El Inspector de diseño de Android Studio te permite depurar el diseño de tu app mediante una jerarquía de vistas en la que puedes inspeccionar las propiedades de cada vista. Con el Inspector de diseño, puedes comparar el diseño de tu app con modelos de diseño, mostrar una vista ampliada o 3D de tu aplicación y examinar los detalles de su diseño en tiempo de ejecución. lo que resulta útil cuando tu diseño se compila durante el tiempo de ejecución, en lugar de en XML, y se comporta de manera inesperada.

Comenzar
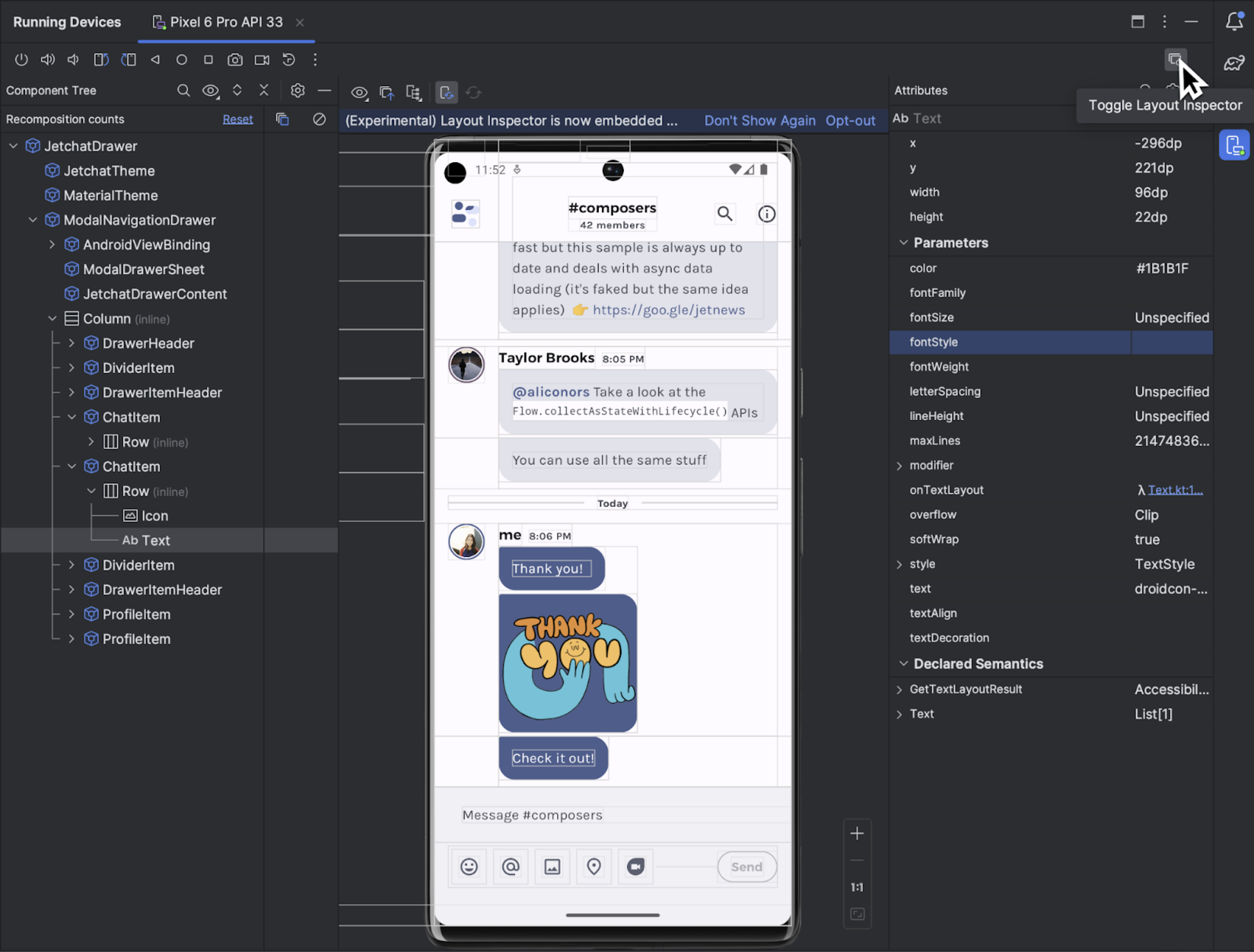
Para iniciar el Inspector de diseño, ejecuta tu app, ve a la
Running Devices y haz clic en Toggle Layout Inspector  .
