طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

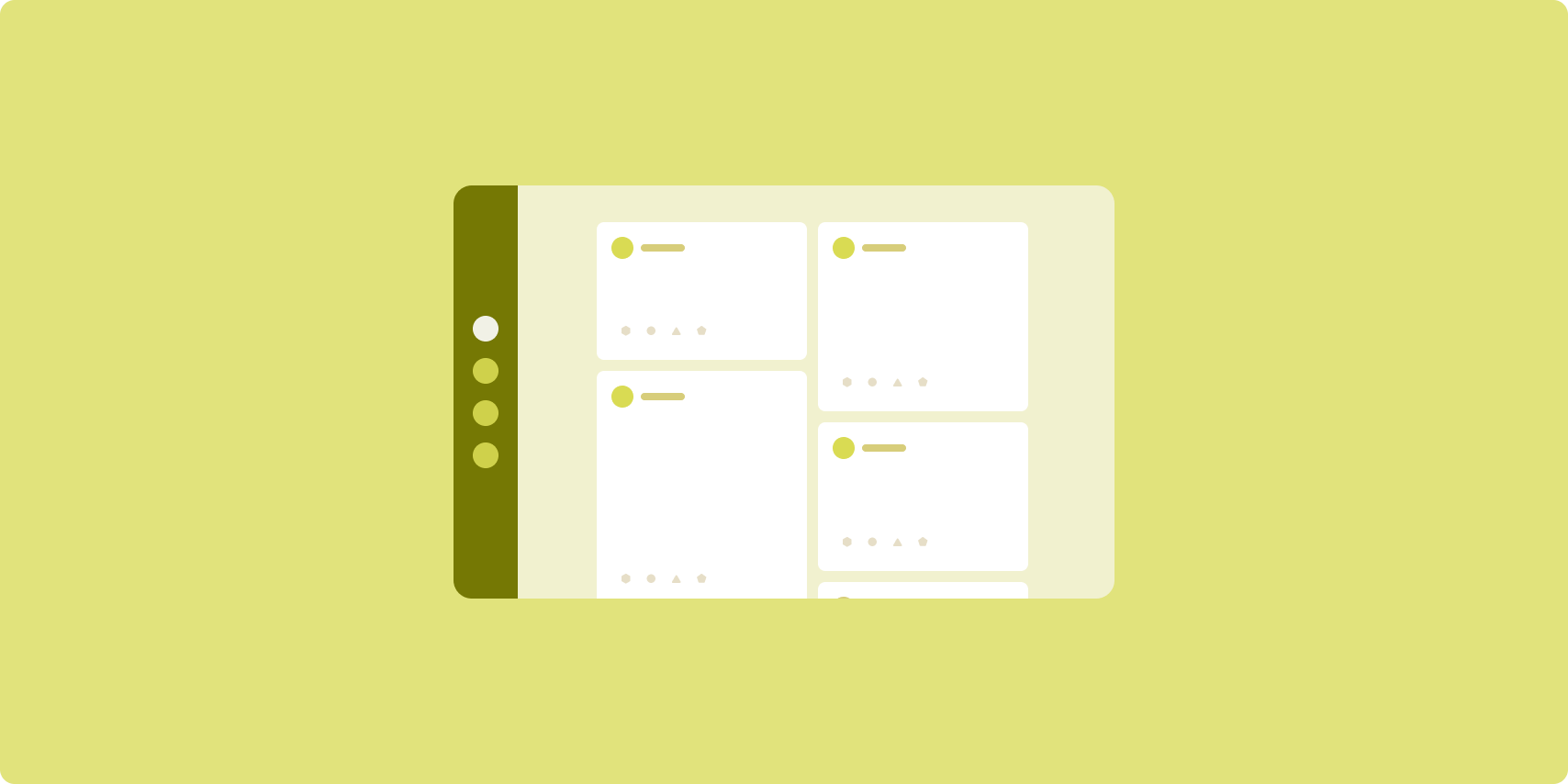
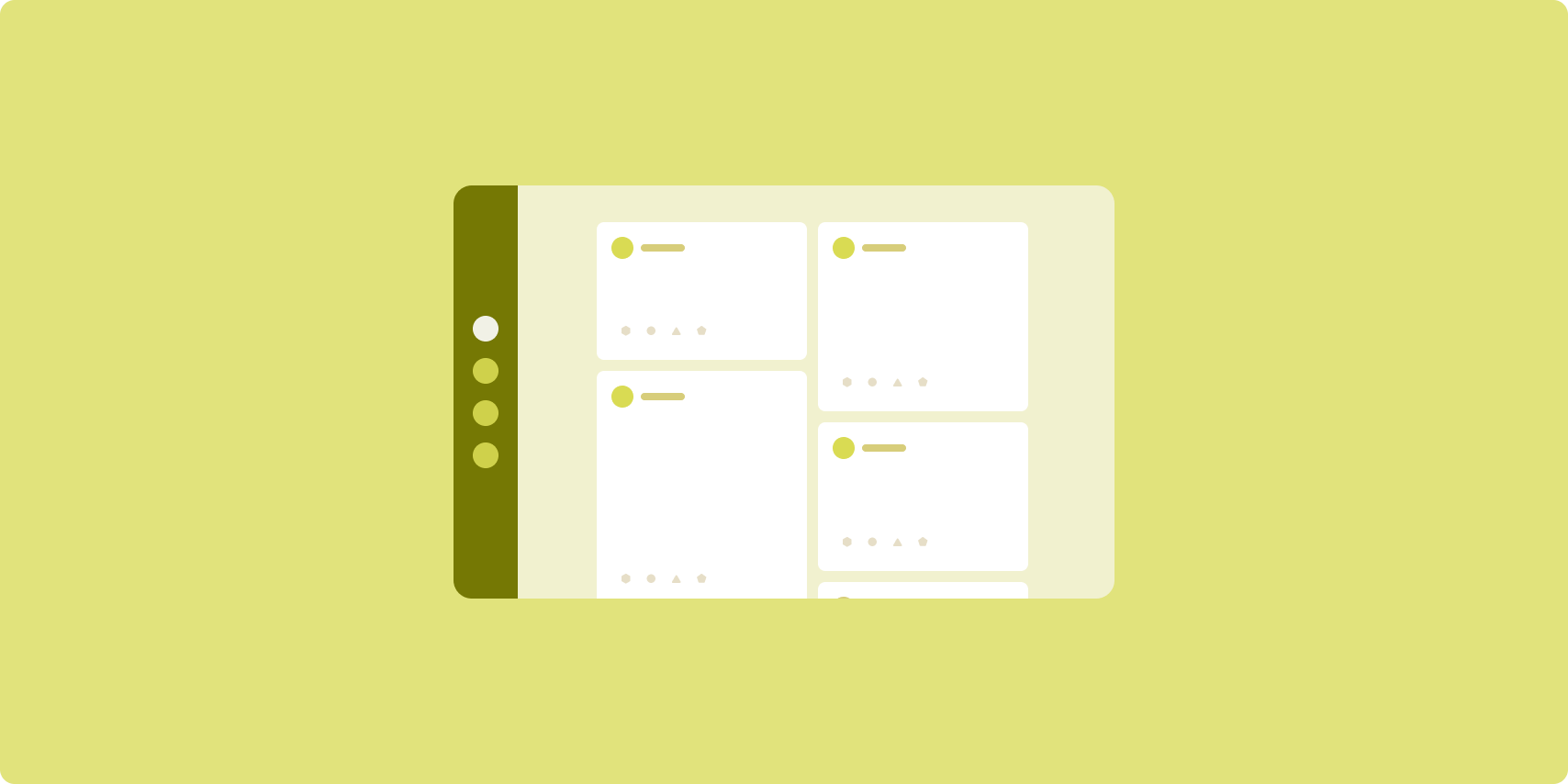
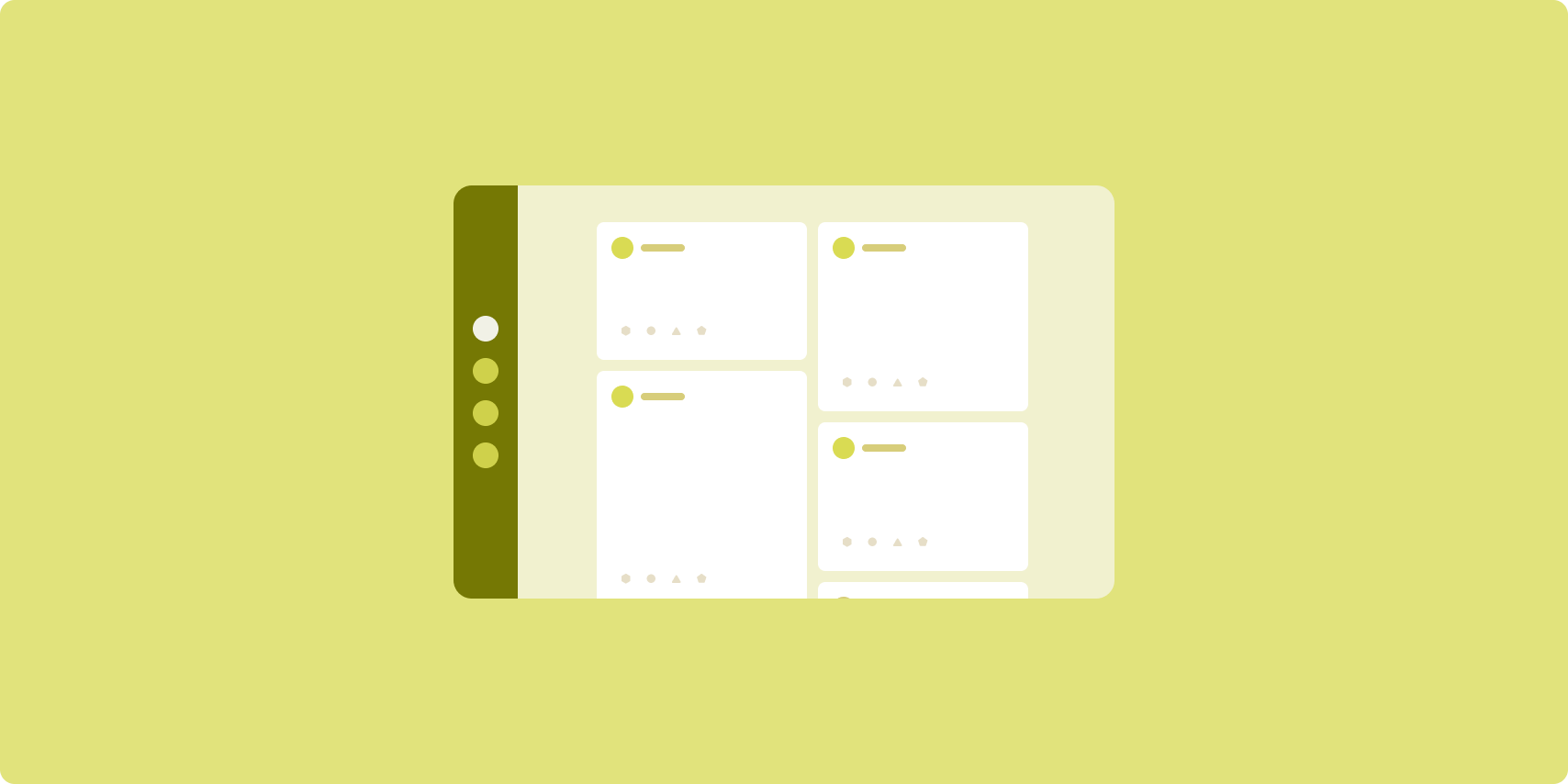
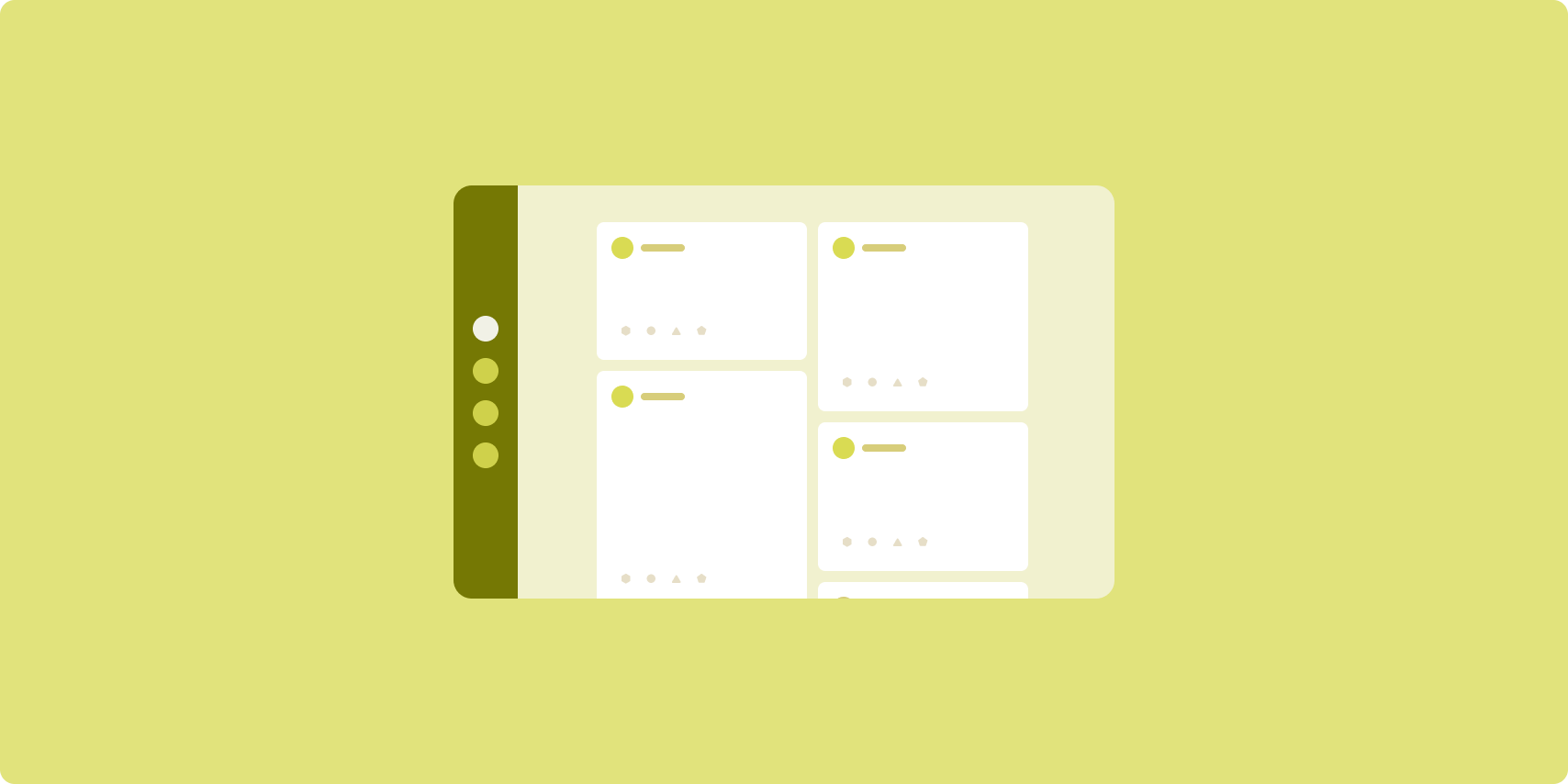
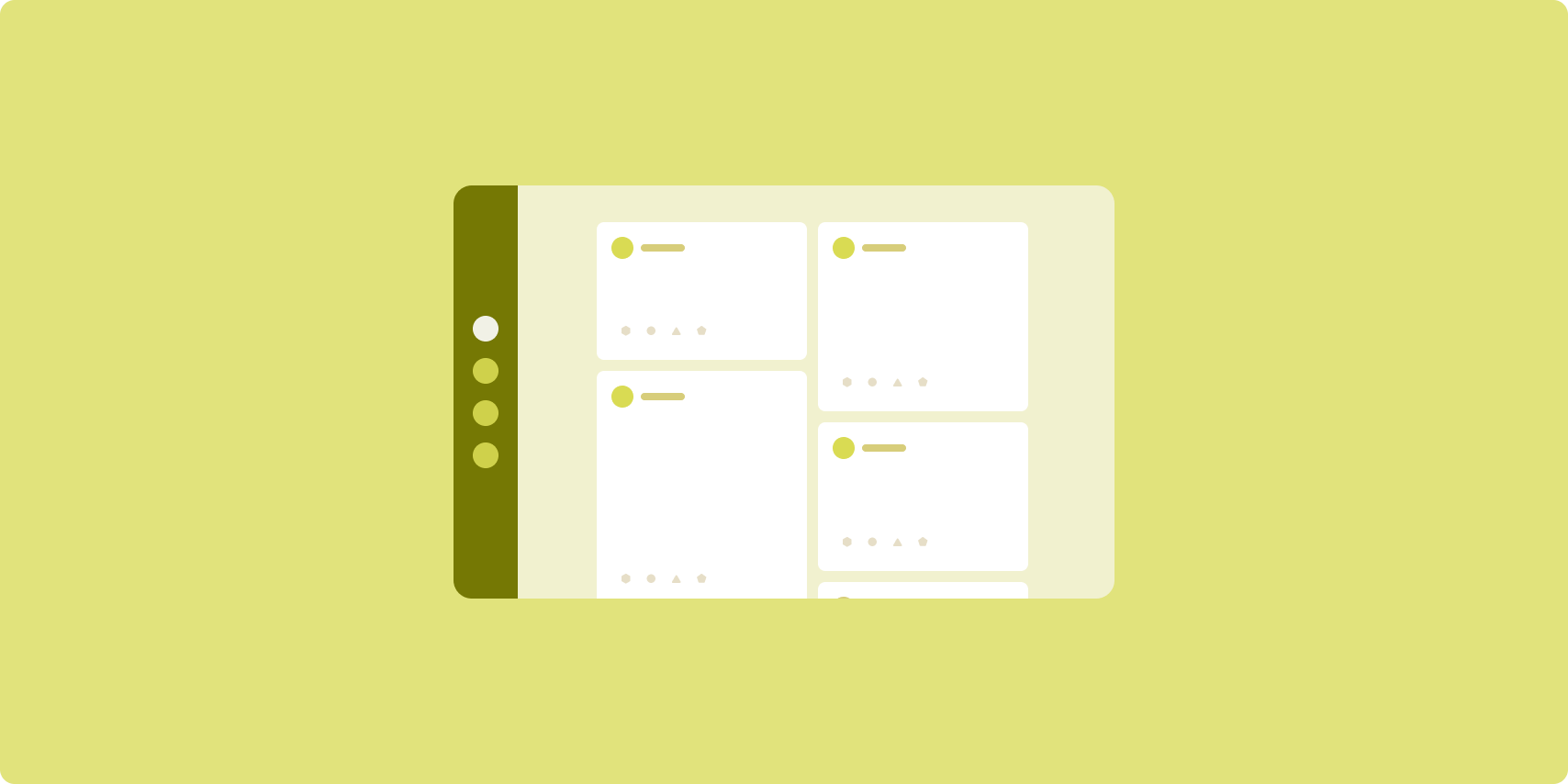
