I dispositivi pieghevoli offrono un'opportunità per lo sviluppo di app innovative. Gli schermi grandi e piccoli sullo stesso dispositivo offrono esperienze interattive complementari, ma distinte. Le funzionalità di piegatura, come la modalità da tavolo e la modalità libro, consentono layout fantasiosi e interfacce utente non convenzionali.

Design responsive/adattabile
Il supporto per i dispositivi pieghevoli inizia con il design responsive. I layout adattabili consentono a un'app di avere un aspetto e un funzionamento ottimali su una serie di dimensioni del display. Implementa il responsive design con il composable BoxWithConstraints.
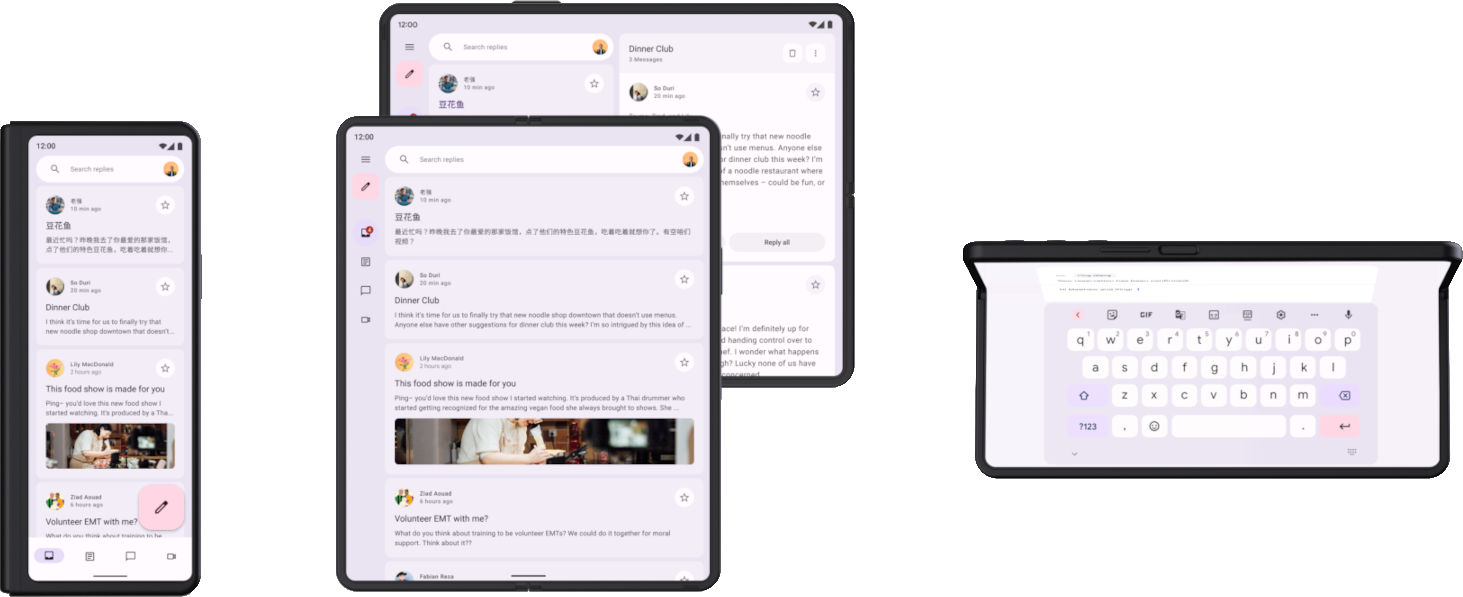
Tuttavia, per supportare in modo ottimale gli schermi aperti e chiusi di un dispositivo pieghevole, il layout deve adattarsi. Le differenze nelle dimensioni e nelle proporzioni degli schermi chiusi e aperti possono essere piuttosto elevate, tanto che anche un layout adattabile non può adattarsi adeguatamente a entrambi i display. Il design adattivo crea layout alternativi ottimizzati per configurazioni e dimensioni dello schermo diverse. I layout adattabili offrono un'esperienza utente ottimizzata quando un dispositivo pieghevole è chiuso o aperto, in orientamento verticale o orizzontale o in posizione da tavolo o come libro.
