Mithilfe von Symbolen können Nutzer Ihre App und Aktionen darin leichter erkennen. Sie können mit Compose auf die Suite von Material-Symbolen zugreifen und sie direkt Ihrer App hinzufügen. Mit Image Asset Studio in Android Studio können Sie benutzerdefinierte Symbole oder Symbole für Ihre App mit Views erstellen.
Symbole mit Compose in Ihre App einfügen
Mit Compose können Sie die Compose Material-Bibliothek oder die Compose Material 3-Bibliothek importieren, um auf alle Material-Symbole zuzugreifen. Verwenden Sie dann die zusammensetzbare Funktion Icon, um Ihrer App Symbole hinzuzufügen. Die Material-Symbole eignen sich am besten für Symbole in der Aktionsleiste, Tab-Symbole oder Benachrichtigungssymbole. Weitere Informationen finden Sie unter Material Icons.
Wenn Sie benutzerdefinierte Symbole erstellen müssen, z. B. das App-Launcher-Symbol, verwenden Sie Image Asset Studio. Bei Launcher-Symbolen muss in der Datei AndroidManifest.xml auf den Speicherort von mipmap/ verwiesen werden. Dieser Code wird automatisch von Image Asset Studio hinzugefügt. Der folgende Manifestdateicode verweist auf das ic_launcher-Symbol im Verzeichnis mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Image Asset Studio
Android Studio enthält das Tool „Image Asset Studio“, mit dem Sie Ihre eigenen App-Symbole aus Material-Symbolen, benutzerdefinierten Bildern und Textstrings generieren können. Es wird eine Reihe von Symbolen mit der entsprechenden Auflösung für jede Pixeldichte generiert, die von Ihrer App unterstützt wird.
Mit Image Asset Studio werden die neu generierten Symbole in dichtespezifischen Ordnern im Verzeichnis res/ Ihres Projekts platziert. Zur Laufzeit verwendet Android die entsprechende Ressource basierend auf der Bildschirmdichte des Geräts, auf dem Ihre App ausgeführt wird.
Mit Image Asset Studio können Sie die folgenden Symboltypen erstellen:
- Launcher-Symbole
- Aktionsleisten- und Tabsymbole
- Benachrichtigungssymbole
In den folgenden Abschnitten werden die Symboltypen beschrieben, die Sie erstellen können, sowie die Bild- und Texteingaben, die Sie verwenden können.
Adaptive und alte Launcher-Symbole
Ein Launcher-Symbol ist eine Grafik, die Ihre App für Nutzer repräsentiert. Sie kann:
- Sie werden in der Liste der auf einem Gerät installierten Apps und auf dem Startbildschirm angezeigt.
- Stellen Sie Verknüpfungen in Ihrer App dar, z. B. ein Kontaktsymbol, das Detailinformationen für einen Kontakt öffnet.
- Von Launcher-Apps verwendet werden.
- Nutzer können Ihre App bei Google Play leichter finden.
Adaptive Launcher-Symbole können auf verschiedenen Gerätemodellen in unterschiedlichen Formen dargestellt werden und sind ab Android 8.0 (API-Ebene 26) verfügbar. In Android Studio 3.0 wurde die Unterstützung für das Erstellen adaptiver Symbole mit Image Asset Studio eingeführt. Mit Image Asset Studio werden Vorschauen eines adaptiven Symbols in Kreis-, Squircle-, abgerundeten Quadrat- und Quadratformen sowie eine Vorschau des Symbols mit Überlauf generiert. Image Asset Studio generiert auch Legacy-, runde und Google Play Store-Vorschaubilder des Symbols. Ein altes Launcher-Symbol ist eine Grafik, die Ihre App auf dem Startbildschirm eines Geräts und im Launcher-Fenster repräsentiert. Alte Launcher-Symbole sind für Geräte mit Android 7.1 (API-Level 25) oder niedriger vorgesehen, die keine adaptiven Symbole unterstützen und keine unterschiedlichen Formen auf verschiedenen Gerätemodellen anzeigen.
Image Asset Studio platziert die Symbole an den richtigen Stellen in den res/mipmap-density/-Verzeichnissen. Außerdem wird ein Bild mit 512 × 512 Pixeln erstellt, das für den Google Play Store geeignet ist.
Wir empfehlen, für Launcher-Symbole den Material Design-Stil zu verwenden, auch wenn Sie ältere Android-Versionen unterstützen.
Weitere Informationen finden Sie unter Adaptive Launcher Icons und Product Icons – Material Design.
Aktionsleisten- und Tabsymbole
Aktionsleistensymbole sind grafische Elemente, die in der Aktionsleiste platziert werden und einzelne Aktionen repräsentieren. Weitere Informationen finden Sie unter Aktionen hinzufügen und verarbeiten, App-Leiste – Material Design und Design der Aktionsleiste.
Tab-Symbole sind grafische Elemente, die zur Darstellung einzelner Tabs in einer UI mit mehreren Tabs dienen. Jedes Tabsymbol hat zwei Status: „nicht ausgewählt“ und „ausgewählt“. Weitere Informationen finden Sie unter Swipe-Ansichten mit Tabs erstellen und Tabs – Material Design.
Image Asset Studio platziert die Symbole an den richtigen Stellen in den Verzeichnissen res/drawable-density/.
Wir empfehlen, für Aktionsleisten- und Tab-Symbole das Material Design-Stil zu verwenden, auch wenn Sie ältere Android-Versionen unterstützen. Verwenden Sie appcompat und andere Support-Bibliotheken, um Ihre Material Design-UI auf älteren Plattformversionen bereitzustellen.
