O Layout Inspector no Android Studio permite depurar o layout do app mostrando uma hierarquia de visualizações em que é possível inspecionar as propriedades de cada visualização. Com o Layout Inspector, é possível comparar o layout do seu app com modelos de design, exibir uma visualização ampliada ou 3D do seu aplicativo e examinar detalhes do layout em no ambiente de execução. Isso é especialmente útil quando seu layout é criado durante a execução, e não totalmente em XML, e está se comportando de forma inesperada.

Primeiros passos
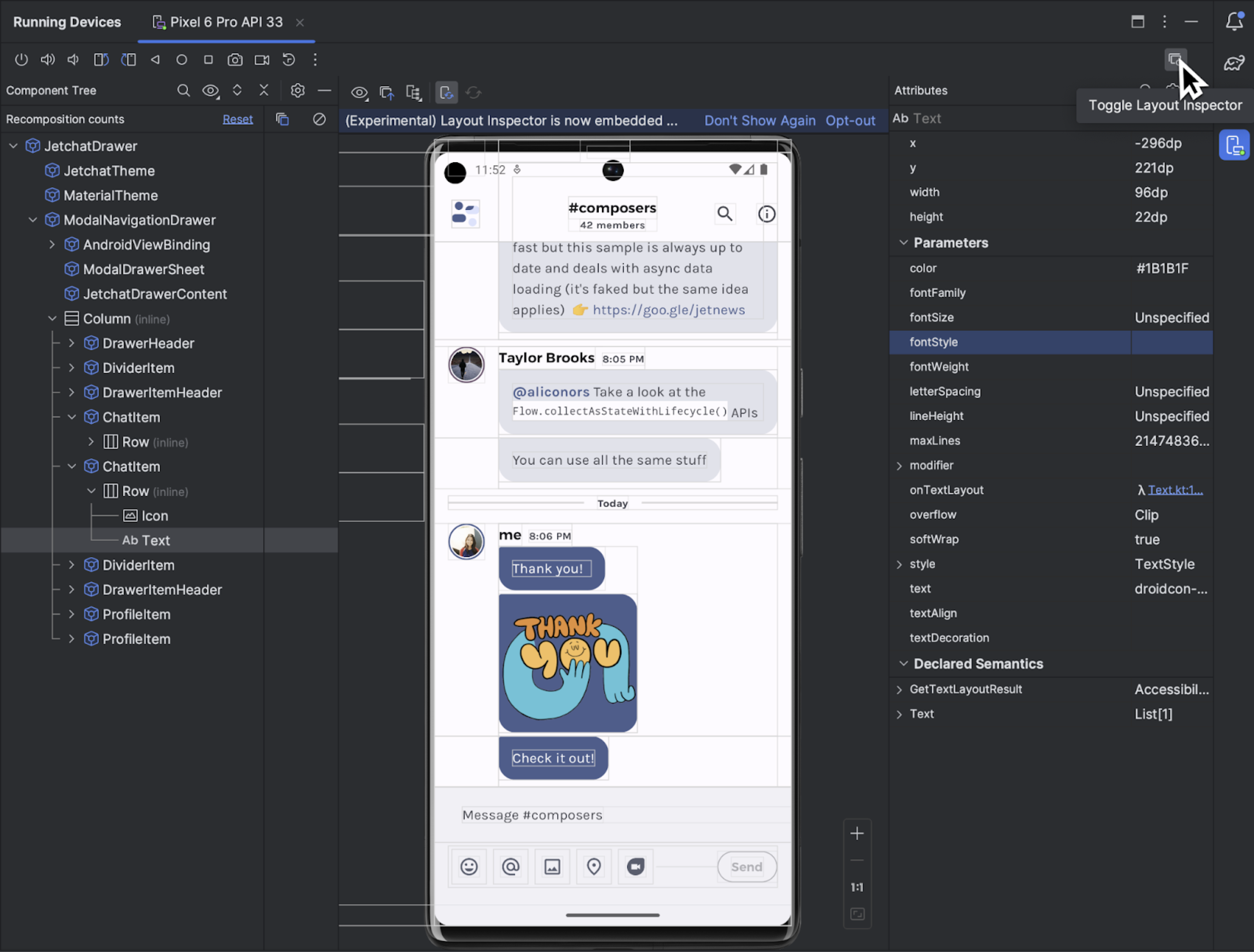
Para iniciar o Layout Inspector, execute seu app, acesse a
Janela Running Devices e clique em Toggle Layout Inspector  .
Se você alternar entre vários dispositivos ou projetos, o Layout Inspector
vai se conectar automaticamente aos processos depuráveis em execução em primeiro plano no
dispositivo conectado.
.
Se você alternar entre vários dispositivos ou projetos, o Layout Inspector
vai se conectar automaticamente aos processos depuráveis em execução em primeiro plano no
dispositivo conectado.
Veja como realizar algumas tarefas comuns:
- Para conferir a hierarquia e inspecionar as propriedades de cada visualização, use as janelas de ferramentas Component Tree e Attributes. O Layout Inspector pode exigir uma reinicialização da atividade para acessar os atributos. Para mais informações, consulte Visualizar inspeção de atributos.
