Sau đây là các tính năng mới trong Android Studio Iguana.
Phát hành bản vá
Dưới đây là danh sách các bản vá đã phát hành trong Android Studio Iguana và trình bổ trợ Android cho Gradle 8.3.
Android Studio Iguana | 2023.2.1 Bản vá 2 và AGP 8.3.2 (tháng 4 năm 2024)
Bản cập nhật nhỏ này sửa các lỗi này.
Android Studio Iguana | 2023.2.1 Bản vá 1 và AGP 8.3.1 (tháng 3 năm 2024)
Bản cập nhật nhỏ này sửa các lỗi này.
Bản cập nhật nền tảng IntelliJ IDEA 2023.2
Android Studio Iguana có các bản cập nhật IntelliJ IDEA 2023.2, giúp cải thiện trải nghiệm IDE Studio. Để biết thông tin chi tiết về những thay đổi này, hãy xem ghi chú phát hành IntelliJ IDEA 2023.2.
Tích hợp hệ thống quản lý phiên bản trong App Quality Insights
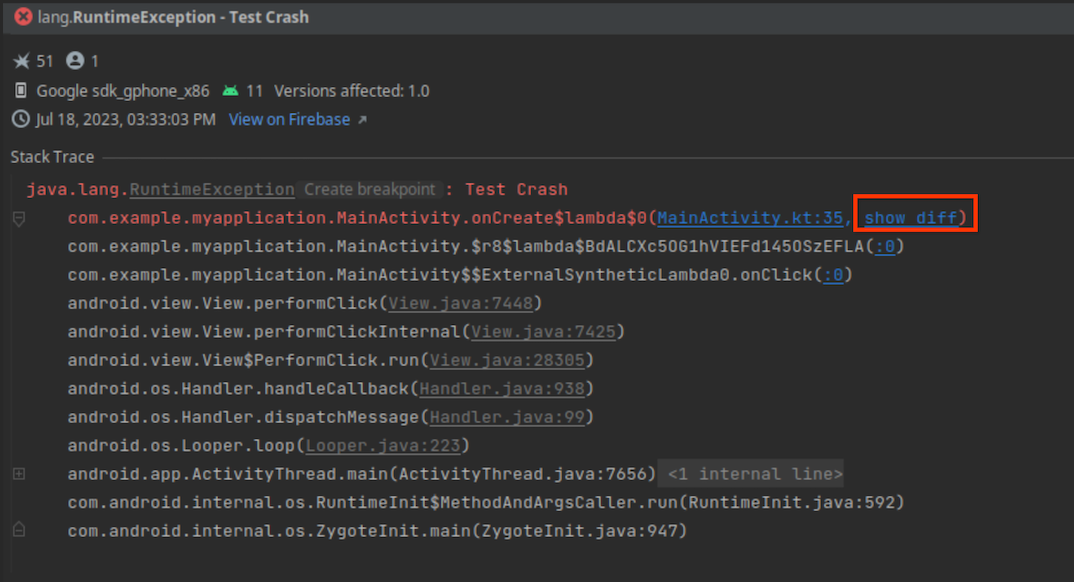
App Quality Insights (Thông tin chi tiết về chất lượng ứng dụng) hiện cho phép bạn di chuyển từ dấu vết ngăn xếp Crashlytics đến mã có liên quan – tại thời điểm xảy ra sự cố. AGP đính kèm dữ liệu băm cam kết git vào báo cáo sự cố, giúp Android Studio chuyển đến mã của bạn và cho biết mã đó ở phiên bản xảy ra vấn đề. Khi xem báo cáo sự cố trong Thông tin chi tiết về chất lượng ứng dụng, bạn có thể chọn chuyển đến dòng mã trong lệnh git checkout hiện tại hoặc xem chênh lệch giữa lệnh checkout hiện tại và phiên bản cơ sở mã đã tạo sự cố.

