เลย์เอาต์มาตรฐานเป็นเลย์เอาต์ที่ได้รับการพิสูจน์แล้วว่ามีความหลากหลายและมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ในอุปกรณ์รูปแบบต่างๆ

เลย์เอาต์มาตรฐานรองรับโทรศัพท์หน้าจอขนาดเล็ก รวมถึงแท็บเล็ต อุปกรณ์พับได้ และอุปกรณ์ ChromeOS เลย์เอาต์ที่ได้จากคำแนะนำเกี่ยวกับ Material Design นั้นมีความ สวยงามและใช้งานได้จริง
เฟรมเวิร์ก Android มีคอมโพเนนต์เฉพาะทางที่ทำให้การติดตั้งใช้งานเลย์เอาต์เป็นไปอย่างตรงไปตรงมาและเชื่อถือได้
เลย์เอาต์มาตรฐานจะสร้าง UI ที่น่าสนใจและช่วยเพิ่มประสิทธิภาพการทำงาน ซึ่งเป็น รากฐานของแอปที่ยอดเยี่ยม
รายการ-รายละเอียด

เลย์เอาต์รายการ-รายละเอียดช่วยให้ผู้ใช้สำรวจรายการที่มี ข้อมูลอธิบาย ข้อมูลชี้แจง หรือข้อมูลเสริมอื่นๆ ซึ่งก็คือรายละเอียดของรายการ
เลย์เอาต์จะแบ่งหน้าต่างแอปออกเป็น 2 บานหน้าต่างที่อยู่ติดกัน โดยบานหน้าต่างหนึ่งจะแสดงรายการ และอีกบานหน้าต่างหนึ่งจะแสดงรายละเอียด ผู้ใช้เลือกสินค้าจากรายการเพื่อแสดงรายละเอียดสินค้า Deep Link ในรายละเอียดจะแสดงเนื้อหาเพิ่มเติมในแผงรายละเอียด
จอแสดงผลแบบกว้าง (ดูใช้คลาสขนาดหน้าต่าง) จะแสดงทั้งรายการและรายละเอียดพร้อมกัน การเลือกรายการในลิสต์จะอัปเดตแผงรายละเอียด เพื่อแสดงเนื้อหาที่เกี่ยวข้องสำหรับรายการที่เลือก
จอแสดงผลที่มีความกว้างปานกลางและกะทัดรัดจะแสดงรายการหรือรายละเอียด โดยขึ้นอยู่กับการโต้ตอบของผู้ใช้กับแอป เมื่อแสดงเฉพาะรายการ การเลือกรายการในรายการจะแสดงรายละเอียดแทนรายการ เมื่อเห็นเฉพาะรายละเอียด การกดปุ่มย้อนกลับจะแสดงรายการอีกครั้ง
การเปลี่ยนแปลงการกำหนดค่า เช่น การเปลี่ยนแปลงการวางแนวอุปกรณ์หรือการเปลี่ยนแปลงขนาดหน้าต่างแอป อาจเปลี่ยนคลาสขนาดหน้าต่างของจอแสดงผลได้ เลย์เอาต์รายการ-รายละเอียด จะตอบสนองตามนั้นเพื่อรักษาสถานะของแอป
- หากจอแสดงผลแบบขยายที่แสดงทั้งแผงรายการและแผงรายละเอียดแคบลง เป็นขนาดกลางหรือกะทัดรัด แผงรายละเอียดจะยังคงปรากฏอยู่และแผงรายการจะ ซ่อนอยู่
