Lo strumento Disegna a 9 patch è un editor WYSIWYG incluso in Android Studio. Lo strumento consente di creare immagini bitmap che si ridimensionano automaticamente per adattarsi ai contenuti della visualizzazione e alle dimensioni dello schermo. Puoi ridimensionare le parti selezionate dell'immagine orizzontalmente o verticalmente in base agli indicatori disegnati all'interno dell'immagine.
Per un'introduzione alle risorse grafiche NinePatch e al loro funzionamento, leggi Disegnaable NinePatch.

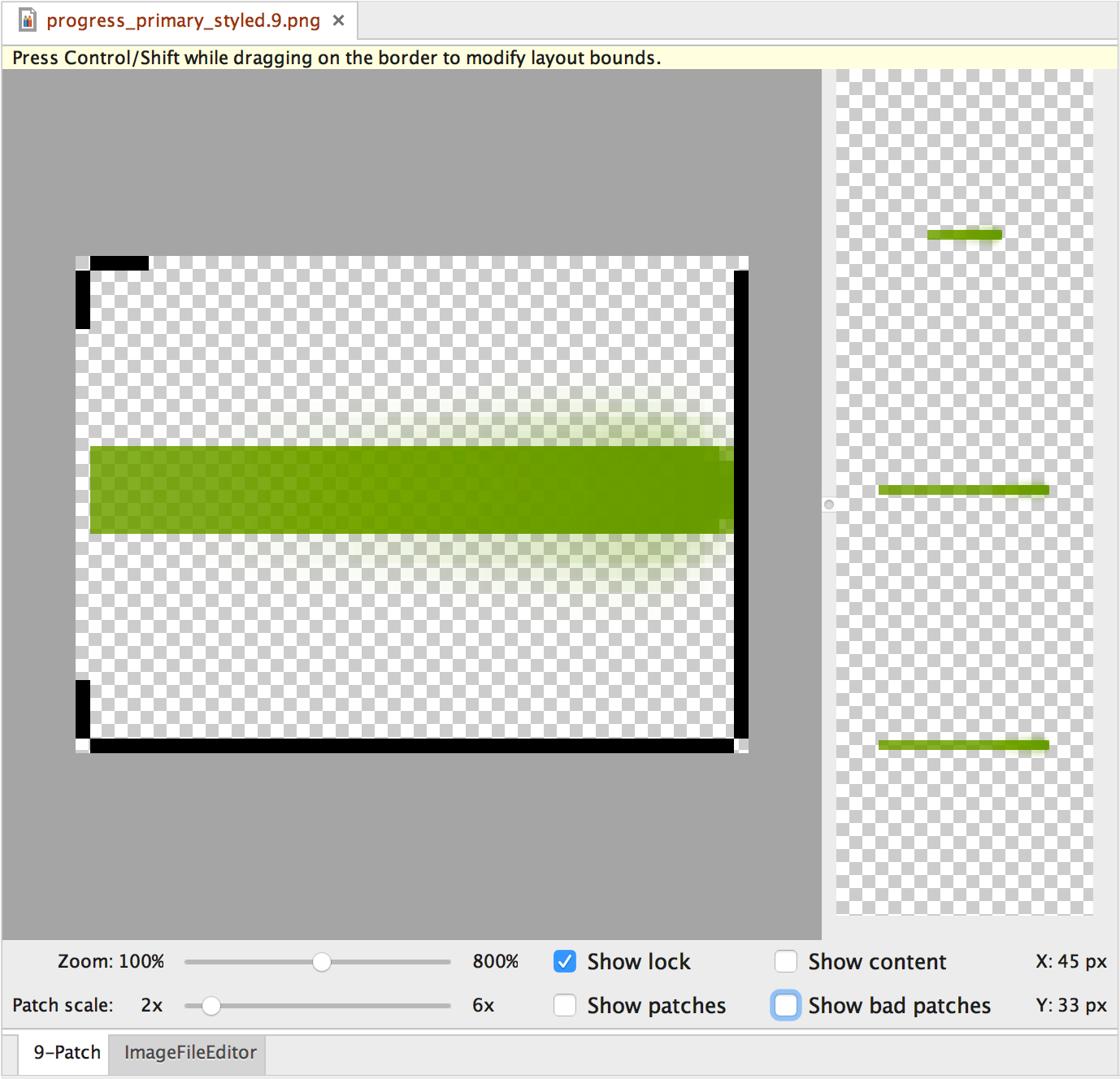
Figura 1. Lo strumento Disegno a 9 patch di Android Studio che mostra un'immagine NinePatch.
