Android Studio Bumblebee の新機能は次のとおりです。
KMP のテスト実行のサポート
Android Studio Bumblebee から、Kotlin マルチプラットフォーム(KMP)プロジェクトのテストを実行できます。
Android Studio からテストを正常に実行するために、 以下の要件をすべて満たしている必要があります。
- AGP 7.0.0-alpha08 以降
- Gradle 6.8.2 以降
- Kotlin プラグイン 1.4.30 以降
新しいデバイス マネージャ
![[New Device Manager] ウィンドウ](https://developer.android.com/static/studio/images/run/new-device-manager.png?hl=ja)
デバイス マネージャは、AVD Manager の代わりとして機能し、Android Studio のウェルカム画面から、またはプロジェクトを開いた後に使用できます。デバイス マネージャには、すべてのローカル テストデバイスを簡単に作成、管理できる、以下の新しい機能が導入されています。
- 他の Android Studio ツール ウィンドウと同様に、IDE、フローティング、または別のウィンドウに固定できる、より柔軟な UI。IDE の他のウィンドウを妨げることなくデバイスに簡単にアクセスできます。
- 仮想リソースを作成、管理、デプロイできる [Virtual] タブ 各デバイスの詳細を一目で確認するデバイスを迅速に検査したり Device File Explorer をワンクリックで使用できます。
- ADB を使用して新しいデバイスとすばやくペア設定できる [物理] タブ Wi-Fi や、各物理デバイスの詳細を一目で確認できます。また、ボタンをクリックすると、Device File Explorer を使用して各デバイスのファイル システムをすばやく検査できます。
新しいデバイス マネージャを開くには、次のいずれかの手順を行います。
- Android Studio のウェルカム画面で、[More Actions] > [Virtual Device Manager] を選択します。
- プロジェクトを開いたら、メインメニュー バーから [View] > [Tool Windows] > [Device Manager] を選択します。
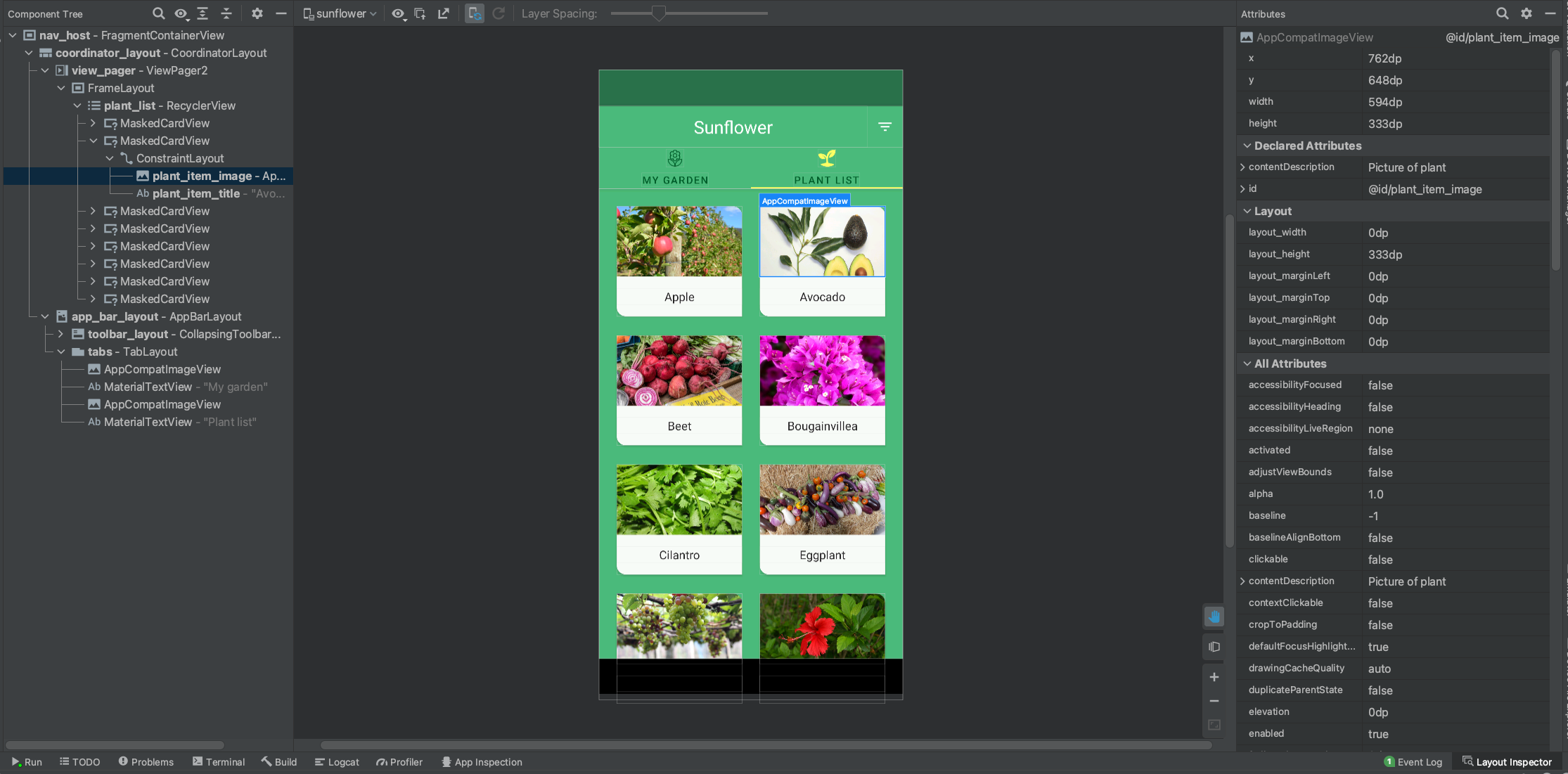
Layout Inspector の新機能
レイアウト階層のスナップショットをキャプチャする
Layout Inspector では、実行中のアプリのレイアウト階層のスナップショットを保存できるようになったため、他のユーザーと簡単に共有したり、後で参照したりできます。
スナップショットには、Layout Inspector の使用時に通常表示されるデータがキャプチャされます。たとえば、レイアウトの詳細な 3D レンダリングや、View レイアウト、Compose レイアウト、ハイブリッド レイアウトのコンポーネント ツリー、UI の各コンポーネントの詳細な属性などです。スナップショットを保存する手順は次のとおりです。
- API レベル 23 以上が搭載されているデバイスにアプリをデプロイします。
- [View] > [Tool Windows] > [Layout Inspector] を選択して、Layout Inspector を開きます。
- Layout Inspector がアプリプロセスに自動的に接続されます。接続されない場合は、プルダウン メニューからアプリプロセスを選択します。
- スナップショットをキャプチャする際は、Layout Inspector ツールバーのスナップショットのエクスポート ボタン