Để tích hợp hệ thống kiểm soát phiên bản với Thông tin chi tiết về chất lượng ứng dụng, bạn cần đáp ứng các yêu cầu tối thiểu sau:
- Phiên bản Canary mới nhất của Android Studio Iguana
- Phiên bản Alpha mới nhất của Trình bổ trợ Android cho Gradle 8.3
- Crashlytics SDK phiên bản 18.3.7 (hoặc Bảng kê khai thành phần của Firebase cho Android phiên bản 32.0.0)
Để sử dụng tính năng tích hợp kiểm soát phiên bản cho một loại bản dựng có thể gỡ lỗi, hãy bật cờ vcsInfo trong tệp bản dựng cấp mô-đun. Đối với các bản dựng phát hành (không thể gỡ lỗi), cờ này được bật theo mặc định.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Giờ đây, khi bạn tạo ứng dụng và xuất bản lên Google Play, báo cáo sự cố sẽ bao gồm dữ liệu cần thiết để IDE liên kết với các phiên bản trước của ứng dụng từ dấu vết ngăn xếp.
Xem các biến thể của lỗi trong Crashlytics trong App Quality Insights
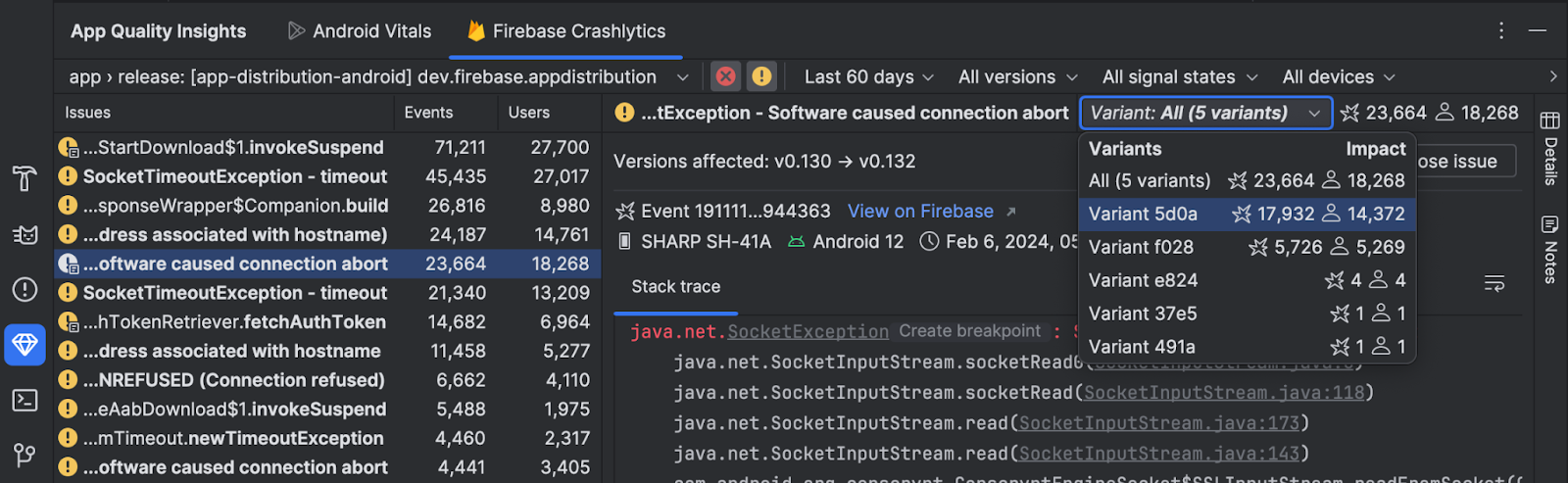
Để phân tích nguyên nhân gốc rễ của sự cố, giờ đây, bạn có thể sử dụng Thông tin chi tiết về chất lượng ứng dụng để xem các sự kiện theo biến thể vấn đề hoặc các nhóm sự kiện có dấu vết ngăn xếp tương tự. Để xem các sự kiện trong từng biến thể của báo cáo sự cố, hãy chọn một biến thể trong trình đơn thả xuống. Để tổng hợp thông tin cho tất cả các biến thể, hãy chọn Tất cả.

