Una finestra di dialogo è una piccola finestra che chiede all'utente di prendere una decisione o di inserire informazioni aggiuntive. Una finestra di dialogo non riempie lo schermo e solitamente viene utilizzata per eventi modali che richiedono agli utenti di eseguire un'azione prima di poter procedere.
La classe Dialog
è la classe di base per le finestre di dialogo, ma non eseguire l'istanza di Dialog
direttamente. Utilizza invece una delle seguenti sottoclassi:
AlertDialog- Una finestra di dialogo che può mostrare un titolo, fino a tre pulsanti, un elenco di elementi selezionabili o un layout personalizzato.
DatePickerDialogoppureTimePickerDialog- Una finestra di dialogo con un'interfaccia utente predefinita che consente all'utente di selezionare una data o un'ora.
Queste classi definiscono lo stile e la struttura della finestra di dialogo. Inoltre, hai bisogno di un
DialogFragment
come contenitore per la finestra di dialogo. La classe DialogFragment fornisce tutti i controlli necessari per creare la finestra di dialogo e gestire il relativo aspetto, anziché chiamare i metodi sull'oggetto Dialog.
L'utilizzo di DialogFragment per gestire la finestra di dialogo consente di gestire correttamente gli eventi del ciclo di vita, ad esempio quando l'utente tocca il pulsante Indietro o ruota lo schermo. La classe DialogFragment ti consente inoltre di riutilizzare l'interfaccia utente della finestra di dialogo come componente incorporabile in un'interfaccia utente più grande, proprio come un Fragment tradizionale, ad esempio quando vuoi che l'interfaccia utente della finestra di dialogo abbia un aspetto diverso su schermi grandi e piccoli.
Le seguenti sezioni di questo documento descrivono come utilizzare DialogFragment in combinazione con un oggetto AlertDialog. Se vuoi creare un selettore di data o ora, leggi Aggiungere selettori all'app.
Creare un frammento di dialogo
Puoi realizzare un'ampia gamma di design delle finestre di dialogo, compresi layout
personalizzati e quelli descritti in
Finestre di dialogo
Material Design, estendendo DialogFragment e creando una
AlertDialog nel
metodo di callback
onCreateDialog().
Ad esempio, ecco un AlertDialog di base gestito all'interno di un
DialogFragment:
Kotlin
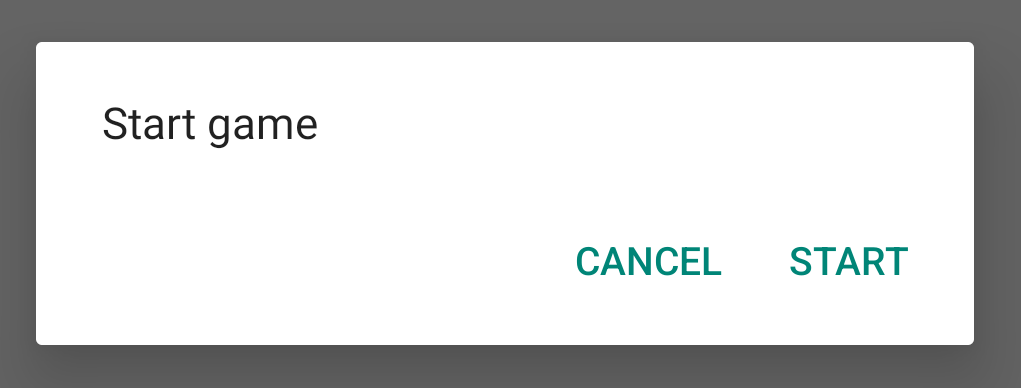
class StartGameDialogFragment : DialogFragment() { override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { // Use the Builder class for convenient dialog construction. val builder = AlertDialog.Builder(it) builder.setMessage("Start game") .setPositiveButton("Start") { dialog, id -> // START THE GAME! } .setNegativeButton("Cancel") { dialog, id -> // User cancelled the dialog. } // Create the AlertDialog object and return it. builder.create() } ?: throw IllegalStateException("Activity cannot be null") } } class OldXmlActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_old_xml) StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG") } }
Java
public class StartGameDialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the Builder class for convenient dialog construction. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // START THE GAME! } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Create the AlertDialog object and return it. return builder.create(); } } // ... StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG");
Quando crei un'istanza di questa classe e chiami
show()
sull'oggetto, viene visualizzata la finestra di dialogo mostrata nella figura seguente.