Als Alternative zu Image Asset Studio können Sie Vector Asset Studio verwenden, um Symbole für die Aktionsleiste und Tabs zu erstellen. Vektordrawables eignen sich für einfache Symbole und können die Größe Ihrer App reduzieren.
Benachrichtigungssymbole
Eine Benachrichtigung ist eine Meldung, die Sie dem Nutzer außerhalb der normalen Benutzeroberfläche Ihrer App anzeigen können. Image Asset Studio platziert Benachrichtigungssymbole an den richtigen Stellen in den res/drawable-density/-Verzeichnissen:
- Symbole für Android 2.2 (API-Level 8) und niedriger werden in
res/drawable-density/-Verzeichnissen platziert. - Symbole für Android 2.3 bis 2.3.7 (API-Level 9 bis 10) werden in
res/drawable-density-v9/-Verzeichnissen platziert. - Symbole für Android 3 (API-Level 11) und höher werden in
res/drawable-density-v11/-Verzeichnissen platziert.
Wenn Ihre App Android 2.3 bis 2.3.7 (API-Level 9 bis 10) unterstützt, generiert Image Asset Studio eine graue Version Ihres Symbols. In späteren Android-Versionen wird das weiße Symbol verwendet, das von Image Asset Studio generiert wird.
Weitere Informationen finden Sie unter Benachrichtigungen, Benachrichtigungen – Material Design, Benachrichtigungen – Änderungen in Android 5.0, Benachrichtigungen – Android 4.4 und niedriger und Statusleistensymbole – Android 3.0 und niedriger.
Clipart
Mit Image Asset Studio können Sie Google-Material-Symbole in den Formaten VectorDrawable und PNG ganz einfach importieren. Wählen Sie dazu einfach ein Symbol in einem Dialogfeld aus. Weitere Informationen finden Sie unter Material Icons.
Bilder
Sie können Ihre eigenen Bilder importieren und für den Symboltyp anpassen. Image Asset Studio unterstützt die folgenden Dateitypen: PNG (bevorzugt), JPG (akzeptabel) und GIF (nicht empfohlen).
Text strings
Mit Image Asset Studio können Sie einen Textstring in verschiedenen Schriftarten eingeben und auf einem Symbol platzieren. Das textbasierte Symbol wird in PNG-Dateien für verschiedene Dichten konvertiert. Sie können die auf Ihrem Computer installierten Schriftarten verwenden.
Image Asset Studio ausführen
So starten Sie Image Asset Studio:
- Wählen Sie im Fenster Projekt die Android-Ansicht aus.
- Klicken Sie mit der rechten Maustaste auf den Ordner res und wählen Sie Neu > Image Asset aus.

- Fahren Sie mit den folgenden Schritten fort:
- Erstellen Sie adaptive und alte Launcher-Symbole.
- Erstellen Sie ein Symbol für die Aktionsleiste oder den Tab.
- Erstellen Sie ein Benachrichtigungssymbol.
Adaptive und Legacy-Launcher-Symbole erstellen
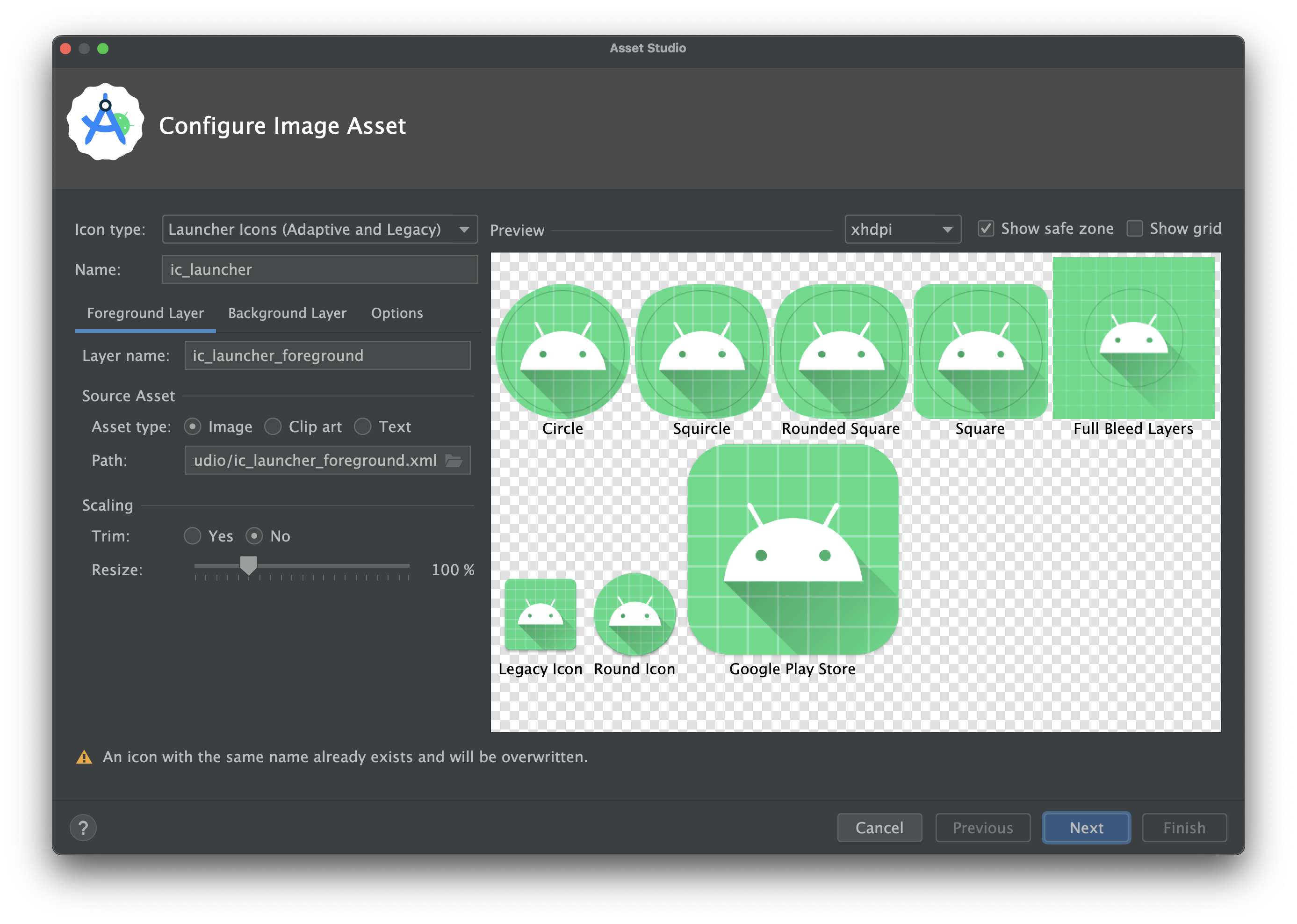
Nachdem Sie Image Asset Studio geöffnet haben, können Sie adaptive und Legacy-Symbole hinzufügen. Gehen Sie dazu so vor:
- Wählen Sie im Feld Symboltyp die Option Launcher-Symbole (adaptiv und Legacy) aus.
- Wählen Sie auf dem Tab Vordergrundebene einen Asset-Typ aus und geben Sie das Asset dann im Feld darunter an:
- Wählen Sie Bild aus, um den Pfad für eine Bilddatei anzugeben.
