Android Studio Hedgehog の新機能は次のとおりです。
IntelliJ IDEA 2023.1 プラットフォームのアップデート
Android Studio Hedgehog には、Studio IDE のエクスペリエンスを向上させる IntelliJ IDEA 2023.1 アップデートが含まれています。変更の詳細については、IntelliJ IDEA 2023.1 リリースノートをご覧ください。
App Quality Insights で Android Vitals を分析する
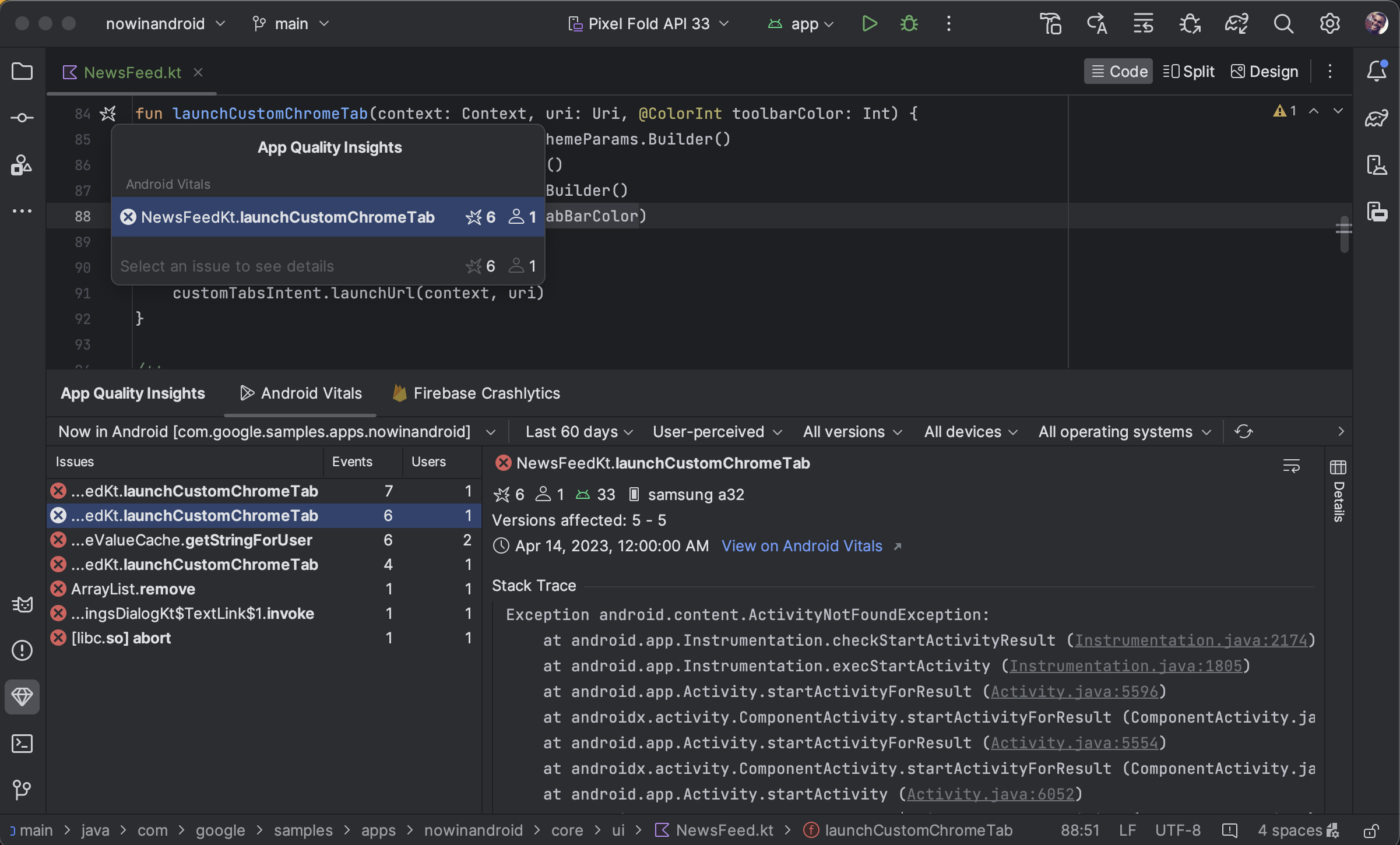
App Quality Insights に Android Vitals のデータが含まれるようになりました。これにより、Google Play で収集された主要指標に簡単にアクセスして、ユーザー エクスペリエンスを向上させることができます。Android Vitals を使用すると、アプリの安定性に関連する問題に対処して、Google Play のアプリの品質を改善できます。

Android Vitals の問題の表示、フィルタ、スタック トレースからコードへの移動、これらすべてを [App Quality Insights] ツール ウィンドウから実行できます。使用を開始するには、以下のステップを実行してください。
- ツールバーの端にあるプロフィール アイコン
 を使用して、Android Studio でデベロッパー アカウントにログインします。
を使用して、Android Studio でデベロッパー アカウントにログインします。 - Android Studio でツール ウィンドウをクリックするか、[View] > [Tool Windows] > [App Quality Insights] をクリックして、[App Quality Insights] を開きます。
- [App Quality Insights] 内の [Android Vitals] タブをクリックします。
Android Vitals と Crashlytics の数値の差異
Android Vitals と Crashlytics では、同じクラッシュに関連付けられたユーザー数とイベント数について、異なる値が報告される場合があります。このような不一致は、Google Play と Crashlytics が検出するクラッシュの時刻とユーザーが異なる場合があるため発生します。Google Play と Crashlytics のカウントが異なる理由として次のものが挙げられます。
- Google Play は起動時に開始するクラッシュを検出しますが、Crashlytics は Crashlytics SDK の初期化後に発生したクラッシュを検出します。
- ユーザーが新しいスマートフォンを入手したときにクラッシュ レポートを無効にした場合、クラッシュは Google Play に報告されません。ただし、Crashlytics はアプリ独自のプライバシー ポリシーに基づいてクラッシュを検出します。
新しい Power Profiler
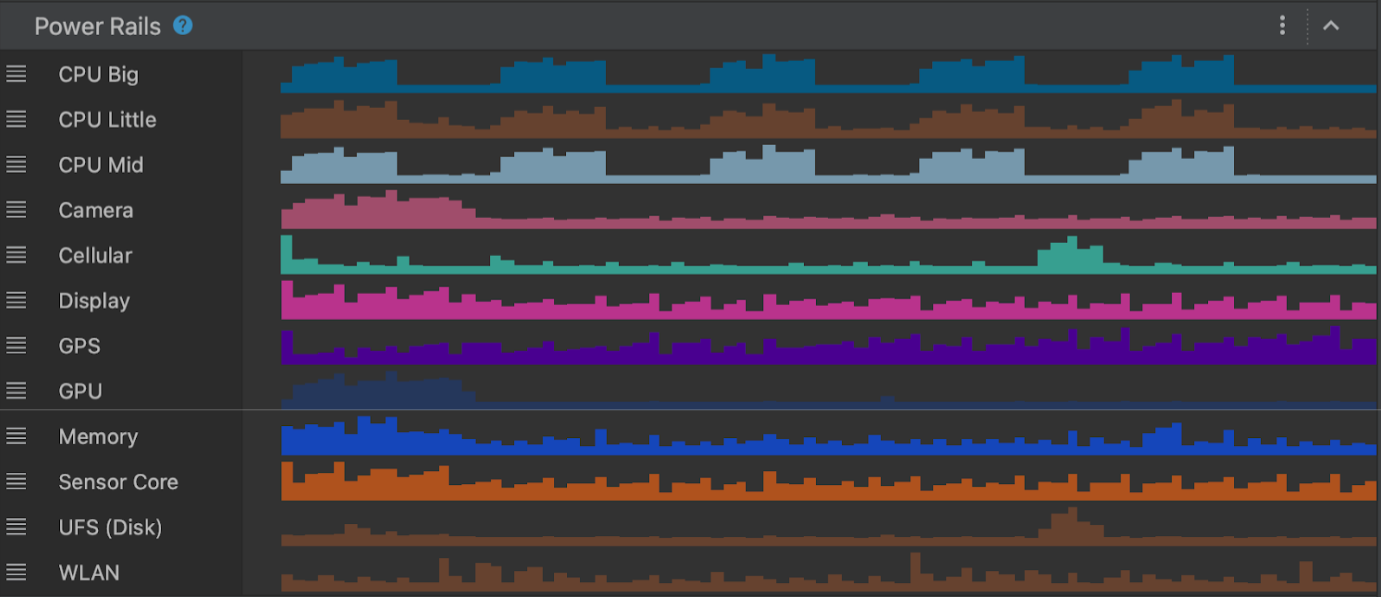
Android Studio Hedgehog 以降では、Power Profiler にデバイスの消費電力が表示されます。この新しいデータは、On Device Power Rails Monitor(ODPM)で確認できます。ODPM は、電源レールと呼ばれるサブシステム別にデータをセグメント化します。サポートされているサブシステムの一覧については、プロファイル可能な電源レールをご覧ください。
システム トレースにより、消費電力データが記録され、表示されます。これは CPU Profiler の一部です。このデータを使用して、デバイスの消費電力とアプリで行われるアクションを視覚的に関連付けることができます。Power Profiler を使用すると、このデータを可視化できます。

新しい Power Profiler のデータを表示するには、Google Pixel 6 以降のデバイスでシステム トレースを取得します。
- [View] > [Tool Windows] > [Profiler] を選択します。
- CPU タイムラインの任意の場所をクリックして CPU Profiler を開き、システム トレースを開始します。
新しいアプリリンク アシスタント
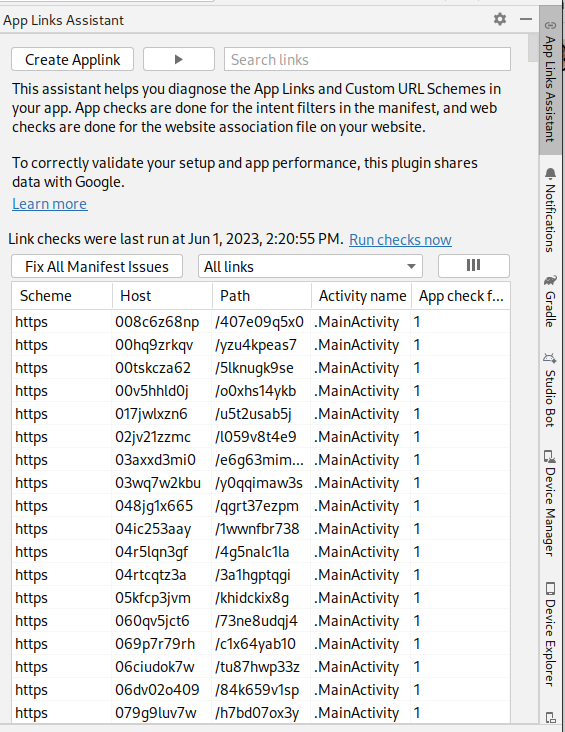
