của bạn. Nếu muốn biên tập lại bản dịch, hãy nhấp vào Edit Translation (Biên tập bản dịch) trong trình đơn. Để biết thêm thông tin về các hoạt động liên quan đến bản dịch, hãy xem phần Bản địa hoá giao diện người dùng bằng Translations Editor (Trình biên tập bản dịch).
Tạo bố cục mới
Khi thêm bố cục mới cho ứng dụng, trước tiên, hãy tạo tệp bố cục mặc định trong thư mục layout/ mặc định của dự án để tệp đó được áp dụng cho tất cả cấu hình thiết bị. Sau khi có bố cục mặc định, bạn có thể tạo các biến thể bố cục cho các cấu hình thiết bị cụ thể (như nêu trong một phần trên trang này), chẳng hạn như đối với màn hình lớn.
Bạn có thể tạo bố cục mới theo một trong những cách sau:
Dùng trình đơn chính của Android Studio
- Trong cửa sổ Project (Dự án), hãy nhấp vào mô-đun mà bạn muốn thêm bố cục.
- Trong trình đơn chính, hãy chọn File > New > XML > Layout XML File (Tệp > Mới > XML > Tệp XML bố cục).
- Trong hộp thoại xuất hiện sau đó, hãy cung cấp tên tệp, thẻ bố cục gốc và nhóm tài nguyên mà bố cục sẽ thuộc về.
- Nhấp vào Finish (Hoàn tất) để tạo bố cục.
Sử dụng chế độ xem Dự án
- Chọn chế độ xem Project (Dự án) từ trong cửa sổ Project (Dự án).
- Nhấp chuột phải vào thư mục bố cục mà bạn muốn thêm bố cục.
- Trong trình đơn ngữ cảnh xuất hiện, hãy nhấp vào New > Layout Resource File (Mới > Tệp tài nguyên bố cục).
Sử dụng chế độ xem Android
- Chọn chế độ xem Android từ cửa sổ Project (Dự án).
- Nhấp chuột phải vào thư mục
layout. - Trong trình đơn theo bối cảnh xuất hiện, hãy chọn New > Layout Resource File (Mới > Tệp tài nguyên bố cục).
Sử dụng Resource Manager (Trình quản lý tài nguyên)
- Trong Resource Manager (Trình quản lý tài nguyên), hãy chọn thẻ Layout (Bố cục).
- Nhấp vào nút
+, sau đó nhấp vào Layout Resource File (Tệp tài nguyên bố cục).
Sử dụng các biến thể bố cục để tối ưu hoá cho các màn hình khác nhau
Biến thể bố cục là phiên bản thay thế của một bố cục hiện có được tối ưu hoá cho một kích thước màn hình hoặc hướng màn hình nhất định.
Sử dụng biến thể bố cục được đề xuất
Trong Android Studio có các biến thể bố cục phổ biến mà bạn có thể sử dụng trong dự án. Để sử dụng một biến thể bố cục được đề xuất, hãy làm như sau:
- Mở tệp bố cục mặc định.
- Nhấp vào biểu tượng Design (Thiết kế)
 ở góc trên bên phải của cửa sổ.
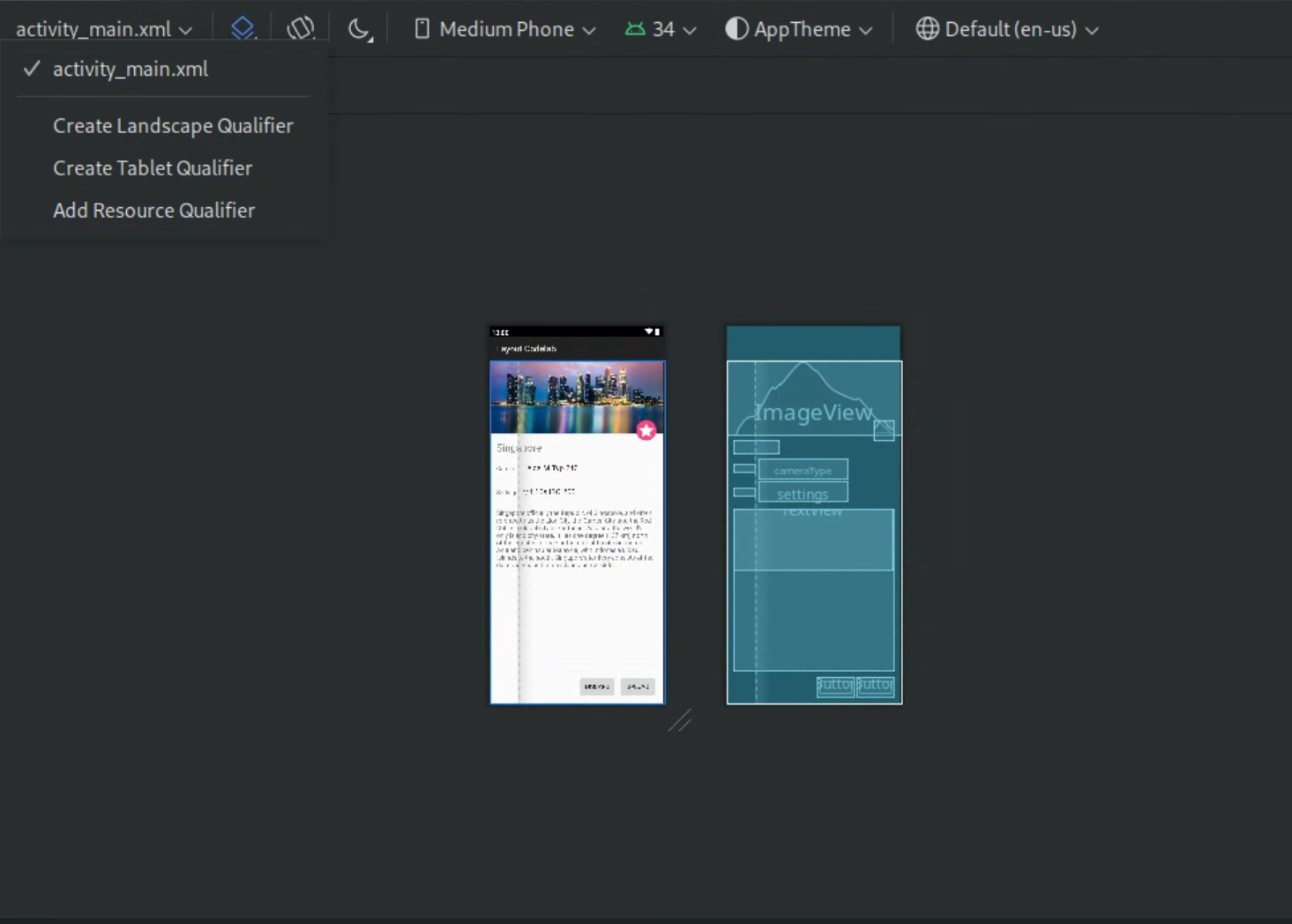
ở góc trên bên phải của cửa sổ. - Tên của tệp bố cục sẽ xuất hiện trong trình đơn thả xuống Thao tác để chuyển đổi và tạo bộ hạn định cho tệp bố cục. Chọn trình đơn thả xuống.
