إذا كان لديك تطبيق حالي يستند إلى View، قد لا تريد إعادة كتابة واجهة المستخدم بأكملها مرة واحدة. تساعدك هذه الصفحة في إضافة مكوّنات Compose جديدة إلى تطبيقك الحالي. لبدء استخدام Compose في تطبيقك، اطّلِع على إعداد Compose لتطبيق حالي.
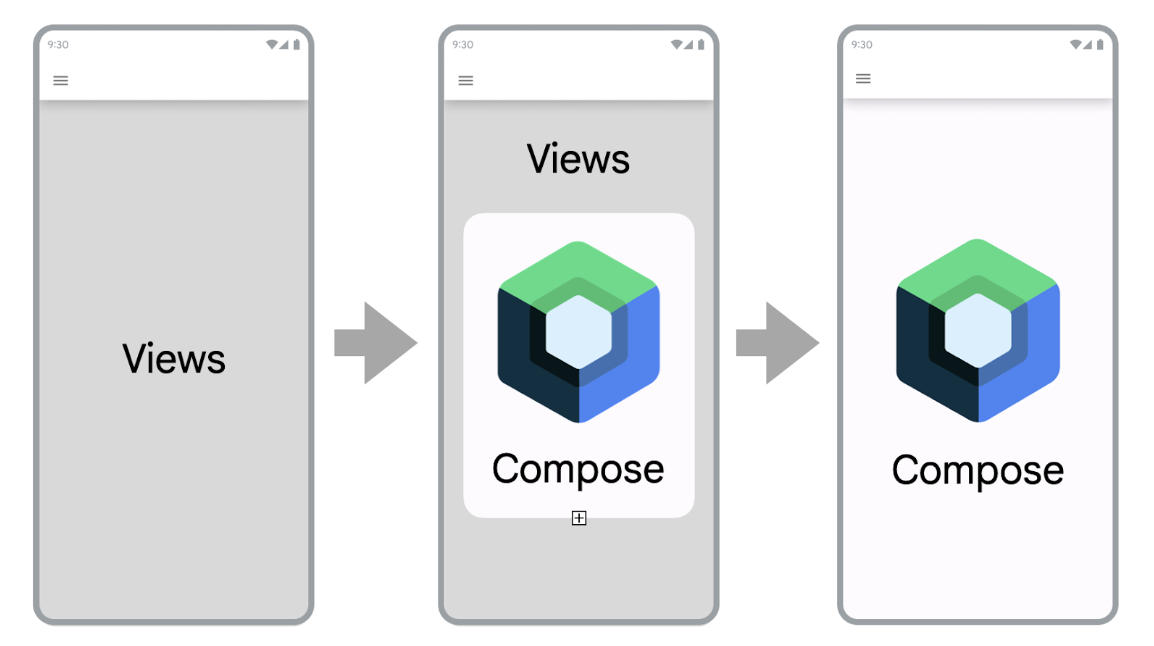
تم تصميم Jetpack Compose مع إمكانية التشغيل التفاعلي مع View منذ البداية. تعني هذه الوظيفة أنّه يمكنك نقل تطبيقك الحالي المستند إلى View إلى Compose مع إمكانية إنشاء ميزات جديدة. لنقل تطبيقك إلى Compose، ننصحك باتّباع عملية نقل تدريجية تتضمّن استخدام Compose وViews معًا في قاعدة الرموز البرمجية إلى أن يصبح تطبيقك بالكامل في Compose.

لنقل تطبيقك إلى Compose، اتّبِع الخطوات التالية:
- إنشاء شاشات جديدة باستخدام Compose
- أثناء إنشاء الميزات، حدِّد العناصر القابلة لإعادة الاستخدام وابدأ في إنشاء مكتبة لمكوّنات واجهة المستخدم الشائعة.
- استبدال الميزات الحالية شاشة واحدة في كل مرة
إنشاء شاشات جديدة باستخدام Compose
إنّ استخدام Compose لإنشاء ميزات جديدة تشمل شاشة كاملة هو أفضل طريقة لتشجيع استخدام Compose. باستخدام هذه الاستراتيجية، يمكنك إضافة ميزات والاستفادة من مزايا Compose مع الاستمرار في تلبية احتياجات نشاطك التجاري.

عند استخدام Compose لإنشاء شاشات جديدة في تطبيقك الحالي، ستظل تعمل ضمن قيود بنية تطبيقك. إذا كنت تستخدم التقسيمات و"مكوّن التنقّل"، عليك إنشاء تقسيم جديد وإدراج محتواه في Compose.
لاستخدام Compose في Fragment، عليك عرض ComposeView في طريقة دورة الحياة onCreateView() الخاصة بـ Fragment. تحتوي ComposeView على طريقة setContent() يمكنك من خلالها توفير دالة قابلة للإنشاء.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
يمكنك الاطّلاع على ComposeView في "اللقطات" لمزيد من المعلومات.