新しいアプリリンク アシスタントでは、アプリでセットアップされているディープリンクの概要を確認できます。アシスタントは、アプリの AndroidManifest.xml ファイルに既存のすべてのディープリンクを表示し、それらのディープリンクの構成が正しいことを検証し、構成ミスを自動的に修正する簡単な方法を提供します。
アプリリンク アシスタントを開くには、Android Studio で [Tools] > [App Links Assistant] に移動します。アプリリンクの詳細については、Android アプリリンクを追加するをご覧ください。

ライブ編集における手動モードのショートカットの更新
Android Studio Hedgehog のライブ編集に、手動モード(手動でプッシュ)用に以下の新しいショートカットが含まれます。Ctrl+\(macOS の場合は Command+\)手動モードは、実行中のアプリケーションに更新をデプロイするタイミングを正確に制御したい場合に便利です。たとえば、ファイルで大規模な変更を行い、中間状態をデバイスに反映させたくない場合などです。ライブ編集設定またはライブ編集 UI インジケーターで、[Push Manually] または [Push Manually on Save] を選択できます。詳しくは、Jetpack Compose のライブ編集の動画クリップをご覧ください。
Compose マルチプレビュー テンプレート
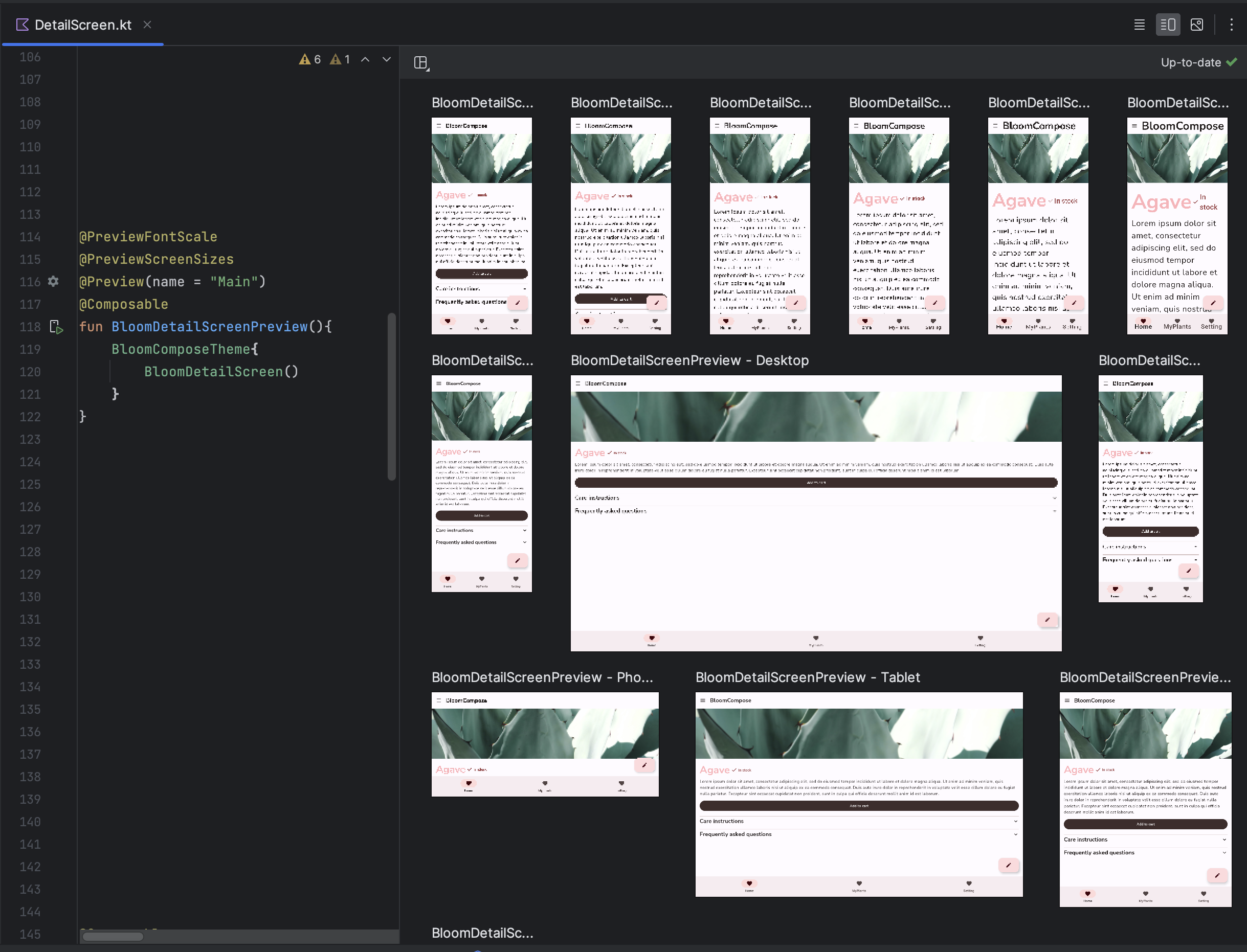
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01 以降では、マルチプレビュー API テンプレート: @PreviewScreenSizes、@PreviewFontScales、@PreviewLightDark、@PreviewDynamicColors を使用して、1 つのアノテーションで一般的なシナリオで Compose UI をプレビューできます。

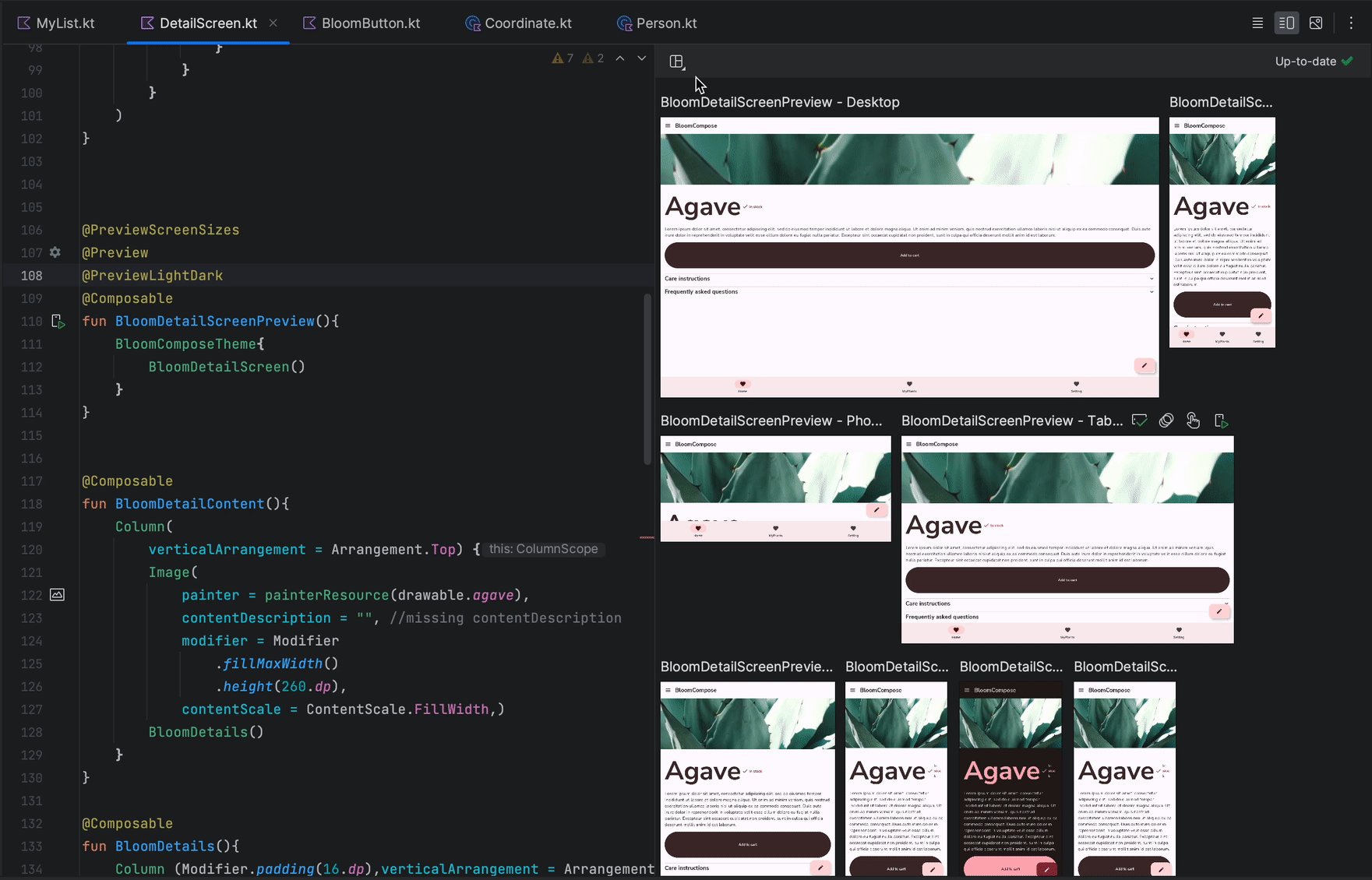
作成プレビューのギャラリー モード
Android Studio Hedgehog では、Compose プレビューに新しいギャラリー モードが導入されました。これにより、一度に 1 つのプレビューに集中し、レンダリングのリソースを節約できます。アプリの UI を反復処理する必要がある場合はギャラリー モードを使用し、UI のバリエーションを表示する必要がある場合は他のモード(グリッドやリストなど)に切り替えることをおすすめします。

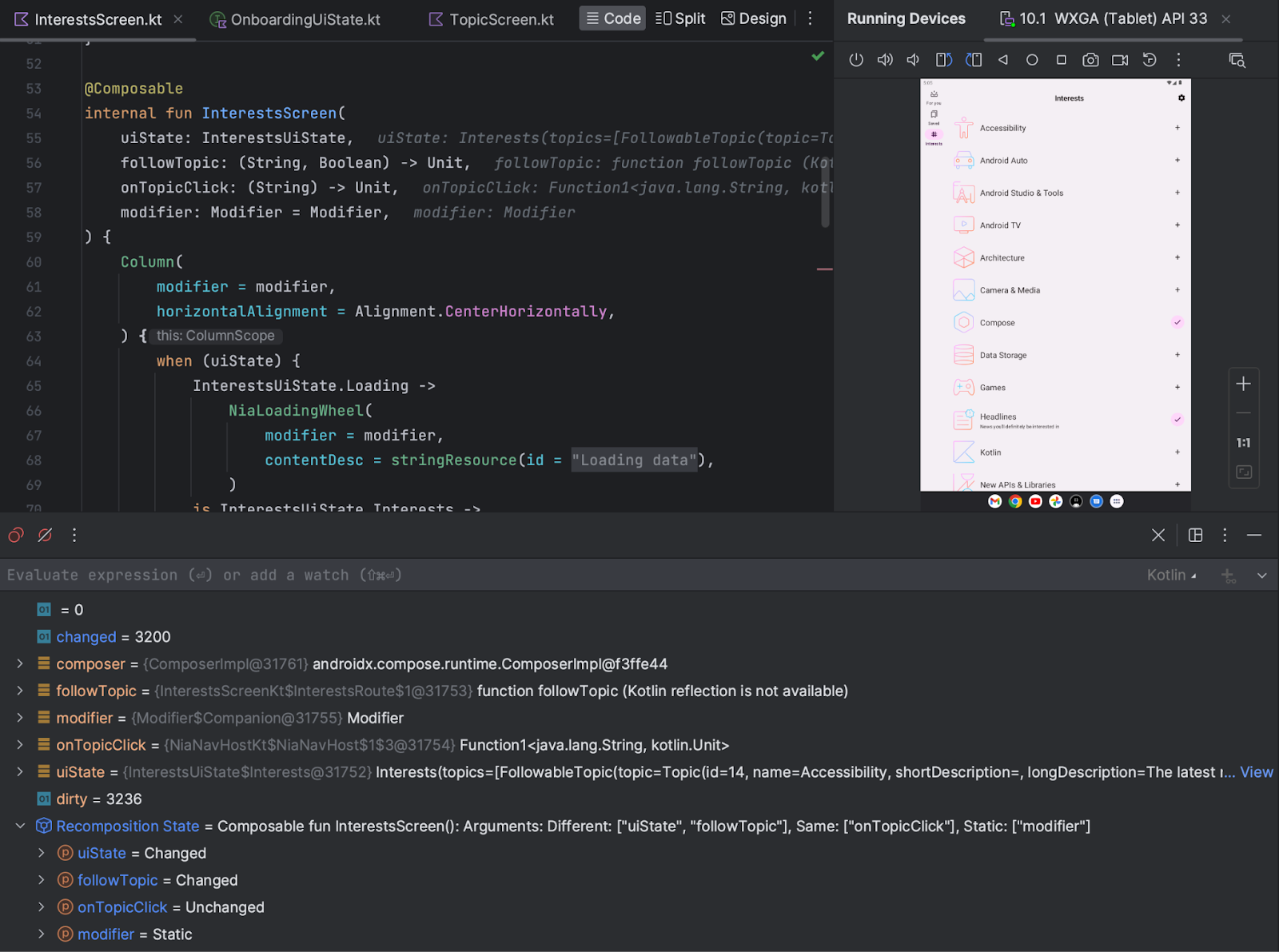
デバッガでのコンポーズ状態の情報
Compose UI の一部が予期せず再コンポーズすると、原因がわかりにくいことがあります。これで、コンポーズ可能な関数にブレークポイントを設定すると、デバッガがコンポーズ可能なパラメータとその状態を表示するため、再コンポーズを引き起こした可能性のある変更を簡単に特定できます。たとえば、コンポーズ可能な関数で一時停止すると、デバッガはどのパラメータが「変更された」か「変更されていない」かを正確に通知できるため、再コンポーズの原因をより効率的に調査できます。

デバイスのミラーリング
Android Studio の [Running Devices] ウィンドウで実機をミラーリングできるようになりました。デバイスのディスプレイを Android Studio に直接ストリーミングすることで、アプリの起動や操作、画面の回転、スマートフォンの開閉、音量の変更などの一般的な操作を Studio IDE から直接実行できます。
デバイスのミラーリングは、USB デバッグまたはワイヤレス デバッグが有効になっているデバイスがパソコンに接続されている場合に常に利用できます。ミラーリングの開始と停止は、[Running Devices] ウィンドウまたはデバイス マネージャー([View] > [Tool Windows] > [Device Manager])で行えます。また、設定([Settings] > [Tools] > [Device Mirroring])でデバイスのミラーリングを有効にするタイミングをカスタマイズすることもできます。

既知の問題
デバイスによっては、デバイスのミラーリングをサポートするのに十分なビットレートでエンコードできないことがあります。このような場合、[Running Devices] ウィンドウにエラーが表示されるほか、以下に示すようなログが表示されることがあります。