- Wählen Sie Clip-Art aus, um ein Bild aus dem Material Design-Symbolset anzugeben.
- Wählen Sie Text aus, um einen Textstring und eine Schriftart anzugeben.
- Wählen Sie auf dem Tab Hintergrundebene einen Asset-Typ aus und geben Sie das Asset dann im Feld darunter an. Sie können entweder eine Farbe auswählen oder ein Bild als Hintergrundebene festlegen.
- Wählen Sie auf dem Tab Monochrome Layer (Monochrome Ebene) einen Asset Type (Image (Bild), Clip Art (Clip-Art) oder Text (Text)) aus oder lassen Sie Android Studio das Asset der Vordergrundebene standardmäßig wiederverwenden.
- Prüfen Sie auf dem Tab Optionen die Standardeinstellungen und bestätigen Sie, dass Sie Legacy-, runde und Google Play Store-Symbole generieren möchten.
- Optional können Sie den Namen und die Anzeigeeinstellungen für die Tabs Vordergrundebene und Hintergrundebene ändern:
- Name: Wenn Sie den Standardnamen nicht verwenden möchten, geben Sie einen neuen Namen ein. Wenn dieser Ressourcenname bereits im Projekt vorhanden ist (was durch einen Fehler unten im Assistenten angezeigt wird), wird er überschrieben. Der Name darf nur Kleinbuchstaben, Unterstriche und Ziffern enthalten.
- Zuschneiden: Wenn Sie den Rand zwischen der Symbolgrafik und dem Rahmen im Quell-Asset anpassen möchten, wählen Sie Ja aus. Bei diesem Vorgang wird transparenter Raum entfernt, ohne das Seitenverhältnis zu ändern. Wenn Sie das Quell-Asset unverändert lassen möchten, wählen Sie Nein aus.
- Farbe: Wenn Sie die Farbe für ein Clip-Art-Symbol oder ein Textsymbol ändern möchten, klicken Sie auf das Feld. Geben Sie im Dialogfeld Farbe auswählen eine Farbe an und klicken Sie dann auf Auswählen. Der neue Wert wird im Feld angezeigt.
- Größe anpassen: Mit dem Schieberegler können Sie einen Skalierungsfaktor in Prozent für die Größenanpassung eines Bilds, einer Clip-Art oder eines Textsymbols festlegen. Dieses Steuerelement ist für die Hintergrundebene deaktiviert, wenn Sie den Asset-Typ Farbe angeben.
- Klicken Sie auf Weiter.
- Optional können Sie das Ressourcenverzeichnis ändern. Wählen Sie dazu das Ressourcen-Quellset aus, dem Sie das Bild-Asset hinzufügen möchten: src/main/res, src/debug/res, src/release/res oder ein benutzerdefiniertes Quellset. Der Hauptquellsatz gilt für alle Build-Varianten, einschließlich Debug- und Release-Varianten. Die Debug- und Release-Quellsätze überschreiben den Hauptquellsatz und gelten für eine Version eines Builds. Das Debug-Quellset kann nur zur Fehlerbehebung genutzt werden. Wenn Sie ein neues Quellset definieren möchten, wählen Sie File > Project Structure > app > Build Types (Datei > Projektstruktur > App > Build-Typen) aus. Sie können beispielsweise eine Beta-Quellgruppe definieren und eine Version eines Symbols erstellen, die rechts unten den Text „BETA“ enthält. Weitere Informationen finden Sie unter Build-Varianten konfigurieren.
- Klicken Sie auf Fertig. Im Image Asset Studio werden die Bilder den mipmap-Ordnern für die verschiedenen Dichten hinzugefügt.
