Os ícones ajudam os usuários a identificar seu app e as ações realizadas nele. Você pode acessar o pacote de ícones do Material Design e usar o Compose para adicioná-los diretamente ao app. Para criar ícones personalizados ou ícones com visualizações, o Android Studio oferece o Image Asset Studio.
Usar o Compose para adicionar ícones no app
Com o Compose, você pode importar a
biblioteca Compose Material ou a
biblioteca Compose Material 3 para acessar qualquer
ícone do Material Design. Em seguida, use o elemento combinável Icon para adicionar ícones ao app. Os
ícones do Material Design são mais úteis para ícones da barra de ações, de guias ou de notificação. Para
saber mais, consulte
Ícones do Material Design.
Se você precisar criar ícones personalizados, como o ícone da tela de início do app, use o
Image Asset Studio. Para ícones na tela de início, o arquivo AndroidManifest.xml
precisa referenciar o local mipmap/. O Image Asset Studio adiciona esse código
automaticamente. O código do arquivo de manifesto abaixo faz referência ao
ícone ic_launcher no diretório mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Sobre o Image Asset Studio
O Android Studio inclui uma ferramenta chamada Image Asset Studio, que ajuda a criar ícones exclusivos com
base em
ícones do Material Design (link em inglês),
imagens personalizadas e strings de texto. Ele gera um conjunto de ícones na resolução correta
para cada densidade de
pixels com suporte no app.
O Image Asset Studio separa os ícones gerados recentemente em pastas específicas por densidade no diretório
res/ do projeto. Durante a execução, o Android emprega os recursos
adequados com base na densidade da tela do dispositivo em que o app está sendo executado.
O Image Asset Studio ajuda a gerar estes tipos de ícone:
- Ícones na tela de início
- Ícones de barras de ações e guias
- Ícones de notificação
As seções abaixo descrevem os tipos de ícone que podem ser criados e as imagens e os textos que podem ser usados.
Ícones adaptativos e legados na tela de início
Um ícone na tela de início é uma imagem que representa o app para os usuários. Ele pode:
- Aparecer na lista de apps instalados em um dispositivo e na tela inicial;
- Representar atalhos para acessar o app (por exemplo, o ícone de atalho de um contato que abre informações detalhadas);
- Ser usado por apps de inicialização;
- Ajudar o usuário a encontrar seu app no Google Play.
Ícones adaptativos na tela de início podem ser exibidos em diversas formas em diferentes modelos de dispositivo e estão disponíveis no Android 8.0 (API de nível 26) e versões mais recentes. O Android Studio 3.0 introduz a compatibilidade com a criação de ícones adaptativos usando o Image Asset Studio. Essa ferramenta gera visualizações de ícones adaptativos em formato circular, quadrado e com bordas arredondadas, além de uma visualização completa do ícone. O Image Asset Studio também gera visualizações legadas, redondas e para a Google Play Store. Um ícone legado na tela de início é uma imagem que representa o app na tela e na janela inicial do dispositivo. Os ícones desse tipo são usados em dispositivos com Android 7.1 (API de nível 25) ou versões anteriores, que não são compatíveis com ícones adaptativos, e não são exibidos como formas variadas de acordo com o modelo de dispositivo.
O Image Asset Studio coloca os ícones nos locais adequados nos
diretórios res/mipmap-density/. Além disso, ele cria uma imagem de 512 x 512 pixels,
perfeitamente adequada para a Google Play Store.
É recomendável usar o estilo do Material Design para ícones na tela de início, mesmo quando há compatibilidade com versões anteriores do Android.
Para ver mais informações, consulte Ícones adaptativos na tela de início e Ícones de produto – Material Design.
Ícones de barras de ações e guias
Os ícones da barra de ações são elementos gráficos que representam atividades individuais. Consulte Adicionar e processar ações, Barra de apps – Material Design e Design da barra de ações para ver mais informações.
Os ícones de guia são elementos gráficos usados para representar guias individuais em uma interface com vários itens desse tipo. Todo ícone de guia tem dois estados: não selecionado e selecionado. Para ver mais informações, leia Criar visualizações deslizáveis com guias e Guias – Material Design.
O Image Asset Studio coloca os ícones nos locais adequados nos
diretórios
res/drawable-density/.
É recomendável usar o estilo do Material Design para ícones de guia e
da barra de ações, mesmo quando há compatibilidade com versões anteriores do Android. Use appcompat e outras
bibliotecas de suporte
para disponibilizar sua IU com Material Design a versões mais antigas da plataforma.
Como alternativa ao Image Asset Studio, você pode usar o Vector Asset Studio para criar ícones de guia e da barra de ações. Os drawables vetoriais são adequados para ícones simples e podem reduzir o tamanho do app.