- Trong danh sách thả xuống, hãy chọn một biến thể như Create Landscape Qualifier (Tạo bộ hạn định ngang) hoặc Create Tablet Qualifier (Tạo bộ hạn định cho máy tính bảng).

Hình 4. Danh sách thả xuống gồm các bộ hạn định bố cục.
Một thư mục bố cục mới được tạo.
Tạo biến thể bố cục của riêng bạn
Nếu muốn tạo biến thể bố cục của riêng mình, hãy làm như sau:
- Mở tệp bố cục mặc định.
- Nhấp vào biểu tượng Design (Thiết kế)
 ở góc trên cùng bên phải của cửa sổ.
ở góc trên cùng bên phải của cửa sổ. - Tên của tệp bố cục sẽ xuất hiện trong trình đơn thả xuống Thao tác để chuyển đổi và tạo bộ hạn định cho tệp bố cục. Chọn trình đơn thả xuống.
Trong danh sách thả xuống, hãy chọn Add Resource Qualifier (Thêm bộ hạn định tài nguyên). (Xem hình 4 ở trên.)
Hộp thoại Select Resource Directory (Chọn thư mục tài nguyên) sẽ xuất hiện.
Trong hộp thoại Select Resource Directory (Chọn thư mục tài nguyên), hãy xác định bộ hạn định tài nguyên cho biến thể:
- Chọn một bộ hạn định trong danh sách Available qualifiers (Bộ hạn định sẵn có).
- Nhấp vào nút Add (Thêm)
 .
. - Nhập mọi giá trị bắt buộc.
- Lặp lại các bước này để thêm những bộ hạn định khác.
Sau khi đã thêm tất cả các bộ hạn định, hãy nhấp vào OK.
Khi có nhiều biến thể của cùng một bố cục, bạn có thể chuyển đổi giữa các biến thể đó bằng cách chọn một biến thể trong trình đơn thả xuống Action to switch and create qualifiers for layout files (Thao tác để chuyển đổi và tạo bộ hạn định cho tệp bố cục).
Để biết thêm thông tin về cách tạo bố cục cho nhiều màn hình, hãy xem phần Hỗ trợ nhiều kích thước màn hình.
Chuyển đổi thành phần hiển thị hoặc bố cục
Bạn có thể chuyển đổi một thành phần hiển thị sang loại thành phần hiển thị khác và có thể chuyển đổi một bố cục sang một loại bố cục khác.
- Nhấp vào nút Design (Thiết kế) ở góc trên cùng bên phải của cửa sổ trình chỉnh sửa.
- Trong Component Tree (Cây thành phần), hãy nhấp chuột phải vào thành phần hiển thị hoặc bố cục, rồi nhấp vào Convert view (Chuyển đổi thành phần hiển thị).
- Trong hộp thoại hiện ra, hãy chọn loại thành phần hiển thị hoặc bố cục mới, sau đó nhấp vào Apply (Áp dụng).
Chuyển đổi bố cục thành ConstraintLayout
Để cải thiện hiệu năng bố cục, hãy chuyển đổi các bố cục cũ thành ConstraintLayout.
ConstraintLayout sử dụng hệ thống bố cục dựa trên ràng buộc hỗ trợ bạn tạo hầu hết bố cục mà không cần bất kỳ nhóm thành phần hiển thị lồng nhau nào.
Để chuyển đổi một bố cục hiện có thành ConstraintLayout, hãy làm như sau:
- Mở bố cục hiện có trong Android Studio.
- Nhấp vào biểu tượng Thiết kế
 ở góc trên cùng bên phải của cửa sổ trình chỉnh sửa.
ở góc trên cùng bên phải của cửa sổ trình chỉnh sửa. - Trong Component Tree (Cây thành phần), hãy nhấp chuột phải vào bố cục đó, sau đó nhấp vào Convert
your-layout-typeto ConstraintLayout) (Chuyển đổi thành ConstraintLayout).
Để tìm hiểu thêm về ConstraintLayout, hãy xem phần
Tạo Giao diện người dùng thích ứng với ConstraintLayout.
Tìm các mục trong Bảng chế độ xem
Để tìm kiếm một thành phần hiển thị hoặc nhóm thành phần hiển thị theo tên trong Palette (Bảng chế độ xem), hãy nhấp vào nút Search (Tìm kiếm)  ở đầu bảng. Ngoài ra, bạn có thể nhập tên của mục bất cứ khi nào cửa sổ Palette (Bảng chế độ xem) chọn tâm điểm.
ở đầu bảng. Ngoài ra, bạn có thể nhập tên của mục bất cứ khi nào cửa sổ Palette (Bảng chế độ xem) chọn tâm điểm.
Trong Palette (Bảng khung hiển thị), bạn có thể tìm thấy các mục được sử dụng thường xuyên trong danh mục Common (Phổ biến). Để thêm một mục vào danh mục này, hãy nhấp chuột phải vào một thành phần hiển thị hoặc nhóm thành phần hiển thị trong Palette (Bảng khung hiển thị), sau đó nhấp vào Favorite (Mục yêu thích) trong trình đơn theo bối cảnh.
