WebP, Google का इमेज फ़ाइल फ़ॉर्मैट है. यह JPEG की तरह लॉसी कंप्रेशन और PNG की तरह पारदर्शिता देता है. हालांकि, यह JPEG या PNG से बेहतर कंप्रेशन दे सकता है. Android 4.0 (एपीआई लेवल 14) और इसके बाद के वर्शन में, लॉसलेस WebP इमेज इस्तेमाल की जा सकती हैं. वहीं, Android 4.3 (एपीआई लेवल 18) और इसके बाद के वर्शन में, लॉसलेस और पारदर्शी WebP इमेज इस्तेमाल की जा सकती हैं. इस पेज पर, इमेज को WebP फ़ॉर्मैट में बदलने और WebP इमेज को PNG फ़ॉर्मैट में बदलने का तरीका बताया गया है.
डाउनलोड करने की स्पीड को बेहतर बनाने के लिए, इमेज का सही फ़ॉर्मैट चुनने के बारे में ज़्यादा जानने के लिए, इमेज डाउनलोड करने के साइज़ कम करना लेख पढ़ें.
इमेज को WebP फ़ॉर्मैट में बदलना
Android Studio, PNG, JPG, BMP या स्टैटिक GIF इमेज को WebP फ़ॉर्मैट में बदल सकता है. अलग-अलग इमेज या इमेज के फ़ोल्डर को बदला जा सकता है.
किसी इमेज या इमेज वाले फ़ोल्डर को बदलने के लिए, यह तरीका अपनाएं:
- किसी इमेज फ़ाइल या इमेज फ़ाइलें सेव किए गए फ़ोल्डर पर राइट क्लिक करें. इसके बाद, WebP में बदलें पर क्लिक करें.
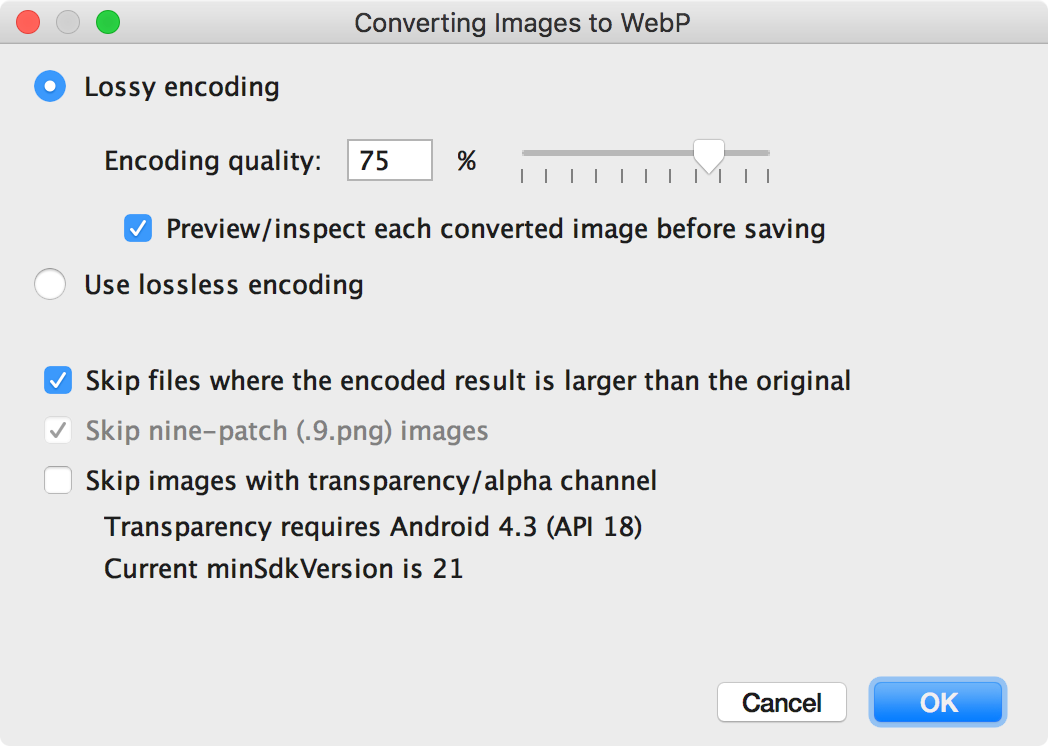
इमेज को WebP में बदलें डायलॉग बॉक्स खुलता है. डिफ़ॉल्ट सेटिंग, मौजूदा मॉड्यूल के लिए
minSdkVersionसेटिंग पर निर्भर करती हैं.

पहली इमेज. इमेज को WebP में बदलने का डायलॉग बॉक्स. -
लॉसी या लॉसलेस एन्कोडिंग में से कोई एक चुनें.