Ícones de notificação
Uma notificação é uma mensagem que pode ser exibida para o usuário fora da IU normal do
app. O Image Asset Studio coloca os ícones de notificação nos locais corretos
dos diretórios res/drawable-density/:
- Os ícones para Android 2.2
(API de nível 8) e versões anteriores são colocados nos diretórios
res/drawable-density/. - Os ícones para o Android 2.3 ao 2.3.7 (APIs de nível 9 e 10) são colocados nos
diretórios
res/drawable-density-v9/. - Os ícones para o Android 3 (API de nível 11) e
mais recentes são colocados nos diretórios
res/drawable-density-v11/.
Se o app for compatível com as versões de Android 2.3 a 2.3.7 (APIs de nível 9 e 10), o Image Asset Studio gerará uma versão cinza do ícone. As versões anteriores do Android usam o ícone branco gerado pelo Image Asset Studio.
Consulte Notificações; Notificações do Material Design; Notificações, mudanças no Android 5.0; Notificações, Android 4.4 versões anteriores; e Ícones da barra de status, Android 3.0 e versões anteriores para ver mais informações.
Clip art
O Image Asset Studio facilita a importação de ícones do Material Design do Google em formatos VectorDrawable e PNG. Para isso, basta selecionar um ícone na caixa de diálogo. Para saber mais, consulte Ícones do Material Design.
Imagens
Você pode importar as próprias imagens e ajustá-las para o tipo do ícone. O Image Asset Studio é compatível com os seguintes tipos de arquivo: PNG (preferível), JPG (aceitável) e GIF (não recomendado).
Strings de texto
O Image Asset Studio permite digitar uma string de texto em diversas fontes e colocá-la em um ícone. Ele converte o ícone baseado em texto para arquivos PNG para diferentes densidades. Você pode usar as fontes instaladas no seu computador.
Executar o Image Asset Studio
Para iniciar o Image Asset Studio, faça o seguinte:
- Na janela Project, selecione a visualização Android.
- Clique com o botão direito na pasta res e selecione
New > Image Asset.

- Continue seguindo as etapas abaixo para:
- Crie ícones adaptativos e legados na tela de início.
- criar um ícone de guia ou de barra de ações;
- criar um ícone de notificação.
Criar ícones adaptáveis e legados na tela de início
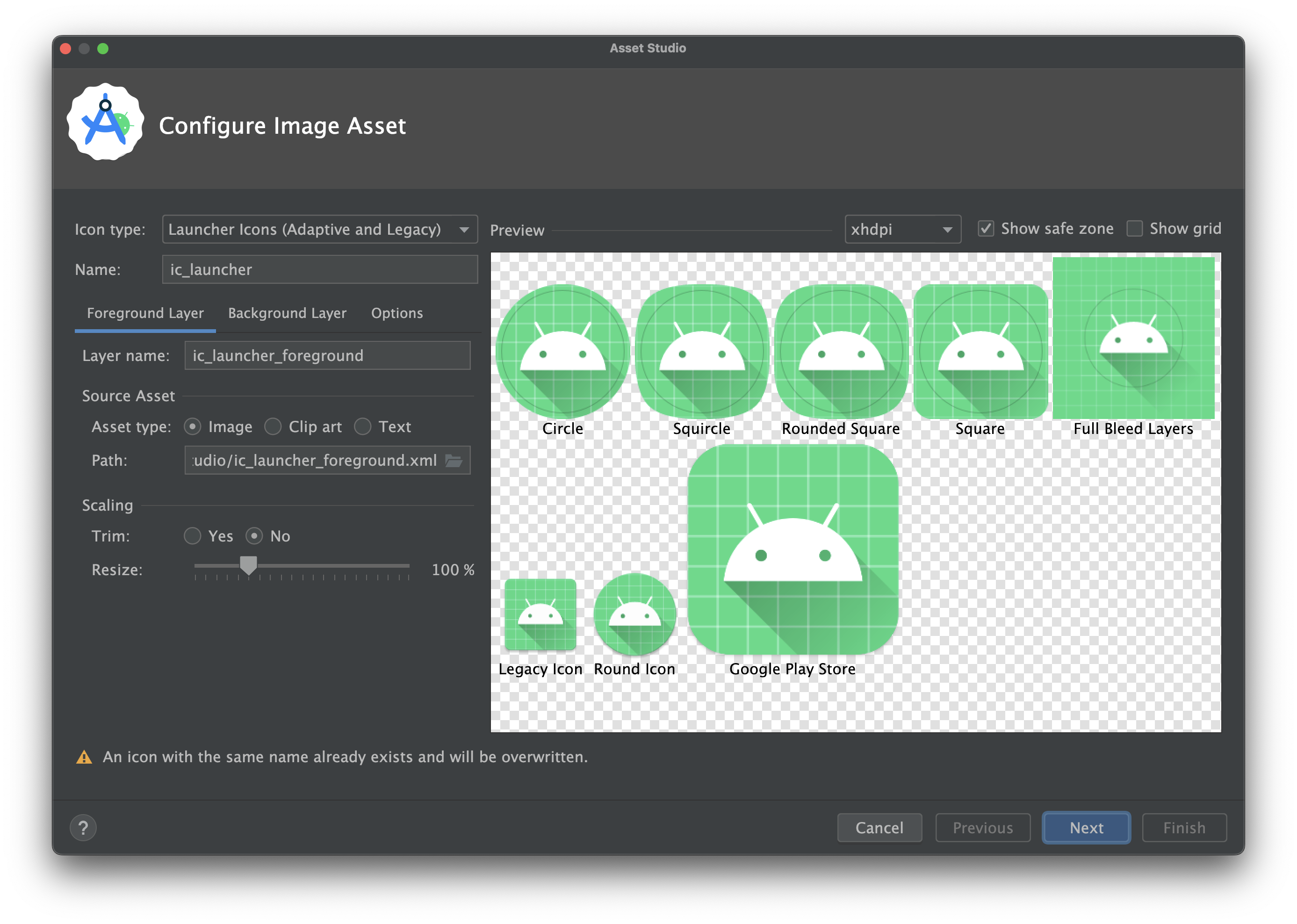
Depois de abrir o Image Asset Studio, adicione ícones adaptativos e legados seguindo estas etapas:
- No campo Icon Type, selecione Launcher Icons (Adaptive and Legacy).
- Na guia Foreground Layer, selecione um Asset Type e
especifique o recurso no campo abaixo:
- Selecione Image para especificar o caminho de um arquivo de imagem.