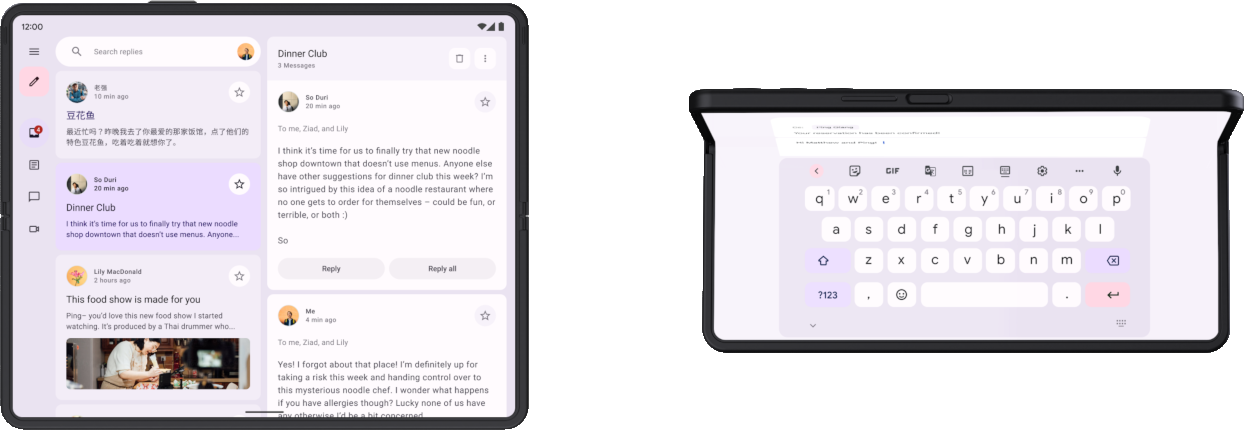
Ad esempio, un dispositivo pieghevole con uno schermo di grandi dimensioni aperto in orizzontale è come un tablet; un layout a due riquadri con una barra di navigazione sfrutta in modo eccellente lo schermo ampio. Quando è chiuso, il dispositivo è simile a uno smartphone standard; un layout a una colonna con una barra di navigazione in basso è semplice, ma efficace. Poiché i layout sono separati, puoi ottimizzarne ciascuno per il suo caso d'uso specifico.
I dispositivi pieghevoli si piegano in vari modi, ad esempio verso l'interno, con il display che si piega all'interno del dispositivo, o verso l'esterno, con il display che avvolge il dispositivo. Il design responsive/adattabile prepara la tua app a supportare tutti i tipi di fattori di forma pieghevoli.
Per scoprire di più sul design responsive/adattabile per i dispositivi pieghevoli, consulta quanto segue:
- Supportare diverse dimensioni di visualizzazione
- Material Design - Applicazione del layout
Stati e posizioni del dispositivo pieghevole
La piega di un dispositivo pieghevole divide lo schermo in due parti. La piega può essere un'area flessibile dello schermo o, sui dispositivi con doppio schermo, un perno che separa i due display.
La piega ha una dimensione e una proprietà occlusionType, che definisce se la piega oscura parte del display. Sui dispositivi con doppio schermo, il valore occlusionType è FULL, nessun contenuto è visibile nell'area di piega (cerniera), anche se un'app potrebbe occupare entrambi gli schermi.
I dispositivi pieghevoli possono trovarsi in vari stati di chiusura, ad esempio FLAT (completamente aperto) o HALF_OPENED (tra completamente aperto e completamente chiuso).

Quando un dispositivo è nello stato HALF_OPENED, sono possibili due posizioni,
a seconda dell'orientamento della piega: posizione da tavolo (piega orizzontale) e
posizione libro (piega verticale).
Le posizioni da tavolo e da libro offrono nuove possibilità di layout, ma lo stato del HALF_OPENED
dispositivo impone anche alcune limitazioni. Ad esempio, i controlli dell'interfaccia utente vicino alla piega possono essere difficili da accedere per gli utenti e il testo sovrapposto alla piega può essere difficile da leggere (o illeggibile se occlusionType è FULL).
Progetta i layout in modo che gli elementi dell'interfaccia utente siano accessibili in tutti gli stati del dispositivo. Posiziona le finestre di dialogo e i menu popup in modo che non si sovrappongano alla piega. Assicurati che i contenuti importanti siano visibili quando il dispositivo è parzialmente piegato. Suddividi i contenuti in due aree quando il dispositivo è semiaperto: in alto e in basso in posizione da tavolo, a sinistra e a destra in posizione da libro.
Per ulteriori informazioni su pieghe e posizioni pieghevoli, vedi Rendere l'app consapevole del folding.
