Le icone aiutano gli utenti a identificare la tua app e le azioni al suo interno. Puoi accedere alla suite di icone Material e aggiungerle direttamente alla tua app con Compose. Per creare icone personalizzate o icone per la tua app con Views, Android Studio offre Image Asset Studio.
Aggiungere icone all'interno dell'app con Compose
Con Compose, puoi importare la
libreria di componenti Material o la
libreria di componenti Material 3 per accedere
a qualsiasi icona Material. Poi utilizza il componibile Icon per aggiungere icone alla tua app. Le
icone Material sono più utili per le icone della barra delle azioni, delle schede o delle notifiche. Per ulteriori
informazioni, consulta
Icone Material.
Se devi creare icone personalizzate, ad esempio l'icona di avvio dell'app, utilizza
Image Asset Studio. Per le icone del launcher, il file AndroidManifest.xml
deve fare riferimento alla posizione mipmap/. Image Asset Studio aggiunge questo codice
automaticamente. Il seguente codice del file manifest fa riferimento all'icona
ic_launcher nella directory mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Informazioni su Image Asset Studio
Android Studio include uno strumento chiamato Image Asset Studio che ti aiuta a generare le icone della tua app a partire da
icone Material,
immagini personalizzate e stringhe di testo. Genera un insieme di icone alla risoluzione appropriata
per ogni densità
di pixel supportata dalla tua app.
Image Asset Studio inserisce le icone appena generate in cartelle specifiche per la densità nella directory
res/ del progetto. In fase di runtime, Android utilizza la risorsa appropriata in base alla densità dello schermo del dispositivo su cui viene eseguita l'app.
Image Asset Studio ti aiuta a generare i seguenti tipi di icone:
- Icone in Avvio app
- Icone della barra delle azioni e delle schede
- Icone di notifica
Le sezioni seguenti descrivono i tipi di icone che puoi creare e gli input di immagini e testo che puoi utilizzare.
Icone in Avvio app adattive e legacy
Un'icona in Avvio applicazioni è un'immagine che rappresenta la tua app per gli utenti. Può:
- Vengono visualizzate nell'elenco delle app installate su un dispositivo e nella schermata Home.
- Rappresentare scorciatoie nella tua app (ad esempio, un'icona di scorciatoia per i contatti che apre le informazioni dettagliate di un contatto).
- Essere utilizzate dalle app di avvio.
- Aiuta gli utenti a trovare la tua app su Google Play.
Le icone di avvio adattive possono essere visualizzate in varie forme su diversi modelli di dispositivi e sono disponibili su Android 8.0 (livello API 26) e versioni successive. Android Studio 3.0 introduce il supporto per la creazione di icone adattive utilizzando Image Asset Studio. Image Asset Studio genera anteprime di un'icona adattiva in forme circolari, quadrate arrotondate, quadrate e quadrate con smarginatura completa. Image Asset Studio genera anche anteprime dell'icona precedenti, rotonde e del Google Play Store. L'icona di Avvio app legacy è un'immagine che rappresenta la tua app nella schermata Home e nella finestra di Avvio app di un dispositivo. Le icone di Avvio applicazioni legacy sono destinate all'uso su dispositivi con Android 7.1 (livello API 25) o versioni precedenti, che non supportano le icone adattive e non vengono visualizzate con forme diverse nei vari modelli di dispositivo.
Image Asset Studio posiziona le icone nelle posizioni corrette nelle directory res/mipmap-density/. Crea anche un'immagine di 512 x 512 pixel
adatta al Google Play Store.
Ti consigliamo di utilizzare lo stile Material Design per le icone del launcher, anche se supporti versioni precedenti di Android.
Per ulteriori informazioni, consulta Icone di avvio adattive e Icone di prodotto - Material Design.
Icone della barra delle azioni e delle schede
Le icone della barra delle azioni sono elementi grafici posizionati nella barra delle azioni e che rappresentano singoli elementi di azione. Per ulteriori informazioni, consulta Aggiunta e gestione delle azioni, Barra delle app - Material Design e Progettazione della barra delle azioni.
Le icone delle schede sono elementi grafici utilizzati per rappresentare le singole schede in un'interfaccia con più schede. Ogni icona della scheda ha due stati: non selezionato e selezionato. Per saperne di più, consulta Creare viste con scorrimento con schede e Schede - Material Design.
Image Asset Studio posiziona le icone nelle posizioni corrette nelle
res/drawable-density/
directory.
Ti consigliamo di utilizzare lo stile Material Design per la barra delle azioni
e le icone delle schede, anche se supporti versioni precedenti di Android. Utilizza appcompat e altre
librerie di supporto
per distribuire la tua UI Material Design alle versioni precedenti della piattaforma.
In alternativa a Image Asset Studio, puoi utilizzare Vector Asset Studio per creare icone della barra delle azioni e delle schede. Le risorse grafiche vettoriali sono adatte a icone semplici e possono ridurre le dimensioni dell'app.
