Los íconos ayudan a los usuarios a identificar tu app y las acciones dentro de ella. Puedes acceder al paquete de íconos de material y agregarlos a tu app directamente con Compose. Para crear íconos personalizados o íconos para tu app con objetos View, Android Studio ofrece Image Asset Studio.
Cómo agregar íconos dentro de tu app con Compose
Con Compose, puedes importar la biblioteca de Compose Material o la biblioteca de Compose Material 3 para acceder a cualquier ícono de material. Luego, usa el elemento Icon componible para agregar íconos a tu app. Los íconos de material son más útiles para los íconos de barras de acciones, pestañas o notificaciones. Para obtener más información, consulta Íconos de material.
Si necesitas crear íconos personalizados, como el ícono de selector de apps, usa Image Asset Studio. En el caso de los íconos de selector, el archivo AndroidManifest.xml debe hacer referencia a la ubicación mipmap/. Image Asset Studio agregará este código automáticamente. El siguiente código de archivo de manifiesto hace referencia al ícono ic_launcher del directorio mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Acerca de Image Asset Studio
Android Studio incluye una herramienta llamada Image Asset Studio que te permite generar tus propios íconos de apps a partir de íconos de material, imágenes personalizadas y cadenas de texto. Genera un conjunto de íconos con la resolución apropiada para cada densidad de píxel que sea compatible con tu app.
Image Asset Studio dispone los íconos generados recientemente en carpetas específicas según la densidad en el directorio res/ de tu proyecto. Durante el tiempo de ejecución, Android usa el recurso apropiado según la densidad de pantalla del dispositivo en el que se ejecuta tu app.
Image Asset Studio te permite generar los siguientes tipos de íconos:
- Íconos de selector
- Íconos de pestañas y barras de acciones
- Íconos de notificaciones
En las siguientes secciones, se describen los tipos de íconos que puedes crear, así como las imágenes y el texto que puedes usar.
Íconos de selector adaptativos y heredados
Un ícono de selector es un gráfico que representa tu app ante los usuarios. Tiene las siguientes atribuciones:
- Aparece en la lista de apps instaladas en un dispositivo y en la pantalla principal.
- Representa combinaciones de teclas para tu app (por ejemplo, un ícono de combinación de teclas de contacto que permite abrir la información detallada de un contacto).
- Pueden usarlo las apps de Launcher.
- Permite que los usuarios encuentren tu app en Google Play.
Los íconos de selector adaptables pueden mostrarse con distintas formas en los diferentes modelos de dispositivos y están disponibles en Android 8.0 (nivel de API 26) y versiones posteriores. Android Studio 3.0 admite la creación de íconos adaptables con Image Asset Studio. Image Asset Studio genera vistas previas de un ícono adaptable en forma de círculo, cuadrado con esquinas redondeadas, cuadrado redondeado y cuadrado, además de una vista previa completa del ícono. Image Asset Studio también genera vistas previas heredadas, redondas y de Google Play Store del ícono. Un ícono de selector heredado es un gráfico que representa tu app en la pantalla principal de un dispositivo y en la ventana del selector. Los íconos de selector heredados están diseñados para su uso en dispositivos con Android 7.1 (nivel de API 25) o versiones anteriores, que no admiten íconos adaptables y no se muestran como formas variables en los distintos modelos de dispositivos.
Image Asset Studio dispone los íconos en los lugares correctos de los directorios res/mipmap-density/. También permite crear una imagen de 512 × 512 píxeles que sea apropiada para Google Play Store.
Te recomendamos que uses el estilo de material design para los íconos de selector, incluso si admites versiones anteriores de Android.
Consulta Íconos de selector adaptables e Íconos de producto: Material Design para obtener más información.
Íconos de pestañas y barras de acciones
Los íconos de barras de acciones son elementos gráficos que se disponen en una barra de acciones y representan elementos de acción individuales. Consulta Cómo agregar y procesar acciones, Barra de la app: material design y Diseño de la barra de acciones para obtener más información.
Los íconos de pestaña son elementos gráficos que se usan para representar pestañas específicas en una interfaz con varias pestañas. Cada ícono de pestaña tiene dos estados: no seleccionado y seleccionado. Consulta Cómo crear vistas deslizantes con pestañas y Pestañas: material design para obtener más información.
Image Asset Studio dispone los íconos en los lugares correctos de los directorios res/drawable-density/.
Te recomendamos que uses el estilo de material design para los íconos de pestañas y barras de acciones, incluso si admites versiones anteriores de Android. Usa appcompat y otras bibliotecas de compatibilidad para ofrecer tu IU de Material Design para versiones anteriores de la plataforma.
Como alternativa a Image Asset Studio, puedes usar Vector Asset Studio para crear íconos de pestañas y barras de acciones. Los elementos de diseño vectoriales son apropiados para íconos simples y pueden reducir el tamaño de tu app.