La sezione successiva fornisce ulteriori dettagli sull'utilizzo delle API AlertDialog.Builder per creare la finestra di dialogo.
A seconda della complessità della finestra di dialogo, puoi implementare una serie di altri metodi di callback in DialogFragment, inclusi tutti i metodi di base del ciclo di vita del frammento.
Creare una finestra di dialogo di avviso
Il corso AlertDialog ti consente di creare una serie di stili
di finestre di dialogo e spesso è l'unica classe di cui hai bisogno. Come mostrato nella figura seguente, esistono tre regioni di una finestra di dialogo di avviso:
- Titolo: facoltativo, viene utilizzato solo quando l'area dei contenuti è occupata da un messaggio dettagliato, un elenco o un layout personalizzato. Se devi esprimere un messaggio o una domanda semplice, non è necessario un titolo.
- Area dei contenuti:può mostrare un messaggio, un elenco o un altro layout personalizzato.
- Pulsanti di azione:in una finestra di dialogo possono essere presenti fino a tre pulsanti di azione.
La classe AlertDialog.Builder fornisce API che ti consentono di creare un AlertDialog con questi tipi di contenuti, incluso un layout personalizzato.
Per creare un AlertDialog:
Kotlin
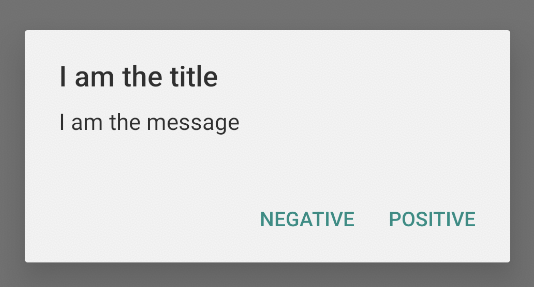
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") val dialog: AlertDialog = builder.create() dialog.show()
Java
// 1. Instantiate an AlertDialog.Builder with its constructor. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // 2. Chain together various setter methods to set the dialog characteristics. builder.setMessage(R.string.dialog_message) .setTitle(R.string.dialog_title); // 3. Get the AlertDialog. AlertDialog dialog = builder.create();
Lo snippet di codice precedente genera questa finestra di dialogo:

Aggiungere pulsanti
Per aggiungere pulsanti di azione come quelli nella figura 2, chiama i metodi setPositiveButton() e setNegativeButton():
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } val dialog: AlertDialog = builder.create() dialog.show()
Java
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Add the buttons. builder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User taps OK button. } }); builder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Set other dialog properties. ... // Create the AlertDialog. AlertDialog dialog = builder.create();
I metodi set...Button() richiedono un titolo per il pulsante, fornito da una risorsa stringa, e un DialogInterface.OnClickListener che definisce l'azione da eseguire quando l'utente tocca il pulsante.
Puoi aggiungere tre pulsanti di azione:
- Positivo: da utilizzare per accettare e continuare con l'azione (l'azione "Ok").
- Negativo:utilizza questo comando per annullare l'azione.
- Neutrale: da utilizzare se l'utente potrebbe non voler procedere con l'azione, ma non vuole necessariamente annullare. Viene visualizzato tra i pulsanti positivo e negativo. Ad esempio, l'azione potrebbe essere "Ricordamelo più tardi".
Puoi aggiungere un solo tipo di pulsante a un AlertDialog. Ad esempio, non puoi avere più di un pulsante "positivo".
Lo snippet di codice precedente mostra una finestra di dialogo di avviso come la seguente:

Aggiungere un elenco
Con le API AlertDialog
sono disponibili tre tipi di elenchi:
- Un elenco tradizionale a scelta singola.
- Un elenco a scelta singola persistente (pulsanti di opzione).
- Un elenco a scelta multipla persistente (caselle di controllo).
