Bố cục chuẩn là bố cục linh hoạt, đã được chứng minh, mang lại trải nghiệm người dùng tối ưu trên nhiều kiểu dáng thiết bị.

Bố cục chuẩn hỗ trợ điện thoại có màn hình nhỏ cũng như máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS. Bắt nguồn từ hướng dẫn của Material Design, các bố cục này vừa có tính thẩm mỹ vừa hữu ích.
Khung Android bao gồm các thành phần chuyên biệt giúp việc triển khai bố cục trở nên đơn giản và đáng tin cậy.
Bố cục chuẩn tạo giao diện người dùng hấp dẫn, nâng cao năng suất và là nền tảng cho các ứng dụng tuyệt vời.
Chi tiết danh sách

Bố cục danh sách-chi tiết cho phép người dùng khám phá danh sách các mục có thông tin mô tả, nội dung giải thích hoặc thông tin bổ sung khác – thông tin chi tiết về mục.
Bố cục chia cửa sổ ứng dụng thành 2 ngăn cạnh nhau: một ngăn cho danh sách, một ngăn cho thông tin chi tiết. Người dùng chọn các mục trong danh sách để làm hiện thông tin chi tiết của mục đó. Đường liên kết sâu trong thông tin chi tiết sẽ cho thấy nội dung bổ sung trong ngăn chi tiết.
Màn hình có chiều rộng mở rộng (xem phần Sử dụng các lớp kích thước cửa sổ) chứa cả danh sách lẫn thông tin chi tiết cùng một lúc. Thao tác chọn một mục trong danh sách sẽ cập nhật ngăn chi tiết để hiện nội dung liên quan của mục đã chọn.
Màn hình có chiều rộng trung bình và nhỏ gọn cho thấy danh sách hoặc thông tin chi tiết, tuỳ thuộc vào tương tác của người dùng với ứng dụng. Khi chỉ danh sách hiển thị, thao tác chọn một mục trong danh sách sẽ hiển thị thông tin chi tiết thay cho danh sách. Khi chỉ thông tin chi tiết xuất hiện, việc nhấn nút quay lại sẽ làm hiện lại danh sách.
Các thay đổi về cấu hình như thay đổi hướng thiết bị hoặc thay đổi kích thước cửa sổ ứng dụng có thể làm thay đổi lớp kích thước cửa sổ của màn hình. Bố cục danh sách-chi tiết sẽ phản hồi theo đó, giúp duy trì trạng thái ứng dụng:
- Nếu màn hình có chiều rộng mở rộng, đang hiển thị cả ngăn danh sách và thông tin chi tiết, được thu hẹp đến trung bình hoặc nhỏ gọn, thì ngăn thông tin chi tiết vẫn được hiển thị và ngăn danh sách sẽ được ẩn
- Nếu màn hình có chiều rộng trung bình hoặc nhỏ gọn chỉ có ngăn thông tin chi tiết được hiển thị và lớp kích thước cửa sổ được mở ra thành mở rộng, thì danh sách và thông tin chi tiết sẽ cùng hiện ra, còn danh sách cho biết mục tương ứng với nội dung trong ngăn thông tin chi tiết thì được chọn
- Nếu màn hình có chiều rộng trung bình hoặc nhỏ gọn chỉ hiển thị ngăn danh sách và mở rộng thành mở rộng, thì danh sách và ngăn thông tin chi tiết về phần giữ chỗ sẽ hiển thị cùng nhau
Bố cục danh sách-chi tiết rất lý tưởng cho ứng dụng nhắn tin, trình quản lý danh bạ, trình duyệt tệp hoặc bất kỳ ứng dụng nào với nội dung có thể được sắp xếp dưới dạng danh sách các mục để cho thấy thông tin bổ sung.
Triển khai
Mô hình khai báo của Compose hỗ trợ logic lớp kích thước cửa sổ giúp xác định xem sẽ hiển thị ngăn danh sách và ngăn thông tin chi tiết cùng lúc (khi lớp kích thước cửa sổ theo chiều rộng được mở rộng) hay chỉ hiển thị ngăn danh sách hoặc ngăn chi tiết (khi lớp kích thước cửa sổ theo chiều rộng là trung bình hoặc nhỏ gọn).
Để đảm bảo luồng dữ liệu một chiều, hãy chuyển tất cả trạng thái lên trên, bao gồm cả lớp kích thước cửa sổ hiện tại và thông tin chi tiết của mục danh sách đã chọn (nếu có), để tất cả thành phần kết hợp đều có quyền truy cập vào dữ liệu và có thể hiển thị chính xác.
Khi chỉ hiển thị ngăn thông tin chi tiết trên kích thước cửa sổ nhỏ, hãy thêm BackHandler để xoá ngăn thông tin chi tiết và chỉ hiện ngăn danh sách. BackHandler không thuộc phạm vi điều hướng tổng thể của ứng dụng vì trình xử lý phụ thuộc vào lớp kích thước cửa sổ và trạng thái thông tin chi tiết được chọn.