Íconos de notificaciones
Una notificación es un mensaje que puedes mostrarle al usuario fuera de la IU habitual de la app. Image Asset Studio dispone los íconos de notificaciones en los lugares correctos de los directorios res/drawable-density/:
- Los íconos para Android 2.2 (nivel de API 8) y versiones anteriores se disponen en los directorios
res/drawable-density/. - Los íconos para Android 2.3 a 2.3.7 (nivel de API 9 a 10) se disponen en los directorios
res/drawable-density-v9/. - Los íconos para Android 3 (nivel de API 11) y versiones posteriores se disponen en los directorios
res/drawable-density-v11/.
Si tu app es compatible con Android 2.3 a 2.3.7 (nivel de API 9 a 10), Image Asset Studio genera una versión gris del ícono. Las versiones posteriores de Android usan el ícono blanco que genera Image Asset Studio.
Para obtener más información, consulta Notificaciones; Material design para notificaciones; Notificaciones, cambios en Android 5.0; Notificaciones, Android 4.4 y versiones anteriores e Íconos de la barra de estado, Android 3.0 y versiones anteriores.
Imágenes prediseñadas
Image Asset Studio facilita la importación de íconos de material de Google en formato VectorDrawable y PNG: simplemente selecciona un ícono de un diálogo. Para obtener más información, consulta Íconos de material.
Imágenes
Puedes importar tus propias imágenes y ajustarlas para el tipo de ícono. Image Asset Studio admite los siguientes tipos de archivos: PNG (preferido), JPG (aceptable) y GIF (desaconsejado).
Cadenas de texto
Image Asset Studio te permite escribir una cadena de texto en diferentes fuentes y la dispone en un ícono. Convierte el ícono basado en texto en archivos PNG para diferentes densidades. Puedes usar las fuentes instaladas en tu computadora.
Cómo ejecutar Image Asset Studio
Para iniciar Image Asset Studio, sigue estos pasos:
- En la ventana Project, selecciona la vista de Android.
- Haz clic con el botón derecho en la carpeta res y selecciona New > Image Asset.

- Para continuar, sigue los pasos que se indican a continuación:
- Crea íconos de selector adaptables y heredados.
- Crea un ícono de pestaña o barra de acciones.
- Crea un ícono de notificación.
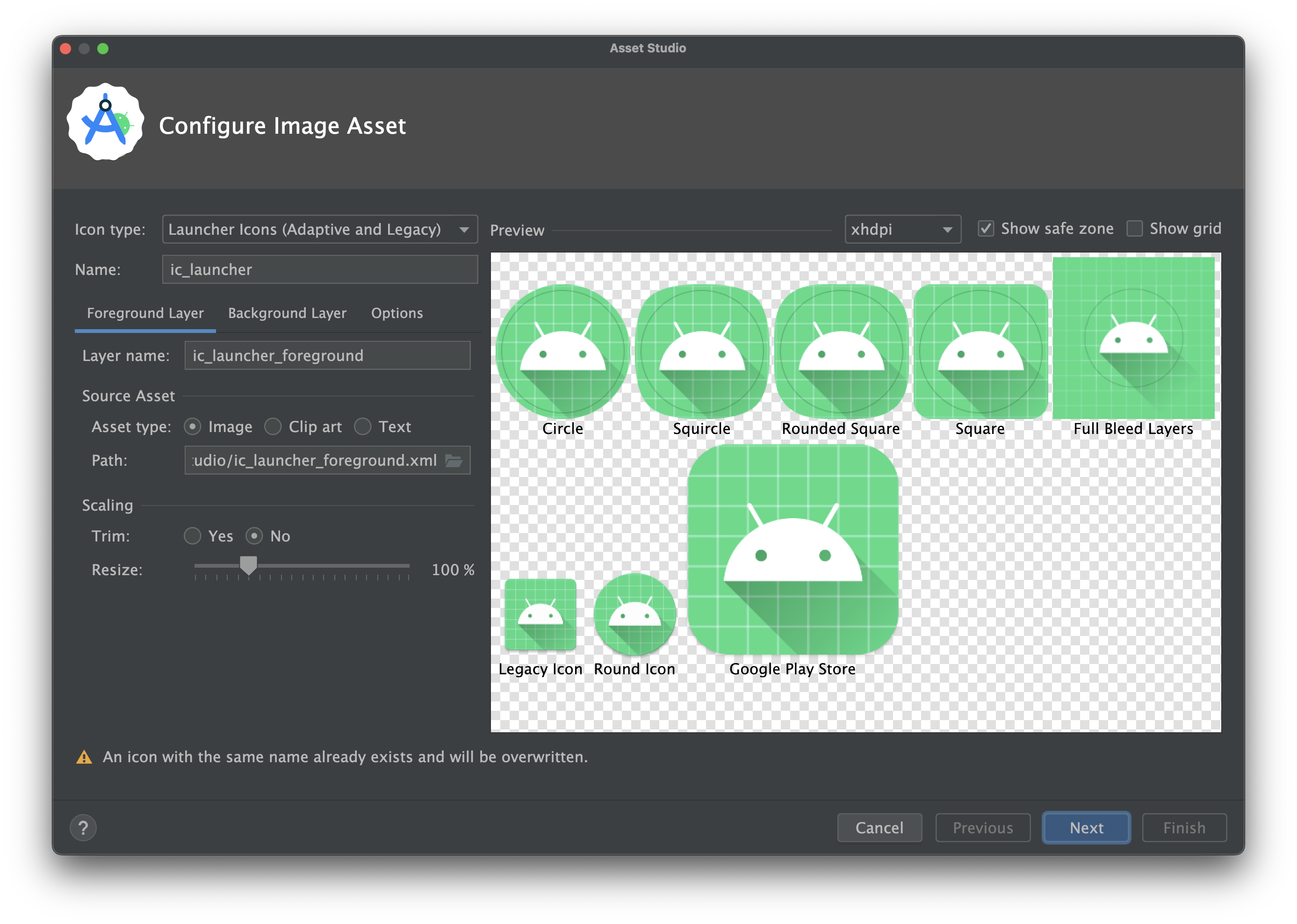
Cómo crear íconos de selector adaptables y heredados
Después de abrir Image Asset Studio, puedes agregar íconos adaptables y heredados mediante los siguientes pasos:
- En el campo Icon Type, selecciona Launcher Icons (Adaptive & Legacy).