- Selecione Clip Art para especificar uma imagem do conjunto de ícones do Material Design.
- Selecione Text para especificar uma string de texto e selecionar uma fonte.
- Na guia Background Layer, selecione um Asset Type e especifique o recurso no campo abaixo desse item. Você pode selecionar uma cor ou especificar uma imagem para usar como camada de fundo.
- Na guia Monochrome Layer, selecione um Asset Type (Image, Clip Art ou Text) ou deixe o Android Studio reutilizar o mesmo recurso da camada de primeiro plano.
- Na guia Opções, revise as configurações padrão e confirme que você quer gerar ícones legados, redondos e para a Google Play Store.
- Como alternativa, você pode mudar o nome e as configurações de exibição de cada guia
Foreground Layer e Background Layer:
- Name: caso não queira usar o nome padrão, digite um novo. Se esse nome de recurso já existir no projeto, conforme indicado por um erro na parte de baixo do assistente, ele será substituído. O nome pode conter apenas caracteres minúsculos, sublinhados e dígitos.
- Trim: para ajustar a margem entre a imagem do item e a borda do recurso de origem, selecione Yes. Essa operação remove espaços transparentes sem alterar a proporção. Para manter o recurso de origem inalterado, selecione No.
- Color: para alterar a cor de um ícone Clip Art ou Text, clique no campo. Na caixa de diálogo Select Color, especifique uma cor e clique em Choose. O novo valor aparecerá no campo.
- Resize: use o controle deslizante para especificar um fator de escalonamento em porcentagem para redimensionar um ícone de Image, Clip Art ou Text. Esse controle é desativado para a camada de fundo quando você especifica um recurso do tipo Color.
- Clique em Next.
- Você também pode mudar o diretório de recursos: selecione o conjunto de origem de recursos onde quer adicionar o recurso de imagem: src/main/res, src/debug/res, src/release/res ou um conjunto de origem personalizado. O conjunto de origem principal é aplicado a todas as variantes de build, inclusive depuração e lançamento. Os conjuntos de origem de depuração e lançamento substituem o conjunto de origem principal e são aplicados a uma versão do build. O conjunto de origem de depuração é usado apenas para depuração. Para definir um novo conjunto de origem, selecione File > Project Structure > app > Build Types. Por exemplo, você pode definir um conjunto de origem Beta e criar uma versão de ícone que contenha o texto "BETA" no canto inferior direito. Para saber mais, consulte Configurar variantes de build.
- Clique em Finish. O Image Asset Studio adiciona as imagens às pastas mipmap de cada densidade.