- หากจอแสดงผลที่มีความกว้างปานกลางหรือกะทัดรัดมีเพียงบานหน้าต่างรายละเอียดที่มองเห็นได้ และ คลาสขนาดหน้าต่างขยายเป็น "ขยาย" ระบบจะแสดงรายการและรายละเอียด พร้อมกัน และรายการจะระบุว่ามีการเลือกรายการที่สอดคล้องกับเนื้อหา ในบานหน้าต่างรายละเอียด
- หากจอแสดงผลขนาดกลางหรือขนาดกะทัดรัดมีเพียงบานหน้าต่างรายการที่มองเห็นได้และ ขยายเป็นแบบขยาย ระบบจะแสดงรายการและบานหน้าต่างรายละเอียดตัวยึดตำแหน่ง พร้อมกัน
รูปแบบรายการ-รายละเอียดเหมาะสำหรับแอปส่งข้อความ เครื่องมือจัดการรายชื่อติดต่อ เบราว์เซอร์สื่อแบบอินเทอร์แอกทีฟ หรือแอปใดก็ตามที่จัดระเบียบเนื้อหาเป็นรายการของ รายการที่แสดงข้อมูลเพิ่มเติมได้
การใช้งาน
รูปแบบการประกาศของ Compose รองรับตรรกะคลาสขนาดหน้าต่างที่จะกำหนดว่าจะแสดงแผงรายการและแผงรายละเอียดพร้อมกันหรือไม่ (เมื่อคลาสขนาดหน้าต่างแบบกว้างขยายอยู่) หรือแสดงเฉพาะแผงรายการหรือแผงรายละเอียด (เมื่อคลาสขนาดหน้าต่างแบบกว้างเป็นขนาดกลางหรือกะทัดรัด)
ยกสถานะทั้งหมดขึ้น รวมถึงคลาสขนาดหน้าต่างปัจจุบันและรายละเอียดของรายการในรายการที่เลือก (หากมี) เพื่อให้คอมโพสิเบิลทั้งหมดเข้าถึงข้อมูลและแสดงผลได้อย่างถูกต้อง เพื่อให้แน่ใจว่าข้อมูลจะไหลไปในทิศทางเดียว
เมื่อแสดงเฉพาะแผงรายละเอียดในหน้าต่างขนาดเล็ก ให้เพิ่ม BackHandler เพื่อนำแผงรายละเอียดออกและแสดงเฉพาะแผงรายการ BackHandler ไม่ได้เป็นส่วนหนึ่งของการไปยังส่วนต่างๆ ของแอปโดยรวมเนื่องจากเครื่องจัดการจะขึ้นอยู่กับคลาสขนาดหน้าต่างและสถานะรายละเอียดที่เลือก
ดูตัวอย่างการใช้งานได้ที่ตัวอย่าง List-detail with Compose
ฟีด

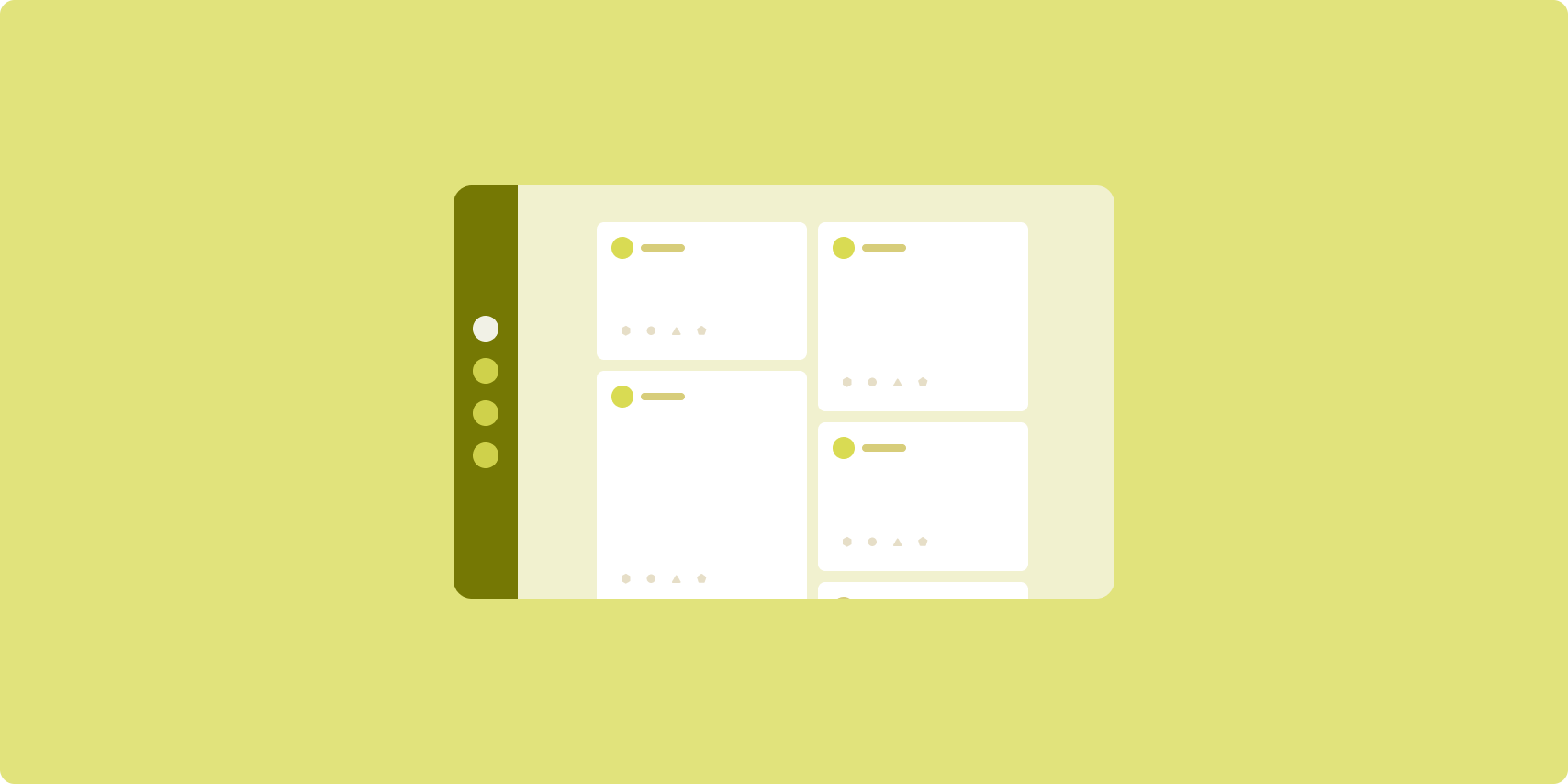
เลย์เอาต์ฟีดจะจัดเรียงองค์ประกอบเนื้อหาที่เทียบเท่ากันในตารางกริดที่กำหนดค่าได้เพื่อให้ ดูเนื้อหาจำนวนมากได้อย่างรวดเร็วและสะดวก
ขนาดและตำแหน่งจะสร้างความสัมพันธ์ระหว่างองค์ประกอบเนื้อหา