Compose UI Check
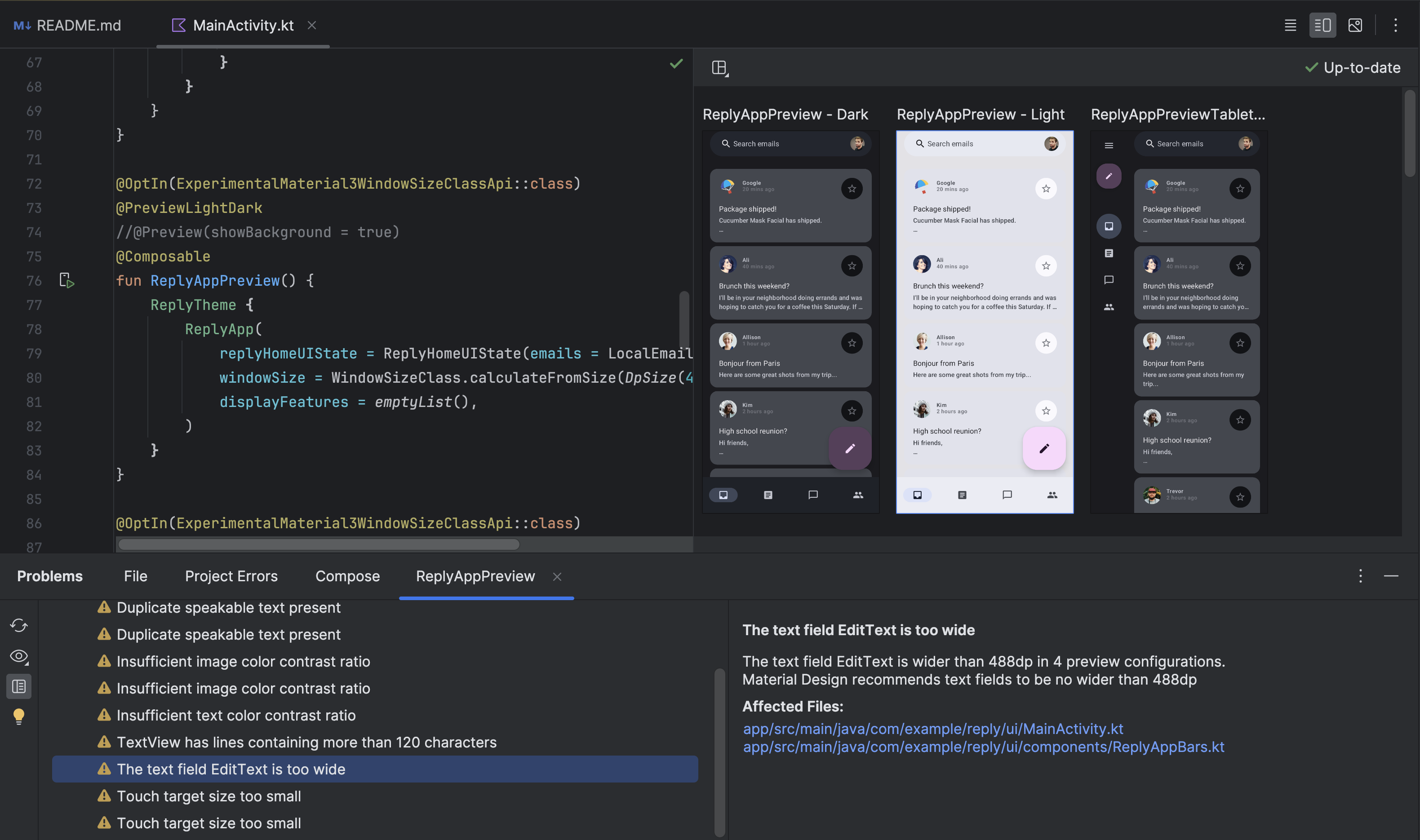
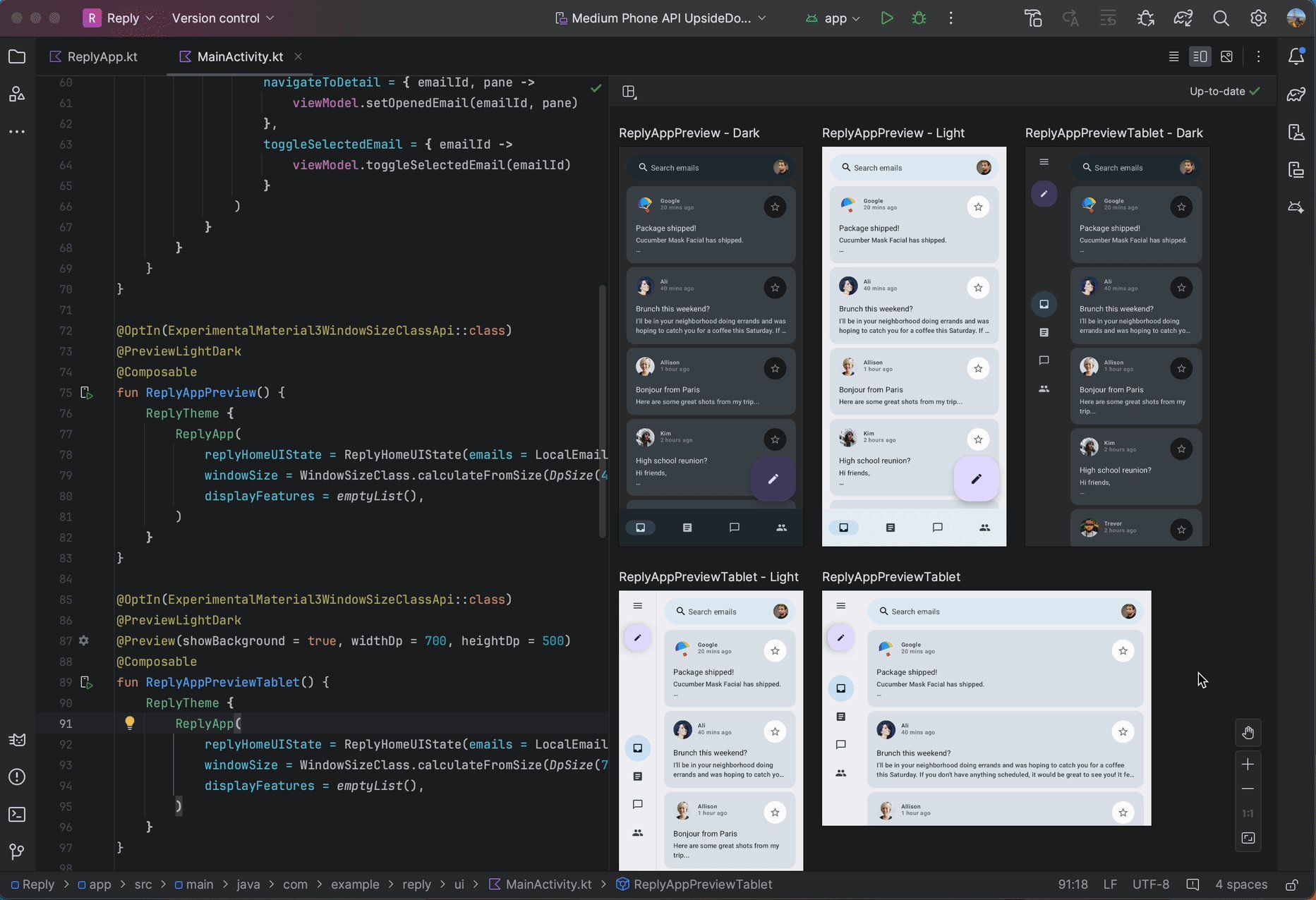
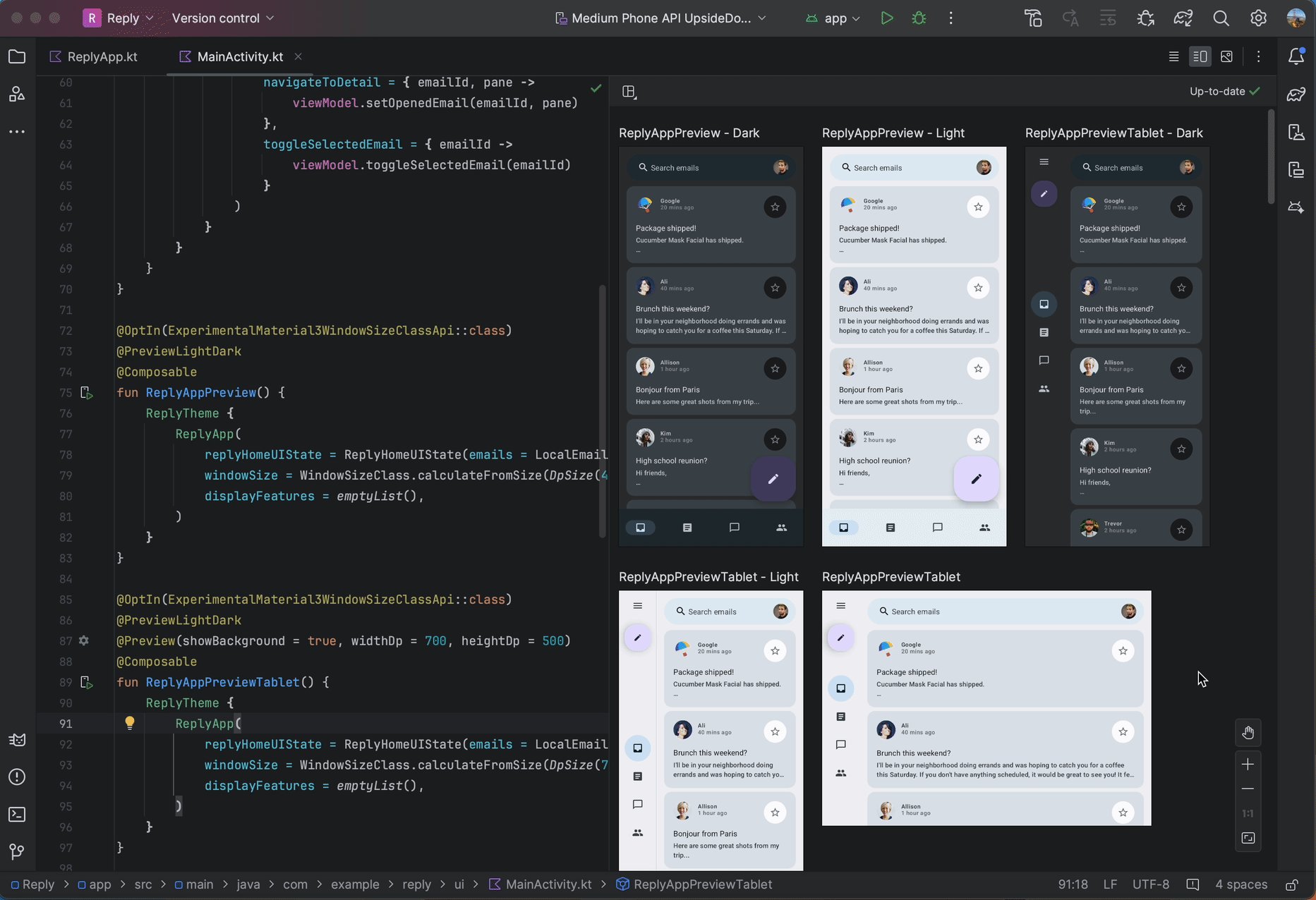
Để giúp nhà phát triển tạo giao diện người dùng thích ứng và dễ tiếp cận hơn trong Jetpack Compose, Android Studio Iguana Canary 5 đã ra mắt một chế độ Kiểm tra giao diện người dùng mới trong bản xem trước Compose. Tính năng này hoạt động tương tự như tính năng Kiểm tra trực quan và Tích hợp các chế độ kiểm tra hỗ trợ tiếp cận cho các khung hiển thị. Khi bạn kích hoạt chế độ Kiểm tra giao diện người dùng Compose, Android Studio sẽ tự động kiểm tra giao diện người dùng Compose và kiểm tra các vấn đề về khả năng thích ứng và hỗ trợ tiếp cận trên nhiều kích thước màn hình, chẳng hạn như văn bản bị kéo giãn trên màn hình lớn hoặc độ tương phản màu thấp. Chế độ này làm nổi bật các vấn đề được phát hiện trong nhiều cấu hình xem trước và liệt kê các vấn đề đó trong bảng vấn đề.