- En la pestaña Foreground Layer, selecciona un Asset Type y especifica el elemento en el campo a continuación:
- Selecciona Image para especificar la ruta de acceso de un archivo de imagen.
- Selecciona Clip Art para especificar una imagen del conjunto de íconos de material design.
- Selecciona Text para especificar una cadena de texto y selecciona una fuente.
- En la pestaña Background Layer, selecciona un Asset Type y, luego, especifica el activo en el campo que aparece a continuación. Puedes seleccionar un color o especificar una imagen para usar como capa de fondo.
- En la pestaña Monochrome Layer, selecciona un Asset Type (Image, Clip Art o Text), o bien permite que Android Studio reutilice de forma predeterminada el mismo recurso que la capa de primer plano.
- En la pestaña Options, revisa la configuración predeterminada y confirma que deseas generar íconos heredados, redondos y de Google Play Store.
- Si lo deseas, cambia el nombre y la configuración de visualización de las pestañas Foreground Layer y Background Layer:
- Name: Si no deseas usar el nombre predeterminado, escribe uno nuevo. Si ese nombre de recurso ya existe en el proyecto (esto se indica con un mensaje error en la parte inferior del asistente), se reemplazará. El nombre solamente puede contener caracteres en minúscula, guiones bajos y números.
- Trim: Para ajustar el margen entre el gráfico y el borde del ícono en el recurso de origen, selecciona Yes. Mediante esta operación, se quita el espacio transparente, pero se conserva la relación de aspecto. Para dejar el recurso de origen como estaba, selecciona No.
- Color: Para cambiar el color de un ícono de Clip Art o Text, haz clic en el campo. En el diálogo Select Color, especifica un color y haz clic en Choose. El nuevo valor aparecerá en el campo.
- Resize: Usa el control deslizante para especificar un factor de escala porcentual, y así cambiar el tamaño de un ícono de Image, Clip Art o Text. Este control está inhabilitado para la capa de fondo cuando especificas un tipo de recurso de Color.
- Haz clic en Next.
- También puedes cambiar el directorio de recursos. Selecciona el conjunto de orígenes de recursos en el que desees agregar el elemento de imagen: src/main/res, src/debug/res, src/release/res o un conjunto de orígenes personalizado. El conjunto de orígenes principal se aplica a todas las variantes de compilación, incluso a la depuración y al lanzamiento. Los conjuntos de orígenes de depuración y lanzamiento anulan el conjunto principal y se aplican a una versión de una compilación. El conjunto de orígenes de depuración solo se emplea para depuración. Para definir un conjunto de orígenes nuevo, selecciona File > Project Structure > App > Build Types. Por ejemplo, puedes definir un conjunto de orígenes beta y crear una versión de un ícono que incluya el texto "BETA" en la esquina inferior derecha. Para obtener más información, consulta el artículo Cómo configurar variantes de compilación.
- Haz clic en Finish. Image Asset Studio agregará las imágenes a las carpetas mipmap según las diferentes densidades.