Mở tài liệu trong Palette (Bảng khung hiển thị)
Để mở tài liệu tham khảo dành cho nhà phát triển Android của một thành phần hiển thị hoặc nhóm thành phần hiển thị, hãy chọn thành phần giao diện người dùng trong Palette (Bảng khng hiển thị) rồi nhấn vào Shift+F1.
Để xem tài liệu về Nguyên tắc của Material cho một thành phần hiển thị hoặc nhóm thành phần hiển thị, hãy nhấp chuột phải vào thành phần trên giao diện người dùng trong Palette (Bảng khung hiển thị) rồi chọn Material Guidelines (Nguyên tắc của Material) trong trình đơn theo bối cảnh. Nếu không có mục cụ thể nào sẵn có, thì trang chủ tài liệu về Nguyên tắc của Material sẽ mở ra.
Thêm thành phần hiển thị vào bố cục
Để bắt đầu tạo bố cục, hãy kéo các thành phần hiển thị hoặc nhóm thành phần hiển thị từ Palette (Bảng khung hiển thị) vào trình chỉnh sửa thiết kế. Khi bạn đặt một thành phần hiển thị vào bố cục, trình chỉnh sửa thiết kế sẽ hiển thị thông tin về mối quan hệ của thành phần hiển thị đó với phần còn lại của bố cục.
Nếu đang sử dụng ConstraintLayout, bạn có thể tự động tạo các quy tắc ràng buộc bằng cách sử dụng các tính năng Giới hạn dự đoán và Tự động kết nối (Infer Constraints and Autoconnect).
Chỉnh sửa thuộc tính của thành phần hiển thị

Bạn có thể chỉnh sửa thuộc tính của thành phần hiển thị trong ngăn Attributes (Thuộc tính) của Layout Editor (Trình chỉnh sửa bố cục). Cửa sổ này chỉ dùng được khi trình chỉnh sửa thiết kế đang mở. Vì vậy, hãy xem bố cục ở chế độ Design (Thiết kế) hoặc Split (Chia tách).
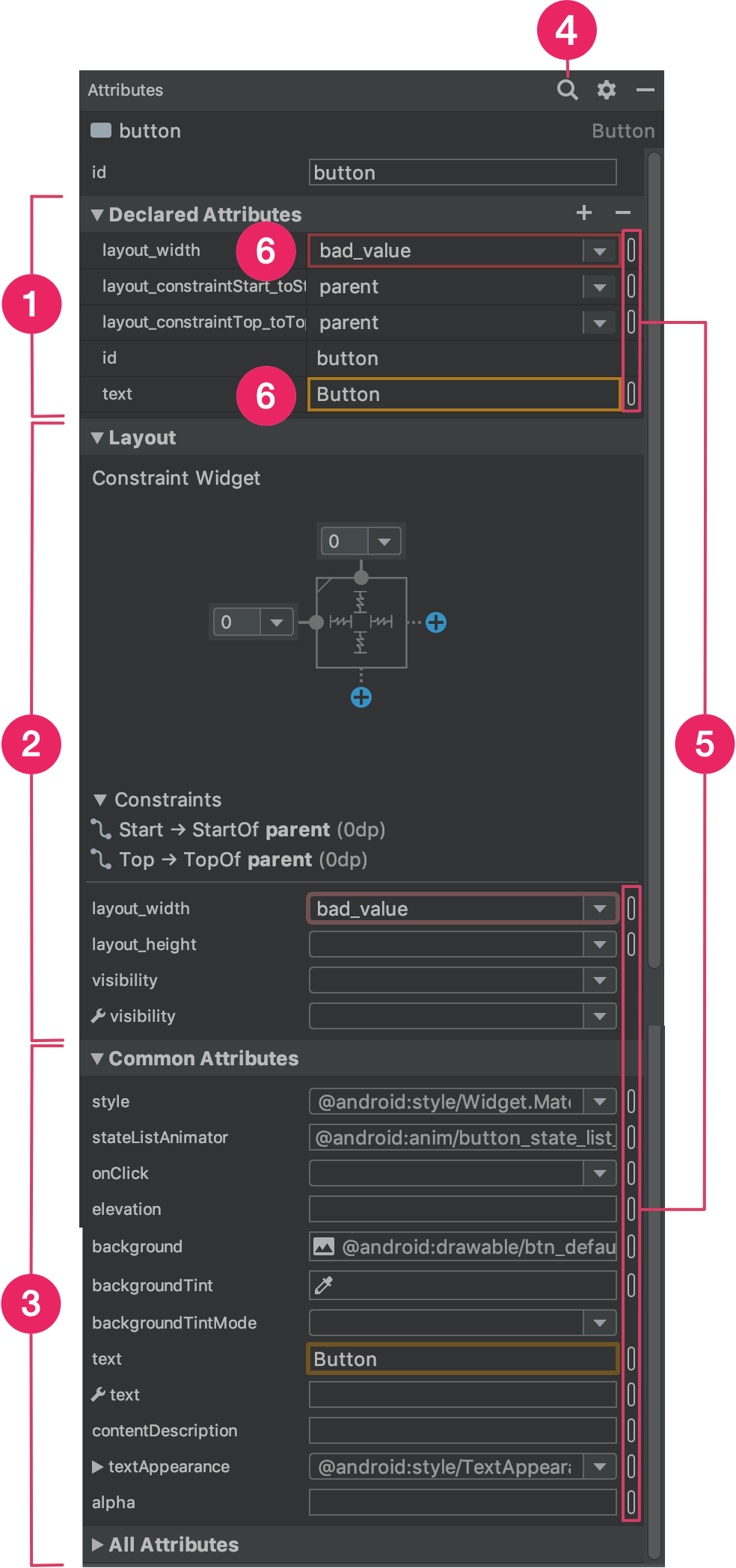
Khi bạn chọn một thành phần hiển thị, cho dù bằng cách nhấp vào thành phần hiển thị đó trong Component Tree (Cây thành phần) hay trong trình chỉnh sửa thiết kế, ngăn Attributes (Thuộc tính) sẽ cho thấy những thông tin sau, như minh hoạ trong hình 5:
- Declared Attributes (Thuộc tính đã khai báo): Liệt kê các thuộc tính được chỉ định trong tệp bố cục. Để thêm thuộc tính, hãy nhấp vào nút Add (Thêm)
 ở góc trên cùng của phần đó.
