التصاميم الأساسية هي تصاميم فعّالة ومتعددة الاستخدامات توفّر تجربة مثالية للمستخدمين على مجموعة متنوعة من عوامل الشكل.

تتوافق التصاميم الأساسية مع الهواتف ذات الشاشات الصغيرة والأجهزة اللوحية والأجهزة القابلة للطي وأجهزة ChromeOS. مستوحاة من إرشادات التصميم المتعدد الأبعاد، وتتسم التنسيقات بالجمالية والفعالية.
يتضمّن إطار عمل Android مكوّنات متخصّصة تجعل عملية تنفيذ التصاميم بسيطة وموثوقة.
تتيح التنسيقات الأساسية إنشاء واجهات مستخدم جذابة تعزّز الإنتاجية وتشكل الأساس للتطبيقات الرائعة.
عرض على شكل قائمة مع تفاصيل

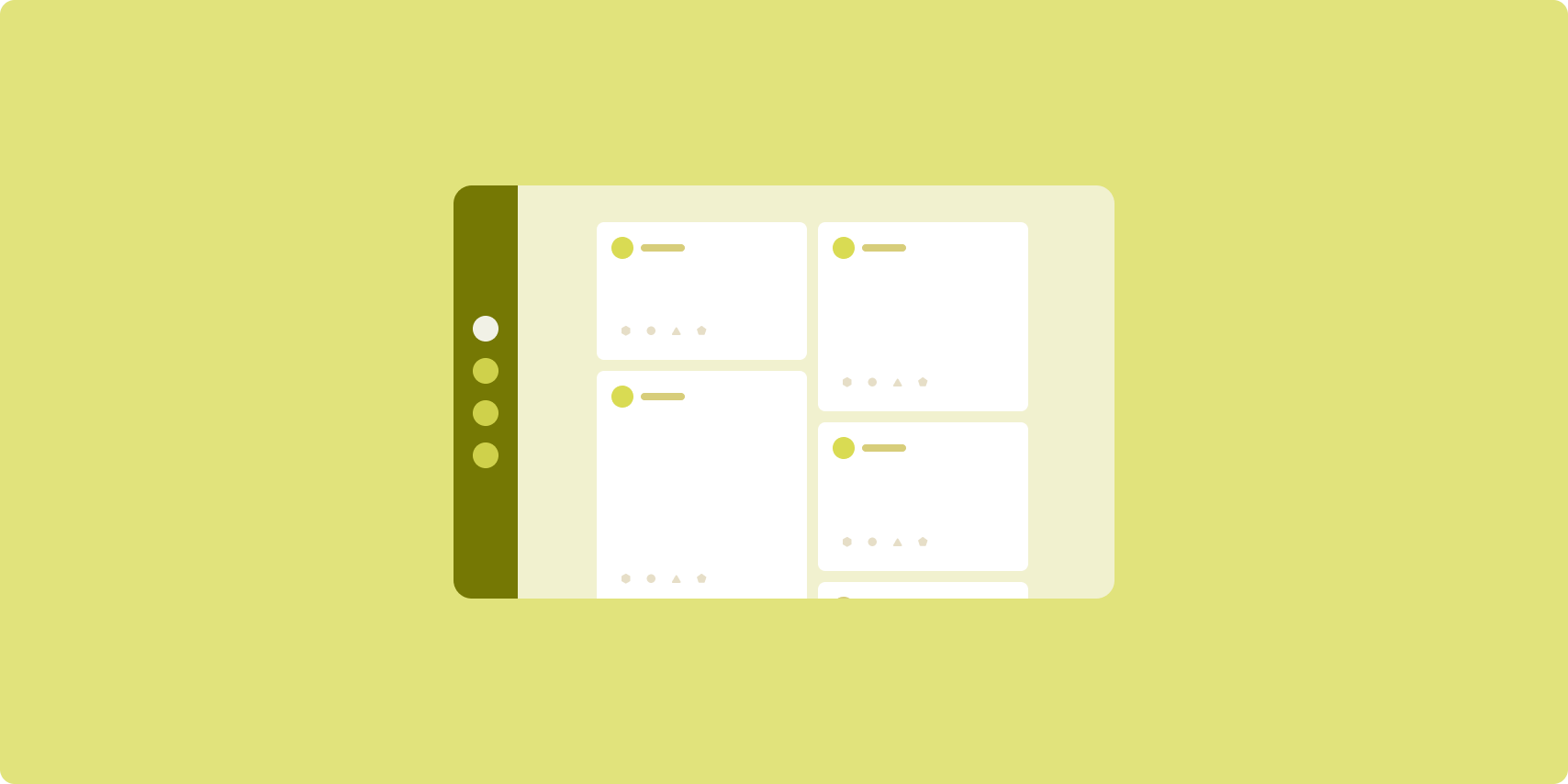
يتيح تخطيط القائمة والتفاصيل للمستخدمين استكشاف قوائم تتضمّن عناصر مع معلومات وصفية أو توضيحية أو غيرها من المعلومات التكميلية، أي تفاصيل العنصر.
