Android 8.0 (سطح API 26) فونت ها را در XML معرفی می کند، ویژگی که به شما امکان می دهد از فونت ها به عنوان منبع استفاده کنید. میتوانید فایل font را در پوشه res/font/ اضافه کنید تا فونتها را به عنوان منابع دستهبندی کنید. این فونت ها در فایل R شما کامپایل شده و به صورت خودکار در اندروید استودیو در دسترس هستند. با استفاده از نوع منبع font می توانید به منابع فونت دسترسی پیدا کنید. به عنوان مثال، برای دسترسی به یک منبع فونت، از @font/myfont یا R.font.myfont استفاده کنید.
برای استفاده از فونتها در ویژگی XML در دستگاههای دارای Android 4.1 (سطح API 16) و بالاتر، از Support Library 26.0 استفاده کنید. برای اطلاعات بیشتر در مورد استفاده از کتابخانه پشتیبانی، به بخش استفاده از کتابخانه پشتیبانی مراجعه کنید.
برای افزودن فونت به عنوان منبع، مراحل زیر را در Android Studio انجام دهید:
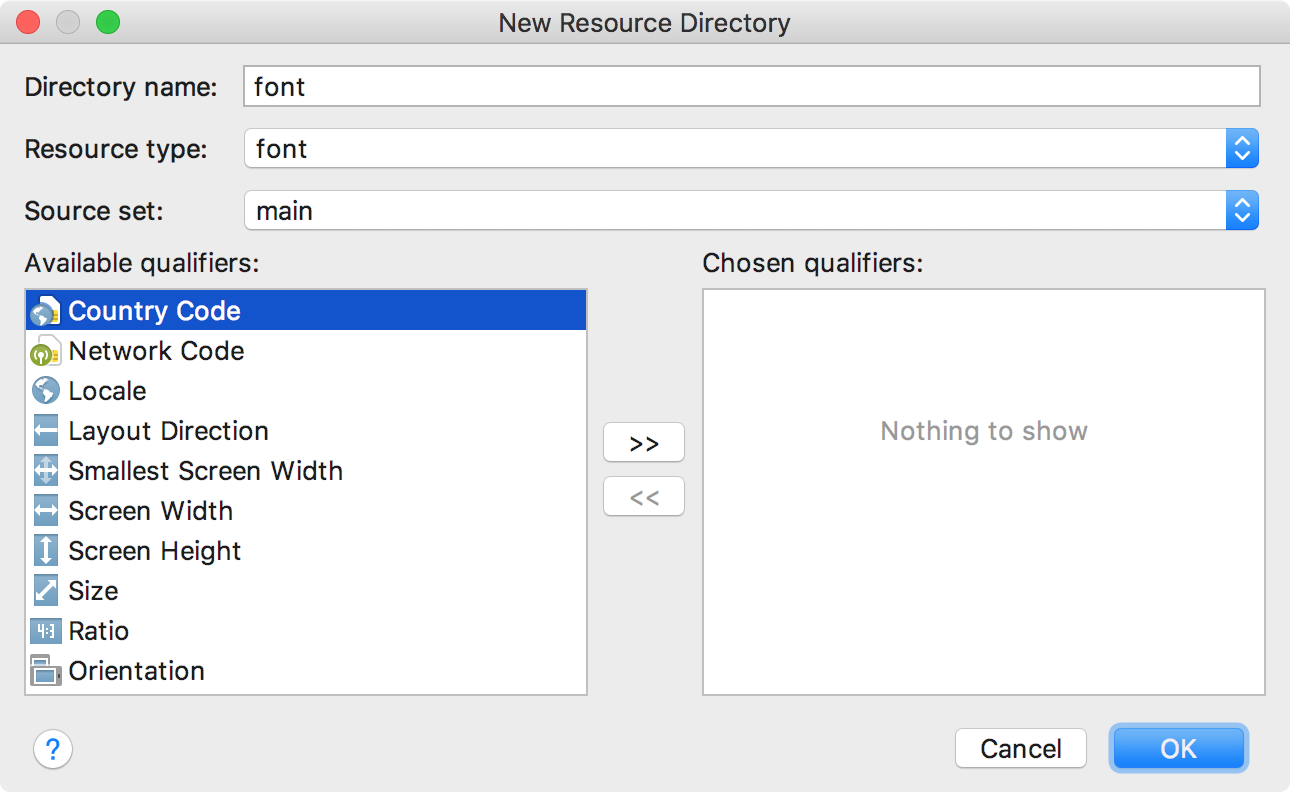
- روی پوشه res کلیک راست کرده و به مسیر New > Android Resource Directory بروید. پنجره New Resource Directory ظاهر می شود.