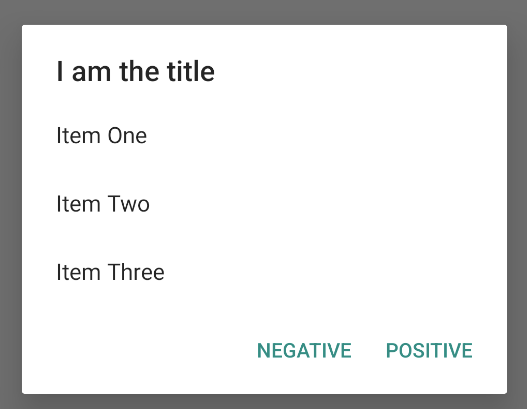
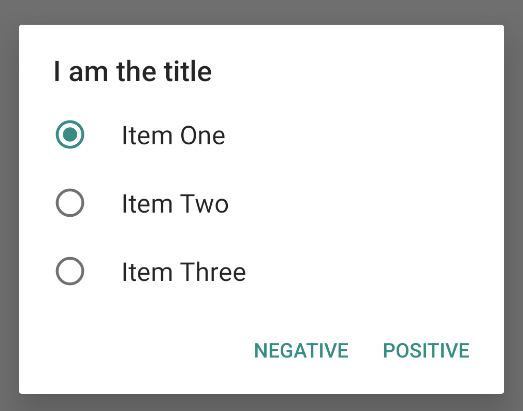
Per creare un elenco a scelta singola come quello nella figura 5, utilizza il
setItems()
metodo:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setItems(arrayOf("Item One", "Item Two", "Item Three")) { dialog, which -> // Do something on item tapped. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle(R.string.pick_color) .setItems(R.array.colors_array, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // The 'which' argument contains the index position of the selected item. } }); return builder.create(); }
Questo snippet di codice genera una finestra di dialogo come la seguente:

Poiché l'elenco viene visualizzato nell'area dei contenuti della finestra di dialogo, quest'ultima non può mostrare
sia un messaggio sia un elenco. Imposta un titolo per la finestra con
setTitle().
Per specificare gli elementi dell'elenco, chiama setItems() passando un array. In alternativa, puoi specificare un elenco utilizzando setAdapter().
In questo modo puoi eseguire il backup dell'elenco con dati dinamici, ad esempio di un database, utilizzando un ListAdapter.
Se esegui il backup dell'elenco con un ListAdapter, utilizza sempre un
Loader
in modo che i contenuti vengano caricati in modo asincrono. Questo aspetto è descritto in modo più dettagliato in Creare layout con un adattatore e Caricatori.
Aggiungere un elenco permanente a scelta multipla o singola
Per aggiungere un elenco di elementi a scelta multipla (caselle di controllo) o a scelta singola (pulsanti di opzione), utilizza rispettivamente i metodi setMultiChoiceItems() o setSingleChoiceItems().
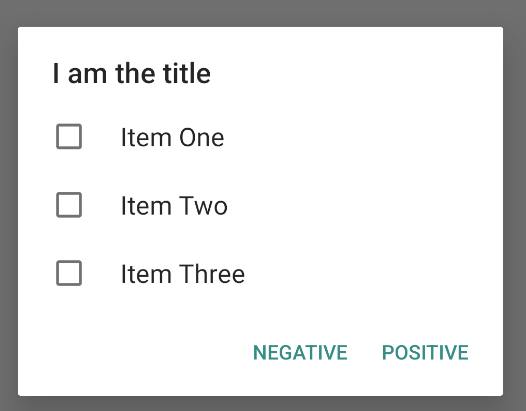
Ad esempio, di seguito è riportato come creare un elenco a scelta multipla come quello mostrato nella figura 6 che salva gli elementi selezionati in un
ArrayList:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setMultiChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), null) { dialog, which, isChecked -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { selectedItems = new ArrayList(); // Where we track the selected items AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Set the dialog title. builder.setTitle(R.string.pick_toppings) // Specify the list array, the items to be selected by default (null for // none), and the listener through which to receive callbacks when items // are selected. .setMultiChoiceItems(R.array.toppings, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { // If the user checks the item, add it to the selected // items. selectedItems.add(which); } else if (selectedItems.contains(which)) { // If the item is already in the array, remove it. selectedItems.remove(which); } } }) // Set the action buttons .setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // User taps OK, so save the selectedItems results // somewhere or return them to the component that opens the // dialog. ... } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { ... } }); return builder.create(); }

È possibile ottenere una finestra di dialogo di avviso a scelta singola come indicato di seguito:
Kotlin
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setSingleChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), 0 ) { dialog, which -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
Java
String[] choices = {"Item One", "Item Two", "Item Three"}; AlertDialog.Builder builder = AlertDialog.Builder(context); builder .setTitle("I am the title") .setPositiveButton("Positive", (dialog, which) -> { }) .setNegativeButton("Negative", (dialog, which) -> { }) .setSingleChoiceItems(choices, 0, (dialog, which) -> { }); AlertDialog dialog = builder.create(); dialog.show();
Il risultato è il seguente esempio:

Creare un layout personalizzato
Se vuoi un layout personalizzato in una finestra di dialogo, crea un layout e aggiungilo a un AlertDialog richiamando setView() sull'oggetto AlertDialog.Builder.