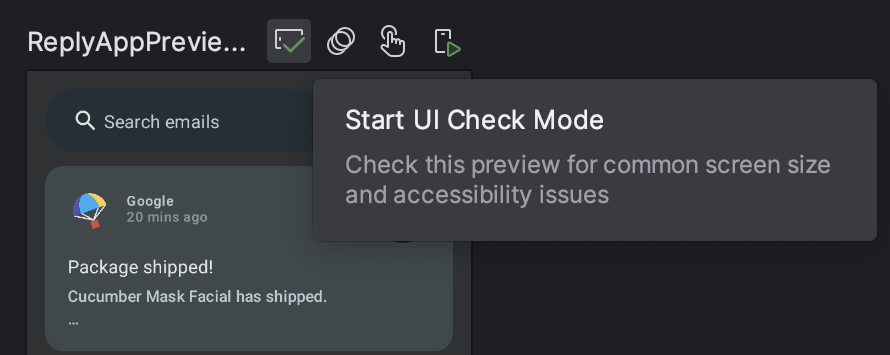
Hãy dùng thử tính năng này ngay hôm nay bằng cách nhấp vào nút Kiểm tra giao diện người dùng ![]() trên bản xem trước Compose và gửi ý kiến phản hồi của bạn:
trên bản xem trước Compose và gửi ý kiến phản hồi của bạn:

Các vấn đề đã biết của Chế độ kiểm tra giao diện người dùng:
- Vấn đề đã chọn trong bảng điều khiển vấn đề có thể mất tiêu điểm
- "Quy tắc chặn" không hoạt động

Kết xuất tăng dần cho tính năng Xem trước trong Compose
Android Studio Iguana Canary 3 giới thiệu tính năng Kết xuất từng phần trong Compose Preview. Trong nỗ lực không ngừng để cải thiện hiệu suất của bản xem trước, giờ đây, đối với mọi bản xem trước nằm ngoài khung hiển thị, chúng tôi cố ý giảm chất lượng kết xuất để tiết kiệm bộ nhớ đã dùng.