2023-06-01 15:32:22,675 [ 56094] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - Too many video encoder errors:
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - encoder: c2.android.vp8.encoder
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - mime type: video/x-vnd.on2.vp8
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max resolution: 640x640
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - min resolution: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - alignment: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate: 960
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate for 288x640: 960
2023-06-01 15:32:22,870 [ 56289] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max bitrate: 20000000
2023-06-01 15:32:22,871 [ 56290] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - terminated with code 1
プライバシーに関するお知らせ
Android Studio は、デバイスのミラーリング設定に基づいて、接続されているペア設定されたデバイスのデバイス ミラーリングを自動的に開始できます。ミラーリング情報とコマンドは暗号化されていないチャネルを介して渡されるため、adb tcpip コマンドで接続されたデバイスの情報が公開される可能性があります。また、Android Studio は暗号化されていないチャネルを使用して adb サーバーと通信するため、ホストマシン上の他のユーザーによってミラーリング情報が傍受される可能性があります。
ハードウェア入力転送
マウスやキーボードなどのワークステーション ハードウェアの入力に関して、接続された物理デバイスや仮想デバイスへの透過的な転送を有効にできるようになりました。透過的な転送を有効にするには、[Running Devices] ウィンドウで対象デバイスのハードウェア入力アイコン  をクリックします。
をクリックします。
[Running Devices] ウィンドウからデバイスを直接管理する
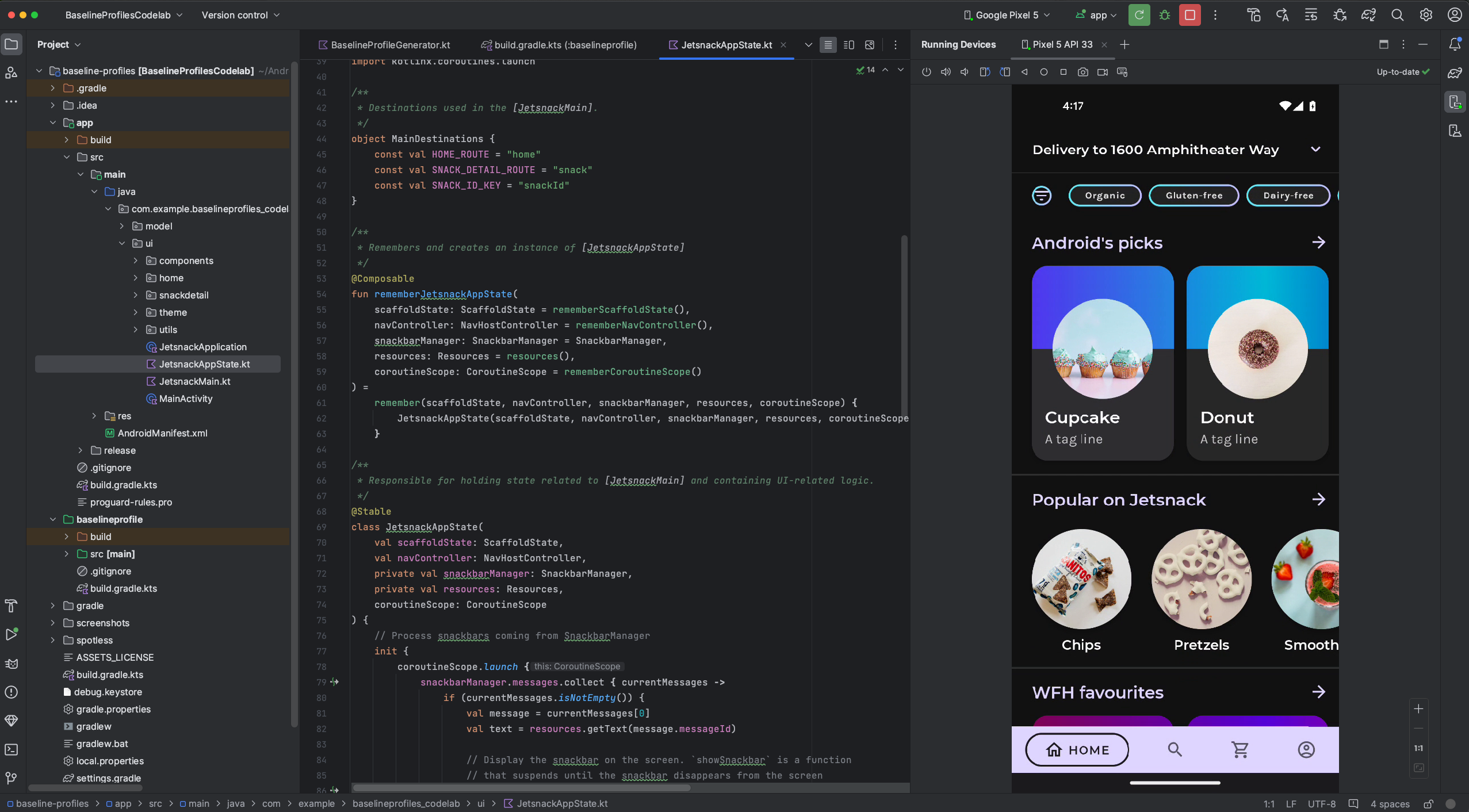
+ アイコンをクリックしてデバイスを選択することで、[Running Devices] ウィンドウから直接、Android Virtual Device(AVD)や物理デバイスのミラーリングを開始できるようになりました。実機の AVD またはミラーリングを停止するには、デバイスのタブを閉じます。
![[Running Devices] の [Device] のプルダウン](https://developer.android.com/static/studio/images/running-devices-dropdown.png?hl=ja)
埋め込みの Layout Inspector
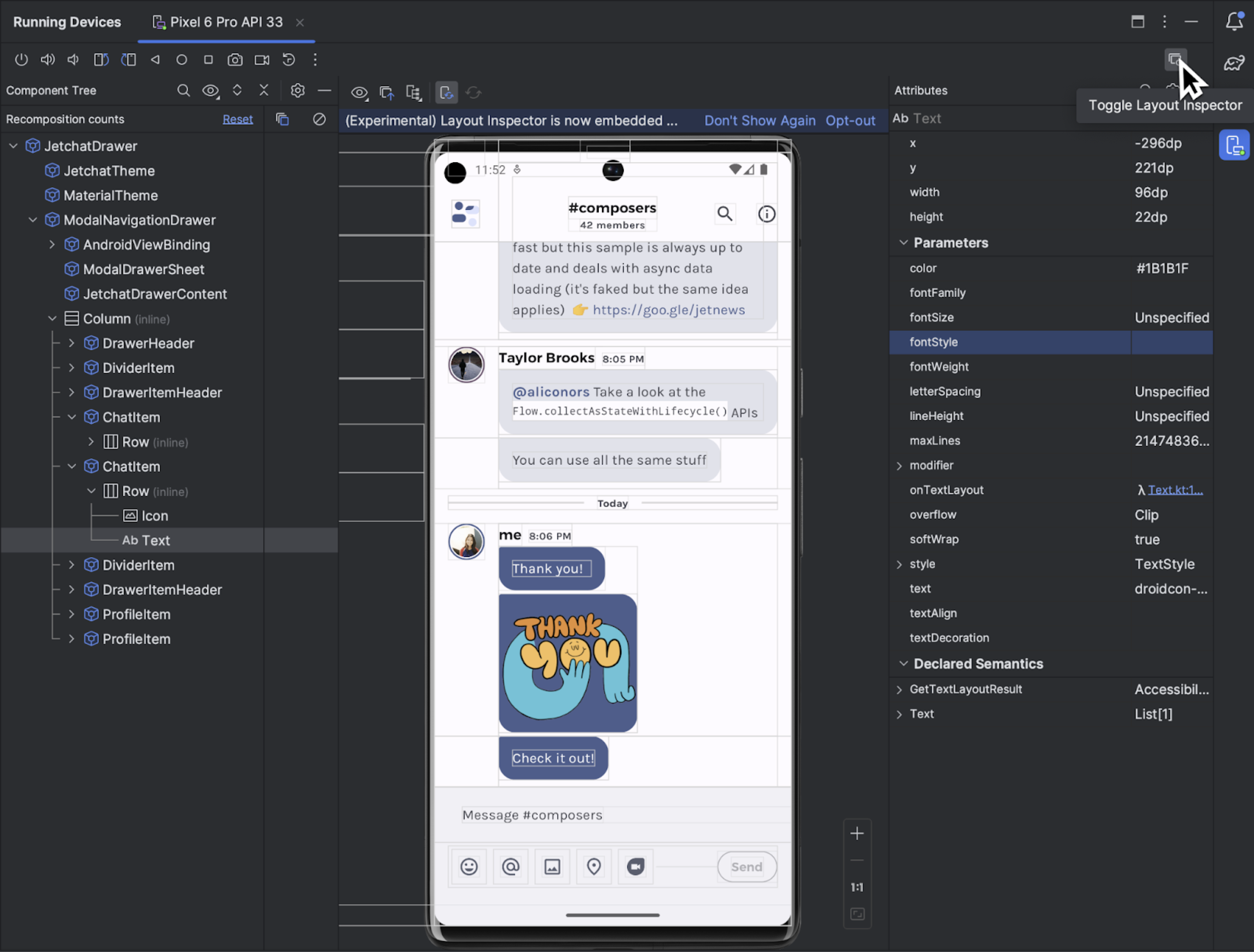
Android Studio Hedgehog Canary 2 以降では、[Running Devices] ツール ウィンドウで直接 Layout Inspector を実行できます。この試験運用版の機能では、画面領域を節約し、UI デバッグ ワークフローを 1 つのツール ウィンドウで整理できます。埋め込みモードでは、ビュー階層を表示したり、各ビューのプロパティを検査したり、Layout Inspector のその他の一般的な機能にアクセスしたりできます。すべてのオプションにアクセスするには、スタンドアロン ウィンドウで Layout Inspector を実行する必要があります(Windows の場合は [File] > [Settings] > [Experimental] > [Layout Inspector]、macOS の場合は [Android Studio] > [Settings] > [Experimental] > [Layout Inspector])。
