Складные устройства предоставляют возможность для разработки инновационных приложений. Большие и маленькие экраны на одном устройстве предлагают взаимодополняющие, но разные интерактивные возможности. Функции складывания, такие как положение столешницы и положение книги, позволяют создавать творческие макеты и создавать нетрадиционные пользовательские интерфейсы.

Отзывчивый/адаптивный дизайн
Поддержка складных устройств начинается с адаптивного дизайна. Адаптивные макеты позволяют приложению отлично выглядеть и работать на экранах различных размеров. Реализуйте адаптивный дизайн с помощью компонуемого BoxWithConstraints .
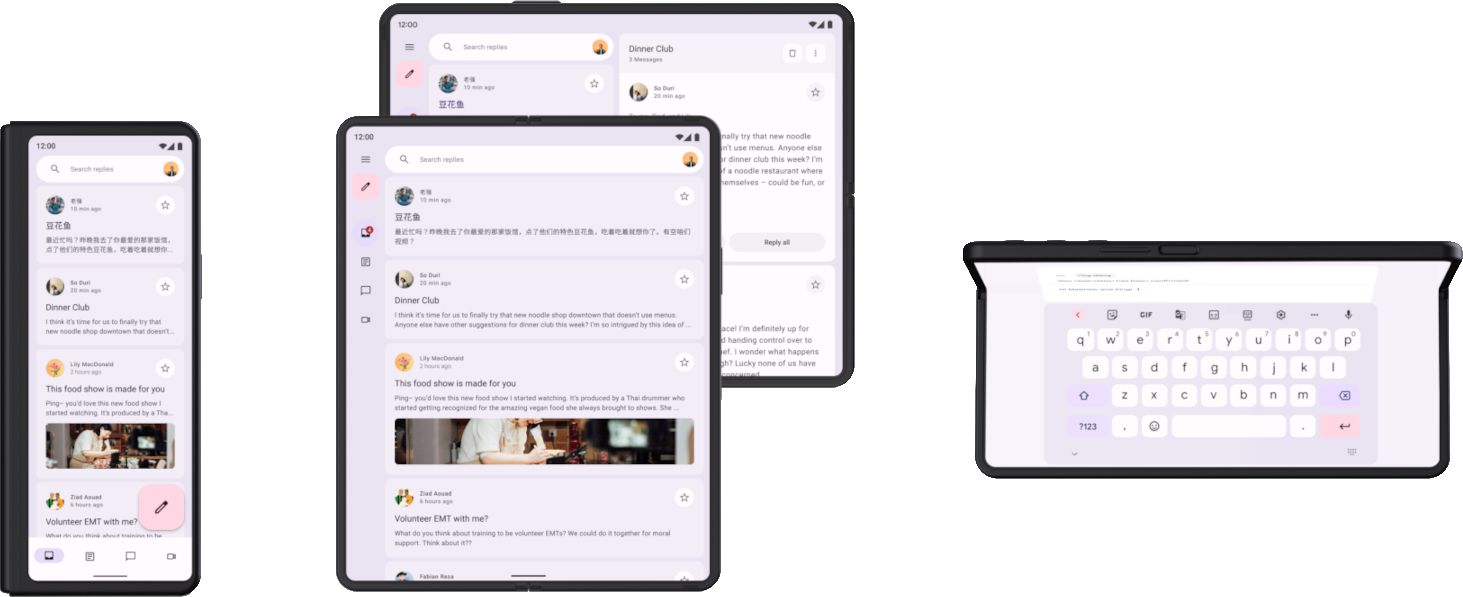
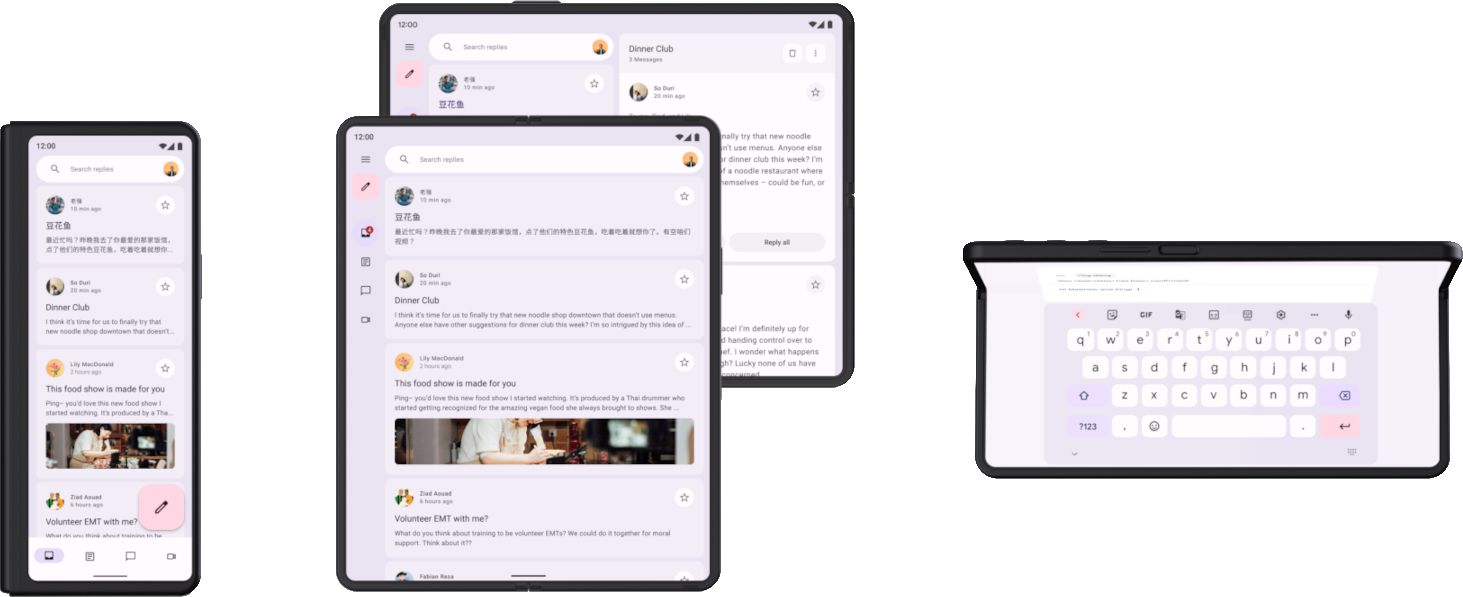
Но чтобы оптимально поддерживать сложенный и развернутый экраны складного устройства, макет необходимо адаптировать. Различия в размере экрана и соотношении сторон сложенного и развернутого экранов могут быть довольно большими, поэтому даже адаптивный макет не может адекватно разместить оба дисплея. Адаптивный дизайн создает альтернативные макеты, оптимизированные для разных размеров и конфигураций экрана. Адаптивные макеты обеспечивают оптимизированное взаимодействие с пользователем, когда складное устройство сложено или развернуто, в книжной или альбомной ориентации, а также в положении стола или книги.