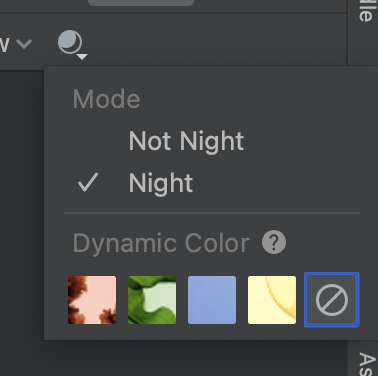
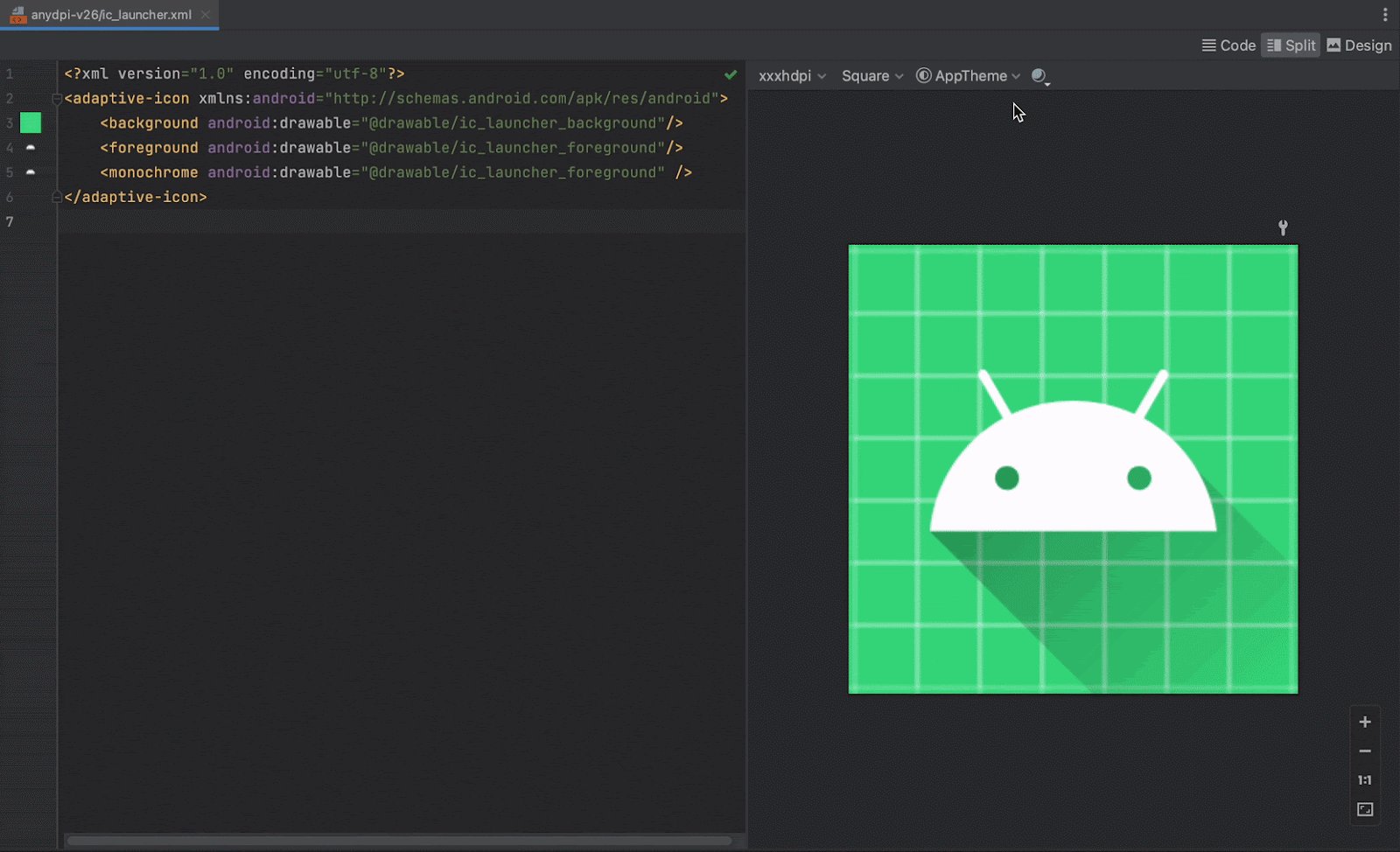
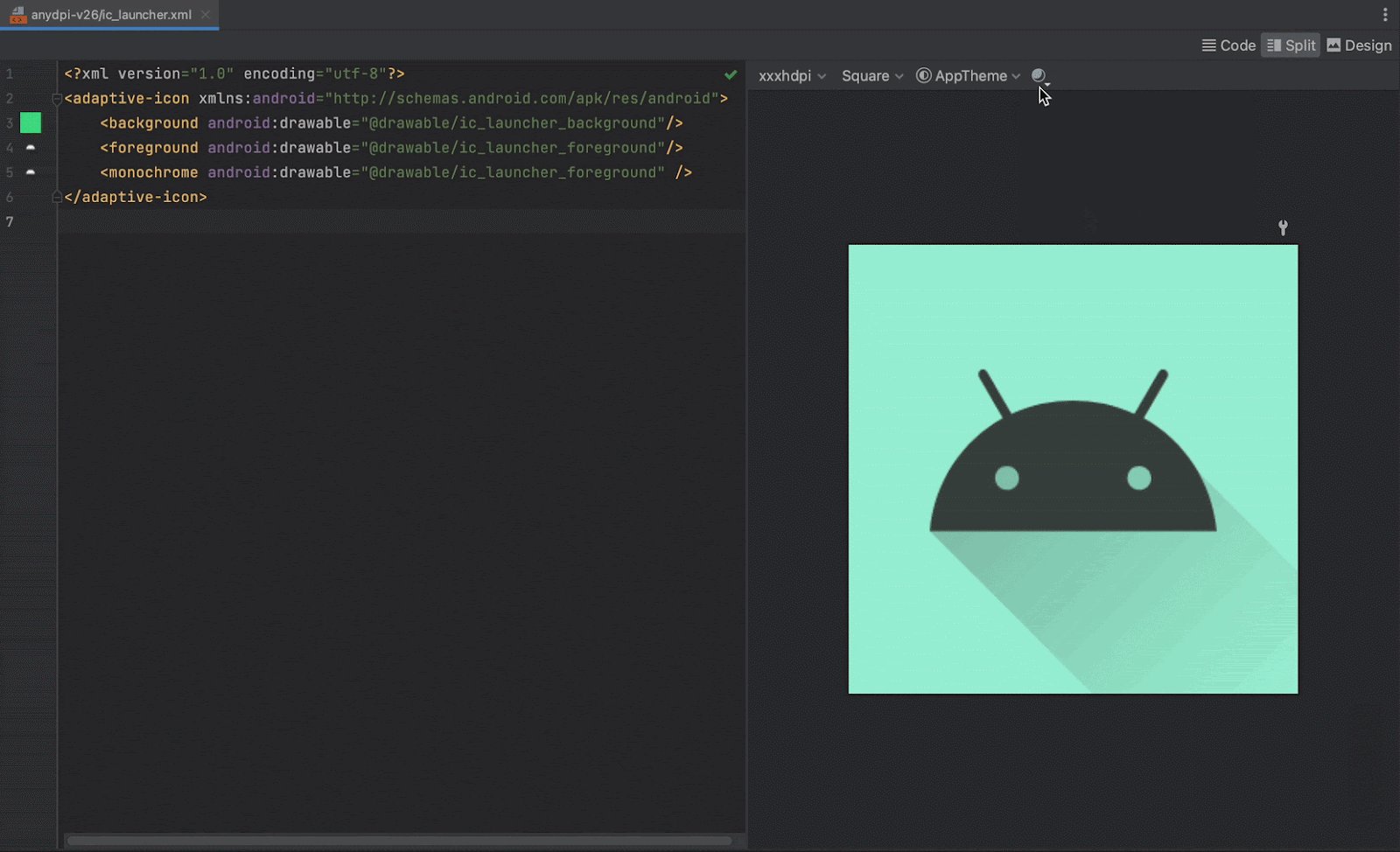
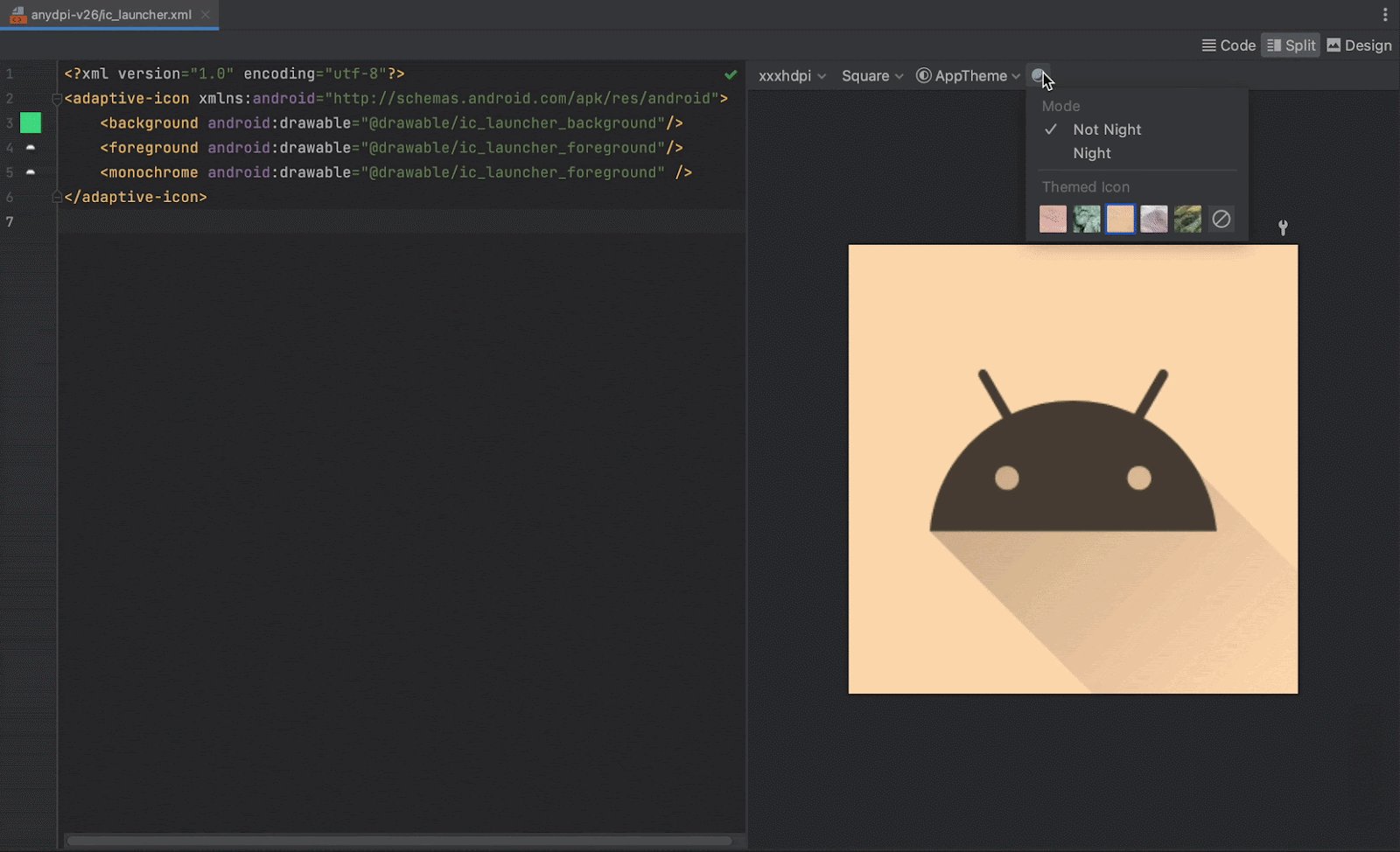
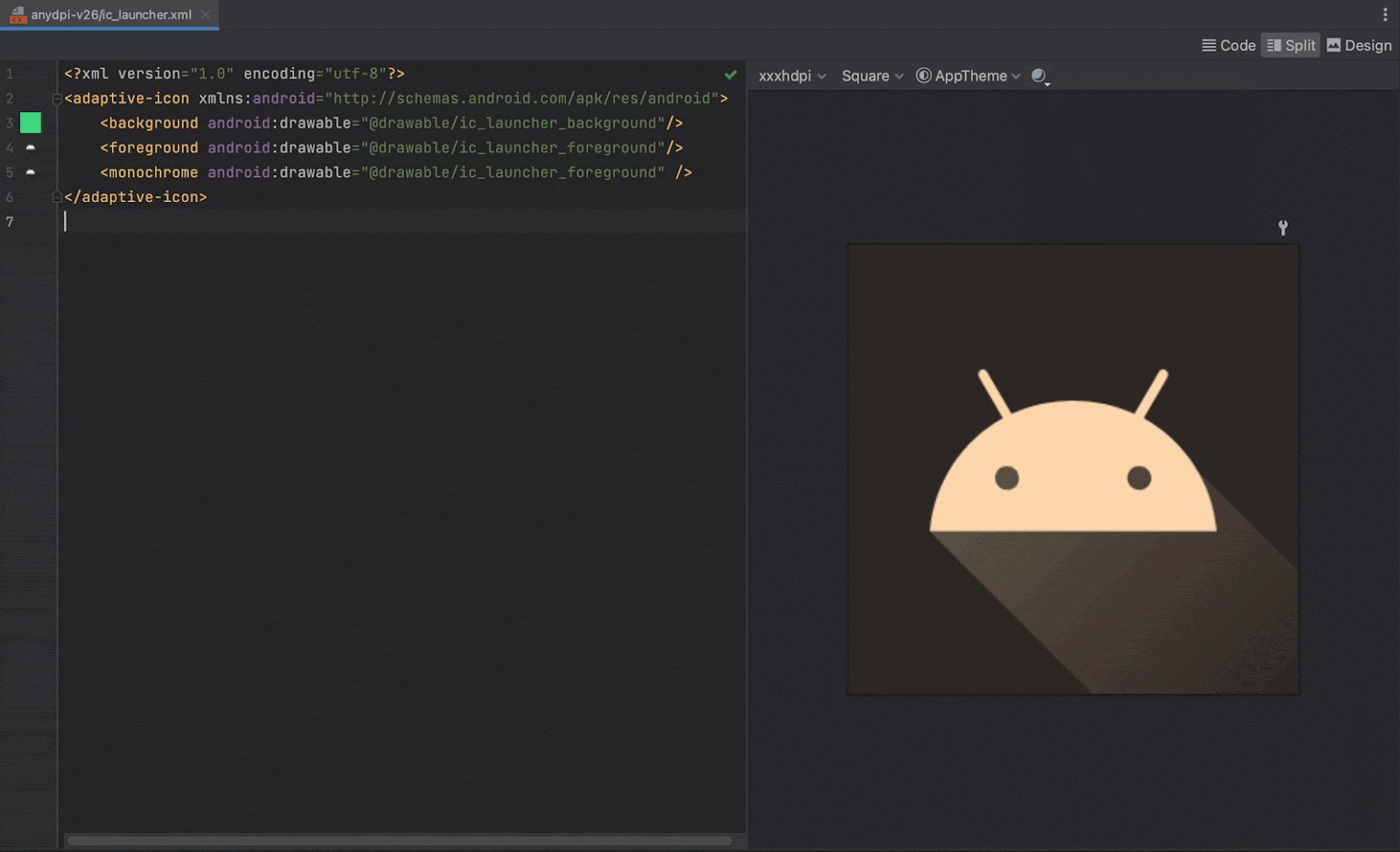
Vista previa de los temas para íconos de apps
Android Studio te permite obtener una vista previa del tema del ícono de la app y probar cómo se adapta al color del fondo de pantalla del usuario. Para obtener una vista previa del tema del ícono de la app, abre el archivo launcher.xml que define tu ícono y usa el selector System UI Mode en la barra de herramientas para cambiar el fondo de pantalla y ver cómo reacciona el ícono.