Hãy xem mẫu Chi tiết danh sách với Compose để tham khảo ví dụ về cách triển khai.
Nguồn cấp dữ liệu

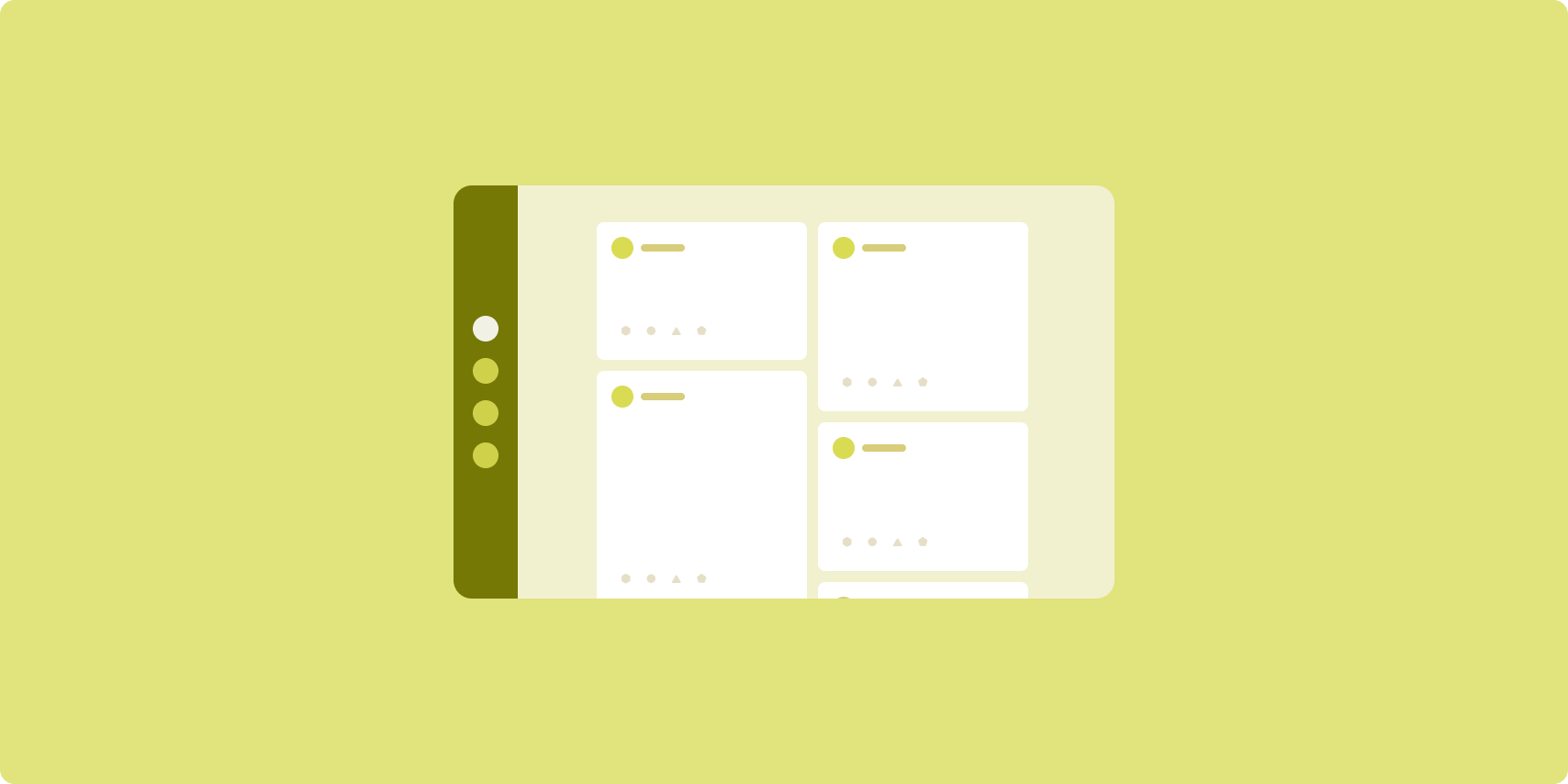
Bố cục nguồn cấp dữ liệu sắp xếp các thành phần với nội dung tương đương trong lưới có thể định cấu hình để thuận tiện xem nhanh một lượng lớn nội dung.
Kích thước và vị trí thiết lập mối quan hệ giữa các thành phần nội dung.
Nhóm nội dung được tạo bằng cách tạo ra các thành phần có cùng kích thước và đặt chúng vào cùng chỗ với nhau. Hãy thu hút sự chú ý đến các thành phần bằng cách làm cho chúng lớn hơn các thành phần lân cận.