ở góc trên cùng của phần đó. - Layout (Bố cục): chứa các lựa chọn để điều chỉnh chiều rộng và chiều cao của thành phần hiển thị được chọn. Nếu thành phần hiển thị đó nằm trong
ConstraintLayout, phần này cũng cho thấy các quy tắc hạn chế và liệt kê các quy tắc ràng buộc mà thành phần hiển thị này sử dụng. Để biết thêm thông tin về việc kiểm soát kích thước của thành phần hiển thị bằngConstraintLayout, hãy xem phần Điều chỉnh kích thước của thành phần hiển thị. - Common Attributes (Thuộc tính phổ biến): Liệt kê các thuộc tính phổ biến của thành phần hiển thị đã chọn. Để xem tất cả thuộc tính có sẵn, hãy mở rộng phần All Attributes (Tất cả thuộc tính) ở cuối cửa sổ.
- Search (Tìm kiếm): Hỗ trợ bạn tìm kiếm một thuộc tính cụ thể của thành phần hiển thị.
Các biểu tượng ở bên phải mỗi giá trị thuộc tính cho biết giá trị thuộc tính đó có phải là tham chiếu tài nguyên hay không. Các chỉ báo này là ổn định
 khi giá trị là một tham chiếu tài nguyên và trống
khi giá trị là một tham chiếu tài nguyên và trống  khi giá trị được cố định trong mã để giúp bạn nhanh chóng nhận ra các giá trị được cố định trong mã.
khi giá trị được cố định trong mã để giúp bạn nhanh chóng nhận ra các giá trị được cố định trong mã.Nhấp vào các chỉ báo ở một trong hai trạng thái để mở hộp thoại Resources (Tài nguyên), nơi bạn có thể chọn tham chiếu đến tài nguyên cho thuộc tính tương ứng.
Phần được đánh dấu nổi bật màu đỏ xung quanh một giá trị thuộc tính cho biết có lỗi với giá trị đó. Ví dụ: một lỗi có thể cho biết mục nhập không hợp lệ đối với thuộc tính xác định bố cục.
Phần được đánh dấu nổi bật màu cam cho biết cảnh báo về giá trị đó. Ví dụ: cảnh báo có thể xuất hiện khi bạn dùng một giá trị được cố định trong mã nơi dự kiến sẽ có tham chiếu tài nguyên.
Thêm dữ liệu mẫu vào thành phần hiển thị của bạn
Vì nhiều bố cục Android dựa vào dữ liệu thời gian chạy, nên có thể khó hình dung giao diện của bố cục khi thiết kế ứng dụng. Bạn có thể thêm dữ liệu xem trước mẫu vào TextView, ImageView hoặc RecyclerView trong Layout Editor.
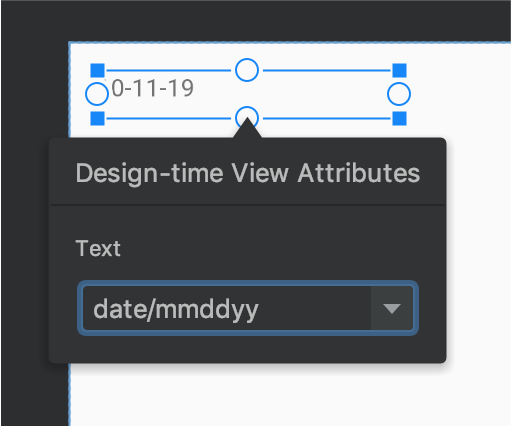
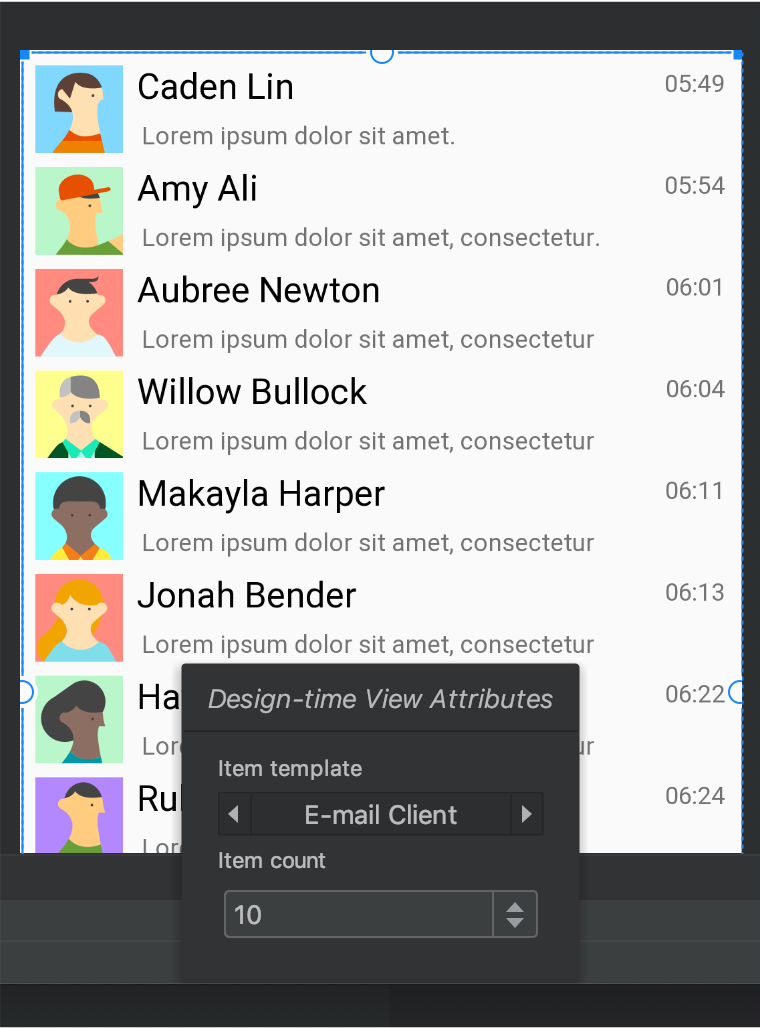
Để hiện cửa sổ Design-time View Attributes (Thuộc tính thành phần hiển thị trong thời gian thiết kế), hãy nhấp chuột phải vào một trong các loại thành phần hiển thị này rồi chọn Set Sample Data (Thiết lập dữ liệu mẫu), như minh hoạ trong hình 6.