Например, складное устройство с большим экраном, развернутое в альбомной ориентации, похоже на планшет; Двухпанельная компоновка с навигационной направляющей позволяет превосходно использовать широкий экран. В сложенном виде устройство похоже на стандартный телефон; макет с одним столбцом и нижней панелью навигации прост, но эффективен. Поскольку макеты являются отдельными, вы можете оптимизировать каждый из них для конкретного случая использования.
Складные устройства складываются разными способами, например, внутрь, когда дисплей складывается внутрь устройства, или наружу, когда дисплей заворачивается вокруг устройства. Отзывчивый/адаптивный дизайн подготавливает ваше приложение к поддержке всех видов складных форм-факторов.
Дополнительные сведения об адаптивном дизайне складных устройств см. в следующих статьях:
- Поддержка различных размеров дисплея
- Material Design — Применение макета
Складные состояния и позы
Сгиб складного устройства делит экран на две части. Сгиб может представлять собой гибкую область экрана или, на устройствах с двумя экранами, шарнир, разделяющий два дисплея.
Сгиб имеет размер и свойство occlusionType , которое определяет, закрывает ли сгиб часть изображения. На устройствах с двумя экранами occlusionType имеет значение FULL , в области сгиба (шарнира) содержимое не отображается, даже если приложение может охватывать оба экрана.
Складные устройства могут находиться в различных сложенных состояниях, например, FLAT (полностью раскрытое) или HALF_OPENED (где-то между полностью открытым и полностью закрытым).