 をクリックします。
をクリックします。 - 表示されるシステム ダイアログで、スナップショットの名前と保存する場所を指定します。必ず拡張子
*.liを付けてファイルを保存してください。
メインメニュー バーで [File] > [Open] を選択し、*.li ファイルを開くと、Layout Inspector のスナップショットを読み込むことができます。

Compose のセマンティクスの検査のサポート
Compose では、セマンティクスにより、ユーザー補助サービスとテスト フレームワークから認識しやすい別の方法で UI が記述されます。Android Studio Bumblebee では、Layout Inspector を使用して、Compose レイアウト内のセマンティック情報を検査できるようになりました。

Compose ノードを選択するときに、[Attributes] ウィンドウを使用して、セマンティック情報を直接宣言しているか、子のセマンティクスを結合しているか、その両方かを確認します。宣言しているか結合しているかにかかわらず、どのノードがセマンティクスを含んでいるかを簡単に調べるには、[Component Tree] ウィンドウで [View options] プルダウンを選択してから、[Highlight Semantics Layers] を選択します。これにより、ツリー内のセマンティクスを含むノードのみがハイライト表示され、キーボードを使用してそれらのノード間をすばやく移動できるようになります。
アクティビティの再起動を回避する
古いバージョンの Android Studio で実行中のアプリに Layout Inspector を接続すると、アプリのアクティビティが再起動します。これは、アプリのレイアウトの検査を有効にするデバイスフラグを設定するために必要です。
Android Studio Bumblebee では、次の手順のいずれかに沿って事前にこのフラグを設定しておくことで、Layout Inspector への接続時にアクティビティの再起動を回避できます。
実行構成オプションを有効にする
- メインメニュー バーから [Run] > [Edit Configurations] を選択します。[Run/Debug Configurations] ダイアログが表示されます。
- 使用する実行構成に移動します。
- [Layout Inspector options] セクションで、[Connect to Layout Inspector without restarting activity] の横にあるチェックボックスをオンにします。
- 次回 Layout Inspector を使用してアプリを検査するときに、実行構成を使用します。
コマンドラインからフラグを設定する
- デバイスに接続されているマシンでターミナル ウィンドウを開きます。
- 次のコマンドを使用して、アプリのデバイスフラグを設定します。
adb shell settings put global debug_view_attributes_application_package <my_package_name>- アプリをデバイスにデプロイして、Layout Inspector を接続します。Android Studio は、フラグが設定されているかどうかを確認し、アクティビティの再起動をできるだけ回避します。
Layout Inspector のスナップショットを記録する