Đối với TextView, bạn có thể chọn trong các danh mục văn bản mẫu. Khi sử dụng văn bản mẫu, Android Studio sẽ điền dữ liệu mẫu đã chọn vào thuộc tính text của TextView. Xin lưu ý rằng bạn chỉ có thể chọn văn bản mẫu thông qua cửa sổ Design-time View Attributes (Thuộc tính khung hiển thị thời gian thiết kế) khi thuộc tính text trống.

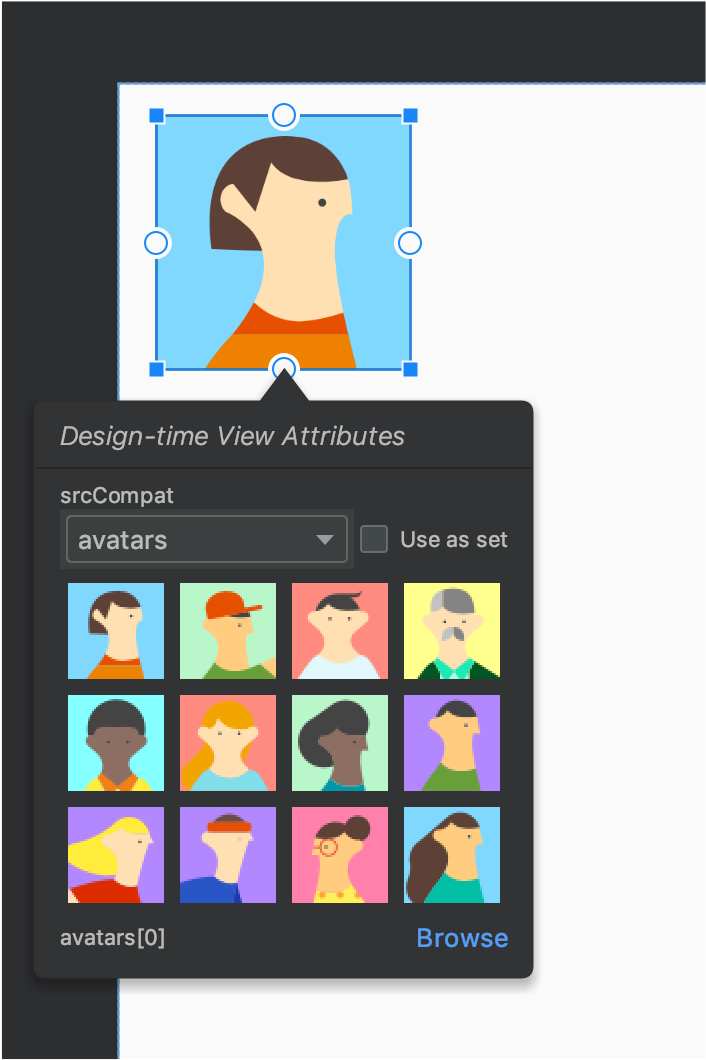
TextView với dữ liệu mẫu.Đối với ImageView, bạn có thể chọn giữa các hình ảnh mẫu khác nhau. Khi bạn chọn một hình ảnh mẫu, Android Studio sẽ điền thuộc tính tools:src của ImageView (hoặc tools:srcCompat nếu dùng AndroidX).

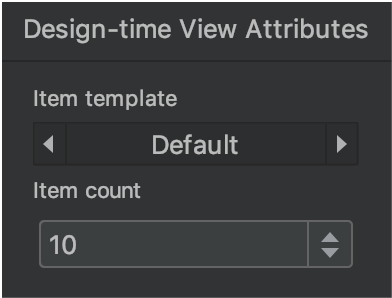
ImageView với dữ liệu mẫu.Đối với RecyclerView, bạn có thể chọn trong bộ mẫu chứa hình ảnh và văn bản mẫu. Khi sử dụng các biểu mẫu này, Android Studio sẽ thêm một tệp vào thư mục res/layout. Tệp này là recycler_view_item.xml, chứa bố cục dành cho dữ liệu mẫu. Android Studio cũng thêm siêu dữ liệu vào RecyclerView để hiển thị chính xác dữ liệu mẫu.

RecyclerView với dữ liệu mẫu.Cho thấy lỗi và cảnh báo về bố cục
Layout Editor sẽ thông báo cho bạn mọi vấn đề về bố cục bên cạnh thành phần hiển thị tương ứng trong Component Tree (Cây thành phần) bằng cách sử dụng biểu tượng dấu chấm than trong vòng tròn màu đỏ  để báo lỗi hoặc biểu tượng dấu chấm than trong tam giác màu cam
để báo lỗi hoặc biểu tượng dấu chấm than trong tam giác màu cam  để cảnh báo. Nhấp vào biểu tượng để xem thêm chi tiết.
để cảnh báo. Nhấp vào biểu tượng để xem thêm chi tiết.
Để xem tất cả các vấn đề đã biết trong cửa sổ bên dưới trình chỉnh sửa, hãy nhấp vào
Hiển thị cảnh báo và lỗi (Show Warnings and Errors)
( hoặc
hoặc
 )
trên thanh công cụ.
)
trên thanh công cụ.
Tải xuống và áp dụng phông chữ cho văn bản
Khi dùng Android 8.0 (API cấp 26) hoặc thư viện Jetpack Core, bạn có thể lựa chọn trong số hàng trăm phông chữ bằng cách làm theo những bước sau:
- Trong Layout Editor, hãy nhấp vào biểu tượng Design (Thiết kế)
 để xem bố cục của bạn trong trình chỉnh sửa thiết kế.
để xem bố cục của bạn trong trình chỉnh sửa thiết kế. - Chọn chế độ xem văn bản.
- Trong ngăn Attributes (Thuộc tính), hãy mở rộng textAppearance, sau đó mở rộng hộp fontFamily.