लॉसलैस एन्कोडिंग की सुविधा सिर्फ़ तब उपलब्ध होती है, जब आपकाminSdkVersion18 या इससे ज़्यादा पर सेट हो.अगर आपने लॉस वाली एन्कोडिंग चुनी है, तो एन्कोडिंग क्वालिटी सेट करें. साथ ही, यह चुनें कि सेव करने से पहले, आपको हर बदली गई इमेज की झलक देखनी है या नहीं.
आपके पास ऐसी फ़ाइलों को बदलने की प्रोसेस को छोड़ने का विकल्प भी होता है जिनका एन्कोड किया गया वर्शन, ओरिजनल वर्शन से बड़ा होता है. इसके अलावा, पारदर्शिता या ऐल्फ़ा चैनल वाली फ़ाइलों को भी बदलने की प्रोसेस को छोड़ा जा सकता है. Android Studio में सिर्फ़ तब पारदर्शी WebP इमेज बनाई जा सकती हैं, जब आपका
minSdkVersion18 या इससे ज़्यादा पर सेट हो. इसलिए, अगर आपकाminSdkVersion18 से कम पर सेट है, तो पारदर्शिता/अल्फ़ा चैनल वाली इमेज छोड़ें चेकबॉक्स अपने-आप चुन लिया जाता है.ध्यान दें: 9-पैच फ़ाइलों को WebP इमेज में नहीं बदला जा सकता. कन्वर्टर टूल, 9-पैच वाली इमेज को हमेशा अपने-आप स्किप कर देता है.
-
कन्वर्ज़न शुरू करने के लिए, ठीक है पर क्लिक करें.
अगर एक से ज़्यादा इमेज का फ़ॉर्मैट बदला जा रहा है, तो यह एक ही चरण में पूरा हो जाता है. साथ ही, इसे पहले जैसा करने पर, एक साथ बदली गई सभी इमेज पहले जैसी हो जाती हैं.
लॉसलैस कन्वर्ज़न चुनने पर, कन्वर्ज़न तुरंत हो जाता है. आपकी इमेज को उनकी मूल जगह पर बदल दिया जाता है. अगर आपने लॉस कन्वर्ज़न चुना है, तो अगले चरण पर जाएं.
-
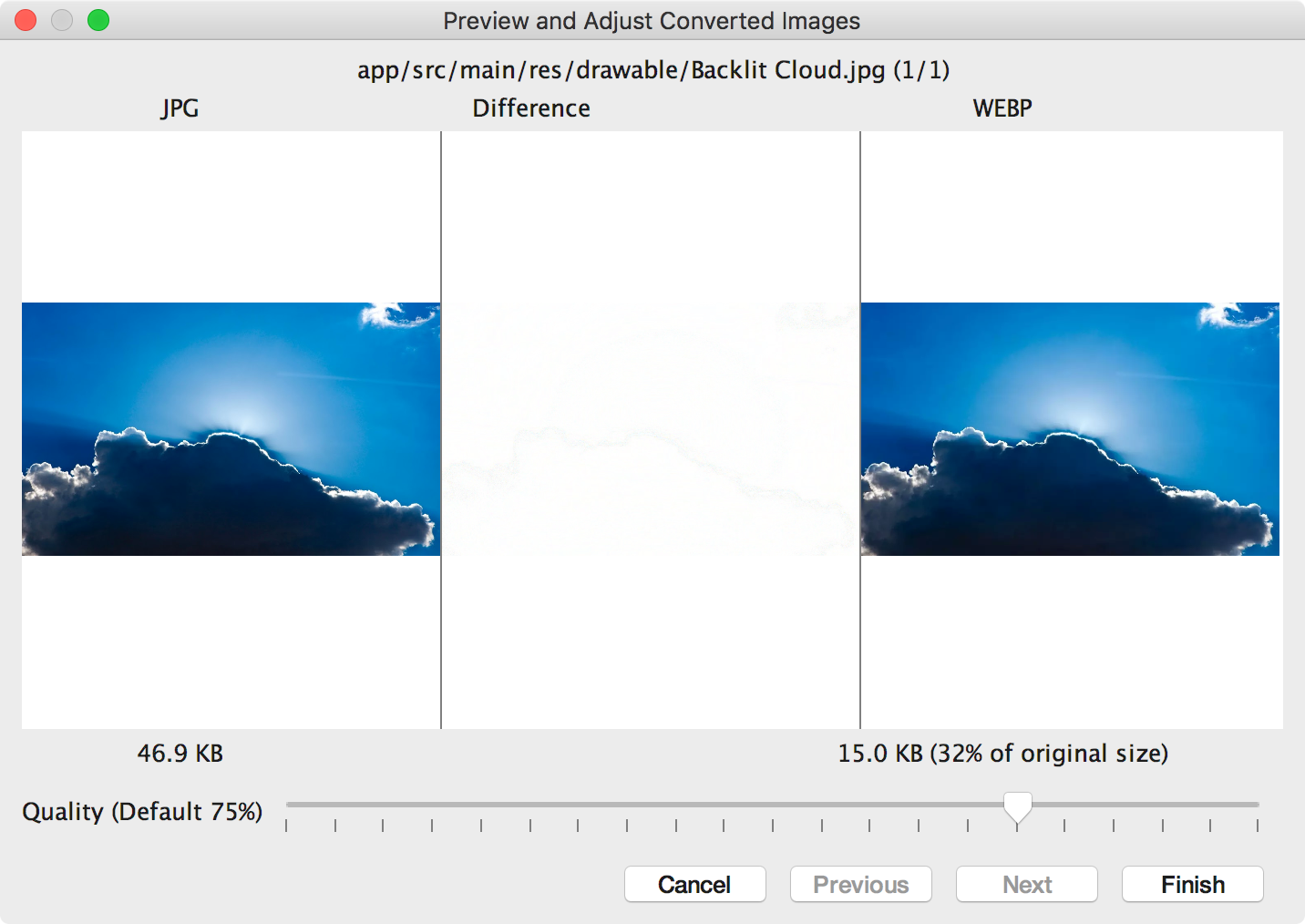