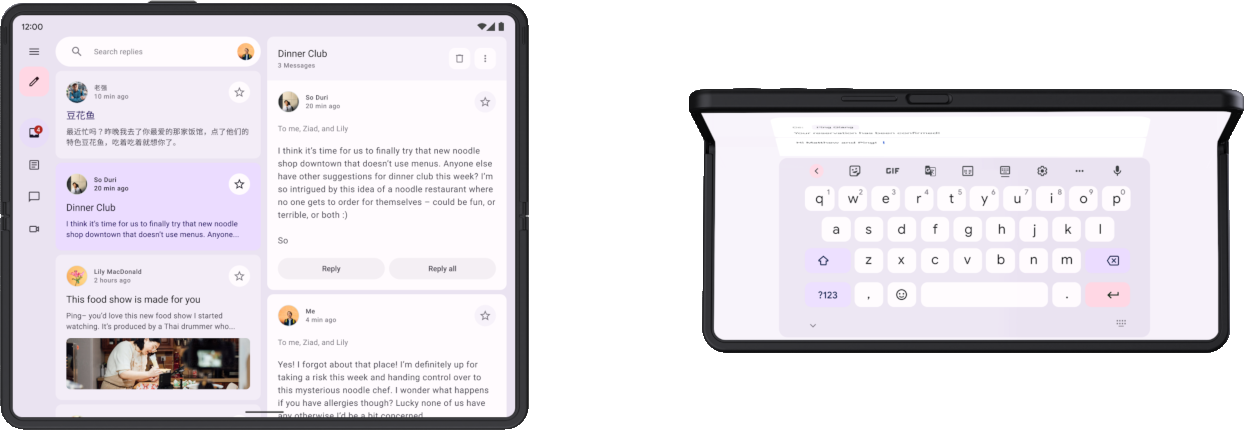
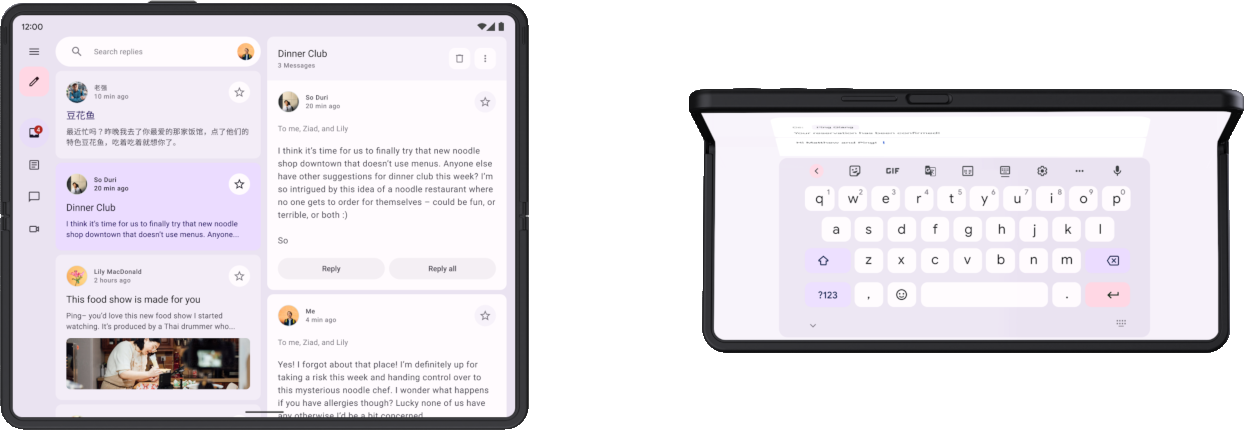
Когда устройство находится в состоянии HALF_OPENED , в зависимости от ориентации сгиба возможны два положения: положение стола (горизонтальный сгиб) и положение книги (вертикальный сгиб).
Позы стола и книги предлагают новые возможности макета, но состояние устройства HALF_OPENED также накладывает некоторые ограничения. Например, пользователям может быть сложно получить доступ к элементам управления пользовательского интерфейса рядом со сгибом, а текст, перекрывающий сгиб, может быть трудно читаемым (или нечитабельным, если occlusionType имеет значение FULL ).