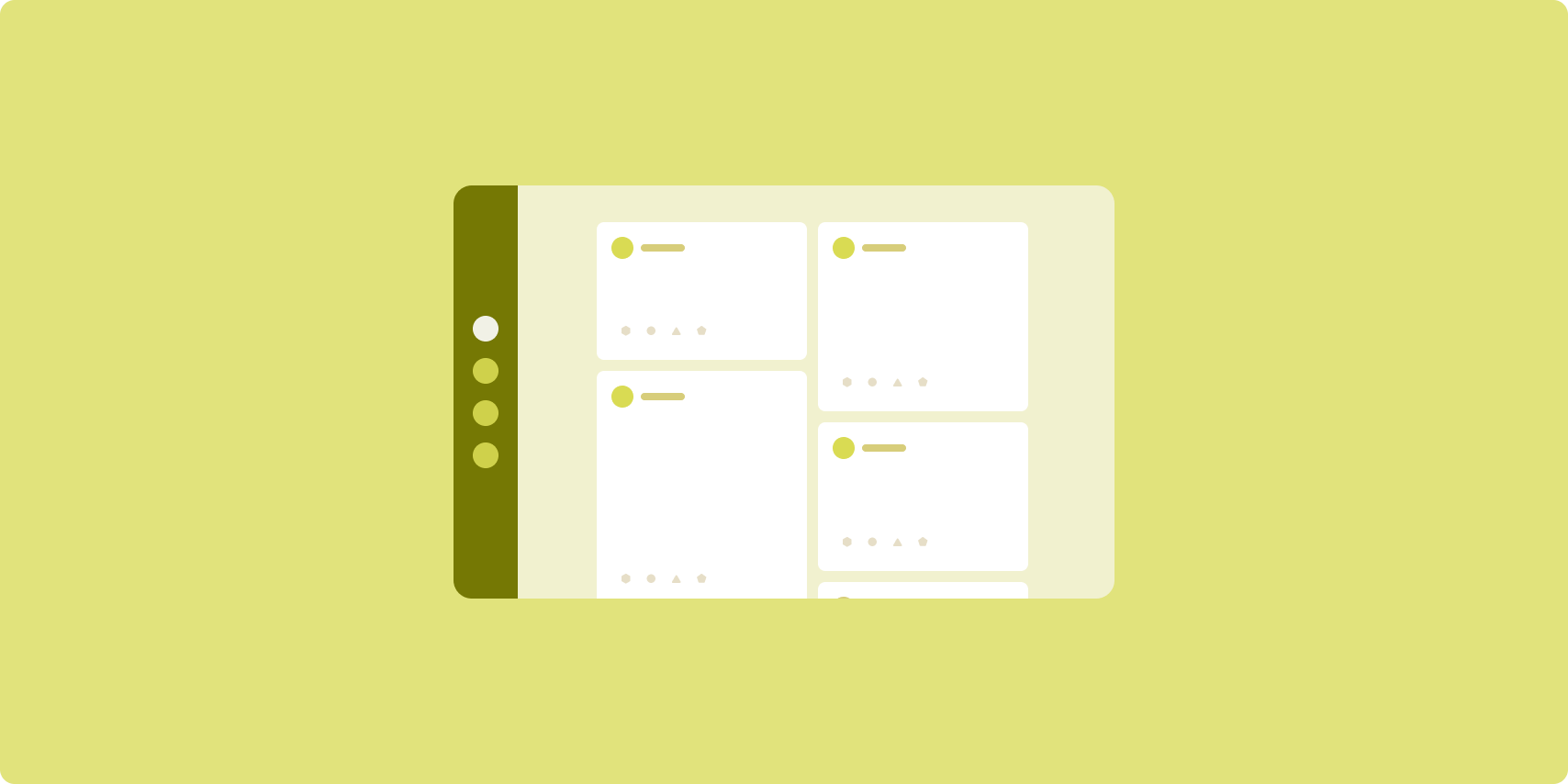
طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای صفحه پشتیبانی در نمایشگرهای با پهنای گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف
طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای صفحه پشتیبانی در نمایشگرهای