- Di chuyển xuống cuối danh sách rồi nhấp vào More Fonts (Phông chữ khác) để mở hộp thoại Resources (Tài nguyên).
- Trong hộp thoại Resources (Tài nguyên), để chọn phông chữ, hãy duyệt danh sách hoặc nhập vào thanh tìm kiếm ở trên cùng. Nếu chọn một phông chữ trong mục Downloadable (Có thể tải xuống), bạn có thể nhấp vào Create downloadable font (Tạo phông chữ có thể tải xuống) để tải phông chữ ở thời gian chạy dưới dạng phông chữ có thể tải xuống hoặc nhấp vào Add font to project (Thêm phông chữ vào dự án) để đóng gói tệp phông chữ TTF trong tệp APK của bạn. Các phông chữ trong Android là do hệ thống Android cung cấp. Do đó, bạn không cần tải xuống hoặc đóng gói các phông chữ này trong tệp APK.
- Nhấp OK để hoàn tất.
Xác thực bố cục
Layout Validation (Xác thực bố cục) là một công cụ trực quan giúp bạn cùng lúc xem trước bố cục của nhiều kiểu thiết bị và cấu hình, giúp bạn phát hiện vấn đề trong bố cục ngay từ những bước đầu tiên. Để dùng tính năng này, hãy nhấp vào thẻ Layout Validation (Xác thực bố cục) ở góc trên cùng bên phải của cửa sổ IDE:

Hình 10. Thẻ Layout Validation (Xác thực bố cục).
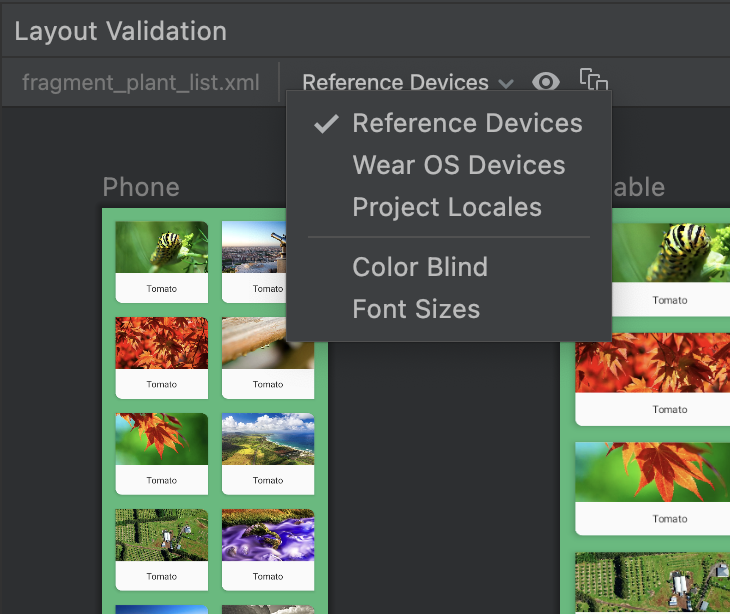
Để chuyển đổi giữa các nhóm cấu hình có sẵn, hãy chọn một trong các tuỳ chọn sau trên trình đơn thả xuống Reference Devices (Thiết bị tham chiếu) ở đầu cửa sổ Layout Validation (Xác thực bố cục):
- Thiết bị tham chiếu
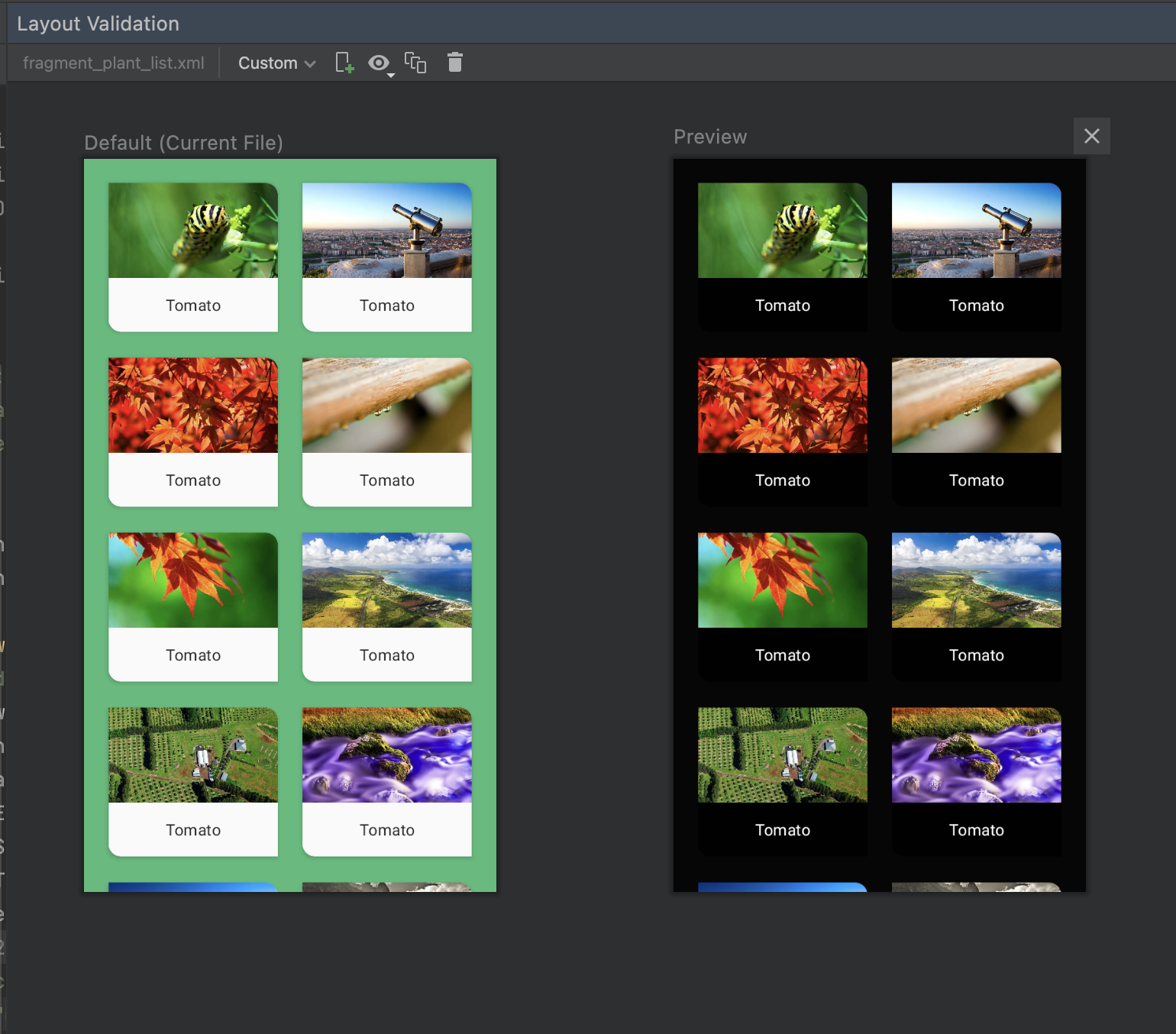
- Tuỳ chỉnh
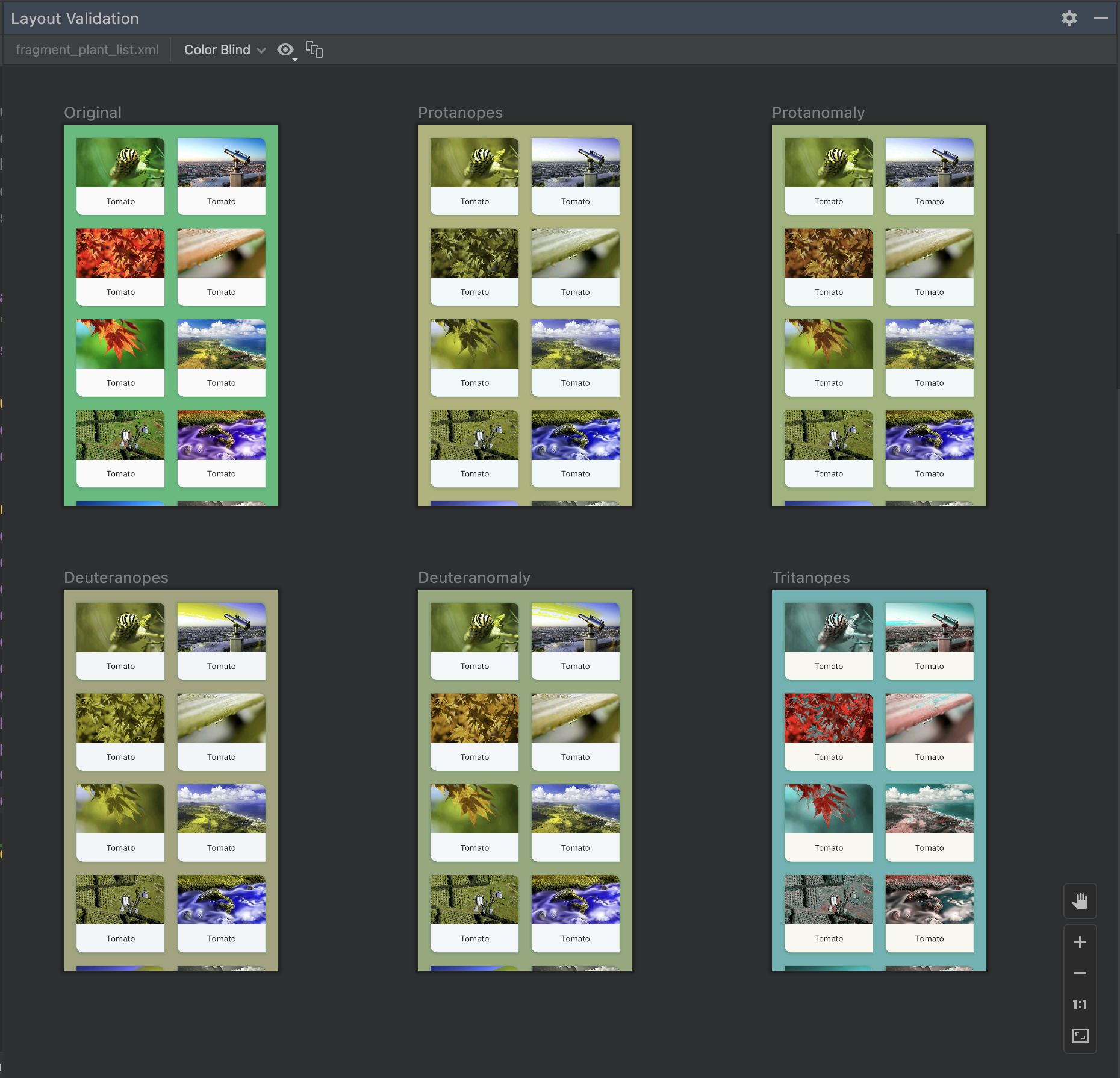
- Mù màu
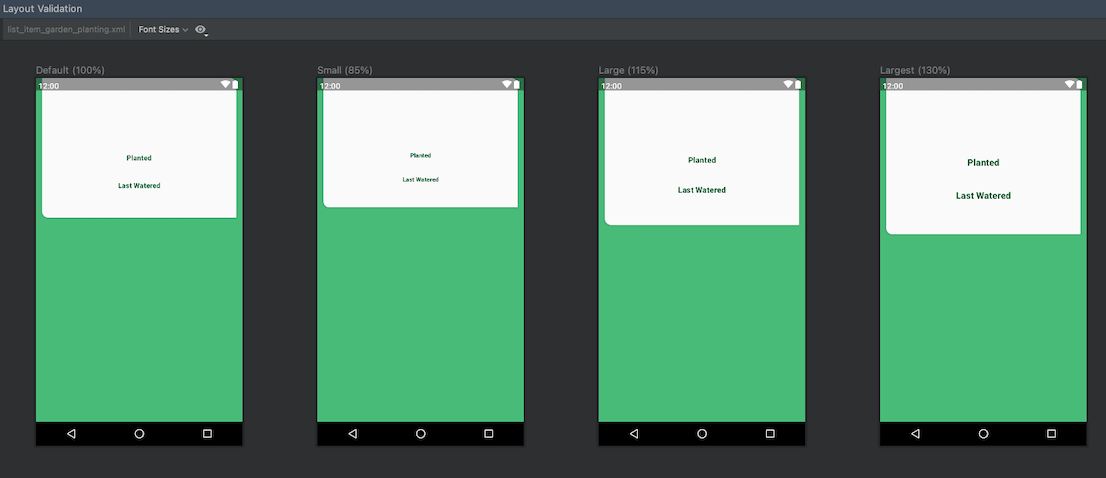
- Cỡ chữ

Hình 11 Trình đơn thả xuống Reference Devices (Thiết bị tham chiếu).