アプリのレイアウト階層のスナップショットをキャプチャして、後で保存、共有、または検査できるようになりました。スナップショットには、Layout Inspector の使用時に通常表示されるデータがキャプチャされます。たとえば、レイアウトの詳細な 3D レンダリングや、View レイアウト、Compose レイアウト、ハイブリッド レイアウトのコンポーネント ツリー、UI の各コンポーネントの詳細な属性などです。実行中のアプリのレイアウトを検査するときに、Layout Inspector ツールバーの [Export snapshot] ![]() をクリックして、スナップショットを
をクリックして、スナップショットを *.li 拡張子で保存します。メインメニュー バーで [File] > [Open] を選択し、*.li ファイルを開くと、Layout Inspector のスナップショットを読み込むことができます。スナップショットはエディタ ウィンドウのタブに表示されるため、実行中のアプリと簡単に比較できます。

App Inspection の新機能
Android Studio Bumblebee の [App Inspection] ウィンドウに新しいツールと機能が追加されました。App Inspector を開くには、メインメニュー バーで [View] > [Tool Windows] > [App Inspection] を選択します。
Network Inspector
[Profilers] ツール ウィンドウの Network Profiler が [App Inspection] ツール ウィンドウに移動しました。前に Network Profiler を使用されていた場合は、これまでと同じ機能と豊富なネットワーク トラフィック データをすべて引き続きご利用いただけます。API レベル 26 以降を搭載したデバイスにアプリをデプロイし、[App Inspector] > [Network Inspector] タブを開くだけです。
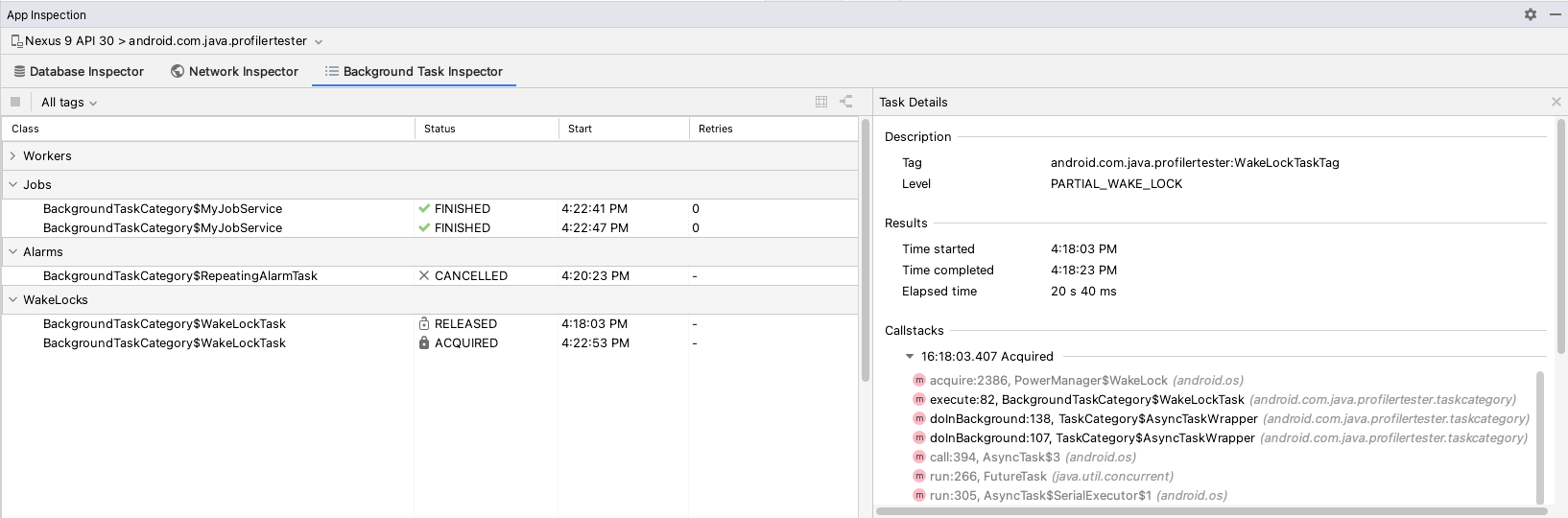
ジョブ、アラーム、ウェイクロックを検査する
Background Task Inspector では、ワーカーの検査に対する既存のサポートに加えて、アプリのジョブ、アラーム、ウェイクロックを検査できるようになりました。各タイプの非同期タスクが [Inspector] タブの該当する見出しに表示されるようになり、タスクのステータスと進行状況を簡単にモニタリングできるようになりました。ワーカーと同様に、ジョブ、アラーム、またはウェイクロックを選択して [Task Details] パネルで詳細情報を調べることができます。

ワーカーは内部でジョブとウェイクロックを使用するため、ワーカーによってスケジュールされたこれらのタスクは、各ワーカーの子として表示されます。ワーカーはグラフモードでのみ表示できます。
プロファイラの新機能
Android Studio Bumblebee には、アプリによるリソースの使用状況をより詳細に把握できる新機能があります。アプリをプロファイリングするには、メインメニュー バーから [View] > [Tool Windows] > [Profiler] を選択します。
ジャンク検出用トラック
Android 11(API レベル 30)以降を搭載するデバイスを使用してアプリをプロファイリングする場合、CPU Profiler には、各フレームの段階を示す新しい一連のトラックが表示されるようになりました([Frame Lifecycle]: [Application]、[Wait for GPU]、[Composition]、[Frames on display])。各トラックにはフレーム番号付きでフレームが表示され、長方形が色分けされているため、特定のフレームがライフサイクルのどこに位置しているのかを簡単に視覚化できます。また、Vsync イベントと比較するために切り替えられるガイドも表示されます。このデータを利用して、アプリ内でジャンクが発生する可能性のある場所を把握し、根本原因を調査できます。[Analysis] パネルには [Frames] タブが追加されました。このタブには、すべてのフレームのレンダリング情報がまとめられているので便利です。詳しくは、UI ジャンクの検出をご覧ください。
