Le composable Text comporte plusieurs paramètres facultatifs pour styliser son contenu.
Vous trouverez ci-dessous la liste des paramètres qui couvrent la plupart des cas d'utilisation courants liés au texte.
Pour tous les paramètres de Text, consultez le code source de Compose Text.
Lorsque vous définissez l'un de ces paramètres, vous appliquez le style à l'ensemble de la valeur de texte. Si vous devez appliquer plusieurs styles dans la même ligne ou les mêmes paragraphes, consultez la section sur les styles intégrés multiples.
Styles de texte courants
Les sections suivantes décrivent les méthodes courantes pour mettre en forme votre texte.
Modifier la couleur du texte
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Modifier la taille du texte
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Mettre du texte en italique
Utilisez le paramètre fontStyle pour mettre du texte en italique (ou définissez un autre style de police avec FontStyle).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Mettre du texte en gras
Utilisez le paramètre fontWeight pour mettre du texte en gras (ou définissez une autre épaisseur de police avec FontWeight).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Ajouter une ombre
Le paramètre style vous permet de définir un objet de type TextStyle et de configurer plusieurs paramètres, par exemple l'ombre.
Shadow reçoit une couleur pour l'ombre, le décalage (ou l'emplacement où elle se trouve par rapport à l'élément Text) et le rayon de floutage, qui détermine le niveau de floutage de l'ombre.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Ajouter plusieurs styles dans un texte
Pour définir différents styles dans le même composable Text, utilisez AnnotatedString, chaîne pouvant être annotée avec des styles d'annotations arbitraires.
AnnotatedString est une classe de données contenant les éléments suivants :
- Une valeur
Text - Une
ListdeSpanStyleRange, qui équivaut au style intégré avec une plage de positions dans la valeur de texte - Une
ListdeParagraphStyleRange, spécifiant l'alignement, la direction, la hauteur et le style du retrait du texte
TextStyle est destiné au composable Text, tandis que SpanStyle et ParagraphStyle sont destinés à être utilisés dans AnnotatedString. Pour en savoir plus sur les styles multiples dans un paragraphe, consultez Ajouter plusieurs styles dans un paragraphe.
AnnotatedString dispose d'un compilateur de sûreté du typage pour faciliter la création : buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Afficher le code HTML avec des liens dans le texte
Utilisez AnnotatedString.fromHtml() pour afficher du texte au format HTML avec des liens cliquables dans votre application Jetpack Compose. Cette fonction convertit une chaîne avec des balises HTML en AnnotatedString, ce qui permet de gérer la mise en forme et les liens.
Exemple : HTML avec lien stylisé
Cet extrait affiche du texte au format HTML avec un lien, en appliquant un style spécifique au lien :
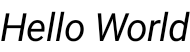
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Points clés concernant le code
AnnotatedString.fromHtml()convertit la chaînehtmlTextenAnnotatedString. Le paramètrelinkStylespermet de personnaliser l'apparence du lien.TextLinkStylesdéfinit le style des liens dans le code HTML.SpanStyledéfinit la décoration du texte, le style de police et la couleur des liens.Le composable
Textaffiche leAnnotatedStringobtenu.
Résultat
Cet extrait permet d'afficher "Jetpack Compose" sous forme de lien cliquable, avec une couleur bleue, une mise en italique et un soulignement :

Activer le style avancé avec Brush
Pour activer des styles de texte plus avancés, vous pouvez utiliser l'API Brush avec TextStyle et SpanStyle. Vous pouvez désormais utiliser Brush à la place de TextStyle ou SpanStyle.
Utiliser un pinceau pour appliquer un style au texte
Configurez votre texte à l'aide d'un pinceau intégré à TextStyle. Par exemple, vous pouvez configurer un pinceau linearGradient pour votre texte comme suit :
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient de l'API Brush avec une liste de couleurs définie.Vous n'êtes pas limité à cette palette de couleurs ni à ce style de coloration. Bien que nous ayons fourni un exemple simple pour mettre en évidence, utilisez l'un des pinceaux intégrés ou même simplement un SolidColor pour améliorer votre texte.
Intégrations
Comme vous pouvez utiliser Brush avec TextStyle et SpanStyle, l'intégration avec TextField et buildAnnotatedString est fluide.
Pour en savoir plus sur l'utilisation de l'API Brush dans un TextField, consultez Styliser l'entrée avec l'API Brush.
Style supplémentaire avec SpanStyle
Appliquer un pinceau à une étendue de texte
Si vous ne souhaitez appliquer un pinceau qu'à certaines parties de votre texte, utilisez buildAnnotatedString et l'API SpanStyle, ainsi que le pinceau et le dégradé de votre choix.