يقسّم التصميم نافذة التطبيق إلى لوحتَين متجاورتَين: إحداهما للقائمة والأخرى للتفاصيل. يختار المستخدمون عناصر من القائمة لعرض تفاصيل السلعة. تكشف الروابط المؤدية إلى صفحات معيّنة في التفاصيل عن محتوى إضافي في جزء التفاصيل.
تستوعب الشاشات ذات العرض الموسّع (راجِع استخدام فئات حجم النافذة) كلاً من القائمة والتفاصيل في الوقت نفسه. يؤدي اختيار عنصر من القائمة إلى تعديل جزء التفاصيل لعرض المحتوى المرتبط بالعنصر المحدّد.
تعرض الشاشات ذات العرض المتوسط والصغير إما القائمة أو التفاصيل، وذلك حسب تفاعل المستخدم مع التطبيق. وعندما تكون القائمة فقط مرئية، يؤدي تحديد أحد عناصرها إلى عرض التفاصيل بدلاً من القائمة. عندما تظهر التفاصيل فقط، يؤدي الضغط على زر الرجوع إلى إعادة عرض القائمة.
يمكن أن تؤدي تغييرات الضبط، مثل تغييرات اتجاه الجهاز أو تغييرات حجم نافذة التطبيق، إلى تغيير فئة حجم نافذة الشاشة. يستجيب تنسيق القائمة والتفاصيل بشكل مناسب، مع الحفاظ على حالة التطبيق:
- إذا تم تضييق شاشة ذات عرض موسّع تعرض كلاً من لوحتي القائمة والتفاصيل إلى عرض متوسط أو صغير، ستظل لوحة التفاصيل مرئية وسيتم إخفاء لوحة القائمة.
- إذا كان العرض المتوسط أو المضغوط يعرض لوحة التفاصيل فقط، وتم توسيع فئة حجم النافذة إلى "موسّع"، سيتم عرض القائمة والتفاصيل معًا، وستشير القائمة إلى أنّ العنصر المقابل للمحتوى في لوحة التفاصيل محدّد.
- إذا كان عرض الشاشة متوسطًا أو مضغوطًا، وكان جزء القائمة فقط مرئيًا، ثم تم توسيعه، ستظهر القائمة وجزء تفاصيل العنصر النائب معًا.
يُعدّ نمط العرض "قائمة وتفاصيل" مثاليًا لتطبيقات المراسلة أو مديري جهات الاتصال أو متصفّحات الوسائط التفاعلية أو أي تطبيق يمكن فيه تنظيم المحتوى كقائمة من العناصر التي تعرض معلومات إضافية.
التنفيذ
The declarative paradigm of Compose supports window size class logic that determines whether to show the list and detail panes at the same time (when the width window size class is expanded) or just the list or detail pane (when the width window size class is medium or compact).
To ensure unidirectional data flow, hoist all state, including current window size class and detail of the selected list item (if any), so all composables have access to the data and can render correctly.
When showing just the detail pane on small window sizes, add a BackHandler
to remove the detail pane and display just the list pane. The BackHandler is
not part of the overall app navigation since the handler is dependent on the
window size class and selected detail state.
For an example implementation, see the List-detail with Compose sample.
الخلاصة

يرتّب تنسيق الخلاصة عناصر المحتوى المتشابهة في شبكة قابلة للضبط لتسهيل عرض كمية كبيرة من المحتوى بسرعة.
يتم إنشاء علاقات بين عناصر المحتوى من خلال الحجم والموضع.