プロファイル可能なアプリのプロファイリングのサポート
アプリをプロファイリングするときは、ユーザーがインストールする予定のものに最も近いアプリのバージョンを使用して正確なデータを生成することが重要です。そのため、アプリのマニフェストに <profileable> プロパティを追加して、デバッグ可能でないアプリをプロファイリングできるようになりました。次のコードをご覧ください。
<profileable android:shell="true"/>
profileable は Android 10 で導入されたマニフェストの設定で、CPU とメモリのプロファイリング タスクで使用できます。debuggable フラグの代わりに profileable フラグを使用することには、パフォーマンス測定のオーバーヘッドを削減できるという重要なメリットがあります。ただし、特定のプロファイリング機能(イベント タイムライン、API によって開始される CPU プロファイリング、ヒープダンプ、位置情報のライブ記録など)はプロファイル可能なビルドでは使用できません。詳しくは、プロファイル可能なアプリをご覧ください。
コールスタック フレームを閉じる
[Profilers] ツール ウィンドウで [Callstack Sample Recording] を調べるときに、検証に関係のないフレームを閉じることができるようになりました。コールスタックは、コードの実行された部分と、それが呼び出された理由を把握するために役立ちます。しかし、Java / Kotlin プログラムのコールスタックには通常、Java / Kotlin のコードだけでなくネイティブ コードのフレームも含まれているため、混乱を招く可能性があります。コールスタックの表示の調整について詳しくは、コールスタック フレームを検証するをご覧ください。
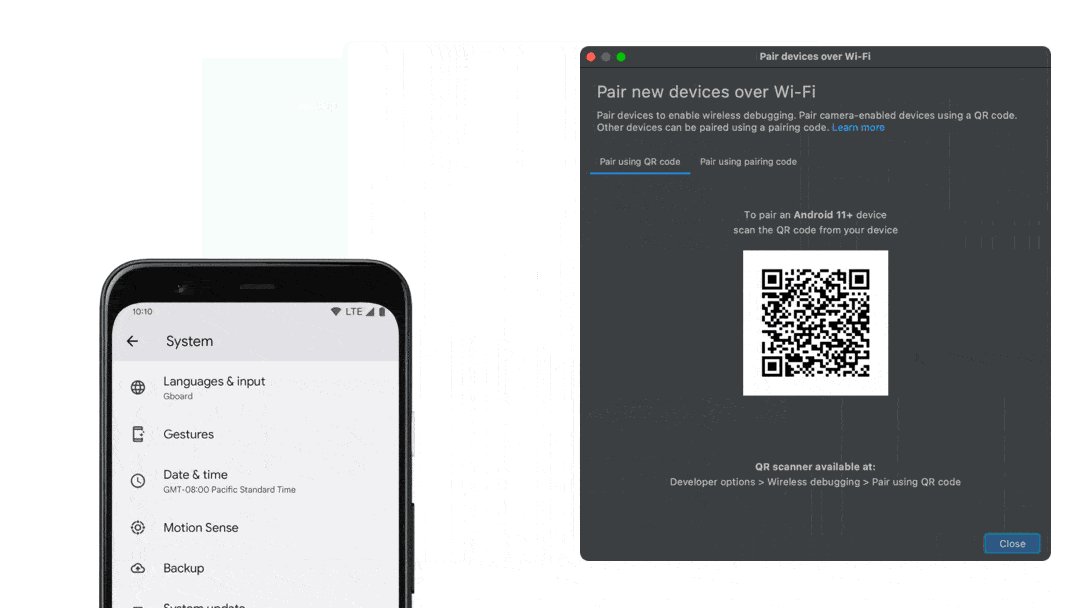
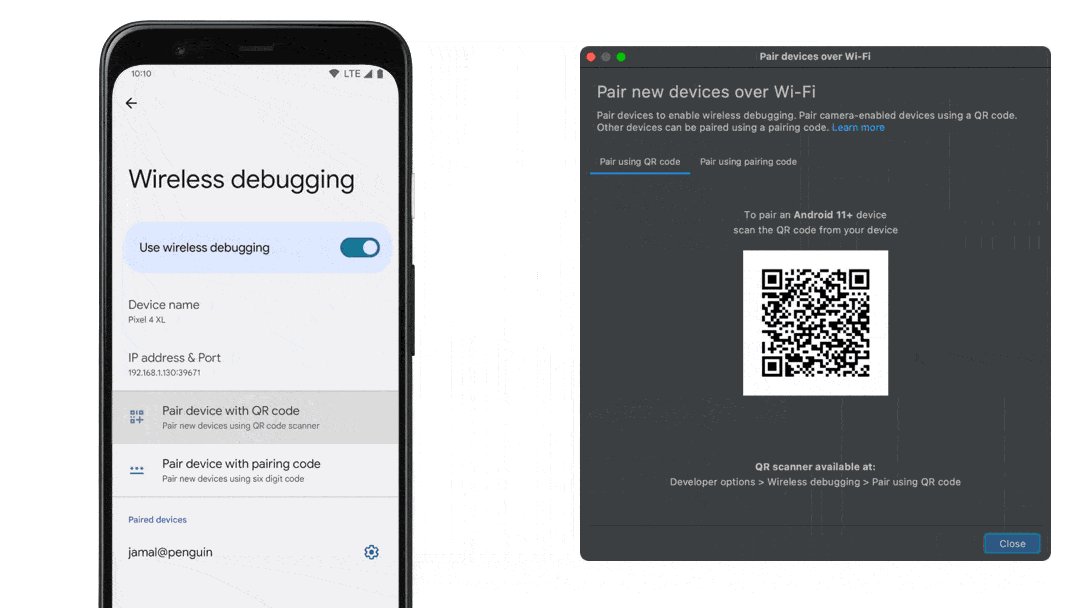
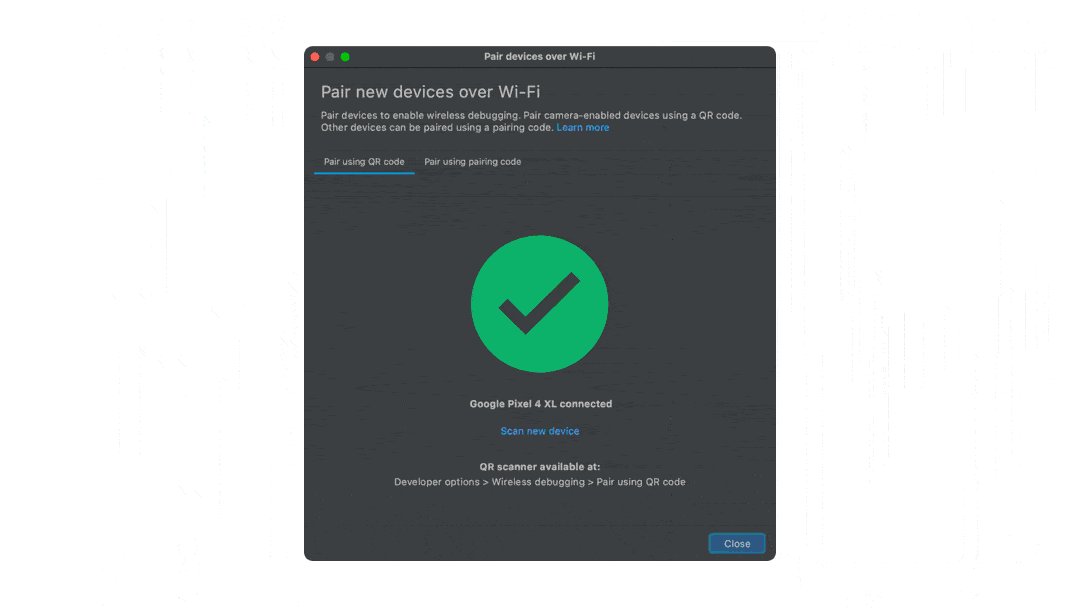
ワイヤレス デバッグ
Android Studio Bumblebee は、Android 11 以降のデバイスでワイヤレス デバッグ機能をサポートしています。USB ケーブルを使用したり、コマンドラインを使用して Android Debug Bridge(adb)接続を管理したりすることなく、Wi-Fi 経由で Android Studio からアプリをペア設定してデプロイします。使用するには、デバイス選択メニューから [Pair devices using Wi-Fi] オプションに移動し、QR コードまたはペア設定用 PIN コードを選択します。次に、Android 11 以降のデバイスの [開発者向けオプション] で [ワイヤレス デバッグ] 画面を見つけ、Android Studio を使用して adb セッションを初期化しワイヤレスで接続します。ワイヤレス デバッグの設定について詳しくは、Wi-Fi 経由でデバイスに接続する(Android 11 以降)をご覧ください。

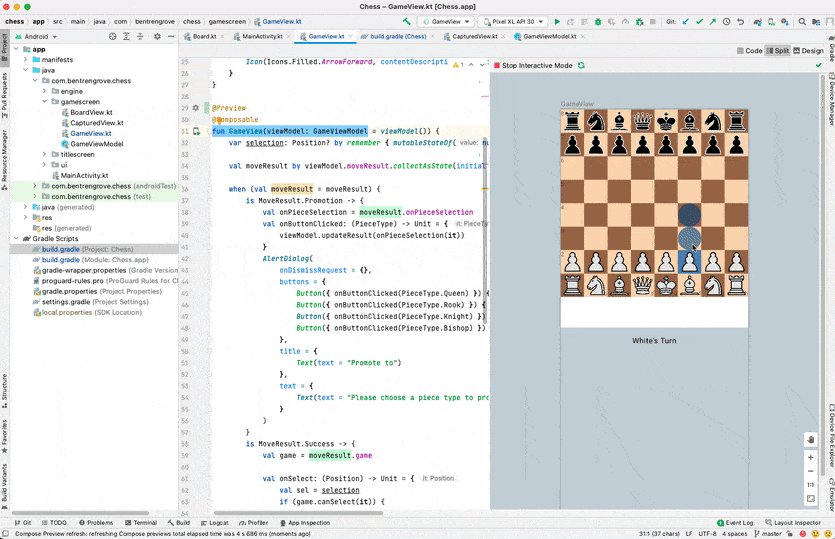
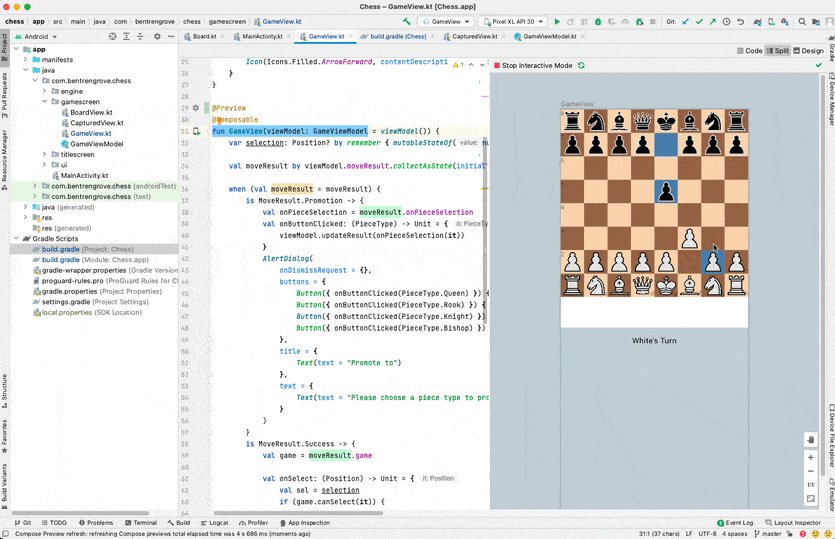
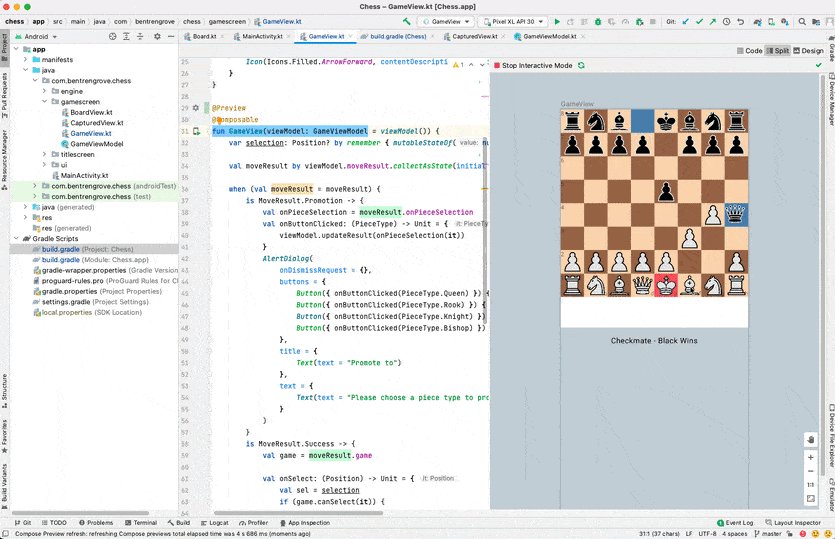
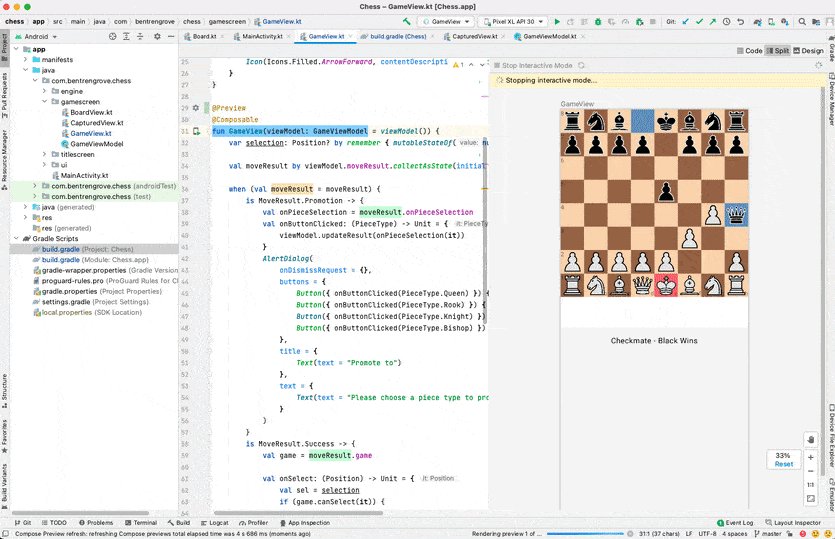