Segui questi passaggi per creare una grafica NinePatch utilizzando lo strumento Disegna 9 patch in Android Studio. Ti servirà l'immagine PNG da cui vuoi creare un'immagine NinePatch.
- In Android Studio, fai clic con il pulsante destro del mouse sull'immagine PNG da cui vuoi creare un'immagine NinePatch, quindi fai clic su Crea file 9-patch.
- Inserisci un nome file per l'immagine NinePatch e fai clic su OK. L'immagine verrà creata con l'estensione del file
.9.png. - Fai doppio clic sul nuovo file NinePatch per aprirlo in Android Studio.
Nell'area di lavoro che si apre, il riquadro a sinistra è l'area di disegno, in cui puoi modificare le linee per le patch estensibili e l'area del contenuto. Il riquadro a destra è l'area di anteprima, in cui puoi visualizzare l'anteprima dell'immagine quando è estesa.
- Fai clic all'interno del perimetro di 1 pixel per disegnare le linee che definiscono le patch estensibili e (facoltativo) l'area dei contenuti.
Fai clic con il tasto destro del mouse per cancellare le linee disegnate in precedenza (su Mac, tieni premuto Maiusc e fai clic).
- Al termine, fai clic su File > Salva per salvare le modifiche.
Per aprire un file NinePatch esistente in Android Studio, fai doppio clic sul file.
Per assicurarti che lo scale down della grafica NinePatch venga eseguito correttamente, verifica che le regioni estensibili abbiano dimensioni di almeno 2 x 2 pixel. In caso contrario, queste regioni potrebbero non essere più visualizzate dopo lo scale down. Per evitare interpolazioni durante la scalabilità che potrebbero causare la variazione del colore ai confini, fornisci 1 pixel di spazio di sicurezza in più nei grafici prima e dopo le regioni estensibili.
Nota: viene caricato un normale file PNG (*.png) con un bordo vuoto da 1 pixel aggiunto intorno all'immagine. Puoi disegnare
le aree estensibili e l'area del contenuto all'interno del bordo.
Un file NinePatch (*.9.png) salvato in precedenza viene caricato così com'è, senza alcuna area di disegno aggiunta perché esiste già.