Создавайте макеты так, чтобы элементы пользовательского интерфейса были доступны во всех состояниях устройства. Размещайте диалоговые окна и всплывающие меню так, чтобы они не перекрывали сгиб. Убедитесь, что важный контент виден, когда устройство частично сложено. Разделите содержимое на две области, когда устройство наполовину открыто: верхнюю и нижнюю в положении «на столе», левую и правую в положении «книга».
Дополнительные сведения о сгибах и положениях складывания см. в разделе Настройте приложение на возможность сгиба .
Непрерывность приложения
Приложение останавливается и перезапускается при переходе от одного экрана к другому, когда устройство складывается или раскладывается. Чтобы обеспечить непрерывность работы пользователя, приложение должно восстанавливать свое состояние при воссоздании макета приложения на сложенном или развернутом экране. Например, приложения должны делать следующее:
- Сохранять текст, введенный в поля ввода
- Восстановить состояние клавиатуры
- Восстановить положение прокрутки прокручиваемых полей
- Возобновить воспроизведение мультимедиа с того места, где оно было остановлено после остановки приложения.
Различные макеты экрана складного устройства также должны дополнять друг друга. Например, если на сложенном экране отображается изображение и описание продукта из интернет-магазина, развернутый экран должен сохранять непрерывность, показывая то же изображение и описание, но также включать дополнительный контент, например характеристики продукта или обзоры.
Дополнительные сведения об управлении состоянием и непрерывностью приложения см. в разделе Сохранение состояний пользовательского интерфейса и обработка изменений конфигурации .
Многозадачность
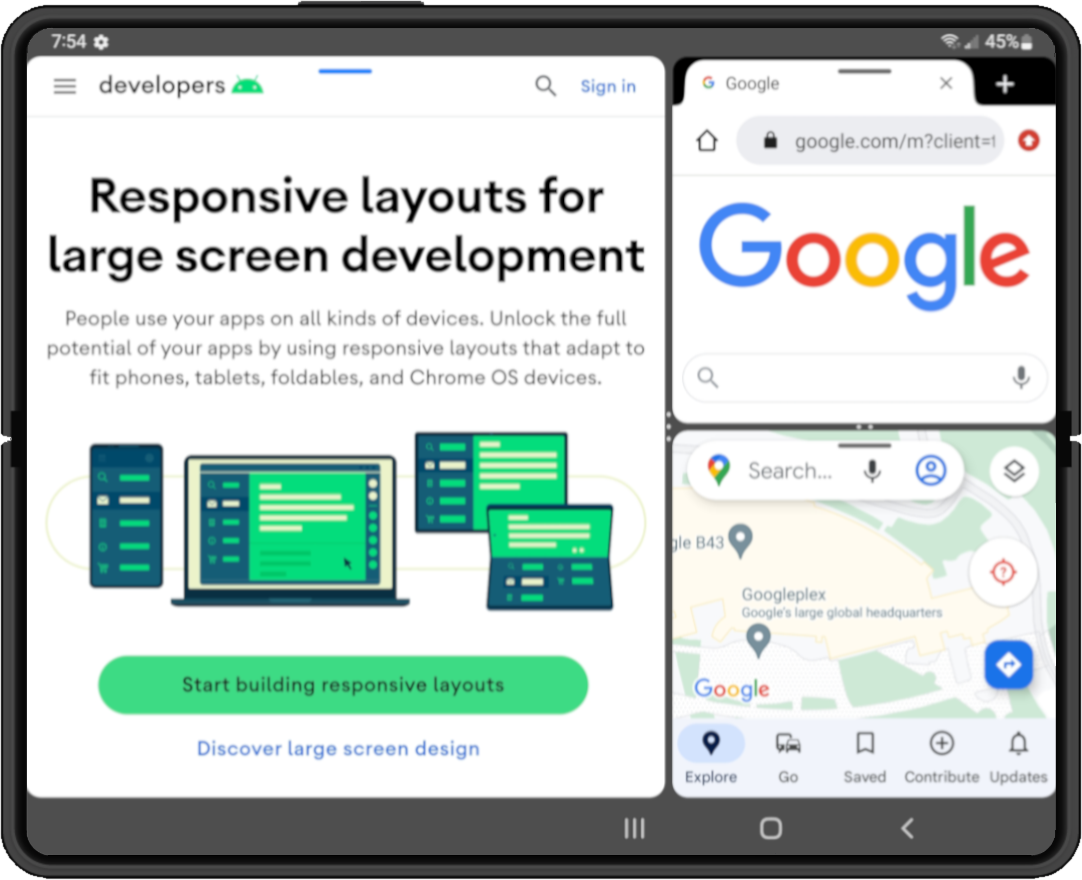
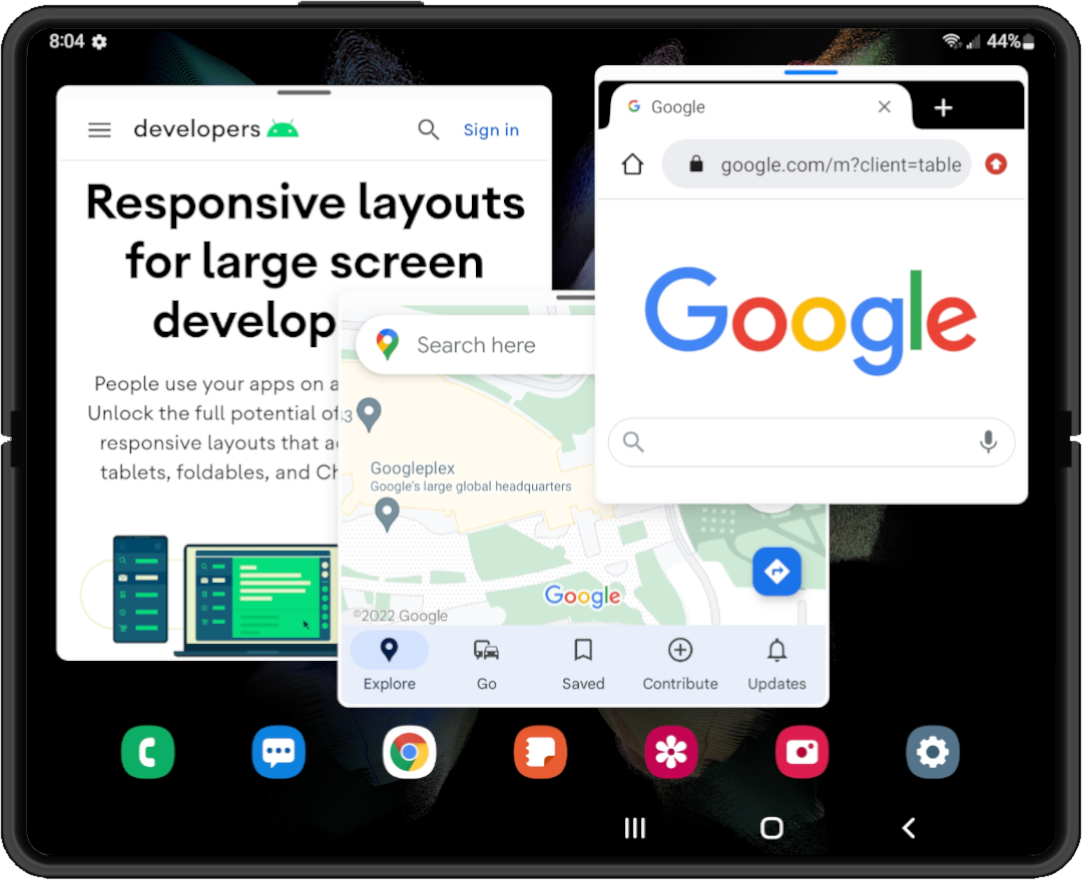
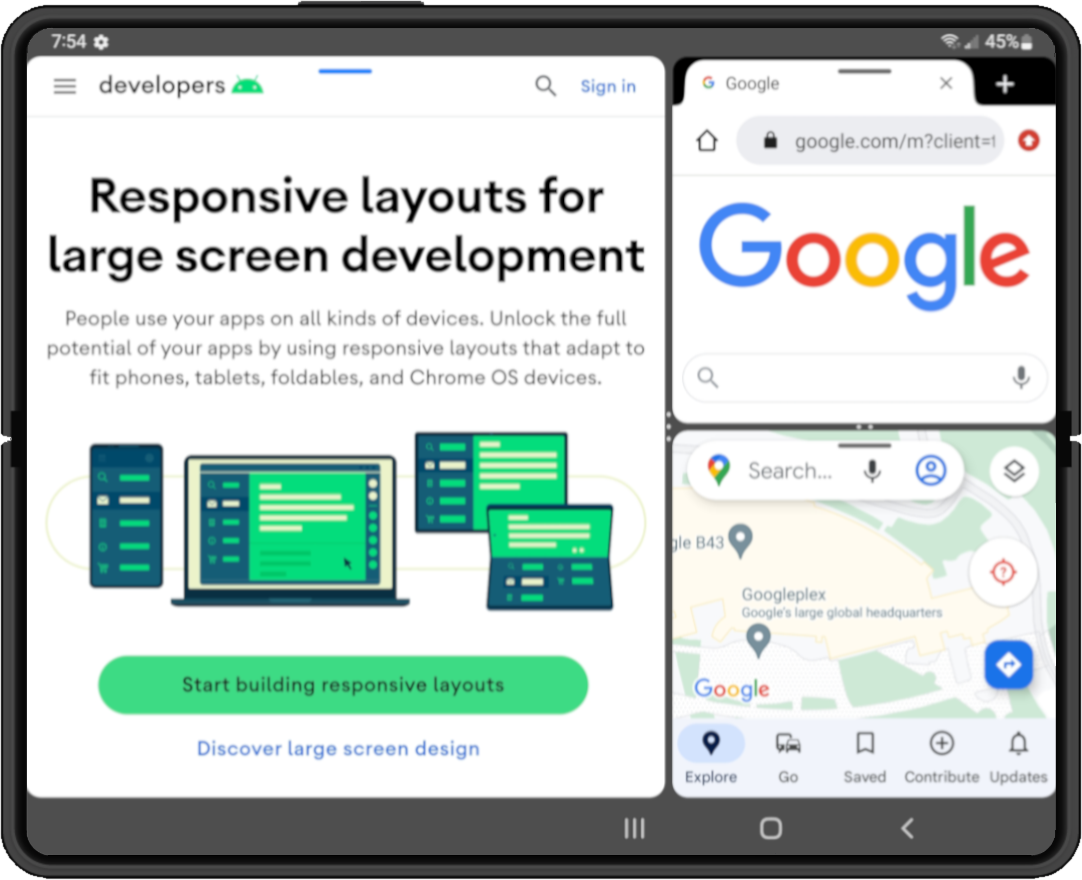
Складные модели с большим экраном имеют экран размером с планшет, который идеально подходит для многозадачной работы в многооконном режиме. Складные устройства поддерживают режим разделенного экрана; некоторые даже поддерживают оконный режим рабочего стола, в котором приложения содержатся в подвижных окнах с изменяемым размером, аналогично оконной системе рабочего стола.
 |  |
В Android 12 (уровень API 31) и более поздних версиях по умолчанию используется многооконный режим — на больших экранах все приложения работают в многооконном режиме независимо от конфигурации приложения. В предыдущих версиях, вплоть до Android 7.0 (уровень API 24), необходимо настроить приложение с возможностью изменения размера для поддержки многооконного режима.
Информацию о многозадачности в многооконном режиме см. в разделе Поддержка многооконного режима .
Перетащите
Складные устройства с большим экраном обеспечивают достаточно места на экране для взаимодействия с помощью перетаскивания. Многооконный режим на складных устройствах позволяет перетаскивать приложения между приложениями.
Взаимодействия с помощью перетаскивания создают продуктивный и привлекательный пользовательский опыт. Добавьте в свое приложение возможности перетаскивания с помощью платформы перетаскивания Android. Дополнительные сведения см. в разделе Включение перетаскивания .
Дополнительные ресурсы
,Складные устройства предоставляют возможность для разработки инновационных приложений. Большие и маленькие экраны на одном устройстве предлагают взаимодополняющие, но разные интерактивные возможности. Функции складывания, такие как положение столешницы и положение книги, позволяют создавать творческие макеты и создавать нетрадиционные пользовательские интерфейсы.

Отзывчивый/адаптивный дизайн
Поддержка складных устройств начинается с адаптивного дизайна. Адаптивные макеты позволяют приложению отлично выглядеть и работать на дисплеях различных размеров. Реализуйте адаптивный дизайн с помощью компонуемого BoxWithConstraints .