埋め込みの Layout Inspector には、3D モードをスナップショットでのみ利用できるという制限があります。
埋め込みの Layout Inspector の改善のために、フィードバックをお寄せください。

新しい UI の改善
Android Studio の新しい UI により、Studio IDE のデザインがよりモダンでシンプルになりました。これまでのフィードバックに基づき、Android Studio Hedgehog の以下の機能に関連する問題を修正しました。
- コンパクト モード
- 垂直方向または水平方向の分割をサポート
- macOS のプロジェクト タブ
- 集中モードの修正
- ツール ウィンドウの操作を常に表示するための詳細設定
SDK Upgrade Assistant の更新
SDK Upgrade Assistant には、targetSdkVersion のアップグレードに役立つステップバイステップ ウィザード フローが用意されています。Android Studio Hedgehog の SDK Upgrade Assistant のアップデートは次のとおりです。
- Android 14 へのアップグレードに関する互換性を破る変更を確認
- 関連性フィルタを追加して不要なステップを削除
- 特定の変更については、コード内の変更が必要な場所を正確に特定
対象 API レベルに対してのみビルドの最適化を無効にする
対象デバイスの API レベルで IDE の最適化を無効にできるようになりました。Android Studio はデフォルトで、デプロイ先のターゲット デバイスの API レベルに合わせて dex プロセスを調整することで、全体的なビルド時間を短縮します。この機能をオフにするには、[File] > [Settings] > [Experimental](macOS では [Android Studio] > [Settings] > [Experimental])に移動し、対象デバイスの API レベルのみ [Optimize build] のチェックボックスをオフにします。このビルドの最適化をオフにすると、ビルド時間が長くなる可能性があります。
[Windows のみ] ウイルス対策ソフトウェアがビルド速度に与える影響を最小限に抑える
Build Analyzer は、ウイルス対策ソフトウェアがビルドのパフォーマンスに影響を与えている可能性があるかどうかを通知します。これは、Windows Defender などのウイルス対策ソフトウェアが、Gradle で使用されるディレクトリをリアルタイムでスキャンしている場合に発生します。Build Analyzer は、アクティブ スキャンから除外するディレクトリのリストを推奨します。可能であれば、それらのディレクトリを Windows Defender フォルダ除外リストに追加するためのリンクも表示します。
Eclipse Android 開発ツール プロジェクトのサポート終了
Android Studio Hedgehog 以降は、Eclipse ADT プロジェクトのインポートをサポートしていません。これらのプロジェクトは引き続き開くことができますが、Android プロジェクトとして認識されなくなります。このタイプのプロジェクトをインポートする必要がある場合は、以前のバージョンの Android Studio をお使いいただけます。Android Studio の特定のバージョンでプロジェクトをインポートできない場合は、それより前のバージョンでお試しください。以前のバージョンの Android Studio を使用してプロジェクトが Android プロジェクトに変換されたら、AGP Upgrade Assistant を使用して、最新バージョンの Android Studio を使用してそのプロジェクトを操作できます。
Gradle で管理されているデバイスで Firebase Test Lab デバイスを使用する