Icone di notifica
Una notifica è un messaggio che puoi mostrare all'utente al di fuori della normale UI della tua app. Image Asset Studio posiziona le icone di notifica nelle posizioni corrette nelle directory res/drawable-density/:
- Le icone per Android 2.2
(livello API 8) e versioni precedenti si trovano nelle directory
res/drawable-density/. - Le icone per Android 2.3-2.3.7 (livello API 9-10) si trovano nelle directory
res/drawable-density-v9/. - Le icone per Android 3 (livello API 11) e
versioni successive vengono inserite nelle directory
res/drawable-density-v11/.
Se la tua app supporta Android 2.3-2.3.7 (livello API da 9 a 10), Image Asset Studio genera una versione grigia dell'icona. Le versioni successive di Android utilizzano l'icona bianca generata da Image Asset Studio.
Per ulteriori informazioni, consulta Notifiche, Material Design per le notifiche, Notifiche, modifiche di Android 5.0, Notifiche, Android 4.4 e versioni precedenti e Icone della barra di stato, Android 3.0 e versioni precedenti.
Clip art
Image Asset Studio ti consente di importare facilmente le icone Material di Google nei formati VectorDrawable e PNG: basta selezionare un'icona da una finestra di dialogo. Per saperne di più, consulta Icone Material.
Immagini
Puoi importare le tue immagini e regolarle in base al tipo di icona. Image Asset Studio supporta i seguenti tipi di file: PNG (preferito), JPG (accettabile) e GIF (sconsigliato).
Stringhe di testo
Image Asset Studio ti consente di digitare una stringa di testo in vari caratteri e di posizionarla su un'icona. Converte l'icona basata su testo in file PNG per densità diverse. Puoi utilizzare i caratteri installati sul computer.
Esegui Image Asset Studio
Per avviare Image Asset Studio:
- Nella finestra Progetto, seleziona la visualizzazione Android.
- Fai clic con il tasto destro del mouse sulla cartella res e seleziona
Nuovo > Asset immagine.

- Continua seguendo i passaggi per:
- Crea icone di avvio adattive e legacy.
- Crea un'icona della barra delle azioni o della scheda.
- Crea un'icona di notifica.
Creare icone di Avvio app adattive e legacy
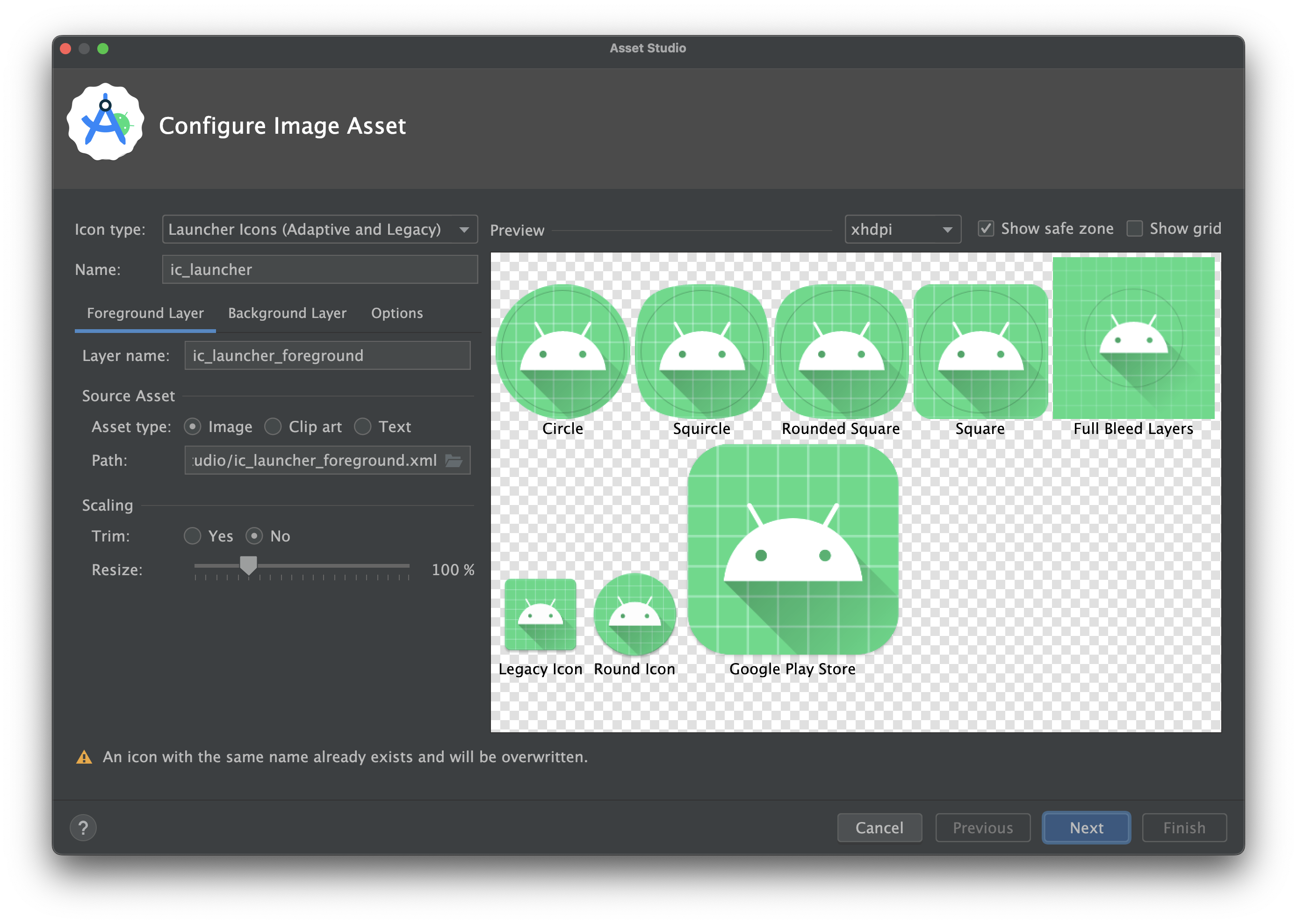
Dopo aver aperto Image Asset Studio, puoi aggiungere icone adattive e legacy seguendo questi passaggi:
- Nel campo Tipo di icona, seleziona Icone del launcher (adattive e legacy).