Tính năng này được phát triển với mục tiêu cải thiện hơn nữa khả năng sử dụng của tính năng Xem trước bằng cách có thể xử lý nhiều bản xem trước cùng lúc trong một tệp. Hãy dùng thử ngay hôm nay và gửi ý kiến phản hồi của bạn.

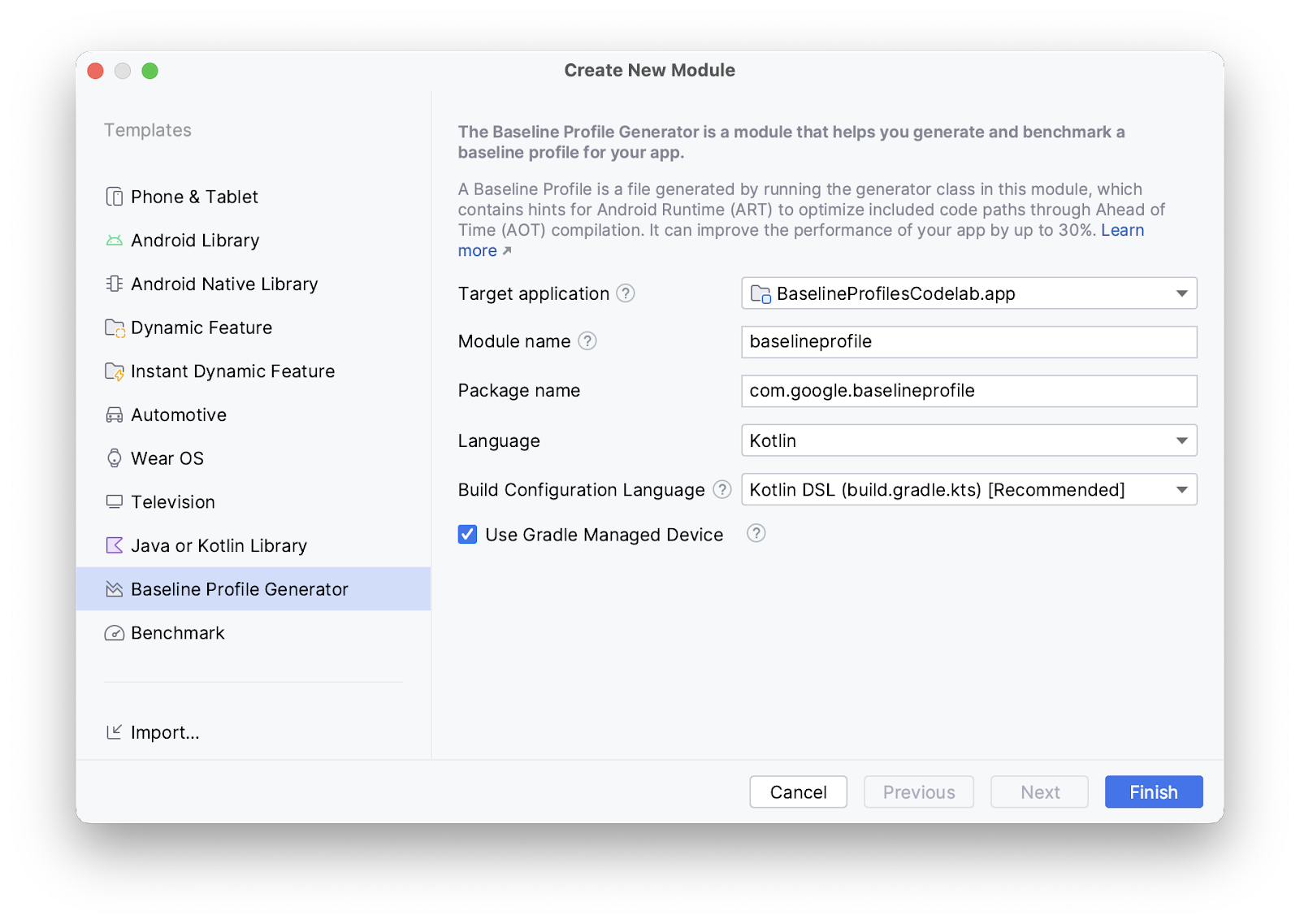
Trình hướng dẫn mô-đun Hồ sơ cơ sở
Kể từ Android Studio Iguana, bạn có thể tạo Hồ sơ cơ sở cho ứng dụng của mình bằng mẫu Trình tạo Hồ sơ cơ sở trong trình hướng dẫn mô-đun mới (Tệp > Mới > Mô-đun mới).

Mẫu này thiết lập dự án của bạn để dự án có thể hỗ trợ Hồ sơ cơ sở. Thư viện này sử dụng trình bổ trợ Gradle mới cho Hồ sơ cơ sở, giúp tự động hoá quy trình thiết lập dự án theo cách bắt buộc bằng một tác vụ Gradle.
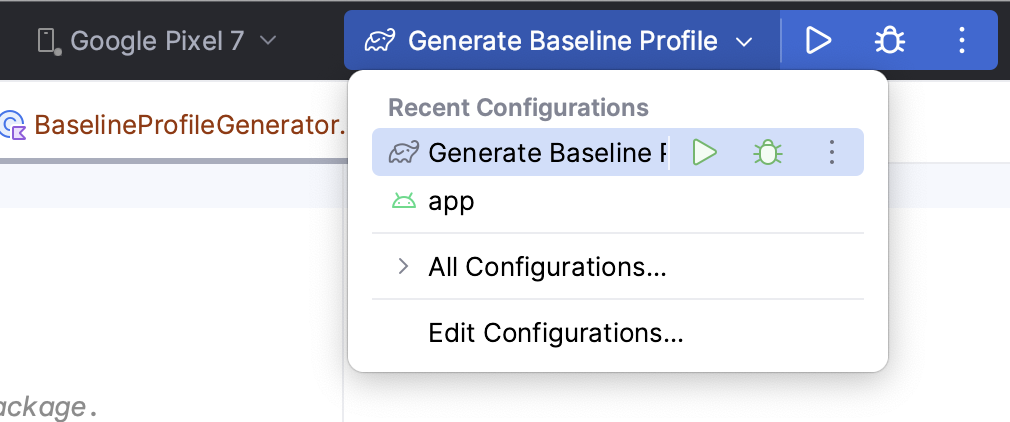
Mẫu này cũng tạo một cấu hình chạy cho phép bạn tạo Hồ sơ cơ sở chỉ bằng một cú nhấp chuột trong danh sách thả xuống Chọn cấu hình Chạy/Gỡ lỗi.