Per impostazione predefinita, il layout personalizzato riempie la finestra di dialogo, ma puoi comunque utilizzare i metodi AlertDialog.Builder per aggiungere pulsanti e un titolo.
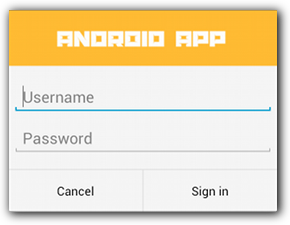
Ad esempio, di seguito è riportato il file di layout per il layout della finestra di dialogo personalizzata precedente:
res/layout/dialog_signin.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:src="@drawable/header_logo" android:layout_width="match_parent" android:layout_height="64dp" android:scaleType="center" android:background="#FFFFBB33" android:contentDescription="@string/app_name" /> <EditText android:id="@+id/username" android:inputType="textEmailAddress" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="4dp" android:hint="@string/username" /> <EditText android:id="@+id/password" android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="16dp" android:fontFamily="sans-serif" android:hint="@string/password"/> </LinearLayout>
Per gonfiare il layout in DialogFragment, ottieni un
LayoutInflater
con
getLayoutInflater()
e chiama
inflate().
Il primo parametro è l'ID risorsa del layout e il secondo parametro è una
visualizzazione principale per il layout. Puoi quindi chiamare
setView()
per inserire il layout nella finestra di dialogo. Questo è mostrato nell'esempio seguente.
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { val builder = AlertDialog.Builder(it) // Get the layout inflater. val inflater = requireActivity().layoutInflater; // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog // layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons. .setPositiveButton(R.string.signin, DialogInterface.OnClickListener { dialog, id -> // Sign in the user. }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> getDialog().cancel() }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater. LayoutInflater inflater = requireActivity().getLayoutInflater(); // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons .setPositiveButton(R.string.signin, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // Sign in the user. } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { LoginDialogFragment.this.getDialog().cancel(); } }); return builder.create(); }
Se vuoi una finestra di dialogo personalizzata, puoi visualizzare un Activity come finestra di dialogo anziché utilizzare le API Dialog. Crea un'attività e imposta il tema su Theme.Holo.Dialog nell'elemento manifest <activity>:
<activity android:theme="@android:style/Theme.Holo.Dialog" >
L'attività ora viene visualizzata in una finestra di dialogo anziché a schermo intero.
Ritrasmettere gli eventi all'host della finestra di dialogo
Quando l'utente tocca uno dei pulsanti di azione della finestra di dialogo o seleziona un elemento dall'elenco, DialogFragment potrebbe eseguire l'azione necessaria autonomamente, ma spesso è preferibile inviare l'evento all'attività o al frammento che apre la finestra di dialogo. A tale scopo, definisci un'interfaccia con un metodo per ogni tipo di evento di clic. Poi, implementa l'interfaccia nel componente
host che riceve gli eventi di azione dalla finestra di dialogo.