- Nella scheda Livello in primo piano, seleziona un Tipo di asset e poi
specifica l'asset nel campo sottostante:
- Seleziona Immagine per specificare il percorso di un file immagine.
- Seleziona Clip Art per specificare un'immagine dal set di icone Material Design.
- Seleziona Testo per specificare una stringa di testo e selezionare un carattere.
- Nella scheda Livello di sfondo, seleziona un Tipo di asset e poi specifica l'asset nel campo sottostante. Puoi selezionare un colore o specificare un'immagine da utilizzare come livello di sfondo.
- Nella scheda Livello monocromatico, seleziona un Tipo di asset (Immagine, Clip art o Testo) oppure lascia che Android Studio riutilizzi lo stesso asset del livello in primo piano.
- Nella scheda Opzioni, esamina le impostazioni predefinite e conferma di voler generare icone legacy, rotonde e per il Google Play Store.
- Se vuoi, modifica il nome e le impostazioni di visualizzazione di ciascuna delle schede
Livello in primo piano e Livello in background:
- Nome: se non vuoi utilizzare il nome predefinito, digitane uno nuovo. Se il nome della risorsa esiste già nel progetto, come indicato da un errore nella parte inferiore della procedura guidata, viene sovrascritto. Il nome può contenere solo caratteri minuscoli, trattini bassi e cifre.
- Ritaglia: per regolare il margine tra la grafica dell'icona e il bordo nell'asset di origine, seleziona Sì. Questa operazione rimuove lo spazio trasparente, mantenendo le proporzioni. Per lasciare l'asset di origine invariato, seleziona No.
- Colore: per modificare il colore di un'immagine clip art o di un'icona Testo, fai clic sul campo. Nella finestra di dialogo Seleziona colore, specifica un colore e poi fai clic su Scegli. Il nuovo valore viene visualizzato nel campo.
- Ridimensiona: utilizza il cursore per specificare un fattore di scala in percentuale per ridimensionare un'icona Immagine, Clip art o Testo. Questo controllo è disattivato per il livello di sfondo quando specifichi un tipo di risorsa Colore.
- Fai clic su Avanti.
- (Facoltativo) Modifica la directory delle risorse: seleziona il set di origini delle risorse in cui vuoi aggiungere l'asset immagine: src/main/res, src/debug/res, src/release/res o un set di origini personalizzato. Il set di origini principale si applica a tutte le varianti di build, incluse quelle di debug e di release. I set di origini di debug e di release sostituiscono il set di origini principale e si applicano a una versione di una build. Il set di origini di debug è riservato al debug. Per definire un nuovo insieme di origini, seleziona File > Struttura progetto > app > Tipi di build. Ad esempio, puoi definire un insieme di origini beta e creare una versione di un'icona che includa il testo "BETA" nell'angolo in basso a destra. Per ulteriori informazioni, consulta Configurare le varianti di build.
- Fai clic su Fine. Image Asset Studio aggiunge le immagini alle cartelle mipmap per le diverse densità.