Kiểm thử các thay đổi về cấu hình bằng Espresso Device API
Sử dụng Espresso Device API để kiểm thử ứng dụng khi thiết bị trải qua các thay đổi thường gặp về cấu hình, chẳng hạn như xoay và mở màn hình. Espresso Device API cho phép bạn mô phỏng những thay đổi về cấu hình này trên một thiết bị ảo và thực thi các kiểm thử một cách đồng bộ, do đó, chỉ có một thao tác hoặc câu khẳng định trên giao diện người dùng xảy ra tại một thời điểm và kết quả kiểm thử của bạn sẽ đáng tin cậy hơn. Tìm hiểu thêm về cách viết các kiểm thử giao diện người dùng bằng Espresso.
Để sử dụng Espresso Device API, bạn cần có những điều kiện sau:
- Android Studio Iguana trở lên
- Trình bổ trợ Android cho Gradle 8.3 trở lên
- Trình mô phỏng Android 33.1.10 trở lên
- Thiết bị ảo Android chạy API cấp 24 trở lên
Thiết lập dự án cho Espresso Device API
Để thiết lập dự án sao cho dự án hỗ trợ Espresso Device API, hãy làm như sau:
Để cho phép kiểm thử truyền các lệnh đến thiết bị kiểm thử, hãy thêm các quyền
INTERNETvàACCESS_NETWORK_STATEvào tệp kê khai trong nhóm tài nguyênandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Bật cờ thử nghiệm
enableEmulatorControltrong tệpgradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Bật lựa chọn
emulatorControltrong tập lệnh bản dựng cấp mô-đun:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
Trong tập lệnh bản dựng cấp mô-đun, hãy nhập thư viện Espresso Device vào dự án của bạn:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Kiểm thử đối với các thay đổi thường gặp về cấu hình
Espresso Device API có nhiều trạng thái màn hình và trạng thái gập mà bạn có thể dùng để mô phỏng các thay đổi về cấu hình thiết bị.
Kiểm thử dựa trên tính năng xoay màn hình
Dưới đây là ví dụ về cách kiểm thử những gì xảy ra với ứng dụng của bạn khi màn hình thiết bị xoay:
Trước tiên, để có trạng thái bắt đầu nhất quán, hãy đặt thiết bị ở chế độ dọc:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Tạo một chương trình kiểm thử đặt thiết bị ở hướng ngang trong quá trình thực thi kiểm thử:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Sau khi màn hình xoay, hãy kiểm tra để đảm bảo giao diện người dùng thích ứng với bố cục mới như dự kiến:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Kiểm thử khi màn hình mở ra
Dưới đây là ví dụ về cách kiểm thử những gì sẽ xảy ra với ứng dụng của bạn nếu ứng dụng đó nằm trên một thiết bị có thể gập lại và màn hình mở ra:
Trước tiên, hãy kiểm thử khi thiết bị ở trạng thái gập bằng cách gọi
onDevice().setClosedMode(). Đảm bảo bố cục của ứng dụng thích ứng với chiều rộng màn hình nhỏ gọn:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Để chuyển sang trạng thái mở hoàn toàn, hãy gọi
onDevice().setFlatMode(). Kiểm tra để đảm bảo bố cục của ứng dụng thích ứng với lớp kích thước mở rộng:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Chỉ định những thiết bị mà các kiểm thử của bạn cần
Nếu bạn đang chạy một kiểm thử thực hiện các thao tác gập trên một thiết bị không gập được, thì kiểm thử thường sẽ thất bại. Để chỉ thực thi những kiểm thử có liên quan đến thiết bị đang chạy, hãy dùng chú giải @RequiresDeviceMode. Trình chạy kiểm thử sẽ tự động bỏ qua việc chạy kiểm thử trên những thiết bị không hỗ trợ cấu hình đang được kiểm thử. Bạn có thể thêm quy tắc yêu cầu về thiết bị vào từng bài kiểm thử hoặc toàn bộ lớp kiểm thử.
Ví dụ: để chỉ định rằng một quy trình kiểm thử chỉ được chạy trên những thiết bị hỗ trợ mở ra thành cấu hình phẳng, hãy thêm mã @RequiresDeviceMode sau đây vào quy trình kiểm thử:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