Ad esempio, di seguito è riportato un DialogFragment che definisce un'interfaccia tramite la quale restituisce gli eventi all'attività host:
Kotlin
class NoticeDialogFragment : DialogFragment() { // Use this instance of the interface to deliver action events. internal lateinit var listener: NoticeDialogListener // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. interface NoticeDialogListener { fun onDialogPositiveClick(dialog: DialogFragment) fun onDialogNegativeClick(dialog: DialogFragment) } // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. override fun onAttach(context: Context) { super.onAttach(context) // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = context as NoticeDialogListener } catch (e: ClassCastException) { // The activity doesn't implement the interface. Throw exception. throw ClassCastException((context.toString() + " must implement NoticeDialogListener")) } } }
Java
public class NoticeDialogFragment extends DialogFragment { // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. public interface NoticeDialogListener { public void onDialogPositiveClick(DialogFragment dialog); public void onDialogNegativeClick(DialogFragment dialog); } // Use this instance of the interface to deliver action events. NoticeDialogListener listener; // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. @Override public void onAttach(Context context) { super.onAttach(context); // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = (NoticeDialogListener) context; } catch (ClassCastException e) { // The activity doesn't implement the interface. Throw exception. throw new ClassCastException(activity.toString() + " must implement NoticeDialogListener"); } } ... }
L'attività che ospita la finestra di dialogo crea un'istanza della finestra di dialogo con il costruttore del frammento di dialogo e riceve gli eventi della finestra di dialogo tramite un'implementazione dell'interfaccia NoticeDialogListener:
Kotlin
class MainActivity : FragmentActivity(), NoticeDialogFragment.NoticeDialogListener { fun showNoticeDialog() { // Create an instance of the dialog fragment and show it. val dialog = NoticeDialogFragment() dialog.show(supportFragmentManager, "NoticeDialogFragment") } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. override fun onDialogPositiveClick(dialog: DialogFragment) { // User taps the dialog's positive button. } override fun onDialogNegativeClick(dialog: DialogFragment) { // User taps the dialog's negative button. } }
Java
public class MainActivity extends FragmentActivity implements NoticeDialogFragment.NoticeDialogListener{ ... public void showNoticeDialog() { // Create an instance of the dialog fragment and show it. DialogFragment dialog = new NoticeDialogFragment(); dialog.show(getSupportFragmentManager(), "NoticeDialogFragment"); } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. @Override public void onDialogPositiveClick(DialogFragment dialog) { // User taps the dialog's positive button. ... } @Override public void onDialogNegativeClick(DialogFragment dialog) { // User taps the dialog's negative button. ... } }
Poiché l'attività host implementa NoticeDialogListener, che viene applicato dal metodo di callback onAttach() mostrato nell'esempio precedente, il frammento di dialogo può utilizzare i metodi di callback dell'interfaccia per inviare eventi di clic all'attività:
Kotlin
override fun onCreateDialog(savedInstanceState: Bundle): Dialog { return activity?.let { // Build the dialog and set up the button click handlers. val builder = AlertDialog.Builder(it) builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, DialogInterface.OnClickListener { dialog, id -> // Send the positive button event back to the // host activity. listener.onDialogPositiveClick(this) }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> // Send the negative button event back to the // host activity. listener.onDialogNegativeClick(this) }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
Java
public class NoticeDialogFragment extends DialogFragment { ... @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Build the dialog and set up the button click handlers. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the positive button event back to the host activity. listener.onDialogPositiveClick(NoticeDialogFragment.this); } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the negative button event back to the host activity. listener.onDialogNegativeClick(NoticeDialogFragment.this); } }); return builder.create(); } }
Mostrare una finestra di dialogo
Quando vuoi mostrare la finestra di dialogo, crea un'istanza di DialogFragment e chiama show(), passando il FragmentManager e un nome tag per il frammento di finestra di dialogo.
Puoi ottenere il FragmentManager chiamando
getSupportFragmentManager()
da un FragmentActivity
o chiamando
getParentFragmentManager()
da un Fragment. Di seguito è riportato un esempio:
Kotlin
fun confirmStartGame() { val newFragment = StartGameDialogFragment() newFragment.show(supportFragmentManager, "game") }
Java
public void confirmStartGame() { DialogFragment newFragment = new StartGameDialogFragment(); newFragment.show(getSupportFragmentManager(), "game"); }
Il secondo argomento, "game", è un nome tag univoco che il sistema utilizza per salvare e ripristinare lo stato del frammento quando necessario. Il tag consente inoltre di ottenere un handle del frammento chiamandofindFragmentByTag().
Mostrare una finestra di dialogo a schermo intero o come frammento incorporato
Potresti voler visualizzare un elemento del design dell'interfaccia utente come finestra di dialogo in alcune situazioni e come frammento a schermo intero o incorporato in altre. Potresti anche voler
avere un aspetto diverso a seconda delle dimensioni dello schermo del dispositivo. La classe DialogFragment offre la flessibilità necessaria per farlo, perché può comportarsi come un Fragment incorporabile.
Tuttavia, in questo caso non puoi utilizzare AlertDialog.Builder o altri oggetti
Dialog per creare la finestra di dialogo. Se vuoi che DialogFragment sia in embeddabile, definisci l'interfaccia utente della finestra di dialogo in un layout, quindi carica il layout nel callback onCreateView().