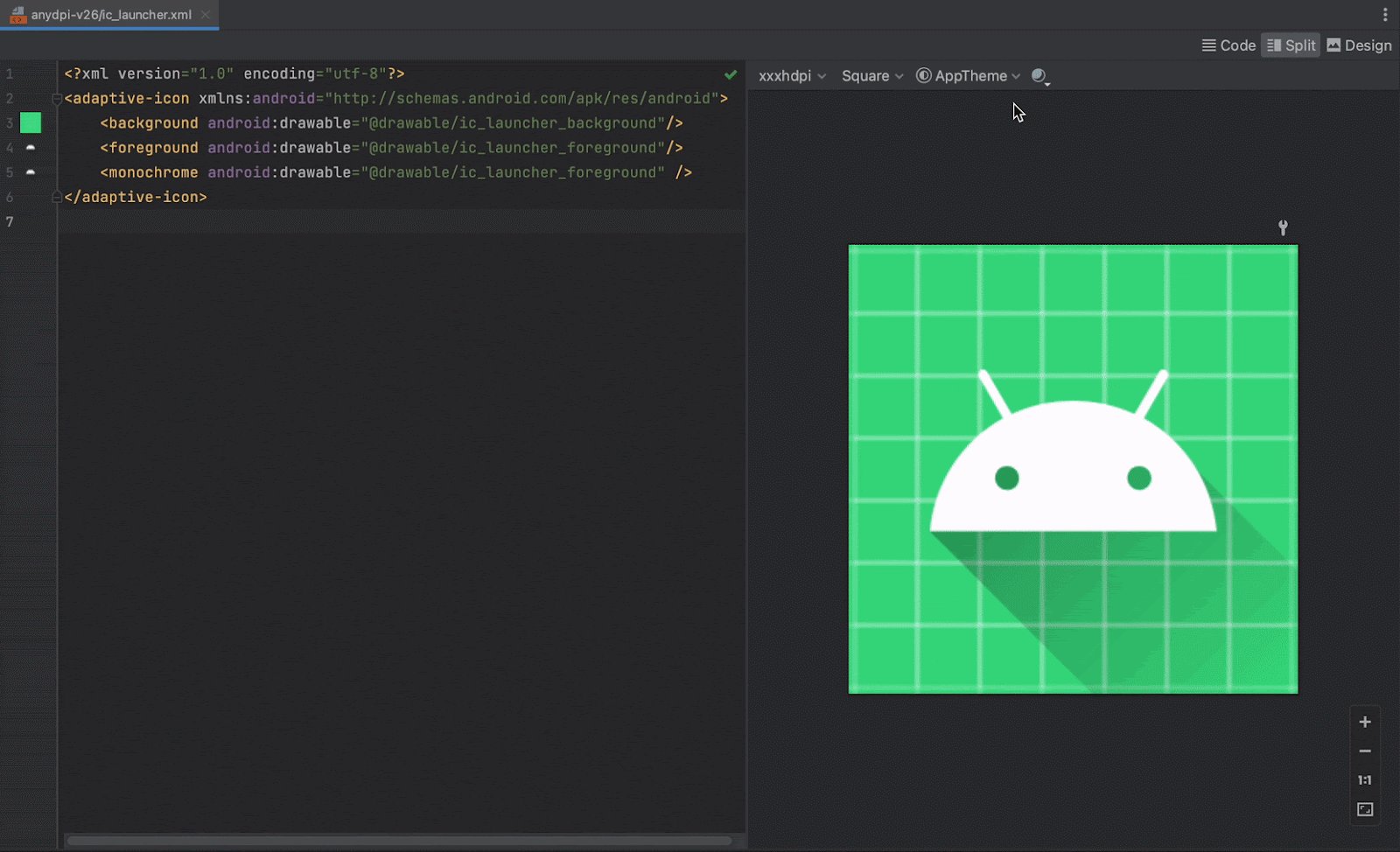
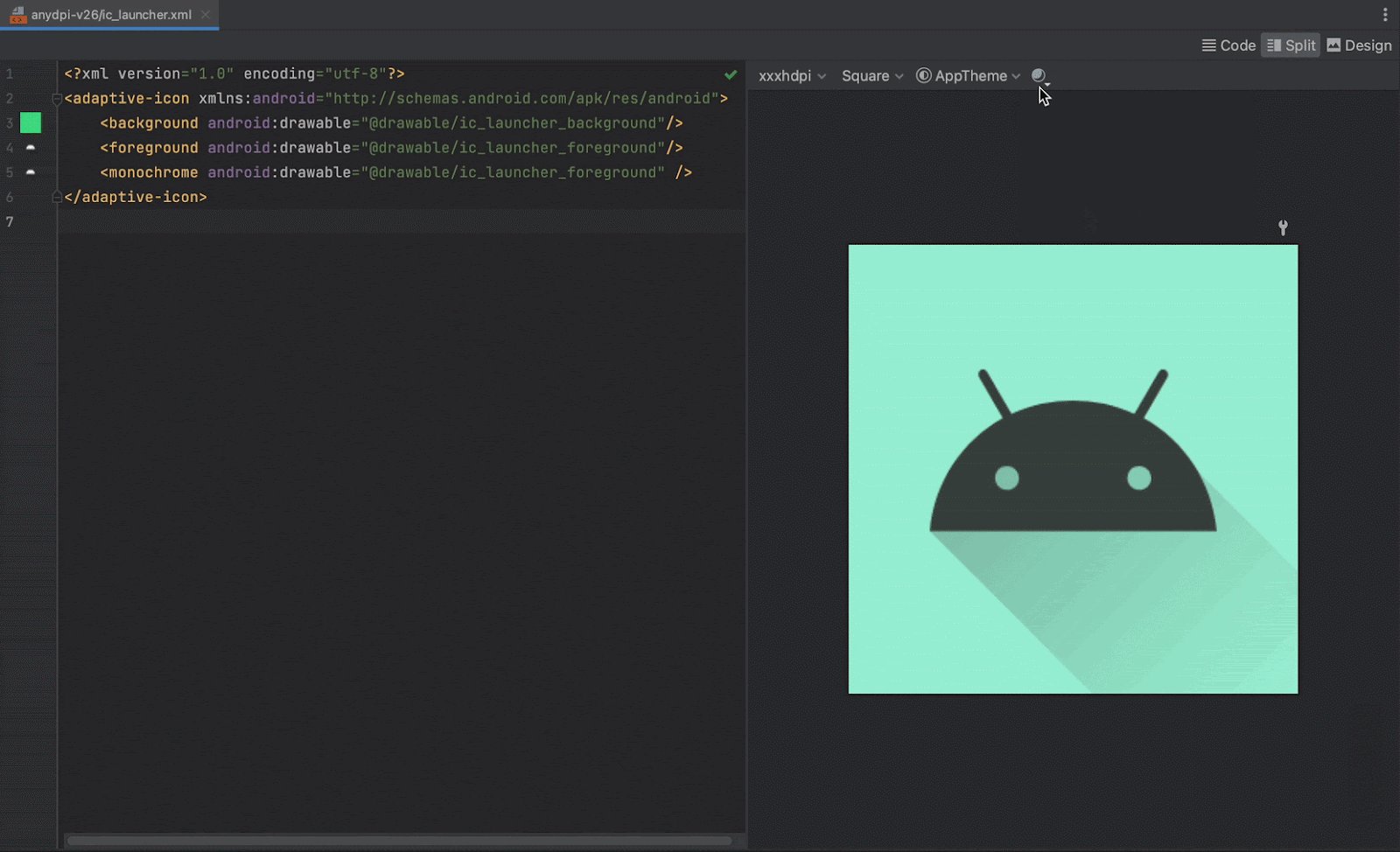
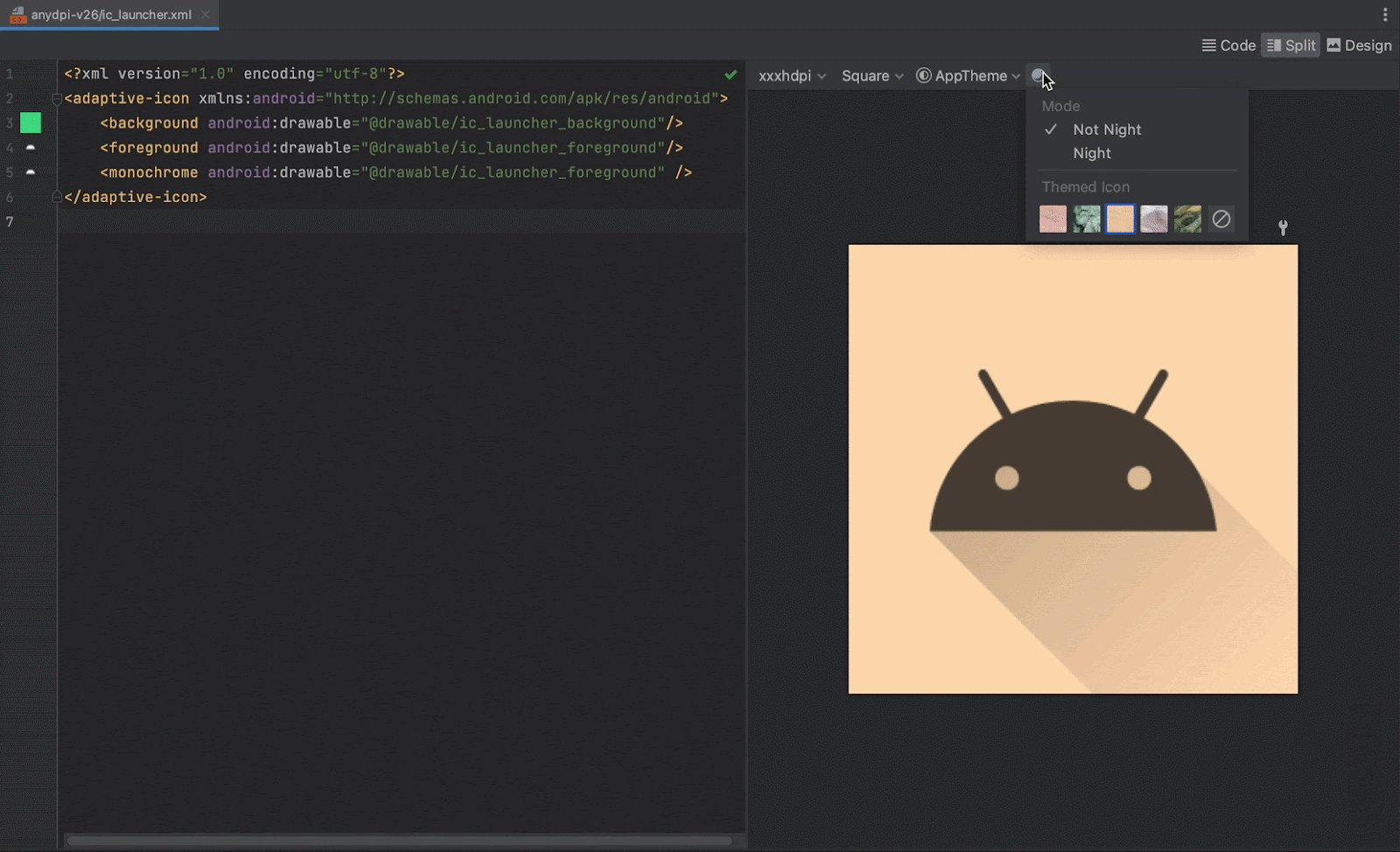
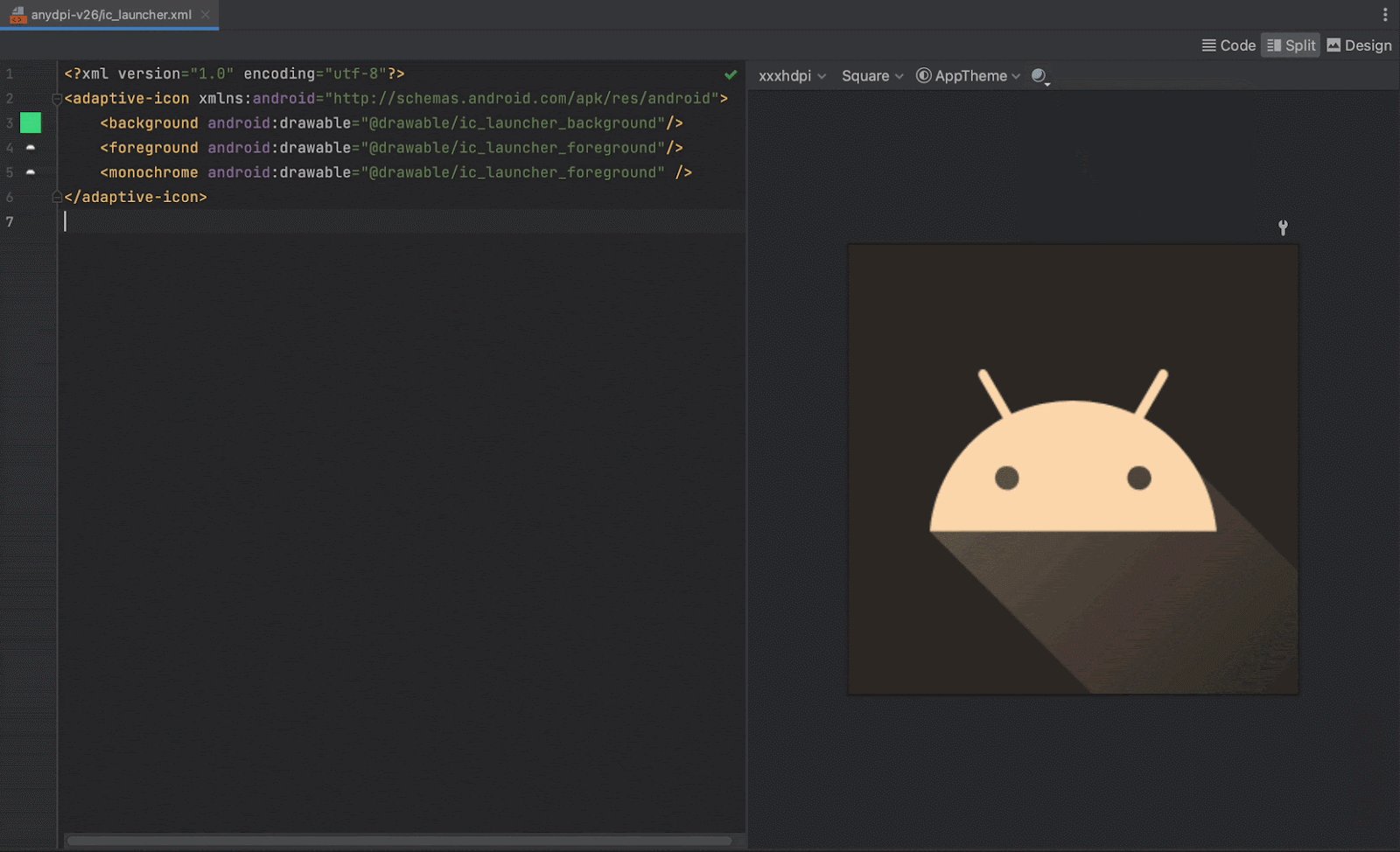
Visualizzare l'anteprima delle icone delle app a tema
Android Studio ti consente di visualizzare l'anteprima
dell'icona dell'app a tema
e testare il modo in cui si adatta alla colorazione dello sfondo dell'utente. Per visualizzare l'anteprima dell'icona dell'app a tema, apri il file launcher.xml che definisce l'icona e poi utilizza il
selettore Modalità UI di sistema sulla barra degli strumenti per cambiare gli sfondi e vedere come reagisce l'icona.
