Lorsqu'un utilisateur interagit avec votre application, il le fait souvent en touchant des éléments sur leur écran. Cependant, il ne s'agit pas de la seule forme d'interaction. D'autres formes de d’interaction pourrait inclure:
- Les utilisateurs de ChromeOS peuvent utiliser les touches fléchées de leur clavier physique pour naviguer sur l'écran.
- Une personne jouant à un jeu peut utiliser sa manette de jeu associée pour naviguer dans le menu du jeu.
- Les utilisateurs d'applications mobiles peuvent parcourir les éléments à l'aide du clavier à l'écran.
Dans ce cas, il est important de savoir quel composant est actif à un moment donné à un moment précis, ce que nous appelons la mise au point. Les éléments à l'écran doivent être concentrés dans un ordre logique. Jetpack Compose dispose d'un moyen par défaut de gérer la sélection c'est correct dans la plupart des cas. Toutefois, dans certains cas, vous devrez peut-être modifier ce comportement par défaut.
Les pages suivantes décrivent comment utiliser le focus dans votre application:
- Modifier l'ordre de passage du curseur: explique comment modifier l'ordre de sélection par défaut, ajouter des groupes de focus et désactiver le ciblage d'un composable.
- Modifier le comportement de mise au point: décrit comment demander, capturer et libérer la sélection, et comment rediriger la sélection lors de l'ouverture d'un écran.
- Réagir à la mise au point: explique comment réagir aux changements de mise au point, ajouter des repères visuels aux éléments et comprendre l'état d'attention d'un élément.
Ordre de balayage par défaut des éléments sélectionnés
Avant de nous intéresser au comportement par défaut
de la recherche ciblée, il est important de
comprendre le concept de niveau dans la hiérarchie: de manière générale, on peut
disons que deux Composables sont au même niveau lorsqu'ils sont frères et sœurs, ce qui signifie
qu'ils ont les mêmes parents. Par exemple, les éléments à l'intérieur d'un Column se trouvent à
au même niveau. Passer d'un niveau enfant à son Composable
parent, ou, en conservant le même exemple, en revenant d'un élément à un Column qui
qui le contient. Descendre d'un niveau, c'est l'inverse : Column
aux éléments contenus. Ce concept peut être appliqué à chaque Composable
pouvant contenir d'autres Composables.
La navigation dans l'interface utilisateur peut s'effectuer de plusieurs manières, dont la plupart des utilisateurs savoir:
- Onglets: navigation unidimensionnelle, permettant d'avancer en avant ou de revenir en arrière. ONGLET
la navigation avance le focus vers l'élément suivant ou précédent dans la hiérarchie. Par
par défaut, Compose suit la déclaration de
Composables. Unidirectionnelle la navigation est possible via la touchetabd'un clavier ou la touche sur le contour d'une montre, et cette recherche axée sur le focus vous permettra de voir chaque élément du l'écran. - Touches fléchées: navigation bidimensionnelle, avec la direction gauche, droite, haut ou bas La navigation bidimensionnelle peut être obtenue à l'aide d'un pavé directionnel sur un téléviseur ou d'une flèche d'un clavier, et l'ordre de passage ne consulte que les éléments à un niveau d'application. Vous pouvez utiliser le bouton central du pavé directionnel et le bouton "Retour" pour descendre et à un autre niveau.
