L'ispettore layout in Android Studio ti consente di eseguire il debug del layout dell'app mostrando una gerarchia di visualizzazioni in cui puoi ispezionare le proprietà di ogni visualizzazione. Con Layout Inspector, puoi confrontare il layout della tua app con prototipi di mostrare una visualizzazione ingrandita o in 3D dell'app ed esaminare i dettagli del layout nella pagina runtime. Ciò è particolarmente utile quando il layout è creato in fase di runtime, che interamente in XML e il layout si comporta in modo imprevisto.

Inizia
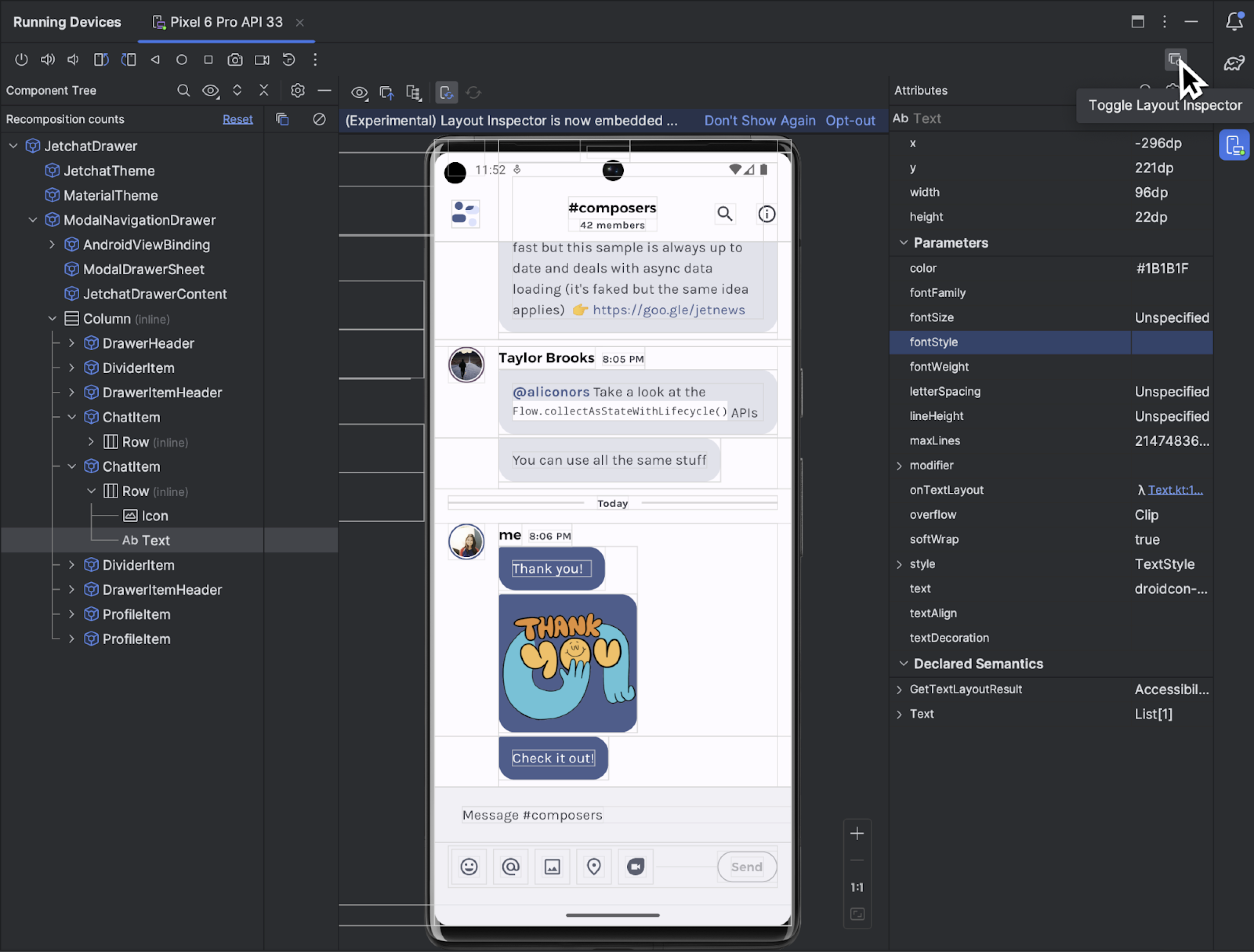
Per avviare Layout Inspector, esegui l'app, vai alla
Dispositivi in esecuzione e fai clic su Attiva/disattiva Layout Inspector  .