إضافة ميزات جديدة في الشاشات الحالية

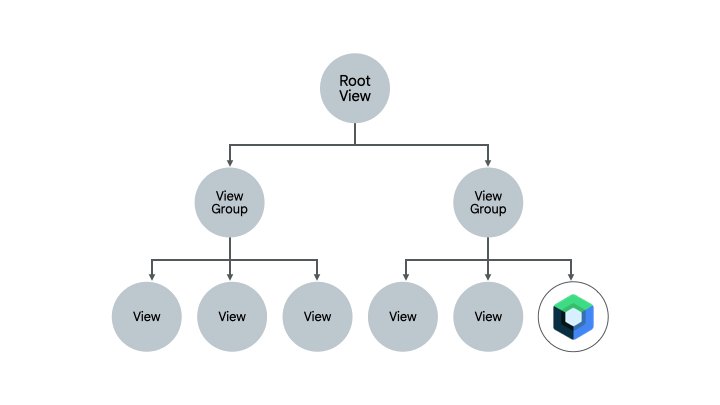
يمكنك أيضًا استخدام Compose في شاشة حالية مستندة إلى View إذا كانت الميزة الجديدة التي تضيفها جزءًا من شاشة حالية. لإجراء ذلك، أضِف ComposeView إلى
عرض التسلسل الهرمي، تمامًا مثل أي عرض آخر.
على سبيل المثال، لنفترض أنّك تريد إضافة طريقة عرض فرعية إلى LinearLayout. يمكنك إجراء ذلك
في XML على النحو التالي:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
بعد تضخيم طريقة العرض، يمكنك الرجوع لاحقًا إلى ComposeView في التسلسل الهرمي واستدعاء setContent().
لمزيد من المعلومات عن ComposeView، يمكنك الاطّلاع على واجهات برمجة التطبيقات الخاصة بإمكانية التشغيل التفاعلي.
إنشاء مكتبة لمكوّنات واجهة المستخدم الشائعة
أثناء إنشاء الميزات باستخدام Compose، ستدرك سريعًا أنّك ستنتهي بك المطاف إلى إنشاء مكتبة من المكوّنات. يتيح لك إنشاء مكتبة تضمّ مكوّنات شائعة في واجهة المستخدم توفير مصدر واحد للحقيقة لهذه المكوّنات في تطبيقك وتعزيز إمكانية إعادة استخدامها. يمكن أن تعتمد الميزات التي تنشئها على هذه المكتبة. تكون هذه الطريقة مفيدة بشكل خاص عند إنشاء نظام تصميم مخصّص في Compose.
واستنادًا إلى حجم تطبيقك، يمكن أن تكون هذه المكتبة حزمة أو وحدة أو وحدة مكتبة منفصلة. لمزيد من المعلومات حول تنظيم الوحدات في تطبيقك، يُرجى الاطّلاع على دليل تقسيم تطبيقات Android إلى وحدات.
استبدال الميزات الحالية بميزة "الكتابة باقتناع"
بالإضافة إلى استخدام Compose لإنشاء ميزات جديدة، عليك نقل الميزات الحالية في تطبيقك تدريجيًا للاستفادة من Compose.
يمكن أن يؤدي استخدام Compose فقط في تطبيقك إلى تسريع عملية التطوير وتقليل حجم حزمة APK وأوقات إنشاء تطبيقك. يمكنك الاطّلاع على مقارنة أداء Compose وView لمعرفة المزيد.
شاشات بسيطة
أول الأماكن التي يجب البحث فيها عند نقل الميزات الحالية إلى Compose هي الشاشات البسيطة. يمكن أن تكون الشاشات البسيطة شاشة ترحيب أو شاشة تأكيد أو شاشة إعدادات، حيث تكون البيانات المعروضة في واجهة المستخدم ثابتة نسبيًا.