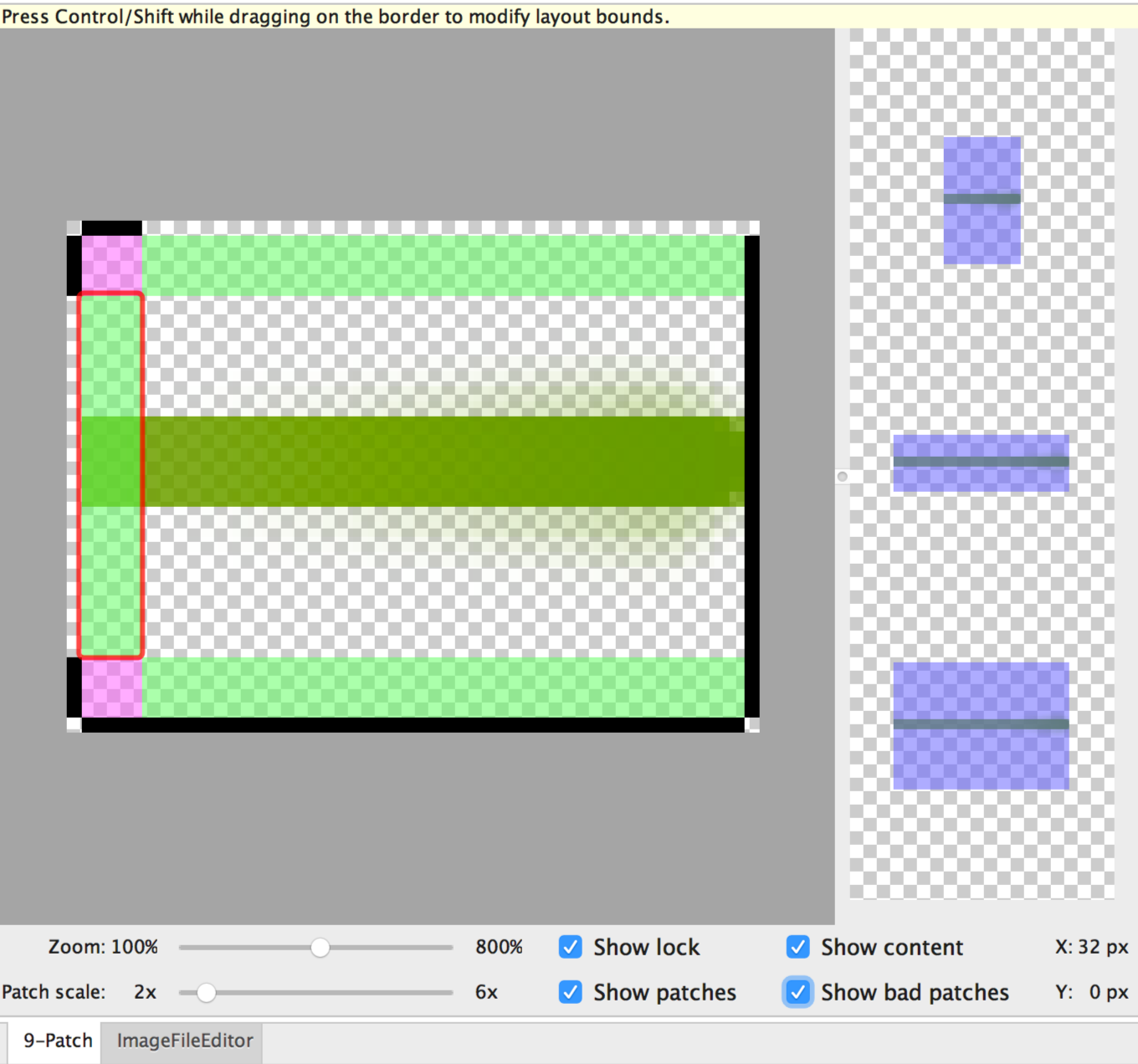
Figura 2. Un'immagine NinePatch in Android Studio che mostra contenuti, patch e patch non valide.
I controlli facoltativi includono:
- Zoom: regola il livello di zoom dell'immagine nell'area di disegno.
- Scala patch: regola la scala delle immagini nell'area di anteprima.
- Mostra blocco: visualizza l'area non disegnabile dell'immagine al passaggio del mouse.
- Mostra patch: visualizza l'anteprima delle macchie rosa estensibili nell'area di disegno. Rosa indica una cerotto estensibile, come mostrato nella figura 2.
- Mostra contenuti: evidenzia l'area dei contenuti nelle immagini di anteprima. Il viola indica l'area in cui sono consentiti i contenuti, come mostrato nella figura 2.
- Mostra chiazze non valide: aggiunge un bordo rosso intorno alle aree patch che potrebbero produrre artefatti nell'immagine quando sono estese, come mostrato nella figura 2. Se elimini tutte le patch non valide, manterrai la coerenza visiva dell'immagine allungata.