Но для оптимальной поддержки сложенных и развернутых экранов складного устройства необходимо адаптировать макет. Различия в размере экрана и соотношении сторон сложенного и развернутого экранов могут быть довольно большими, поэтому даже адаптивный макет не может адекватно разместить оба дисплея. Адаптивный дизайн создает альтернативные макеты, оптимизированные для разных размеров и конфигураций экрана. Адаптивные макеты обеспечивают оптимизированное взаимодействие с пользователем, когда складное устройство сложено или развернуто, в книжной или альбомной ориентации, а также в положении стола или книги.
Например, складное устройство с большим экраном, развернутое в альбомной ориентации, похоже на планшет; Двухпанельная компоновка с навигационной панелью позволяет эффективно использовать широкий экран. В сложенном виде устройство похоже на стандартный телефон; макет с одним столбцом и нижней панелью навигации прост, но эффективен. Поскольку макеты являются отдельными, вы можете оптимизировать каждый из них для конкретного случая использования.
Складные устройства складываются разными способами, например, внутрь, когда дисплей складывается внутрь устройства, или наружу, когда дисплей заворачивается вокруг устройства. Отзывчивый/адаптивный дизайн подготавливает ваше приложение к поддержке всех видов складных форм-факторов.
Дополнительные сведения об адаптивном дизайне складных устройств см. в следующих статьях:
- Поддержка различных размеров дисплея
- Material Design — Применение макета
Складные состояния и позы
Сгиб складного устройства делит экран на две части. Сгиб может представлять собой гибкую область экрана или, на устройствах с двумя экранами, шарнир, разделяющий два дисплея.
Сгиб имеет размер и свойство occlusionType , которое определяет, закрывает ли сгиб часть изображения. На устройствах с двумя экранами occlusionType имеет значение FULL , в области сгиба (шарнира) содержимое не отображается, даже если приложение может охватывать оба экрана.
Складные устройства могут находиться в различных сложенных состояниях, например, FLAT (полностью раскрытое) или HALF_OPENED (где-то между полностью открытым и полностью закрытым).

Когда устройство находится в состоянии HALF_OPENED , в зависимости от ориентации сгиба возможны два положения: положение стола (горизонтальный сгиб) и положение книги (вертикальный сгиб).
Позы стола и книги предлагают новые возможности макета, но состояние устройства HALF_OPENED также накладывает некоторые ограничения. Например, пользователям может быть сложно получить доступ к элементам управления пользовательского интерфейса рядом со сгибом, а текст, перекрывающий сгиб, может быть трудно читаемым (или нечитабельным, если occlusionType имеет значение FULL ).
Создавайте макеты так, чтобы элементы пользовательского интерфейса были доступны во всех состояниях устройства. Размещайте диалоговые окна и всплывающие меню так, чтобы они не перекрывали сгиб. Убедитесь, что важный контент виден, когда устройство частично сложено. Разделите содержимое на две области, когда устройство наполовину открыто: верхнюю и нижнюю в положении «на столе», левую и правую в положении «книга».
Дополнительные сведения о сгибах и положениях складывания см. в разделе Настройте приложение на возможность сгиба .
Непрерывность приложения
Приложение останавливается и перезапускается при переходе от одного экрана к другому, когда устройство складывается или раскладывается. Чтобы обеспечить непрерывность работы пользователя, приложение должно восстанавливать свое состояние при воссоздании макета приложения на сложенном или развернутом экране. Например, приложения должны делать следующее:
- Сохранять текст, введенный в поля ввода
- Восстановить состояние клавиатуры
- Восстановить положение прокрутки прокручиваемых полей
- Возобновить воспроизведение мультимедиа с того места, где оно было остановлено после остановки приложения.
Различные макеты экрана складного устройства также должны дополнять друг друга. Например, если на сложенном экране отображается изображение и описание продукта из интернет-магазина, развернутый экран должен сохранять непрерывность, показывая то же изображение и описание, но также включать дополнительный контент, например характеристики продукта или обзоры.
Дополнительные сведения об управлении состоянием и непрерывностью приложения см. в разделе Сохранение состояний пользовательского интерфейса и обработка изменений конфигурации .