Si deseas obtener más información para crear temas de íconos de apps, consulta Íconos adaptables.
 Selector de
Selector de 
Cómo crear un ícono de pestaña o barra de acciones
Luego de abrir Image Asset Studio, puedes agregar un ícono de pestaña o barra de acciones mediante los siguientes pasos:
- En el campo Icon Type, selecciona Action Bar and Tab Icons.
- Selecciona un Asset Type y, luego, especifica el recurso en el campo que aparece a continuación:
- En el campo Clip Art, haz clic en el botón.
- En el campo Path, especifica la ruta de acceso y el nombre de archivo de la imagen. Haz clic en … para usar un diálogo.
- En el campo Text, ingresa una string de texto y selecciona una fuente.
- Si lo deseas, puedes modificar el nombre y las opciones de visualización:
- Name: Si no deseas usar el nombre predeterminado, escribe uno nuevo. Si ese nombre de recurso ya existe en el proyecto (esto se indica con un mensaje error en la parte inferior del asistente), se reemplazará. El nombre solamente puede contener caracteres en minúscula, guiones bajos y números.
- Trim: Para ajustar el margen entre el gráfico y el borde del ícono en el recurso de origen, selecciona Yes. Mediante esta operación, se quita el espacio transparente, pero se conserva la relación de aspecto. Para dejar el recurso de origen como estaba, selecciona No.
- Padding: Si deseas ajustar el relleno del recurso de origen en los cuatro lados, mueve el control deslizante. Selecciona un valor entre -10% y 50%. Si también seleccionas Trim, se producirá antes la operación de recorte.
- Theme: Selecciona HOLO_LIGHT o HOLO_DARK. Para especificar un color en el diálogo Select Color, selecciona CUSTOM y haz clic en el campo Custom color.
Image Asset Studio creará el ícono dentro de un cuadrado transparente para que haya más relleno en los bordes. El relleno ofrecerá un espacio adecuado para el efecto de ícono de sombra paralela estándar.
- Haz clic en Next.
- Como opción, puedes cambiar el directorio de recursos:
- Res Directory: Selecciona el conjunto de orígenes de recursos en el que desees agregar el elemento de imagen (src/main/res, src/debug/res, src/release/res o un conjunto de orígenes definido por el usuario). El conjunto de orígenes principal se aplica a todas las variantes de compilación, incluso a la depuración y al lanzamiento. Los conjuntos de orígenes de depuración y lanzamiento anulan el conjunto principal y se aplican a una versión de una compilación. El conjunto de orígenes de depuración solo se emplea para depuración. Para definir un conjunto de orígenes nuevo, selecciona File > Project Structure > App > Build Types. Por ejemplo, puedes definir un conjunto de orígenes beta y crear una versión de un ícono que incluya el texto "BETA" en la esquina inferior derecha. Para obtener más información, consulta Cómo configurar variantes de compilación.
- Haz clic en Finish.
En el diálogo Select Icon, selecciona un ícono de material y haz clic en OK.
El ícono aparecerá en el área Source Asset del lado derecho y en el área de vista previa, en la parte inferior del asistente.
En el área Output Directories, se muestran las imágenes y las carpetas en las que estas aparecerán en la vista Project Files de la ventana Project.
Image Asset Studio agrega las imágenes a las carpetas de elementos de diseño según las diferentes densidades.
Cómo crear un ícono de notificación
Luego de abrir Image Asset Studio, puedes agregar un ícono de notificación mediante los siguientes pasos:
- En el campo Icon Type, selecciona Notification Icons.
- Selecciona un Asset Type y, luego, especifica el recurso en el campo que aparece a continuación:
- En el campo Clip Art, haz clic en el botón.
- En el campo Path, especifica la ruta de acceso y el nombre de archivo de la imagen. Haz clic en … para usar un diálogo.
- En el campo Text, ingresa una string de texto y selecciona una fuente.