Se passi da un dispositivo all'altro o da un progetto all'altro, Layout Inspector
si connette automaticamente ai processi di cui è possibile eseguire il debug in primo piano
il dispositivo connesso.
.
Se passi da un dispositivo all'altro o da un progetto all'altro, Layout Inspector
si connette automaticamente ai processi di cui è possibile eseguire il debug in primo piano
il dispositivo connesso.
Ecco come svolgere alcune attività comuni:
- Per visualizzare la gerarchia e controllare le proprietà di ogni vista, utilizza la Finestre degli strumenti Albero dei componenti e Attributi. Layout Inspector potrebbe e richiedono un riavvio dell'attività per accedere agli attributi. Per ulteriori informazioni, vedi Visualizza Controllo attributi.
- Per selezionare le visualizzazioni facendo clic direttamente su di esse o passare al codice facendovi doppio clic sopra, attiva Attiva/disattiva ispezione approfondita
 .
. - Per interagire con l'app, disattiva Attiva/disattiva Ispezione approfondita
 .
. - Per ispezionare i dispositivi fisici, abilita Mirroring del dispositivo.
- Per attivare gli aggiornamenti in tempo reale durante l'aggiornamento dell'interfaccia utente dell'app, verifica che la funzionalità Live Edit sia attivata.
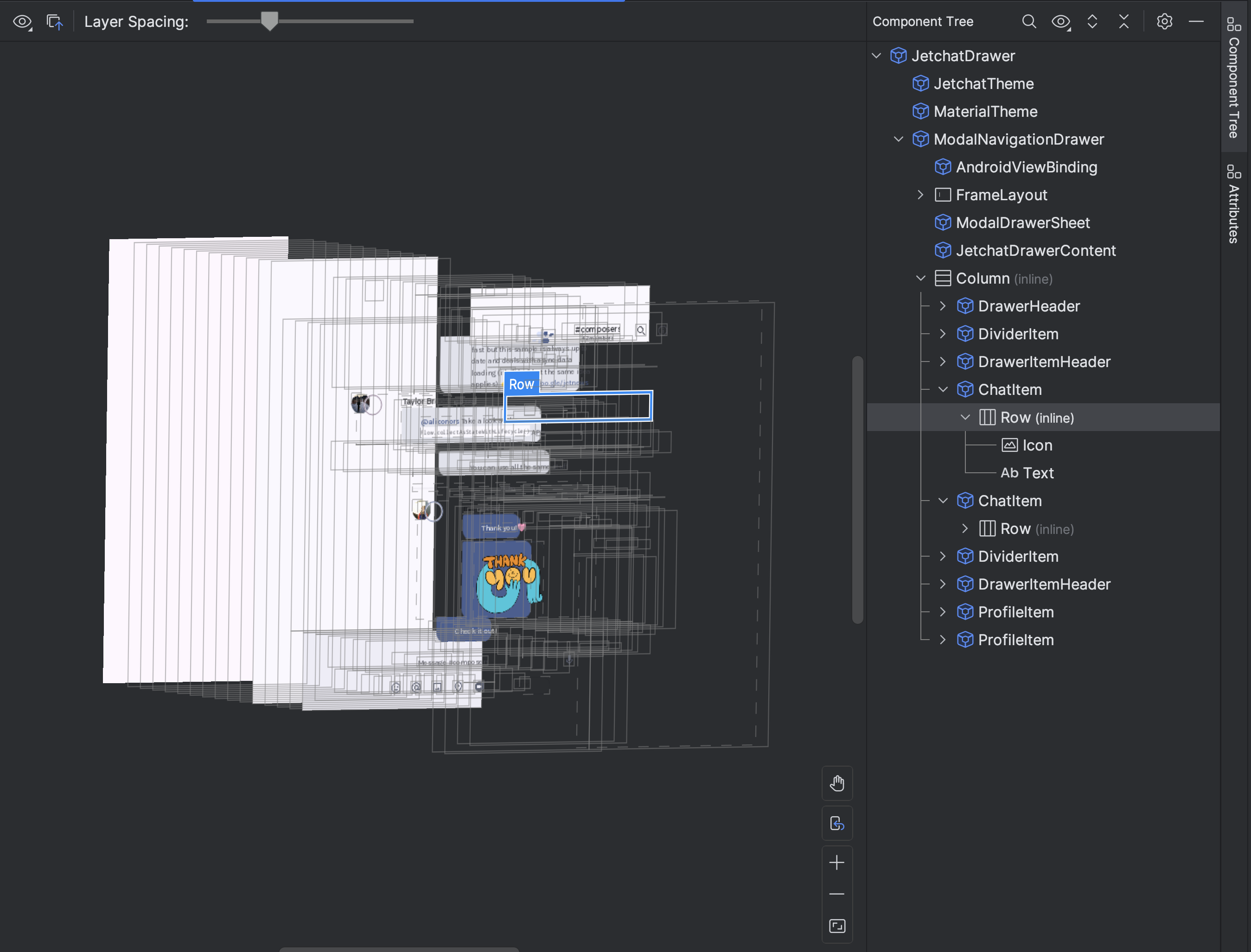
- Per utilizzare la modalità 3D, acquisisci un'istantanea di Layout Inspector
 e poi
fai clic su Modalità 3D
e poi
fai clic su Modalità 3D  .
.
Selezionare o isolare una visualizzazione
Una visualizzazione di solito mostra qualcosa che l'utente può vedere e con cui interagire. La Tabella dei componenti mostra la gerarchia dell'app in tempo reale con ogni componente della vista, il che ti aiuta a eseguire il debug del layout dell'app perché puoi visualizzare gli elementi all'interno dell'app e i valori associati.
Per selezionare una visualizzazione, fai clic su di essa nella Visualizzazione ad albero dei componenti o nella Visualizzazione del layout. Tutti gli attributi di layout per la vista selezionata sono riportati in Attributi dal riquadro.
