Das Draw 9-Patch-Tool ist ein WYSIWYG-Editor in Android Studio. Mit dem Tool können Sie Bitmapbilder erstellen, deren Größe automatisch an den Inhalt der Ansicht und die Bildschirmgröße angepasst wird. Sie können ausgewählte Teile des Bilds basierend auf den im Bild gezeichneten Indikatoren horizontal oder vertikal skalieren.
Eine Einführung in NinePatch-Grafiken und ihre Funktionsweise findest du in den NinePatch-Drawables.

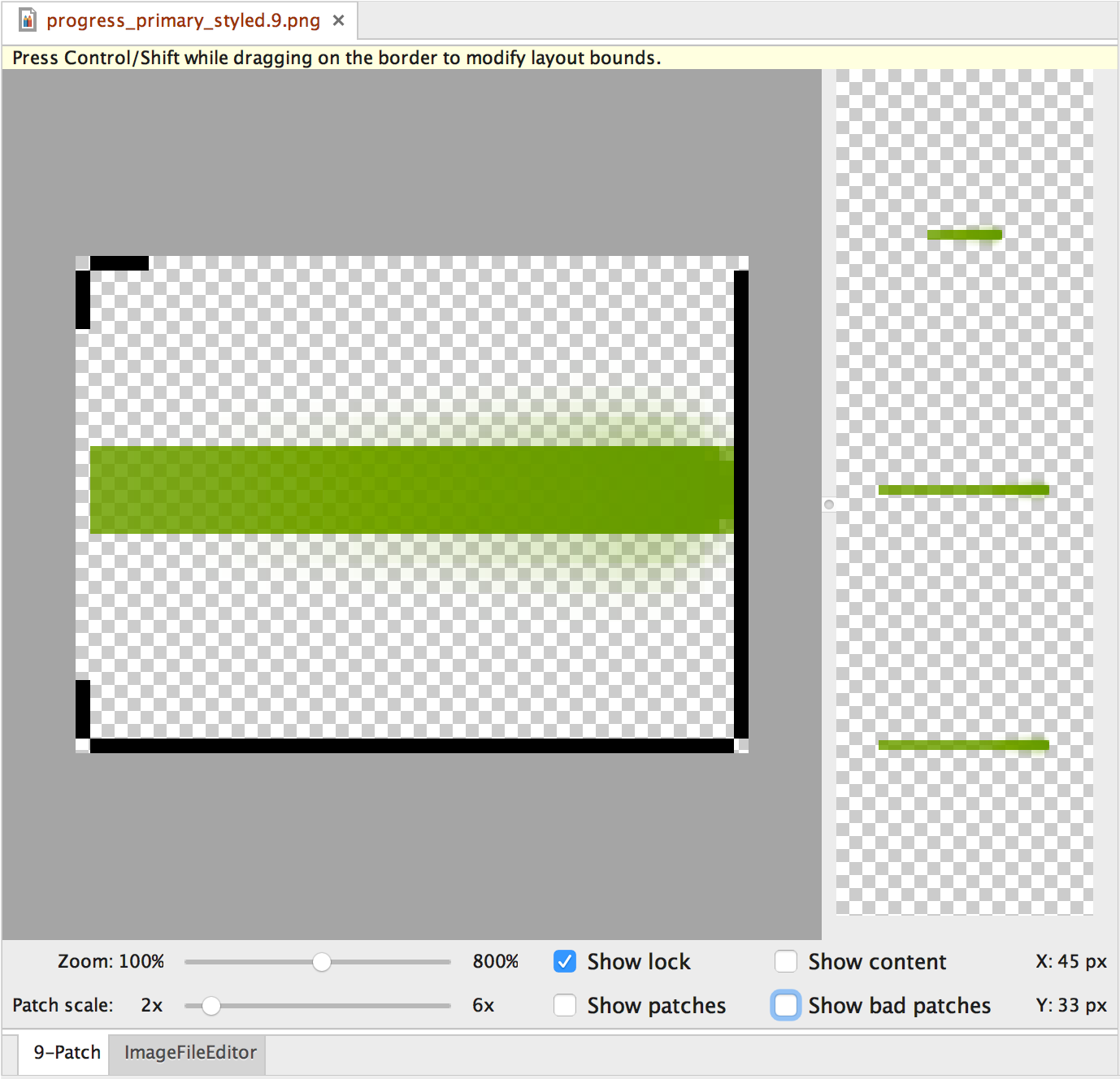
Abbildung 1: Das Draw 9-Patch-Tool von Android Studio, das ein NinePatch-Image anzeigt.