Si cambias entre varios dispositivos o proyectos, el Inspector de diseño se conectará automáticamente a los procesos depurables que se ejecutan en primer plano en el dispositivo conectado.
.
Si cambias entre varios dispositivos o proyectos, el Inspector de diseño se conectará automáticamente a los procesos depurables que se ejecutan en primer plano en el dispositivo conectado.
A continuación, te mostramos cómo realizar algunas tareas comunes:
- Para ver la jerarquía e inspeccionar las propiedades de cada vista, usa las ventanas de herramientas Component Tree y Attributes. el Inspector de diseño podría requerir un reinicio de la actividad para acceder a los atributos. Para obtener más información, consulta Inspección de atributos de vista.
- Para seleccionar vistas con un solo clic directamente en las vistas o hacer doble clic en las vistas para navegar al código, habilita Toggle Deep Inspect
 .
. - Para interactuar con la app, inhabilita Toggle Deep Inspect
 .
. - Para inspeccionar los dispositivos físicos, habilita duplicación de dispositivos.
- Para habilitar las actualizaciones en vivo mientras actualizas la IU de tu app, verifica que la función Ediciones en vivo esté habilitada.
- Para usar el modo 3D, toma una instantánea del Inspector de diseño
 y, luego, haz clic en Modo 3D
y, luego, haz clic en Modo 3D  .
.
Cómo seleccionar o aislar una vista
Una vista suele mostrar un elemento que el usuario puede ver y con el que puede interactuar. Component Tree muestra la jerarquía de tu app en tiempo real con cada componente de la vista, lo que te ayuda a depurar el diseño, ya que puedes visualizar los elementos dentro de la app y los valores asociados a ellos.
Para seleccionar una vista, haz clic en ella, en Component Tree o Layout Display. Todos los atributos de diseño de la vista seleccionada aparecen en el panel Attributes.
Si tu diseño incluye vistas superpuestas, puedes ver todas las vistas de una región.
cuando haces clic con el botón derecho en el modo Inspección profunda
 Para seleccionar una vista que no esté al frente, haz clic en ella en el árbol de componentes o rota el diseño.
Para seleccionar una vista que no esté al frente, haz clic en ella en el árbol de componentes o rota el diseño.
Para trabajar con diseños complejos, puedes aislar vistas individuales de manera que solo un subconjunto del diseño se muestre en Component Tree y se procese en Layout Display. Toma una instantánea para aislar una vista
 , hacer clic con el botón derecho
la vista en Component Tree y selecciona Show Only Subtree.
Mostrar solo los padres. Para volver a la vista completa, haz clic con el botón derecho en la vista
Selecciona Mostrar todo. Debes tomar una instantánea antes de aislar una vista.
, hacer clic con el botón derecho
la vista en Component Tree y selecciona Show Only Subtree.
Mostrar solo los padres. Para volver a la vista completa, haz clic con el botón derecho en la vista
Selecciona Mostrar todo. Debes tomar una instantánea antes de aislar una vista.
Cómo ocultar bordes de diseño y ver etiquetas
Para ocultar el cuadro delimitador o ver las etiquetas de un elemento de diseño, haz clic en View Options ![]() , en la parte superior de Layout Display, y activa o desactiva Show Borders o Show View Label.