با پهنای گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف
طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

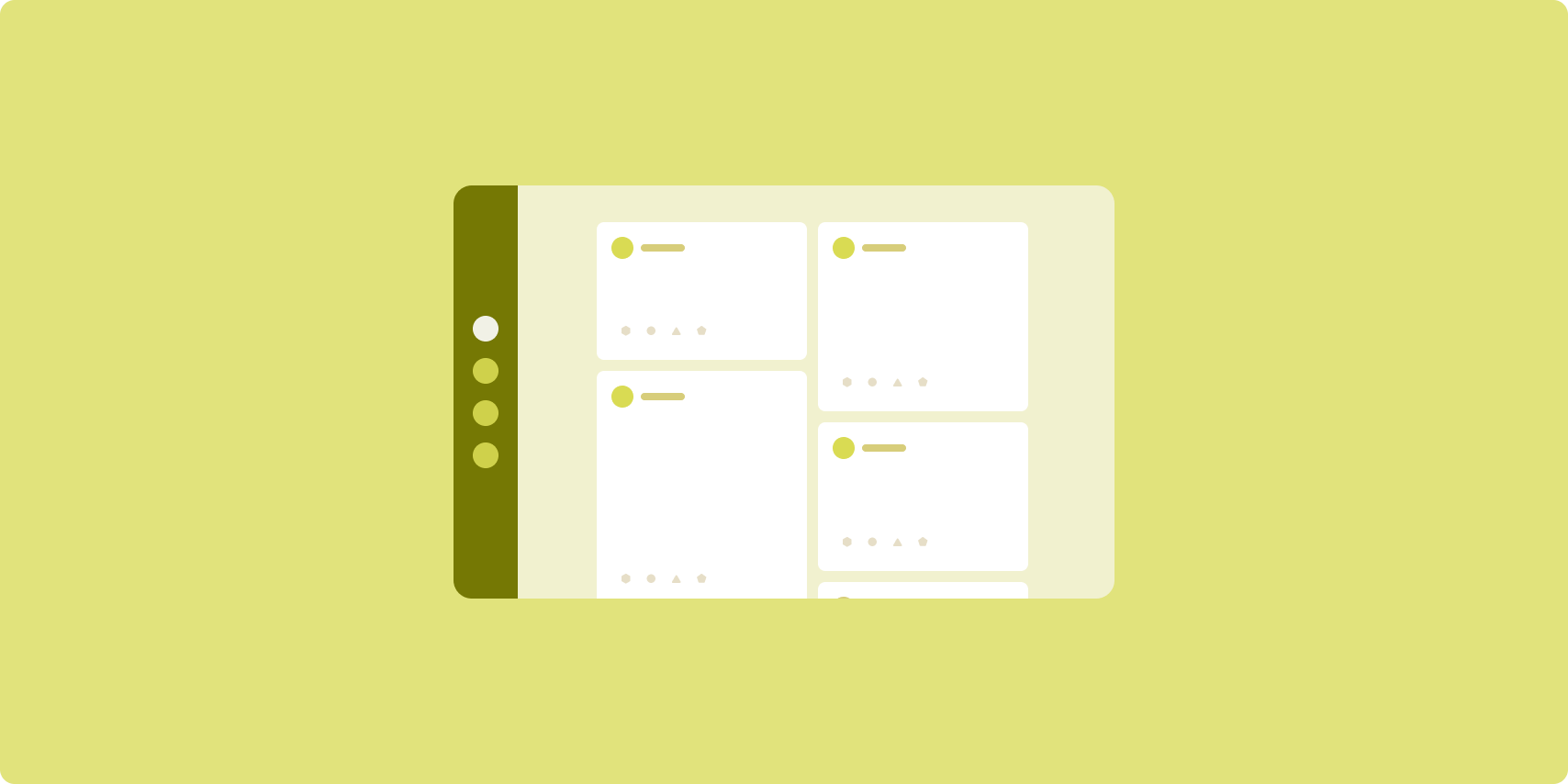
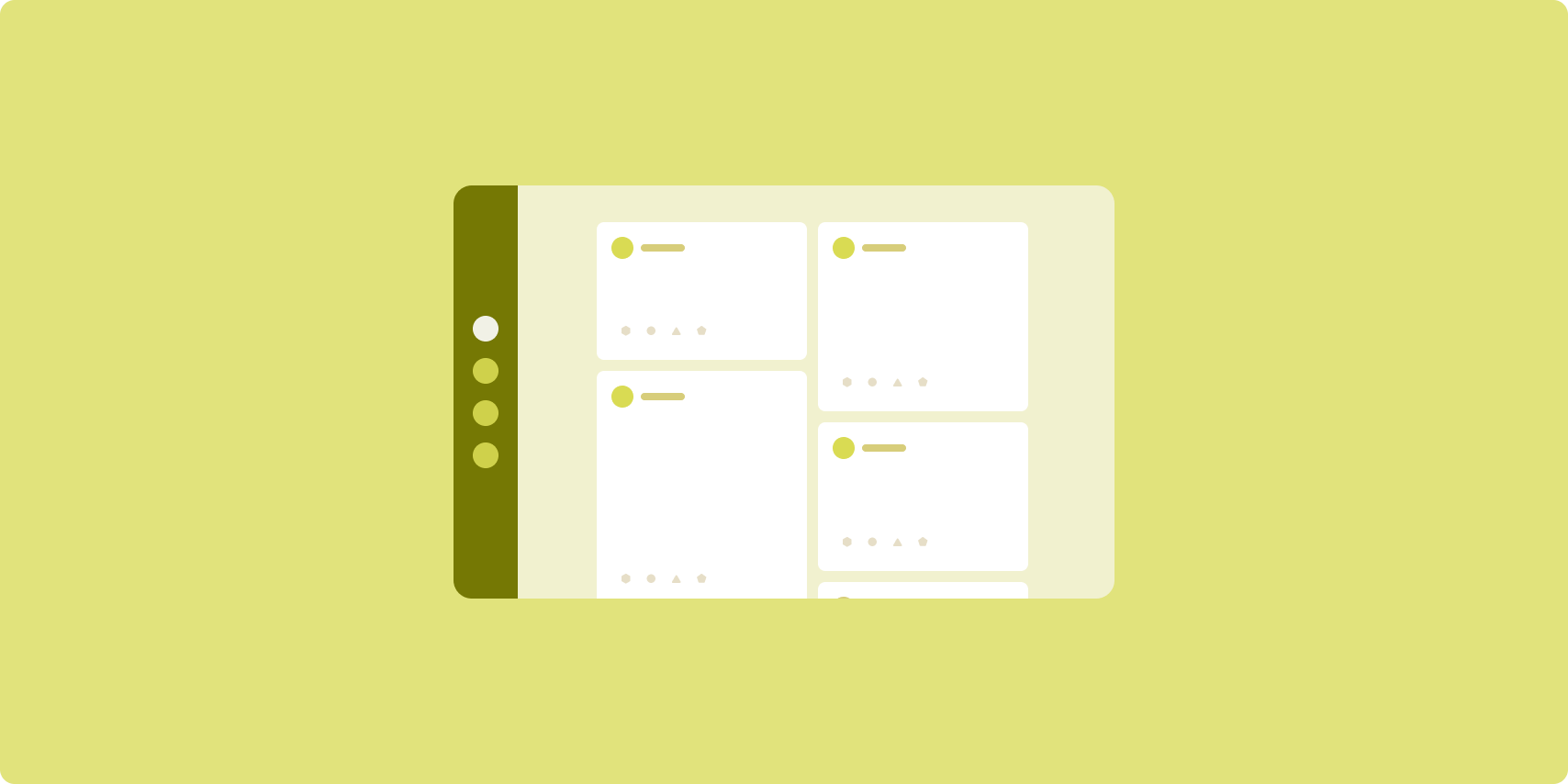
طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای پانل پشتیبانی در نمایشگرهای با عرض گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف
طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای صفحه پشتیبانی در نمایشگرهای با پهنای گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف
طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای صفحه پشتیبانی در نمایشگرهای با پهنای گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف
طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای صفحه پشتیبانی در نمایشگرهای با پهنای گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف
طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای پانل پشتیبانی در نمایشگرهای با عرض گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف
طرحبندیهای متعارف، طرحبندیهای چندمنظوره و اثباتشدهای هستند که تجربه کاربری بهینهای را بر روی فاکتورهای مختلف شکل ارائه میدهند.

