使用者與應用程式互動時,通常只要輕觸 他們的螢幕。不過,這並非唯一的互動方式。其他形式 互動可能包括:
- ChromeOS 使用者可能會使用實體鍵盤上的方向鍵執行以下動作: 或瀏覽整個畫面
- 玩遊戲的人可以使用隨附遊戲控制器進行瀏覽 透過遊戲選單選取適當的選項
- 行動應用程式的使用者可能會使用螢幕小鍵盤循環切換元素。
在這些情況下,請務必追蹤各個指定容器適用的元件 也就是我們稱之為「對焦」畫面上的元素 是以邏輯順序專注於Jetpack Compose 有預設的焦點處理方式 通常正確無誤不過在某些情況下,您可能需要 這種預設行為
以下頁面說明如何在應用程式中使用焦點:
- 變更焦點週遊順序:說明如何變更預設焦點順序、新增焦點群組及停用可組合函式的焦點。
- 變更焦點行為:說明如何要求、擷取及釋出焦點,以及如何在進入畫面時將焦點重新導向。
- 回應焦點:說明如何針對焦點變更做出回應、為元素加上視覺提示,以及瞭解元素的焦點狀態。
預設焦點週遊順序
在我們深入探討焦點搜尋的預設行為之前,您必須先
瞭解階層中「level」的概念:一般來說,我們
表示兩個 Composables 在同層級時仍位於相同層級,意味著
因為這類系統有相同的家長舉例來說,Column 內的元素位於
和兩個不同的層級上個等級的意思,就是從孩子前往其 Composable
父項,或保留相同的範例,從項目返回 Column
全部。從 Column 的下一關,是反過來的
父系物件。這個概念可套用至每 Composable
且可包含其他 Composables。
使用者介面瀏覽功能有多種用途, 瞭解:
- TAB:單維瀏覽,前往「下一頁」或「向後」。分頁
導覽功能可將焦點移至階層中的下一個或上一個元素。變更者:
根據預設,Compose 會採用
Composables的宣告。單向 可以使用鍵盤上的tab鍵或旋轉鍵來進行導覽 只要戴上邊框 這類焦點搜尋就會前往 。 - 方向鍵:平面導覽,前往左、右、上或下。 使用電視上的 D-Pad 或箭號,即可透過 D-Pad 進行 2D 導覽 鍵,且遍歷順序只會造訪特定 第二,自訂角色只能 套用至專案或機構您可以使用 D-Pad 中心和返回按鈕向下及回到 我們也提供不同層級的模型
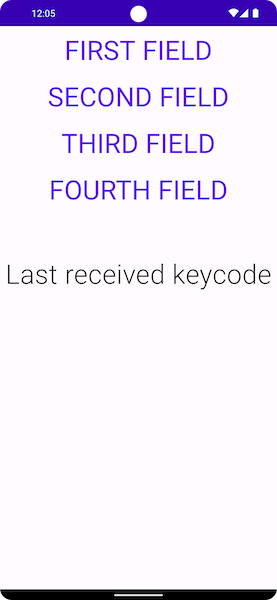
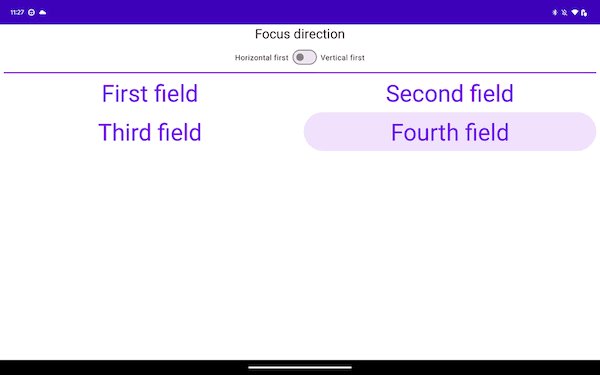
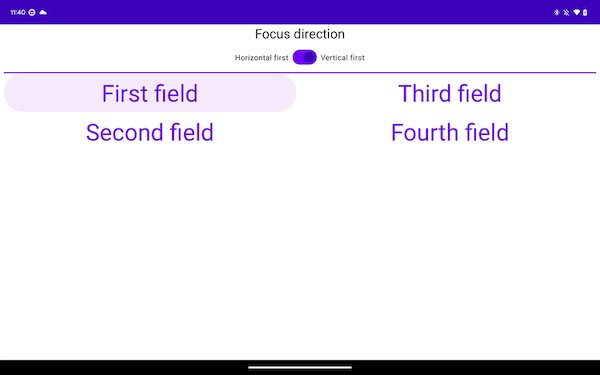
以下方的螢幕截圖為例,其中有四個按鈕,下方有一個按鈕
以及如何按照外觀順序循環切換
Jetpack Compose 內建此行為:工具包可讓您
使用
tab 鍵,或按向上或向下鍵移動焦點。