Führe die folgenden Schritte aus, um mit dem Draw 9-Patch-Tool in Android Studio eine NinePatch-Grafik zu erstellen. Du benötigst das PNG-Image, aus dem du ein Neun-Patch-Image erstellen möchtest.
- Klicken Sie in Android Studio mit der rechten Maustaste auf das PNG-Image, aus dem Sie ein NinePatch-Image erstellen möchten, und klicken Sie dann auf 9-Patch-Datei erstellen.
- Geben Sie einen Dateinamen für das NinePatch-Image ein und klicken Sie auf OK. Ihr Bild wird mit der Dateiendung
.9.pngerstellt. - Doppelklicken Sie auf Ihre neue NinePatch-Datei, um sie in Android Studio zu öffnen.
Im daraufhin geöffneten Arbeitsbereich ist der linke Bereich der Zeichenbereich, in dem Sie die Linien für die dehnbaren Patches und den Inhaltsbereich bearbeiten können. Der rechte Bereich ist der Vorschaubereich, in dem du eine Vorschau deiner Grafik ansehen kannst, wenn sie gestreckt wird.
- Klicken Sie innerhalb des 1-Pixel-Umrisses, um die Linien zu zeichnen, die die dehnbaren Bereiche und (optional) den Inhaltsbereich definieren.
Klicken Sie mit der rechten Maustaste, um zuvor gezeichnete Linien zu löschen (halten Sie auf dem Mac die Umschalttaste gedrückt und klicken Sie).
- Wenn Sie fertig sind, klicken Sie auf Datei > Speichern, um Ihre Änderungen zu speichern.
Doppelklicken Sie auf die Datei, um eine vorhandene NinePatch-Datei in Android Studio zu öffnen.
Damit Ihre NinePatch-Grafik richtig herunterskaliert wird, müssen alle dehnbaren Bereiche mindestens 2 x 2 Pixel groß sein. Andernfalls werden diese Regionen beim Herunterskalieren möglicherweise ausgeblendet. Um Interpolation während der Skalierung zu vermeiden, die dazu führen kann, dass sich die Farbe an den Grenzen ändert, biete in den Grafiken vor und nach den dehnbaren Bereichen 1 Pixel zusätzlichen sicheren Platz an.
Hinweis:Eine normale PNG-Datei (*.png) wird mit einem leeren 1-Pixel-Rahmen um das Bild herum geladen. Sie können die dehnbaren Flächen und den Inhaltsbereich innerhalb des Rahmens zeichnen.
Eine zuvor gespeicherte NinePatch-Datei (*.9.png) wird unverändert geladen, ohne dass ein Zeichenbereich hinzugefügt wird, da sie bereits vorhanden ist.