- Para selecionar visualizações clicando uma vez diretamente nelas ou navegar até o código
clicando duas vezes, ative Toggle Deep Inspect
 .
. - Para interagir com o app, desative Toggle Deep Inspect
 .
. - Para inspecionar dispositivos físicos, ative espelhamento de dispositivos.
- Para ativar as atualizações em tempo real à medida que você atualiza a interface do seu app, verifique se A Edição em tempo real é ativado.
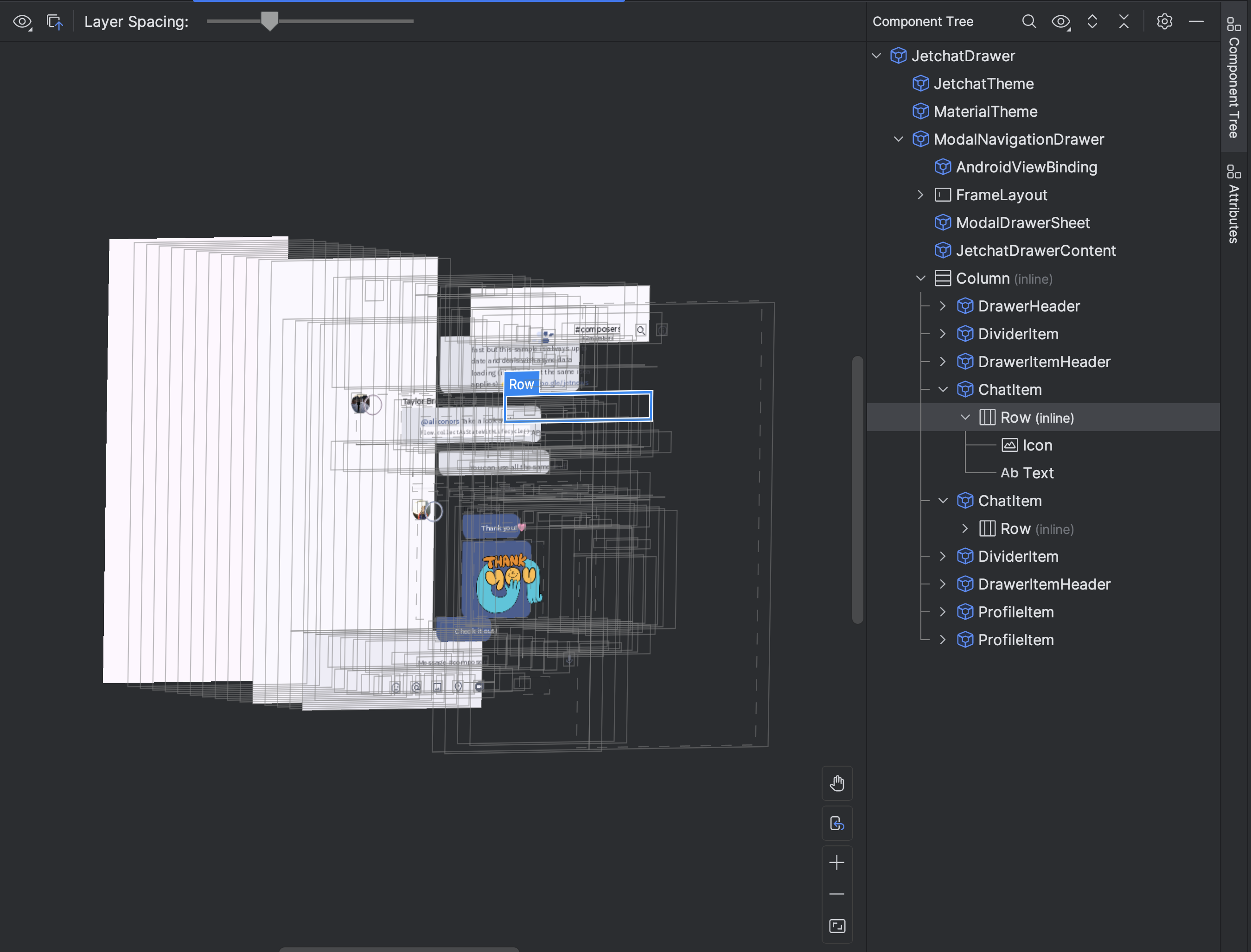
- Para usar o modo 3D, tire um snapshot do Layout Inspector.
 e depois
Clique em Modo 3D
e depois
Clique em Modo 3D  .
.
Selecionar ou isolar uma visualização
Uma visualização geralmente mostra itens que aparecem para o usuário e com que ele pode interagir. A Component Tree mostra a hierarquia do app em tempo real com cada componente de visualização. Isso ajuda a depurar o layout do app, porque é possível visualizar os elementos no app e os valores associados a eles.
Para selecionar uma visualização, clique em Component Tree ou em Layout Display. Todos os atributos do layout para a visualização selecionada são exibidos no painel Attributes.
Caso seu layout inclua visualizações sobrepostas, é possível conferir todas as visualizações em uma região
quando você clica com o botão direito do mouse no modo Deep Inspect.