استخدِم ملف XML التالي:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
يمكن إعادة كتابة ملف XML في Compose في بضعة أسطر:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
شاشات "العرض المختلط" و"الإنشاء"
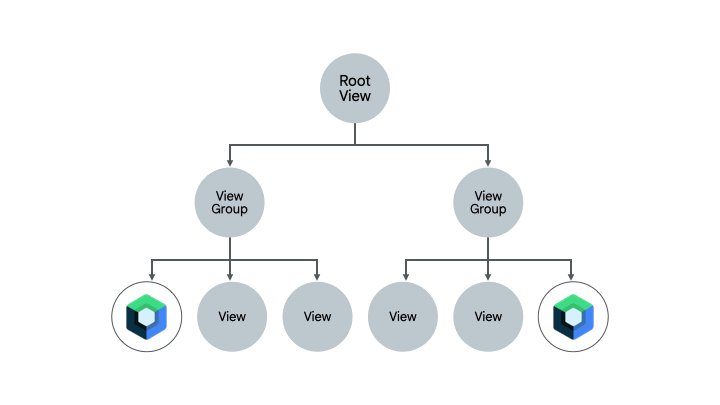
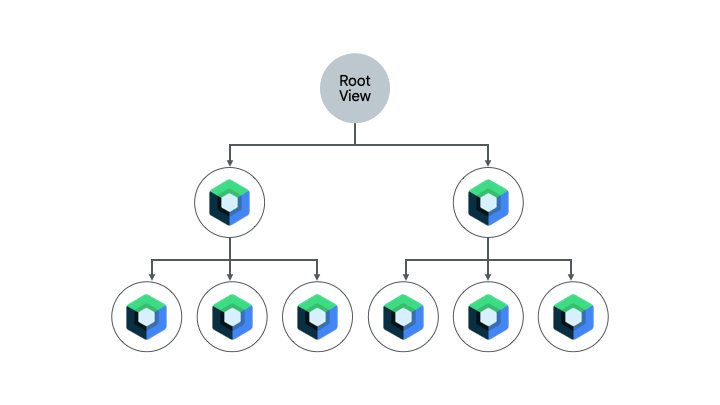
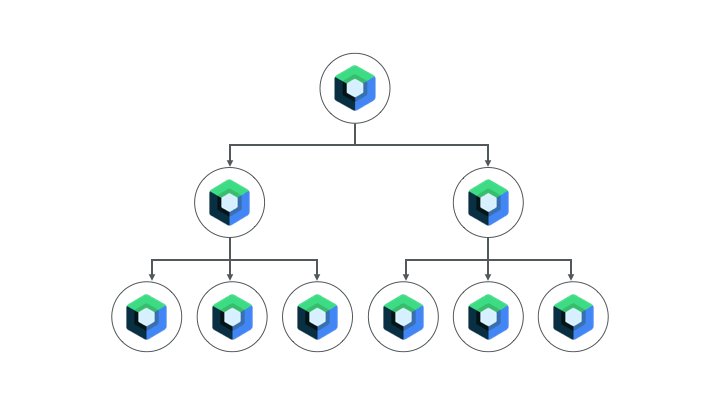
تُعدّ الشاشة التي تحتوي على جزء من رمز Compose البرمجي خيارًا جيدًا آخر لنقلها بالكامل إلى Compose. استنادًا إلى درجة تعقيد الشاشة، يمكنك نقلها بالكامل إلى Compose أو نقلها جزءًا جزءًا. إذا بدأت الشاشة باستخدام Compose في شجرة فرعية من بنية واجهة المستخدم، عليك مواصلة نقل عناصر واجهة المستخدم إلى أن تصبح الشاشة بأكملها في Compose. يُعرف هذا النهج أيضًا باسم النهج التصاعدي.

إزالة الفئات ومكوّن التنقّل
يمكنك نقل البيانات إلى Navigation Compose بعد أن تتمكّن من إزالة جميع عناصر Fragment واستبدالها بعناصر قابلة للإنشاء على مستوى الشاشة. يمكن أن تحتوي العناصر القابلة للإنشاء على مستوى الشاشة على مزيج من محتوى Compose وView، ولكن يجب أن تكون جميع وجهات التنقّل عناصر قابلة للإنشاء لتفعيل عملية نقل Navigation Compose. وحتى ذلك الحين، عليك مواصلة استخدام مكوّن التنقّل المستند إلى Fragment في قاعدة الرموز المختلطة بين View وCompose. لمزيد من المعلومات، راجِع مقالة نقل Jetpack Navigation إلى Navigation Compose.
مراجع إضافية
اطّلِع على المراجع الإضافية التالية لمعرفة المزيد حول نقل تطبيقك الحالي المستند إلى View إلى Compose:
- Codelab
- نقل البيانات إلى Jetpack Compose: تعرَّف على كيفية نقل أجزاء من تطبيق Sunflower إلى Compose في هذا الدرس التطبيقي حول الترميز.
- مشاركات المدونة
- نقل تطبيق Sunflower إلى Jetpack Compose: تعرَّف على كيفية نقل تطبيق Sunflower إلى Compose باستخدام الاستراتيجية الموضّحة في هذه الصفحة.
- التوافق بين Jetpack Compose وRecyclerView: استخدام Compose في RecyclerView:
تعرَّف على كيفية استخدام Compose بكفاءة في
RecyclerView.
الخطوات التالية
بعد أن تعرّفت على الاستراتيجية التي يمكنك اتّخاذها لنقل تطبيقك الحالي المستند إلى View، يمكنك استكشاف واجهات برمجة التطبيقات الخاصة بالتوافق لمعرفة المزيد.
اقتراحات مخصصة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة
- استخدام Compose في طرق العرض
- التمرير
- نقل
RecyclerViewإلى Lazy list