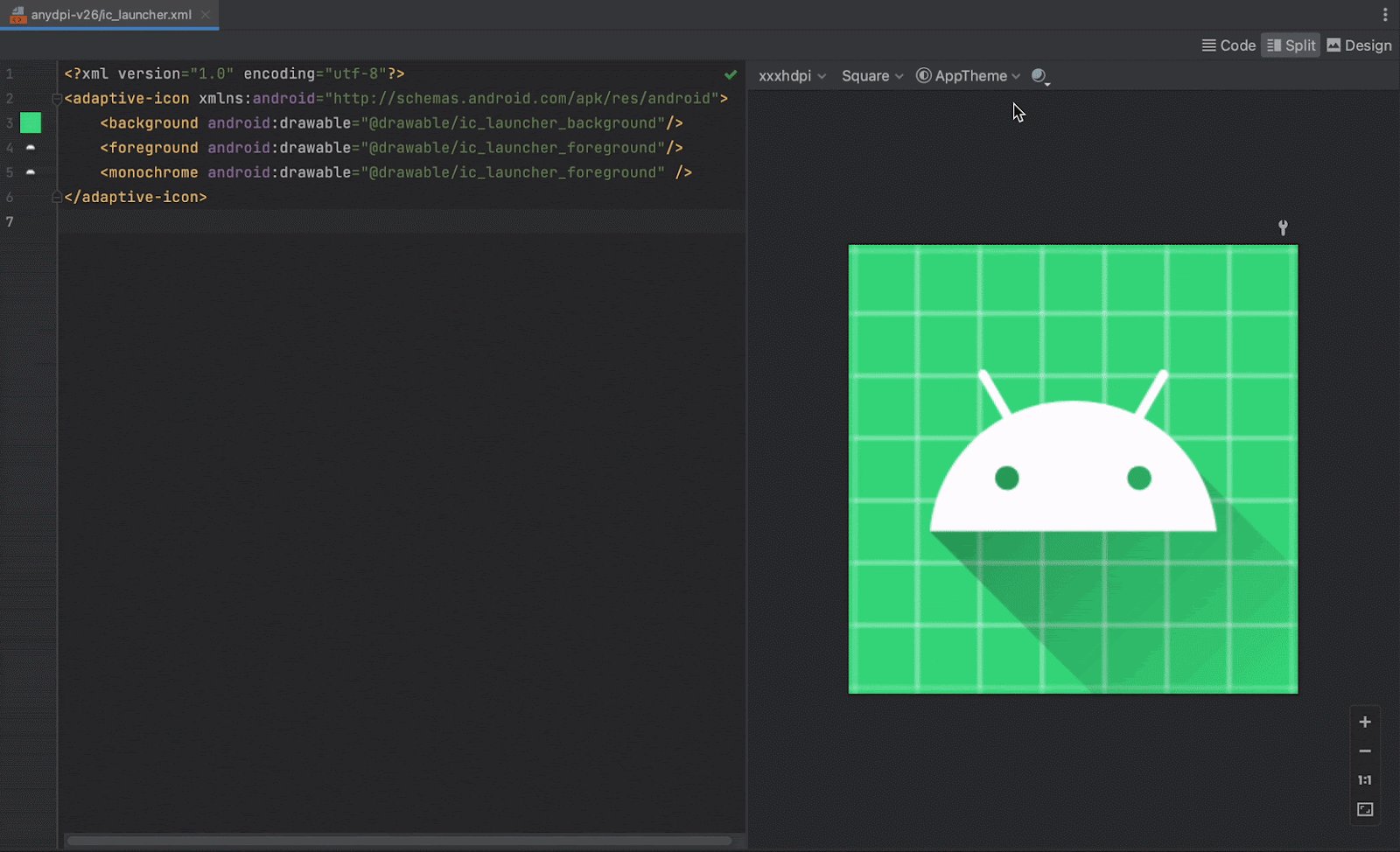
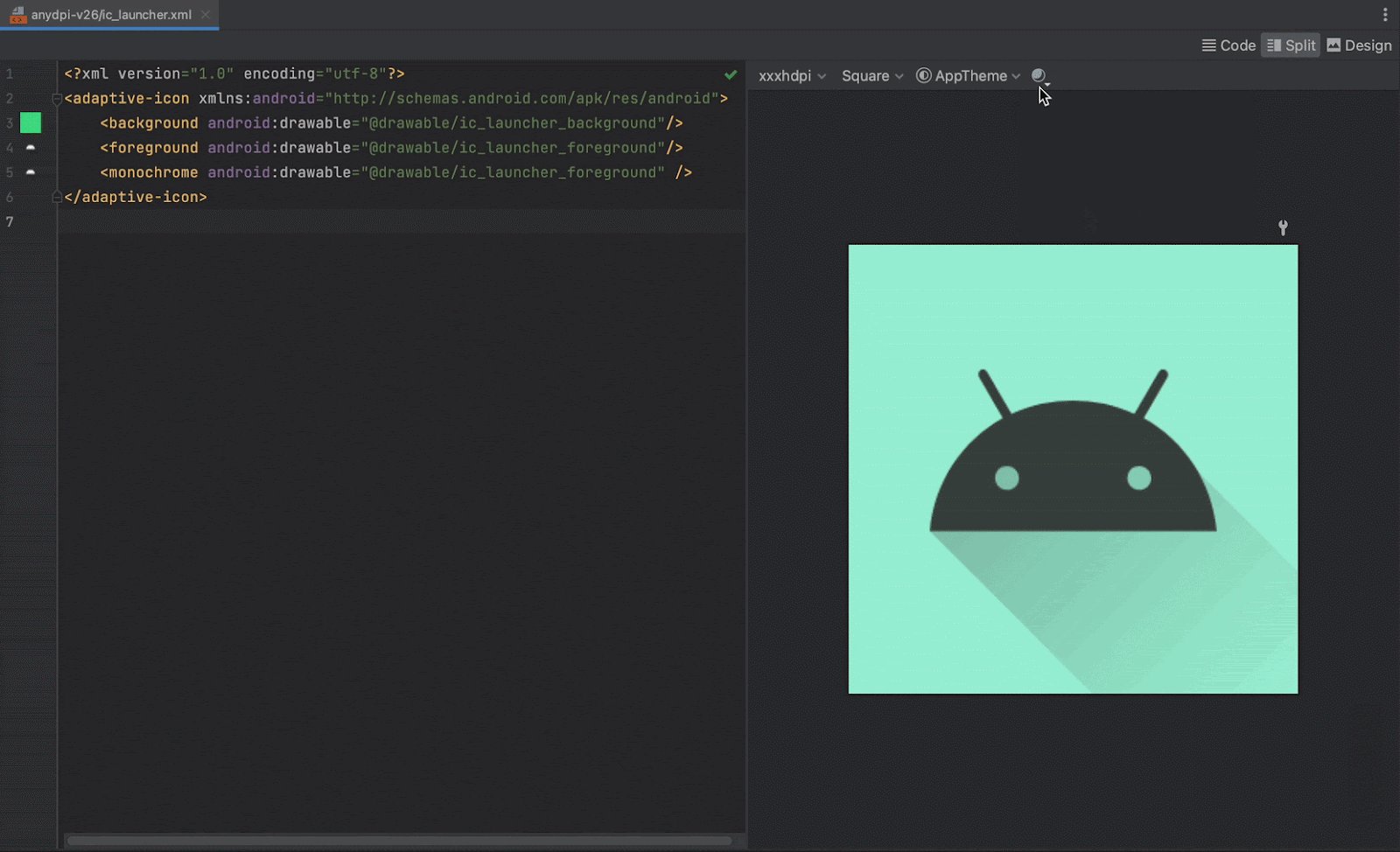
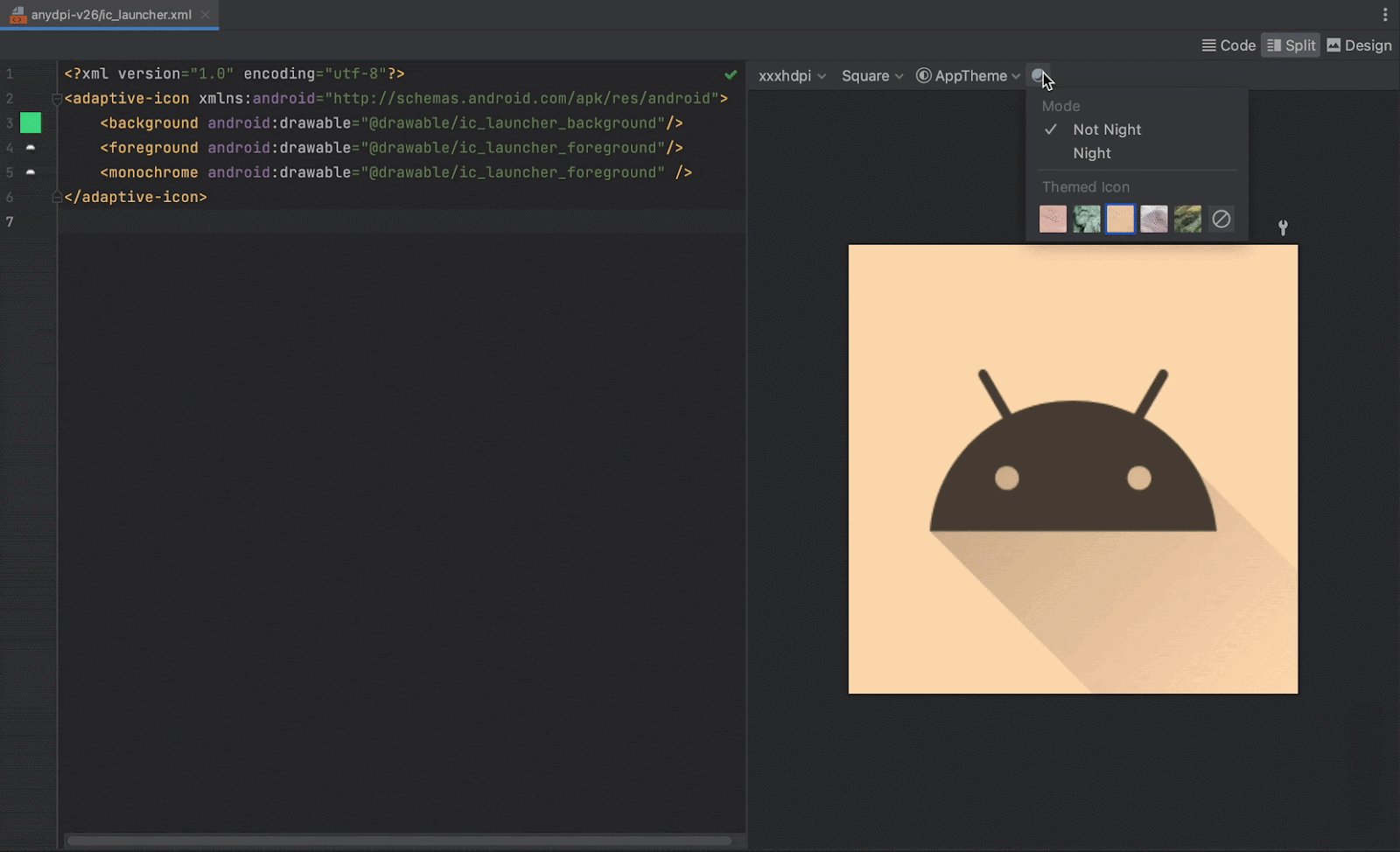
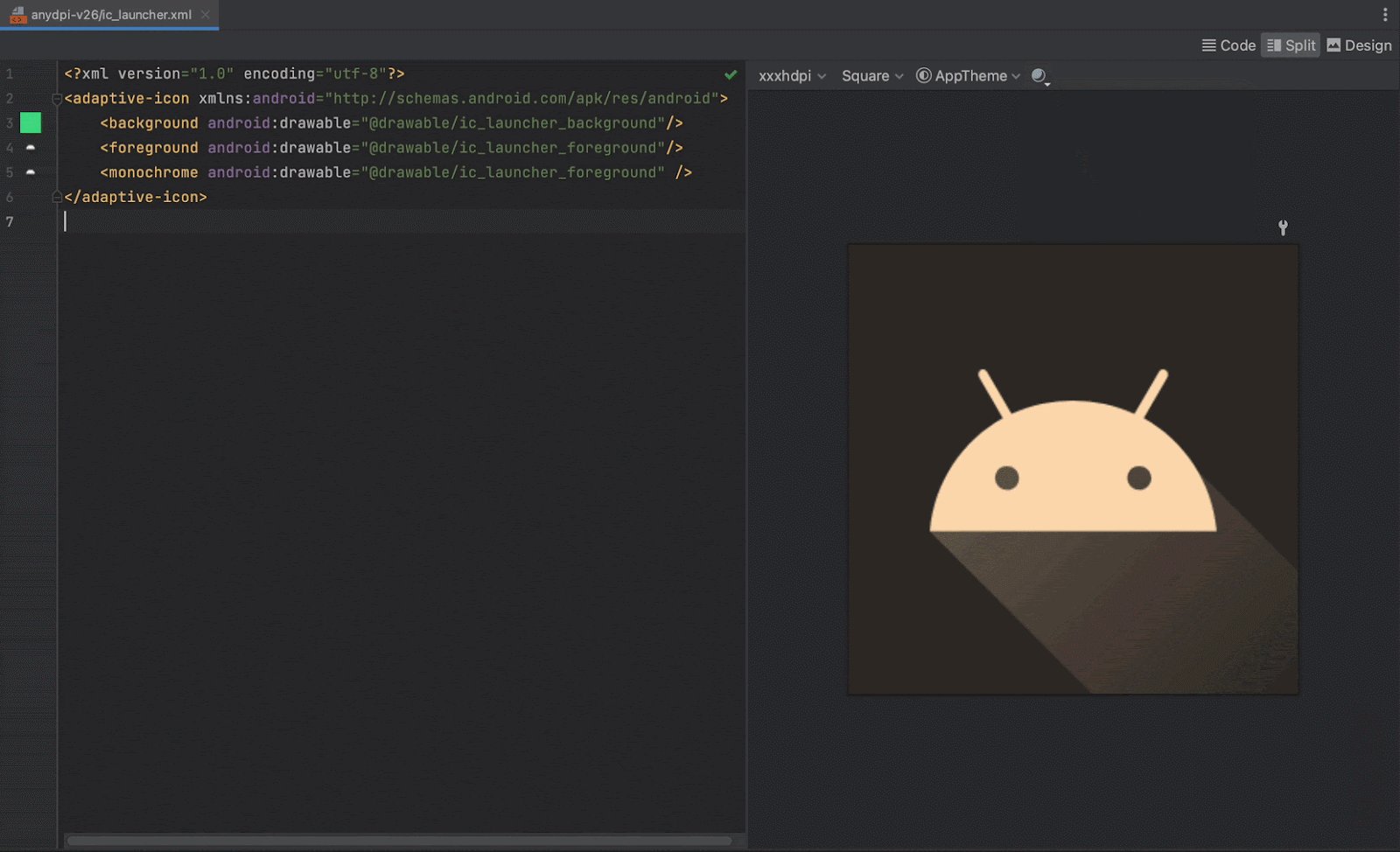
Visualizar ícones temáticos de apps
O Android Studio permite visualizar
o ícone temático do app
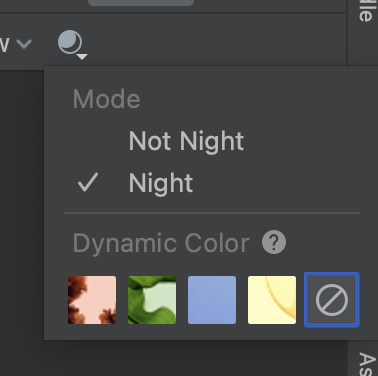
e testar como ele se adapta à cor do plano de fundo do usuário. Para visualizar o ícone temático
do app, abra o arquivo launcher.xml que define seu ícone e use o seletor
System UI Mode na barra de ferramentas para trocar o plano de fundo e descobrir como o ícone reage.
Para saber mais sobre como criar ícones temáticos de apps, consulte Ícones adaptativos.


Criar um ícone de guia ou de barra de ações
Depois de abrir o Image Asset Studio, é possível adicionar um ícone de guia ou de barra de ações da seguinte forma:
- No campo Icon Type, selecione Action Bar and Tab Icons.
- Selecione um Asset Type e especifique o recurso no campo abaixo:
- No campo Clip Art, clique no botão.
- No campo Path, especifique o caminho e o nome do arquivo da imagem. Clique em … para usar uma caixa de diálogo.
- No campo Text, digite uma linha de texto e selecione uma fonte.
- Você pode mudar o nome e as opções de exibição:
- Name: caso não queira usar o nome padrão, digite um novo. Se esse nome de recurso já existir no projeto, conforme indicado por um erro na parte de baixo do assistente, ele será substituído. O nome pode conter apenas caracteres minúsculos, sublinhados e dígitos.
- Trim: para ajustar a margem entre a imagem e a borda do item no recurso de origem, selecione Yes. Essa operação remove espaços transparentes sem alterar a proporção. Para manter o recurso de origem inalterado, selecione No.
- Padding: se quiser ajustar o padding do recurso de origem nos quatro lados, mova o controle deslizante. Selecione um valor entre -10% e 50%. Se você também selecionar Trim, o corte acontecerá primeiro.
- Theme: selecione HOLO_LIGHT ou HOLO_DARK. Ou, para especificar uma cor na caixa de diálogo Select Color, selecione CUSTOM e clique no campo Custom color.
O Image Asset Studio cria o ícone dentro de um quadrado transparente para que haja um pouco de padding nas extremidades. O padding oferece espaço adequado para inserir o efeito padrão de ícone com sombra projetada.
- Clique em Next.
- Se quiser, você poderá alterar o diretório de recursos:
- Res Directory: selecione o conjunto de origem de recursos a que quer adicionar o recurso de imagem: src/main/res, src/debug/res, src/release/res ou um conjunto de origem definido pelo usuário. O conjunto de origem principal se aplica a todas as variantes de build, inclusive depuração e lançamento. Os conjuntos de origem de depuração e lançamento substituem o principal e são aplicados a uma versão do build. O conjunto de origem de depuração é usado apenas para depuração. Para definir um novo conjunto de origem, selecione File > Project Structure > app > Build Types. Por exemplo, você pode definir um conjunto de origem Beta e criar uma versão de ícone que contenha o texto "BETA" no canto inferior direito. Para saber mais, consulte Configurar variantes de build.
- Clique em Finish.
Na caixa de diálogo Select Icon, selecione um ícone do Material Design e clique em OK.
O ícone será exibido à direita da área Source Asset e na seção de visualização na parte de baixo do assistente.
A área Output Directories mostra as imagens e pastas em que elas aparecerão na visualização Project Files da janela Project.
O Image Asset Studio adiciona as imagens nas pastas drawable de cada densidade.
Criar um ícone de notificação
Depois de abrir o Image Asset Studio, é possível adicionar um ícone de notificação da seguinte forma:
- No campo Icon Type, selecione Notification Icons.
- Selecione um Asset Type e especifique o recurso no campo abaixo:
- No campo Clip Art, clique no botão.