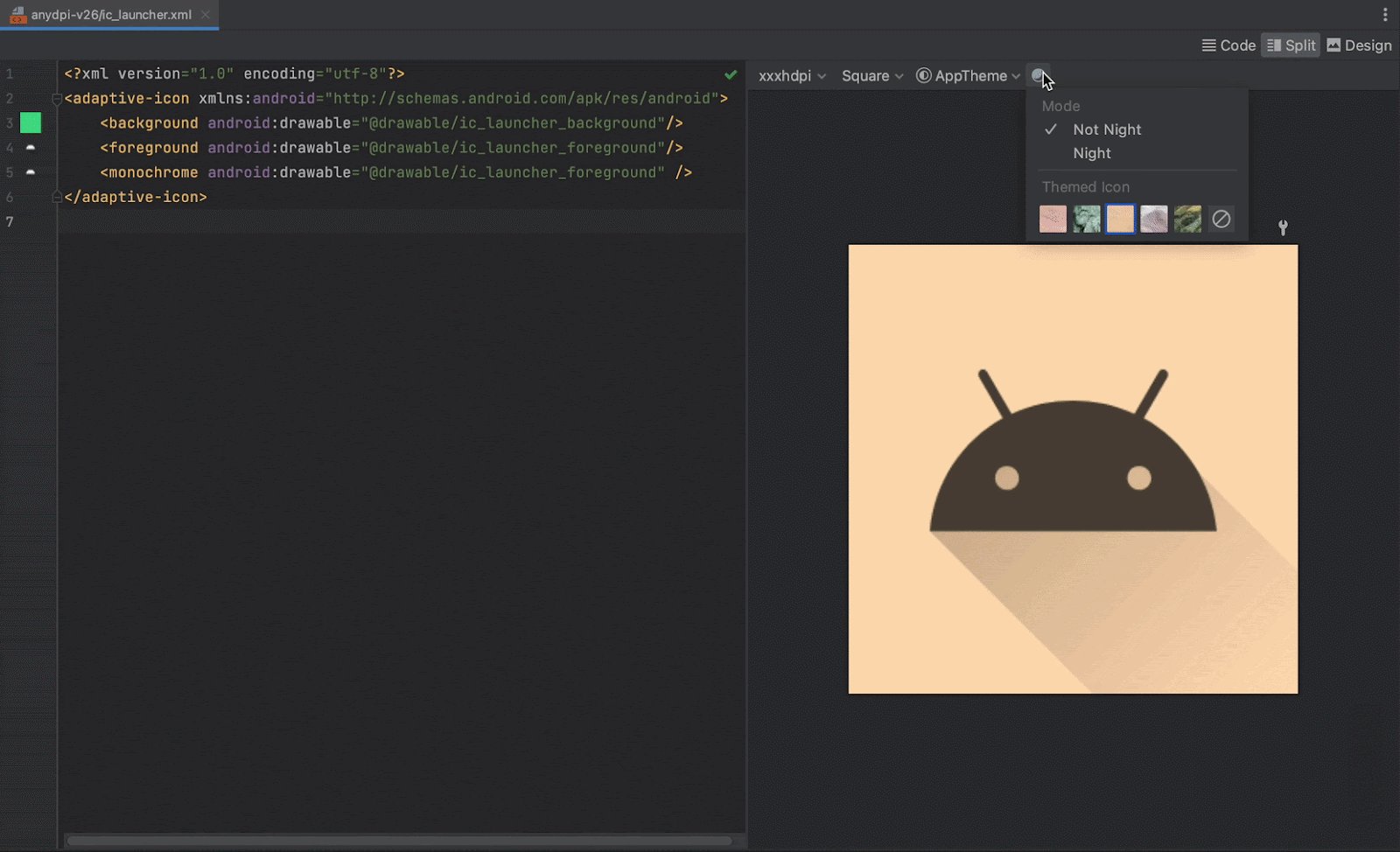
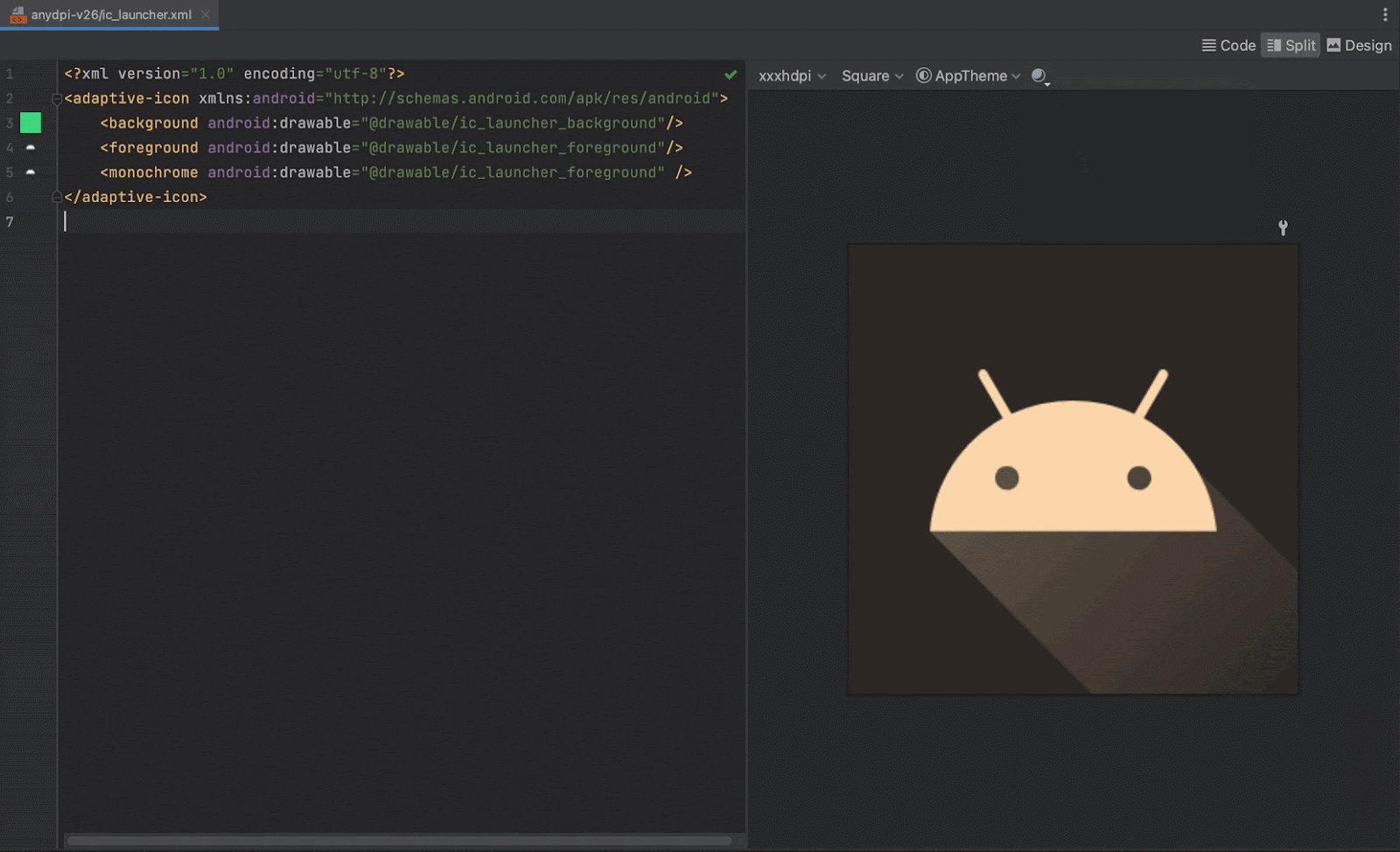
Vorschau von Symboldesigns für Apps
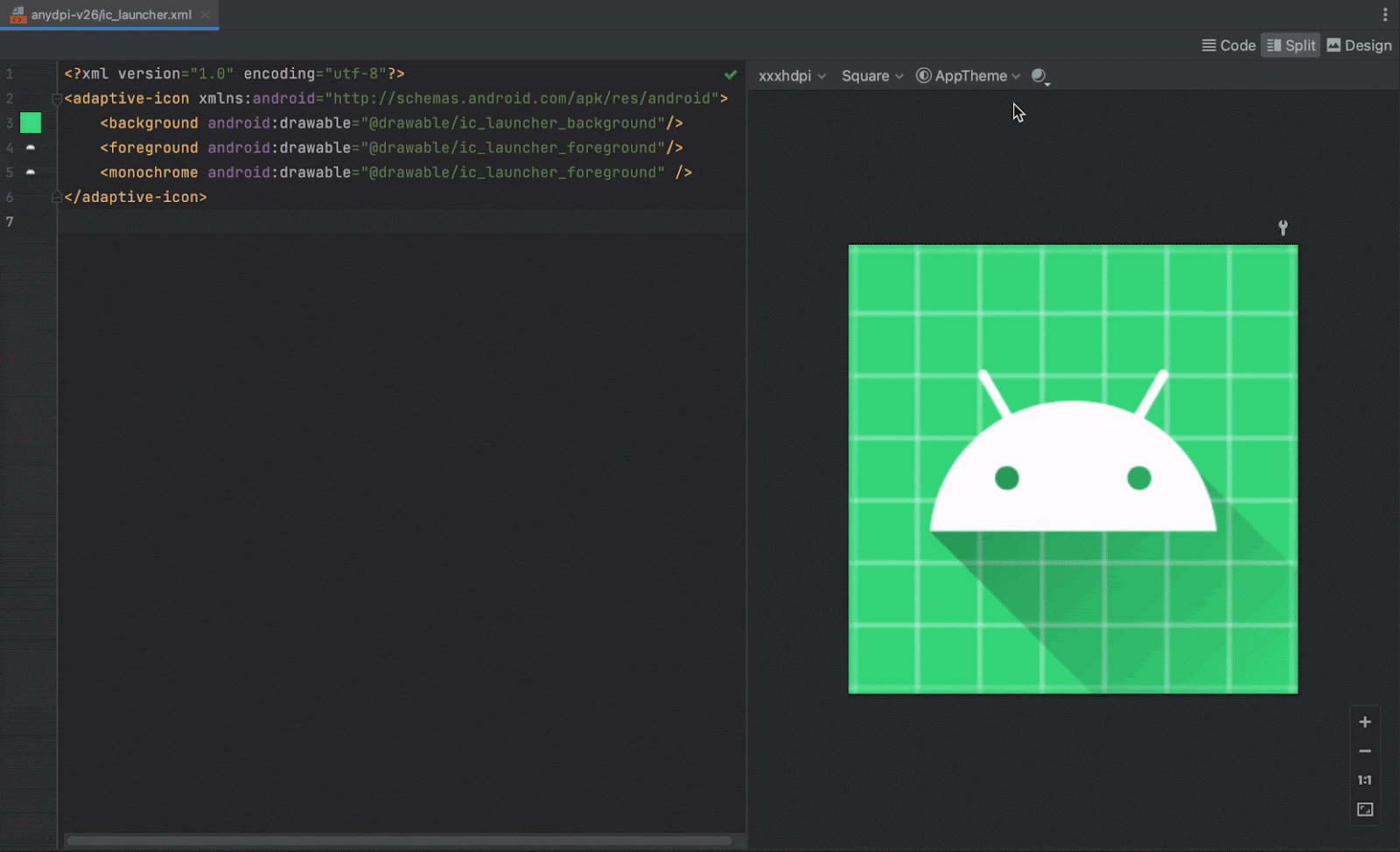
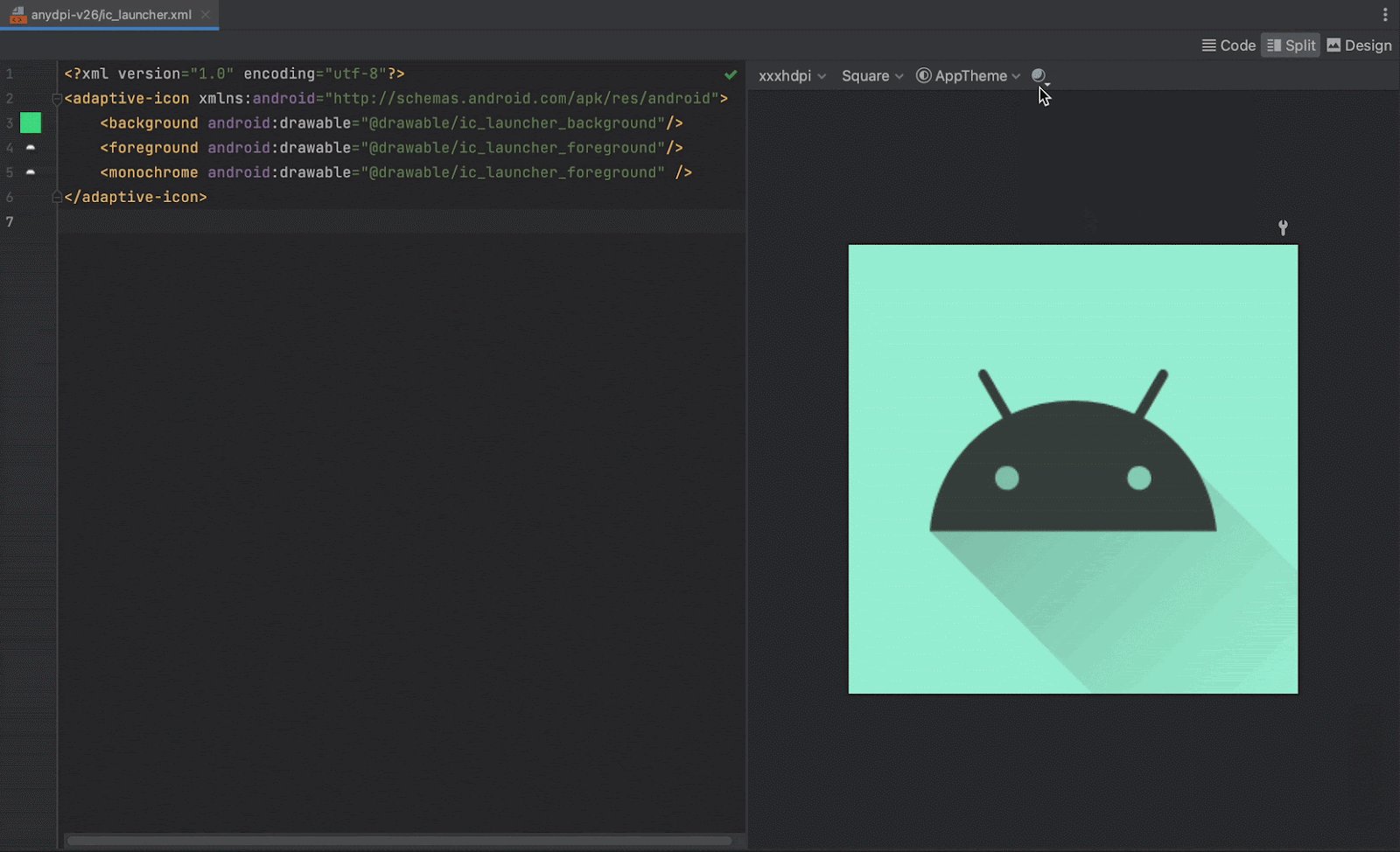
In Android Studio können Sie eine Vorschau Ihres App-Symbols mit Design aufrufen und testen, wie es sich an die Farbgebung des Hintergrundbilds des Nutzers anpasst. Wenn Sie eine Vorschau Ihres thematischen App-Symbols ansehen möchten, öffnen Sie die launcher.xml-Datei, in der das Symbol definiert ist, und verwenden Sie dann die Auswahl System UI Mode (System-UI-Modus) in der Symbolleiste, um Hintergrundbilder zu wechseln und zu sehen, wie das Symbol reagiert.
Weitere Informationen zum Erstellen von App-Symbolen mit Themen finden Sie unter Adaptive Symbole.