Compose のインタラクティブ プレビューがデフォルトで有効
Android Studio Bumblebee 以降、インタラクティブ プレビュー機能がデフォルトで有効になっています。インタラクティブ プレビューでは、デバイス上で動作する場合と同じようにプレビューを操作できます。インタラクティブ プレビューは、サンドボックス環境で他のプレビューから分離された状態で実行され、プレビューの要素をクリックしたり、ユーザー入力を行ったりできます。このモードを使用することで、コンポーザブルのさまざまな状態や操作(チェックボックスのオンとオフの切り替えなど)を簡単にテストできます。
プレビューのインタラクティブ モードは、エミュレータを実行することなく Android Studio 内で直接実行されるため、いくつかの制限があります。
- ネットワークにアクセスできない。
- ファイルにアクセスできない。
- 一部の Context API を使用できない可能性がある。

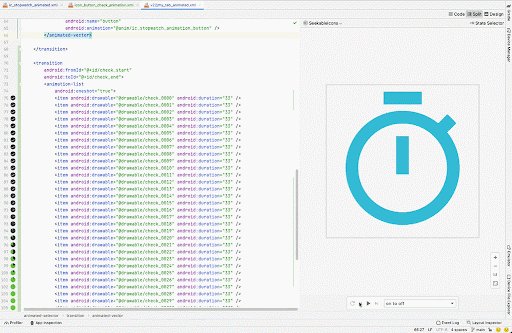
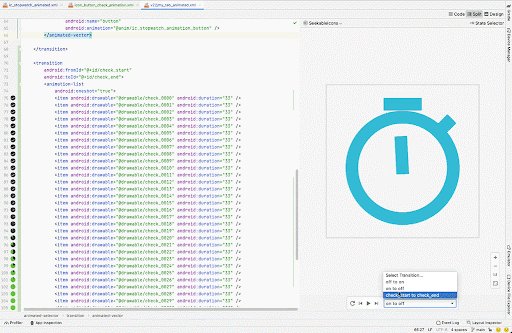
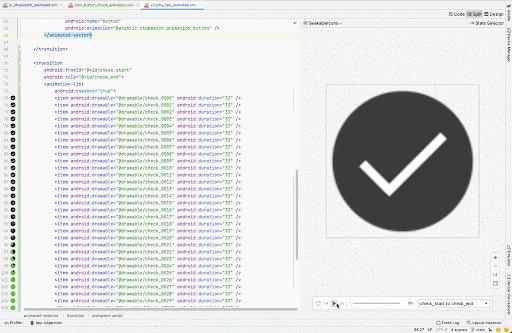
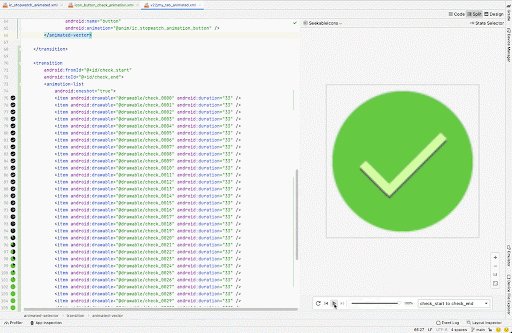
アニメーション化ベクター型ドローアブル(AVD)のプレビュー
アニメーション化ベクター型ドローアブル ツールには、アニメーション化されたドローアブル リソースをプレビューする機能があります。このツールを使用すると、Android Studio で <animation-list>、<animated-vector>、<animated-selector> の各リソースをプレビューできるため、カスタム アニメーションを簡単に調整できます。

非推移的な R クラスがデフォルトでオン
非推移的な R クラスがデフォルトでオンになりました。非推移的な R クラスを Android Gradle プラグインとともに使用すると、複数のモジュールを持つアプリ向けに、より高速なビルドを作成できます。これにより依存関係の参照を取得せず、各モジュールの R クラスにそれ自体のリソースへの参照のみが含まれるようになるため、リソースの重複を回避するのに役立ちます。その結果、より新しいビルドが作成され、それに応じてコンパイル回避のメリットが得られます。
この機能の使用方法については、[Refactor] > [Migrate to Non-Transitive R Classes...] をご覧ください。
Apple Silicon のサポートの更新
Apple Silicon(arm64)ハードウェアで macOS を使用している方のために、Android Studio Arctic Fox と Android Emulator は昨年からこの新しいアーキテクチャをサポートしています。ただし今回のリリースでは、Android SDK プラットフォーム ツール v32.0.0(adb と fastboot を含む)とビルドツール v32.1.0(aapt を含む)が更新されてユニバーサル バイナリになったため、Android デベロッパー ツールで Rosetta バイナリ トランスレータを実行する必要がなくなりました。SDK プラットフォーム ツールのリリースノートをご覧ください。
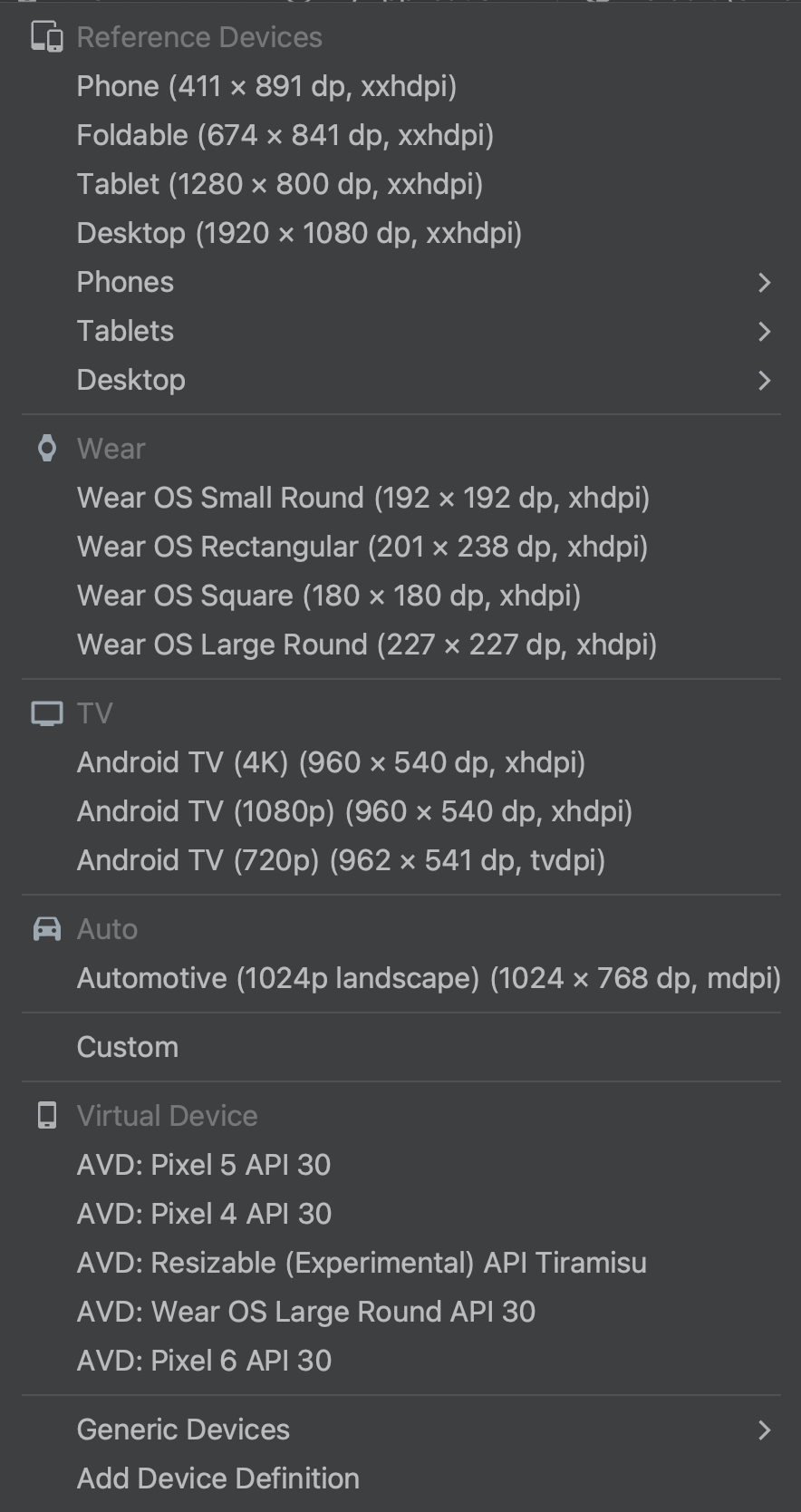
デザインツールのデバイス選択ツールを更新