Continuità delle app
Un'app si arresta e si riavvia durante il passaggio da una schermata all'altra quando un dispositivo si chiude o si apre. Per mantenere la continuità per l'utente, l'app deve ripristinare il proprio stato quando ricrea il layout dell'app su uno schermo piegato o aperto. Ad esempio, le app devono:
- Mantieni il testo digitato nei campi di immissione
- Ripristinare lo stato della tastiera
- Ripristina la posizione di scorrimento dei campi scorrevoli
- Riprendere la riproduzione dei contenuti multimediali da dove era stata interrotta quando l'app è stata interrotta
I diversi layout dello schermo di un dispositivo pieghevole devono anche completarsi tra loro. Ad esempio, se lo schermo piegato mostra un'immagine e una descrizione di un prodotto di un negozio online, lo schermo aperto deve mantenere la continuità mostrando la stessa immagine e descrizione, ma includendo anche contenuti complementari, come le specifiche o le recensioni del prodotto.
Per scoprire di più sulla gestione dello stato e della continuità dell'app, consulta Salvare gli stati dell'interfaccia utente e Gestire le modifiche alla configurazione.
Multitasking
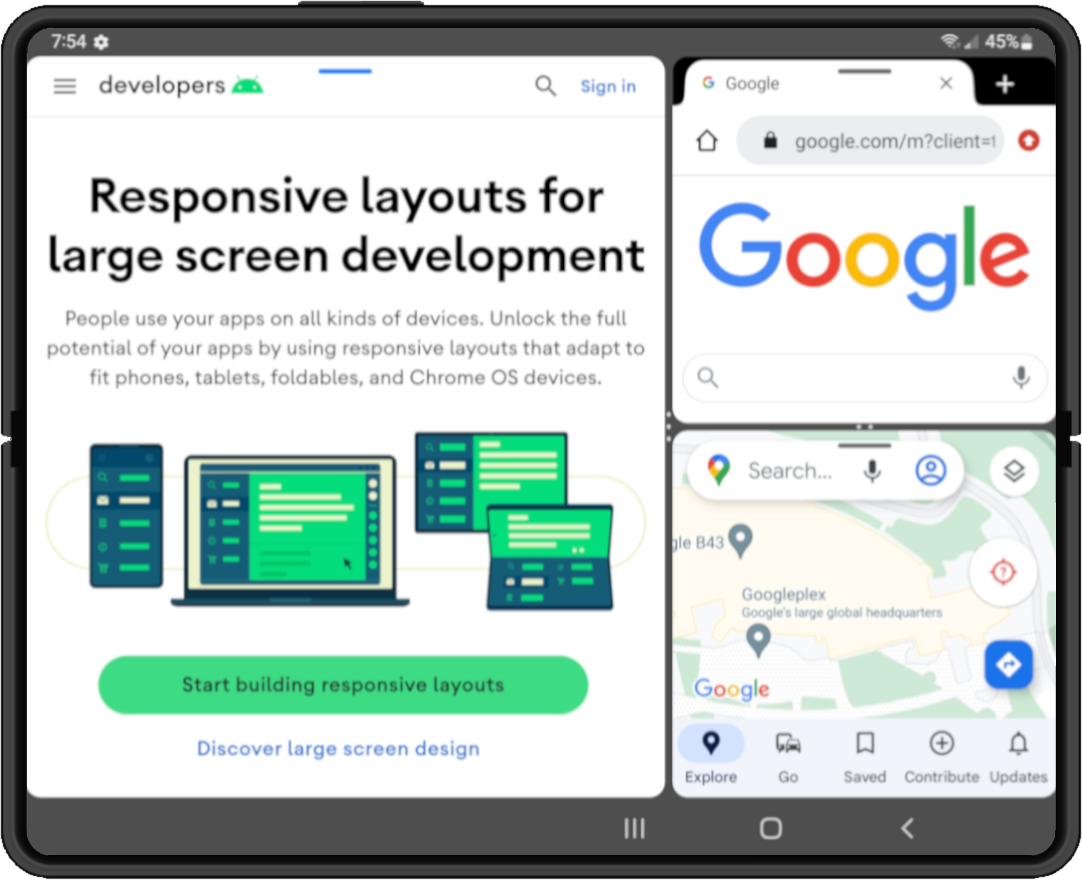
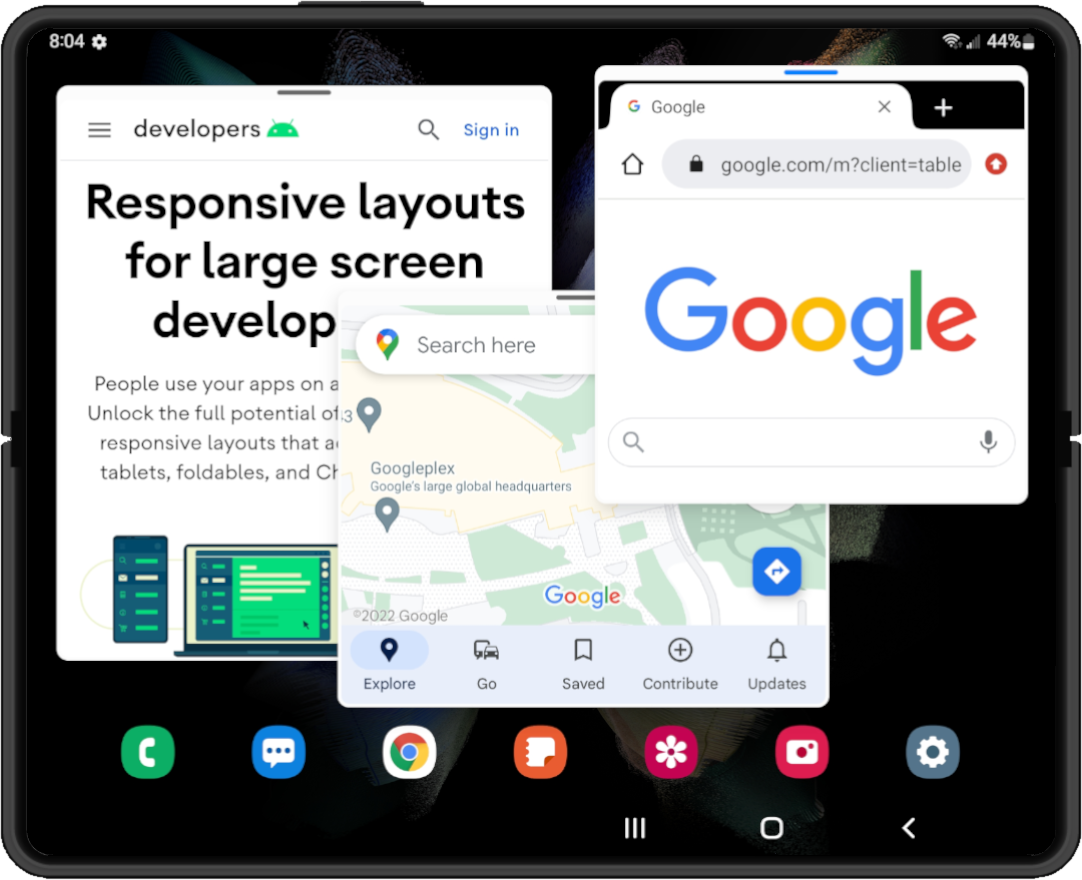