Thẻ và danh sách là các thành phần phổ biến của bố cục nguồn cấp dữ liệu.
Bố cục nguồn cấp dữ liệu hỗ trợ màn hình ở hầu hết mọi kích thước vì lưới có thể điều chỉnh từ một cột cuộn duy nhất đến một nguồn cấp dữ liệu nội dung gồm nhiều cột có khả năng cuộn.
Nguồn cấp dữ liệu đặc biệt phù hợp với các ứng dụng tin tức và mạng xã hội.
Triển khai
A feed consists of a large number of content elements in a vertical scrolling container laid out in a grid. Lazy lists efficiently render a large number of items in columns or rows. Lazy grids render items in grids, supporting configuration of the item sizes and spans.
Configure the columns of the grid layout based on the available display area to set the minimum allowable width for grid items. When defining grid items, adjust column spans to emphasize some items over others.
For section headers, dividers, or other items designed to occupy the full width
of the feed, use maxLineSpan to take up the full width of the layout.
On compact-width displays that don't have enough space to show more than one
column, LazyVerticalGrid behaves just like a LazyColumn.
For an example implementation, see the Feed with Compose sample.
Ngăn hỗ trợ

Bố cục ngăn bổ trợ bố trí nội dung ứng dụng vào các khu vực hiển thị chính và phụ.
Khu vực hiển thị chính chiếm phần lớn cửa sổ ứng dụng (thường vào khoảng hai phần ba) và chứa nội dung chính. Khu vực hiển thị phụ là một ngăn chiếm phần còn lại của cửa sổ ứng dụng và trình bày nội dung hỗ trợ nội dung chính.
Bố cục ngăn chi tiết hoạt động tốt trên màn hình có chiều rộng mở rộng (xem phần Sử dụng các lớp kích thước cửa sổ) theo hướng ngang. Màn hình có chiều rộng trung bình hoặc nhỏ gọn hỗ trợ hiển thị cả khu vực hiển thị chính và phụ nếu nội dung có thể thích ứng với không gian hiển thị hẹp hơn hoặc nếu nội dung bổ sung có thể được ẩn từ đầu trong một trang ở bên cạnh hoặc ở dưới cùng mà có thể tiếp cận bằng một chế độ điều khiển như trình đơn hoặc nút.
Bố cục ngăn bổ trợ khác với bố cục danh sách-chi tiết về mối quan hệ giữa nội dung chính và nội dung phụ. Nội dung của ngăn phụ chỉ có ý nghĩa khi so với nội dung chính; ví dụ: cửa sổ công cụ của ngăn chi tiết tự bản thân nó là không liên quan. Tuy nhiên, nội dung bổ sung trong ngăn chi tiết của bố cục danh sách-chi tiết có ý nghĩa ngay cả khi không có nội dung chính, ví dụ: nội dung mô tả về sản phẩm trên trang thông tin sản phẩm.
Các trường hợp sử dụng của ngăn bổ trợ gồm có:
- Ứng dụng cải thiện hiệu suất: Tài liệu hoặc bảng tính đi kèm nhận xét của người đánh giá trong ngăn chi tiết
- Ứng dụng đa phương tiện: Video phát trực tuyến được bổ sung danh sách các video có liên quan trong ngăn chi tiết hoặc nội dung mô tả đĩa nhạc bổ sung cho danh sách phát
- Ứng dụng tìm kiếm và tham chiếu: Biểu mẫu nhập truy vấn với kết quả trong ngăn bổ trợ
Triển khai
Compose hỗ trợ logic lớp kích thước cửa sổ, cho phép bạn xác định xem có hiển thị cả nội dung chính và nội dung chi tiết cùng lúc hay không hoặc đặt nội dung chi tiết ở một vị trí thay thế.
Hãy chuyển trạng thái lên trên, bao gồm cả lớp kích thước cửa sổ hiện tại và thông tin liên quan đến dữ liệu trong nội dung chính và nội dung chi tiết.
Đối với màn hình có chiều rộng nhỏ gọn, hãy đặt nội dung chi tiết bên dưới nội dung chính hoặc vào một trang ở dưới cùng. Đối với màn hình có chiều rộng trung bình và mở rộng, hãy đặt nội dung chi tiết bên cạnh nội dung chính, với kích thước phù hợp dựa trên nội dung và không gian có sẵn. Đối với màn hình có chiều rộng trung bình, hãy chia đều không gian hiển thị giữa nội dung chính và nội dung chi tiết. Đối với màn hình có chiều rộng mở rộng, hãy cung cấp 70% không gian cho nội dung chính, 30% cho nội dung bổ trợ.
Để tham khảo ví dụ về cách triển khai, hãy xem mẫu Ngăn hỗ trợ với Compose.
Tài nguyên khác
- Material Design – Bố cục chuẩn