Se il layout include visualizzazioni sovrapposte, puoi visualizzarle tutte in una regione facendo clic con il tasto destro del mouse in modalità di ispezione approfondita . Per selezionare una visualizzazione non in primo piano, fai clic su di essa nell'albero dei componenti o ruota il layout.
. Per selezionare una visualizzazione non in primo piano, fai clic su di essa nell'albero dei componenti o ruota il layout.
Per lavorare con layout complessi, puoi isolare le singole visualizzazioni in modo che solo un sottoinsieme del layout venga visualizzato nella Tabella dei componenti e visualizzato nella Visualizzazione layout. Per isolare una vista, acquisisci un'istantanea
 , clic con il tasto destro del mouse
nella struttura dei componenti e seleziona Mostra solo sottoalbero oppure
Mostra solo i genitori. Per tornare alla visualizzazione completa, fai clic con il tasto destro del mouse sulla visualizzazione e selezionare Mostra tutto. Devi acquisire uno snapshot prima di isolare una visualizzazione.
, clic con il tasto destro del mouse
nella struttura dei componenti e seleziona Mostra solo sottoalbero oppure
Mostra solo i genitori. Per tornare alla visualizzazione completa, fai clic con il tasto destro del mouse sulla visualizzazione e selezionare Mostra tutto. Devi acquisire uno snapshot prima di isolare una visualizzazione.
Nascondere i bordi del layout e le etichette delle visualizzazioni
Per nascondere la casella delimitante o le etichette di visualizzazione per un elemento del layout, fai clic su Opzioni di visualizzazione ![]() nella parte superiore della Visualizzazione layout e attiva/disattiva Mostra bordi o Mostra etichetta di visualizzazione.
nella parte superiore della Visualizzazione layout e attiva/disattiva Mostra bordi o Mostra etichetta di visualizzazione.