Symbol für Aktionsleiste oder Tab erstellen
Nachdem Sie Image Asset Studio geöffnet haben, können Sie ein Symbol für die Aktionsleiste oder einen Tab hinzufügen. Gehen Sie dazu so vor:
- Wählen Sie im Feld Symboltyp die Option Symbole für Aktionsleiste und Tab aus.
- Wählen Sie einen Asset-Typ aus und geben Sie das Asset dann im Feld darunter an:
- Klicken Sie im Feld Clip Art auf die Schaltfläche.
- Geben Sie im Feld Pfad den Pfad und den Dateinamen des Bildes an. Klicken Sie auf …, um ein Dialogfeld zu verwenden.
- Geben Sie im Feld Text einen Textstring ein und wählen Sie eine Schriftart aus.
- Optional können Sie den Namen und die Anzeigeoptionen ändern:
- Name: Wenn Sie den Standardnamen nicht verwenden möchten, geben Sie einen neuen Namen ein. Wenn dieser Ressourcenname bereits im Projekt vorhanden ist, wie durch einen Fehler unten im Assistenten angegeben, wird er überschrieben. Der Name darf nur Kleinbuchstaben, Unterstriche und Ziffern enthalten.
- Zuschneiden: Wenn Sie den Rand zwischen der Symbolgrafik und dem Rahmen im Quell-Asset anpassen möchten, wählen Sie Ja aus. Bei diesem Vorgang wird transparenter Raum entfernt, ohne das Seitenverhältnis zu ändern. Wenn Sie das Quell-Asset unverändert lassen möchten, wählen Sie Nein aus.
- Abstand: Wenn Sie den Abstand des Quell-Assets auf allen vier Seiten anpassen möchten, bewegen Sie den Schieberegler. Wählen Sie einen Wert zwischen -10% und 50 % aus. Wenn Sie auch Kürzen auswählen, wird das Video zuerst gekürzt.
- Design: Wählen Sie HOLO_LIGHT oder HOLO_DARK aus. Wenn Sie eine Farbe im Dialogfeld Farbe auswählen angeben möchten, wählen Sie BENUTZERDEFINIERT aus und klicken Sie dann auf das Feld Benutzerdefinierte Farbe.
Image Asset Studio erstellt das Symbol in einem transparenten Quadrat, sodass an den Rändern etwas Abstand ist. Der Innenabstand bietet ausreichend Platz für den Standardschlagschatten-Effekt für Symbole.
- Klicken Sie auf Weiter.
- Optional können Sie das Ressourcenverzeichnis ändern:
- Res Directory: Wählen Sie die Ressourcenquelle aus, der Sie das Bild-Asset hinzufügen möchten: src/main/res, src/debug/res, src/release/res oder eine benutzerdefinierte Quelle. Der Hauptquellsatz gilt für alle Build-Varianten, einschließlich Debug- und Release-Varianten. Die Quellsätze für Debug- und Release-Builds überschreiben den Hauptquellsatz und werden auf eine Version eines Builds angewendet. Das Debug-Quellset kann nur zur Fehlerbehebung genutzt werden. Wenn Sie einen neuen Quellsatz definieren möchten, wählen Sie File > Project Structure > app > Build Types (Datei > Projektstruktur > App > Build-Typen) aus. Sie können beispielsweise eine Beta-Quellgruppe definieren und eine Version eines Symbols erstellen, die rechts unten den Text „BETA“ enthält. Weitere Informationen finden Sie unter Build-Varianten konfigurieren.
- Klicken Sie auf Fertig.
Wählen Sie im Dialogfeld Symbol auswählen ein Material-Symbol aus und klicken Sie auf OK.
Das Symbol wird rechts im Bereich Quell-Asset und unten im Assistenten im Vorschau-Bereich angezeigt.
Im Bereich Ausgabeverzeichnisse werden die Bilder und die Ordner angezeigt, in denen sie in der Ansicht „Projektdateien“ des Fensters Projekt zu sehen sind.
Image Asset Studio fügt die Bilder in den drawable-Ordnern für die verschiedenen Dichten hinzu.
Benachrichtigungssymbol erstellen
Nachdem Sie Image Asset Studio geöffnet haben, können Sie ein Benachrichtigungssymbol hinzufügen. Gehen Sie dazu so vor:
- Wählen Sie im Feld Symboltyp die Option Benachrichtigungssymbole aus.
- Wählen Sie einen Asset-Typ aus und geben Sie das Asset dann im Feld darunter an:
- Klicken Sie im Feld Clip Art auf die Schaltfläche.
- Geben Sie im Feld Pfad den Pfad und den Dateinamen des Bildes an. Klicken Sie auf …, um ein Dialogfeld zu verwenden.
- Geben Sie im Feld Text einen Textstring ein und wählen Sie eine Schriftart aus.
- Optional können Sie den Namen und die Anzeigeoptionen ändern:
- Name: Wenn Sie den Standardnamen nicht verwenden möchten, geben Sie einen neuen Namen ein. Wenn dieser Ressourcenname bereits im Projekt vorhanden ist, wie durch einen Fehler unten im Assistenten angegeben, wird er überschrieben. Der Name darf nur Kleinbuchstaben, Unterstriche und Ziffern enthalten.
- Zuschneiden: Wenn Sie den Rand zwischen der Symbolgrafik und dem Rahmen im Quell-Asset anpassen möchten, wählen Sie Ja aus. Bei diesem Vorgang wird transparenter Raum entfernt, ohne das Seitenverhältnis zu ändern. Wenn Sie das Quell-Asset unverändert lassen möchten, wählen Sie Nein aus.