- در لیست نوع منبع ، فونت را انتخاب کنید، سپس روی OK کلیک کنید.
توجه : نام دایرکتوری منبع باید فونت باشد.

شکل 1. افزودن فهرست منابع فونت.
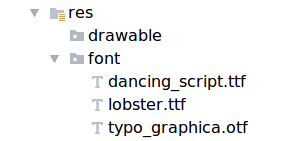
- فایل های فونت خود را در پوشه
fontاضافه کنید.ساختار پوشه زیر
R.font.dancing_script،R.font.lobsterوR.font.typo_graphicaرا ایجاد می کند.
شکل 2. افزودن فایل های فونت در دایرکتوری
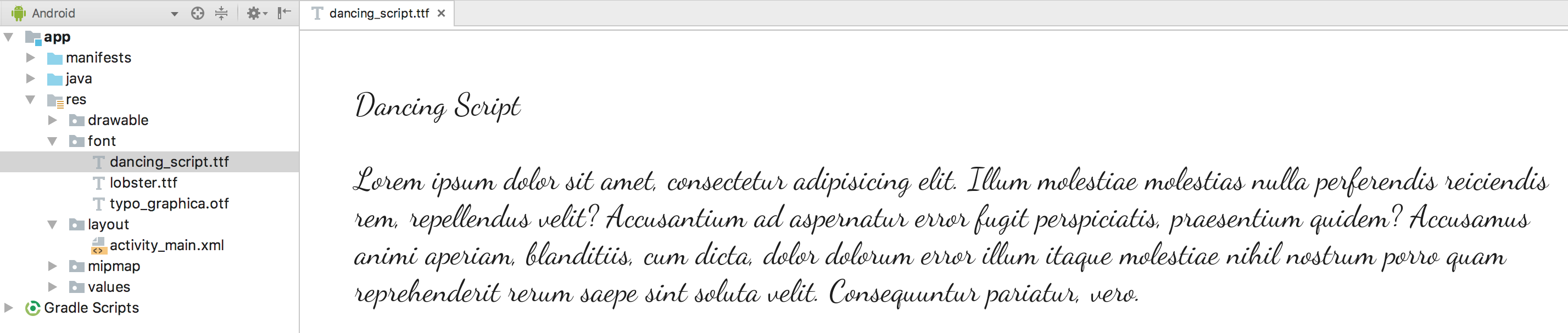
res/font. - برای پیش نمایش فونت های فایل در ویرایشگر، روی یک فایل فونت دوبار کلیک کنید.

شکل 3. پیش نمایش فایل فونت.
یک خانواده فونت ایجاد کنید
خانواده فونت مجموعه ای از فایل های فونت به همراه جزئیات سبک و وزن است. در اندروید، به جای ارجاع به هر سبک و وزن به عنوان منابع جداگانه، می توانید یک خانواده فونت جدید به عنوان یک منبع XML ایجاد کنید و به عنوان یک واحد به آن دسترسی داشته باشید. با انجام این کار، به سیستم اجازه می دهید بر اساس سبک متنی که استفاده می کنید، فونت صحیح را انتخاب کند.
برای ایجاد یک خانواده فونت، مراحل زیر را در Android Studio انجام دهید:
- روی پوشه
fontکلیک راست کرده و New > Font resource file را انتخاب کنید. پنجره New Resource File ظاهر می شود. - نام فایل را وارد کنید، سپس روی OK کلیک کنید. منبع فونت جدید XML در ویرایشگر باز می شود.