AGP 8.2.0-alpha03 以降を使用すると、Gradle で管理されているデバイスを使用するときに、Firebase Test Lab デバイスで自動インストルメンテーション テストを大規模に実行できます。Test Lab を使用すると、物理デバイスと仮想デバイスの両方を含め、さまざまな Android デバイスで同時にテストを実行できます。これらのテストは、リモートの Google データセンターで実行されます。Gradle で管理されているデバイス(GMD)のサポートにより、ビルドシステムは、プロジェクトの Gradle ファイルの構成に基づいて、これらの Test Lab デバイスに対する実行中のテストを完全に管理できるようになりました。
Gradle で管理されている Firebase Test Lab デバイスを使ってみる
次の手順では、GMD で Firebase Test Lab デバイスの使用を開始する方法について説明します。以下の手順では、gcloud CLI を使用してユーザー認証情報を提供しますが、これはすべての開発環境に当てはまるわけではありません。必要に応じて使用する認証プロセスの詳細については、アプリケーションのデフォルト認証情報の仕組みをご覧ください。
Firebase プロジェクトを作成するには、Firebase コンソールに移動します。[プロジェクトを追加] をクリックし、画面の指示に従ってプロジェクトを作成します。プロジェクト ID を覚えておいてください。
<ph type="x-smartling-placeholder">- Google Cloud CLI をインストールするには、次の手順に沿って操作します。 gcloud CLI をインストールします。
- ローカル環境を構成します。
- gcloud で Firebase プロジェクトにリンクします。
gcloud config set project FIREBASE_PROJECT_ID
API アクセスのためのユーザー認証情報の使用を承認します。おすすめの方法 使用して承認します。 サービス アカウント JSON ファイルを Gradle に モジュール レベルのビルド スクリプト内の DSL:
Kotlin
firebaseTestLab { ... serviceAccountCredentials.set(file(SERVICE_ACCOUNT_JSON_FILE)) }
Groovy
firebaseTestLab { ... serviceAccountCredentials = file(SERVICE_ACCOUNT_JSON_FILE) }
または、次のターミナルを使用して手動で認証することもできます。 command:
gcloud auth application-default login
省略可: Firebase プロジェクトを割り当てプロジェクトとして追加します。このステップは 上限を超える場合にのみ Test Lab の無料割り当て。
<ph type="x-smartling-placeholder">gcloud auth application-default set-quota-project FIREBASE_PROJECT_ID
- gcloud で Firebase プロジェクトにリンクします。
必要な API を有効にします。
Google Developers Console の [API ライブラリ] ページ [ Cloud Testing API および Cloud Tool Results API コンソールの上部にある検索ボックスに API 名を入力して、 次に、各 API の概要ページで [API を有効にする] をクリックします。
Android プロジェクトを構成します。
最上位のビルド スクリプトに Firebase Test Lab プラグインを追加します。
Kotlin
plugins { ... id("com.google.firebase.testlab") version "0.0.1-alpha05" apply false }
Groovy
plugins { ... id 'com.google.firebase.testlab' version '0.0.1-alpha05' apply false }
gradle.propertiesファイルでカスタム デバイスタイプを有効にします。android.experimental.testOptions.managedDevices.customDevice=true
モジュール レベルのビルド スクリプトに Firebase Test Lab プラグインを追加します。
Kotlin
plugins { ... id "com.google.firebase.testlab" }
Groovy
plugins { ... id 'com.google.firebase.testlab' }