Per scoprire di più su come creare icone delle app a tema, vedi Icone adattive.


Creare un'icona della barra delle azioni o della scheda
Dopo aver aperto Image Asset Studio, puoi aggiungere un'icona della barra delle azioni o della scheda seguendo questi passaggi:
- Nel campo Tipo di icona, seleziona Icone della barra delle azioni e delle schede.
- Seleziona un Tipo di asset, poi specifica l'asset nel campo sottostante:
- Nel campo Clip Art, fai clic sul pulsante.
- Nel campo Percorso, specifica il percorso e il nome file dell'immagine. Fai clic su … per utilizzare una finestra di dialogo.
- Nel campo Testo, digita una stringa di testo e seleziona un carattere.
- (Facoltativo) Modifica il nome e le opzioni di visualizzazione:
- Nome: se non vuoi utilizzare il nome predefinito, digita un nuovo nome. Se il nome della risorsa esiste già nel progetto, come indicato da un errore nella parte inferiore della procedura guidata, viene sovrascritto. Il nome può contenere solo caratteri minuscoli, trattini bassi e cifre.
- Ritaglia: per regolare il margine tra la grafica dell'icona e il bordo nell'asset di origine, seleziona Sì. Questa operazione rimuove lo spazio trasparente, mantenendo le proporzioni. Per lasciare invariato l'asset di origine, seleziona No.
- Spaziatura interna: se vuoi regolare la spaziatura interna dell'asset sorgente su tutti e quattro i lati, sposta il cursore. Seleziona un valore compreso tra -10% e 50%. Se selezioni anche Taglia, il taglio viene eseguito per primo.
- Tema: seleziona HOLO_LIGHT o HOLO_DARK. In alternativa, per specificare un colore nella finestra di dialogo Seleziona colore, seleziona PERSONALIZZATO e poi fai clic sul campo Colore personalizzato.
Image Asset Studio crea l'icona all'interno di un quadrato trasparente, in modo che ci sia un po' di spazio sui bordi. Il riempimento fornisce spazio sufficiente per l'effetto icona con ombra standard.
- Fai clic su Avanti.
- (Facoltativo) Modifica la directory delle risorse:
- Res Directory: seleziona il set di origini delle risorse in cui vuoi aggiungere l'asset immagine: src/main/res, src/debug/res, src/release/res o un set di origini definito dall'utente. Il set di origini principale si applica a tutte le varianti di build, incluse debug e release. I set di origini di debug e di release sostituiscono il set di origini principale e si applicano a una versione di una build. Il set di origini di debug è riservato al debug. Per definire un nuovo set di origini, seleziona File > Struttura progetto > app > Tipi di build. Ad esempio, potresti definire un insieme di risorse beta e creare una versione di un'icona che includa il testo "BETA" nell'angolo in basso a destra. Per saperne di più, consulta Configurare le varianti di build.
- Fai clic su Fine.
Nella finestra di dialogo Seleziona icona, seleziona un'icona Material e poi fai clic su Ok.
L'icona viene visualizzata nell'area Asset di origine sul lato destro e nell'area di anteprima nella parte inferiore della procedura guidata.
L'area Directory di output mostra le immagini e le cartelle in cui verranno visualizzate nella visualizzazione File di progetto della finestra Progetto.
Image Asset Studio aggiunge le immagini nelle cartelle drawable per le diverse densità.
Creare un'icona di notifica
Dopo aver aperto Image Asset Studio, puoi aggiungere un'icona di notifica seguendo questi passaggi:
- Nel campo Tipo di icona, seleziona Icone di notifica.
- Seleziona un Tipo di asset, poi specifica l'asset nel campo sottostante:
- Nel campo Clip Art, fai clic sul pulsante.
- Nel campo Percorso, specifica il percorso e il nome file dell'immagine. Fai clic su … per utilizzare una finestra di dialogo.
- Nel campo Testo, digita una stringa di testo e seleziona un carattere.
- (Facoltativo) Modifica il nome e le opzioni di visualizzazione:
- Nome: se non vuoi utilizzare il nome predefinito, digita un nuovo nome. Se il nome della risorsa esiste già nel progetto, come indicato da un errore nella parte inferiore della procedura guidata, viene sovrascritto. Il nome può contenere solo caratteri minuscoli, trattini bassi e cifre.