- هر فایل فونت، ویژگی سبک و وزن را در عنصر
<font>قرار دهید. XML زیر اضافه کردن ویژگی های مرتبط با فونت در منبع فونت XML را نشان می دهد:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
از فونت ها در طرح بندی XML استفاده کنید
با استفاده از ویژگی fontFamily از فونتهای خود، چه یک فایل فونت یا یک فونت از یک خانواده فونت، در اشیاء TextView یا در سبکها استفاده کنید.
توجه: وقتی از یک خانواده فونت استفاده میکنید، TextView به تنهایی برای استفاده از فایلهای فونت آن خانواده تغییر میکند.
اضافه کردن فونت به TextView
برای تنظیم فونت برای TextView یکی از موارد زیر را انجام دهید:
- در فایل XML طرح بندی، ویژگی
fontFamilyرا روی فایل فونتی که می خواهید به آن دسترسی داشته باشید، تنظیم کنید.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
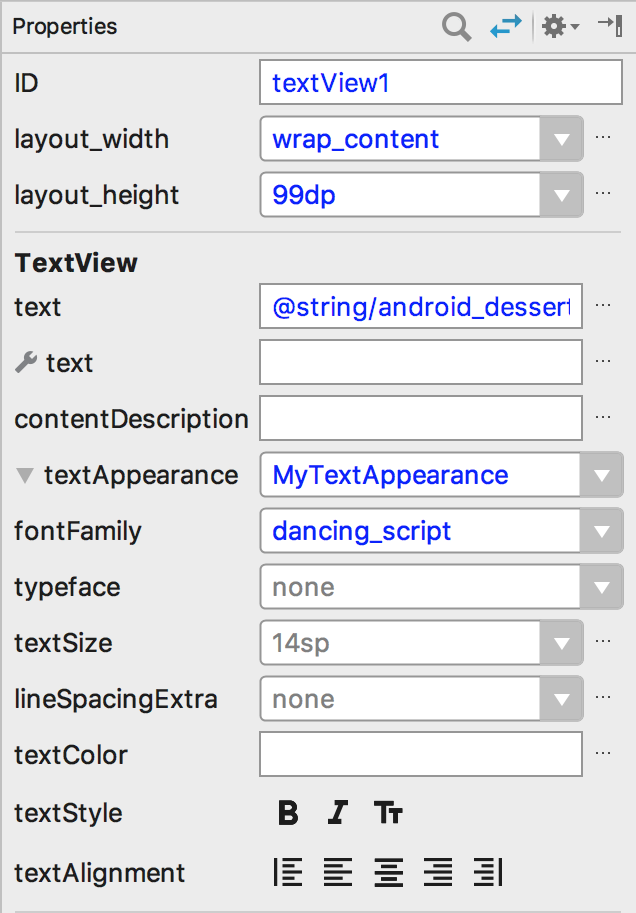
- پنجره Properties را باز کنید تا فونت
TextViewرا تنظیم کنید.- برای باز کردن پنجره Properties یک نما را انتخاب کنید.
توجه: پنجره Properties تنها زمانی در دسترس است که ویرایشگر طراحی باز باشد. تب Design را در پایین پنجره انتخاب کنید.
- ویژگی textAppearance را گسترش دهید و سپس فونت را از لیست fontFamily انتخاب کنید.

شکل 4. انتخاب فونت از پنجره Properties .
- برای باز کردن پنجره Properties یک نما را انتخاب کنید.