Gradle で管理されている Firebase Test Lab デバイスでテストを作成して実行する
モジュール レベルのビルド スクリプトでアプリをテストするために使用する Gradle 用 Firebase Test Lab デバイスを指定できます。次のコードサンプルでは、API レベル 30 を実行する Google Pixel 3 を、
ftlDeviceという Gradle で管理されている Test Lab デバイスとして作成します。firebaseTestLab {}ブロックは、com.google.firebase.testlabプラグインをモジュールに適用するときに使用できます。サポートされている Android Gradle プラグインの最小バージョンは 8.2.0-alpha01 です。Kotlin
firebaseTestLab { managedDevices { create("ftlDevice") { device = "Pixel3" apiLevel = 30 } } ... }
Groovy
firebaseTestLab { managedDevices { ftlDevice { device = "Pixel3" apiLevel = 30 } } ... }
構成した Gradle で管理されている Test Lab デバイスを使用してテストを実行するには、次のコマンドを使用します。
device-nameは、Gradle ビルド スクリプトで構成したデバイス名(ftlDeviceなど)で、BuildVariantは、テストするアプリのビルド バリアントです。Gradle はテストを並行して実行しません。また、Test Lab デバイス用の他の Google Cloud CLI 構成もサポートしていません。Windows の場合:
gradlew device-nameBuildVariantAndroidTest
Linux または macOS の場合:
./gradlew device-nameBuildVariantAndroidTest
テストの出力には、テストレポートを含む HTML ファイルのパスが含まれます。IDE で [Run] > [Test History] をクリックし、テスト結果を Android Studio にインポートしてさらに分析することもできます。
デバイス グループでテストを作成して実行する
テストの規模を拡大するには、Gradle で管理されている複数の Firebase Test Lab デバイスをデバイス グループに追加し、1 つのコマンドですべてのデバイスに対してテストを実行します。次のように複数のデバイスをセットアップしたとします。
firebaseTestLab { managedDevices { create("GalaxyS23Ultra") { ... } create("GalaxyZFlip3") { ... } create("GalaxyZFold3") { ... } create("GalaxyTabS2") { ... } } }samsungGalaxyというデバイス グループに追加するには、groups {}ブロックを使用します。firebaseTestLab { managedDevices {...} } android { ... testOptions { managedDevices { groups { create("samsungGalaxy") { targetDevices.add(devices["GalaxyS23Ultra"]) targetDevices.add(devices["GalaxyZFlip3"]) targetDevices.add(devices["GalaxyZFold3"]) targetDevices.add(devices["GalaxyTabS3"]) } } } } }デバイス グループ内のすべてのデバイスでテストを実行するには、次のコマンドを使用します。
Windows の場合:
gradlew group-nameGroupBuildVariantAndroidTest
Linux または macOS の場合:
./gradlew group-nameGroupBuildVariantAndroidTest
スマート シャーディングでテスト実行を最適化する