ระบบจะสร้างกลุ่มเนื้อหาโดยการทําให้องค์ประกอบมีขนาดเท่ากันและวางองค์ประกอบเหล่านั้นไว้ด้วยกัน ระบบจะดึงดูดความสนใจไปยังองค์ประกอบต่างๆ ด้วยการทำให้องค์ประกอบเหล่านั้นมีขนาดใหญ่กว่าองค์ประกอบที่อยู่ใกล้เคียง
การ์ดและรายการเป็นคอมโพเนนต์ทั่วไปของเลย์เอาต์ฟีด
เลย์เอาต์ฟีดรองรับการแสดงผลเกือบทุกขนาดเนื่องจากตารางกริดปรับเปลี่ยนได้ จากคอลัมน์เดียวที่เลื่อนได้เป็นฟีดแบบหลายคอลัมน์ที่เลื่อนได้ของ เนื้อหา
ฟีดเหมาะอย่างยิ่งสำหรับแอปข่าวและโซเชียลมีเดีย
การใช้งาน
ฟีดประกอบด้วยองค์ประกอบเนื้อหาจํานวนมากในคอนเทนเนอร์แบบเลื่อนขึ้นลงซึ่งวางในตารางกริด รายการแบบ Lazy จะแสดงผลรายการจํานวนมากในคอลัมน์หรือแถวได้อย่างมีประสิทธิภาพ ตารางกริดแบบ Lazy Loading จะแสดงผลรายการในตารางกริด รองรับการกำหนดค่าขนาดและระยะเวลาของรายการ
กําหนดค่าคอลัมน์ของเลย์เอาต์ตารางกริดตามพื้นที่แสดงผลที่มีอยู่เพื่อกําหนดความกว้างขั้นต่ำที่อนุญาตสําหรับรายการตารางกริด เมื่อกําหนดรายการตารางกริด ให้ปรับความกว้างของคอลัมน์เพื่อเน้นรายการบางรายการมากกว่ารายการอื่นๆ
สำหรับส่วนหัวของส่วน ตัวแบ่ง หรือรายการอื่นๆ ที่ออกแบบมาเพื่อใช้พื้นที่เต็มความกว้างของฟีด ให้ใช้ maxLineSpan เพื่อใช้พื้นที่เต็มความกว้างของเลย์เอาต์
ในจอแสดงผลขนาดกะทัดรัดที่มีพื้นที่ไม่เพียงพอที่จะแสดงมากกว่า 1 คอลัมน์ LazyVerticalGrid จะทํางานเหมือนกับ LazyColumn
สำหรับตัวอย่างการใช้งาน โปรดดูตัวอย่างฟีดที่มีการเขียน
แผงสนับสนุน

เลย์เอาต์แผงที่รองรับจะจัดระเบียบเนื้อหาแอปเป็นพื้นที่แสดงผลหลักและรอง
พื้นที่แสดงผลหลักจะกินพื้นที่ส่วนใหญ่ของหน้าต่างแอป (โดยปกติประมาณ 2 ใน 3) และมีเนื้อหาหลัก พื้นที่แสดงผลรองคือบานหน้าต่างที่ใช้พื้นที่ส่วนที่เหลือของหน้าต่างแอปและแสดงเนื้อหาที่รองรับเนื้อหาหลัก
เลย์เอาต์แผงที่รองรับจะทำงานได้ดีบนจอแสดงผลที่มีความกว้างแบบขยาย (ดูใช้คลาสขนาดหน้าต่าง) ในแนวนอน จอแสดงผลที่มีความกว้างปานกลางหรือกะทัดรัด รองรับการแสดงทั้งพื้นที่แสดงผลหลักและรอง หาก เนื้อหาสามารถปรับให้เข้ากับพื้นที่แสดงผลที่แคบลง หรือหากเนื้อหาเพิ่มเติม สามารถซ่อนไว้ในชีตด้านล่างหรือด้านข้างได้ในตอนแรก ซึ่งเข้าถึงได้ผ่าน ตัวควบคุม เช่น เมนูหรือปุ่ม