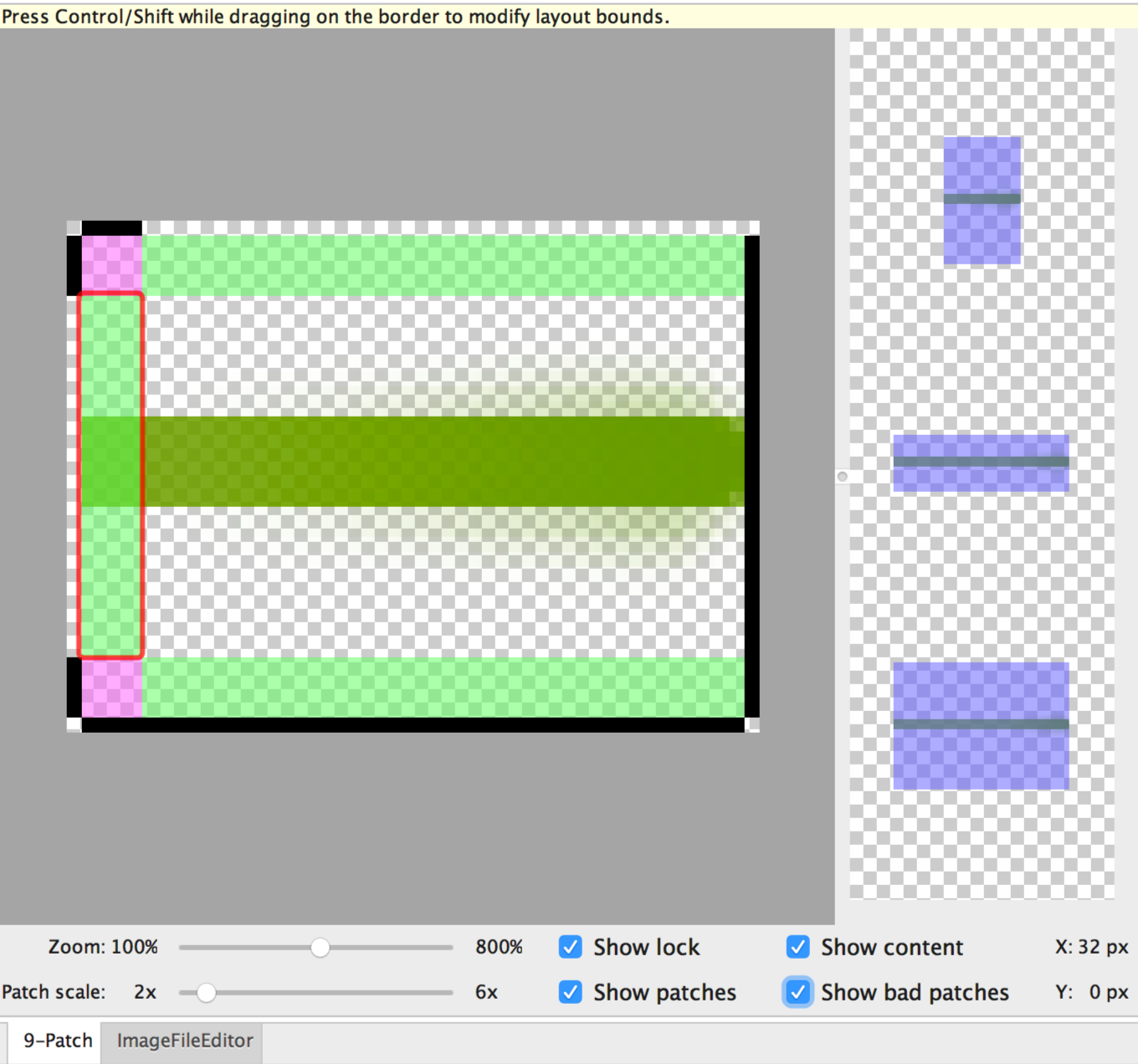
Abbildung 2: Ein NinePatch-Image in Android Studio mit Inhalten, Patches und fehlerhaften Patches.
Zu den optionalen Steuerelementen gehören:
- Zoom: Passen Sie die Zoomstufe der Grafik im Zeichnungsbereich an.
- Patchskalierung: Passen Sie die Größe der Bilder im Vorschaubereich an.
- Sperre anzeigen: Der nicht zeichnende Bereich der Grafik wird bei Mouseover visualisiert.
- Flecken anzeigen: Sehen Sie sich eine Vorschau der rosafarbenen dehnbaren Flecken im Zeichnungsbereich an. Rosa steht für ein dehnbares Fleck, wie in Abbildung 2 dargestellt.
- Inhalt anzeigen: Markieren Sie den Inhaltsbereich in den Vorschaubildern. Lila zeigt den Bereich an, in dem Inhalte erlaubt sind (siehe Abbildung 2).
- Schlechte Flecken anzeigen: Patchbereiche, die beim Dehnen Artefakte erzeugen können, werden rot umrandet (Abbildung 2). Wenn Sie alle schädlichen Flecken entfernen, erhalten Sie die visuelle Kohärenz des gestreckten Bilds.