, en la parte superior de Layout Display, y activa o desactiva Show Borders o Show View Label.
Cómo capturar instantáneas de jerarquía de diseño
El Inspector de diseño te permite guardar instantáneas de la jerarquía de diseño de tu app en ejecución para que puedas compartirlas fácilmente con otras personas o consultarlas más adelante.
Las instantáneas capturan los datos que normalmente verías cuando usas el Inspector de diseño, lo que incluye una renderización 3D detallada del diseño; el árbol de componentes de la vista, de Compose o de un diseño híbrido; y atributos detallados de cada componente de la IU. Para guardar una instantánea, haz clic en Exportación/importación de instantáneas.
 y, luego,
Exportar instantánea.
y, luego,
Exportar instantánea.
Para cargar una instantánea del Inspector de diseño que se guardó anteriormente, haz clic en Importar instantánea.
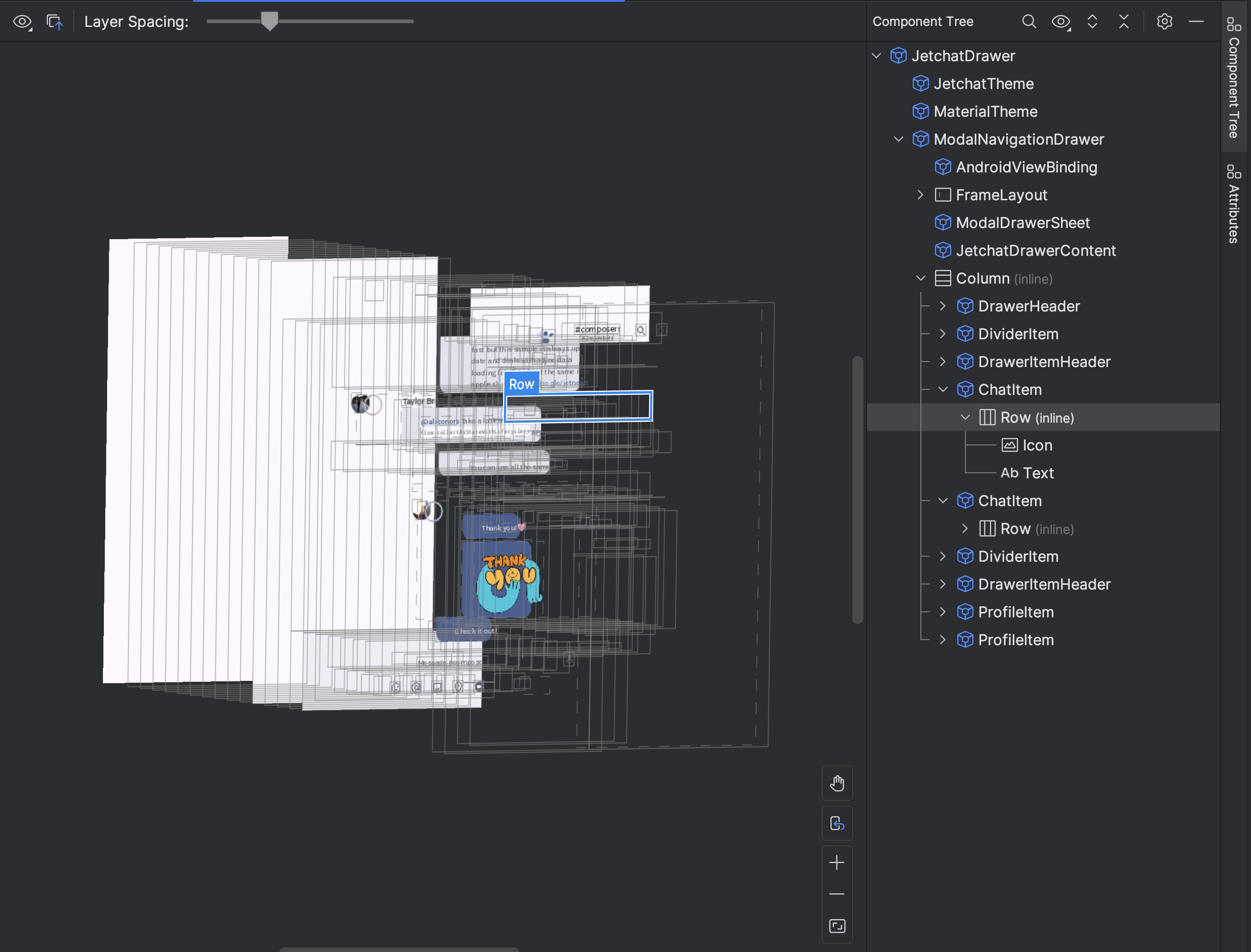
Modo 3D
La pantalla de diseño incluye una visualización 3D avanzada de tu
la jerarquía de vistas de tu app
en el tiempo de ejecución. Para usar esta función, toma una instantánea  , haz clic en el botón Modo 3D
, haz clic en el botón Modo 3D ![]() en la ventana del Inspector de instantáneas y arrástrala con el mouse para rotarla.