さまざまな Android デバイス向けにアプリを簡単に設計できるように、Layout Editor や Layout Validation などのさまざまなデザインツール ウィンドウのデバイス選択ツールが更新され、各デバイス フォーム ファクタの一般的なサイズを反映する参照デバイスが追加されました。スマートフォン、タブレット、Wear デバイス、Android TV など、実際の一般的なデバイスの代表的な画面サイズでのレイアウトのプレビュー、検証、編集が簡単になりました。

Android のテスト
Android Studio Bumblebee と AGP 7.1 では、いくつかの新機能と改善が加えられました。これにより、自動インストルメンテーション テストをより確実かつスケーラブルに実行し、問題のデバッグに使用できる有益な結果を確認することが可能です。
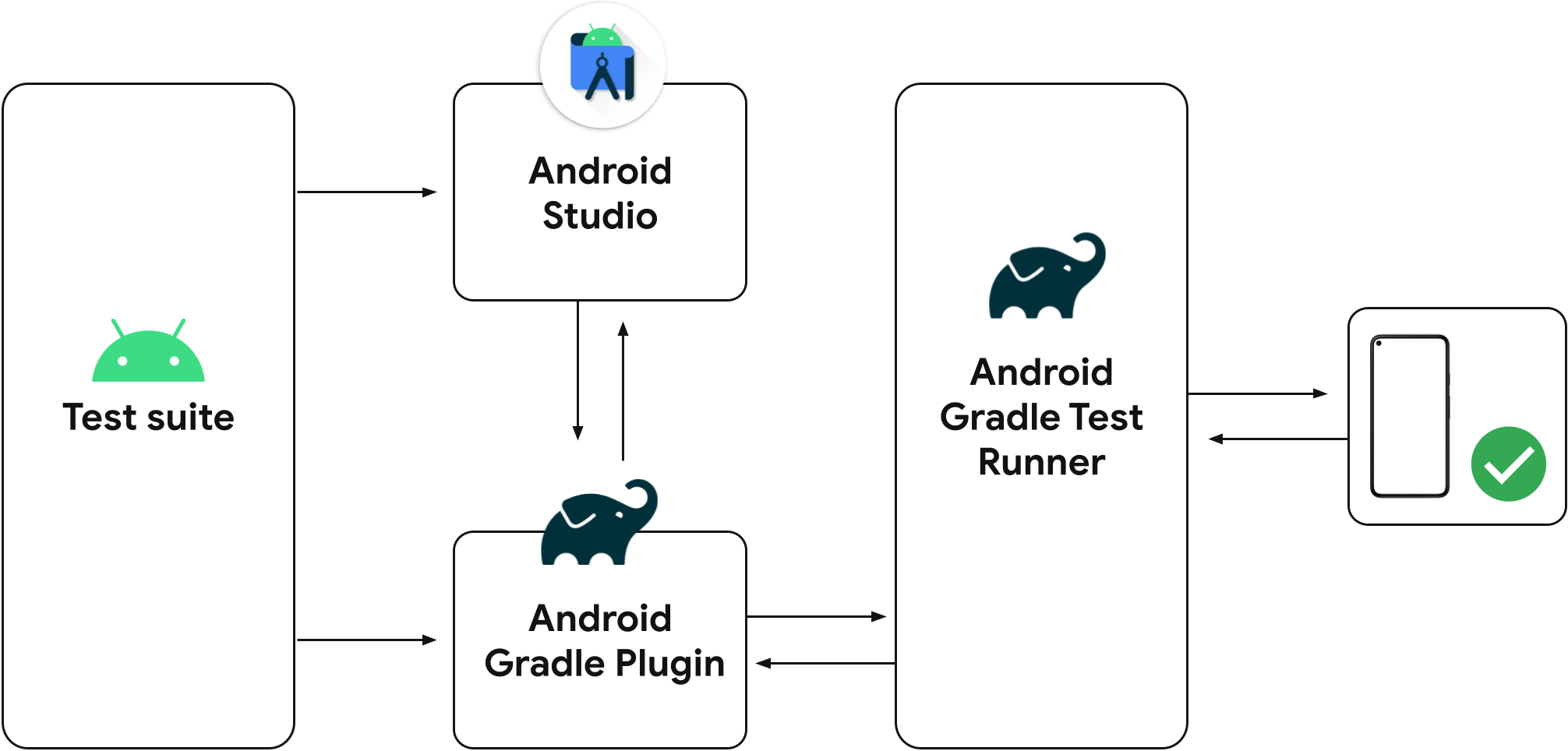
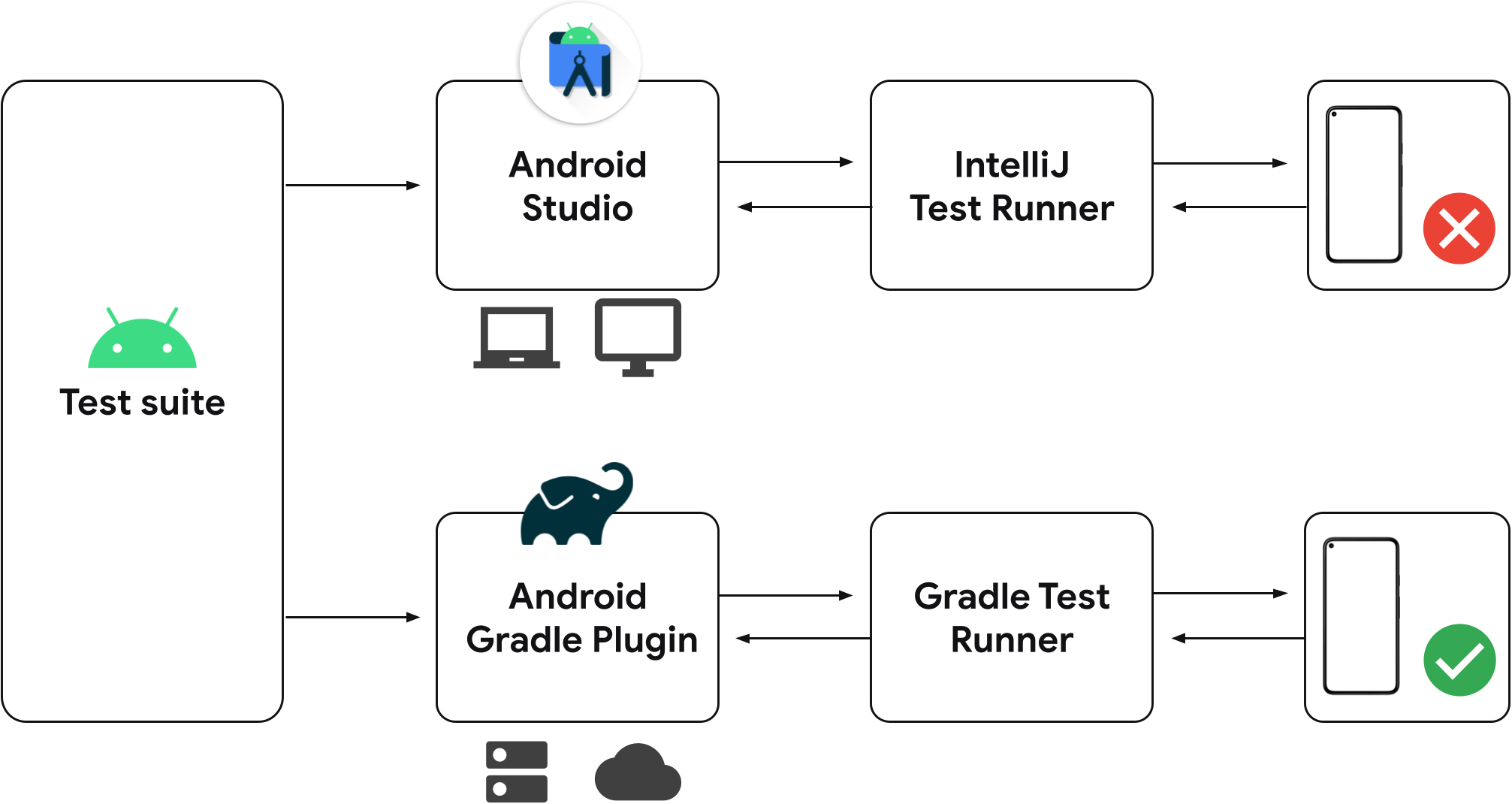
統合 Gradle テストランナー
Android Gradle プラグイン 7.1.0 と Android Studio Bumblebee 以降では、Android インストルメンテーション テスト ランナーの Gradle 独自の実装を使用して、インストルメンテーション テストを実行します。同じテストランナーを使用することで、継続的インテグレーション サーバーなど、コマンドラインから AGP を使用して実行した場合でも、Android Studio から AGP を使用して実行した場合でも、同じ結果が得られる可能性が高くなります。

以前のバージョンの Android Studio では、Gradle の Android インストルメンテーション テスト ランナーではなく、IntelliJ Android インストルメンテーション テスト ランナーを使用します。そのため、最新バージョンの Android Studio を使用しない場合は、テストを Android Studio から実行するか、Gradle プラグインを使用してコマンドラインから実行するかによって、結果が異なることがあります(あるランナーを使用してテストに合格し、別のランナーを使用して失敗するなど)。

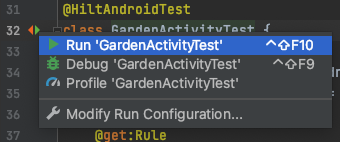
すでにインストルメンテーション テスト構成がプロジェクトに保存されている場合は、Gradle を使用して、接続済みのデバイスでテストを実行できます。次に示すように、テストクラスまたはメソッドの横にあるガター アクションを使用して、新しいインストルメンテーション テスト構成を作成できます。

インストルメンテーション テストを実行するとき、Gradle のタスク出力のテスト マトリックスでテスト出力を調べることで、Android Studio が Gradle テストランナーを使用していることを確認できます。Android Studio のリリースごとにこの機能を改善していますが、既知の問題がいくつか存在します。問題が発生した場合は、バグを報告してください。新しいテスト パイプラインを無効にすることで、以前の動作に戻すこともできます。
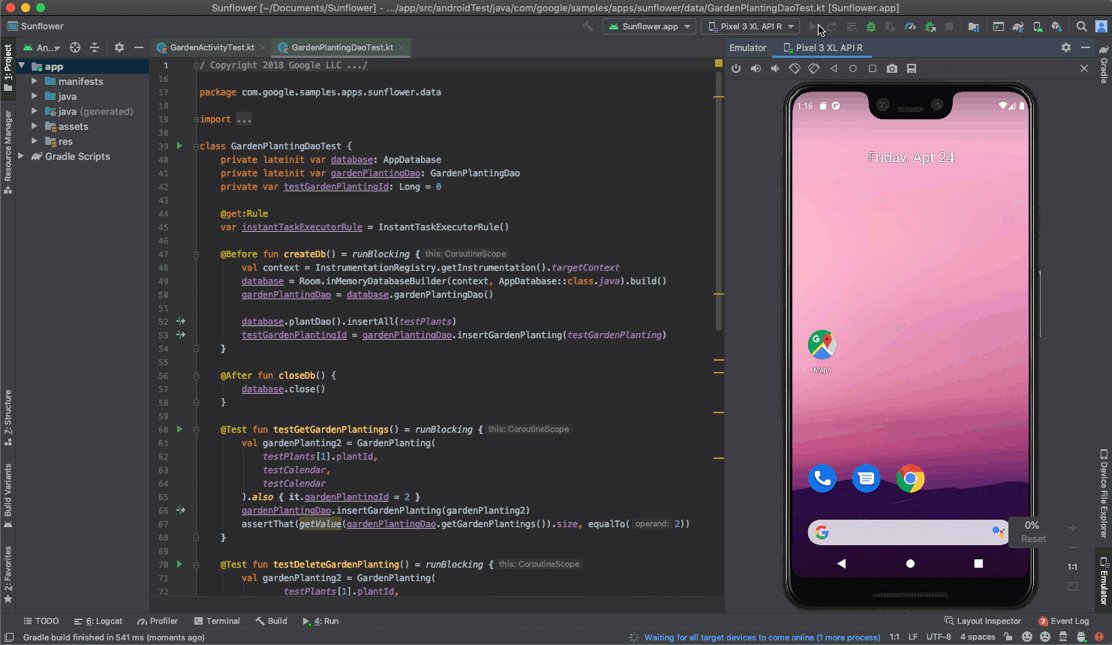
Android Emulator がデフォルトで Android Studio 内で直接実行されるようになりました。
デフォルトでは、Android Emulator は Android Studio 内で直接実行されます。そうすることで、画面のスペースが有効活用でき、エミュレータとエディタ ウィンドウ間をホットキーを使って簡単に移動できるようになります。また、IDE とエミュレータ ワークフローが 1 つのアプリケーション ウィンドウ内にまとまります。