- No campo Path, especifique o caminho e o nome do arquivo da imagem. Clique em … para usar uma caixa de diálogo.
- No campo Text, digite uma linha de texto e selecione uma fonte.
- Você pode mudar o nome e as opções de exibição:
- Name: caso não queira usar o nome padrão, digite um novo. Se esse nome de recurso já existir no projeto, conforme indicado por um erro na parte de baixo do assistente, ele será substituído. O nome pode conter apenas caracteres minúsculos, sublinhados e dígitos.
- Trim: para ajustar a margem entre a imagem e a borda do item no recurso de origem, selecione Yes. Essa operação remove espaços transparentes sem alterar a proporção. Para manter o recurso de origem inalterado, selecione No.
- Padding: se quiser ajustar o padding do recurso de origem nos quatro lados, mova o controle deslizante. Selecione um valor entre -10% e 50%. Se você também selecionar Trim, o corte acontecerá primeiro.
O Image Asset Studio cria o ícone dentro de um quadrado transparente para que haja um pouco de padding nas extremidades. O padding oferece espaço adequado para inserir o efeito padrão de ícone com sombra projetada.
- Clique em Next.
- Se quiser, você poderá alterar o diretório de recursos:
- Res Directory: selecione o conjunto de origem de recursos a que quer adicionar o recurso de imagem: src/main/res, src/debug/res, src/release/res ou um conjunto de origem definido pelo usuário. O conjunto de origem principal se aplica a todas as variantes de build, inclusive depuração e lançamento. Os conjuntos de origem de depuração e lançamento substituem o principal e são aplicados a uma versão do build. O conjunto de origem de depuração é usado apenas para depuração. Para definir um novo conjunto de origem, selecione File > Project Structure > app > Build Types. Por exemplo, você pode definir um conjunto de origem Beta e criar uma versão de ícone que contenha o texto "BETA" no canto inferior direito. Para saber mais, consulte Configurar variantes de build.
- Clique em Finish.
Na caixa de diálogo Select Icon, selecione um ícone do Material Design e clique em OK.
O ícone será exibido à direita da área Source Asset e na seção de visualização na parte de baixo do assistente.
A área Output Directories mostra as imagens e pastas em que elas aparecerão na visualização Project Files da janela Project.
O Image Asset Studio adiciona as imagens nas pastas drawable de cada densidade e versão.
Usar visualizações para referenciar um recurso de imagem no código
Normalmente, você pode fazer referência a um recurso de imagem de forma genérica no código. Quando o app for executado, a imagem relacionada será mostrada automaticamente, dependendo do dispositivo:
- Na maioria dos casos, é possível referir-se a recursos de imagem como
@drawableno código XML ouDrawableno código Java. - Se o app usar a Biblioteca de Suporte, será possível se referir a um recurso de imagem no código XML com uma
declaração
app:srcCompat. Exemplo:
Por exemplo, o código XML do layout a seguir exibe o drawable em uma ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
O código Java a seguir recupera a imagem como
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
O método getResources()
fica na classe Context,
que se aplica a objetos da IU, como
atividades, fragmentos, layouts, visualizações e outros.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Só é possível acessar recursos de imagem pela linha de execução principal.
Depois de inserir o recurso de imagem no diretório res/ do projeto,
referencie-o no código Java ou no layout XML usando o ID de recurso.
O código Java a seguir define uma
ImageView para usar
o recurso drawable/myimage.png:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Para saber mais, consulte Como acessar recursos.
Excluir um ícone de um projeto
Para remover um ícone do projeto:
- Na janela Project, selecione a visualização Android.
- Expanda a pasta res/minimap para ícones na tela de início ou a pasta res/drawable para outros tipos de ícone.
- Localize a subpasta que tem o nome do ícone que você quer excluir.
- Selecione a pasta e pressione a tecla Delete.
- É possível também selecionar opções para descobrir onde o ícone é usado no projeto. Depois disso, clique em OK.
- Selecione Build > Clean Project.
- Se necessário, corrija os erros que ainda persistem devido a partes do código que referenciam o recurso.
Essa pasta contém o ícone em diferentes densidades.
Você também pode selecionar Edit > Delete ou clicar com o botão direito do mouse no arquivo e selecionar Delete.
A caixa de diálogo Safe Delete será exibida.
O Android Studio exclui os arquivos do projeto e da unidade. No entanto, se você optou por pesquisar os locais do projeto em que os arquivos são usados e alguns usos foram encontrados, é possível visualizar esses arquivos e decidir se quer excluí-los ou não. Você precisa excluir ou substituir essas referências para compilar o projeto.
O Android Studio remove todos os arquivos de imagem gerados que correspondem ao recurso de imagem excluído. Ele os remove do projeto e da unidade.
O Android Studio destaca esses erros no código. Depois de remover todas as referências do código, você poderá criar o projeto novamente.