เลย์เอาต์แผงสนับสนุนจะแตกต่างจากเลย์เอาต์รายการ-รายละเอียดใน ความสัมพันธ์ของเนื้อหาหลักและเนื้อหารอง เนื้อหาในบานหน้าต่างรองจะมีความหมายเมื่อสัมพันธ์กับเนื้อหาหลักเท่านั้น เช่น หน้าต่างเครื่องมือบานหน้าต่างสนับสนุนจะไม่มีความเกี่ยวข้องในตัวของมันเอง อย่างไรก็ตาม เนื้อหาเสริมใน แผงรายละเอียดของเลย์เอาต์รายการ-รายละเอียดจะมีความหมายแม้ไม่มี เนื้อหาหลัก เช่น คำอธิบายผลิตภัณฑ์จากข้อมูลผลิตภัณฑ์ ที่แสดง
กรณีการใช้งานสำหรับแผงสนับสนุนมีดังนี้
- แอปเพื่อการทำงาน: เอกสารหรือสเปรดชีตพร้อมความคิดเห็นของผู้วิจารณ์ในแผงสนับสนุน
- แอปสื่อ: วิดีโอสตรีมมิงที่มาพร้อมกับรายการวิดีโอที่เกี่ยวข้อง ในแผงที่รองรับ หรือการแสดงภาพอัลบั้มเพลงที่มาพร้อมกับ เพลย์ลิสต์
- เครื่องมือและการตั้งค่า: เครื่องมือแก้ไขสื่อที่มีจานสี เอฟเฟกต์ และการตั้งค่าอื่นๆ ในแผงสนับสนุน
การใช้งาน
Compose รองรับตรรกะคลาสขนาดหน้าต่าง ซึ่งช่วยให้คุณเลือกได้ว่าจะแสดงทั้งเนื้อหาหลักและเนื้อหาสนับสนุนพร้อมกัน หรือจะวางเนื้อหาสนับสนุนในตำแหน่งอื่น
ยกสถานะทั้งหมด รวมถึงคลาสขนาดหน้าต่างปัจจุบันและข้อมูลที่เกี่ยวข้องกับข้อมูลในเนื้อหาหลักและเนื้อหาสนับสนุน
สำหรับจอแสดงผลแบบกะทัดรัด ให้วางเนื้อหาสนับสนุนไว้ใต้เนื้อหาหลักหรือภายในชีตด้านล่าง สำหรับความกว้างปานกลางและที่ขยายแล้ว ให้วางเนื้อหาสนับสนุนไว้ข้างเนื้อหาหลัก ให้มีขนาดที่เหมาะสมตามเนื้อหาและพื้นที่ว่างที่มี สำหรับความกว้างปานกลาง ให้แบ่งพื้นที่แสดงผลระหว่างเนื้อหาหลักและเนื้อหาสนับสนุนเท่าๆ กัน สำหรับความกว้างแบบขยาย ให้ใช้พื้นที่ 70% สำหรับเนื้อหาหลัก และ 30% สำหรับเนื้อหาสนับสนุน
ดูตัวอย่างการใช้งานได้ที่ตัวอย่างแผงสนับสนุนด้วย Compose
แหล่งข้อมูลเพิ่มเติม
- Material Design - เลย์เอาต์ Canonical