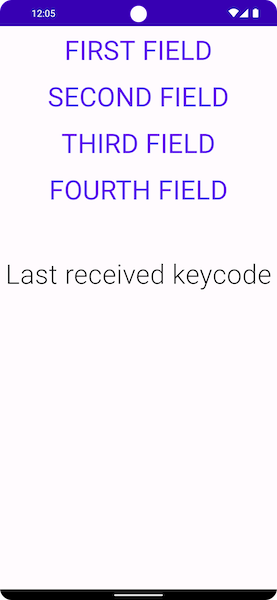
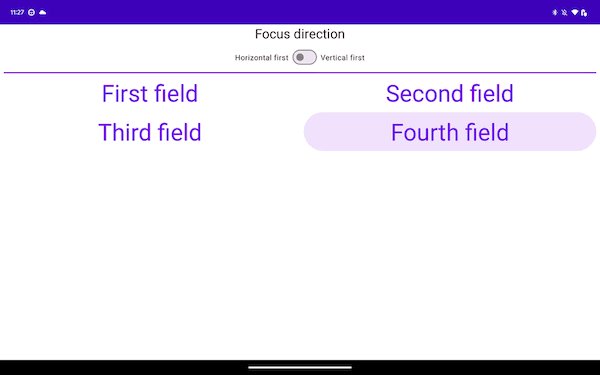
Prenons l'exemple de la capture d'écran ci-dessous. Elle contient quatre boutons, dont un en dessous.
de l'autre, et vous voulez les parcourir
par ordre d'apparition.
Jetpack Compose propose ce comportement prêt à l'emploi: le kit d'outils vous permet
faites défiler chaque composable dans l'ordre vertical, de haut en bas, à l'aide de la méthode
tab, ou déplacez le curseur en appuyant sur la flèche haut ou bas.

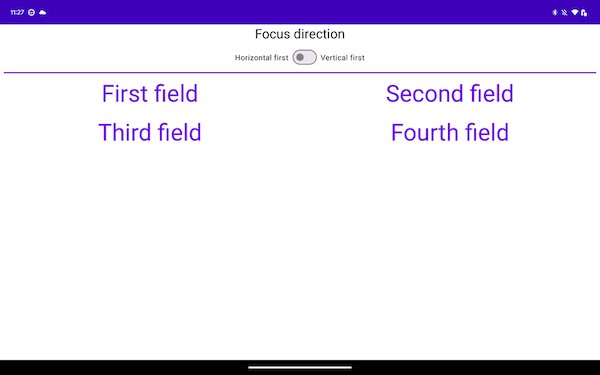
Lorsque vous passez à un autre type de mise en page, les choses changent un peu. Si votre
comporte plusieurs colonnes, comme celle ci-dessous. Jetpack Compose vous permet
les parcourir sans avoir à ajouter de code. Si vous appuyez sur le tab
Jetpack Compose met automatiquement en évidence les éléments par ordre de déclaration,
de la première à la quatrième. Les touches fléchées du clavier permettent de sélectionner
suivre la direction souhaitée dans un espace bidimensionnel.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Les Composables sont déclarées dans deux Rows, et les éléments de focus sont