en la ventana del Inspector de instantáneas y arrástrala con el mouse para rotarla.


Cómo comparar el diseño de la app con una superposición de imágenes de referencia
Para comparar el diseño de tu app con una imagen de referencia, como un modelo de IU, puedes cargar una superposición de imágenes de mapa de bits en el Inspector de diseño.
- Para cargar una superposición, selecciona Load Overlay.
 en la barra de herramientas del Inspector de diseño. Se escalará la superposición para que se adapte al diseño.
en la barra de herramientas del Inspector de diseño. Se escalará la superposición para que se adapte al diseño. - Para ajustar la transparencia de la superposición, usa el control deslizante Overlay Alpha.
- Para quitar la superposición, haz clic en Clear Overlay
 .
.
Cómo inspeccionar Compose
El Inspector de diseño te permite inspeccionar un diseño de Compose dentro de la app en ejecución en un emulador o dispositivo físico. Puedes usar el Inspector de diseño para verificar con qué frecuencia se recompone o se omite un elemento componible, lo que puede ayudar a identificar problemas con tu app. Por ejemplo, algunos errores de codificación podrían hacer que la IU se recomponga en exceso, lo que puede causar un rendimiento deficiente. Algunos errores de codificación pueden evitar que se recomponga la IU y, por lo tanto, evitar que los cambios de la IU se muestren en la pantalla.
Más información sobre el Inspector de diseño para Compose
Inspección de atributos de vista
El Inspector de diseño requiere el siguiente parámetro de configuración global para funcionar correctamente:
adb shell settings put global debug_view_attributes 1
Esta opción genera información adicional para la inspección de todos los procesos del dispositivo.
El Inspector de diseño habilita automáticamente la configuración cuando se inicia. Esta hace que se reinicie la actividad actual en primer plano. No verás otro reinicio de la actividad, a menos que se inhabilite la marca de forma manual en el dispositivo.
Para inhabilitar la marca, ejecuta el siguiente comando adb:
adb shell settings delete global debug_view_attributes
De manera alternativa, desactiva la opción Habilitar inspección de atributos de vista. desde las opciones para desarrolladores del dispositivo.
Inspector de diseño independiente
Para obtener un rendimiento óptimo, recomendamos usar el Inspector de diseño en su modo incorporado predeterminada. Si quieres dejar de incorporar el Inspector de diseño, ve a File (Android Studio en macOS) > Settings > Tools > Layout Inspector y desmarca la casilla de verificación Enable embedded Layout Inspector.
En el modo independiente, habilita las actualizaciones en tiempo real haciendo clic en Actualizaciones en tiempo real.
Opción  de
la barra de herramientas del Inspector de diseño.
de
la barra de herramientas del Inspector de diseño.