अगर आपने लॉस वाले कन्वर्ज़न का विकल्प चुना है और आपने सेव करने से पहले, हर बदली गई इमेज की झलक देखने का विकल्प चुना है, तो Android Studio आपको कन्वर्ज़न के दौरान हर इमेज दिखाता है, ताकि आप कन्वर्ज़न के नतीजे की जांच कर सकें. झलक देखने के चरण के दौरान, हर इमेज के लिए क्वालिटी सेटिंग को अलग-अलग तरीके से अडजस्ट किया जा सकता है. जैसा कि इमेज 2 में दिखाया गया है.
अगर आपने बदली गई इमेज की झलक देखने का विकल्प नहीं चुना है, तो Android Studio इस चरण को छोड़ देता है और आपकी इमेज को तुरंत बदल देता है.

दूसरी इमेज. JPG इमेज को 75% क्वालिटी के साथ WebP फ़ॉर्मैट में बदलने की झलक. दूसरी इमेज में, बाईं ओर ओरिजनल JPG इमेज और दाईं ओर लॉसी-एन्कोड की गई WebP इमेज दिखाई गई है. डायलॉग बॉक्स में, ओरिजनल और बदली गई इमेज का फ़ाइल साइज़ दिखता है. क्वालिटी की सेटिंग बदलने के लिए, स्लाइडर को बाईं या दाईं ओर खींचें. इससे, आपको तुरंत पता चल जाएगा कि एन्कोड की गई इमेज और फ़ाइल के साइज़ पर क्या असर पड़ा है.
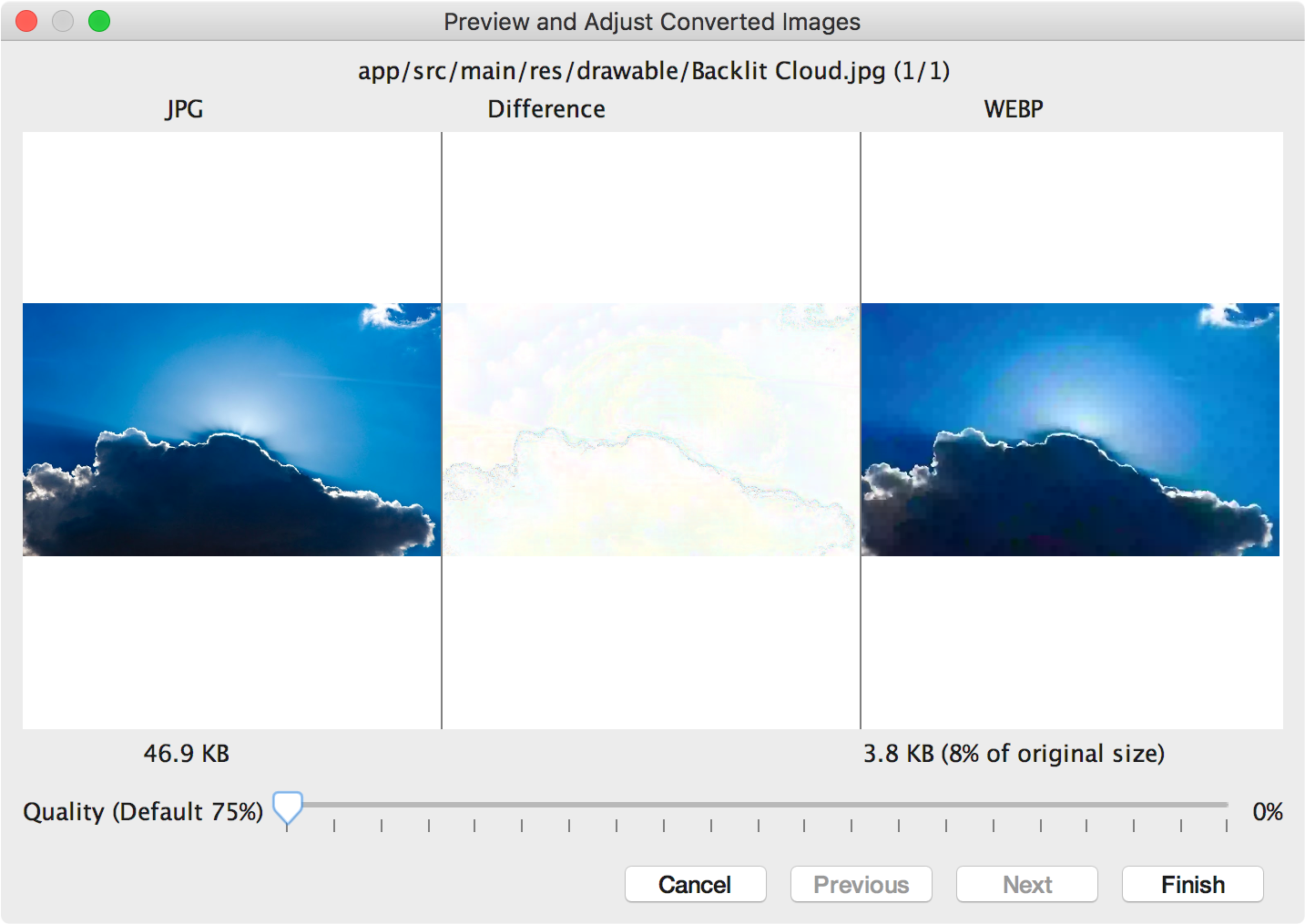
बीच वाला हिस्सा, उन पिक्सल को दिखाता है जो ओरिजनल इमेज और एन्कोड की गई इमेज के बीच अलग-अलग होते हैं. दूसरी इमेज में, क्वालिटी को 75% पर सेट किया गया है. इसमें दोनों इमेज के बीच कोई अंतर नहीं है. तीसरी इमेज में, क्वालिटी को 0% पर सेट करके एन्कोड की गई वही इमेज दिखाई गई है.