déclarées dans l'ordre, de la première à la quatrième. Lorsque vous appuyez sur la touche tab, cette
produit l'ordre de sélection suivant:

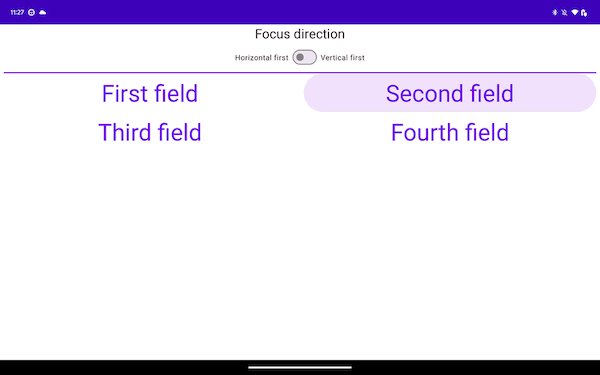
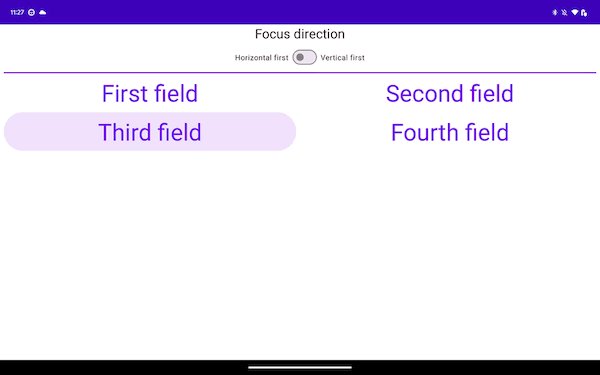
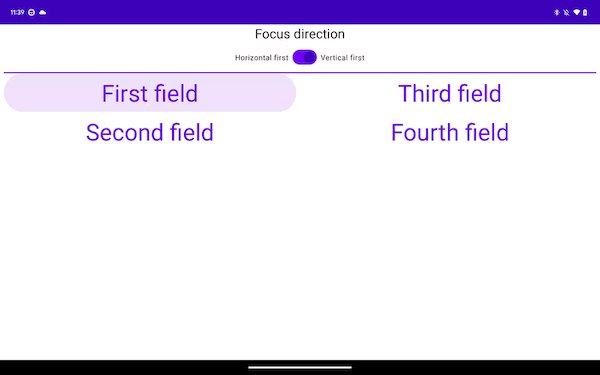
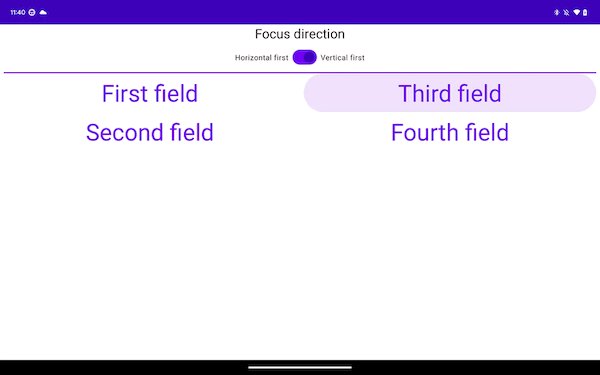
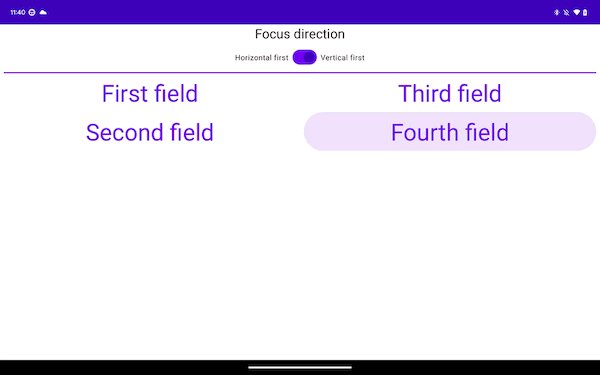
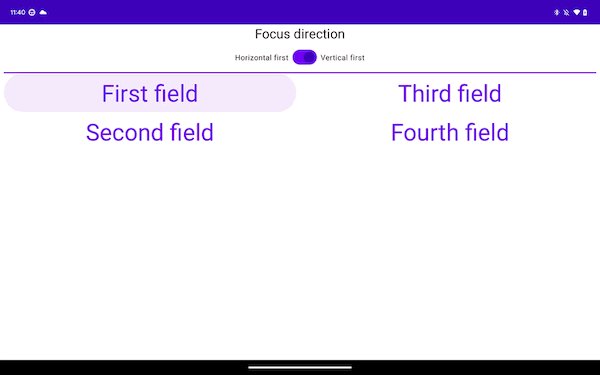
Dans l'extrait ci-dessous, vous déclarez les éléments dans Columns plutôt que dans Rows:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Cette mise en page balaie les éléments verticalement, de haut en bas, à partir du début de l'écran vers la fin:

Bien que les deux exemples précédents diffèrent par la navigation unidirectionnelle,
la même expérience en ce qui
concerne la navigation en deux dimensions. C'est généralement
car les éléments affichés à l'écran ont le même emplacement géographique
exemples. En partant du premier Column, le curseur est placé sur la
Ensuite, le fait de descendre depuis le premier Row déplace le curseur sur
en dessous.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Modifier le comportement de mise au point
- ConstraintLayout dans Compose
- Mises en page de flux dans Compose