يتم إنشاء مجموعات المحتوى من خلال جعل العناصر بالحجم نفسه وترتيبها معًا. يتم لفت الانتباه إلى العناصر من خلال جعلها أكبر من العناصر المجاورة.
البطاقات والقوائم هي مكونات شائعة في تخطيطات الخلاصات.
يتيح تنسيق الخلاصة عرض المحتوى بأي حجم تقريبًا، لأنّ الشبكة يمكن أن تتكيّف من عمود واحد قابل للتمرير إلى خلاصة متعددة الأعمدة قابلة للتمرير.
تتناسب الخلاصات بشكل خاص مع تطبيقات الأخبار ووسائل التواصل الاجتماعي.
التنفيذ
A feed consists of a large number of content elements in a vertical scrolling container laid out in a grid. Lazy lists efficiently render a large number of items in columns or rows. Lazy grids render items in grids, supporting configuration of the item sizes and spans.
Configure the columns of the grid layout based on the available display area to set the minimum allowable width for grid items. When defining grid items, adjust column spans to emphasize some items over others.
For section headers, dividers, or other items designed to occupy the full width
of the feed, use maxLineSpan to take up the full width of the layout.
On compact-width displays that don't have enough space to show more than one
column, LazyVerticalGrid behaves just like a LazyColumn.
For an example implementation, see the Feed with Compose sample.
لوحة الدعم

يؤدي توفير تخطيط اللوحة إلى تنظيم محتوى التطبيق في مناطق العرض الأساسية والثانوية.
تشغل مساحة العرض الأساسية معظم نافذة التطبيق (عادةً حوالي ثلثَي النافذة) وتحتوي على المحتوى الرئيسي. مساحة العرض الثانوية هي جزء يشغل المساحة المتبقية من نافذة التطبيق ويعرض محتوًى يدعم المحتوى الرئيسي.
تعمل تنسيقات اللوحات المتوافقة بشكل جيد على الشاشات ذات العرض الموسّع (راجِع استخدام فئات حجم النافذة) في الوضع الأفقي. تتيح الشاشات ذات العرض المتوسط أو الصغير عرض كل من مساحتَي العرض الأساسية والثانوية إذا كان المحتوى قابلاً للتكيّف مع مساحات العرض الأضيق، أو إذا كان يمكن إخفاء المحتوى الإضافي في البداية في ورقة سفلية أو جانبية يمكن الوصول إليها من خلال عنصر تحكّم، مثل قائمة أو زر.
يختلف تنسيق اللوحة الداعمة عن تنسيق القائمة والتفاصيل في العلاقة بين المحتوى الأساسي والثانوي. لا يكون محتوى اللوحة الثانوية مفيدًا إلا إذا كان مرتبطًا بالمحتوى الأساسي، على سبيل المثال، لا تكون نافذة أداة اللوحة الداعمة ذات صلة بذاتها. في المقابل، يكون المحتوى التكميلي في جزء التفاصيل ضمن تصميم "قائمة وتفاصيل" مفيدًا حتى بدون المحتوى الأساسي، مثل وصف منتج من قائمة منتجات.
تشمل حالات استخدام اللوحة الجانبية ما يلي:
- تطبيقات الإنتاجية: مستند أو جدول بيانات مصحوب بتعليقات المراجع في لوحة جانبية
- تطبيقات الوسائط: فيديو بث مصحوب بقائمة فيديوهات ذات صلة في لوحة متوافقة، أو عرض لألبوم موسيقي مصحوب بقائمة تشغيل
- الأدوات والإعدادات: أداة تعديل الوسائط تتضمّن لوحات وتأثيرات وإعدادات أخرى في لوحة دعم
التنفيذ
Compose supports window size class logic, which enables you to determine whether to show both the main content and the supporting content at the same time or place the supporting content in an alternative location.
Hoist all state, including current window size class and information related to the data in the main content and supporting content.
For compact-width displays, place the supporting content below the main content or inside a bottom sheet. For medium and expanded widths, place the supporting content next to the main content, sized appropriately based on the content and space available. For medium width, split the display space equally between the main and supporting content. For expanded width, give 70% of the space to the main content, 30% to the supporting content.
For an example implementation, see the Supporting pane with Compose sample.
مراجع إضافية
- Material Design — التنسيقات الأساسية