Ecco un esempio di DialogFragment che può essere visualizzato come finestra di dialogo o frammento incorporabile, utilizzando un layout denominato purchase_items.xml:
Kotlin
class CustomDialogFragment : DialogFragment() { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false) } // The system calls this only when creating the layout in a dialog. override fun onCreateDialog(savedInstanceState: Bundle): Dialog { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. val dialog = super.onCreateDialog(savedInstanceState) dialog.requestWindowFeature(Window.FEATURE_NO_TITLE) return dialog } }
Java
public class CustomDialogFragment extends DialogFragment { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false); } // The system calls this only when creating the layout in a dialog. @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. Dialog dialog = super.onCreateDialog(savedInstanceState); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); return dialog; } }
L'esempio seguente determina se mostrare il frammento come finestra di dialogo o un'interfaccia utente a schermo intero, in base alle dimensioni dello schermo:
Kotlin
fun showDialog() { val fragmentManager = supportFragmentManager val newFragment = CustomDialogFragment() if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog") } else { // The device is smaller, so show the fragment fullscreen. val transaction = fragmentManager.beginTransaction() // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN) // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction .add(android.R.id.content, newFragment) .addToBackStack(null) .commit() } }
Java
public void showDialog() { FragmentManager fragmentManager = getSupportFragmentManager(); CustomDialogFragment newFragment = new CustomDialogFragment(); if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog"); } else { // The device is smaller, so show the fragment fullscreen. FragmentTransaction transaction = fragmentManager.beginTransaction(); // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction.add(android.R.id.content, newFragment) .addToBackStack(null).commit(); } }
Per ulteriori informazioni su come eseguire transazioni sui frammenti, consulta la sezione Fragmenti.
In questo esempio, il valore booleano mIsLargeLayout specifica se il dispositivo corrente deve utilizzare il design del layout grande dell'app e quindi mostrare questo frammento come finestra di dialogo anziché a schermo intero. Il modo migliore per impostare questo tipo di valore booleano è dichiarare un valore della risorsa booleana con un valore della risorsa alternativa per dimensioni dello schermo diverse. Ad esempio, di seguito sono riportate due versioni della risorsa booleana per dimensioni dello schermo diverse:
res/values/bools.xml
<!-- Default boolean values --> <resources> <bool name="large_layout">false</bool> </resources>
res/values-large/bools.xml
<!-- Large screen boolean values --> <resources> <bool name="large_layout">true</bool> </resources>
Poi puoi inizializzare il valore mIsLargeLayout durante il metodo onCreate() dell'attività, come mostrato nell'esempio seguente:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) isLargeLayout = resources.getBoolean(R.bool.large_layout) }
Java
boolean isLargeLayout; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); isLargeLayout = getResources().getBoolean(R.bool.large_layout); }
Mostra un'attività sotto forma di finestra di dialogo su schermi di grandi dimensioni
Anziché mostrare una finestra di dialogo come UI a schermo intero su schermi piccoli, puoi ottenere lo stesso risultato mostrando un Activity come finestra di dialogo su schermi grandi. L'approccio scelto dipende dal design dell'app, ma mostrare un'attività come finestra di dialogo è spesso utile quando l'app è progettata per schermi piccoli e vuoi migliorare l'esperienza sui tablet mostrando un'attività di breve durata come finestra di dialogo.
Per mostrare un'attività come finestra di dialogo solo su schermi di grandi dimensioni, applica il tema
Theme.Holo.DialogWhenLarge
all'elemento manifest <activity>:
<activity android:theme="@android:style/Theme.Holo.DialogWhenLarge" >
Per ulteriori informazioni sull'applicazione di stili alle tue attività con i temi, consulta Stili e temi.
Chiudere una finestra di dialogo
Quando l'utente tocca un pulsante di azione creato con un
AlertDialog.Builder, il sistema chiude la finestra di dialogo per te.
Il sistema chiude anche la finestra di dialogo quando l'utente tocca un elemento in un elenco della finestra di dialogo, tranne quando l'elenco utilizza pulsanti di opzione o caselle di controllo. In caso contrario, puoi chiudere manualmente la finestra di dialogo chiamando dismiss() sul tuo DialogFragment.
Se devi eseguire determinate azioni quando la finestra di dialogo scompare, puoi implementare il metodo onDismiss() nel tuo DialogFragment.
Puoi anche annullare una finestra di dialogo. Si tratta di un evento speciale che indica che l'utente sta abbandonando la finestra di dialogo senza completare l'attività. Questo accade se l'utente tocca il pulsante Indietro o lo schermo all'esterno dell'area della finestra di dialogo o se chiami esplicitamente cancel() su Dialog, ad esempio in risposta a un pulsante "Annulla" nella finestra di dialogo.
Come mostrato nell'esempio precedente, puoi rispondere all'evento di annullamento implementando onCancel() nella classe DialogFragment.