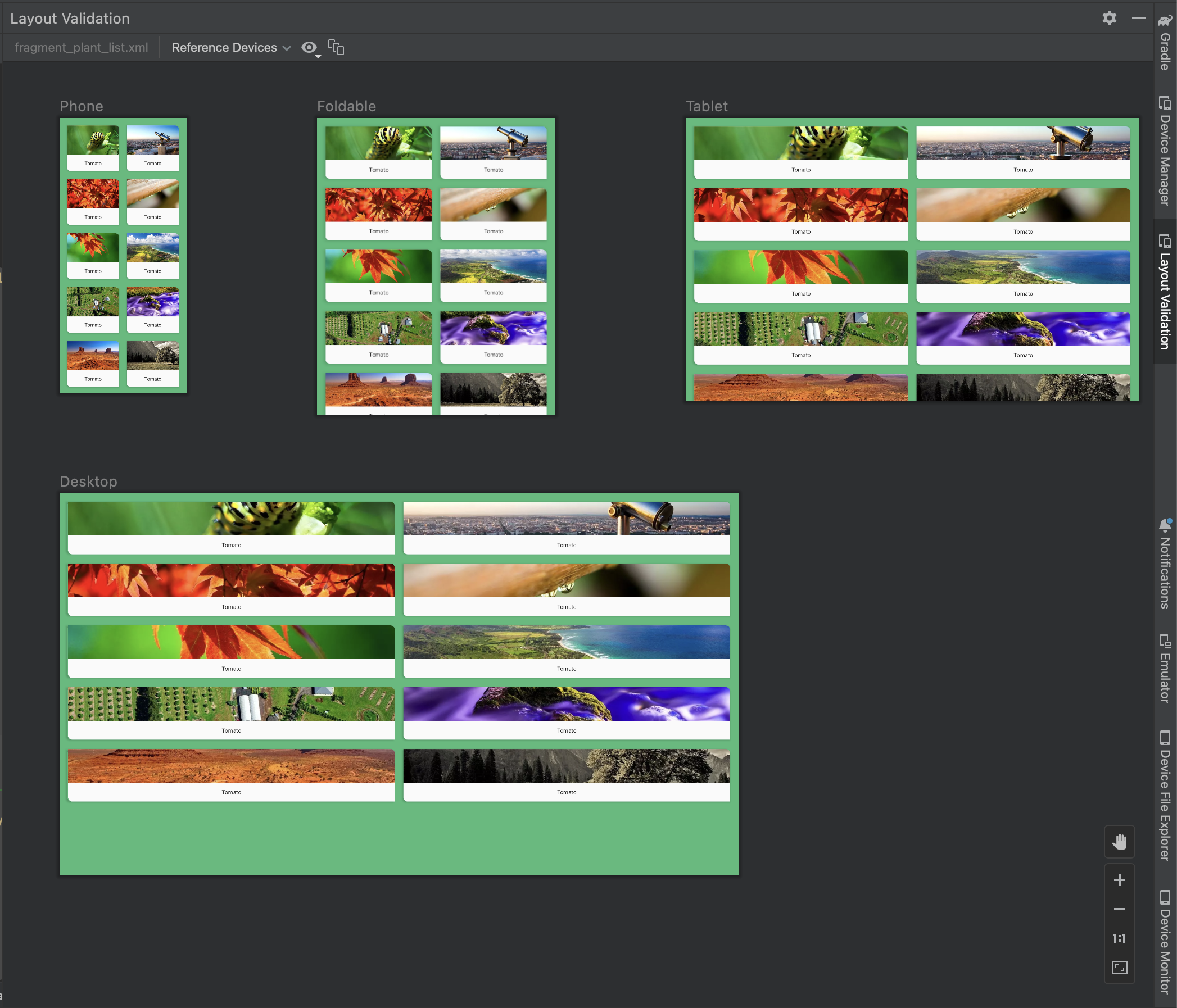
Thiết bị tham chiếu
Reference Devices (Thiết bị tham chiếu) là một tập hợp thiết bị mà chúng tôi khuyên bạn nên kiểm thử. Trong đó có các giao diện điện thoại, thiết bị gập, máy tính bảng và máy tính để bàn. Bạn nên xem trước cách bố cục thể hiện trên tập hợp thiết bị tham chiếu này:

Hình 12 Bản xem trước thiết bị tham chiếu trong công cụ Layout Validation (Xác thực bố cục).
Tuỳ chỉnh
Nhằm tuỳ chỉnh cấu hình hiển thị để xem trước, hãy chọn trong nhiều chế độ cài đặt, bao gồm cả ngôn ngữ, thiết bị hoặc hướng màn hình:

Hình 16. Định cấu hình màn hình tuỳ chỉnh trong công cụ Layout Validation (Xác thực bố cục).
Mù màu
Để giúp người dùng bị mù màu dễ tiếp cận ứng dụng của bạn hơn, hãy xác thực bố cục bằng cách mô phỏng các loại mù màu thường gặp:

Hình 13. Xem trước bản mô phỏng mù màu trong công cụ Layout Validation (Xác thực bố cục).
Kích thước phông chữ
Xác thực bố cục ở nhiều kích thước phông chữ và cải thiện khả năng tiếp cận ứng dụng cho người dùng khiếm thị bằng cách kiểm thử bố cục với phông chữ lớn hơn:

Hình 14. Bản xem trước nhiều kích thước phông chữ trong công cụ Layout Validation (Xác thực bố cục).