- Ritaglia: per regolare il margine tra la grafica dell'icona e il bordo nell'asset di origine, seleziona Sì. Questa operazione rimuove lo spazio trasparente, mantenendo le proporzioni. Per lasciare l'asset di origine invariato, seleziona No.
- Spaziatura interna: se vuoi regolare la spaziatura interna dell'asset sorgente su tutti e quattro i lati, sposta il cursore. Seleziona un valore compreso tra -10% e 50%. Se selezioni anche Taglia, il taglio viene eseguito per primo.
Image Asset Studio crea l'icona all'interno di un quadrato trasparente, in modo che ci sia un po' di spazio sui bordi. Il riempimento fornisce spazio sufficiente per l'effetto icona con ombra standard.
- Fai clic su Avanti.
- (Facoltativo) Modifica la directory delle risorse:
- Res Directory: seleziona il set di origini delle risorse in cui vuoi aggiungere l'asset immagine: src/main/res, src/debug/res, src/release/res o un set di origini definito dall'utente. Il set di origini principale si applica a tutte le varianti di build, incluse debug e release. I set di origini di debug e di release sostituiscono il set di origini principale e si applicano a una versione di una build. Il set di origini di debug è riservato al debug. Per definire un nuovo set di origini, seleziona File > Struttura progetto > app > Tipi di build. Ad esempio, potresti definire un insieme di risorse beta e creare una versione di un'icona che includa il testo "BETA" nell'angolo in basso a destra. Per saperne di più, consulta Configurare le varianti di build.
- Fai clic su Fine.
Nella finestra di dialogo Seleziona icona, seleziona un'icona Material e poi fai clic su Ok.
L'icona viene visualizzata nell'area Asset di origine sul lato destro e nell'area di anteprima nella parte inferiore della procedura guidata.
L'area Directory di output mostra le immagini e le cartelle in cui verranno visualizzate nella visualizzazione File di progetto della finestra Progetto.
Image Asset Studio aggiunge le immagini nelle cartelle drawable per le diverse densità e versioni.
Fare riferimento a una risorsa immagine nel codice con Views
In genere puoi fare riferimento a una risorsa immagine in modo generico nel codice e, quando la tua app viene eseguita, l'immagine corrispondente viene visualizzata automaticamente a seconda del dispositivo:
- Nella maggior parte dei casi, puoi fare riferimento alle risorse immagine come
@drawablenel codice XML oDrawablenel codice Java. - Se la tua app utilizza la libreria di supporto, puoi fare riferimento a una risorsa immagine nel codice XML con un'istruzione
app:srcCompat. Ad esempio:
Ad esempio, il seguente codice XML di layout mostra la risorsa disegnabile in un ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Il seguente codice Java recupera l'immagine come
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Il metodo getResources()
si trova nella classe Context
che si applica agli oggetti UI, come
attività, fragment, layout, visualizzazioni e così via.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Puoi accedere alle risorse immagine solo dal thread principale.
Dopo aver aggiunto una risorsa immagine alla directory res/ del progetto, puoi farvi riferimento dal codice Java o dal layout XML utilizzando il relativo ID risorsa.
Il seguente codice Java imposta un
ImageView per utilizzare
la risorsa drawable/myimage.png:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Per ulteriori informazioni, consulta la sezione Accesso alle risorse.
Eliminare un'icona da un progetto
Per rimuovere un'icona da un progetto:
- Nella finestra Progetto, seleziona la visualizzazione Android.
- Espandi la cartella res/mipmap per un'icona di avvio o la cartella res/drawable per altri tipi di icone.
- Individua una sottocartella con il nome dell'icona che vuoi eliminare.
- Seleziona la cartella e premi il tasto Elimina.
- (Facoltativo) Seleziona le opzioni per trovare dove viene utilizzata l'icona nel progetto e fai clic su Ok.
- Seleziona Build > Clean Project.
- Se necessario, correggi gli eventuali errori rimanenti dovuti a parti del codice che fanno riferimento alla risorsa.
Questa cartella contiene l'icona in diverse densità.
In alternativa, seleziona Modifica > Elimina. In alternativa, fai clic con il tasto destro del mouse sul file e seleziona Elimina.
Viene visualizzata la finestra di dialogo Eliminazione sicura.
Android Studio elimina i file dal progetto e dall'unità. Tuttavia, se hai scelto di cercare i luoghi del progetto in cui vengono utilizzati i file e sono stati trovati alcuni utilizzi, puoi visualizzarli e decidere se eliminarli. Devi eliminare o sostituire questi riferimenti per poter compilare correttamente il progetto.
Android Studio rimuove tutti i file di immagini generati corrispondenti alla risorsa immagine eliminata. Vengono rimossi dal progetto e da Drive.
Android Studio evidenzia questi errori nel codice. Dopo aver rimosso tutti i riferimenti dal codice, puoi ricompilare correttamente il progetto.