طرحبندیهای متعارف از تلفنهای صفحه کوچک و همچنین تبلتها، تاشوها و دستگاههای ChromeOS پشتیبانی میکنند. برگرفته از راهنمای طراحی متریال ، چیدمان ها زیبایی شناختی و همچنین کاربردی هستند.
چارچوب اندروید شامل اجزای تخصصی است که اجرای طرحبندیها را ساده و قابل اعتماد میسازد.
طرحبندیهای متعارف، رابطهای کاربری جذاب و افزایش بهرهوری ایجاد میکنند که پایه و اساس برنامههای عالی را تشکیل میدهند.
فهرست-جزئیات

طرحبندی جزئیات فهرست به کاربران امکان میدهد فهرستهایی از مواردی را که دارای اطلاعات توصیفی، توضیحی، یا سایر اطلاعات تکمیلی هستند، کاوش کنند.
طرحبندی، پنجره برنامه را به دو بخش کنار هم تقسیم میکند: یکی برای فهرست، دیگری برای جزئیات. کاربران برای نمایش جزئیات آیتم، موارد را از لیست انتخاب می کنند. پیوندهای عمیق در جزئیات، محتوای اضافی را در قسمت جزئیات نشان می دهد.
نمایشگرهای پهن ( به استفاده از کلاسهای اندازه پنجره رجوع کنید) فهرست و جزئیات را همزمان در خود جای میدهند. انتخاب یک آیتم لیست، پنجره جزئیات را به روز می کند تا محتوای مربوط به مورد انتخاب شده را نشان دهد.
نمایشگرهای با عرض متوسط و فشرده بسته به تعامل کاربر با برنامه، لیست یا جزئیات را نشان می دهند. هنگامی که فقط لیست قابل مشاهده است، انتخاب یک آیتم لیست جزئیات را به جای لیست نمایش می دهد. هنگامی که فقط جزئیات قابل مشاهده است، با فشار دادن دکمه بازگشت، لیست دوباره نمایش داده می شود.
تغییرات پیکربندی مانند تغییر جهت دستگاه یا تغییر اندازه پنجره برنامه می تواند کلاس اندازه پنجره نمایشگر را تغییر دهد. یک طرحبندی جزئیات فهرست بر این اساس پاسخ میدهد و وضعیت برنامه را حفظ میکند:
- اگر یک صفحه نمایش با عرض گسترده که هر دو پنجره فهرست و جزئیات را نشان می دهد به متوسط یا فشرده باریک شود، صفحه جزئیات قابل مشاهده باقی می ماند و صفحه لیست پنهان می شود.
- اگر یک صفحه نمایش با عرض متوسط یا فشرده فقط صفحه جزئیات قابل مشاهده باشد و کلاس اندازه پنجره بزرگ شود، لیست و جزئیات با هم نشان داده می شوند و لیست نشان می دهد که مورد مربوط به محتوای موجود در قسمت جزئیات انتخاب شده است.
- اگر یک صفحه نمایش با عرض متوسط یا جمع و جور فقط صفحه فهرست قابل مشاهده باشد و تا بزرگ شود، لیست و یک صفحه جزئیات مکان نگهدار با هم نشان داده می شوند.
جزئیات فهرست برای برنامههای پیامرسان، مدیران مخاطب، مرورگرهای فایل یا هر برنامهای که محتوا را میتوان بهعنوان فهرستی از مواردی که اطلاعات اضافی را نشان میدهند سازماندهی کرد، ایدهآل است.
پیاده سازی
پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
،پارادایم اعلامی Compose از منطق کلاس اندازه پنجره پشتیبانی می کند که تعیین می کند آیا لیست و پنجره های جزئیات به طور همزمان نمایش داده شوند (زمانی که کلاس اندازه پنجره عرض گسترش می یابد) یا فقط فهرست یا صفحه جزئیات (زمانی که کلاس اندازه پنجره عرض متوسط است). یا فشرده).
برای اطمینان از جریان دادههای یکطرفه، همه حالتها، از جمله کلاس اندازه پنجره فعلی و جزئیات مورد فهرست انتخابشده (در صورت وجود) را بالا ببرید ، تا همه ترکیبکنندهها به دادهها دسترسی داشته باشند و بتوانند به درستی ارائه شوند.
هنگامی که فقط پنجره جزئیات را در اندازههای کوچک پنجره نشان میدهید، یک BackHandler اضافه کنید تا پنجره جزئیات حذف شود و فقط صفحه فهرست نمایش داده شود. BackHandler بخشی از ناوبری کلی برنامه نیست زیرا کنترل کننده به کلاس اندازه پنجره و وضعیت جزئیات انتخاب شده وابسته است.
برای اجرای نمونه، لیست جزئیات با نمونه نوشتن را ببینید.
خوراک

طرحبندی فید عناصر محتوای معادل را در یک شبکه قابل تنظیم برای مشاهده سریع و راحت حجم زیادی از محتوا مرتب میکند.
اندازه و موقعیت بین عناصر محتوا رابطه برقرار می کند.
گروه های محتوا با ساختن عناصر هم اندازه و قرار دادن آنها در کنار هم ایجاد می شوند. توجه به عناصر با بزرگتر کردن آنها از عناصر مجاور جلب می شود.