तीसरी इमेज. JPG इमेज को 0% क्वालिटी पर WebP फ़ॉर्मैट में बदलने की झलक. ध्यान दें: अगर क्वालिटी को 100% पर सेट किया जाता है और
minSdkVersionको 18 या इससे ज़्यादा पर सेट किया जाता है, तो Android Studio अपने-आप लॉसलेस एन्कोडिंग पर स्विच हो जाता है.समीक्षा की जाने वाली हर इमेज के लिए, क्वालिटी सेटिंग चुनें. अगर आपको एक से ज़्यादा इमेज बदलनी हैं, तो अगली इमेज पर जाने के लिए, आगे बढ़ें पर क्लिक करें.
- पूरा करें पर क्लिक करें. आपकी इमेज को उनकी मूल जगह पर बदल दिया जाता है.
WebP इमेज को PNG फ़ॉर्मैट में बदलना
अगर आपको अपने प्रोजेक्ट की WebP इमेज का इस्तेमाल किसी दूसरे काम के लिए करना है, तो Android Studio का इस्तेमाल करके WebP इमेज को PNG फ़ॉर्मैट में बदला जा सकता है. उदाहरण के लिए, किसी ऐसे वेब पेज में WebP इमेज का इस्तेमाल करना जहां ब्राउज़र में इमेज को सही तरीके से दिखाने के लिए, WebP सपोर्ट की ज़रूरत नहीं होती.
WebP इमेज को PNG में बदलने के लिए, यह तरीका अपनाएं:
- Android Studio में किसी WebP इमेज पर राइट क्लिक करें. इसके बाद, PNG में बदलें पर क्लिक करें.
आपको एक डायलॉग बॉक्स दिखेगा. इसमें आपसे पूछा जाएगा कि क्या आपको कन्वर्ज़न के बाद, ओरिजनल WebP फ़ाइल मिटानी है या ओरिजनल WebP फ़ाइल के साथ-साथ नई PNG फ़ाइल भी रखनी है.
ओरिजनल WebP फ़ाइल मिटाने के लिए, हां पर क्लिक करें. इसके अलावा, PNG फ़ाइल के साथ-साथ WebP फ़ाइल को भी बनाए रखने के लिए, नहीं पर क्लिक करें. आपकी इमेज को तुरंत बदल दिया जाता है.