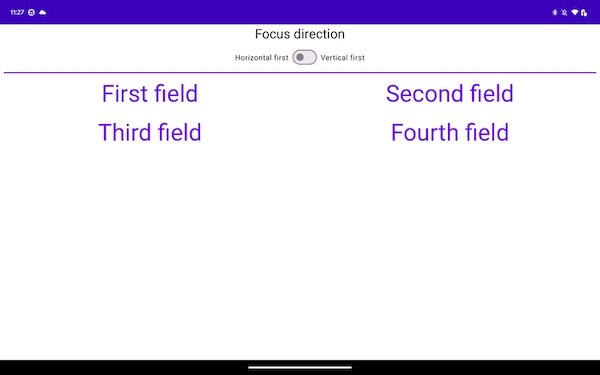
切換到其他版面配置時,情況會有些變化。如果您的
版面配置含有多個欄 (例如下方的版面配置),Jetpack Compose 可讓您
不必新增任何程式碼如果您按下 tab
鍵,Jetpack Compose 會按照宣告順序自動醒目顯示項目
從頭到第四次使用鍵盤上的方向鍵即可選取項目
依照 2D 空間中的所需方向移動。
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables 會在兩個 Rows 中宣告,而焦點元素會
第一個到四個宣告順序按下 tab 鍵時,
的焦點順序如下:

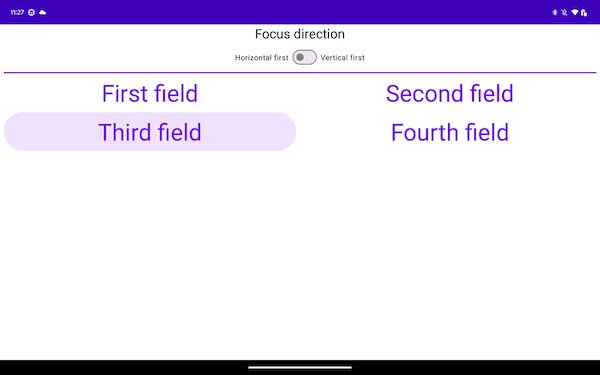
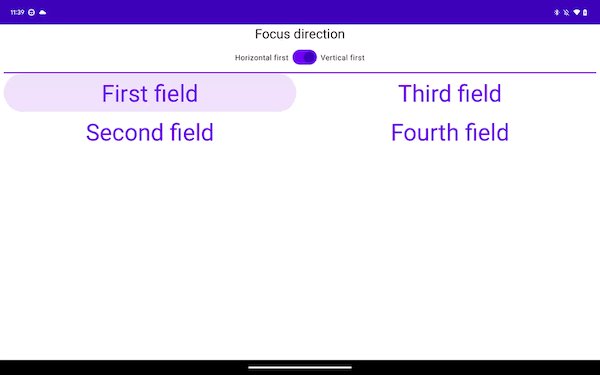
在下方程式碼片段中,您會在 Columns 中宣告項目,而非在 Rows 中:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
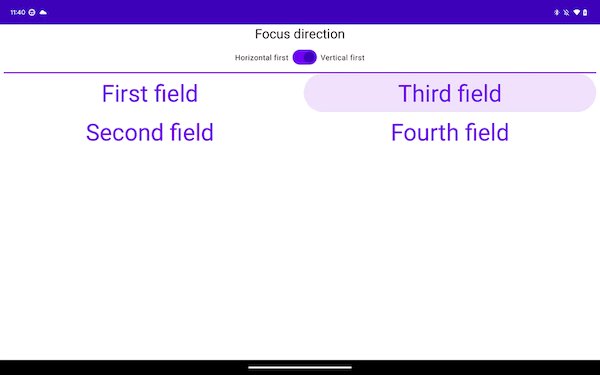
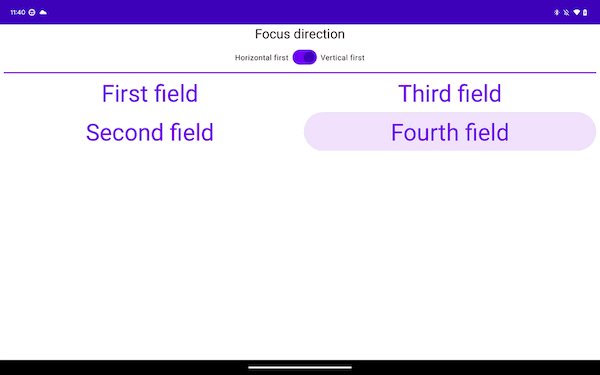
這個版面配置會從開始垂直 (由上至下) 垂直穿越項目 螢幕底部:

前兩個範例雖然與單向導覽不同,但也提供了
以及與 2D 架構相同的操作方式這通常
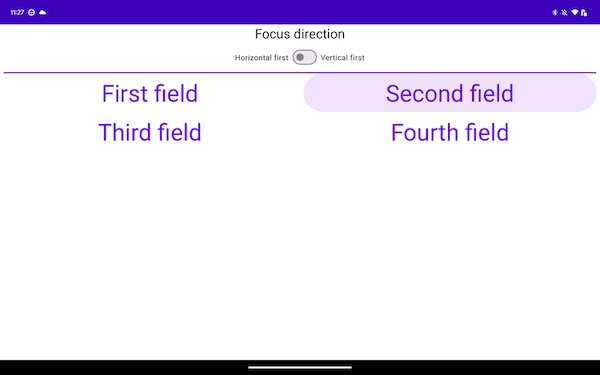
因為螢幕上的項目在這兩個位置的地理位置相同
範例。從第一個 Column 向右導覽會將焦點移至
第二,從第一個層向下瀏覽,Row將焦點移至焦點
。
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 變更焦點行為
- Compose 中的 ConstraintLayout
- Compose 中的流程版面配置