エミュレータの実行中に、回転などの一般的なエミュレータ操作と、ナビゲーション再生などの拡張コントロール オプションを利用できます。エミュレータを別のウィンドウで実行するには、[File] > [Settings] > [Tools] > [Emulator](macOS の場合は、[Android Studio] > [Preferences] > [Tools] > [Emulator])に移動し、[Launch in a tool window] の選択を解除します。
新しいテスト パイプラインを無効にする
Android Studio Bumblebee は、デフォルトで Gradle を使用してインストルメンテーション テストを実行します。問題が発生した場合は、次の手順でこの機能を無効にできます。
- [File] > [Settings] > [Build, Execution, Deployment] > [Testing](MacOS の場合は [Android Studio] > [Preferences] > [Build, Execution, Deployment] > [Testing])を選択します。
- [Run Android instrumented tests using Gradle] の隣にあるチェックボックスをオフにして、[OK] をクリックします。
次のいずれかの方法で、以前の動作に戻すこともできます。
- コマンドラインから Gradle タスクを実行する場合は、次のコマンドライン パラメータを使用します。
-Pandroid.experimental.androidTest.useUnifiedTestPlatform=false - プロジェクトの
gradle.propertiesファイルにパラメータandroid.experimental.androidTest.useUnifiedTestPlatform=falseを追加する
問題が発生した場合は、問題を解決するためにバグを報告してください。
パッチリリース
Android Studio Bumblebee のパッチリリースは次のとおりです。
Android Studio Bumblebee | 2021.1.1 パッチ 3(2022 年 4 月)
このマイナー アップデートには、次のバグ修正が含まれています。
- Android Gradle プラグイン
- R8 によって重複クラスの問題が報告された
- Build Variants
- 新しい onVariants API を通じてバリアントのバージョン名を設定した場合に、
versionNameSuffixが機能しなくなる
- 新しい onVariants API を通じてバリアントのバージョン名を設定した場合に、
- Compose プレビュー
- パフォーマンスと安定性に関連するバグが修正されました。
- リテラルのライブ編集機能の使用時に発生することがあったフリーズを解決しました。
- インポート / 同期
- 「Gradle の同期が必要」というメッセージに冗長な AGP バージョンがある
- Foo.java/kt を再コンパイルするとクリーンアップが過度に行われて、正しいコンポーネントが再コンパイルされない
- プロジェクトの構造
- ターゲット バージョンを変更するときの AGP Upgrade Assistant の安定性を改善しました
- AGP Upgrade Assistant は、アップグレードされる Gradle プラグインについてユーザーに通知するようになりました
- Network Inspector
- Bumblebee アップデートが適用された後に、新しい Network Inspector がクラッシュする
- Android Studio の最新バージョンにデバッガが接続されていると、このエラーが常に表示されます。
TrackedHttpURLConnection.getHeaderFieldがNullPointerExceptionでクラッシュする