Gradle で管理されている Test Lab デバイスでのテストで、スマート シャーディングがサポートされるようになりました。スマート シャーディングは、各シャードがほぼ同時に実行されるようにシャードにテストを自動的に分散します。これにより、手動割り当ての労力と全体的なテスト実行時間が削減されます。スマート シャーディングは、テスト履歴、つまりテストの実行にかかった時間に関する情報を使用して、最適な方法でテストを分散します。スマート シャーディングを使用するには、Firebase Test Lab 用の Gradle プラグインのバージョン 0.0.1-alpha05 が必要です。
スマート シャーディングを有効にするには、各シャード内のテストにかかる時間を指定します。テストが完了する前にシャードがキャンセルされる事態を避けるため、ターゲット シャードの時間は
timeoutMinutesより少なくとも 5 分短い値に設定する必要があります。firebaseTestLab { ... testOptions { targetedShardDurationMinutes = 2 } }
詳しくは、新しい DSL オプションをご覧ください。
Gradle で管理されている Firebase Test Lab デバイス用の DSL の更新
テスト実行のカスタマイズや、すでに使用している他のソリューションからの移行に役立つ DSL オプションを構成できます。これらのオプションの一部については、次のコード スニペットをご覧ください。
firebaseTestLab { ... /** * A path to a JSON file that contains service account credentials to access to * a Firebase Test Lab project. */ serviceAccountCredentials.set(file("your_service_account_credentials.json")) testOptions { fixture { /** * Whether to grant permissions on the device before tests begin. * Available options are "all" or "none". * * Default value is "all". */ grantedPermissions = "all" /** * Map of files to push to the device before starting the test. * * The key is the location on the device. * The value is the location of the file, either local or in Google Cloud. */ extraDeviceFiles["/sdcard/dir1/file1.txt"] = "local/file.txt" extraDeviceFiles["/sdcard/dir2/file2.txt"] = "gs://bucket/file.jpg" /** * The name of the network traffic profile. * * Specifies network conditions to emulate when running tests. * * Default value is empty. */ networkProfile = "LTE" } execution { /** * The maximum time to run the test execution before cancellation, * measured in minutes. Does not include the setup or teardown of device, * and is handled server-side. * * The maximum possible testing time is 45 minutes on physical devices * and 60 minutes on virtual devices. * * Defaults to 15 minutes. */ timeoutMinutes = 30 /** * Number of times the test should be rerun if tests fail. * The number of times a test execution should be retried if one * or more of its test cases fail. * * The max number of times is 10. * * The default number of times is 