 Selecionar
uma visualização que não estiver por cima, clique nela na opção Component Tree ou
girar o layout.
Selecionar
uma visualização que não estiver por cima, clique nela na opção Component Tree ou
girar o layout.
Para trabalhar com layouts complexos, é possível isolar visualizações individuais para que apenas um
subconjunto do layout seja mostrado na Component Tree e renderizado em
Layout Display. Para isolar uma visualização, tire um instantâneo
 (clique com o botão direito do mouse)
a visualização na Component Tree e selecione Show Only Subtree ou
Exibir somente os familiares responsáveis. Para retornar à visualização completa, clique com o botão direito do mouse na visualização e
selecione Show All. É necessário fazer um snapshot antes de isolar uma visualização.
(clique com o botão direito do mouse)
a visualização na Component Tree e selecione Show Only Subtree ou
Exibir somente os familiares responsáveis. Para retornar à visualização completa, clique com o botão direito do mouse na visualização e
selecione Show All. É necessário fazer um snapshot antes de isolar uma visualização.
Ocultar bordas do layout e visualizar rótulos
Para ocultar a caixa delimitadora ou visualizar os rótulos de um elemento de layout, clique em View
Options ![]() na parte de cima do Layout Display e alterne Show borders ou Show View
Label.
na parte de cima do Layout Display e alterne Show borders ou Show View
Label.
Registrar snapshots da hierarquia de layout
O Layout Inspector permite que você salve snapshots da hierarquia de layout do app em execução para compartilhar com outras pessoas ou consultar quando quiser.
Os snapshots capturam os dados que você normalmente veria ao usar o Layout
Inspector, incluindo uma renderização 3D detalhada do layout, a árvore de componentes
do layout da visualização, do Compose ou híbrido, além de atributos detalhados para cada
componente da IU. Para salvar um snapshot, clique em Exportação/importação de snapshot.
 e depois
Exportar snapshot.
e depois
Exportar snapshot.
Carregue um snapshot salvo anteriormente do Layout Inspector clicando em Import Snapshot.
Modo 3D
O Layout Display apresenta uma visualização 3D avançada do seu
hierarquia de visualização do app durante a execução. Para usar esse recurso, faça um snapshot
 , clique
no botão 3D Mode
, clique
no botão 3D Mode
![]() na janela
do snapshot Inspector e gire arrastando o mouse.
na janela
do snapshot Inspector e gire arrastando o mouse.


Comparar o layout do app a uma sobreposição de imagem de referência
Para comparar o layout do seu app a uma imagem de referência, como um modelo de IU, carregue uma sobreposição de imagem de bitmap no Layout Inspector.
- Para carregar uma sobreposição, selecione a opção Carregar sobreposição
 a opção na barra de ferramentas do Layout Inspector. A sobreposição é dimensionada para se ajustar ao
o mesmo layout organizacional.
a opção na barra de ferramentas do Layout Inspector. A sobreposição é dimensionada para se ajustar ao
o mesmo layout organizacional. - Para ajustar a transparência da sobreposição, use o controle deslizante Overlay Alpha.
- Para remover a sobreposição, clique em Clear Overlay

Inspecionar o Compose
O Layout Inspector permite inspecionar um layout do Compose dentro de um app em execução em um emulador ou dispositivo físico. Você pode usar o Layout Inspector para verificar com que frequência um elemento combinável é recomposto ou ignorado, o que pode ajudar a identificar problemas com o app. Por exemplo, alguns erros de programação podem forçar a recomposição excessiva da interface, o que pode prejudicar o desempenho. Alguns erros de programação podem impedir que a interface seja recomposta, por exemplo, fazendo com que as mudanças não apareçam na tela.
Saiba mais sobre o Layout Inspector para Compose
Mostrar inspeção de atributos
O Layout Inspector exige a seguinte configuração global para funcionar corretamente:
adb shell settings put global debug_view_attributes 1
Essa opção gera informações extras para inspeção em todos os processos no dispositivo.
O Layout Inspector ativa a configuração automaticamente quando é iniciado. Isso faz com que a atividade em primeiro plano atual seja reiniciada. Você não verá outro A atividade é reiniciada, a menos que a flag seja desativada manualmente no dispositivo.
Para desativar a flag, execute o seguinte comando adb:
adb shell settings delete global debug_view_attributes
Se preferir, desative a opção Ativar a inspeção de atributo de visualização nas Opções do desenvolvedor do dispositivo.
Layout Inspector independente
Para um desempenho ideal, recomendamos o uso do Layout Inspector na sua versão modo incorporado. Se você quiser desfazer a incorporação do Layout Inspector, acesse Arquivo. (Android Studio no macOS)> Configurações > Ferramentas > Layout Inspector (link em inglês) e desmarque a caixa de seleção Ativar Layout Inspector incorporado.
No modo independente, ative as atualizações em tempo real clicando no botão Atualizações ao vivo
 opção de
a barra de ferramentas do Layout Inspector.
opção de
a barra de ferramentas do Layout Inspector.