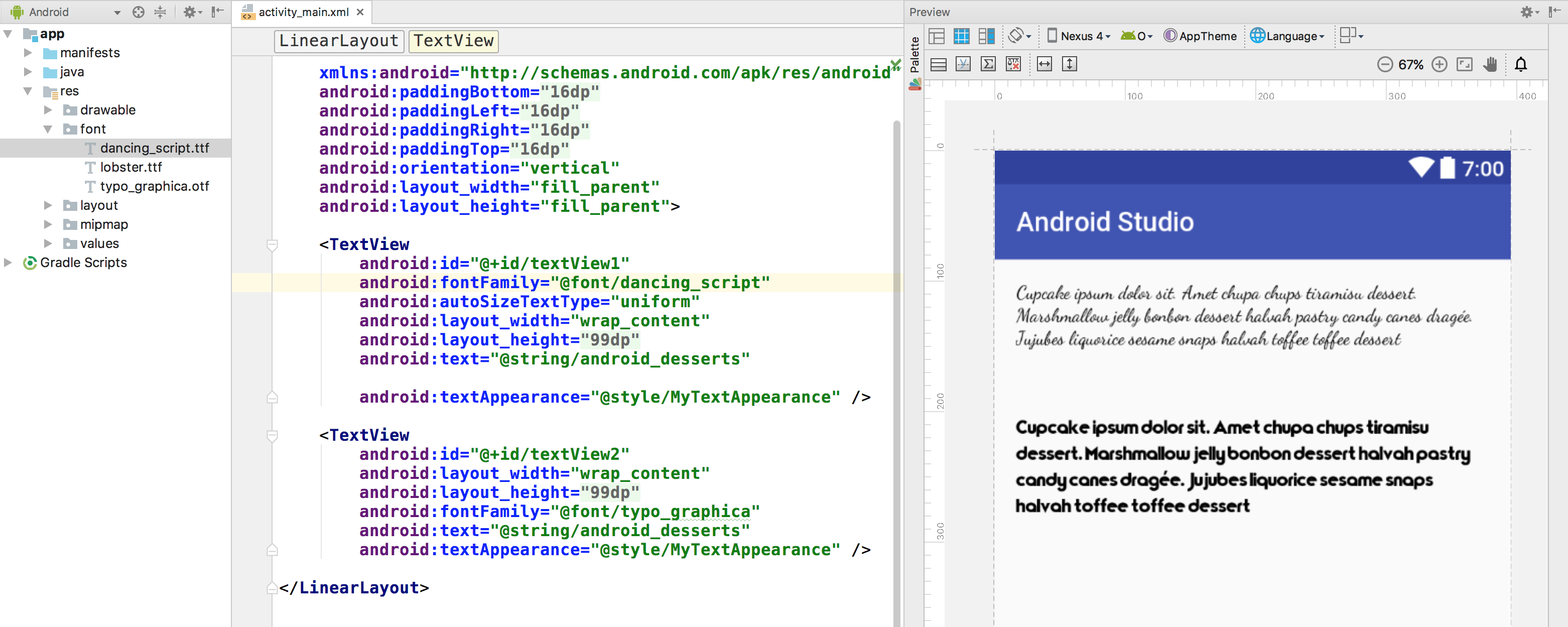
پیشنمایش طرحبندی اندروید استودیو، که در سمت راستترین صفحه در شکل 5 نشان داده شده است، به شما امکان میدهد فونت مجموعهای را در TextView پیشنمایش کنید.

شکل 5. پیش نمایش فونت ها در پیش نمایش طرح.
فونت ها را به یک سبک اضافه کنید
فایل styles.xml را باز کنید و ویژگی fontFamily را روی فایل فونتی که می خواهید به آن دسترسی داشته باشید تنظیم کنید.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
از فونت ها به صورت برنامه نویسی استفاده کنید
برای بازیابی فونت ها به صورت برنامه نویسی، متد getFont(int) را فراخوانی کنید و شناسه منبع فونتی را که می خواهید بازیابی کنید ارائه دهید. این متد یک شی Typeface را برمی گرداند. اگرچه سیستم بهترین سبک را برای شما از اطلاعات فونت ها انتخاب می کند، می توانید از روش setTypeface(android.graphics.Typeface, int) برای تنظیم حروف با سبک های خاص استفاده کنید.
توجه: TextView این کار را برای شما انجام می دهد.
کاتلین
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
جاوا
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
از کتابخانه پشتیبانی استفاده کنید
کتابخانه پشتیبانی 26.0 از فونتهای XML در دستگاههای دارای Android نسخه 4.1 (سطح API 16) و بالاتر پشتیبانی میکند.
توجه : وقتی خانواده فونتها را در طرحبندی XML از طریق کتابخانه پشتیبانی اعلام میکنید، از فضای نام برنامه برای اطمینان از بارگیری فونتهایتان استفاده کنید.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
برای بازیابی فونت ها به صورت برنامه ای، متد ResourceCompat.getFont(Context, int) فراخوانی کنید و نمونه ای از Context و شناسه منبع را ارائه دهید.
کاتلین
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
جاوا
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);