کارتها و فهرستها اجزای رایج طرحبندی خوراک هستند.
طرحبندی فید تقریباً از نمایشگرهایی با هر اندازهای پشتیبانی میکند، زیرا شبکه میتواند از یک ستون پیمایشی به یک فید پیمایشی چند ستونی محتوا تطبیق دهد.
فیدها به ویژه برای اخبار و برنامه های رسانه های اجتماعی مناسب هستند.
پیاده سازی
یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
،یک فید شامل تعداد زیادی عنصر محتوا در یک ظرف پیمایش عمودی است که در یک شبکه چیده شده است. لیست های تنبل به طور موثر تعداد زیادی از موارد را در ستون ها یا ردیف ها ارائه می دهند. شبکههای تنبل آیتمها را در شبکهها ارائه میکنند و از پیکربندی اندازهها و دهانههای آیتم پشتیبانی میکنند.
ستون های طرح شبکه را بر اساس ناحیه نمایش موجود پیکربندی کنید تا حداقل عرض مجاز را برای موارد شبکه تنظیم کنید. هنگام تعریف آیتم های شبکه، دهانه ستون ها را تنظیم کنید تا بر برخی از موارد بر موارد دیگر تأکید شود.
برای سرصفحههای بخش، تقسیمکنندهها یا موارد دیگری که برای اشغال تمام عرض فید طراحی شدهاند، از maxLineSpan استفاده کنید تا تمام عرض طرحبندی را اشغال کند.
در نمایشگرهایی با پهنای فشرده که فضای کافی برای نمایش بیش از یک ستون ندارند، LazyVerticalGrid دقیقاً مانند LazyColumn رفتار می کند.
برای اجرای نمونه، نمونه Feed with Compose را ببینید.
قاب پشتیبان

پشتیبانی از طرح بندی صفحه، محتوای برنامه را در قسمت های نمایش اولیه و ثانویه سازماندهی می کند.
ناحیه نمایش اولیه اکثر پنجره برنامه (معمولاً حدود دو سوم) را اشغال می کند و حاوی محتوای اصلی است. ناحیه نمایش ثانویه یک صفحه است که باقیمانده پنجره برنامه را اشغال می کند و محتوایی را ارائه می دهد که از محتوای اصلی پشتیبانی می کند.
طرحبندیهای صفحه پشتیبانی در نمایشگرهای با پهنای گسترده ( به استفاده از کلاسهای اندازه پنجره مراجعه کنید) در جهت افقی به خوبی کار میکنند. نمایشگرهای با عرض متوسط یا فشرده از نمایش هر دو ناحیه نمایش اولیه و ثانویه پشتیبانی میکنند، اگر محتوا با فضاهای نمایشی باریکتر سازگار باشد، یا اگر محتوای اضافی را میتوان در ابتدا در یک صفحه پایین یا کناری پنهان کرد که با استفاده از کنترلی مانند منو یا دکمه
طرحبندی صفحه پشتیبان با طرحبندی جزئیات فهرست در رابطه محتوای اولیه و ثانویه متفاوت است. محتوای صفحه ثانویه فقط در رابطه با محتوای اصلی معنادار است. برای مثال، یک پنجره ابزار پشتیبان به خودی خود بی ربط است. با این حال، محتوای تکمیلی در بخش جزئیات طرحبندی فهرست-جزئیات، حتی بدون محتوای اصلی، به عنوان مثال، توضیح یک محصول از فهرست محصول، معنادار است.
موارد استفاده برای پانل پشتیبانی عبارتند از:
- برنامه های بهره وری: یک سند یا صفحه گسترده همراه با نظرات بازبین در یک صفحه پشتیبانی
- برنامههای رسانه: یک ویدیوی پخش جریانی که با فهرستی از ویدیوهای مرتبط در یک صفحه پشتیبانی تکمیل میشود، یا تصویر آلبومی از موسیقی همراه با فهرست پخش.
- برنامه های جستجو و مرجع: فرم ورودی پرس و جو با نتایج در یک صفحه پشتیبانی
پیاده سازی
Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
،Compose از منطق کلاس اندازه پنجره پشتیبانی می کند، که به شما امکان می دهد تعیین کنید که آیا محتوای اصلی و محتوای پشتیبانی کننده را همزمان نشان دهید یا محتوای پشتیبانی را در یک مکان جایگزین قرار دهید.
تمام حالت ها، از جمله کلاس اندازه پنجره فعلی و اطلاعات مربوط به داده های محتوای اصلی و محتوای پشتیبانی را بالا ببرید.
برای نمایشگرهای با عرض فشرده، محتوای پشتیبانی را زیر محتوای اصلی یا داخل یک صفحه پایین قرار دهید. برای عرض های متوسط و گسترده، محتوای پشتیبان را در کنار محتوای اصلی قرار دهید، با اندازه مناسب بر اساس محتوا و فضای موجود. برای عرض متوسط، فضای نمایش را به طور مساوی بین محتوای اصلی و پشتیبانی تقسیم کنید. برای عرض گسترده، 70 درصد فضا را به محتوای اصلی و 30 درصد را به محتوای پشتیبان اختصاص دهید.
برای اجرای نمونه، به صفحه پشتیبانی با نمونه نوشتن مراجعه کنید.
منابع اضافی
- طراحی متریال - طرحبندی متعارف