0. */ maxTestReruns = 2 /** * Ensures only a single attempt is made for each execution if * an infrastructure issue occurs. This doesn't affect `maxTestReruns`. * Normally, two or more attempts are made by Firebase Test Lab if a * potential infrastructure issue is detected. This is best enabled for * latency sensitive workloads. The number of execution failures might be * significantly greater with `failFast` enabled. * * Defaults to false. */ failFast = false /** * The number of shards to split the tests across. * * Default to 0 for no sharding. */ numUniformShards = 20 /** * For smart sharding, the target length of time each shard should takes in * minutes. Maxes out at 50 shards for physical devices and 100 shards for * virtual devices. * * Only one of numUniformShards or targetedShardDurationMinutes can be set. * * Defaults to 0 for no smart sharding. */ targetedShardDurationMinutes = 15 } results { /** * The name of the Google storage bucket to store the test results in. * * If left unspecified, the default bucket is used. * * Please refer to Firebase Test Lab permissions for required permissions * for using the bucket. */ cloudStorageBucket = "bucketLocationName" /** * Name of test results for the Firebase console history list. * All tests results with the same history name are grouped * together in the Firebase console in a time-ordered test history list. * * Defaults to the application label in the APK manifest in Flank/Fladle. */ resultsHistoryName = "application-history" /** * List of paths to copy from the test device's storage to the test * results folder. These must be absolute paths under /sdcard or * /data/local/tmp. */ directoriesToPull.addAll( "/sdcard/path/to/something" ) /** * Whether to enable video recording during the test. * * Disabled by default. */ recordVideo = false /** * Whether to enable performance metrics. If enabled, monitors and records * performance metrics such as CPU, memory, and network usage. * * Defaults to false. */ performanceMetrics = true } } }
