標準版面配置是經過實證、功能多元的版面配置,可在各種板型規格上提供最佳使用者體驗。

標準版面配置支援小螢幕手機、平板電腦、摺疊式裝置和 ChromeOS 裝置。這些版面配置是根據 Material Design 指南所設計,美觀又實用。
Android 架構包含特殊元件,讓實作版面配置的方式變得簡單可靠。
標準版面配置可建立引人入勝、提升工作效率的 UI,做為優質應用程式的基礎。
清單詳細資料

藉助清單/詳細資料版面配置,使用者可瀏覽項目清單和附帶的描述、說明或其他補充資訊,也就是項目詳細資料。
此版面配置將應用程式視窗分為兩個並排的窗格:一個用於清單,另一個用於詳細資料。使用者從清單中選取項目,即可顯示作品詳細資料。詳細資料中的深層連結會顯示詳細資料窗格中的其他內容。
展開寬度螢幕 (請參閱「使用視窗大小類別」) 可同時顯示清單和詳細資料。選取清單項目後,系統會更新詳細資料窗格,顯示所選項目的相關內容。
寬度中等和精簡寬度螢幕會根據使用者與應用程式的互動,顯示清單或詳細資料。僅顯示清單時,選取清單項目會顯示詳細資料,以取代清單。只顯示詳細資料時,按下返回按鈕即可重新顯示清單。
設定變更 (例如裝置螢幕方向變更或應用程式視窗大小變更) 則會改變螢幕的視窗大小類別。清單詳細資料版面配置會據此回應,保留應用程式狀態:
- 展開寬度螢幕同時顯示清單和詳細資料窗格時,若其縮小為中等或較窄小,詳細資料窗格仍會繼續顯示,而清單窗格則會隱藏起來
- 如果寬度為中等或較窄小的螢幕僅顯示詳細資料窗格,且視窗大小類別擴大為展開狀態,清單和詳細資料則會同時顯示,而清單則會指出已選取與詳細資料窗格中內容對應的項目
- 如果寬度中等或精簡寬度螢幕只顯示清單窗格並放大為展開,系統會同時顯示清單和預留位置詳細資料窗格
清單/詳細資料很適合用於訊息應用程式、聯絡人管理工具、檔案瀏覽器,或是任何可將內容整理成項目清單的形式來顯示額外資訊的應用程式。
實作
Compose 的宣告式範例支援視窗大小類別邏輯,可決定同時顯示清單和詳細資料窗格 (展開寬度視窗大小類別時),還是只顯示清單或詳細資料窗格 (在寬度視窗大小類別為中等或精簡類別時)。
為確保單向資料流,請提升所有狀態,包括目前的視窗大小類別,以及所選清單項目的詳細資料 (如有),這樣所有可組合項都可存取資料並正確轉譯。
如果僅在小型視窗上顯示詳細資料窗格,請新增 BackHandler 以移除詳細資料窗格,並只顯示清單窗格。由於處理常式取決於視窗大小類別和所選的詳細資料狀態,因此 BackHandler 不屬於整體應用程式導覽的一部分。
如需實作範例,請參閱「使用 Compose 建立清單詳細資料」範例。
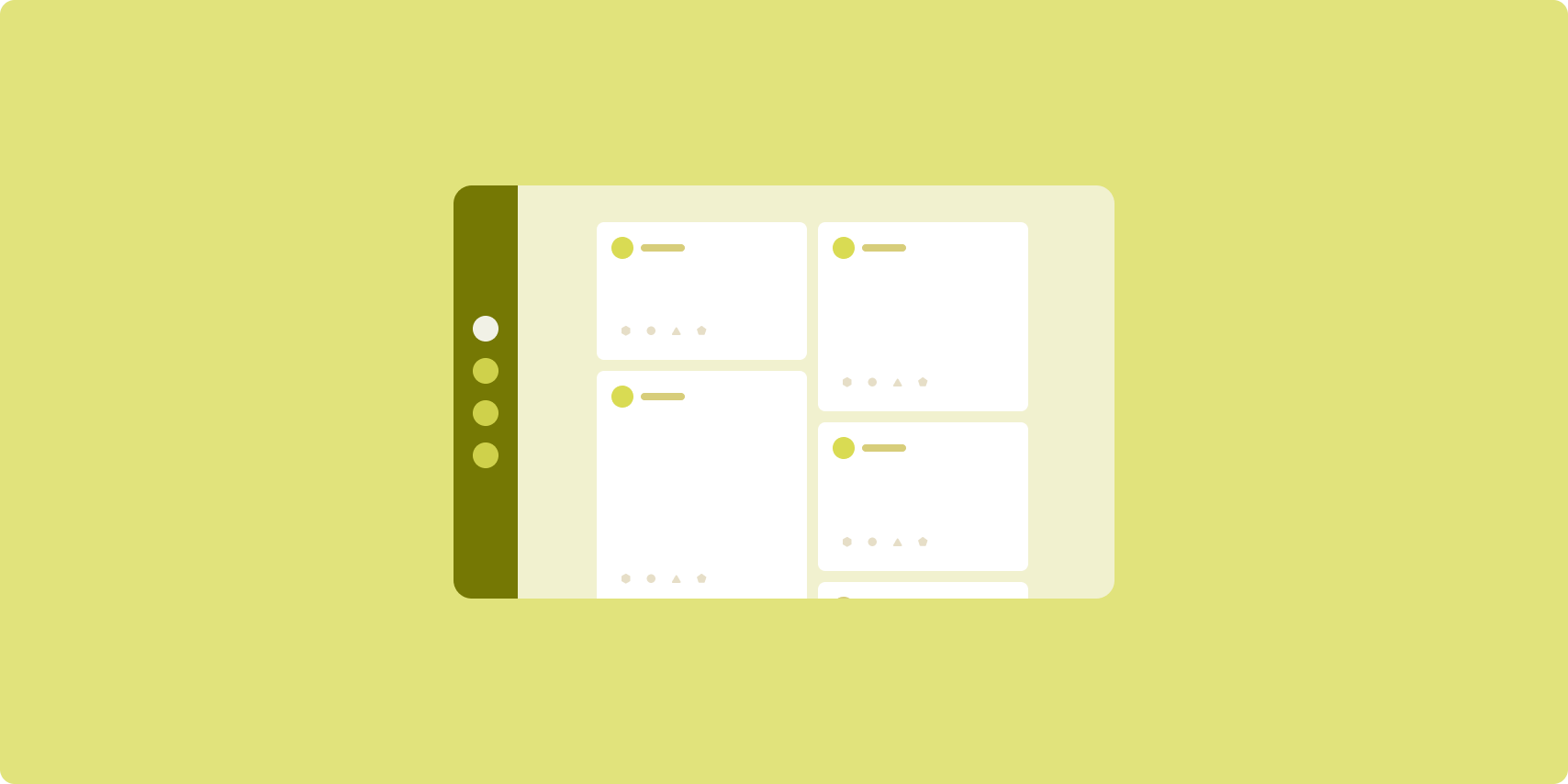
動態消息