I dispositivi pieghevoli con schermo grande hanno uno schermo delle dimensioni di un tablet, ideale per il multitasking in modalità multifinestra. I dispositivi pieghevoli supportano la modalità schermo diviso; alcuni supportano anche la modalità finestra del desktop, in cui le app sono contenute in finestre ridimensionabili e spostabili, in modo simile a un sistema di finestre del desktop.

|

|
|
|
|
Android 12 (livello API 31) e le versioni successive utilizzano per impostazione predefinita la modalità multifinestra: su schermi di grandi dimensioni, tutte le app vengono eseguite in modalità multifinestra, indipendentemente dalla configurazione dell'app. Nelle versioni precedenti fino ad Android 7.0 (livello API 24), devi configurare l'app in modo che sia ridimensionabile per supportare la modalità multi-finestra.
Per informazioni sul multitasking in modalità multi-finestra, consulta Supportare la modalità multi-finestra.
Trascina
I dispositivi pieghevoli con schermo grande offrono ampio spazio sullo schermo per le interazioni con il trascinamento. La modalità multi-finestra sui dispositivi pieghevoli consente il trascinamento tra le app.
Le interazioni con trascinamento creano un'esperienza utente produttiva e coinvolgente. Aggiungi funzionalità di trascinamento alla tua app utilizzando il framework di trascinamento di Android. Per ulteriori informazioni, vedi Attivare il trascinamento.