- Abstand: Wenn Sie den Abstand des Quell-Assets auf allen vier Seiten anpassen möchten, bewegen Sie den Schieberegler. Wählen Sie einen Wert zwischen -10% und 50 % aus. Wenn Sie auch Kürzen auswählen, wird das Video zuerst gekürzt.
Image Asset Studio erstellt das Symbol in einem transparenten Quadrat, sodass an den Rändern etwas Abstand ist. Der Innenabstand bietet ausreichend Platz für den Standardschlagschatten-Effekt für Symbole.
- Klicken Sie auf Weiter.
- Optional können Sie das Ressourcenverzeichnis ändern:
- Res Directory: Wählen Sie die Ressourcenquelle aus, der Sie das Bild-Asset hinzufügen möchten: src/main/res, src/debug/res, src/release/res oder eine benutzerdefinierte Quelle. Der Hauptquellsatz gilt für alle Build-Varianten, einschließlich Debug- und Release-Varianten. Die Quellsätze für Debug- und Release-Builds überschreiben den Hauptquellsatz und werden auf eine Version eines Builds angewendet. Das Debug-Quellset kann nur zur Fehlerbehebung genutzt werden. Wenn Sie einen neuen Quellsatz definieren möchten, wählen Sie File > Project Structure > app > Build Types (Datei > Projektstruktur > App > Build-Typen) aus. Sie können beispielsweise eine Beta-Quellgruppe definieren und eine Version eines Symbols erstellen, die rechts unten den Text „BETA“ enthält. Weitere Informationen finden Sie unter Build-Varianten konfigurieren.
- Klicken Sie auf Fertig.
Wählen Sie im Dialogfeld Symbol auswählen ein Material-Symbol aus und klicken Sie auf OK.
Das Symbol wird rechts im Bereich Quell-Asset und unten im Assistenten im Vorschau-Bereich angezeigt.
Im Bereich Ausgabeverzeichnisse werden die Bilder und die Ordner angezeigt, in denen sie in der Ansicht „Projektdateien“ des Fensters Projekt zu sehen sind.
Image Asset Studio fügt die Bilder in den drawable-Ordnern für die verschiedenen Dichten und Versionen hinzu.
Mit Views auf eine Bildressource im Code verweisen
Normalerweise können Sie in Ihrem Code auf generische Weise auf eine Bildressource verweisen. Wenn Ihre App ausgeführt wird, wird das entsprechende Bild automatisch je nach Gerät angezeigt:
- In den meisten Fällen können Sie im XML-Code auf Bildressourcen als
@drawableoder im Java-Code alsDrawableverweisen. - Wenn Ihre App die Support Library verwendet, können Sie mit einer
app:srcCompat-Anweisung in XML-Code auf eine Bildressource verweisen. Beispiel:
Im folgenden Layout-XML-Code wird das Drawable beispielsweise in einem ImageView angezeigt:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Mit dem folgenden Java-Code wird das Bild als Drawable abgerufen:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Die Methode getResources() befindet sich in der Klasse Context und gilt für UI-Objekte wie Aktivitäten, Fragmente, Layouts und Ansichten.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Auf Bildressourcen kann nur über den Hauptthread zugegriffen werden.
Nachdem Sie eine Bildressource im Verzeichnis res/ Ihres Projekts haben, können Sie mit ihrer Ressourcen-ID in Ihrem Java-Code oder Ihrem XML-Layout darauf verweisen.
Mit dem folgenden Java-Code wird ein ImageView für die Verwendung der drawable/myimage.png-Ressource festgelegt:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Weitere Informationen finden Sie unter Auf Ressourcen zugreifen.
Symbol aus einem Projekt löschen
So entfernen Sie ein Symbol aus einem Projekt:
- Wählen Sie im Fenster Projekt die Android-Ansicht aus.
- Maximieren Sie den Ordner res/mipmap für ein Launcher-Symbol oder den Ordner res/drawable für andere Arten von Symbolen.
- Suchen Sie nach einem Unterordner mit dem Namen des Symbols, das Sie löschen möchten.
- Wählen Sie den Ordner aus und drücken Sie die Taste Entf.
- Wählen Sie optional Optionen aus, um herauszufinden, wo das Symbol im Projekt verwendet wird, und klicken Sie auf OK.
- Wählen Sie Build > Clean Project (Projekt bereinigen) aus.
- Korrigieren Sie bei Bedarf alle verbleibenden Fehler, die durch Teile des Codes verursacht werden, die auf die Ressource verweisen.
Dieser Ordner enthält das Symbol in verschiedenen Dichten.
Alternativ können Sie auch Bearbeiten > Löschen auswählen. Alternativ können Sie auch mit der rechten Maustaste auf die Datei klicken und Löschen auswählen.
Das Dialogfeld Sicher löschen wird angezeigt.
Android Studio löscht die Dateien aus dem Projekt und vom Laufwerk. Wenn Sie jedoch nach Orten im Projekt suchen, an denen die Dateien verwendet werden, und einige Verwendungen gefunden werden, können Sie sie ansehen und entscheiden, ob Sie sie löschen möchten. Sie müssen diese Verweise löschen oder ersetzen, damit Sie Ihr Projekt erfolgreich kompilieren können.
Android Studio entfernt alle generierten Bilddateien, die der gelöschten Bildressource entsprechen. Sie werden aus dem Projekt und vom Laufwerk entfernt.
Android Studio hebt diese Fehler in Ihrem Code hervor. Wenn Sie alle Verweise aus Ihrem Code entfernt haben, können Sie Ihr Projekt wieder erstellen.