- Si lo deseas, puedes modificar el nombre y las opciones de visualización:
- Name: Si no deseas usar el nombre predeterminado, escribe uno nuevo. Si ese nombre de recurso ya existe en el proyecto (esto se indica con un mensaje error en la parte inferior del asistente), se reemplazará. El nombre solamente puede contener caracteres en minúscula, guiones bajos y números.
- Trim: Para ajustar el margen entre el gráfico y el borde del ícono en el recurso de origen, selecciona Yes. Mediante esta operación, se quita el espacio transparente, pero se conserva la relación de aspecto. Para dejar el recurso de origen como estaba, selecciona No.
- Padding: Si deseas ajustar el relleno del recurso de origen en los cuatro lados, mueve el control deslizante. Selecciona un valor entre -10% y 50%. Si también seleccionas Trim, se producirá antes la operación de recorte.
Image Asset Studio creará el ícono dentro de un cuadrado transparente para que haya más relleno en los bordes. El relleno ofrecerá un espacio adecuado para el efecto de ícono de sombra paralela estándar.
- Haz clic en Next.
- Como opción, puedes cambiar el directorio de recursos:
- Res Directory: Selecciona el conjunto de orígenes de recursos en el que desees agregar el elemento de imagen (src/main/res, src/debug/res, src/release/res o un conjunto de orígenes definido por el usuario). El conjunto de orígenes principal se aplica a todas las variantes de compilación, incluso a la depuración y al lanzamiento. Los conjuntos de orígenes de depuración y lanzamiento anulan el conjunto principal y se aplican a una versión de una compilación. El conjunto de orígenes de depuración solo se emplea para depuración. Para definir un conjunto de orígenes nuevo, selecciona File > Project Structure > App > Build Types. Por ejemplo, puedes definir un conjunto de orígenes beta y crear una versión de un ícono que incluya el texto "BETA" en la esquina inferior derecha. Para obtener más información, consulta Cómo configurar variantes de compilación.
- Haz clic en Finish.
En el diálogo Select Icon, selecciona un ícono de material y haz clic en OK.
El ícono aparecerá en el área Source Asset del lado derecho y en el área de vista previa, en la parte inferior del asistente.
En el área Output Directories, se muestran las imágenes y las carpetas en las que estas aparecerán en la vista Project Files de la ventana Project.
Image Asset Studio agrega las imágenes a las carpetas de elementos de diseño según las diferentes densidades y versiones.
Cómo hacer referencia a un recurso de imagen en el código con objetos View
Por lo general, puedes hacer referencia a un recurso de imagen de manera genérica en tu código y, cuando se ejecute tu app, se mostrará automáticamente la imagen correspondiente según el dispositivo:
- En la mayoría de los casos, puedes hacer referencia a recursos de imagen como
@drawableen código XML oDrawableen código Java. - Si tu app usa la biblioteca de compatibilidad, puedes hacer referencia a un recurso de imagen en código XML con una declaración
app:srcCompat. Por ejemplo:
Por ejemplo, en el siguiente código XML de diseño, se muestra el elemento de diseño en una ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
El siguiente código Java permite obtener la imagen como un Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
El método getResources() reside en la clase Context, que se aplica a los objetos de IU, como actividades, fragmentos, diseños y vistas, entre otros.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Puedes acceder a recursos de imagen desde el subproceso principal únicamente.
Una vez que cuentes con un recurso de imagen en el directorio res/ de tu proyecto, podrás hacer referencia a él desde tu código Java o tu diseño XML usando su ID de recurso. El siguiente código Java establece un ImageView para usar el recurso drawable/myimage.png:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Consulta Acceso a recursos para obtener más información.
Cómo borrar un ícono de un proyecto
Para quitar un ícono de un proyecto:
- En la ventana Project, selecciona la vista de Android.
- Expande la carpeta res/mipmap en el caso de un ícono de selector o la carpeta res/drawable para otros tipos de íconos.
- Ubica una subcarpeta que tenga el nombre del ícono que desees borrar.
- Selecciona la carpeta y presiona la tecla Delete.
- Si lo deseas, puedes seleccionar opciones para determinar el área de tu proyecto en la que se usa el ícono y hacer clic en OK.
- Selecciona Build > Clean Project.
- Si es necesario, corrige cualquier error que continúe apareciendo debido a las partes de código que hacen referencia al recurso.
Esta carpeta contiene el ícono en diferentes densidades.
También puedes seleccionar Edit > Delete. O bien, haz clic con el botón derecho y selecciona Delete.
Aparecerá el diálogo Safe Delete.
Android Studio borrará los archivos del proyecto y de la unidad. Sin embargo, si decides buscar las áreas del proyecto en las que se usen los archivos y se detecten algunos usos, puedes verlas y decidir si deseas borrarlos. Debes borrar o reemplazar estas referencias para poder compilar correctamente tu proyecto.
Android Studio quitará cualquier archivo de imagen generado que corresponda al recurso de imagen borrado. Lo quitará del proyecto y de la unidad.
Android Studio destacará estos errores en tu código. Una vez que quites todas las referencias de tu código, podrás volver a compilar correctamente tu proyecto.