動態消息版面配置會在可設定格線中,排列對等的內容元素,以便快速檢視大量內容。
大小和位置建立內容元素之間的關係。
內容群組的建立方式是建立相同大小的元素並放在一起。讓這些元素比鄰近元素還要大,藉此吸引對於元素的注意。
資訊卡和清單是動態提醒版面配置的常見元件。
動態消息版面配置幾乎可支援所有螢幕尺寸,因為這種配置方式可調整內容顯示格框,單欄或多欄捲動都沒問題。
動態消息特別適合新聞和社群媒體應用程式。
實作
動態提醒是由垂直捲動容器中的大量內容元素組成,以格線配置。Lazy 清單能夠有效率地在多欄或多列中算繪大量項目。Lazy 格線會在格線中算繪項目,支援項目大小和跨距的設定。
請根據可用的螢幕區域調整格線版面配置欄,設定格線項目的最小寬度。定義格線項目時,調整欄的跨距以強調部分項目。
如果是區段標題、分隔線或其他占用動態消息最大寬度的項目,請使用 maxLineSpan 占用版面配置的最大寬度。
如果寬度較窄的螢幕沒有足夠空間顯示多欄,LazyVerticalGrid 的運作方式會與 LazyColumn 一樣。
如需實作範例,請參閱「使用 Compose 建立動態提醒」範例。
輔助窗格

輔助窗格版面配置會將應用程式內容整理成主要和次要顯示區域。
主要顯示區域會占用應用程式視窗的大部分空間 (通常約三分之二),用於呈現主要內容。次要顯示區域則是佔用應用程式視窗的其餘部分,呈現主要內容的輔助內容。
輔助窗格版面配置非常適合橫向的展開寬度螢幕 (請參閱「使用視窗大小類別」)。中等或精簡寬度螢幕支援同時顯示主要和次要顯示區域,前提是內容可根據更窄的顯示空間調整,或其他內容最初可隱藏在底部或側邊功能表中 (以選單或按鈕等控制項存取)。
就主要和次要內容的關係而言,輔助窗格版面配置不同於清單/詳細資料版面配置。在輔助窗格版面配置中,次要窗格內容只因與主要內容相關而有意義。舉例來說,輔助窗格工具視窗本身並不重要。不過,即使沒有主要內容 (例如產品資訊中的產品說明),在清單詳細資料版面配置的詳細資料窗格中的補充內容也仍然有意義。
輔助窗格的用途如下:
- 效率提升應用程式:在文件或試算表中以輔助窗格呈現評論者留言
- 媒體應用程式:在串流影片中以輔助窗格中呈現相關影片清單,或在音樂專輯說明旁顯示播放清單
- 搜尋與參考應用程式:以輔助窗格呈現查詢輸入表單的結果
實作
Compose 支援視窗大小類別邏輯,可讓您判斷要同時顯示主要內容和輔助內容,或將輔助內容放在替代位置。
提升所有狀態,包括目前視窗大小類別,以及主要內容和輔助內容資料的相關資訊。
如果是寬度較窄的螢幕,請將輔助內容放在主要內容下方或底部功能表中。如果是中等和展開寬度,請將輔助內容放在主要內容旁,並根據可用的內容和空間適當調整大小。如果是中等寬度,請將顯示空間平均分配給主要內容和輔助內容。如果是展開寬度,請將 70% 的空間留給主要內容,30% 分給輔助內容。
如需實作範例,請參閱「使用 Compose 建立輔助窗格」範例。
其他資源
- Material Design:標準化版面配置