Acquisire snapshot della gerarchia del layout
L'ispettore layout ti consente di salvare istantanee della gerarchia del layout dell'app in esecuzione, in modo da poterle condividere con altri o utilizzarle in un secondo momento.
Gli snapshot acquisiscono i dati che in genere visualizzi quando utilizzi l'ispezione del layout, tra cui un rendering 3D dettagliato del layout, l'albero dei componenti della visualizzazione, di Compose o del layout ibrido e attributi dettagliati per ogni componente dell'interfaccia utente. Per salvare uno snapshot, fai clic su Esportazione/Importazione snapshot
 e poi su
Esporta snapshot.
e poi su
Esporta snapshot.
Carica uno snapshot di Layout Inspector salvato in precedenza facendo clic su Importa snapshot.
Modalità 3D
Il Layout Display offre una visualizzazione 3D avanzata del tuo
della gerarchia di visualizzazione dell'app in fase di runtime. Per utilizzare questa funzionalità, scatta un'istantanea
 , clic
il pulsante Modalità 3D
, clic
il pulsante Modalità 3D
![]() nel
finestra di controllo dello snapshot e ruotala trascinando il mouse.
nel
finestra di controllo dello snapshot e ruotala trascinando il mouse.


Confrontare il layout dell'app con un overlay immagine di riferimento
Per confrontare il layout dell'app con un'immagine di riferimento, ad esempio un mockup dell'interfaccia utente, puoi caricare un overlay immagine bitmap nell'ispettore layout.
- Per caricare un overlay, seleziona Carica overlay.
 dalla barra degli strumenti di Layout Inspector. L'overlay viene ridimensionato in base al layout.
dalla barra degli strumenti di Layout Inspector. L'overlay viene ridimensionato in base al layout. - Per regolare la trasparenza dell'overlay, usa il cursore Alpha overlay.
- Per rimuovere l'overlay, fai clic su Cancella overlay

Ispeziona Componi
Layout Inspector consente di esaminare un layout di composizione all'interno di un'app in esecuzione un emulatore o un dispositivo fisico. Puoi usare Layout Inspector per verificare spesso un componibile viene ricomposto o ignorato, il che può aiutare a identificare la tua app. Ad esempio, alcuni errori di programmazione potrebbero costringere la UI a ricomporsi eccessivamente, che possono causare un rendimento scarso. Alcuni errori di codifica possono impedire la ricomposizione dell'interfaccia utente e, di conseguenza, impedire la visualizzazione delle modifiche dell'interfaccia utente sullo schermo.
Scopri di più sull'ispettore layout per Compose
Visualizza ispezione degli attributi
Layout Inspector richiede la seguente impostazione globale per funzionare correttamente:
adb shell settings put global debug_view_attributes 1
Questa opzione genera informazioni aggiuntive per l'ispezione di tutte le operazioni sul dispositivo.
L'ispettore layout attiva automaticamente l'impostazione all'avvio. Ciò provoca il riavvio dell'attività in primo piano corrente. Non ne vedrai altri L'attività viene riavviata a meno che il flag non venga disattivato manualmente sul dispositivo.
Per disabilitare il flag, esegui il comando adb seguente:
adb shell settings delete global debug_view_attributes
In alternativa, disattiva Attiva l'ispezione degli attributi della vista. dalle opzioni sviluppatore del tuo dispositivo.
Layout Inspector autonomo
Per ottenere un rendimento ottimale, consigliamo di usare Layout Inspector nella sua impostazione predefinita modalità incorporata. Se vuoi annullare l'inserimento dell'ispettore layout, vai a File (Android Studio su macOS)> Impostazioni > Strumenti > Ispettore layout e deseleziona la casella di controllo Abilita l'ispettore layout incorporato.
In modalità autonoma, attiva gli aggiornamenti in tempo reale facendo clic su Aggiornamenti in tempo reale.
Opzione  da
la barra degli strumenti Layout Inspector.
da
la barra degli strumenti Layout Inspector.