詳細については、Android Studio Bumblebee パッチ 3 のブログ投稿をご覧ください。
Android Studio Bumblebee | 2021.1.1 パッチ 2(2022 年 2 月)
このアップデートには、次のバグ修正が含まれています。
- C++ ビルド
ModelCache.safeGet(androidProjectResult.androidProject::getNdkVersion, "")を null 値にすることはできません。
- コードエディタ
- Android Studio ライブ テンプレートのバグ -
className()式でクラス名が解決されない
- Android Studio ライブ テンプレートのバグ -
- D8 / R8
java.lang.NoSuchMethodError: 静的メソッド$jacocoInitがない- Mockito エラーのために Android テスト範囲が壊れる
- API 31 で壊れた CAS 実装に対する回避策が必要
- シールクラスがサポートされていない
- Chrome で水平クラスの統合を有効にする際に
NullPointerExceptionが発生 - 仮想メソッドの統合後に
AbstractMethodErrorが発生 - init-class out-type が正しくないためスタック フレームを検証できない
- Dex 入力が、定義されていないレジスタを使用
StringBuilderOptimizerAnalysisTestがリリース ブランチで失敗する- R8 での非決定性
- デプロイ
- デバイス所有者アプリのプロジェクトの実行が失敗し「
Couldn't terminate the existing process for」というエラー メッセージが表示される
- デバイス所有者アプリのプロジェクトの実行が失敗し「
- デザインツール
- 非推移的な R クラスが有効になっている場合に、Compose プレビューで他のモジュールのリソースを検出できない
- Studio がビルド時にフリーズする
- 埋め込みエミュレータ
- その他のパフォーマンスと安定性を改善。
- インポート / 同期
- Bumblebee の起動時に IDE エラーが発生:
IdeBuildTasksAndOutputInformationImpで出力タイプの APK にリスト ビルド ファイルの出力を利用できない
- Bumblebee の起動時に IDE エラーが発生:
- IntelliJ
- Mac OS X Monterey Dock から起動したときに Env 変数を取得できない
- Jetpack(androidx)> Navigation
- 最新の安定版 AGP で SafeArgs のアップグレードをビルド予定
- ツール ウィンドウ
- Android デバイス マネージャーを実行できない
- BumbleBee の Network Inspector に API レスポンスが読み取り可能な形式で表示されない
詳細については、Android Studio Bumblebee パッチ 2 のブログ投稿をご覧ください。
Android Studio Bumblebee | 2021.1.1 パッチ 1(2022 年 2 月)
このマイナー アップデートには、次のバグ修正が含まれています。
- エミュレータ
- Bumblebee へのアップグレード後に埋め込みエミュレータに接続できない(Mac M1)
- IntelliJ
- Mac OS X Monterey Dock から起動したときに Env 変数を取得できない
詳細については、Android Studio Bumblebee パッチ 1 のブログ投稿をご覧ください。