Многозадачность
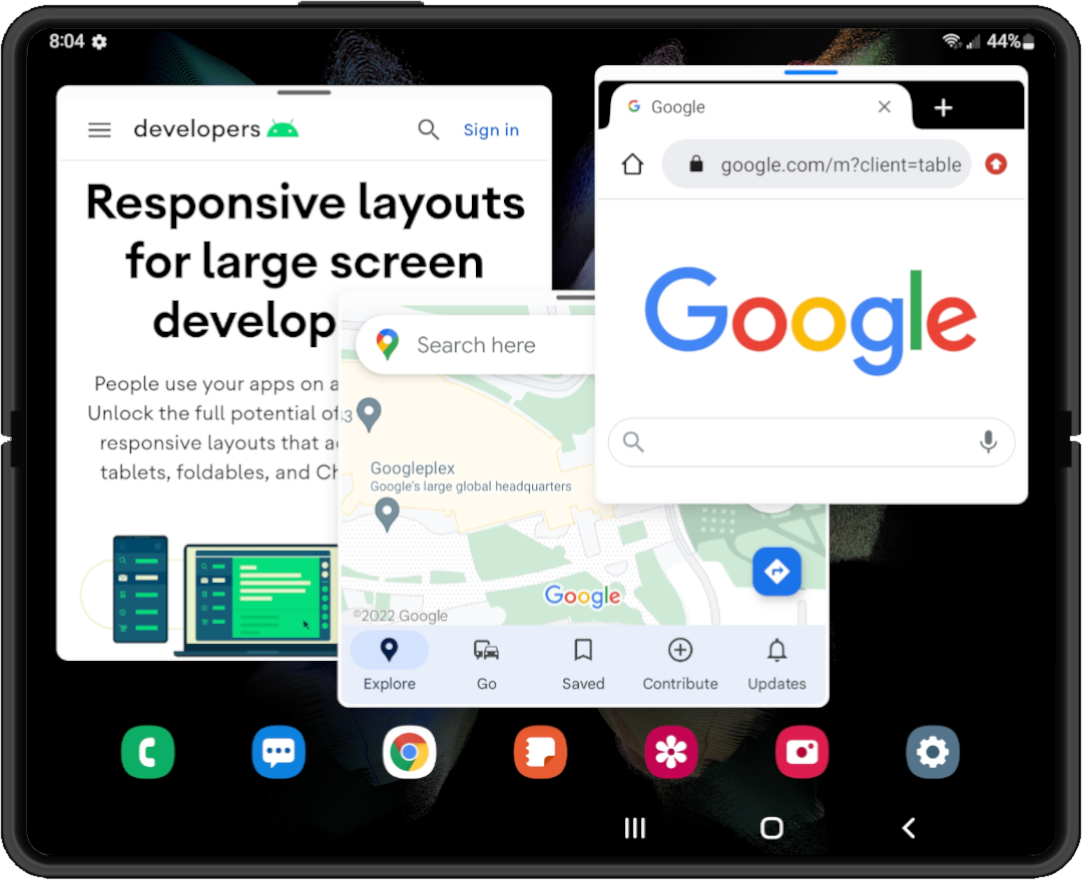
Складные модели с большим экраном имеют экран размером с планшет, который идеально подходит для многозадачной работы в многооконном режиме. Складные устройства поддерживают режим разделенного экрана; некоторые даже поддерживают оконный режим рабочего стола, в котором приложения содержатся в подвижных окнах с изменяемым размером, аналогично оконной системе рабочего стола.
 |  |
В Android 12 (уровень API 31) и более поздних версиях по умолчанию используется многооконный режим — на больших экранах все приложения работают в многооконном режиме независимо от конфигурации приложения. В предыдущих версиях, вплоть до Android 7.0 (уровень API 24), необходимо настроить приложение с возможностью изменения размера для поддержки многооконного режима.
Информацию о многозадачности в многооконном режиме см. в разделе Поддержка многооконного режима .
Перетащите
Складные устройства с большим экраном обеспечивают достаточно места на экране для взаимодействия с помощью перетаскивания. Многооконный режим на складных устройствах позволяет перетаскивать приложения между приложениями.
Взаимодействия с помощью перетаскивания создают продуктивный и привлекательный пользовательский опыт. Добавьте в свое приложение возможности перетаскивания с помощью платформы перетаскивания Android. Дополнительные сведения см. в разделе Включение перетаскивания .