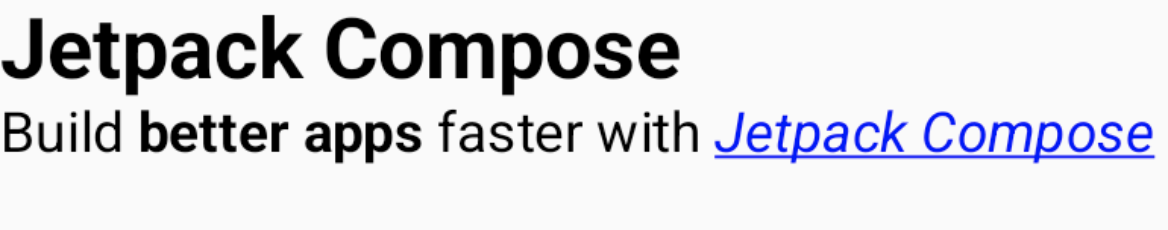
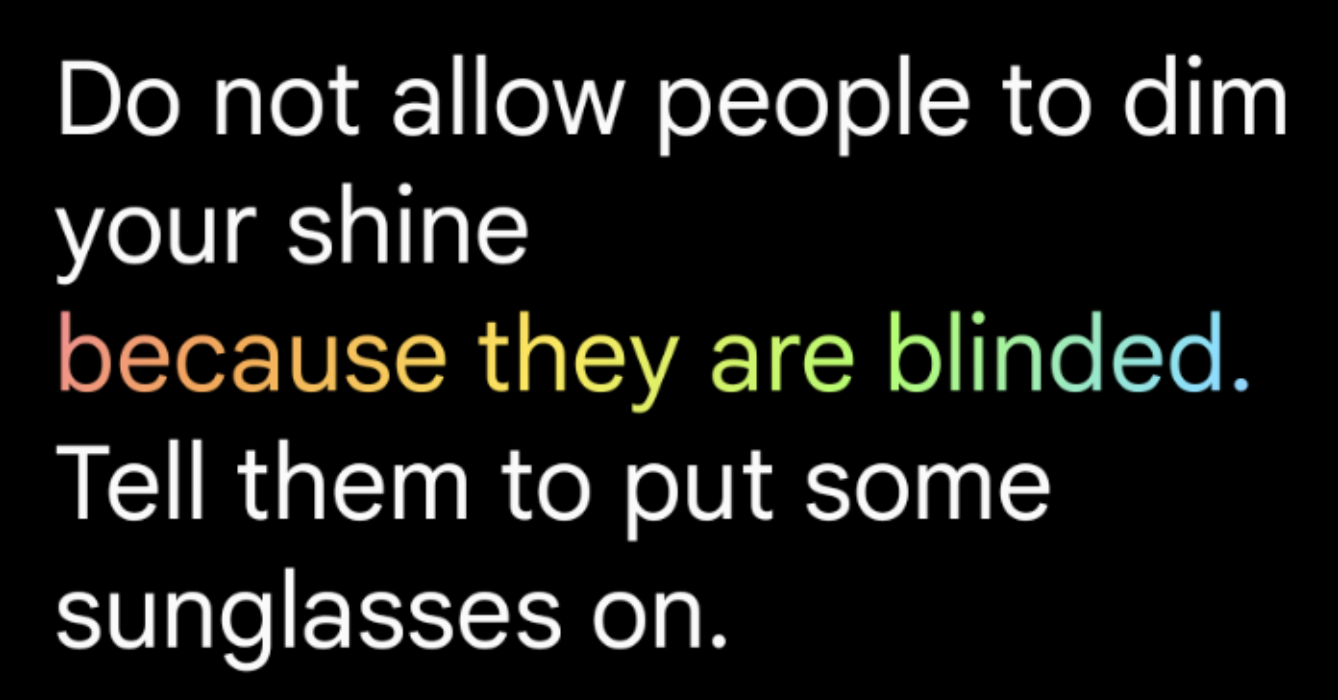
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient comme style pour Text.Opacité dans une étendue de texte
Pour ajuster l'opacité d'une étendue de texte spécifique, utilisez le paramètre alpha facultatif de SpanStyle. Utilisez le même pinceau pour les deux parties d'un texte et modifiez le paramètre alpha dans la plage correspondante.
Dans l'exemple de code, la première étendue de texte s'affiche à moitié opaque (alpha =.5f), tandis que la seconde s'affiche à pleine opacité (alpha = 1f).
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString et SpanStyle, ainsi que de linearGradient pour ajouter de l'opacité à une étendue de texte.Appliquer un effet de défilement à un texte
Vous pouvez appliquer le modificateur basicMarquee à n'importe quel composable pour produire un effet de défilement animé. L'effet de défilement se produit si le contenu est trop large pour tenir dans les contraintes disponibles. Par défaut, basicMarquee comporte certains paramètres (tels que la vitesse et le délai initial), mais vous pouvez les modifier pour personnaliser l'effet.
L'extrait de code suivant implémente un effet de défilement de base sur un composable Text :
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Figure 6. Modificateur basicMarquee appliqué au texte.
Ressources supplémentaires
- Améliorer la coloration du texte dans Compose
- Animer le pinceau de coloration du texte dans Compose
- Ajouter plusieurs liens dans une même chaîne de texte
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Mettre en forme un paragraphe
- Material Design 2 dans Compose
- Modificateurs graphiques

